StateContainer
Das Anzeigen einer bestimmten Ansicht, wenn sich Ihre App in einem bestimmten Zustand befindet, ist ein gängiges Muster für jede mobile App. Beispiele reichen von der Erstellung von Ladeansichten bis hin zur Überlagerung auf dem Bildschirm oder auf einem Unterabschnitt des Bildschirms. Leere Zustandsansichten können erstellt werden, wenn keine Daten angezeigt werden sollen, und Fehlerzustandsansichten können angezeigt werden, wenn ein Fehler auftritt.
Erste Schritte
Mit StateContainer den angefügten Eigenschaften kann der Benutzer jedes Layoutelement wie ein VerticalStackLayout, HorizontalStackLayoutoder Grid ein zustandsfähiges Layout umwandeln. Jedes Zustandsfähige Layout enthält eine Auflistung abgeleiteter Elemente von View. Diese Elemente können als Vorlagen für verschiedene vom Benutzer definierte Zustände verwendet werden. Wenn die CurrentState Zeichenfolgeneigenschaft auf einen Wert festgelegt ist, der der StateKey Eigenschaft eines der View-Elemente entspricht, wird der Inhalt anstelle des Hauptinhalts angezeigt. Wenn CurrentState sie auf null eine leere Zeichenfolge festgelegt ist, wird der Hauptinhalt angezeigt.
Hinweis
Bei Verwendung StateContainer mit einem Grid, alle definierten Zustände darin werden automatisch alle Zeilen und Spalten der Grid.
Syntax
StateContainer Eigenschaften können in XAML oder C# verwendet werden.
XAML
Einbinden des XAML-Namespace
Um das Toolkit in XAML verwenden zu können, muss der folgende xmlns-Abschnitt zu Ihrer Seite oder Ansicht hinzugefügt werden:
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
Der folgende Abschnitt:
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
</ContentPage>
Würde dann geändert werden, um xmlns einzubinden:
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
</ContentPage>
Verwenden des StateContainers
Nachfolgend finden Sie ein Beispiel für eine Benutzeroberfläche, die mit XAML erstellt wurde. Diese Beispiel-UI ist mit dem folgenden ViewModel verbunden. StateContainerViewModel
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="MyProject.MyStatePage"
BindingContext="StateContainerViewModel">
<VerticalStackLayout
toolkit:StateContainer.CurrentState="{Binding CurrentState}"
toolkit:StateContainer.CanStateChange="{Binding CanStateChange}">
<toolkit:StateContainer.StateViews>
<VerticalStackLayout toolkit:StateView.StateKey="Loading">
<ActivityIndicator IsRunning="True" />
<Label Text="Loading Content..." />
</VerticalStackLayout>
<Label toolkit:StateView.StateKey="Success" Text="Success!" />
</toolkit:StateContainer.StateViews>
<Label Text="Default Content" />
<Button Text="Change State" Command="{Binding ChangeStateCommand}" />
</VerticalStackLayout>
</ContentPage>
C#-Markup
Unten sehen Sie die gleiche Benutzeroberfläche wie der obige XAML-Code, der mit C#-Markuperstellt wurde.
Diese Beispiel-UI ist mit dem folgenden ViewModel verbunden. StateContainerViewModel
using CommunityToolkit.Maui.Layouts;
using CommunityToolkit.Maui.Markup;
BindingContext = new StateContainerViewModel();
Content = new VerticalStackLayout()
{
new Label()
.Text("Default Content"),
new Button()
.Text("Change State")
.Bind(
Button.CommandProperty,
static (StateContainerViewModel vm) => vm.ChangeStateCommand,
mode: BindingMode.OneTime)
}.Bind(
StateContainer.CurrentStateProperty,
static (StateContainerViewModel vm) => vm.CurrentState,
static (StateContainerViewModel vm, string currentState) => vm.CurrentState = currentState)
.Bind(
StateContainer.CanStateChange,
static (StateContainerViewModel vm) => vm.CanStateChange,
static (StateContainerViewModel vm, bool canStateChange) => vm.CanStateChange = canStateChange)
.Assign(out VerticalStackLayout layout);
var stateViews = new List<View>()
{
//States.Loading
new VerticalStackLayout()
{
new ActivityIndicator() { IsRunning = true },
new Label().Text("Loading Content")
},
//States.Success
new Label().Text("Success!")
};
StateView.SetStateKey(stateViews[0], States.Loading);
StateView.SetStateKey(stateViews[1], States.Success);
StateContainer.SetStateViews(layout, stateViews);
static class States
{
public const string Loading = nameof(Loading);
public const string Success = nameof(Success);
}
ViewModel
Wenn Sie eine ICommand Änderung CurrentState verwenden (z. B. beim Ändern Button.Command des Zustands), empfehlen wir die Verwendung CanStateBeChanged für ICommand.CanExecute().
Nachfolgend finden Sie ein MVVM-Beispiel mit dem MVVM Community Toolkit:
[INotifyPropertyChanged]
public partial class StateContainerViewModel
{
[ObservableProperty]
[NotifyCanExecuteChangedFor(nameof(ChangeStateCommand))]
bool canStateChange;
[ObservableProperty]
string currentState = States.Loading;
[RelayCommand(CanExecute = nameof(CanStateChange))]
void ChangeState()
{
CurrentState = States.Success;
}
}
Standardmäßig ändert StateContainer den Zustand ohne Animation. Zum Hinzufügen einer benutzerdefinierten Animation können Sie die ChangeStateWithAnimation Methode verwenden:
async Task ChangeStateWithCustomAnimation()
{
var targetState = "TargetState";
var currentState = StateContainer.GetCurrentState(MyBindableObject);
if (currentState == targetState)
{
await StateContainer.ChangeStateWithAnimation(
MyBindableObject,
null,
(element, token) => element.ScaleTo(0, 100, Easing.SpringIn).WaitAsync(token),
(element, token) => element.ScaleTo(1, 250, Easing.SpringOut).WaitAsync(token),
CancellationToken.None);
}
else
{
await StateContainer.ChangeStateWithAnimation(
MyBindableObject,
targetState,
(element, token) => element.ScaleTo(0, 100, Easing.SpringIn).WaitAsync(token),
(element, token) => element.ScaleTo(1, 250, Easing.SpringOut).WaitAsync(token),
CancellationToken.None);
}
}
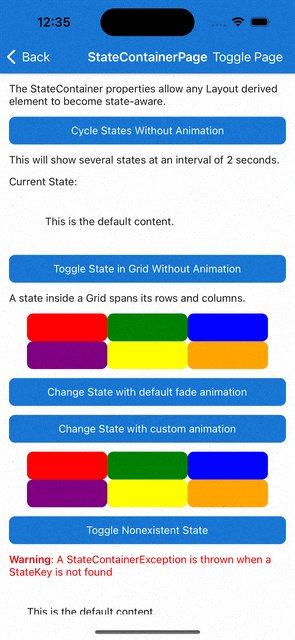
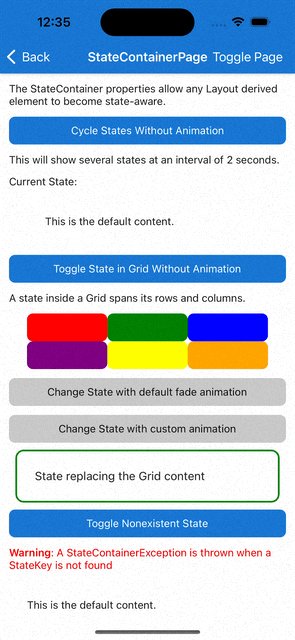
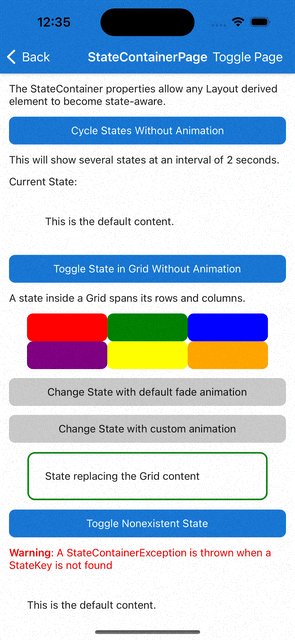
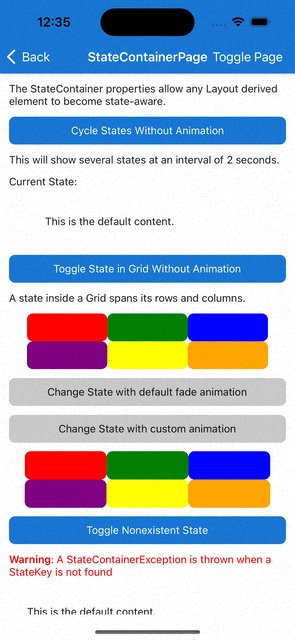
So funktioniert es unter iOS:

Eigenschaften
StateContainer
Die StateContainer-Eigenschaften können für jedes Layout geerbte Element verwendet werden.
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| StateViews | IList<View> |
Die verfügbaren View Elemente, die als Zustandsvorlagen verwendet werden sollen. |
| CurrentState | string |
Bestimmt, welches View Element mit dem entsprechenden StateKey Element angezeigt werden soll. Warnung: CurrentState Kann nicht geändert werden, während eine Statusänderung ausgeführt wird |
| CanStateChange | bool |
Wenn truedie CurrentState Eigenschaft geändert werden kann. Wenn false, kann nicht geändert werden, weil sie sich zurzeit ändert. Warnung: Wenn CurrentState der Zeitpunkt CanStateChanged geändert wird false, wird ein StateContainerException Fehler ausgelöst. |
StateView
Die StateView-Eigenschaften können für jedes View geerbte Element verwendet werden.
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| StateKey | string |
Der Name des Zustands. |
Methoden
StateContainer
| Methode | Argumente | Beschreibung |
|---|---|---|
| ChangeStateWithAnimation (statisch) | BindableObject bindable, string? Zustand, Animation? beforeStateChange, Animation? afterStateChange, CancellationToken-Token | Ändern sie den Zustand mit benutzerdefinierter Animation. |
| ChangeStateWithAnimation (statisch) | BindableObject bindable, string? state, Func<VisualElement, CancellationToken, Task>? beforeStateChange, Func<VisualElement, CancellationToken, Task>? afterStateChange, CancellationToken cancellationToken | Ändern sie den Zustand mit benutzerdefinierter Animation. |
| ChangeStateWithAnimation (statisch) | BindableObject bindable, string? Status, CancellationToken-Token | Ändern Sie den Zustand mithilfe der Standard-Einblendungsanimation. |
Beispiele
Sie finden ein Beispiel für dieses Feature in Aktion in der Beispielanwendung für das .NET MAUI Community Toolkit.
API
Sie finden den Quellcode für StateContainer über das GitHub-Repository für das .NET MAUI Community Toolkit.
.NET MAUI Community Toolkit
