Einführung in .NET MAUI
Tipp
Diese Inhalte sind ein Auszug aus dem eBook „Enterprise Application Patterns Using .NET MAUI“, verfügbar unter .NET Docs oder als kostenlos herunterladbare PDF-Datei, die offline gelesen werden kann.

Unabhängig von der Plattform stehen Entwickler von Unternehmens-Apps vor mehreren Herausforderungen:
- Anforderungen an eine App, die sich im Laufe der Zeit ändern können
- Neue Geschäftschancen und Herausforderungen
- Laufendes Feedback während der Entwicklung, das Umfang und Anforderungen der App erheblich beeinflussen kann
Vor diesem Hintergrund ist es wichtig, Apps zu entwickeln, die im Laufe der Zeit einfach geändert oder erweitert werden können. Das Entwerfen für eine solche Anpassungsfähigkeit kann schwierig sein, da es eine Architektur erfordert, die es ermöglicht, einzelne Teile der App unabhängig voneinander zu entwickeln und isoliert zu testen, ohne den Rest der App zu beeinträchtigen.
Viele Unternehmens-Apps sind so komplex, dass mehrere Entwickler erforderlich sind. Es kann eine große Herausforderung sein, eine App so zu gestalten, dass mehrere Entwickler unabhängig voneinander effektiv an verschiedenen Teilen der App arbeiten können und gleichzeitig sicherstellen, dass die Teile nahtlos in die App integriert werden.
Die herkömmliche Herangehensweise an Entwurf und Entwicklung einer App führt zu einer so genannten monolithischen App, bei der die Komponenten eng miteinander gekoppelt sind und keine klare Trennung zwischen ihnen besteht. In der Regel führt dieser monolithische Ansatz zu Apps, die schwierig und ineffizient zu pflegen sind, weil es schwierig sein kann, Fehler zu beheben, ohne andere Komponenten in der App zu beeinträchtigen, und weil es schwierig sein kann, neue Features hinzuzufügen oder vorhandene Features zu ersetzen.
Ein wirksames Mittel zum Meistern dieser Herausforderungen ist die Aufteilung einer App in getrennte, lose gekoppelte Komponenten, die sich leicht in eine App integrieren lassen. Ein solcher Ansatz bietet mehrere Vorteile:
- Ermöglicht es, dass einzelne Funktionen von verschiedenen Personen oder Teams entwickelt, getestet, erweitert und gepflegt werden können.
- Fördert die Wiederverwendung und eine saubere Trennung zwischen den horizontalen Fähigkeiten der App, wie z. B. Authentifizierung und Datenzugriff, und den vertikalen Fähigkeiten, wie z. B. App-spezifische Geschäftsfunktionalität. Dadurch können Abhängigkeiten und Interaktionen zwischen App-Komponenten einfacher verwaltet werden.
- Dieser Ansatz hilft dabei, eine Rollentrennung aufrechtzuerhalten, indem verschiedenen Personen oder Teams die Möglichkeit gegeben wird, sich je nach ihrer Kompetenz auf eine bestimmte Aufgabe oder einen Teil der Funktionalität zu konzentrieren. Insbesondere sorgt er für eine sauberere Trennung zwischen der Benutzeroberfläche und Geschäftslogik der App.
Bei Aufteilung einer App in einzelne, lose gekoppelte Komponenten gibt es jedoch viele Probleme, die gelöst werden müssen. Dazu zählen unter anderem folgende Einstellungen:
- Entscheiden, wie Sie eine saubere Trennung von Zuständigkeiten zwischen den Steuerelementen der Benutzeroberfläche und ihrer Logik erreichen können. Eine der wichtigsten Entscheidungen bei der Erstellung einer .NET MAUI-Unternehmens-App ist die Frage, ob die Geschäftslogik in CodeBehind-Dateien platziert werden soll oder ob eine saubere Trennung von Zuständigkeiten zwischen den Steuerelementen der Benutzeroberfläche und ihrer Logik vorgenommen werden soll, um die App besser warten und testen zu können. Weitere Informationen finden Sie unter Model View ViewModel.
- Bestimmen, ob ein Dependency Injection-Container verwendet werden soll. Dependency Injection-Container reduzieren die Abhängigkeitskopplung zwischen Objekten, indem sie die Möglichkeit bieten, Instanzen von Klassen mit ihren eingefügten Abhängigkeiten zu erstellen und deren Lebensdauer auf Grundlage der Konfiguration des Containers zu verwalten. Weitere Informationen finden Sie unter Dependency injection (Abhängigkeitsinjektion).
- Wählen zwischen der von der Plattform bereitgestellten Ereignisverwaltung und der lose gekoppelten, nachrichtenbasierten Kommunikation zwischen Komponenten, die sich nicht durch Objekt- und Typverweise verknüpfen lassen. Weitere Informationen finden Sie unter Einführung in die Kommunikation zwischen lose gekoppelten Komponenten.
- Entscheiden, wie zwischen Seiten navigiert werden soll, einschließlich des Aufrufens der Navigation und des Speicherorts der Navigationslogik. Weitere Informationen finden Sie unter Navigation.
- Bestimmen, wie Benutzereingaben auf Richtigkeit überprüft werden. Die Entscheidung muss umfassen, wie Benutzereingaben überprüft werden und wie der Benutzer über Validierungsfehler benachrichtigt werden soll. Weitere Informationen finden Sie unter Validierung.
- Entscheiden, wie die Authentifizierung erfolgen soll und wie Ressourcen mittels Autorisierung geschützt werden sollen. Weitere Informationen hierzu finden Sie unter Authentifizierung und Autorisierung.
- Bestimmen des Zugriffs auf Remotedaten aus Webdiensten, einschließlich des zuverlässigen Abrufens und Zwischenspeicherns von Daten. Weitere Informationen finden Sie unter Zugreifen auf Remotedaten.
- Entscheiden, wie die App getestet werden soll. Weitere Informationen finden Sie unter Komponententests.
Dieser Leitfaden enthält Anleitungen zu diesen Problemen und konzentriert sich auf die Kernmuster und Architektur zum Erstellen einer plattformübergreifenden Unternehmens-App mit .NET MAUI. Der Leitfaden soll helfen, anpassungs-, wartungs- und testfähigen Code zu produzieren, indem er gängige Entwicklungsszenarien für .NET MAUI-Unternehmens-Apps aufgreift und die Zuständigkeiten für Präsentation, Präsentationslogik und Entitäten durch Unterstützung des MVVM-Musters (Model-View-ViewModel) trennt.
Beispielanwendung
Dieser Leitfaden enthält die Beispielanwendung eShop, bei der es sich um einen Onlineshop mit folgender Funktionalität handelt:
- Authentifizieren und Autorisieren bei einen Back-End-Dienst
- Durchsuchen eines Katalogs von Elementen
- Filtern des Katalogs
- Bestellen von Artikeln aus dem Katalog
- Anzeigen des Bestellverlaufs des Benutzers
- Konfiguration der Einstellungen
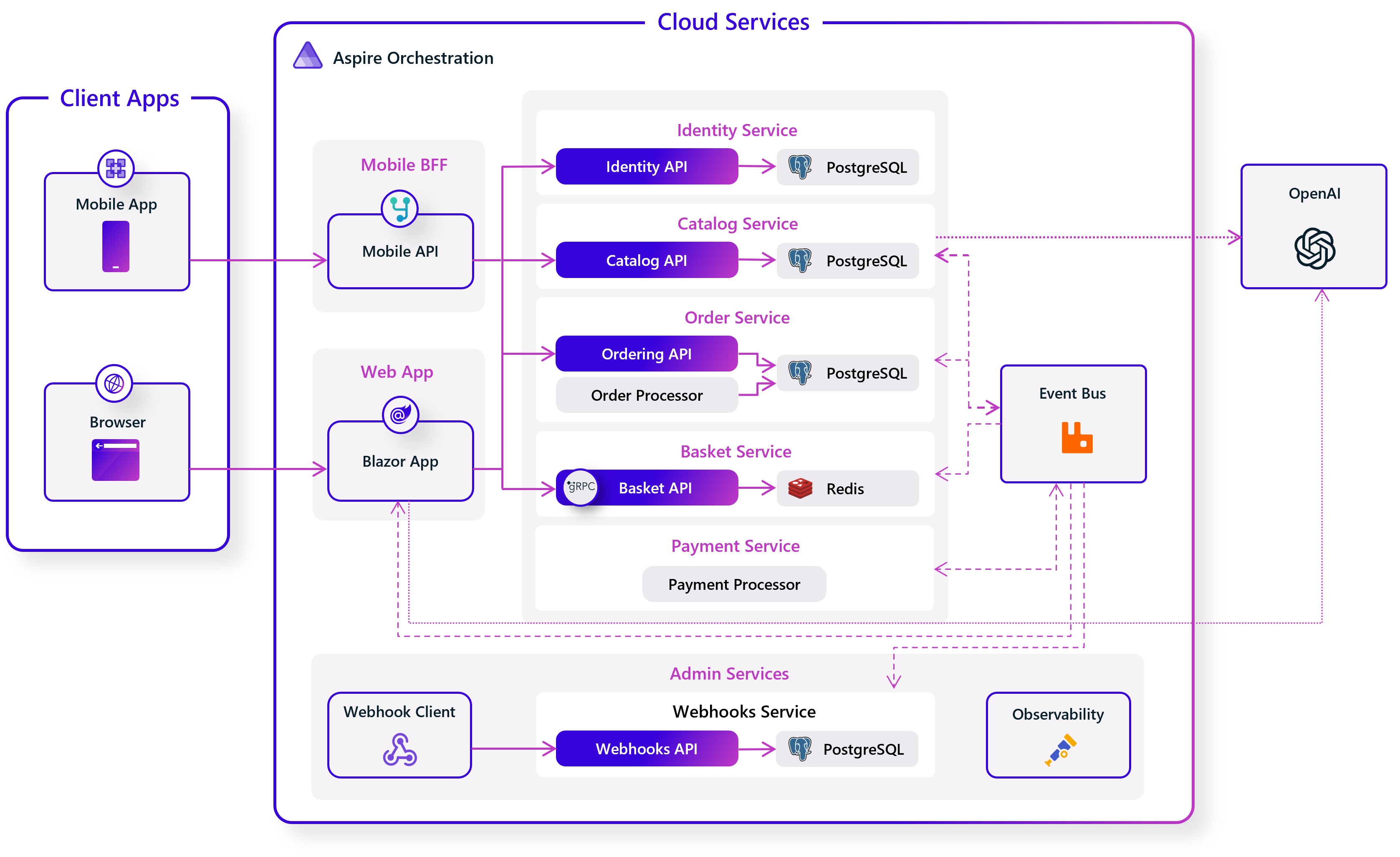
Architektur der Beispielanwendung
Es folgt eine allgemeine Übersicht über die Architektur der Beispielanwendung.

Die Beispielanwendung enthält Folgendes:
- .NET Aspire App Hosting und Orchestrierung
- Eine Blazor-Webanwendung, die mit ASP.NET Core entwickelt wurde.
- Eine mit .NET MAUI entwickelte App für mehrere Plattformen, die iOS, Android, macOS über Mac Catalyst und Windows unterstützt.
Die Beispielanwendung umfasst die folgenden Back-End-Dienste:
- Ein Microservice für Identität, der mit ASP.NET Core Identity und IdentityServer arbeitet.
- Ein Microservice für Kataloge, bei dem es sich um einen datengesteuerten CRUD-Dienst (Create, Read, Update, Delete [Erstellen, Lesen, Aktualisieren, Löschen]) handelt, der eine SQL Server-Datenbank mit EntityFramework Core nutzt.
- Ein Microservice für Bestellungen, bei dem es sich um einen domänengesteuerten Dienst handelt, der domänengesteuerte Entwurfsmuster verwendet.
- Ein Microservice für Warenkörbe, bei dem es sich um einen datengesteuerten CRUD-Dienst handelt, der Redis Cache nutzt.
Diese Back-End-Dienste werden als Microservices mit ASP.NET Core implementiert und als einzigartige Container mit .NET Aspire bereitgestellt. Zusammen bilden diese Back-End-Dienste die Referenzanwendung eShop. Client-Apps kommunizieren mit den Back-End-Diensten über eine REST-Webschnittstelle (Representational State Transfer). Weitere Informationen zu Microservices und Containern finden Sie unter "Containerized microservices".
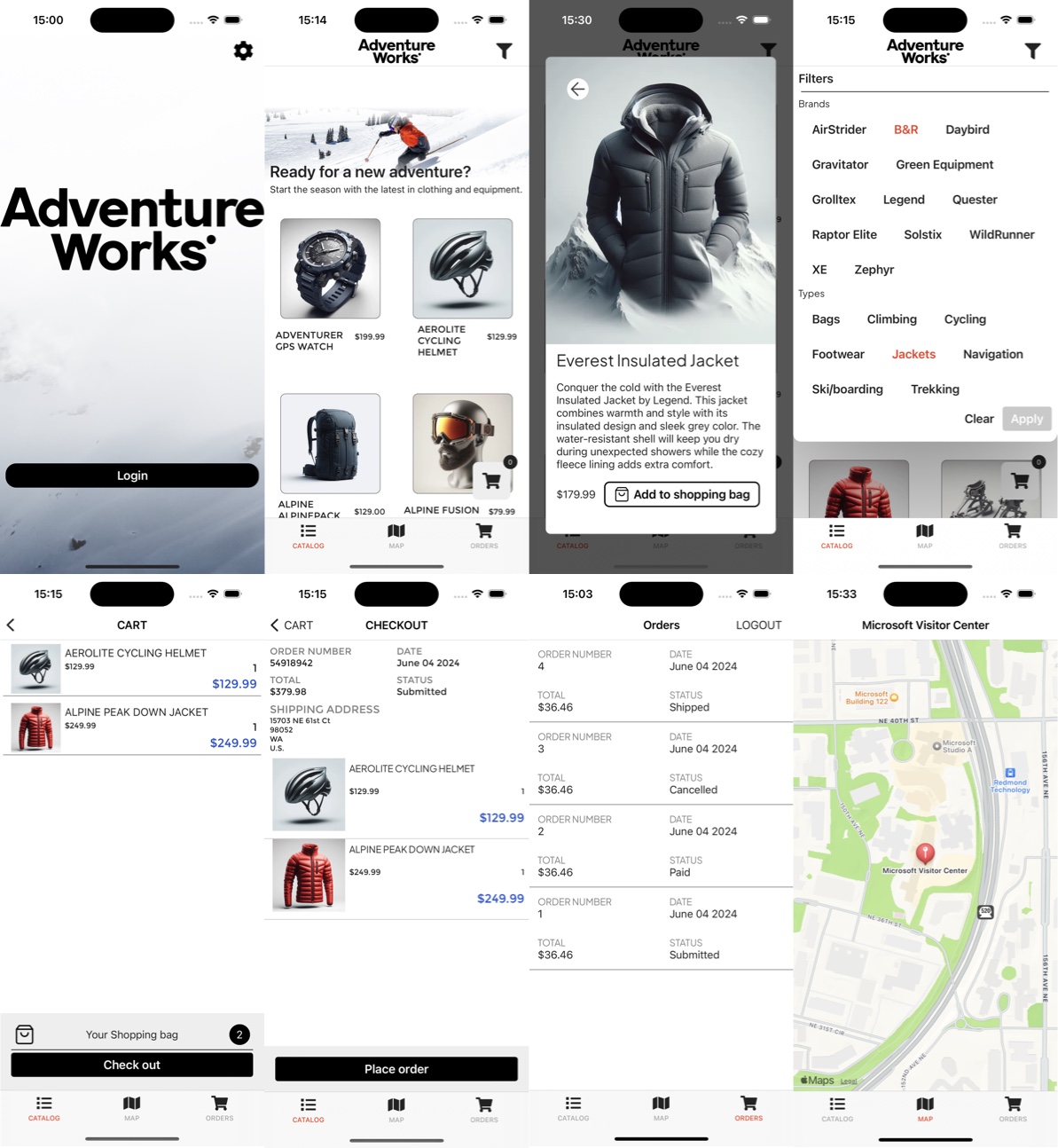
App für mehrere Plattformen
In diesem Leitfaden geht es schwerpunktmäßig um die Entwicklung plattformübergreifender Unternehmens-Apps mit .NET MAUI. Als Beispiel dient die multiplattformfähige eShop-App. Die folgende Abbildung zeigt die Seiten der multiplattformfähigen eShop-App, auf denen die zuvor beschriebene Funktionalität bereitgestellt wird.

Die für mehrere Plattformen geeignete App nutzt die von der Referenzanwendung eShop bereitgestellten Back-End-Dienste. Sie kann jedoch so konfiguriert werden, dass sie Daten simulierter Dienste nutzt, wenn Sie keine Back-End-Dienste bereitstellen möchten.
Die multiplattformfähige eShop-App bietet die folgende .NET MAUI-Funktionalität:
- XAML
- Steuerelemente
- Bindungen
- Konverter
- Stile
- Animationen
- Befehle
- Verhalten
- Auslöser
- Effekte
- Benutzerdefinierte Steuerelemente
Weitere Informationen zu dieser Funktionalität finden Sie in der .NET MAUI-Dokumentation.
Überdies werden Komponententests für einige Klassen in der multiplattformfähigen eShop-App bereitgestellt.
Lösung für eine App mit mehreren Plattformen
Für die multiplattformfähige eShop-App-Lösung werden der Quellcode und andere Ressourcen in mehreren Projekten organisiert. Alle zentralen mobilen Komponenten sind in einem einzelnen Projekt mit dem Namen eShopContainers enthalten. Dies ist ein Feature, das mit .NET 6 eingeführt wurde, mit dem ein Projekt auf mehrere Ausgaben ausgerichtet werden kann, wodurch die Notwendigkeit mehrerer Plattformprojekte beseitigt werden kann, die wir in früheren .NET-Versionen verwendet hätten. Für Komponententests ist ein zusätzliches Projekt enthalten.
Auch wenn bei diesem Projekt alle Komponenten in einem einzelnen Projekt gespeichert sind, lohnt es sich, es je nach Bedarf in mehrere Projekte aufzuteilen. Wenn Sie beispielsweise mehrere Implementierungen von Dienstanbietern haben, die auf einem Dienst mit eigenen Abhängigkeiten basieren, kann es sinnvoll sein, diese Dienstanbieterimplementierungen in ein eigenes Projekt auszugliedern. Gut geeignet für eine Projektaufteilung sind gemeinsam genutzte Modelle, Dienstimplementierungen, API-Clientkomponenten, Datenbank- oder Zwischenspeicherebenen. Alle Stellen, an denen Sie das Gefühl haben, dass das Unternehmen eine Komponente in einem anderen Projekt wiederverwenden könnte, eignen sich für eine mögliche Aufteilung. Diese Projekte können dann über NuGet gepackt werden, um Verteilung und Versionsverwaltung zu vereinfachen.
In allen Projekten dienen Ordner zur Organisation des Quellcodes und anderer Ressourcen in Kategorien. Die Klassen der multiplattformfähigen eShop-App können in jeder .NET MAUI-App mit wenig oder ohne Änderungen wiederverwendet werden.
eShop-Projekt
Das eShop-Projekt enthält die folgenden Ordner:
| Ordner | BESCHREIBUNG |
|---|---|
| Animationen | Enthält Klassen, die das Nutzen von Animationen in XAML ermöglichen. |
| Verhalten | Enthält Verhalten, die für Ansichtsklassen verfügbar gemacht werden. |
| Steuerelemente | Enthält von der App verwendete benutzerdefinierte Steuerelemente. |
| Konverter | Enthält Wertkonverter, die benutzerdefinierte Logik auf eine Bindung anwenden. |
| Ausnahmen | Enthält die benutzerdefinierte ServiceAuthenticationException. |
| Erweiterungen | Enthält Erweiterungsmethoden für die Klassen VisualElement und IEnumerable<T>. |
| Hilfsmethoden | Enthält Hilfsklassen für die App. |
| Modelle | Enthält die Modellklassen für die App. |
| Eigenschaften | Enthält „AssemblyInfo.cs“, eine Metadatendatei von .NET-Assembly. |
| Dienste | Enthält Schnittstellen und Klassen, die Dienste implementieren, die der App zur Verfügung gestellt werden. |
| Trigger | Enthält den Trigger BeginAnimation, der zum Aufrufen einer Animation in XAML dient. |
| validations | Enthält Klassen, die an der Überprüfung der Dateneingabe beteiligt sind. |
| ViewModels | Enthält die Anwendungslogik, die für Seiten verfügbar gemacht wird. |
| Ansichten | Enthält die Seiten für die App. |
Zusammenfassung
Die plattformübergreifenden Tools und Plattformen für die Entwicklung von Apps von Microsoft bieten eine umfassende Lösung für mobile Client-Apps im B2E-, B2B- und B2C-Bereich. Sie ermöglichen die gemeinsame Nutzung von Code für alle Zielplattformen (iOS, macOS, Android und Windows) und tragen dazu bei, die Gesamtkosten zu senken. Apps können ihre Benutzeroberfläche und den App-Logik-Code gemeinsam nutzen und dabei das native Erscheinungsbild der Plattform beibehalten.
Entwickler von Unternehmens-Apps stehen vor verschiedenen Herausforderungen, die die Architektur der App während der Entwicklung verändern können. Daher ist es wichtig, eine App so zu entwickeln, dass sie im Laufe der Zeit geändert oder erweitert werden kann. Das Entwerfen für eine solche Anpassungsfähigkeit kann schwierig sein, bedeutet aber in der Regel, dass eine App in einzelne, lose gekoppelte Komponenten aufgeteilt wird, die sich leicht in eine App integrieren lassen.
