Anleitung: Verbinden einer ASP.NET Core-App mit .NET Aspire-Speicher-Integrationen
Cloudeigene Apps erfordern häufig skalierbare Speicherlösungen, die Funktionen wie Blob-Speicher, Warteschlangen oder halbstrukturierte NoSQL-Datenbanken bereitstellen. .NET Aspire Integrationen vereinfachen Verbindungen zu verschiedenen Speicherdiensten, z. B. Azure Blob Storage. In diesem Tutorial erstellen Sie eine ASP.NET Core-App, die .NET Aspire-Integrationen verwendet, um eine Verbindung zu Azure Blob Storage und Azure-Warteschlangenspeicher herzustellen, um Supporttickets zu übermitteln. Die App sendet die Tickets zur Verarbeitung an eine Warteschlange und lädt einen Anhang in den Speicherplatz hoch. Hier erfahren Sie, wie Sie:
- Erstellen einer einfachen .NET-App, die für die Verwendung von .NET Aspire-Integrationen eingerichtet ist
- Fügen Sie .NET- und.NET Aspire-Integrationen hinzu, um eine Verbindung zu mehreren Speicherdiensten herzustellen.
- Konfigurieren und verwenden Sie .NET- und.NET Aspire-Komponentenfunktionen zum Senden und Empfangen von Daten.
Voraussetzungen
Um mit .NET.NET Aspirezu arbeiten, benötigen Sie folgendes lokal installiert:
- .NET 8.0 oder .NET 9,0
- Eine OCI-kompatible Containerlaufzeit, z. B.:
- Docker Desktop oder Podman Weitere Informationen finden Sie unter container runtime.
- Eine integrierte Entwicklerumgebung (Integrated Developer Environment, IDE) oder ein Code-Editor, z. B.:
- Visual Studio 2022 Version 17.9 oder höher (optional)
-
Visual Studio Code (optional)
- C# Dev Kit: Erweiterung (Optional)
- JetBrains Rider mit .NET.NET Aspire Plug-in (optional)
Weitere Informationen finden Sie unter .NET.NET Aspire Setup und Toolsund .NET.NET Aspire SDK.
Erkunden Sie die beendete Beispiel-App
Eine fertige Version der Beispiel-App aus diesem Lernprogramm ist auf GitHubverfügbar. Das Projekt ist auch als Vorlage für die Azure Developer CLIstrukturiert, was bedeutet, dass Sie den Befehl azd up verwenden können, um die Ressourcenbereitstellung Azure zu automatisieren, wenn Sie das Tool installiert haben.
git clone https://github.com/Azure-Samples/dotnet-aspire-connect-storage.git
Richten Sie die Azure Speicherressourcen ein
Für diesen Artikel benötigen Sie Zugriff als Datenmitwirkender auf ein Azure-Speicherkonto mit einem Blob-Container und einer Speicher-Queue. Stellen Sie sicher, dass die folgenden Ressourcen und Konfigurationen verfügbar sind:
In diesem Artikel müssen Sie mit einem Emulator in Ihrer lokalen Entwicklungsumgebung einen Blob-Container und eine Speicherwarteschlangen-Ressource erstellen. Verwenden Sie dazu Azurite. Azurite ist eine kostenlose, open Source-, plattformübergreifende Azure Speicher-API kompatibel server (Emulator), die in einem Docker-Container ausgeführt wird.
Um den Emulator zu verwenden, müssen Sie Azuriteinstallieren.
- Ein Azure-Speicherkonto – Ein Speicherkonto erstellen.
- Ein Blob-Speicher-Container mit dem Namen Fileuploads - . Erstellen Sie einen Blob-Speicher-Container.
- Eine Speicherwarteschlange mit dem Namen Tickets - Erstellen einer Speicherwarteschlange.
Führen Sie die folgenden Befehle in der Azure CLI oder CloudShell aus, um die erforderlichen Azure Speicherressourcen einzurichten:
az group create --name aspirestorage --location eastus2
az storage account create -n aspirestorage -g aspirestorage -l eastus2
az storage container create -n fileuploads --account-name aspirestorage
az storage queue create -n tickets --account-name aspirestorage
Sie müssen außerdem dem Benutzerkonto Visual Studio, mit dem Sie angemeldet sind, die folgenden Rollen zuweisen:
- Mitwirkender von Storage Blob Data – Zuweisen einer Azure RBAC-Rolle
- Mitwirkender von Speicherwarteschlangendaten – Zuweisen einer Azure RBAC-Rolle
Mit dem Azure Developer CLI können Sie Azure Ressourcen mithilfe eines Vorlagensystems bereitstellen und implementieren. Dieses Lernprogramm bietet eine vollständige Vorlage, die die erforderlichen Azure Ressourcen bereitstellt und den vollständigen Beispielanwendungscode enthält. Führen Sie die folgenden Befehle aus, um die Vorlage zu initialisieren und auszuführen:
Führen Sie
azd auth loginaus, um sich bei Azureanzumelden:azd auth loginFühren Sie
azd initaus, um die Beispielvorlage zu klonen und zu initialisieren:azd init --template dotnet-aspire-connect-storageFühren Sie
azd upaus, um die Azure-Ressourcen bereitzustellen:azd upWenn Sie dazu aufgefordert werden, wählen Sie das Abonnement und die Region Azure für die bereitgestellten Ressourcen aus. Die Vorlage wird ausgeführt und erledigt die folgenden Aufgaben für Sie:
- Erstellt ein Azure-Speicherkonto mit aktivierten Blob- und Warteschlangendiensten
- Erstellt einen Blob-Speichercontainer namens
fileUploads - Erstellt eine Warteschlange mit dem Namen
tickets - Weist dem Benutzerkonto, das die Vorlage ausgeführt hat, die folgenden Rollen zu.
- Speicher-Blob-Datenmitwirkende(r)
- Beitragender für Speicher-Queue-Daten
Nachdem der Vorgang erfolgreich abgeschlossen wurde, stehen Ihnen zwei Optionen zur Auswahl:
- Option 1: Führen Sie die Beispiel-App .NET im Verzeichnis der Vorlage
srcaus, um mit der abgeschlossenen App zu experimentieren. - Option 2: Erstellen Sie die Beispiel-App schritt für Schritt mithilfe der Abschnitte, und verbinden Sie sie mit den Ressourcen Azure, die von
azdbereitgestellt werden.
Erstellen der Beispiellösung
Erstellen Sie ein .NET Aspire Projekt entweder mit Visual Studio oder der .NET CLI.
- Am oberen Rand von Visual Studionavigieren Sie zu Datei>Neu>Projekt.
- Suchen Sie im Dialogfeld nach Aspire, und wählen Sie .NET.NET Aspire Startanwendungaus. Wählen Sie Weiteraus.
- Führen Sie auf dem Bildschirm "Konfigurieren Des neuen Projekts" folgendes aus:
- Geben Sie einen Lösungsnamen von AspireStorage ein, und wählen Sie Nextaus.
- Auf dem Bildschirm Zusätzliche Informationen:
- Deaktivieren Sie , um Redis für das Zwischenspeichern von zu verwenden ("für dieses Lernprogramm nicht erforderlich").
- Wählen Sie Erstellenaus.
Visual Studio erstellt eine neue ASP.NET Core Lösung, die strukturiert ist, um .NET Aspirezu verwenden.
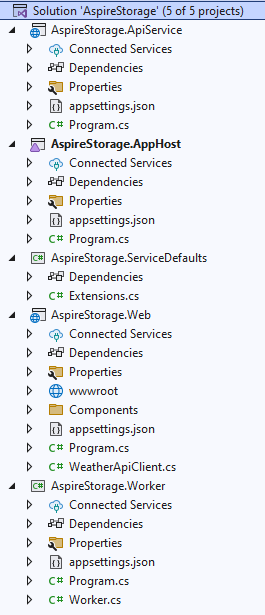
Die Lösung besteht aus den folgenden Projekten:
- AspireStorage.ApiService- – Ein API-Projekt mit standardmäßigen .NET.NET Aspire Dienstkonfigurationen.
- AspireStorage.AppHost- – Ein Orchestratorprojekt, das entwickelt wurde, um die verschiedenen Projekte und Dienste Ihrer App zu verbinden und zu konfigurieren. Der Orchestrator sollte als Startprojekt festgelegt werden.
- AspireStorage.ServiceDefaults – Eine freigegebene Klassenbibliothek zum Speichern von Code, der in allen Projekten in Ihrer Lösung wiederverwendet werden kann.
- AspireStorage.Web – Ein BlazorServer Projekt, das als Front-End Ihrer App dient.
Hinzufügen des Projekts Worker Service
Fügen Sie als Nächstes der Lösung ein Worker Service Projekt hinzu, um Nachrichten abzurufen und zu verarbeiten, sobald sie der Azure Speicherwarteschlange hinzugefügt werden.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den obersten AspireStorage Projektknoten, und wählen Sie Hinzufügen>Neues Projektaus.
- Suchen und wählen Sie die Worker Service Vorlage aus, und klicken Sie auf Next.
- Für den Projektnamengeben Sie AspireStorage.WorkerService ein und wählen Weiteraus.
- Auf dem Bildschirm Zusätzliche Informationen:
- Stellen Sie sicher, dass .NET 9,0 ausgewählt ist.
- Stellen Sie sicher, dass Beteiligung an .NET.NET Aspire Orchestrierung aktiviert ist, und wählen Sie Erstellenaus.
Visual Studio fügt das Projekt zu Ihrer Lösung hinzu und aktualisiert die Program.cs Datei des projekts AspireStorage.AppHost Projekt mit einer neuen Codezeile:
builder.AddProject<Projects.AspireStorage_WorkerService>(
"aspirestorage-workerservice");
Das Visual Studio-Werkzeug hat diese Codezeile hinzugefügt, um Ihr neues Projekt mit dem IDistributedApplicationBuilder-Objekt zu registrieren, was die Orchestierungsfunktionen ermöglicht. Weitere Informationen finden Sie unter .NET.NET Aspire Orchestrierungsübersicht.
Die fertige Lösungsstruktur sollte wie folgt aussehen:

Füge die .NET Aspire-Integrationen zur Blazor-App hinzu
Fügen Sie die .NET AspireAzure Blob Storage-Integrationspakete und .NET AspireAzure-Queue-Storage-Integrationspakete zu Ihrem Projekt AspireStorage.Web hinzu:
dotnet add package Aspire.Azure.Storage.Blobs
dotnet add package Aspire.Azure.Storage.Queues
Ihr AspireStorage.Web Projekt ist jetzt für die Verwendung von .NET.NET Aspire Integrationen eingerichtet. Hier ist die aktualisierte AspireStorage.Web.csproj Datei:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireStorage.ServiceDefaults\AspireStorage.ServiceDefaults.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Azure.Storage.Blobs" Version="9.0.0" />
<PackageReference Include="Aspire.Azure.Storage.Queues" Version="9.0.0" />
</ItemGroup>
</Project>
Der nächste Schritt besteht darin, die Integrationen zur App hinzuzufügen.
Fügen Sie in der Program.cs-Datei des AspireStorage.Web--Projekts Aufrufe der AddAzureBlobClient- und AddAzureQueueClient-Erweiterungsmethoden nach dem Anlegen der builder, aber vor dem Aufruf von AddServiceDefaults, hinzu. Weitere Informationen finden Sie unter .NET.NET Aspire Dienststandardeinstellungen. Geben Sie den Namen der Verbindungszeichenfolge als Parameter an.
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
else
{
// In development, create the blob container and queue if they don't exist.
var blobService = app.Services.GetRequiredService<BlobServiceClient>();
var docsContainer = blobService.GetBlobContainerClient("fileuploads");
await docsContainer.CreateIfNotExistsAsync();
var queueService = app.Services.GetRequiredService<QueueServiceClient>();
var queueClient = queueService.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Mit den zusätzlichen using-Anweisungen führen diese Methoden die folgenden Aufgaben aus:
- Registrieren Sie eine Azure.Storage.Blobs.BlobServiceClient und eine Azure.Storage.Queues.QueueServiceClient mit dem DI-Container, um eine Verbindung zu Azure Storage herzustellen.
- Aktivieren Sie automatisch entsprechende Integritätsprüfungen, Protokollierung und Telemetrie für die jeweiligen Dienste.
Wenn das Projekt AspireStorage.Web startet, wird es einen fileuploads Container in Azurite Blob Storage und eine tickets Warteschlange im Azurite Queue Storage erstellen. Dies ist bedingt, wenn die App in einer Entwicklungsumgebung ausgeführt wird. Wenn die App in einer Produktionsumgebung ausgeführt wird, wird davon ausgegangen, dass der Container und die Warteschlange bereits erstellt wurden.
Füge die .NET Aspire-Integration zu Worker Service hinzu.
Der Workerdienst zieht Nachrichten aus der Azure-Speicherwarteschlange zur weiteren Verarbeitung. Fügen Sie Ihrer .NET Aspire-App das Integrationspaket Azure Queue Storage hinzu.
dotnet add package Aspire.Azure.Storage.Queues
Fügen Sie in der Datei Program.cs des Projekts AspireStorage.WorkerService einen Aufruf der AddAzureQueueClient Erweiterungsmethode nach der Erstellung der builder hinzu, aber vor dem Aufruf von AddServiceDefaults:
using AspireStorage.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureQueueClient("QueueConnection");
builder.AddServiceDefaults();
builder.Services.AddHostedService<WorkerService>();
var host = builder.Build();
host.Run();
Diese Methode behandelt die folgenden Aufgaben:
- Registrieren Sie eine QueueServiceClient mit dem DI-Container, um eine Verbindung mit Azure Storage Queuesherzustellen.
- Aktivieren Sie automatisch entsprechende Integritätsprüfungen, Protokollierung und Telemetrie für die jeweiligen Dienste.
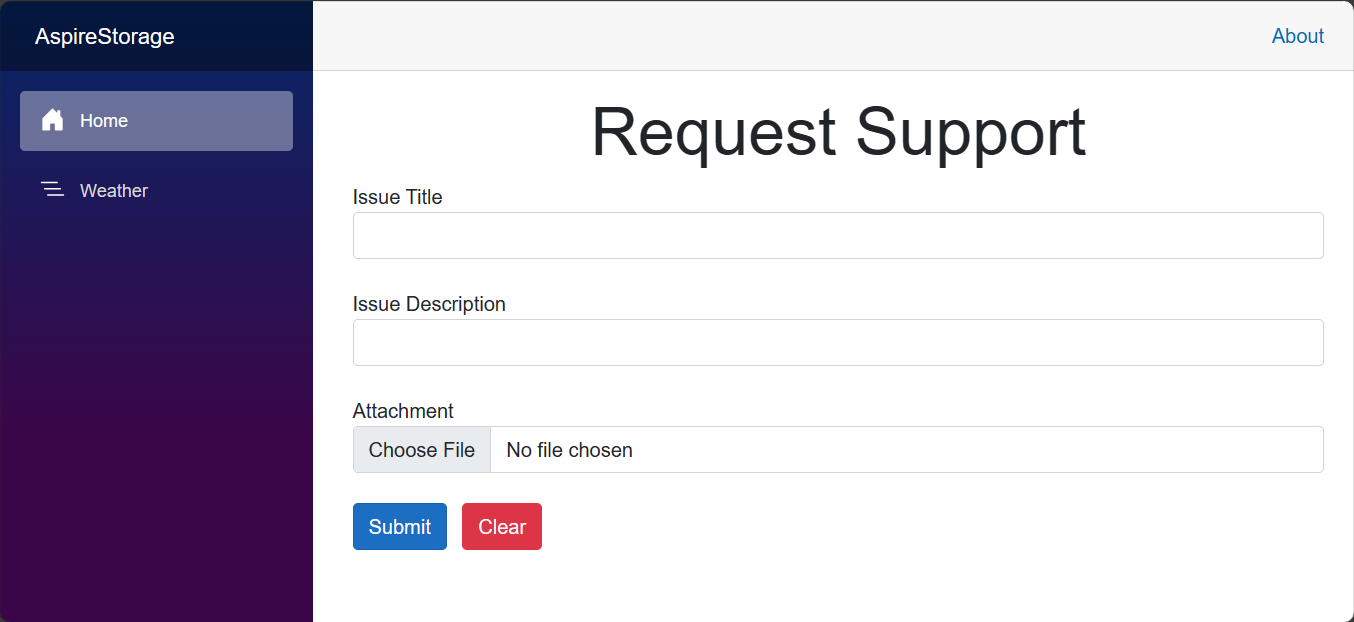
Erstellen des Formulars
Für die App ist ein Formular erforderlich, damit der Benutzer Support-Ticket-Informationen übermitteln und eine Anlage hochladen kann. Die App lädt die angefügte Datei auf der Eigenschaft Document (IFormFile) zu Azure Blob Storage unter Verwendung des eingesetzten BlobServiceClienthoch. Die QueueServiceClient sendet eine Nachricht, die aus Title und Description besteht, an die Azure Speicherwarteschlange.
Verwenden Sie das folgende Razor-Markup, um ein einfaches Formular zu erstellen und den Inhalt der Datei Home.razor in dem Verzeichnis AspireStorage.Web/Components/Pages zu ersetzen:
@page "/"
@using System.ComponentModel.DataAnnotations
@using Azure.Storage.Blobs
@using Azure.Storage.Queues
@inject BlobServiceClient BlobClient
@inject QueueServiceClient QueueServiceClient
<PageTitle>Home</PageTitle>
<div class="text-center">
<h1 class="display-4">Request Support</h1>
</div>
<EditForm Model="@Ticket" FormName="Tickets" method="post"
OnValidSubmit="@HandleValidSubmit" enctype="multipart/form-data">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="mb-4">
<label>Issue Title</label>
<InputText class="form-control" @bind-Value="@Ticket.Title" />
<ValidationMessage For="() => Ticket.Title" />
</div>
<div class="mb-4">
<label>Issue Description</label>
<InputText class="form-control" @bind-Value="@Ticket.Description" />
<ValidationMessage For="() => Ticket.Description" />
</div>
<div class="mb-4">
<label>Attachment</label>
<InputFile class="form-control" name="Ticket.Document" />
<ValidationMessage For="() => Ticket.Document" />
</div>
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-danger mx-2" type="reset" @onclick=@ClearForm>Clear</button>
</EditForm>
@code {
[SupplyParameterFromForm(FormName = "Tickets")]
private SupportTicket Ticket { get; set; } = new();
private async Task HandleValidSubmit()
{
var docsContainer = BlobClient.GetBlobContainerClient("fileuploads");
// Upload file to blob storage
await docsContainer.UploadBlobAsync(
Ticket.Document.FileName,
Ticket.Document.OpenReadStream());
// Send message to queue
var queueClient = QueueServiceClient.GetQueueClient("tickets");
await queueClient.SendMessageAsync(
$"{Ticket.Title} - {Ticket.Description}");
ClearForm();
}
private void ClearForm() => Ticket = new();
private class SupportTicket()
{
[Required] public string Title { get; set; } = default!;
[Required] public string Description { get; set; } = default!;
[Required] public IFormFile Document { get; set; } = default!;
}
}
Weitere Informationen zum Erstellen von Formularen in Blazorfinden Sie unter ASP.NET CoreBlazor Formularübersicht.
Aktualisiere den AppHost
Das AspireStorage.AppHost Projekt ist der Orchestrator für Ihre App. Sie ist für das Verbinden und Konfigurieren der verschiedenen Projekte und Dienste Ihrer App verantwortlich. Der Orchestrator sollte als Startprojekt festgelegt werden.
Um Azure Storage-Hosting-Unterstützung zu Ihrem IDistributedApplicationBuilderhinzuzufügen, installieren Sie das 📦Aspire.Hosting.Azure.Storage NuGet-Paket.
dotnet add package Aspire.Hosting.Azure.Storage
Ersetzen Sie den Inhalt der Datei Program.cs im Projekt AspireStorage.AppHost durch den folgenden Code:
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
if (builder.Environment.IsDevelopment())
{
storage.RunAsEmulator();
}
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Der vorangehende Code fügt Speicher für Azure, Blobs und Warteschlangen hinzu und verwendet im Entwicklungsmodus den Emulator. Jedes Projekt definiert Verweise für diese Ressourcen, von denen sie abhängig sind.
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Der vorangehende Code fügt Azure Speicher, Blobs und Warteschlangen hinzu und definiert Verweise auf diese Ressourcen in jedem Projekt, das von ihnen abhängig ist.
Verarbeitung der Elemente in der Warteschlange
Wenn eine neue Nachricht in der tickets-Warteschlange abgelegt wird, sollte der Worker-Service die Nachricht abrufen, verarbeiten und löschen. Aktualisieren Sie die Worker.cs Klasse und ersetzen Sie den Inhalt durch den folgenden Code:
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync(cancellationToken: stoppingToken);
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Bevor der Workerdienst Nachrichten verarbeiten kann, muss er eine Verbindung zur Azure Storage-Warteschlange herstellen können. Mit Azurite müssen Sie sicherstellen, dass die Warteschlange verfügbar ist, bevor der Worker-Dienst mit der Verarbeitung der Nachrichtenwarteschlange beginnt.
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Der Workerdienst verarbeitet Nachrichten, indem eine Verbindung mit der Azure Speicherwarteschlange hergestellt und Nachrichten aus der Warteschlange abgerufen werden.
Der Workerdienst verarbeitet Nachrichten in der Warteschlange und löscht sie nach der Verarbeitung.
Konfigurieren Sie die Verbindungszeichenfolgen
Die AspireStorage und AspireStorage.Worker projekte sollten so konfiguriert werden, dass sie mit dem richtigen Azure Speicherkonto verbunden sind, das Sie zuvor erstellt haben. Sie können die Endpunkte für die Blob- und Warteschlangendienste im Speicherkonto mithilfe der appsettings.json Datei in jedem Projekt angeben.
Fügen Sie im Projekt AspireStorage der Datei
appsettings.Development.jsondie folgende Konfiguration hinzu:"ConnectionStrings": { "BlobConnection": "https://<your-storage-account-name>.blob.core.windows.net/", "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }Fügen Sie im Projekt AspireStorage.Worker der Datei
appsettings.Development.jsondie folgende Konfiguration hinzu:"ConnectionStrings": { "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }
Lokales Ausführen und Testen der App
Die Beispiel-App kann jetzt getestet werden. Stellen Sie sicher, dass die übermittelten Formulardaten an Azure Blob Storage und Azure Warteschlangen-Speicher gesendet werden, indem Sie die folgenden Schritte ausführen:
Drücken Sie die Schaltfläche "Ausführen" am oberen Rand von Visual Studio, um Ihr .NET Aspire Projekt-Dashboard im Browser zu starten.
Klicken Sie auf der Ressourcenseite in der Zeile aspirestorage.web auf den Link in der Spalte Endpunkte, um die Benutzeroberfläche Ihrer App zu öffnen.
Geben Sie Beispieldaten in die
TitleundDescriptionFormularfelder ein, und wählen Sie eine einfache Datei aus, die hochgeladen werden soll.Wählen Sie die Schaltfläche Absenden aus, und das Formular sendet das Supportticket zur Verarbeitung – und löscht das Formular.
Verwenden Sie in einem separaten Browser-Tab das Azure-Portal, um zum -Speicherbrowser in Ihrem Azure-Speicherkonto zu navigieren.
Wählen Sie Container aus, und navigieren Sie dann zum Container Dokumente, um die hochgeladene Datei anzuzeigen.
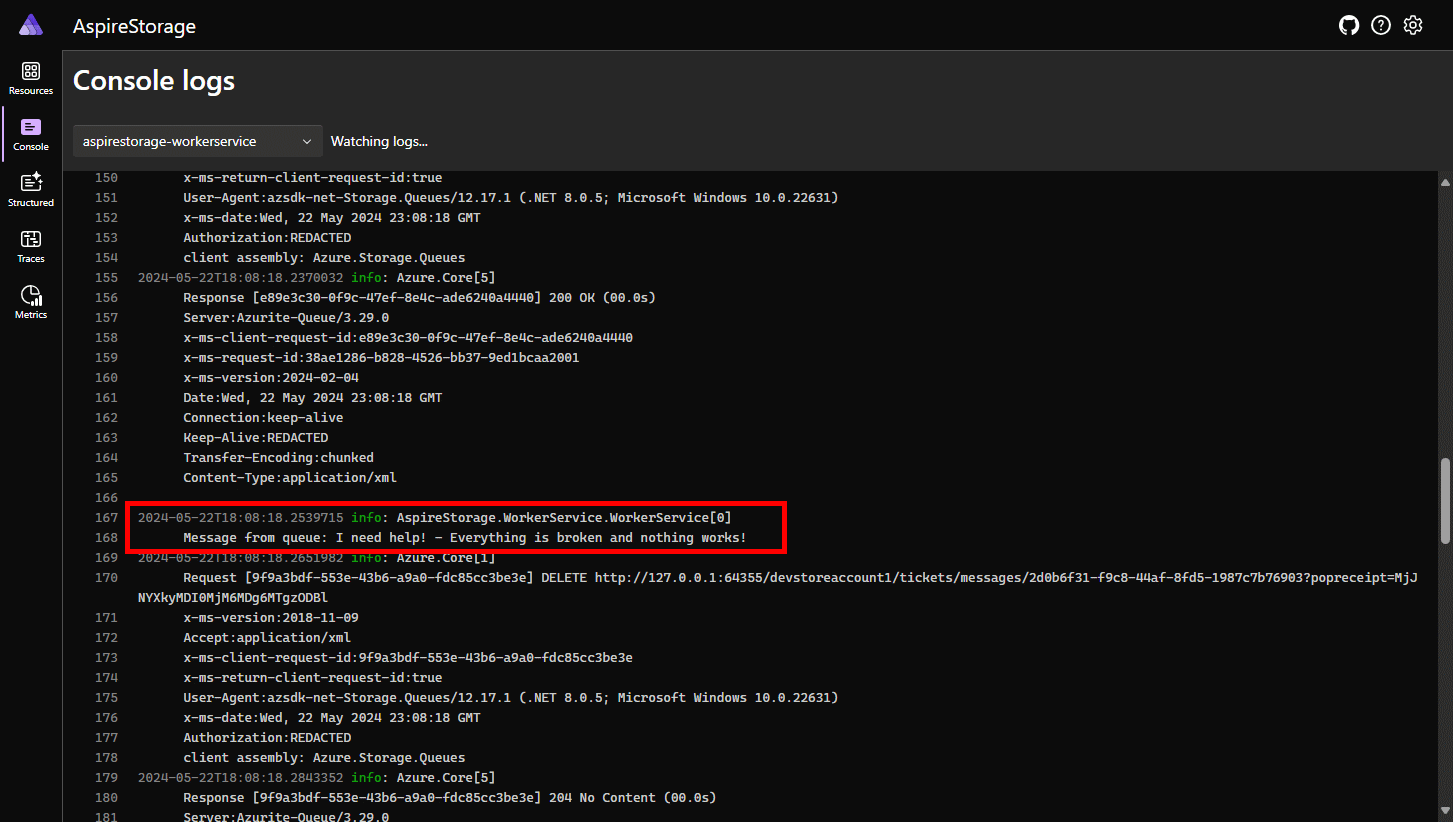
Sie können überprüfen, ob die Nachricht in der Warteschlange verarbeitet wurde, indem Sie sich die Projektprotokolle des .NET.NET Aspire Dashboardsansehen und die aspirestorage.workerservice aus der Dropdownliste auswählen.
Zusammenfassung
Die von Ihnen erstellten Beispiel-App veranschaulicht das Beibehalten von Blobs aus einer ASP.NET CoreBlazor Web App und Verarbeitungswarteschlangen in einem .NET Worker Service. Ihre App verbindet sich mit Azure Speicher über .NET Aspire-Integrationen. Die App sendet die Supporttickets zur Bearbeitung an eine Queue und lädt einen Dateianhang in den Speicherplatz hoch.
Da Sie sich für die Verwendung von Azurite entschieden haben, müssen Sie diese Ressourcen nach Abschluss des Testens nicht bereinigen, da sie lokal im Emulator-Kontext erstellt wurden. Der Emulator ermöglichte es Ihnen, Ihre App lokal zu testen, ohne Kosten zu verursachen, da keine Azure-Ressourcen zugewiesen oder erstellt wurden.
Bereinigen von Ressourcen
Führen Sie den folgenden Azure CLI-Befehl aus, um die Ressourcengruppe zu löschen, wenn Sie die von Ihnen erstellten Azure Ressourcen nicht mehr benötigen. Durch das Löschen der Ressourcengruppe werden auch die darin enthaltenen Ressourcen gelöscht.
az group delete --name <your-resource-group-name>
Weitere Informationen finden Sie unter Ressourcen bereinigen in Azure.