Erkunden des .NET.NET Aspire Dashboards
In den kommenden Abschnitten erfahren Sie, wie Sie ein .NET.NET Aspire Projekt erstellen und die folgenden Aufgaben ausführen:
Untersuchen Sie die Funktionen des Dashboards mithilfe der aus der Projektvorlage generierten App, wie im Schnellstart erläutert: Erstellen Sie Ihr erstes .NET.NET Aspire Projekt.
Erkunden Sie die Features der .NET.NET Aspire Dashboard-App.
Die in diesem Artikel vorgestellten Screenshots zeigen das dunkle Design. Weitere Informationen zur Designauswahl finden Sie unter Designauswahl.
Dashboardauthentifizierung
Wenn Sie einen .NET.NET Aspire App-Host ausführen, startet der Orchestrator alle abhängigen Ressourcen der App und öffnet dann ein Browserfenster im Dashboard. Das .NET.NET Aspire-Dashboard erfordert die tokenbasierte Authentifizierung für seine Benutzer, da es Umgebungsvariablen und andere vertrauliche Informationen anzeigt.
Wenn das Dashboard über Visual Studio oder Visual Studio Code (mit der C# Dev Kit Erweiterung) gestartet wird, wird der Browser automatisch angemeldet, und das Dashboard wird direkt geöffnet. Dies ist die typische Entwicklerumgebung F5, und der Authentifizierungs-Anmeldeablauf wird durch die .NET.NET Aspire Tools automatisiert.
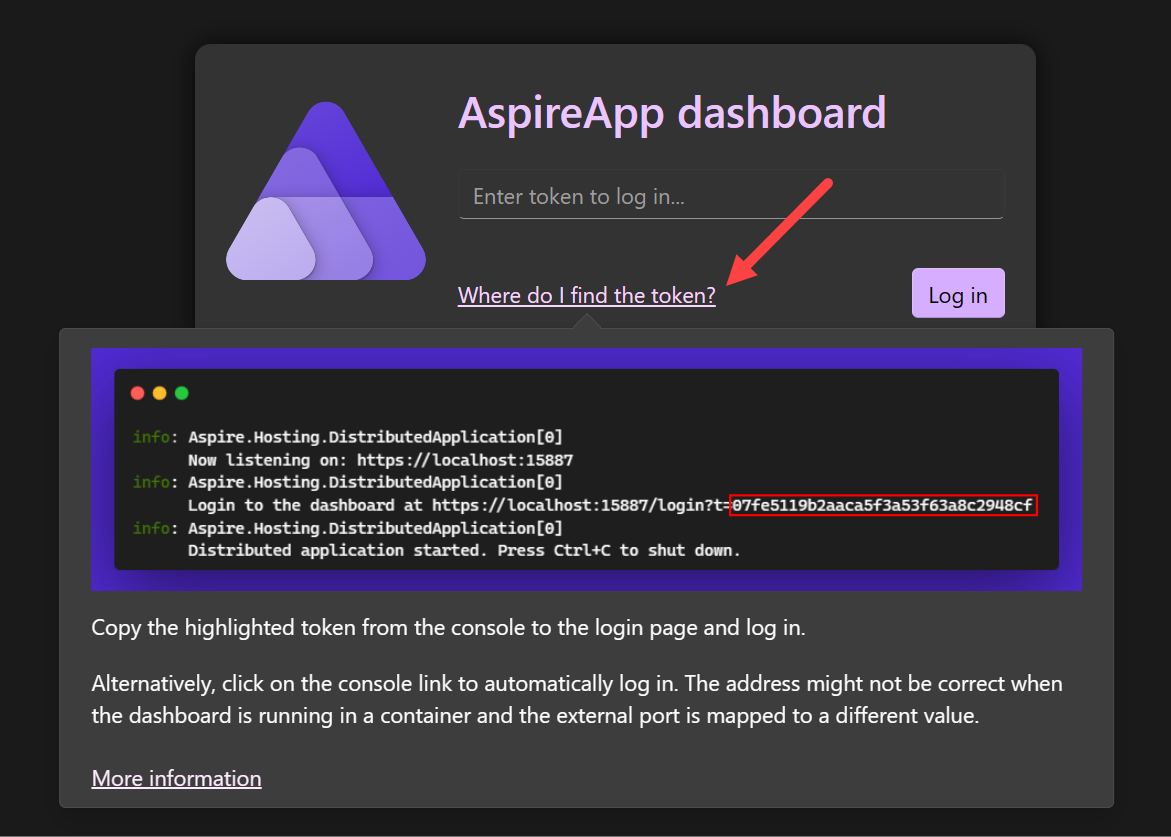
Wenn Sie den App-Host jedoch über die Befehlszeile starten, wird die Anmeldeseite angezeigt. Im Konsolenfenster wird eine URL angezeigt, die Sie auswählen können, um das Dashboard in Ihrem Browser zu öffnen.
Die URL enthält eine Tokenabfragezeichenfolge (wobei der Tokenwert dem t Namensteil zugeordnet ist), der zum anmelden im Dashboard verwendet wird. Wenn Die Konsole dies unterstützt, können Sie die STRG-taste halten und dann den Link auswählen, um das Dashboard in Ihrem Browser zu öffnen. Diese Methode ist einfacher als das Kopieren des Tokens aus der Konsole und das Einfügen in die Anmeldeseite. Wenn Sie auf der Dashboard-Anmeldeseite ohne eine der zuvor beschriebenen Methoden enden, können Sie jederzeit zur Konsole zurückkehren, um das Token zu kopieren.
Die Anmeldeseite akzeptiert ein Token und enthält hilfreiche Anweisungen zum Abrufen des Tokens, wie im folgenden Screenshot gezeigt:
Nachdem Sie das Token aus der Konsole kopiert und in die Anmeldeseite eingefügt haben, wählen Sie die Schaltfläche Anmelden aus.
Das Dashboard behält das Token als beständigen Browser cookiebei, der drei Tage lang gültig bleibt. Persistente Cookies haben ein Ablaufdatum und bleiben auch nach dem Schließen des Browsers gültig. Dies bedeutet, dass benutzer sich nicht erneut anmelden müssen, wenn sie den Browser schließen und erneut öffnen. Weitere Informationen finden Sie in den Sicherheitsaspekten zum Ausführen des .NET.NET Aspire Dashboards Dokumentation.
Seite "Ressourcen"
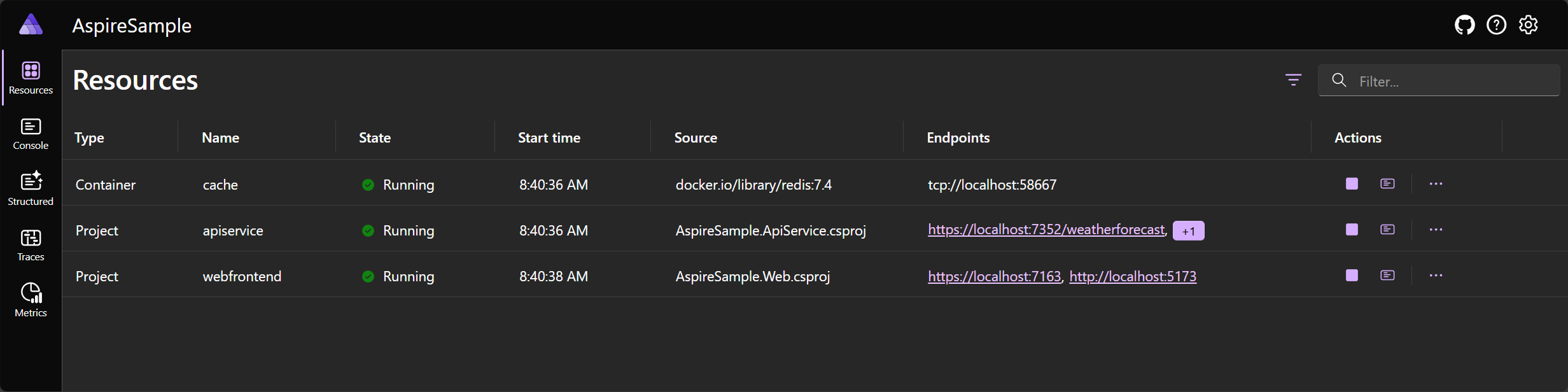
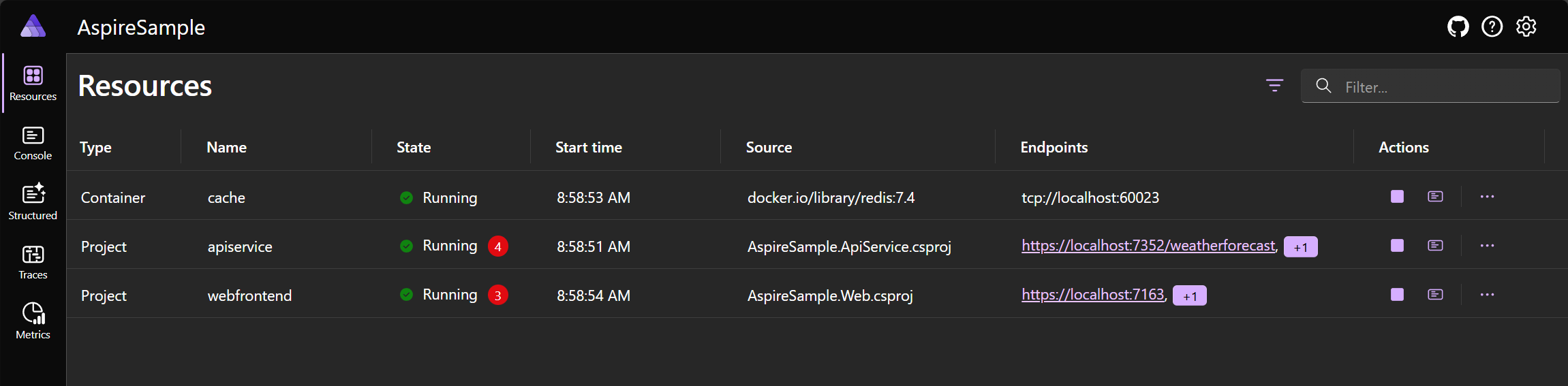
Die seite Ressourcen ist die Standardstartseite des .NET.NET Aspire Dashboards. Auf dieser Seite werden alle .NET Projekte, Container und ausführbaren Dateien aufgelistet, die in Ihrer .NET Aspire-Lösung enthalten sind. Die Startanwendung enthält beispielsweise zwei Projekte:
- apiservice-: Ein Back-End-API-Projekt, das mit minimalen APIs erstellt wurde.
- webfrontend: Das Front-End-UI-Projekt, das mit Blazorerstellt wurde.
Das Dashboard enthält außerdem wichtige Details zu den einzelnen Ressourcen:
- Typ: Zeigt an, ob es sich bei der Ressource um ein Projekt, einen Container oder eine ausführbare Datei handelt.
- Name: Der Name der Ressource.
-
Status-: Zeigt an, ob die Ressource zurzeit ausgeführt wird.
- Fehler: Innerhalb der Spalte Status werden Fehler als Signal mit der Fehleranzahl angezeigt. Es ist hilfreich, schnell zu verstehen, welche Ressourcen Fehler melden. Wenn Sie das Signal auswählen, gelangen Sie zu den semantischen Protokollen für diese Ressource mit dem Filter auf Fehlerebene.
- Startzeit: Wenn die Ressource gestartet wurde.
- Source: Der Speicherort der Ressource auf dem Gerät.
- Endpunkte: Mindestens eine URLs, um die ausgeführte Ressource direkt zu erreichen.
- Protokolle: Ein Link zur Seite "Ressourcenprotokolle".
-
Aktionen: Eine Gruppe von Aktionen, die für die Ressource ausgeführt werden können:
- Beenden /Starten: Beenden (oder Starten) der Ressource – abhängig vom aktuellen Status.
- Konsolenprotokolle: Navigieren Sie zu den Konsolenprotokollen der Ressource.
-
Ellipsis: Ein Untermenü mit zusätzlichen ressourcenspezifischen Aktionen:
- Details anzeigen: Anzeigen der Ressourcendetails.
- Konsolenprotokoll: Navigieren Sie zu den Konsolenprotokollen der Ressource.
- strukturierte Protokolle: Navigieren Sie zu den strukturierten Protokollen der Ressource.
- Ablaufverfolgungen: Navigieren Sie zu den Ablaufverfolgungen der Ressource.
- Metriken: Navigieren Sie zu den Metriken der Ressource.
- Starten Sieneu: Beenden Sie die Ressource, und starten Sie sie dann.
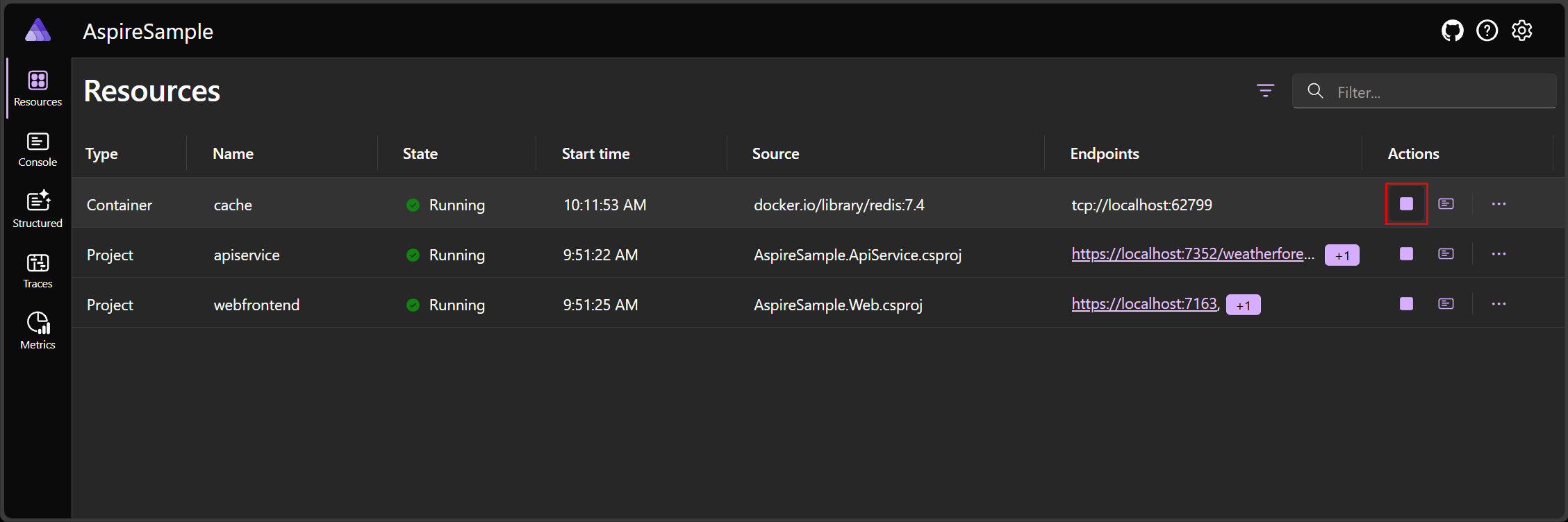
Betrachten Sie den folgenden Screenshot der Ressourcenseite:
Ressourcenaktionen
Jede Ressource verfügt über eine Reihe verfügbarer Aktionen, die basierend auf dem aktuellen Zustand der Ressource bedingt aktiviert sind. Wenn beispielsweise eine Ressource ausgeführt wird, ist die Aktion beenden aktiviert. Wenn die Ressource beendet wird, ist die aktion Start aktiviert. Ebenso sind einige Aktionen deaktiviert, wenn sie nicht verfügbar sind, z. B. haben einige Ressourcen keine strukturierten Protokolle. In diesen Fällen ist die Strukturierte Protokolle Aktion deaktiviert.
Beenden oder Starten einer Ressource
Mit dem .NET.NET Aspire-Dashboard können Sie eine Ressource beenden oder starten, indem Sie in der Spalte Aktionen spalte die Schaltfläche " beenden" oder Schaltfläche "Start" auswählen. Sehen Sie sich den folgenden Screenshot der Ressourcenseite an, auf der die Schaltfläche Beenden ausgewählt ist:
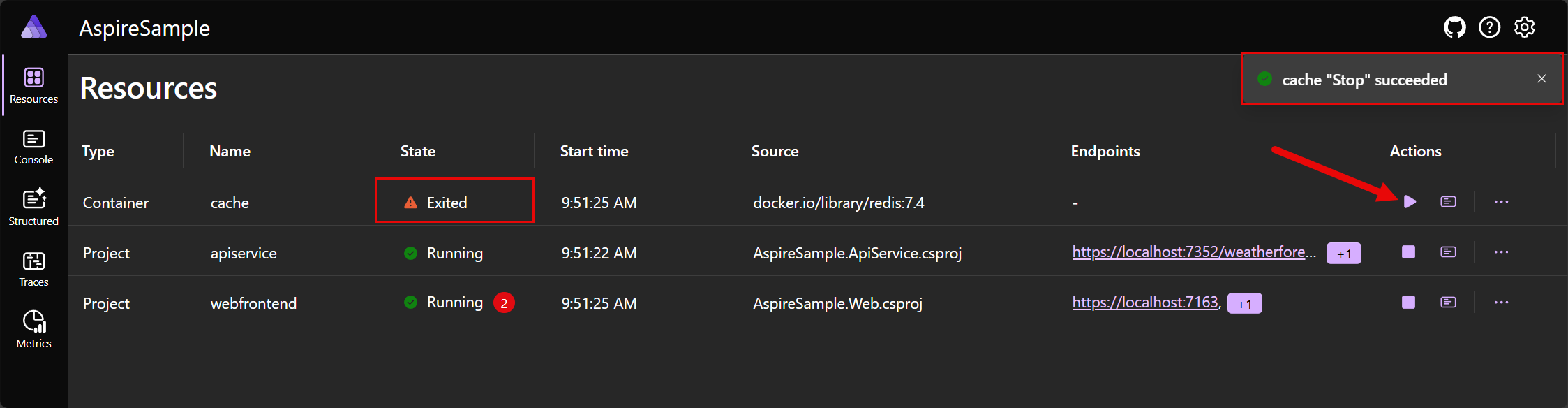
Wenn Sie beendenauswählen, wird die Ressource beendet, und die Status Spaltenaktualisierungen, um die Änderung widerzuspiegeln.
Anmerkung
Bei Projektressourcen wird der Debugger beim Neustart erneut angefügt.
Die Schaltfläche Start ist dann aktiviert, sodass Sie die Ressource erneut starten können. Darüber hinaus zeigt das Dashboard eine Popupbenachrichtigung über das Ergebnis der Aktion an:
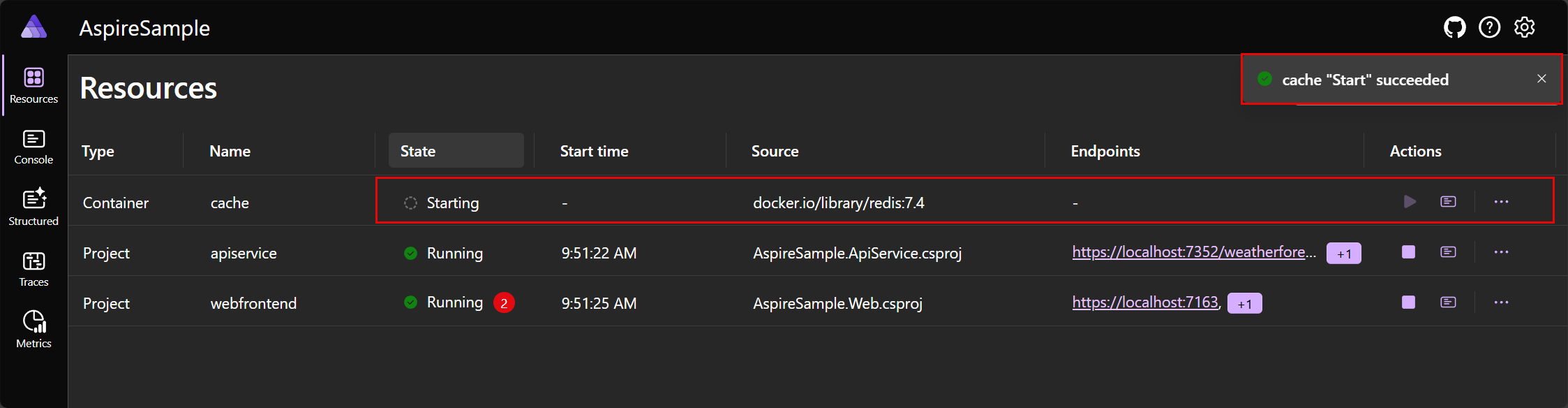
Wenn sich eine Ressource in einem nicht ausgeführten Zustand befindet, ist die Schaltfläche Start aktiviert. Wenn Sie
Trinkgeld
Ressourcen, die von anderen Ressourcen abhängen, die angehalten oder neu gestartet werden, können temporäre Fehler auftreten. Dies ist ein erwartetes Verhalten und wird in der Regel aufgelöst, wenn sich die abhängigen Ressourcen erneut in einem Zustand "Ausführen" befinden.
Ressourcenuntermenüaktionen
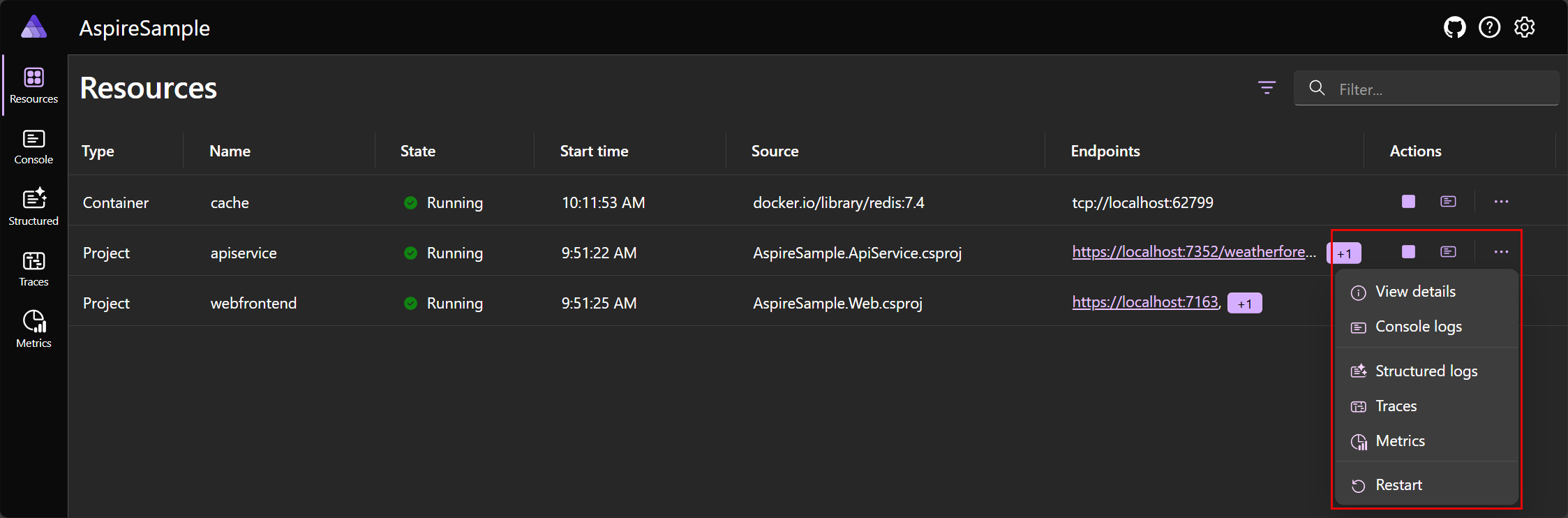
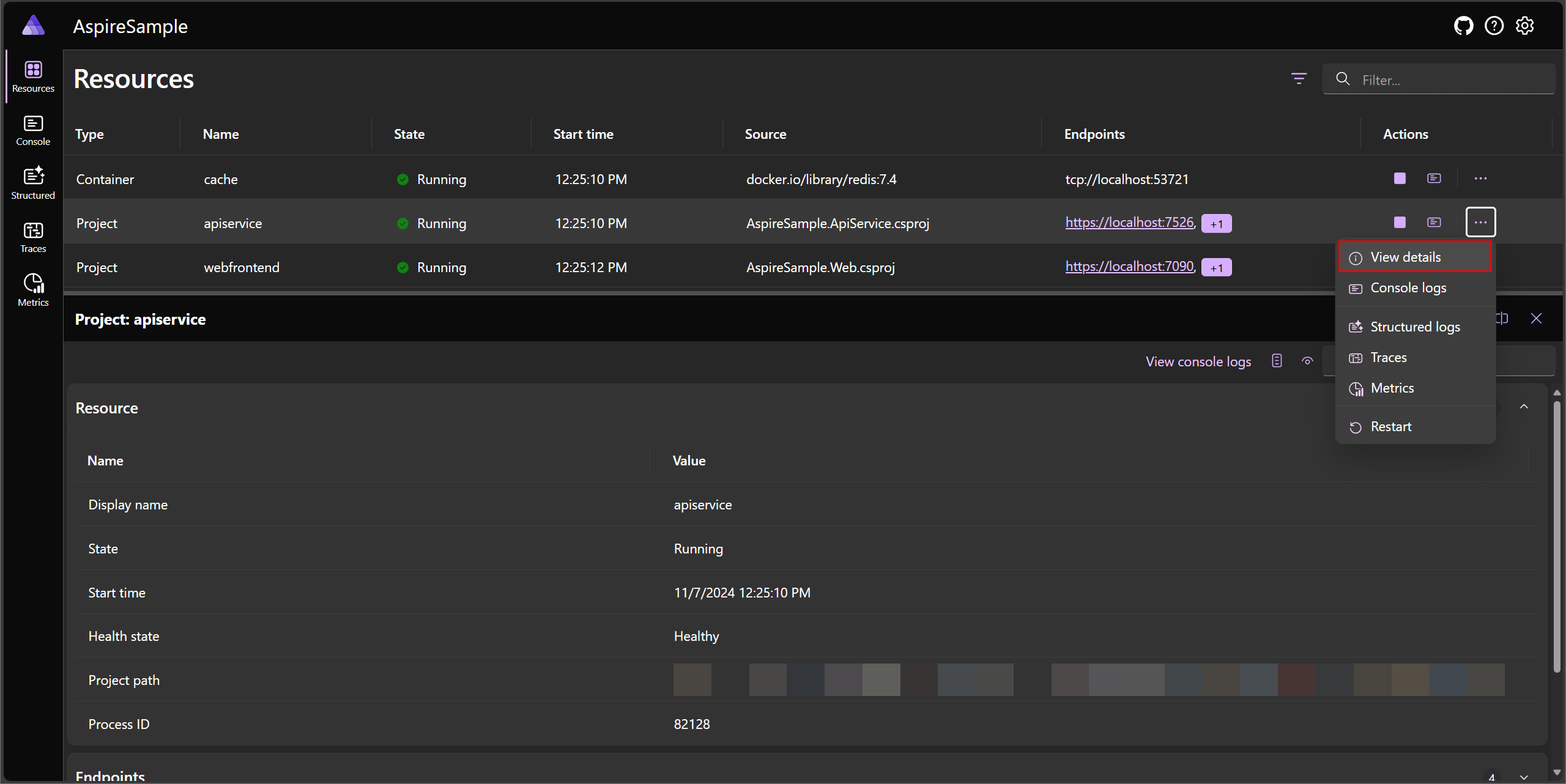
Wenn Sie das horizontale Auslassungszeichen in der Spalte Aktionen auswählen, wird ein Untermenü mit zusätzlichen ressourcenspezifischen Aktionen geöffnet. Zusätzlich zu den integrierten Ressourcenuntermenüaktionen können Sie auch benutzerdefinierte Ressourcenaktionen definieren, indem Sie benutzerdefinierte Befehle definieren. Weitere Informationen finden Sie unter Benutzerdefinierte Ressourcenbefehle in .NET.NET Aspire. Berücksichtigen Sie für die integrierten Ressourcenuntermenüaktionen den folgenden Screenshot:
Die folgenden Untermenüaktionen sind verfügbar:
- Details anzeigen: Anzeigen der Ressourcendetails.
- Konsolenprotokoll: Navigieren Sie zu den Konsolenprotokollen der Ressource.
- strukturierte Protokolle: Navigieren Sie zu den strukturierten Protokollen der Ressource.
- Ablaufverfolgungen: Navigieren Sie zu den Ablaufverfolgungen der Ressource.
- Metriken: Navigieren Sie zu den Metriken der Ressource.
- Starten Sieneu: Beenden Sie die Ressource, und starten Sie sie dann.
Wichtig
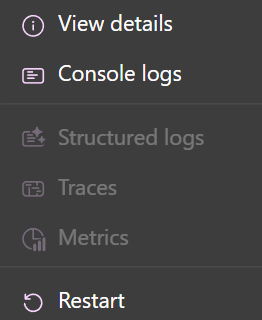
Möglicherweise gibt es Ressourcen mit deaktivierten Untermenüaktionen. Sie sind abgeblentet, wenn sie deaktiviert sind. Der folgende Screenshot zeigt beispielsweise die deaktivierten Untermenüaktionen:
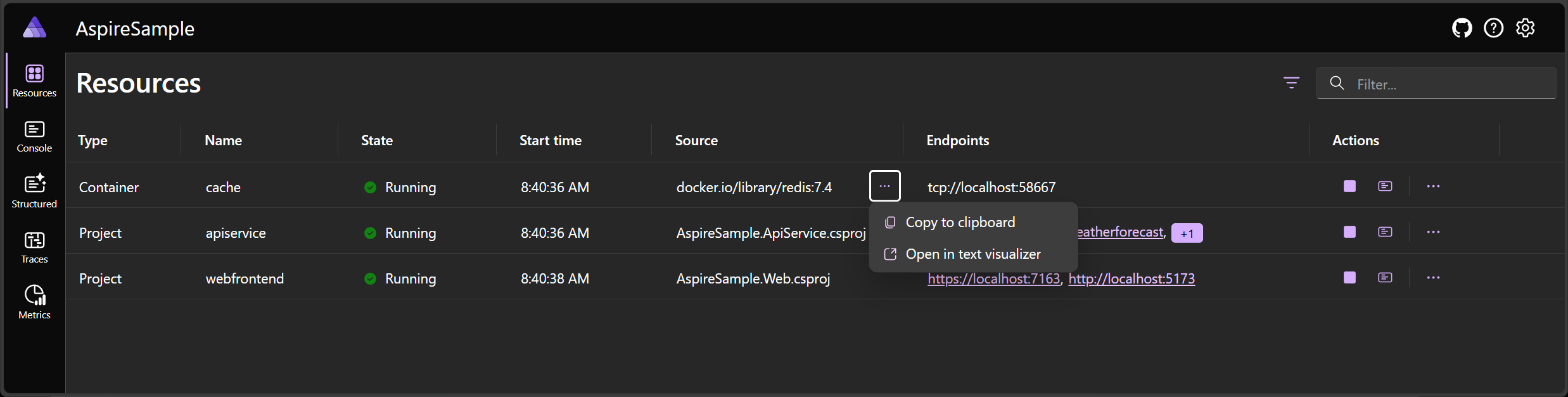
Kopieren oder Öffnen in der Textschnellansicht
Wenn Sie eine Textschnellansicht bestimmter Spalten anzeigen möchten, wird beim Daraufzeigen ein symbol für vertikale Auslassungspunkte angezeigt. Wählen Sie das Symbol aus, um die verfügbaren Optionen anzuzeigen:
- In Zwischenablage kopieren
- In der Textschnellansicht öffnen
Sehen Sie sich den folgenden Screenshot der Dreipunktemenüoptionen an:
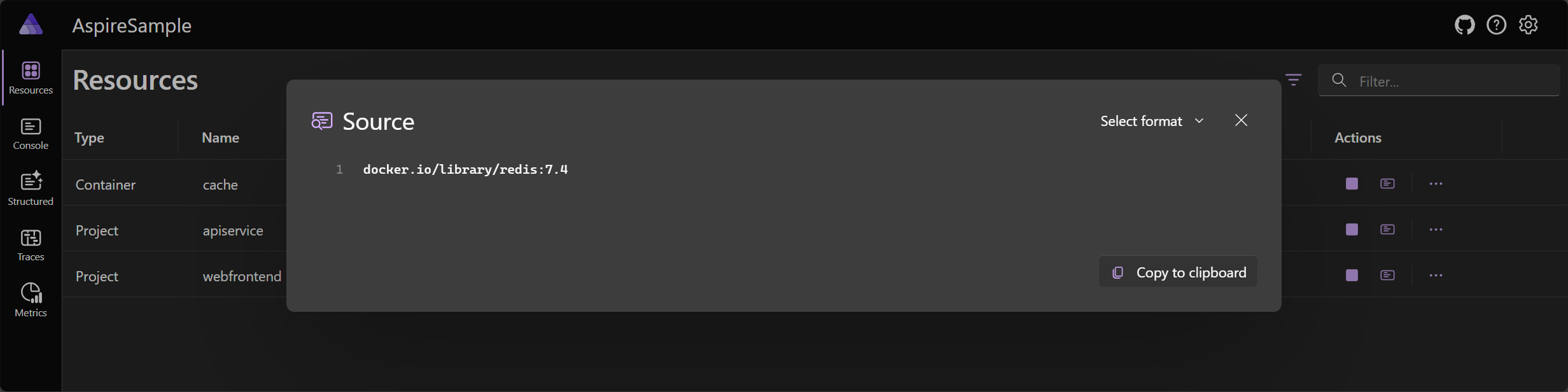
Wenn Sie die Option In der Textschnellansicht öffnen Option auswählen, wird ein modales Dialogfeld geöffnet, in dem der Text in einem größeren Format angezeigt wird. Betrachten Sie den folgenden Screenshot des modalen Dialogfelds für die Textschnellansicht:
Einige Werte werden als JSON oder XML formatiert. In diesen Fällen ermöglicht die Textschnellansicht das Auswählen des Formats Dropdownliste, um zwischen den verschiedenen Formaten zu wechseln.
Ressourcendetails
Sie können vollständige Details zu den einzelnen Ressourcen abrufen, indem Sie in der Spalte
Die Suchleiste oben rechts im Dashboard bietet auch die Möglichkeit, die Liste zu filtern, die für .NET.NET Aspire Projekte mit vielen Ressourcen nützlich ist. Wenn Sie die angezeigten Ressourcentypen auswählen möchten, wählen Sie den Pfeil links neben dem Filtertextfeld aus:

In diesem Beispiel werden nur Container in der Liste angezeigt. Wenn Sie z. B. Verwenden von Redis zum Zwischenspeichern beim Erstellen eines .NET Aspire Projekts aktivieren, sollte ein Redis Container aufgelistet werden:
Ausführbare Dateien sind eigenständige Prozesse. Sie können ein .NET.NET Aspire Projekt so konfigurieren, dass eine eigenständige ausführbare Datei beim Start ausgeführt wird, obwohl die Standardstartvorlagen standardmäßig keine ausführbaren Dateien enthalten.
Der folgende Screenshot zeigt ein Beispiel für ein Projekt mit Fehlern:
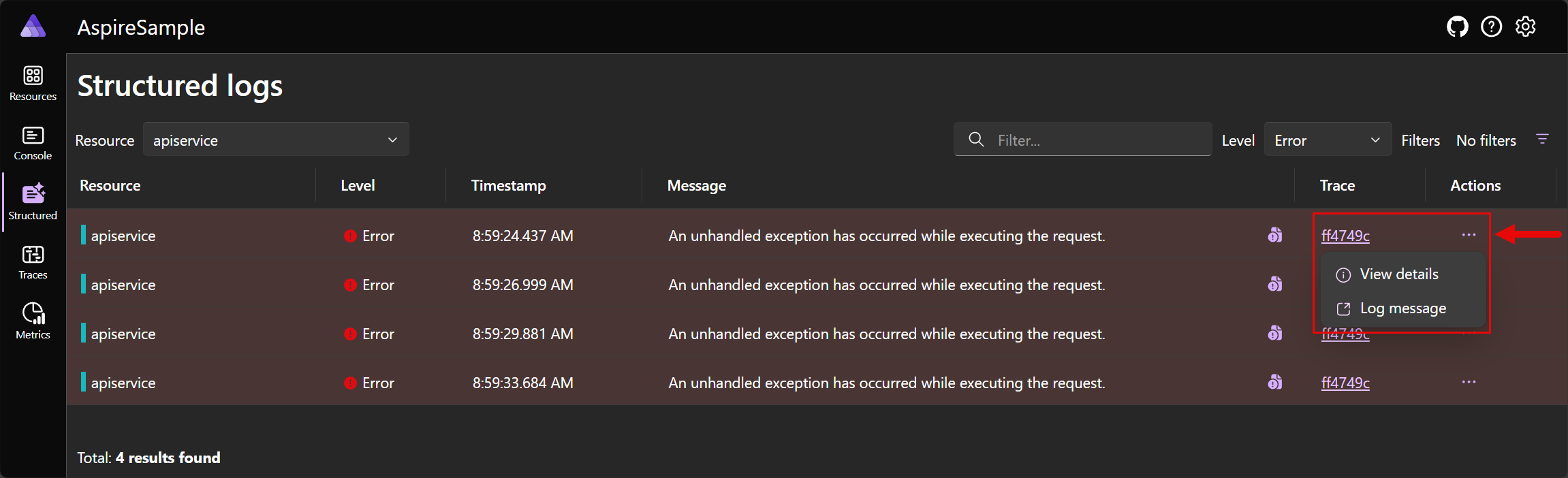
Wenn Sie das Signal für die Fehleranzahl auswählen, navigieren Sie zur Seite "Strukturierte Protokolle" Seite mit einem Filter, der angewendet wird, um nur die protokolle anzuzeigen, die für die Ressource relevant sind:
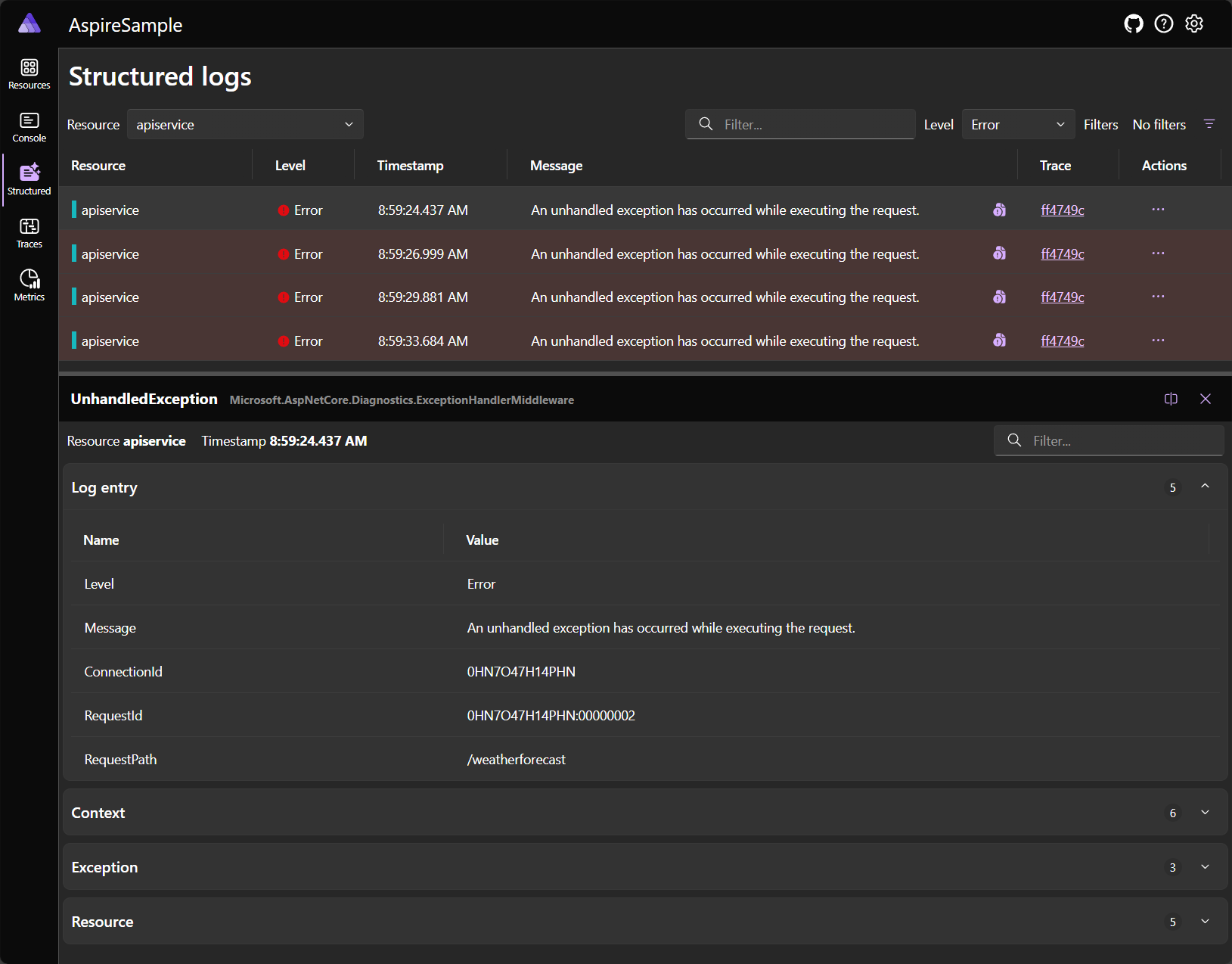
Um den Protokolleintrag im Detail für den Fehler anzuzeigen, wählen Sie die Schaltfläche Ansicht aus, um ein Fenster unterhalb der Liste mit den Details zum strukturierten Protokolleintrag zu öffnen:
Weitere Informationen und Beispiele für strukturierte Protokolle finden Sie auf der Seite "Strukturierte Protokolle" Abschnitt.
Anmerkung
Die Ressourcenseite ist nicht verfügbar, wenn das Dashboard ohne einen konfigurierten Ressourcendienst gestartet wird. Das Dashboard wird stattdessen auf der Seite "Strukturierte Protokolle" gestartet. Dies ist die Standardoberfläche, wenn das Dashboard ohne zusätzliche Konfiguration im eigenständigen Modus ausgeführt wird.
Weitere Informationen zum Konfigurieren eines Ressourcendiensts finden Sie unter Dashboardkonfiguration.
Überwachungsseiten
Das .NET.NET Aspire-Dashboard bietet verschiedene Möglichkeiten zum Anzeigen von Protokollen, Ablaufverfolgungen und Metriken für Ihre App. Mit diesen Informationen können Sie das Verhalten und die Leistung Ihrer App nachverfolgen und probleme diagnostizieren, die auftreten.
Seite "Konsolenprotokolle"
Die Konsole protokolliert Seite Text, den jede Ressource in Ihrer App an die Standardausgabe gesendet hat. Protokolle sind eine nützliche Möglichkeit, den Zustand Ihrer App zu überwachen und Probleme zu diagnostizieren. Protokolle werden je nach Quelle, z. B. Projekt, Container oder ausführbare Datei, unterschiedlich angezeigt.
Wenn Sie die Seite "Konsolenprotokolle" öffnen, müssen Sie in der Dropdownliste Wählen Sie eine Ressource aus.
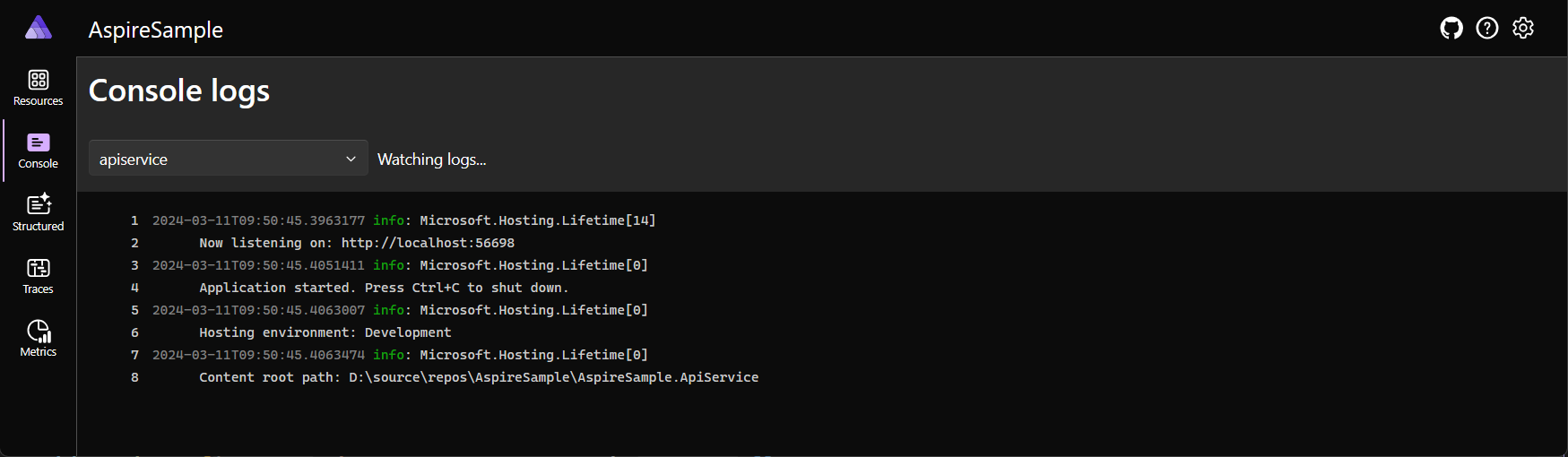
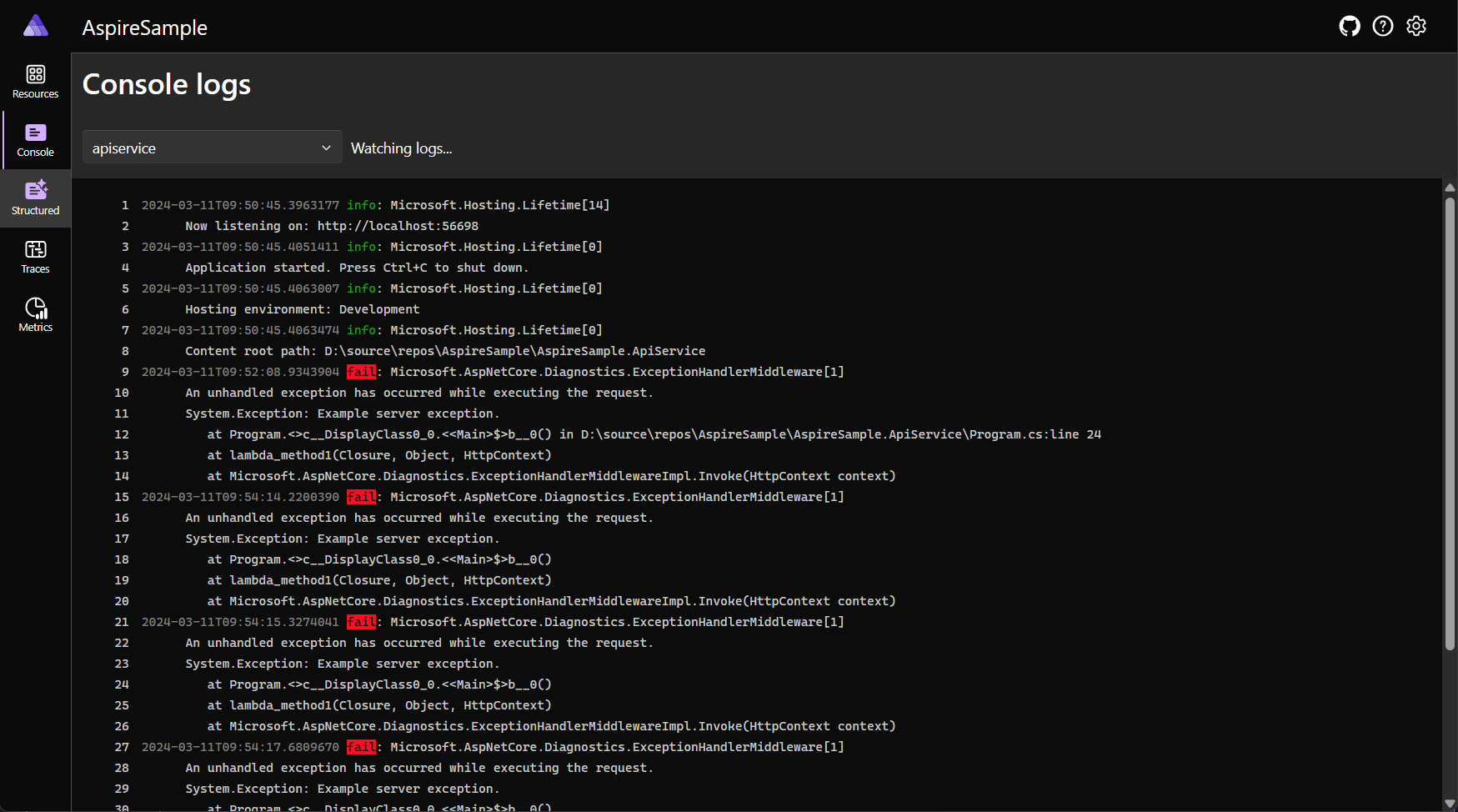
Wenn Sie ein Projekt auswählen, werden die Liveprotokolle mit einem stilisierten Satz von Farben gerendert, die dem Schweregrad des Protokolls entsprechen; grün für Informationen als Beispiel. Betrachten Sie den folgenden Beispielfoto von Projektprotokollen mit ausgewähltem apiservice Projekt:
Wenn Fehler auftreten, werden sie in den Protokollen so formatiert, dass sie leicht zu identifizieren sind. Sehen Sie sich den folgenden Beispielfoto von Projektprotokollen mit Fehlern an:
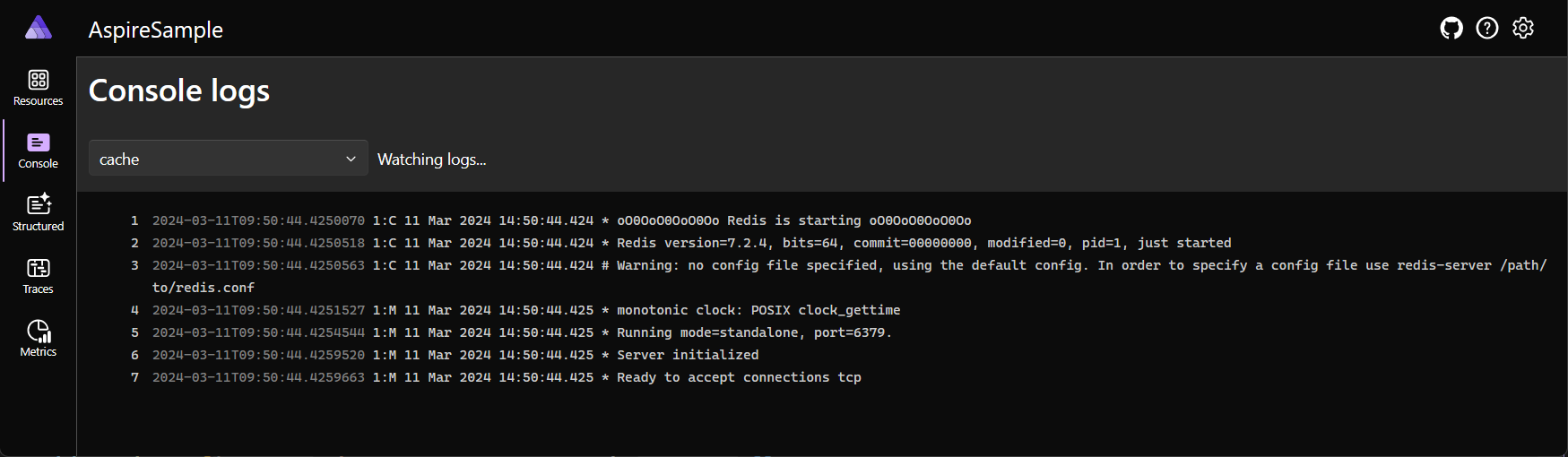
Wenn Sie einen Container oder eine ausführbare Datei auswählen, unterscheidet sich die Formatierung von einem Projekt, aber ausführliche Verhaltensinformationen sind weiterhin verfügbar. Sehen Sie sich den folgenden Beispielfoto eines Containerprotokolls an, in dem der cache Container ausgewählt ist:
Ressourcenreplikate
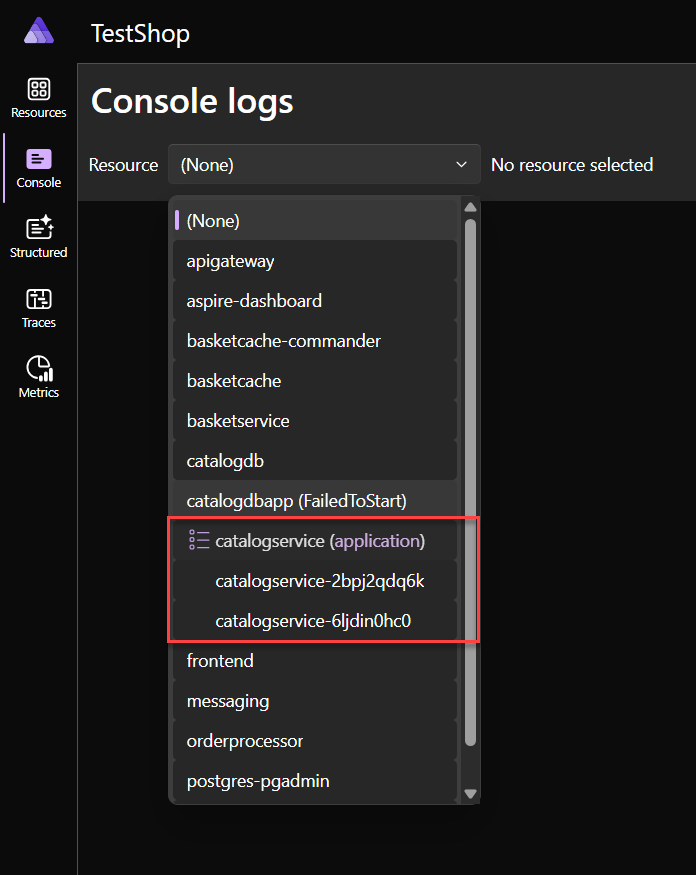
Wenn Projektressourcen mithilfe der WithReplicas-API repliziert werden, werden sie in der Ressourcenauswahl unter einem benannten Ressourceneintrag auf oberster Ebene mit einem Symbol zum Indikator dargestellt. Jede replizierte Ressource wird unter dem Ressourceneintrag der obersten Ebene mit dem entsprechenden eindeutigen Namen aufgeführt. Betrachten Sie den folgenden Beispielfoto einer replizierten Projektressource:
Der vorherige Screenshot zeigt das catalogservice (application) Projekt mit zwei Replikaten, catalogservice-2bpj2qdq6k und catalogservice-6ljdin0hc0. Jedes Replikat verfügt über einen eigenen Satz von Protokollen, die angezeigt werden können, indem er den Replikatnamen auswählt.
Seite "Strukturierte Protokolle"
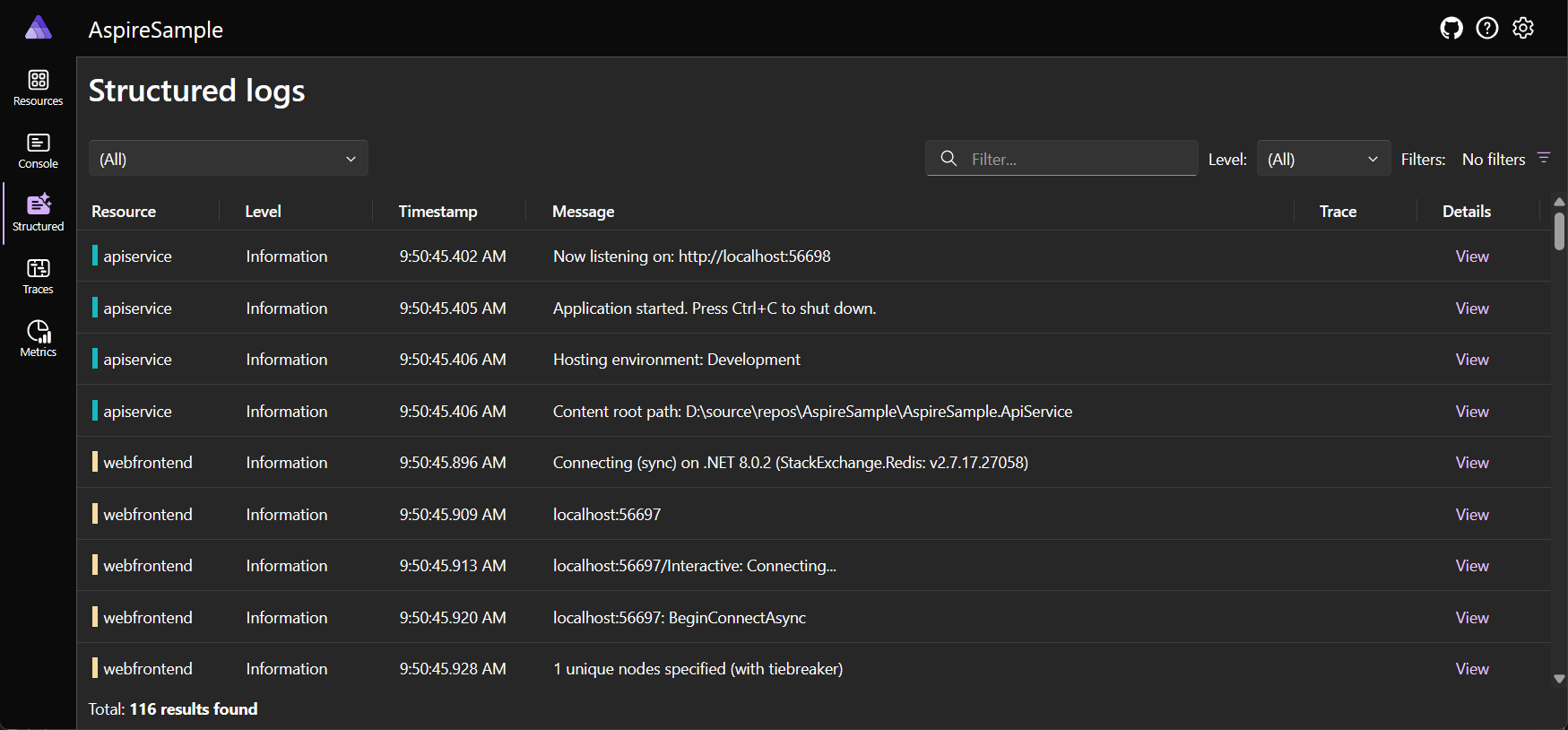
.NET Aspire konfiguriert Ihre Projekte automatisch mit der Protokollierung mithilfe von OpenTelemetry. Navigieren Sie zur Seite "Strukturierte Protokolle" Seite, um die semantischen Protokolle für Ihr .NET.NET Aspire Projekt anzuzeigen. Semantik oder strukturierte Protokollierung erleichtert das Speichern und Abfragen von Protokollereignissen, da die Nachrichtenvorlage und die Nachrichtenparameter des Protokollereignisses beibehalten werden, anstatt sie einfach in eine formatierte Nachricht zu transformieren. Sie bemerken eine klare Struktur für die verschiedenen Protokolle, die auf der Seite mit Spalten angezeigt werden:
- Ressource: Die Ressource, von der das Protokoll stammt.
- Ebene: Die Protokollebene des Eintrags, z. B. Informationen, Warnungen oder Fehler.
- Zeitstempel: Die Zeit, zu der das Protokoll aufgetreten ist.
- Nachricht: Die Details des Protokolls.
- Ablaufverfolgung: Ein Link zur relevanten Ablaufverfolgung für das Protokoll, falls zutreffend.
- Details: Zusätzliche Details oder Metadaten zum Protokolleintrag.
Sehen Sie sich den folgenden Beispielfoto von semantischen Protokollen an:
Filtern strukturierter Protokolle
Die Seite "Strukturierte Protokolle" bietet auch eine Suchleiste zum Filtern der Protokolle nach Dienst, Ebene oder Nachricht. Sie verwenden die Dropdownliste Ebene, um nach Protokollebene zu filtern. Sie können auch nach einer beliebigen Protokolleigenschaft filtern, indem Sie die Schaltfläche "Filtersymbol" auswählen, wodurch das Dialogfeld "Erweiterter Filter" geöffnet wird.
Betrachten Sie die folgenden Screenshots mit den strukturierten Protokollen, gefiltert, um Elemente mit "Hosting" im Nachrichtentext anzuzeigen:
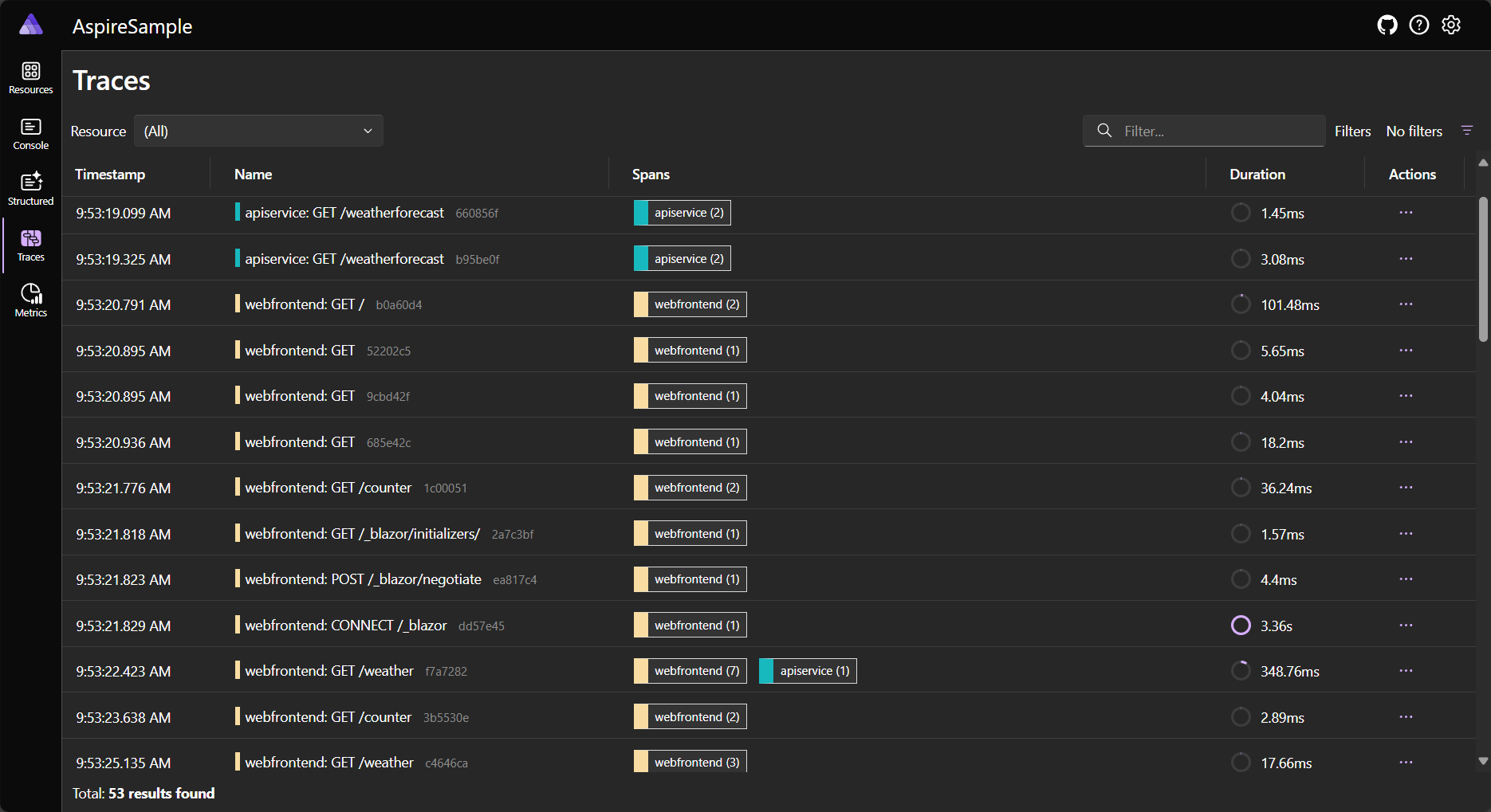
Seite "Ablaufverfolgungen"
Navigieren Sie zur Seite Ablaufverfolgungen, um alle Ablaufverfolgungen für Ihre App anzuzeigen. .NET .NET Aspire konfiguriert die Ablaufverfolgung für die verschiedenen Projekte in Ihrer App automatisch. Die verteilte Ablaufverfolgung ist eine Diagnosetechnik, mit der Techniker Fehler und Leistungsprobleme in Anwendungen lokalisieren können, insbesondere solche, die auf mehrere Computer oder Prozesse verteilt werden können. Weitere Informationen finden Sie unter .NET verteilten Ablaufverfolgung. Diese Technik verfolgt Anforderungen über eine Anwendung und korreliert die Arbeit, die von verschiedenen Anwendungsintegrationen durchgeführt wird. Mithilfe von Ablaufverfolgungen kann auch ermittelt werden, wie lange verschiedene Phasen der Anforderung abgeschlossen wurden. Auf der Seite "Ablaufverfolgungen" werden die folgenden Informationen angezeigt:
- Zeitstempel: Nach Abschluss der Ablaufverfolgung.
- Name: Der Name der Ablaufverfolgung, präfixiert mit dem Projektnamen.
- umfasst: Die ressourcen, die an der Anforderung beteiligt sind.
- Dauer: Die Zeit, die zum Abschließen der Anforderung benötigt wurde. Diese Spalte enthält ein Radialsymbol, das die Dauer der Anforderung im Vergleich zu den anderen in der Liste veranschaulicht.
Filtern von Ablaufverfolgungen
Die Ablaufverfolgungsseite bietet auch eine Suchleiste zum Filtern der Ablaufverfolgungen nach Name oder Spanne. Wenden Sie einen Filter an, und beachten Sie, dass die Ablaufverfolgungsergebnisse sofort aktualisiert werden. Betrachten Sie den folgenden Screenshot von Ablaufverfolgungen mit einem Filter, der auf weather angewendet wurde, und beachten Sie, wie der Suchbegriff in den Ergebnissen hervorgehoben wird:
Beim Filtern von Ablaufverfolgungen im Dialogfeld Filter hinzufügen nach dem Auswählen eines Parameters und der entsprechenden Bedingungs-wird die auswahl Wert mit den verfügbaren Werten für den ausgewählten Parameter vorab ausgefüllt. Sehen Sie sich den folgenden Screenshot des Dialogfelds Filter hinzufügen mit ausgewähltem http.route Parameter an:
Kombinieren von Telemetrie aus mehreren Ressourcen
Wenn eine Ressource über mehrere Replikate verfügt, können Sie Telemetrie filtern, um Daten aus allen Instanzen gleichzeitig anzuzeigen. Wählen Sie die übergeordnete Ressource aus, die (application)bezeichnet wird, wie im folgenden Screenshot gezeigt:
Nach dem Auswählen der übergeordneten Ressource zeigt die Ablaufverfolgungsseite Telemetrie aus allen Instanzen der Ressource an.
Ablaufverfolgungsdetails
Die Detailseite der Ablaufverfolgung enthält verschiedene Details, die für die Anforderung relevant sind, einschließlich:
- Ablaufverfolgungsdetails: Wann die Ablaufverfolgung gestartet wurde.
- Dauer: Die Zeit, die zum Abschließen der Anforderung benötigt wurde.
- Ressourcen: Die Anzahl der Ressourcen, die an der Anforderung beteiligt sind.
- Depth: Die Anzahl der Ebenen, die an der Anforderung beteiligt sind.
- Gesamtspanne: Die Gesamtanzahl der an der Anforderung beteiligten Spannen.
Jeder Bereich wird als Zeile in der Tabelle dargestellt und enthält eine Name. Spans zeigen auch das Fehlersymbol an, wenn innerhalb dieses bestimmten Bereichs der Ablaufverfolgung ein Fehler aufgetreten ist. Spans that have a type of client/consumer, but don't have a span on the server, show an arrow icon and then the destination address. Dies stellt einen Clientaufruf an ein System außerhalb des .NET.NET Aspire Projekts dar. Beispielsweise eine HTTP-Anforderung einer externen Web-API oder eines Datenbankaufrufs.
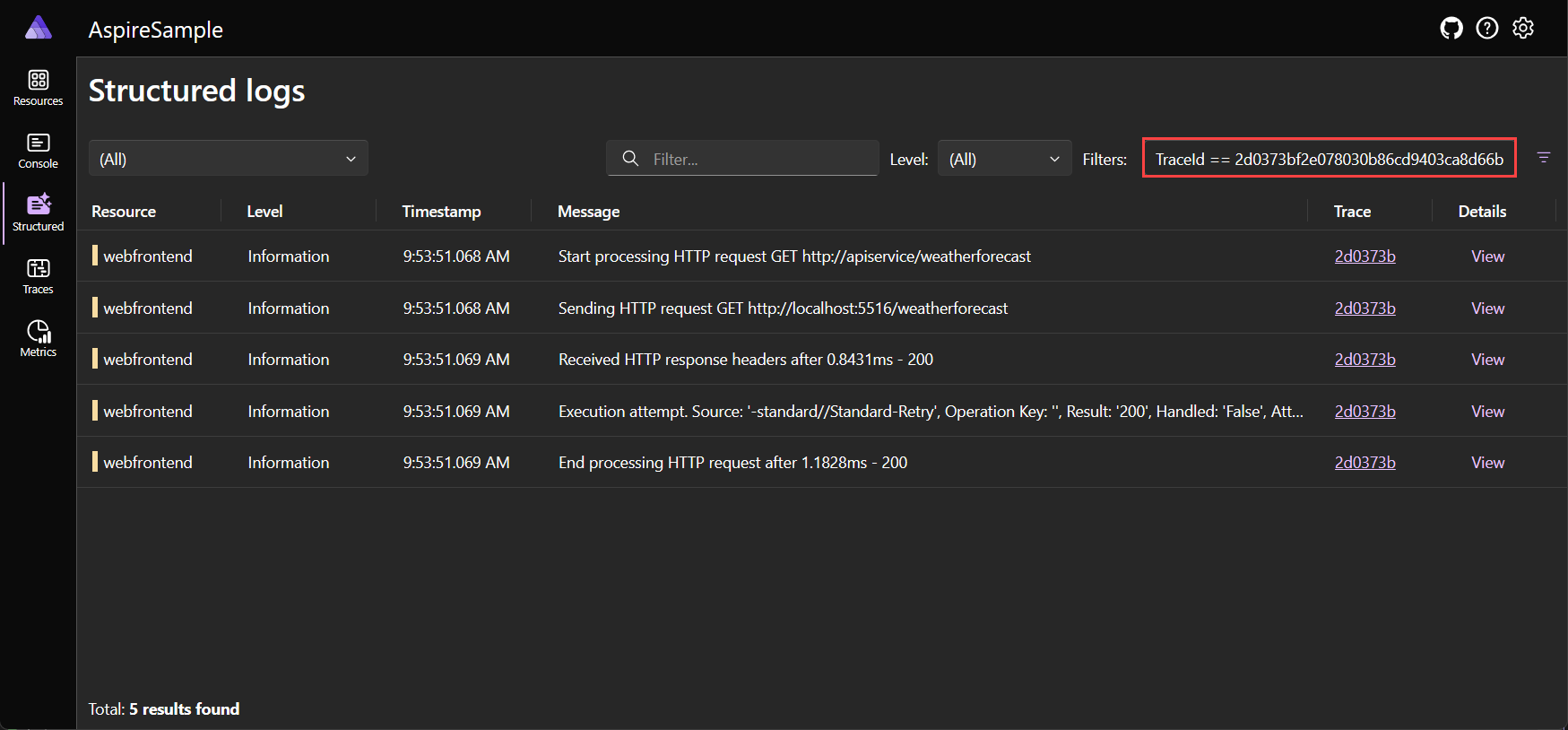
Auf der Seite mit den Ablaufverfolgungsdetails befindet sich eine schaltfläche Anzeigen von Protokollen, über die Sie zur Seite mit strukturierten Protokollen gelangen, wobei ein Filter angewendet wird, um nur die Protokolle anzuzeigen, die für die Anforderung relevant sind. Betrachten Sie einen Beispielfoto mit der Seite "Strukturierte Protokolle" mit einem Filter, der angewendet wird, um nur die Protokolle anzuzeigen, die für die Ablaufverfolgung relevant sind:
Die Seite "Strukturierte Protokolle" wird im Abschnitt
Ablaufverfolgungsbeispiele
Jede Spur hat eine Farbe, die generiert wird, um zwischen Spannen zu unterscheiden – eine Farbe für jede Ressource. Die Farben werden sowohl auf der Ablaufverfolgungsseite als auch auf der Ablaufverfolgungsdetailseiteangezeigt. Wenn Ablaufverfolgungen ein Pfeilsymbol darstellen, werden diese Symbole auch farblich gefärbt, um die Spanne der Zielablaufverfolgung abzugleichen. Sehen Sie sich den folgenden Beispielfoto von Ablaufverfolgungen an:
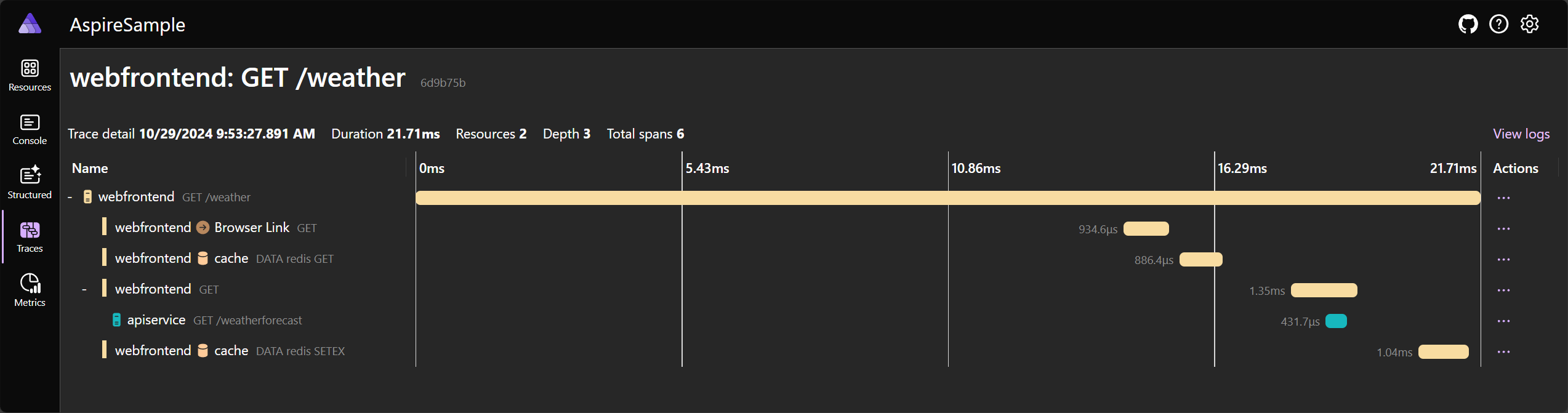
Sie können auch die Schaltfläche Ansicht auswählen, um zu einer detaillierten Ansicht der Anforderung zu navigieren und die Dauer der Zeit, die sie durch die einzelnen Anwendungsebenen verbracht hat. Betrachten Sie eine Beispielauswahl einer Ablaufverfolgung, um die Details anzuzeigen:
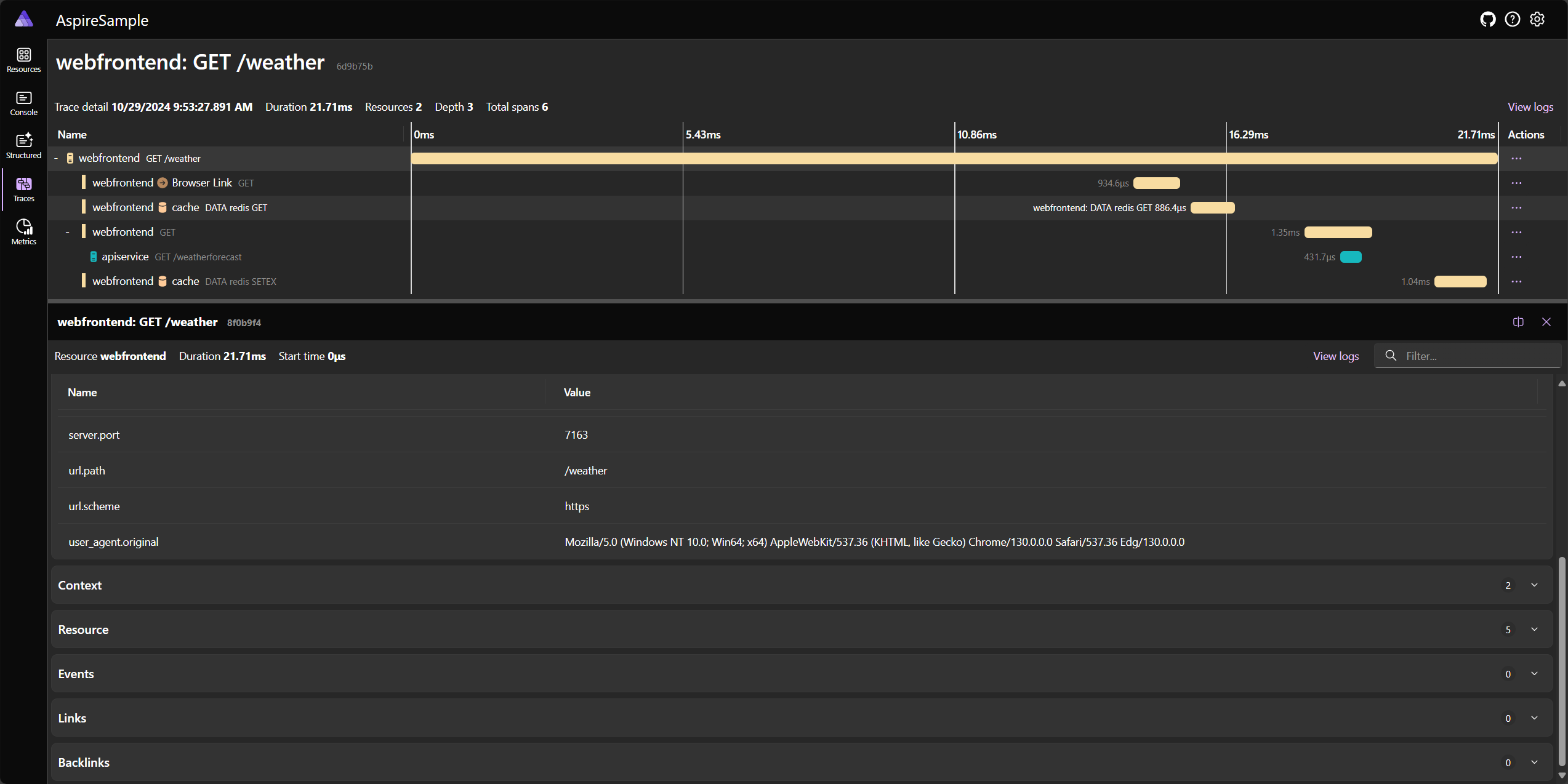
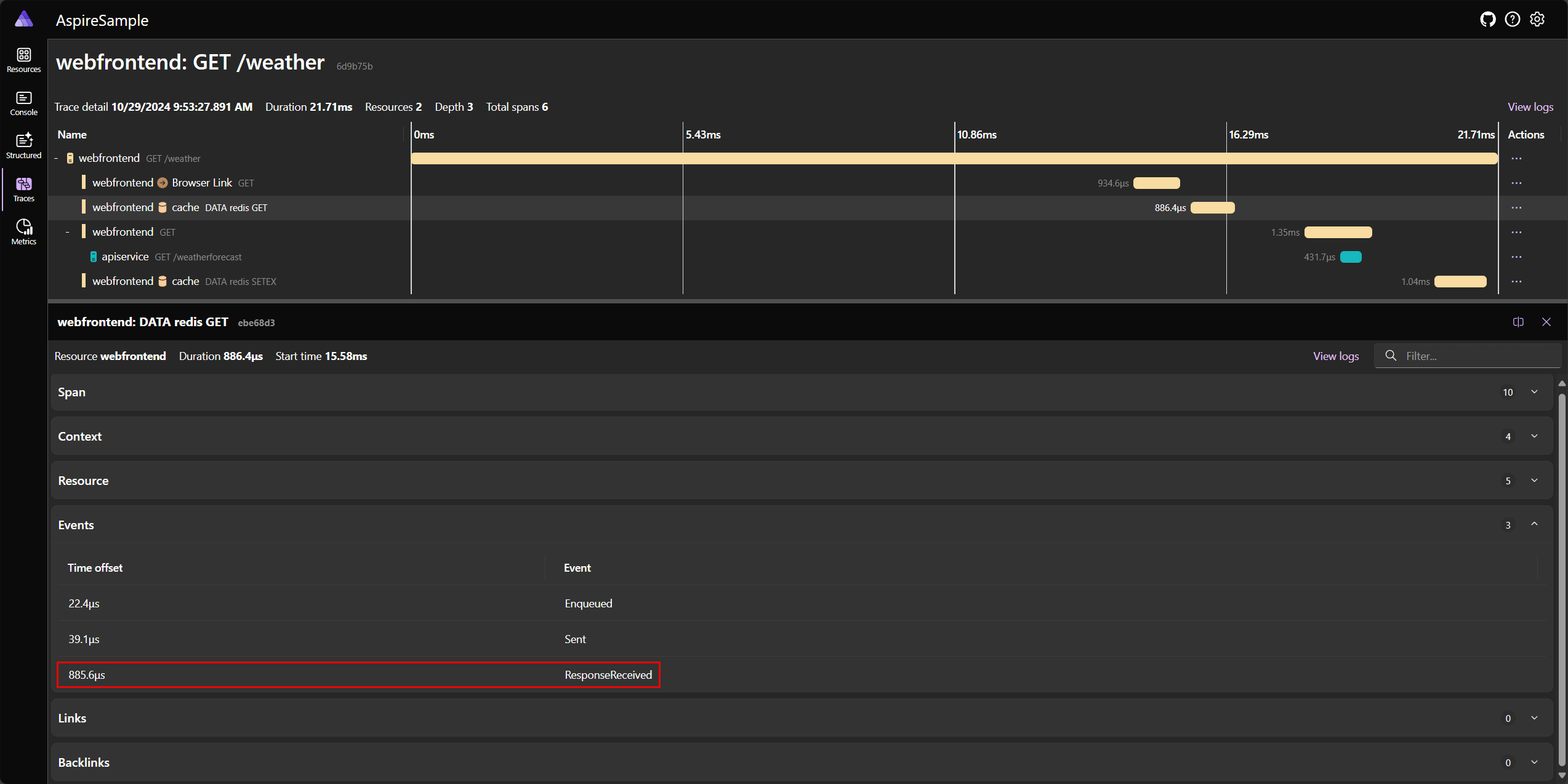
Wählen Sie für jeden Bereich in der Ablaufverfolgung Ansicht aus, um weitere Details anzuzeigen:
Scrollen Sie im Detailbereich nach unten, um vollständige Informationen anzuzeigen. Am unteren Rand des Bereichs "Spannweitendetails" zeigen einige Span-Typen, z. B. diesen Aufruf an einen Cache, Die Anzeigedauern für Span-Ereignisse an:
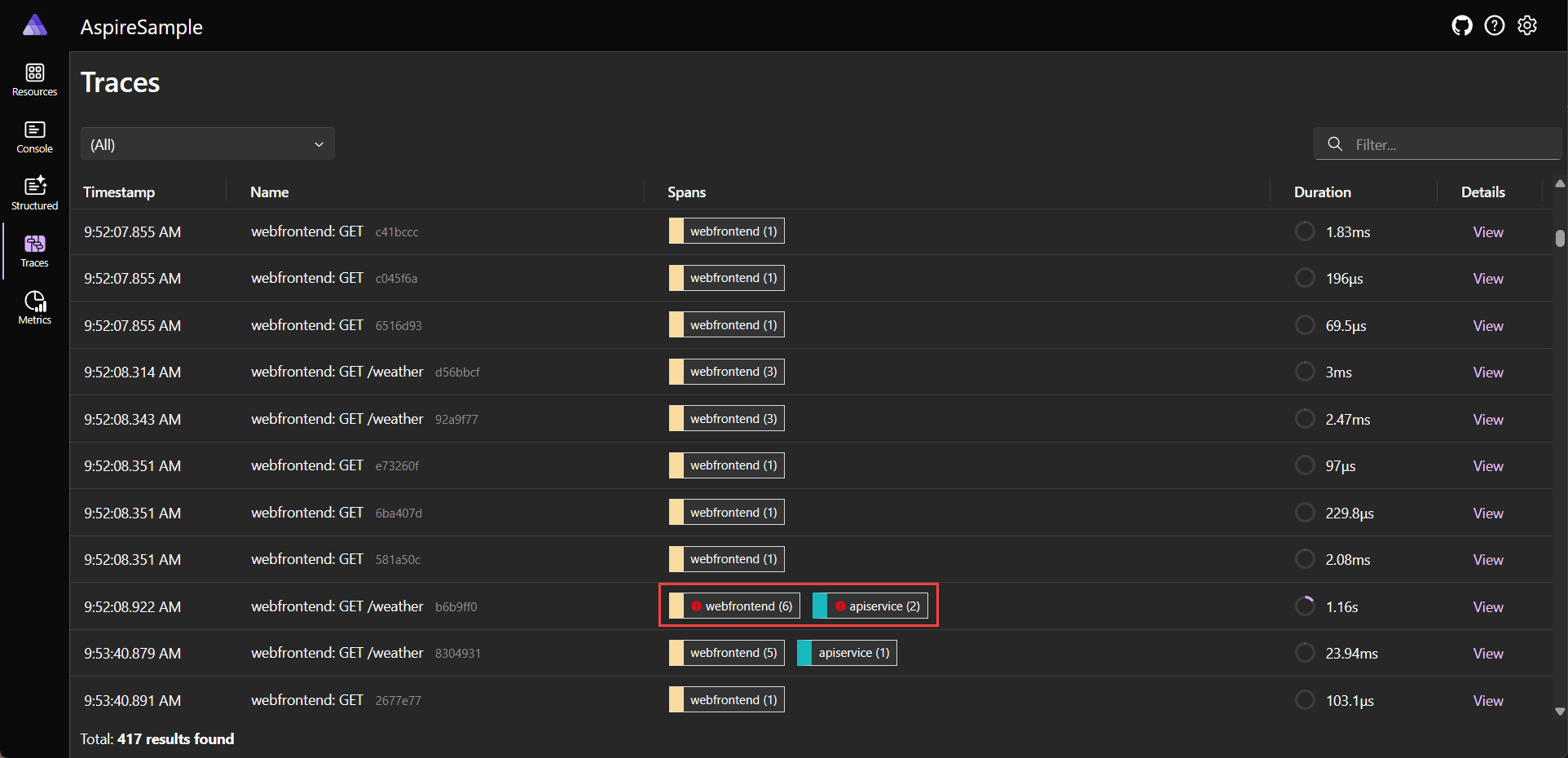
Wenn Fehler vorhanden sind, rendert die Seite ein Fehlersymbol neben dem Namen der Ablaufverfolgung. Sehen Sie sich einen Beispielfoto von Ablaufverfolgungen mit Fehlern an:
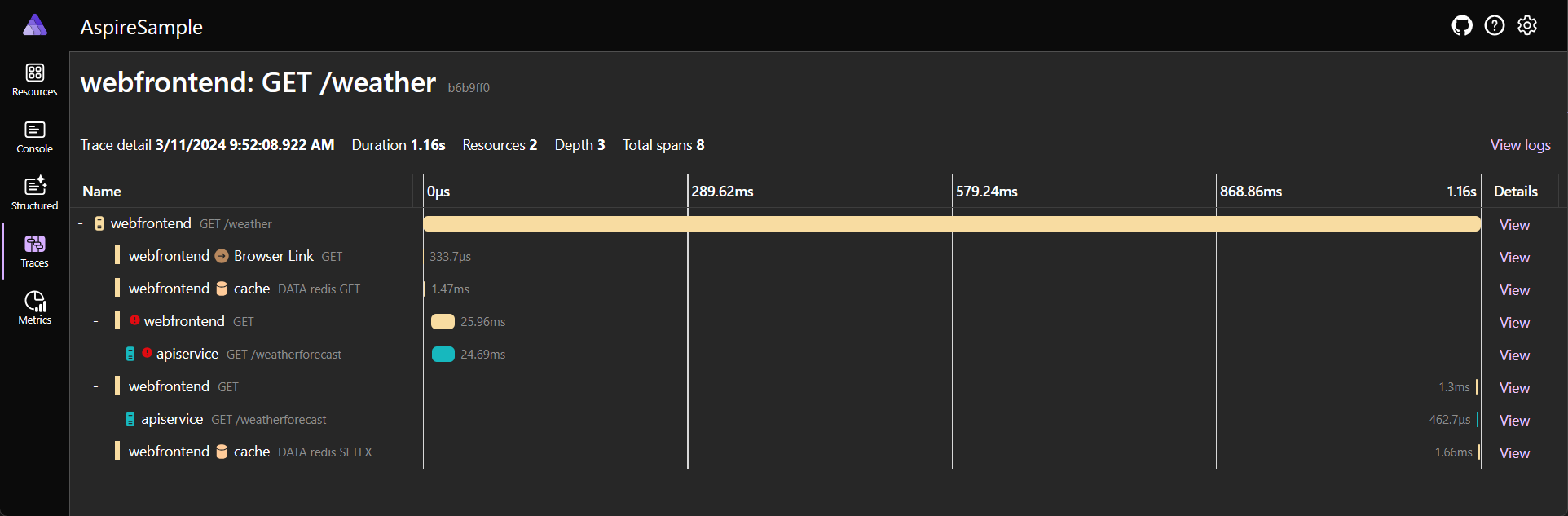
Und die entsprechende detaillierte Ansicht der Ablaufverfolgung mit Fehlern:
Seite "Metriken"
Navigieren Sie zur Seite Metriken, um die Metriken für Ihre App anzuzeigen. .NET .NET Aspire konfiguriert automatisch Metriken für die verschiedenen Projekte in Ihrer App. Metriken sind eine Möglichkeit, die Integrität Ihrer Anwendung zu messen und kann verwendet werden, um die Leistung Ihrer App im Laufe der Zeit zu überwachen.
Jedes metrische Veröffentlichungsprojekt in Ihrer App verfügt über eigene Metriken. Auf der Metrikseite wird ein Auswahlbereich für jeden Meter der obersten Ebene und die entsprechenden Instrumente angezeigt, die Sie auswählen können, um die Metrik anzuzeigen.
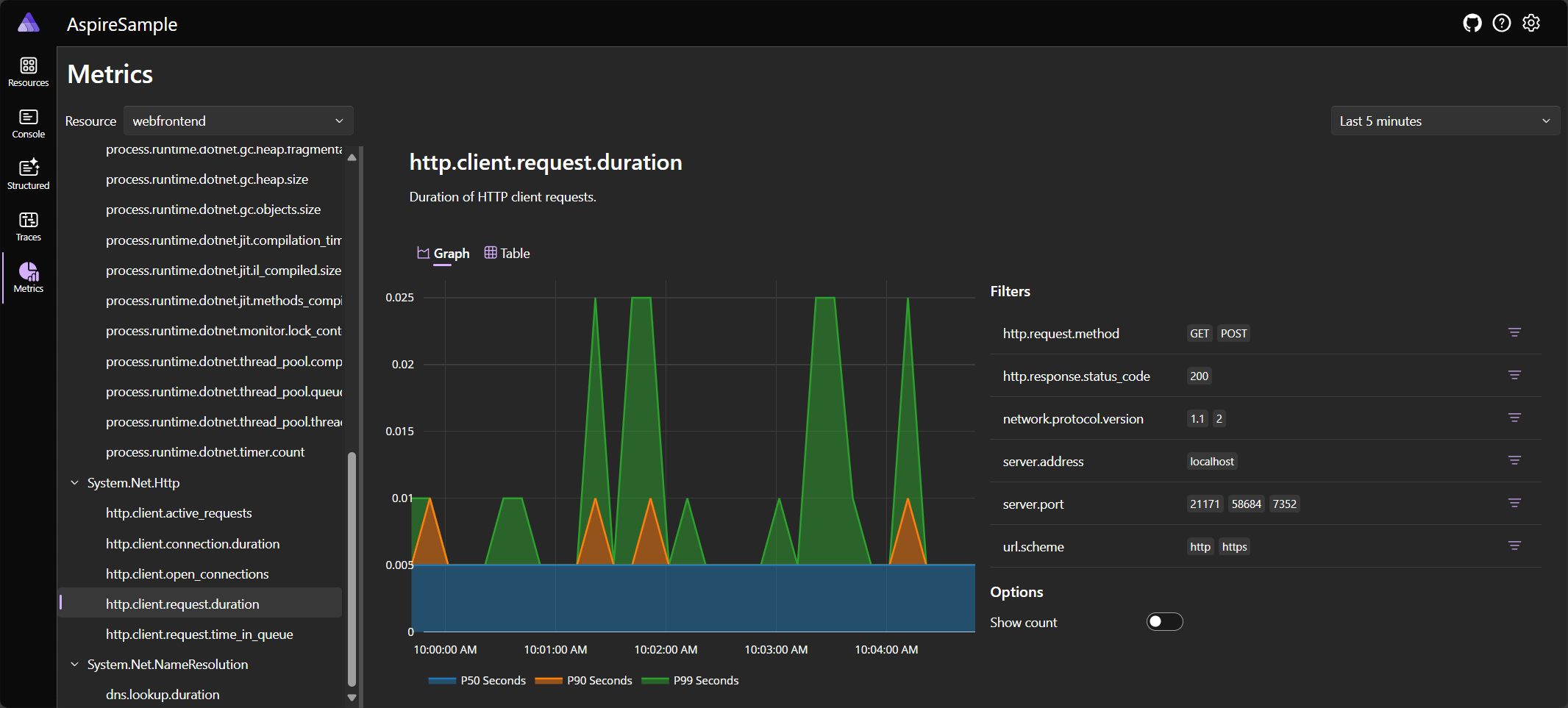
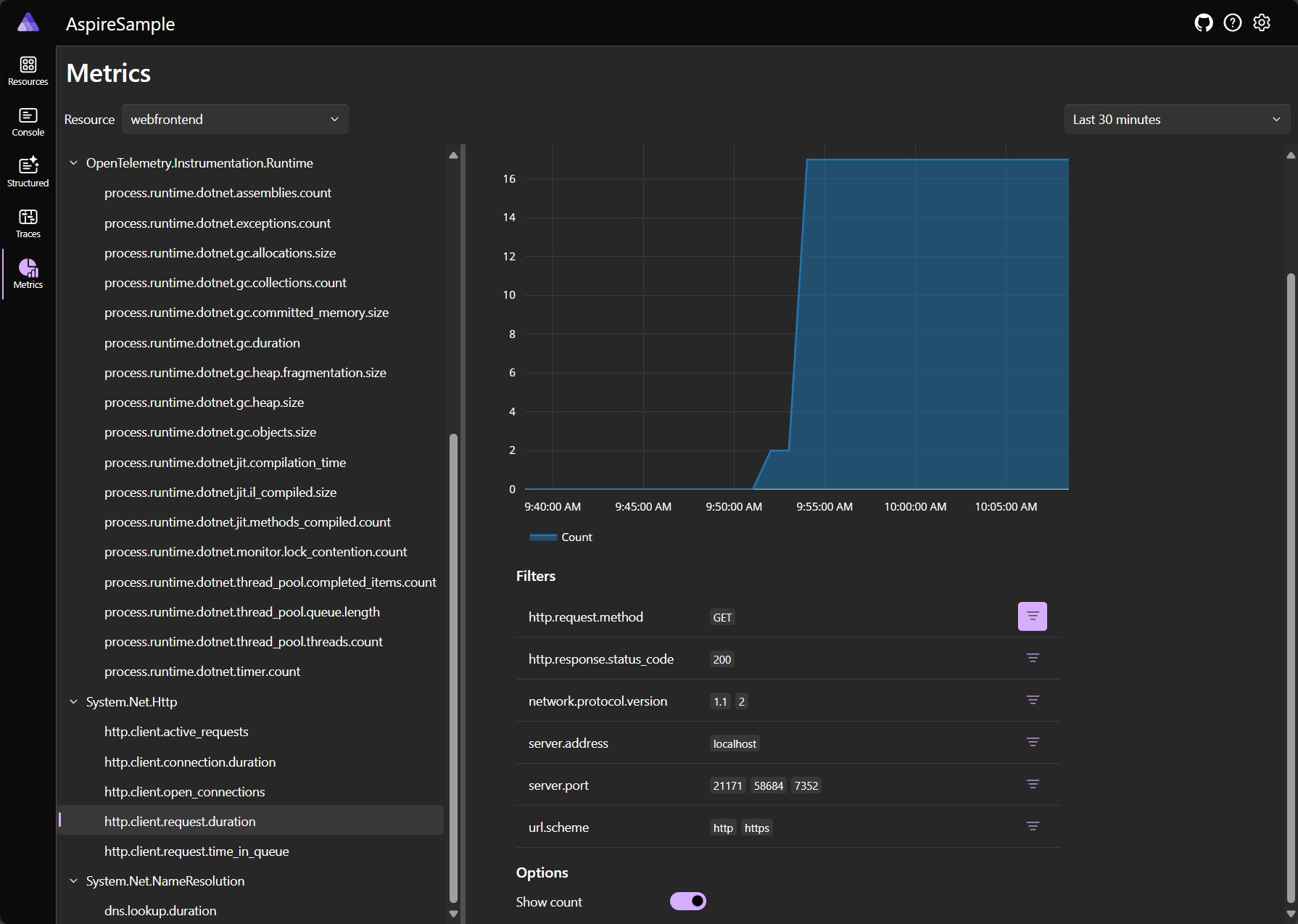
Sehen Sie sich den folgenden Beispielfoto der Metrikseite an, wobei das webfrontend Projekt ausgewählt und die System.Net.Http Metrik http.client.request.duration Meter ausgewählt ist:
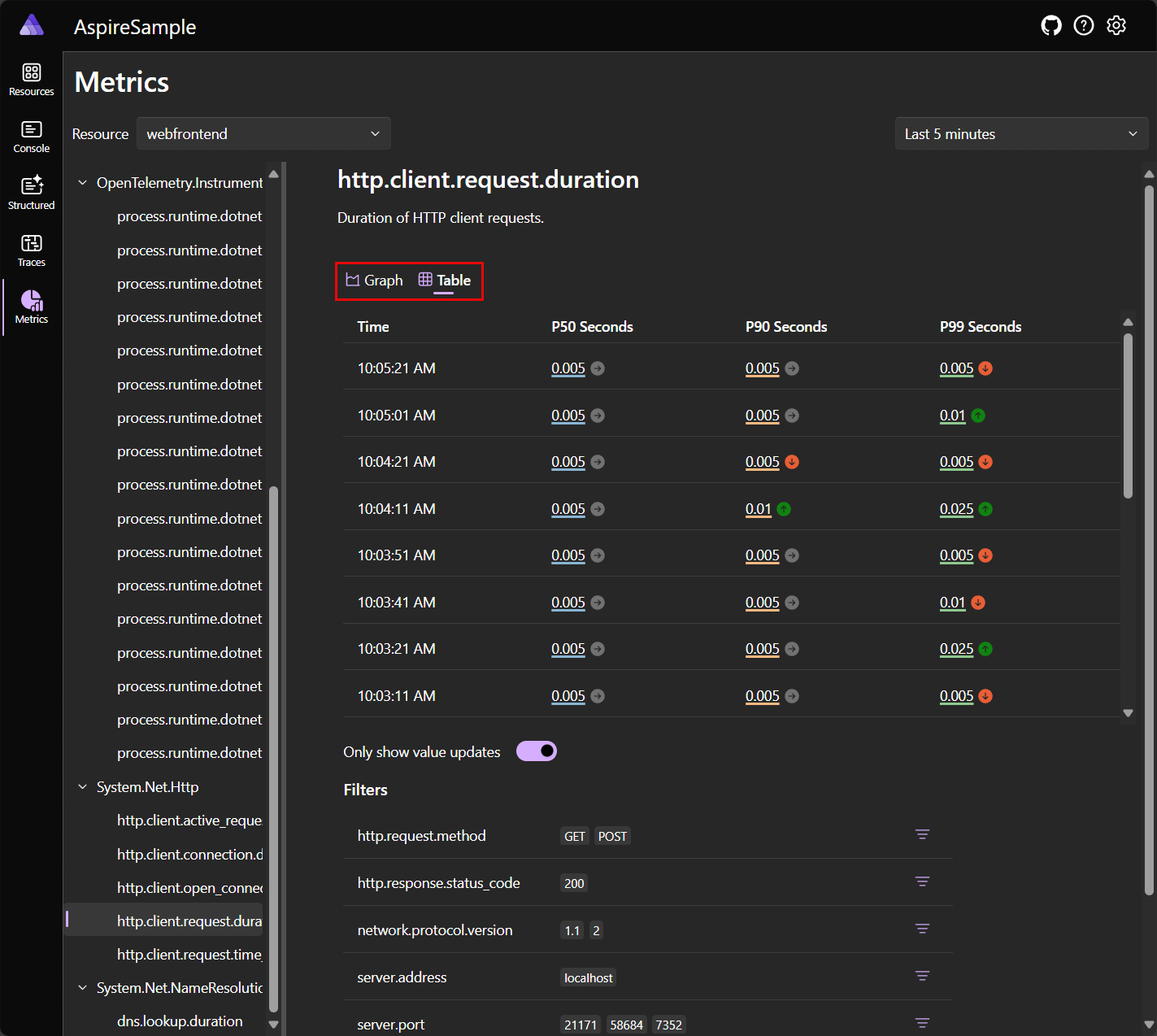
Zusätzlich zum Metrikdiagramm enthält die Metrikseite eine Option, die Daten stattdessen als Tabelle anzuzeigen. Betrachten Sie den folgenden Screenshot der Metrikseite, wobei die Tabellenansicht ausgewählt ist:
Unter dem Diagramm gibt es eine Liste der Filter, die Sie anwenden können, um sich auf die Daten zu konzentrieren, die Sie interessiert. Im folgenden Screenshot wird beispielsweise das http.request.method- Feld gefiltert, um nur GET--Anforderungen anzuzeigen:
Sie können auch die Anzahl der angezeigten Metriken für den vertikalen Zugriff anstelle der zugehörigen Werte auswählen:
Weitere Informationen zu Metriken finden Sie unter integrierten Metriken in .NET.
Exemplare
Das .NET Aspire-Dashboard unterstützt und zeigt OpenTelemetryExemplarsan. Ein Beispiel verknüpft einen metrischen Datenpunkt mit dem Vorgang, der sie aufgezeichnet hat, und dient als Brücke zwischen Metriken und Ablaufverfolgungen.
Exemplare sind nützlich, da sie zusätzlichen Kontext darüber bereitstellen, warum ein bestimmter Metrikwert aufgezeichnet wurde. Wenn Sie beispielsweise eine Spitzenzeit in der metrik http.client.request.duration bemerken, könnte ein Exemplar auf eine bestimmte Ablaufverfolgung oder Spanne zeigen, die die Spitze verursacht hat, sodass Sie die Ursache verstehen können.
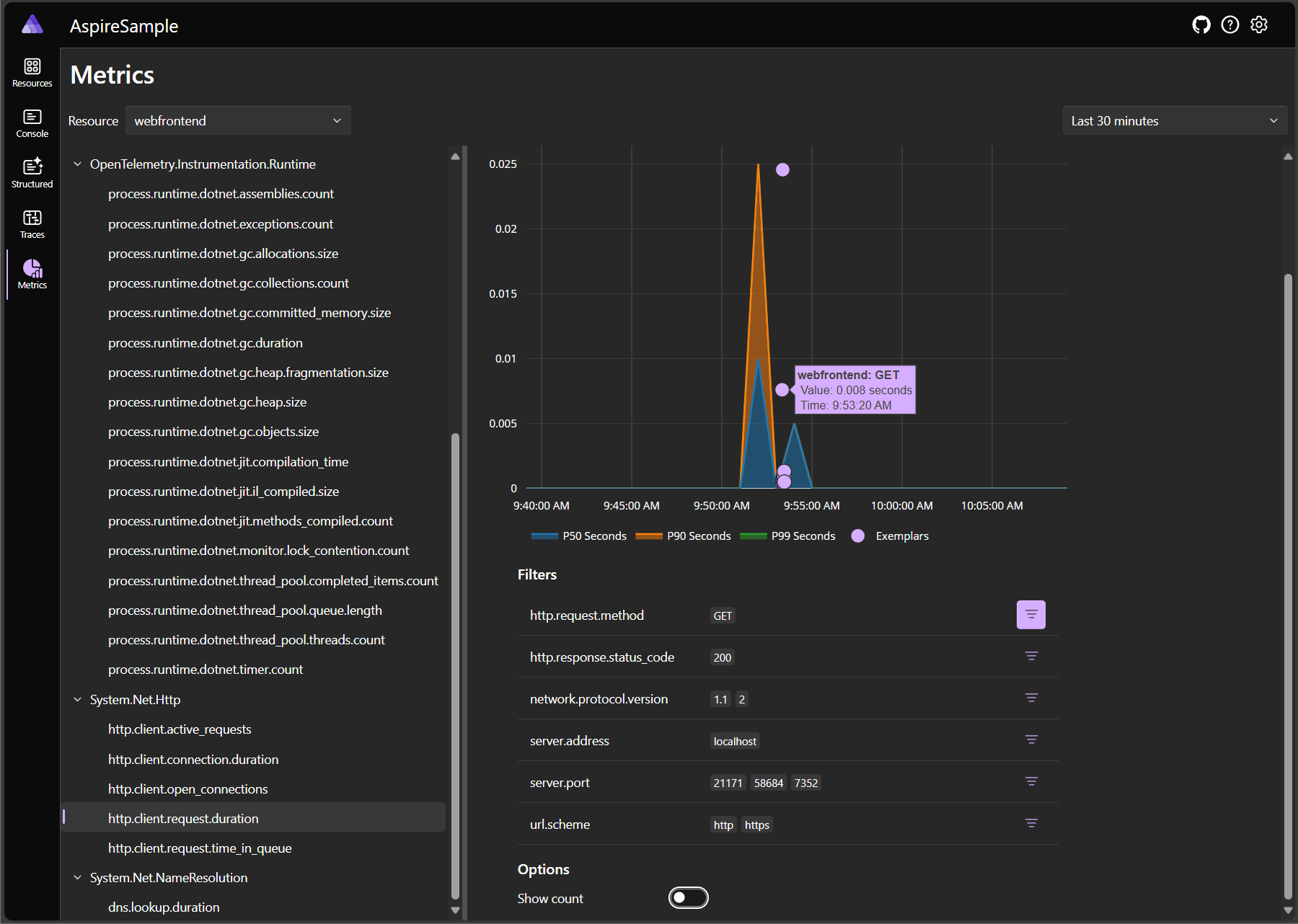
Exemplare werden im Metrikdiagramm als kleiner runder Punkt neben dem Datenpunkt angezeigt. Wenn Sie mit dem Mauszeiger auf den Indikator zeigen, zeigt eine QuickInfo die Exemplardetails an, wie im folgenden Screenshot gezeigt:
Der vorherige Screenshot zeigt die Beispieldetails für die http.client.request.duration Metrik. Zu den Beispieldetails gehören:
- Ressourcenname.
- Vorgang ausgeführt, in diesem Fall ein HTTP GET zum
/catalog/images/{id}. - Entsprechender Wert und der Zeitstempel.
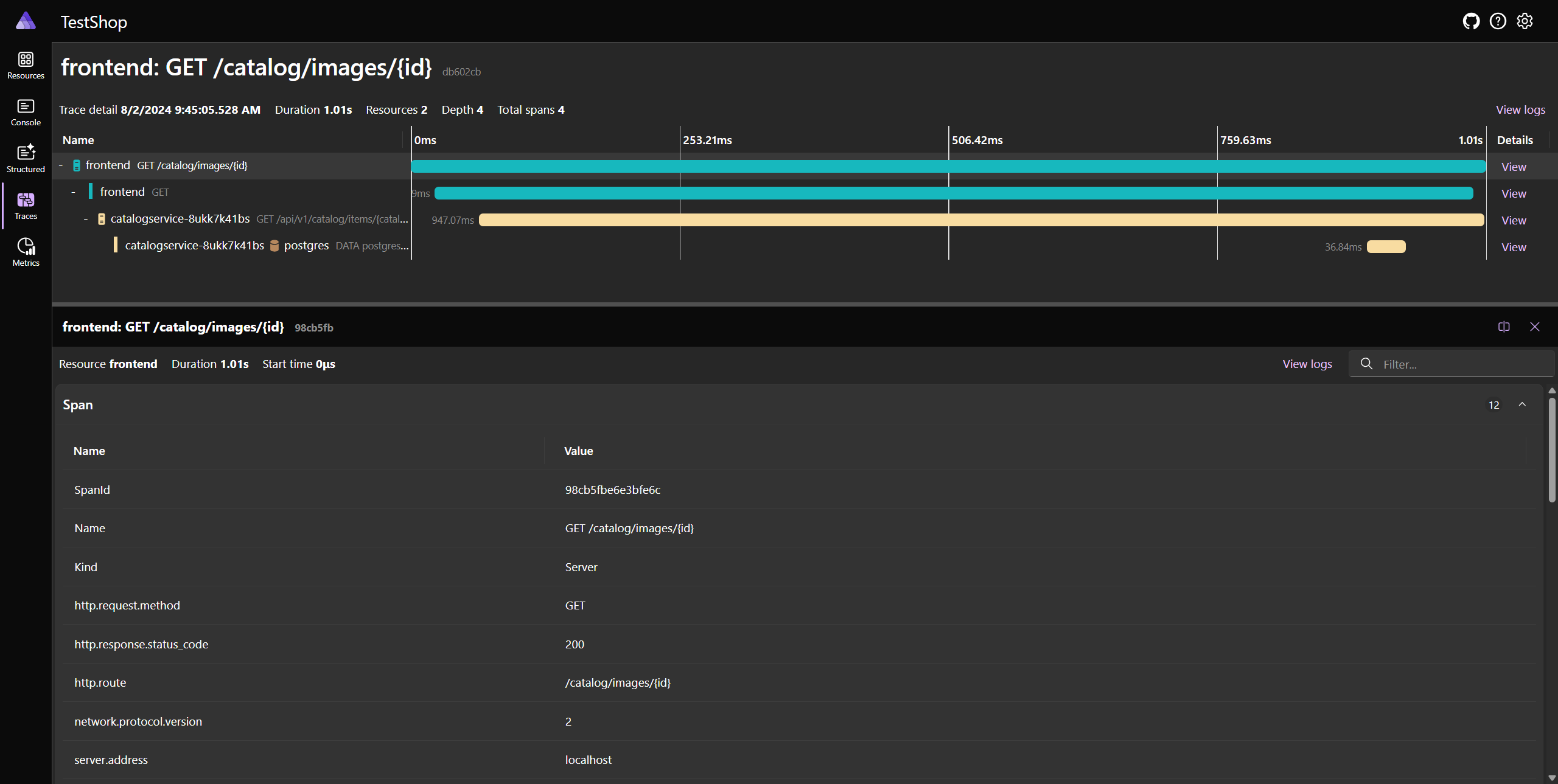
Wenn Sie die Exemplaranzeige auswählen, wird die Seite mit den Ablaufverfolgungsdetails geöffnet, auf der Sie die zugeordnete Ablaufverfolgung anzeigen können, z. B. den folgenden Screenshot:
Weitere Informationen finden Sie unter OpenTelemetry Docs: Exemplars.
Designauswahl
Standardmäßig ist das Design auf das Systemdesign festgelegt, was bedeutet, dass das Dashboard dasselbe Design wie Ihr Betriebssystem verwendet. Sie können auch das design Light oder Dark design auswählen, um das Systemdesign außer Kraft zu setzen. Designauswahlen werden beibehalten.
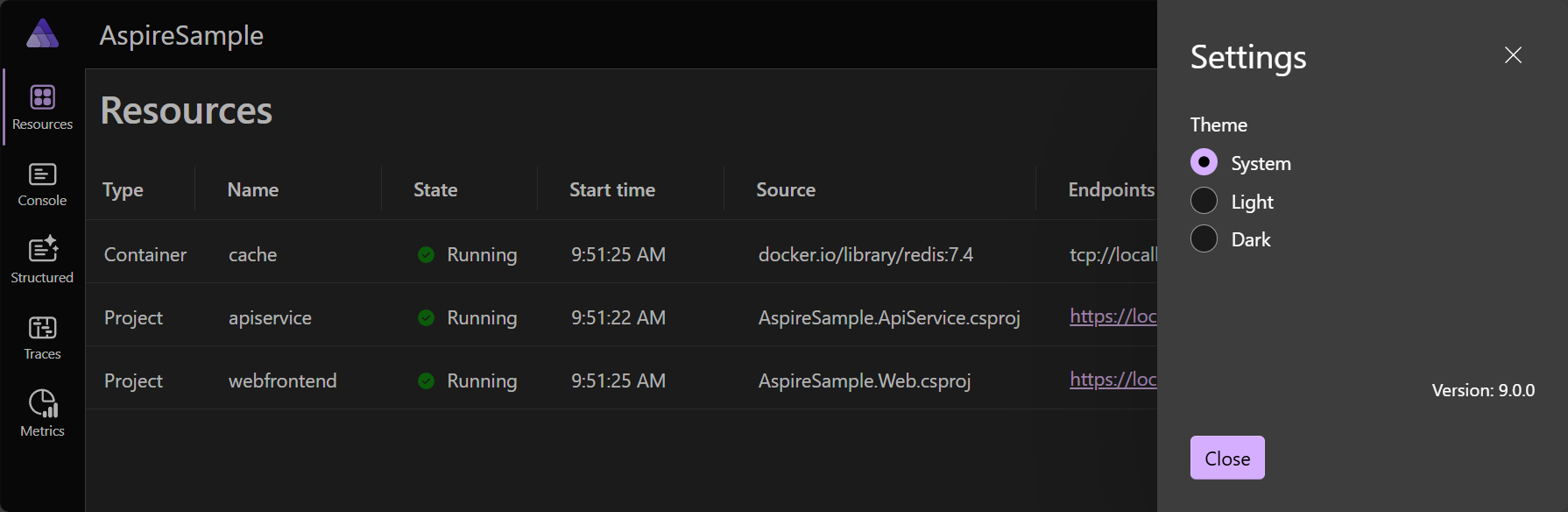
Der folgende Screenshot zeigt das Designauswahldialogfeld, wobei das Standarddesign "System" ausgewählt ist:
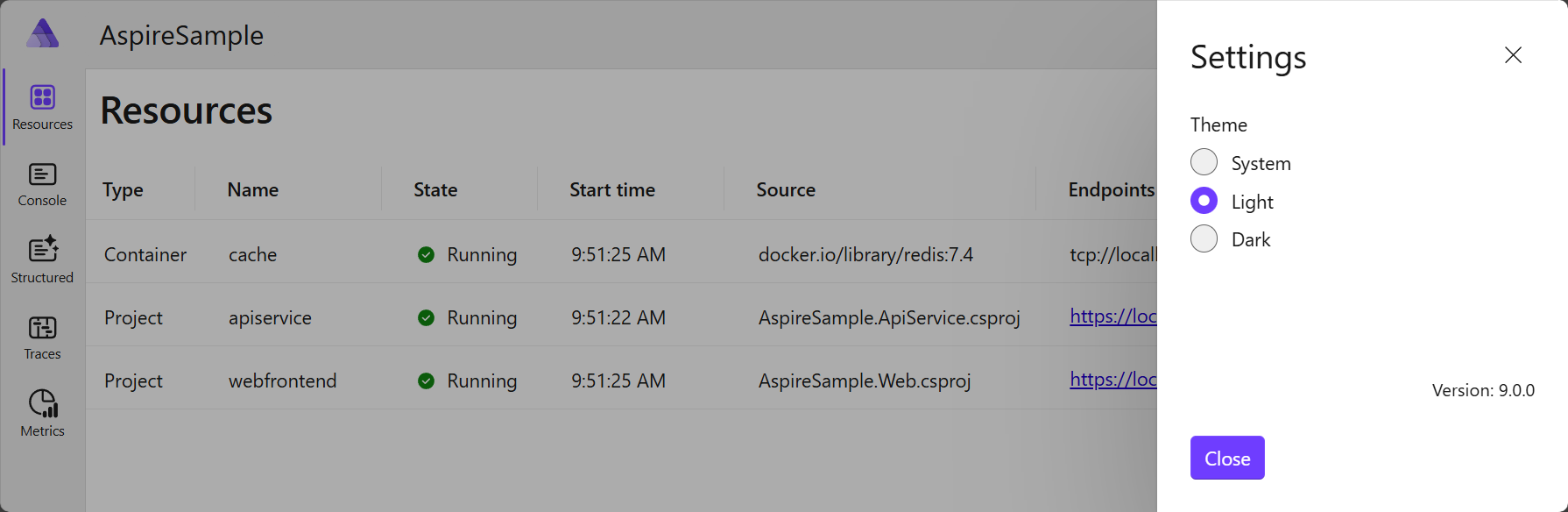
Wenn Sie das Helle Design bevorzugen, können Sie es im Dialogfeld "Designauswahl" auswählen:
Dashboardverknüpfungen
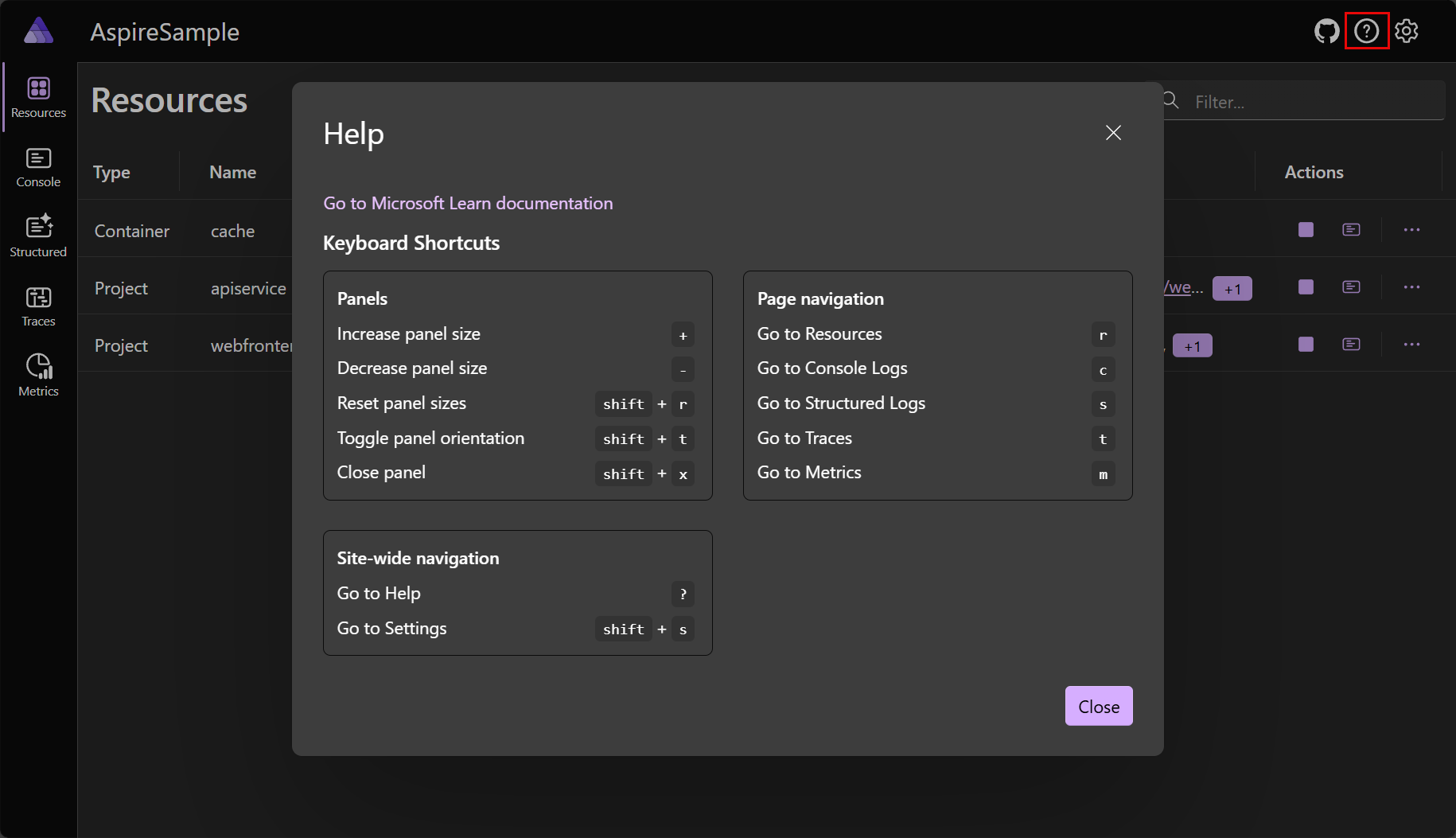
Das .NET.NET Aspire-Dashboard bietet verschiedene Tastenkombinationen Sie navigieren und verschiedene Teile des Dashboards steuern. Um die Tastenkombinationen anzuzeigen, drücken Sie UMSCHALT- + ?oder wählen Sie das Fragezeichensymbol in der oberen rechten Ecke des Dashboards aus:
Die folgenden Tastenkombinationen sind verfügbar:
Panels:
- +: Panelgröße vergrößern.
- -: Verkleinern der Panelgröße.
- Umschalttaste + r: Reset Panelgröße.
- umschalt + t: TOggle Panelausrichtung.
- Umschalttaste + x: Bereich schließen.
Seitennavigation:
- r: Wechseln Sie zu Resources.
- c: Wechseln Sie zu COnsole Logs.
- s: Wechseln Sie zu Structured Logs.
- t: Gehen Sie zu TRennen.
- m: Wechseln Sie zu MTrics.
Websiteweite Navigation:
- ?: Hilfe.
- Shift + s: Wechseln Sie zu Settings.