.NET .NET Aspire Übersicht über die Innerschleifennetzwerke
Einer der Vorteile der Entwicklung mit .NET.NET Aspire besteht darin, dass Sie cloudeigene Apps lokal entwickeln, testen und debuggen können. Innere Schleifennetzwerke sind ein wichtiger Aspekt von .NET.NET Aspire, mit dem Ihre Apps in Ihrer Entwicklungsumgebung miteinander kommunizieren können. In diesem Artikel erfahren Sie, wie .NET.NET Aspire verschiedene Netzwerkszenarien mit Proxys, Endpunkten, Endpunktkonfigurationen und Startprofilen behandelt.
Netzwerkbetrieb in der inneren Schleife
Der innere Zyklus ist der Prozess der Entwicklung und des Testens Ihrer App, bevor Sie sie in Ihrer Zielumgebung bereitstellen. .NET .NET Aspire bietet verschiedene Tools und Features, um die Netzwerkerfahrung in der inneren Schleife zu vereinfachen und zu verbessern, z. B.:
- Startprofile: Startprofile sind Dateien, die die Konfigurationen angeben, wie Ihre App lokal ausgeführt werden soll. Sie können Startprofile (z. B. die launchSettings.json Datei) verwenden, um die Endpunkte, Umgebungsvariablen und Starteinstellungen für Ihre App zu definieren.
- Kestrel-Konfiguration: Kestrel-Konfiguration ermöglicht Ihnen die Angabe der Endpunkte, auf denen das Kestrel-Web lauscht server. Sie können Kestrel-Endpunkte in Ihren App-Einstellungen konfigurieren, und .NET.NET Aspire nutzt diese Einstellungen automatisch, um Endpunkte zu erstellen.
- Endpunktkonfigurationen: Endpunkte sind die Verbindungen zwischen Ihrer App und den Diensten, von denen sie abhängig sind, z. B. Datenbanken, Nachrichtenwarteschlangen oder APIs. Endpunkte stellen Informationen wie den Dienstnamen, den Hostport, das Schema und die Umgebungsvariable bereit. Sie können Ihrer App entweder implizit (über Startprofile) oder explizit Endpunkte hinzufügen, indem Sie WithEndpointaufrufen.
- Proxys: .NET.NET Aspire startet automatisch einen Proxy für jede Dienstbindung, die Sie Ihrer App hinzufügen, und weist dem Proxy einen Port zu, auf dem er lauschen soll. Der Proxy leitet dann die Anforderungen an den Port weiter, auf dem Ihre App lauscht, was sich möglicherweise vom Proxyport unterscheidet. Auf diese Weise können Sie Portkonflikte vermeiden und mit konsistenten und vorhersagbaren URLs auf Ihre App und Dienste zugreifen.
Funktionsweise von Endpunkten
Eine Dienstbindung in .NET.NET Aspire umfasst zwei Integrationen: einen Dienst, der eine externe Ressource darstellt, die Ihre App benötigt (z. B. eine Datenbank, Nachrichtenwarteschlange oder API), und eine Bindung, die sowohl eine Verbindung zwischen Ihrer App und dem Dienst herstellt als auch erforderliche Informationen bereitstellt.
.NET .NET Aspire unterstützt zwei Dienstbindungstypen: implizite, automatisch basierend auf angegebenen Startprofilen erstellt, die das App-Verhalten in verschiedenen Umgebungen definieren, und explizite, manuell mit WithEndpointerstellt.
Beim Erstellen einer Bindung, sei es implizit oder explizit, startet .NET.NET Aspire einen leichtgewichtigen Reverse-Proxy auf einem angegebenen Port, um das Routing und den Lastenausgleich für Anfragen von Ihrer App an den Dienst zu behandeln. Der Proxy ist ein .NET.NET Aspire Implementierungsdetail und benötigt keine Konfiguration oder Verwaltung.
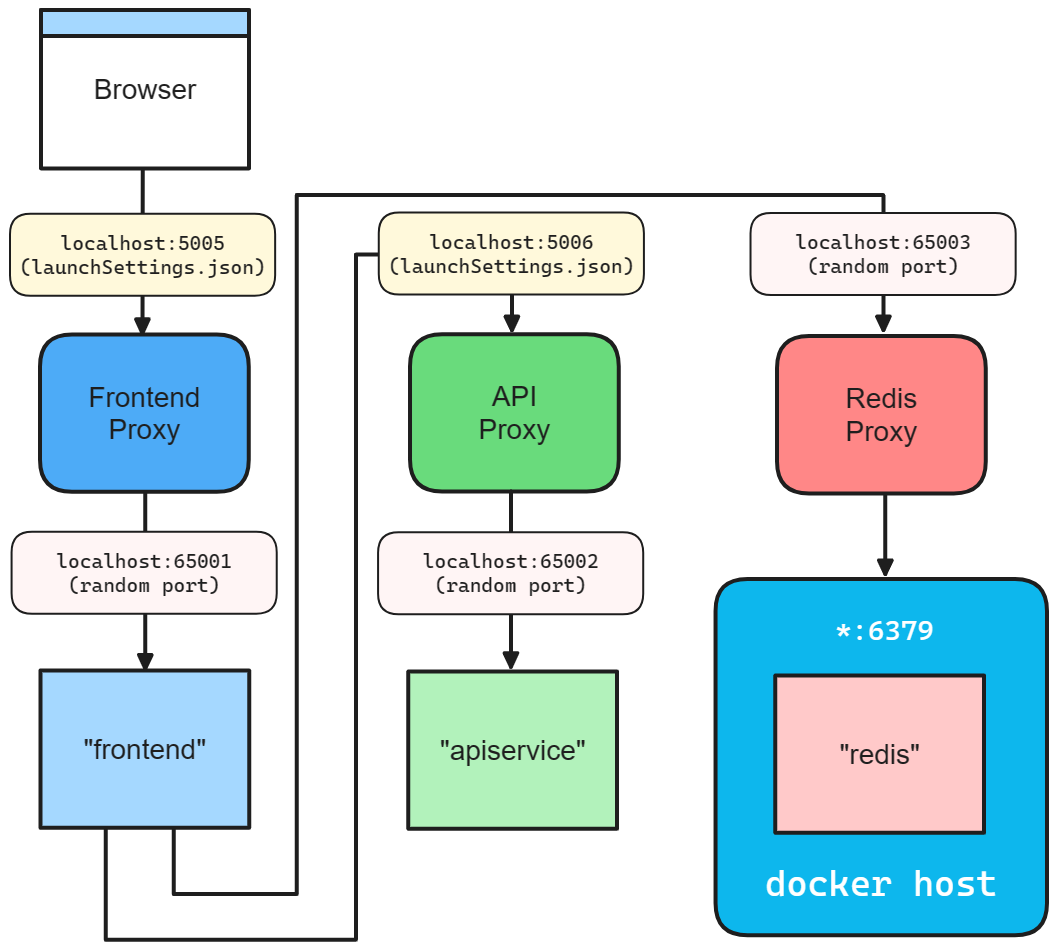
Um die Funktionsweise von Endpunkten zu visualisieren, sollten Sie sich die .NET.NET Aspire Startvorlagen für das Innerschleifennetzwerkdiagramm ansehen:
Profile starten
Wenn Sie AddProjectaufrufen, sucht der App-Host nach Properties/launchSettings.json, um den Standardsatz von Endpunkten zu ermitteln. Der App-Host wählt ein bestimmtes Startprofil mithilfe der folgenden Regeln aus:
- Ein explizites
launchProfileName-Argument, das beim Aufruf vonAddProjectübergeben wird. - Die
DOTNET_LAUNCH_PROFILEUmgebungsvariable. Weitere Informationen finden Sie unter .NET Umgebungsvariablen. - Das erste in launchSettings definierte Startprofil.json.
Beachten Sie die folgenden launchSettings.json Datei:
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": false,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:7239;http://localhost:5066",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Stellen Sie sich für den Rest dieses Artikels vor, dass Sie eine IDistributedApplicationBuilder erstellt haben, die einer Variablen namens builder mit der CreateBuilder()-API zugewiesen ist:
var builder = DistributedApplication.CreateBuilder(args);
Um die http- und https Startprofile anzugeben, konfigurieren Sie die applicationUrl Werte für beide in der launchSettings.json Datei. Diese URLs werden verwendet, um Endpunkte für dieses Projekt zu erstellen. Dies entspricht folgendem:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint(port: 5066)
.WithHttpsEndpoint(port: 7239);
Wichtig
Wenn keine launchSettings vorhanden ist.json (oder Startprofil) gibt es standardmäßig keine Bindungen.
Weitere Informationen finden Sie unter .NET.NET Aspire und Startprofile.
Von Kestrel konfigurierte Endpunkte
.NET .NET Aspire unterstützt die Kestrel-Endpunktkonfiguration. Betrachten Sie beispielsweise eine appsettings.json Datei für ein Projekt, das einen Kestrel-Endpunkt mit dem HTTPS-Schema und Port 5271 definiert:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"Kestrel": {
"Endpoints": {
"Https": {
"Url": "https://*:5271"
}
}
}
}
Die vorherige Konfiguration gibt einen Https Endpunkt an. Die Url-Eigenschaft ist auf https://*:5271festgelegt, was bedeutet, dass der Endpunkt auf allen Schnittstellen auf Port 5271 lauscht. Weitere Informationen finden Sie unter Konfigurieren von Endpunkten für das ASP.NET Core Kestrel-Internet server.
Nachdem der Kestrel-Endpunkt konfiguriert wurde, sollte das Projekt alle konfigurierten applicationUrl aus der launchSettings-json-Datei entfernen.
Anmerkung
Wenn die applicationUrl in der launchSettingsjson Datei angegeben ist und der Kestrel-Endpunkt konfiguriert ist, wird der App-Host eine Ausnahme auslösen.
Wenn Sie eine Projektressource hinzufügen, gibt es eine Überladung, mit der Sie angeben können, dass der Kestrel-Endpunkt anstelle der launchSettings verwendet werden soll.json Datei:
builder.AddProject<Projects.Networking_ApiService>(
name: "apiservice",
configure: static project =>
{
project.ExcludeLaunchProfile = true;
project.ExcludeKestrelEndpoints = false;
})
.WithHttpsEndpoint();
Weitere Informationen finden Sie unter AddProject.
Ports und Proxys
Beim Definieren einer Dienstbindung wird der Hostport immer dem Proxy, der sich vor dem Dienst befindet. Auf diese Weise können einzelne oder mehrere Replikate eines Diensts ähnlich verhalten. Darüber hinaus basieren alle Ressourcenabhängigkeiten, die die WithReference-API verwenden, auf dem Proxyendpunkt aus der Umgebungsvariable.
Beachten Sie die folgende Methodenkette, die AddProject, WithHttpEndpointund dann WithReplicasaufruft:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint(port: 5066)
.WithReplicas(2);
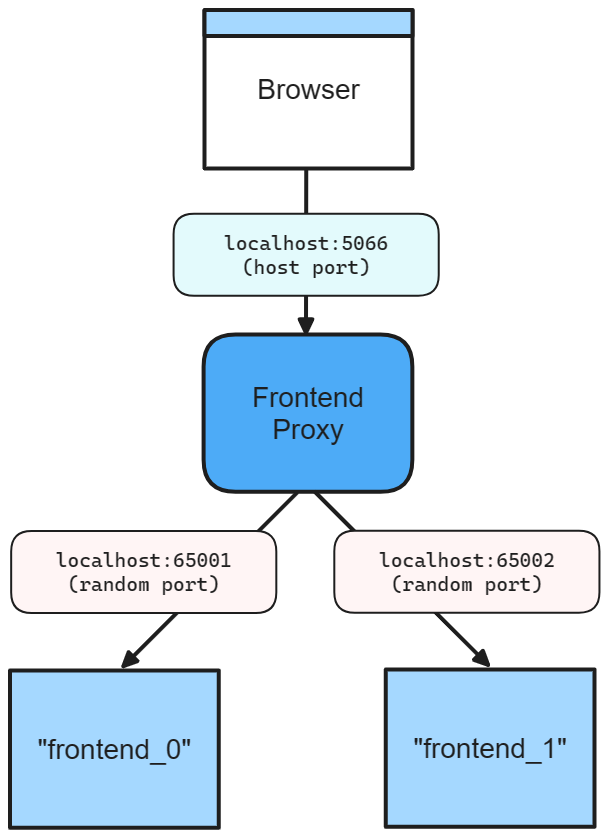
Der vorangehende Code führt zum folgenden Netzwerkdiagramm:
Das vorangehende Diagramm zeigt Folgendes:
- Ein Webbrowser als Einstiegspunkt für die App.
- Ein Host-Port mit der Portnummer 5066.
- Der Frontend-Proxy, der zwischen dem Webbrowser und den Frontend-Dienstreplikaten sitzt und auf Port 5066 lauscht.
- Das
frontend_0Front-End-Dienstreplikat, das auf den zufällig zugewiesenen Port 65001 lauscht. - Das
frontend_1Front-End-Dienstreplikat, das auf den zufällig zugewiesenen Port 65002 lauscht.
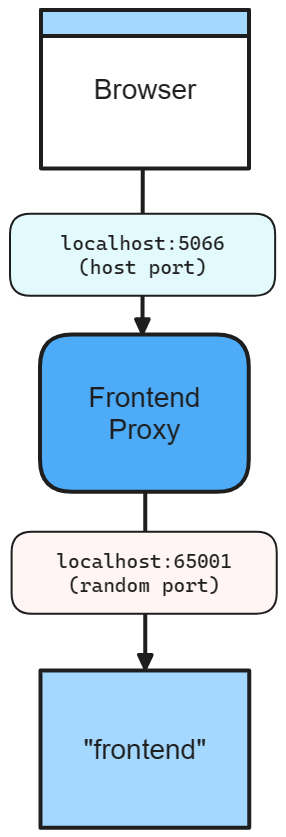
Ohne den Aufruf von WithReplicasgibt es nur ein Frontend-Dienst. Der Proxy lauscht weiterhin auf Port 5066, aber der Frontenddienst lauscht auf einen zufälligen Port:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint(port: 5066);
Es sind zwei Ports definiert:
- Ein Host-Port mit der Portnummer 5066.
- Ein zufälliger Proxyport, an den der zugrunde liegende Dienst gebunden wird.
Das vorangehende Diagramm zeigt Folgendes:
- Ein Webbrowser als Einstiegspunkt für die App.
- Ein Host-Port mit der Portnummer 5066.
- Der Front-End-Proxy, der zwischen dem Webbrowser und dem Frontend-Dienst sitzt und port 5066 überwacht.
- Der Frontend-Dienst überwacht den zufälligen Port von 65001.
Der zugrunde liegende Dienst erhält diesen Port über ASPNETCORE_URLS für Projektressourcen bereitgestellt. Andere Ressourcen können auf diesen Port zugreifen, indem Sie eine Umgebungsvariable für die Dienstbindung angeben:
builder.AddNpmApp("frontend", "../NodeFrontend", "watch")
.WithHttpEndpoint(port: 5067, env: "PORT");
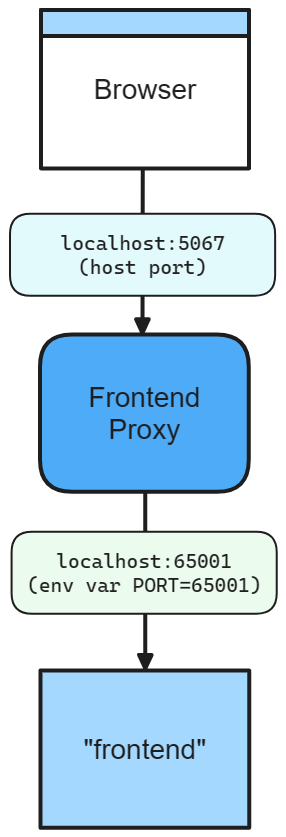
Der vorherige Code stellt den zufälligen Port in der umgebungsvariablen PORT zur Verfügung. Die App verwendet diesen Port, um eingehende Verbindungen vom Proxy abzuhören. Betrachten Sie das folgende Diagramm:
Das vorangehende Diagramm zeigt Folgendes:
- Ein Webbrowser als Einstiegspunkt für die App.
- Ein Hostport von 5067.
- Der Front-End-Proxy, der zwischen dem Webbrowser und dem Frontend-Dienst sitzt und port 5067 überwacht.
- Der Frontend-Dienst überwacht eine Umgebung 65001.
Tipp
Um zu vermeiden, dass ein Endpunkt über einen Proxy geleitet wird, legen Sie die IsProxied-Eigenschaft beim Aufrufen der false-Erweiterungsmethode auf WithEndpoint fest. Weitere Informationen finden Sie unter Schnittstellenerweiterungen: weitere Überlegungen.
Hostport weglassen
Wenn Sie den Hostport weglassen, generiert .NET.NET Aspire einen zufälligen Port für Host- und Dienstport. Dies ist nützlich, wenn Sie Portkonflikte vermeiden möchten und sich nicht um den Host- oder Dienstport kümmern. Beachten Sie den folgenden Code:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint();
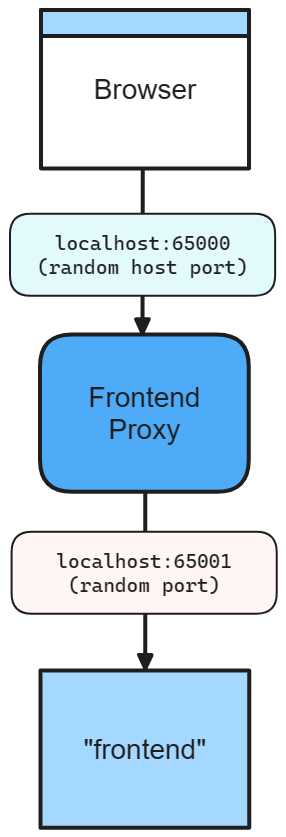
In diesem Szenario sind sowohl die Host- als auch die Dienstports zufällig, wie im folgenden Diagramm dargestellt:
Das vorangehende Diagramm zeigt Folgendes:
- Ein Webbrowser als Einstiegspunkt für die App.
- Ein zufälliger Hostport von 65000.
- Der Front-End-Proxy, der zwischen dem Webbrowser und dem Frontend-Dienst sitzt und port 65000 überwacht.
- Der Frontend-Dienst überwacht einen zufälligen Port von 65001.
Containerhäfen
Wenn Sie eine Containerressource hinzufügen, weist .NET.NET Aspire dem Container automatisch einen zufälligen Port zu. Um einen Containerport anzugeben, konfigurieren Sie die Containerressource mit dem gewünschten Port:
builder.AddContainer("frontend", "mcr.microsoft.com/dotnet/samples", "aspnetapp")
.WithHttpEndpoint(port: 8000, targetPort: 8080);
Der vorangehende Code:
- Erstellt eine Containerressource namens
frontendaus demmcr.microsoft.com/dotnet/samples:aspnetapp-Abbild. - Macht einen
httpEndpunkt verfügbar, indem der Host an Port 8000 gebunden und dem Port 8080 des Containers zugeordnet wird.
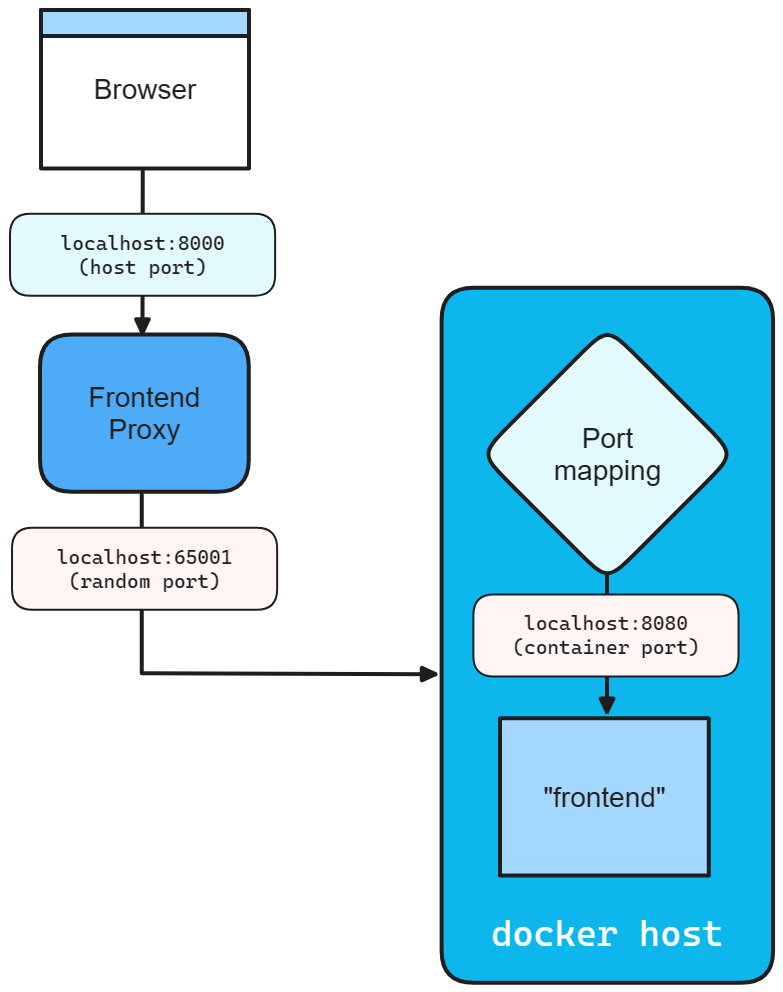
Betrachten Sie das folgende Diagramm:

Endpunkterweiterungsmethoden
Jede Ressource, die die IResourceWithEndpoints Schnittstelle implementiert, kann die WithEndpoint Erweiterungsmethoden verwenden. Es gibt mehrere Überladungen dieser Erweiterung, mit denen Sie das Schema, den Containerport, den Hostport, den Namen der Umgebungsvariablen und ob der Endpunkt über einen Proxy geleitet wird, angeben können.
Es gibt auch eine Überladung, mit der Sie einen Delegaten angeben können, um den Endpunkt zu konfigurieren. Dies ist nützlich, wenn Sie den Endpunkt basierend auf der Umgebung oder anderen Faktoren konfigurieren müssen. Beachten Sie den folgenden Code:
builder.AddProject<Projects.Networking_ApiService>("apiService")
.WithEndpoint(
endpointName: "admin",
callback: static endpoint =>
{
endpoint.Port = 17003;
endpoint.UriScheme = "http";
endpoint.Transport = "http";
});
Der vorangehende Code stellt einen Rückrufdelegat zum Konfigurieren des Endpunkts bereit. Der Endpunkt ist mit dem Namen admin konfiguriert, um das http Schema und den Transport sowie den Hostport 17003 zu verwenden. Der Consumer verweist auf diesen Endpunkt anhand des Namens, erwägen Sie den folgenden AddHttpClient Anruf:
builder.Services.AddHttpClient<WeatherApiClient>(
client => client.BaseAddress = new Uri("http://_admin.apiservice"));
Die Uri wird mithilfe des admin Endpunktnamens erstellt, der dem _ Sentinel vorangestellt ist. Dies ist eine Konvention, um anzugeben, dass das admin Segment der Endpunktname ist, der zum apiservice Dienst gehört. Weitere Informationen finden Sie unter .NET.NET Aspire Serviceerkennung.
Weitere Überlegungen
Beim Aufrufen der WithEndpoint-Erweiterungsmethode macht die callback-Überladung die rohe EndpointAnnotationverfügbar, wodurch der Nutzer viele Aspekte des Endpunkts anpassen kann.
Mit der AllocatedEndpoint-Eigenschaft können Sie den Endpunkt für einen Dienst abrufen oder festlegen. Die Eigenschaften IsExternal und IsProxied bestimmen, wie der Endpunkt verwaltet und bereitgestellt wird: IsExternal entscheidet, ob er öffentlich zugänglich sein soll, während IsProxied sicherstellt, dass DCP ihn verwaltet, was interne Portunterschiede und Replikation ermöglicht.
Tipp
Wenn Sie eine externe ausführbare Datei hosten, die einen eigenen Proxy ausführt und auf Portbindungsprobleme stößt, weil DCP den Port bereits belegt, versuchen Sie, die Eigenschaft IsProxied auf falsezu konfigurieren. Dadurch wird verhindert, dass DCP den Proxy verwaltet, sodass Ihr ausführbares Programm den Port erfolgreich binden kann.
Die Name-Eigenschaft identifiziert den Dienst, während die Eigenschaften Port und TargetPort die gewünschten Ports bzw. die Überwachung angeben.
Für die Netzwerkkommunikation unterstützt die Protocol-Eigenschaft TCP- und UDP-mit der Möglichkeit für zukünftige Erweiterungen, und die Transport-Eigenschaft gibt das Transportprotokoll an (HTTP-, HTTP2-, HTTP3-). Wenn der Dienst URI-adressierbar ist, stellt die UriScheme-Eigenschaft das URI-Schema zur Erstellung des Dienst-URIs bereit.
Weitere Informationen finden Sie in den verfügbaren Eigenschaften der EndpointAnnotation-Eigenschaften.
Endpunktfilterung
Alle .NET.NET Aspire Projektressourcenendpunkte folgen einer Reihe von Standard heuristiken. Einige Endpunkte sind zur Laufzeit in ASPNETCORE_URLS enthalten, einige werden als HTTP/HTTPS_PORTSveröffentlicht, und einige Konfigurationen werden durch die Kestrel-Konfiguration aufgelöst. Unabhängig vom Standardverhalten können Sie die Endpunkte filtern, die in Umgebungsvariablen enthalten sind, indem Sie die WithEndpointsInEnvironment Erweiterungsmethode verwenden:
builder.AddProject<Projects.Networking_ApiService>("apiservice")
.WithHttpsEndpoint() // Adds a default "https" endpoint
.WithHttpsEndpoint(port: 19227, name: "admin")
.WithEndpointsInEnvironment(
filter: static endpoint =>
{
return endpoint.Name is not "admin";
});
Der vorangehende Code fügt einen standardmäßigen HTTPS-Endpunkt sowie einen admin Endpunkt am Port 19227 hinzu. Der admin Endpunkt wird jedoch von den Umgebungsvariablen ausgeschlossen. Dies ist nützlich, wenn Sie einen Endpunkt nur für die interne Verwendung verfügbar machen möchten.