Schnellstart: Azure Blob Storage-Clientbibliothek für Node.js mit TypeScript
Erste Schritte mit der Azure Blob Storage-Clientbibliothek für Node.js mit TypeScript zum Verwalten von Blobs und Containern.
In diesem Artikel führen Sie die Schritte zum Installieren des Pakets aus und testen den Beispielcode für grundlegende Aufgaben.
API-Referenz | Quellcode der Bibliothek | Paket (npm) | Beispiele
Voraussetzungen
- Azure-Konto mit einem aktiven Abonnement (kostenloses Azure-Konto erstellen)
- Azure Storage-Konto – Erstellen eines Speicherkontos
- Node.js LTS
- TypeScript
Einrichten
In diesem Abschnitt wird beschrieben, wie ein Projekt zur Verwendung mit der Azure Blob Storage-Clientbibliothek für Node.js vorbereitet wird.
Erstellen des Node.js-Projekts
Erstellen Sie eine TypeScript-Anwendung mit dem Namen blob-quickstart.
Erstellen Sie in einem Konsolenfenster (z. B. cmd, PowerShell oder Bash) ein neues Verzeichnis für das Projekt:
mkdir blob-quickstartWechseln Sie zu dem neu erstellten Verzeichnis blob-quickstart:
cd blob-quickstartErstellen Sie eine Datei package.json:
npm init -yÖffnen Sie das Projekt in Visual Studio Code:
code .Bearbeiten Sie die package.json-Datei, um die folgenden Eigenschaften hinzuzufügen, um ESM mit TypeScript zu unterstützen:
"type": "module",
Installieren der Pakete
Installieren Sie im Projektverzeichnis mit dem Befehl npm install die folgenden Pakete.
Installieren Sie das npm-Paket für Azure Storage:
npm install @azure/storage-blobInstallieren Sie weitere Abhängigkeiten, die in diesem Schnellstart verwendet werden:
npm install uuid dotenv @types/node @types/uuidErstellen Sie eine
tsconfig.json-Datei im Projektverzeichnis mit dem folgenden Inhalt.{ "compilerOptions": { "target": "es2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ "module": "ESNext", /* Specify what module code is generated. */ "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */ "outDir": "dist", /* Specify an output folder for all emitted files. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ "strict": true, /* Enable all strict type-checking options. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ } }
Objektmodell
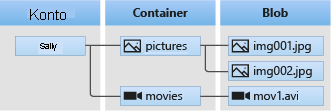
Azure Blob Storage ist für die Speicherung großer Mengen unstrukturierter Daten optimiert. Unstrukturierte Daten sind Daten, die keinem bestimmten Datenmodell und keiner bestimmten Definition entsprechen (also beispielsweise Text- oder Binärdaten). Blob Storage bietet drei Typen von Ressourcen:
- Das Speicherkonto
- Einen Container im Speicherkonto
- Ein Blob im Container
Im folgenden Diagramm ist die Beziehung zwischen diesen Ressourcen dargestellt.

Verwenden Sie die folgenden JavaScript-Klassen für die Interaktion mit folgenden Ressourcen:
- BlobServiceClient: Die
BlobServiceClient-Klasse ermöglicht Ihnen, Azure Storage-Ressourcen und Blobcontainer zu bearbeiten. - ContainerClient: Die
ContainerClient-Klasse ermöglicht Ihnen, Azure Storage-Container und deren Blobs zu bearbeiten. - BlobClient: Die
BlobClient-Klasse ermöglicht Ihnen, Azure Storage-Blobs zu bearbeiten.
Codebeispiele
Diese Beispielcodeschnipsel zeigen Ihnen, wie folgende Aufgaben mit der Azure Blob Storage-Clientbibliothek für JavaScript ausgeführt werden:
- Authentifizieren bei Azure und Autorisieren des Zugriffs auf Blobdaten
- Container erstellen
- Hochladen von Blobs in einen Container
- Auflisten der Blobs in einem Container
- Herunterladen von Blobs
- Löschen eines Containers
Beispielcode ist auch auf GitHub verfügbar.
Authentifizieren bei Azure und Autorisieren des Zugriffs auf Blobdaten
Anwendungsanforderungen an Azure Blob Storage müssen autorisiert werden. Die Verwendung der von der Azure Identity-Clientbibliothek bereitgestellten Klasse DefaultAzureCredential ist der empfohlene Ansatz zum Implementieren von kennwortlosen Verbindungen mit Azure-Diensten in Ihrem Code, einschließlich Blob Storage.
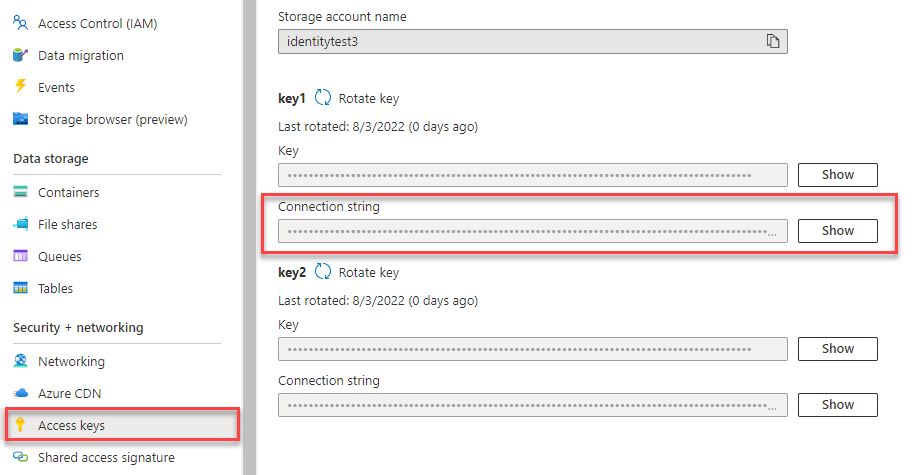
Sie können Anforderungen an Azure Blob Storage auch mithilfe des Kontozugriffsschlüssels autorisieren. Dieser Ansatz sollte jedoch mit Vorsicht verwendet werden. Entwickler müssen darauf achten, dass die Zugriffsschlüssel niemals an einem unsicheren Ort offengelegt werden. Jeder, der über den Zugriffsschlüssel verfügt, kann Anforderungen für das Speicherkonto autorisieren und hat somit Zugriff auf alle Daten. DefaultAzureCredential bietet verbesserte Verwaltungs- und Sicherheitsvorteile gegenüber dem Kontoschlüssel, um kennwortlose Authentifizierung zu ermöglichen. Beide Optionen werden im folgenden Beispiel veranschaulicht.
DefaultAzureCredential unterstützt mehrere Authentifizierungsmethoden und bestimmt, welche Methode zur Laufzeit verwendet werden soll. Bei diesem Ansatz kann Ihre App unterschiedliche Authentifizierungsmethoden in verschiedenen Umgebungen (lokal gegenüber Produktion) verwenden, ohne umgebungsspezifischen Code zu implementieren.
Die Reihenfolge und Speicherorte, in denen DefaultAzureCredential nach Anmeldeinformationen sucht, finden Sie in der Übersicht über die „Azure Identity“-Bibliothek.
Ihre App kann sich beispielsweise mit Ihren Azure CLI-Anmeldeinformationen authentifizieren, wenn Sie lokal entwickeln. Nachdem Ihre Anwendung in Azure bereitgestellt wurde, kann sie eine verwaltete Identität verwenden. Für diesen Übergang sind keine Änderungen am Code erforderlich.
Zuweisen von Rollen zu Ihrem Microsoft Entra-Benutzerkonto
Stellen Sie bei lokaler Entwicklung sicher, dass das Benutzerkonto, das auf Blobdaten zugreift, über die richtigen Berechtigungen verfügt. Sie benötigen die Berechtigung Mitwirkender an Storage-Blobdaten zum Lesen und Schreiben von Blobdaten. Um sich selbst diese Rolle zuweisen zu können, benötigen Sie die Rolle Benutzerzugriffsadministrator oder eine andere Rolle, die die Aktion Microsoft.Authorization/roleAssignments/write enthält. Sie können einem Benutzer Azure RBAC-Rollen über das Azure-Portal, die Azure CLI oder mit Azure PowerShell zuweisen. Weitere Informationen zu den verfügbaren Bereichen für Rollenzuweisungen finden Sie auf der Seite Bereichsübersicht.
In diesem Szenario weisen Sie Ihrem Benutzerkonto Berechtigungen zu, die auf das Speicherkonto zugeschnitten sind, um dem Prinzip der geringsten Rechte zu folgen. Auf diese Weise erhalten Benutzer nur die erforderlichen Mindestberechtigungen, und es entstehen sicherere Produktionsumgebungen.
Im folgenden Beispiel wird Ihrem Benutzerkonto die Rolle Mitwirkender an Storage-Blobdaten zugewiesen, die sowohl Lese- als auch Schreibzugriff auf Blobdaten in Ihrem Speicherkonto ermöglicht.
Wichtig
In den meisten Fällen dauert es eine oder zwei Minute(n), bis die Rollenzuweisung in Azure weitergegeben wird. In seltenen Fällen kann es aber bis zu acht Minuten dauern. Wenn bei der ersten Ausführung Ihres Codes Authentifizierungsfehler auftreten, warten Sie einige Momente, und versuchen Sie es dann erneut.
Suchen Sie im Azure-Portal Ihr Speicherkonto mithilfe der Hauptsuchleiste oder der linken Navigationsleiste.
Wählen Sie auf der Übersichtsseite des Speicherkontos im linken Menü die Option Zugriffssteuerung (IAM) aus.
Wählen Sie auf der Seite Zugriffssteuerung (IAM) die Registerkarte Rollenzuweisungen aus.
Wählen Sie im oberen Menü + Hinzufügen und aus dem dann angezeigten Dropdownmenü die Option Rollenzuweisung hinzufügen aus.
Über das Suchfeld können Sie die Ergebnisse für die gewünschte Rolle filtern. Suchen Sie in diesem Beispiel nach Mitwirkender an Speicherblobdaten, wählen Sie das entsprechende Ergebnis und dann Weiter aus.
Wählen Sie unter Zugriff zuweisen zu die Option Benutzer, Gruppe oder Dienstprinzipal und dann die Option + Mitglieder auswählen aus.
Suchen Sie im Dialogfeld nach Ihrem Microsoft Entra-Benutzernamen (normalerweise Ihre E-Mail-Adresse benutzer@domäne), und wählen Sie unten im Dialogfeld Auswählen aus.
Wählen Sie Überprüfen und zuweisen aus, um zur letzten Seite zu gelangen, und wählen Sie erneut Überprüfen und zuweisen aus, um den Vorgang abzuschließen.
Anmelden und Verbinden ihres App-Codes mit Azure mithilfe von „DefaultAzureCredential“
Sie können den Zugriff auf Daten in Ihrem Speicherkonto mithilfe der folgenden Schritte autorisieren:
Stellen Sie sicher, dass Sie mit demselben Microsoft Entra-Konto authentifiziert sind, dem Sie die Rolle für Ihr Speicherkonto zugewiesen haben. Dann können Sie sich über die Azure-Befehlszeilenschnittstelle (Azure CLI), Visual Studio Code oder Azure PowerShell authentifizieren.
Melden Sie sich mit dem folgenden Befehl über die Azure-Befehlszeilenschnittstelle bei Azure an:
az loginWenn Sie
DefaultAzureCredentialverwenden möchten, vergewissern Sie sich, dass das Paket@azure\identityinstalliert wurde und die Klasse importiert wird:import { DefaultAzureCredential } from '@azure/identity';Fügen Sie diesen Code im
try-Block hinzu. Wenn der Code auf Ihrer lokalen Arbeitsstation ausgeführt wird, verwendetDefaultAzureCredentialdie Entwickleranmeldeinformationen des priorisierten Tools, bei dem Sie angemeldet sind, zum Authentifizieren bei Azure. Beispiele für diese Tools sind die Azure-Befehlszeilenschnittstelle (Azure CLI) oder Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string; if (!accountName) throw Error('Azure Storage accountName not found'); // Add `Storage Blob Data Contributor` role assignment to the identity const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Sorgen Sie dafür, dass Sie den Speicherkontonamen,
AZURE_STORAGE_ACCOUNT_NAME, in der.env-Datei oder in Ihren Umgebungsvariablen aktualisieren. Den Name des Speicherkontos finden Sie auf der Übersichtsseite des Azure-Portals.
Hinweis
Bei der Bereitstellung in Azure kann derselbe Code verwendet werden, um Anforderungen an Azure Storage aus einer in Azure ausgeführten Anwendung zu autorisieren. Sie müssen jedoch die verwaltete Identität für Ihre App in Azure aktivieren. Konfigurieren Sie dann Ihr Speicherkonto, um dieser verwalteten Identität das Herstellen einer Verbindung zu ermöglichen. Ausführliche Anleitungen zum Konfigurieren dieser Verbindung zwischen Azure-Diensten finden Sie im Tutorial Auth from Azure-hosted apps (Autorisieren aus von Azure gehosteten Apps).
Container erstellen
Erstellen eines neuen Containers für das Speicherkonto. Der folgende Code ruft mit einem BlobServiceClient-Objekt die Methode getContainerClient auf, um einen Verweis auf einen Container abzurufen. Rufen Sie dann die create-Methode auf, um den Container in Ihrem Speicherkonto zu erstellen.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
const containerName = 'quickstart' + uuidv4();
console.log('\nCreating container...');
console.log('\t', containerName);
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse: ContainerCreateResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Weitere Informationen zum Erstellen eines Containers und weitere Codebeispiele finden Sie unter Erstellen eines Blobcontainers mit JavaScript.
Wichtig
Die Containernamen müssen klein geschrieben werden. Weitere Informationen zum Benennen von Containern und Blobs finden Sie unter Naming and Referencing Containers, Blobs, and Metadata (Benennen von Containern, Blobs und Metadaten und Verweisen auf diese).
Hochladen von Blobs in einen Container
Laden Sie nun ein Blob in den Container. Im folgenden Code wird ein Verweis auf ein BlockBlobClient-Objekt abgerufen, indem die getBlockBlobClient-Methode für den ContainerClient aus dem Abschnitt Erstellen eines Containers aufgerufen wird.
Der Code lädt die Textzeichenfolgedaten durch Aufrufen der upload-Methode in das Blob hoch.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
const blobName = 'quickstart' + uuidv4(); + '.txt';
const blockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blobName);
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
const data = 'Hello, World!';
const uploadBlobResponse: BlockBlobUploadResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Weitere Informationen zum Hochladen von Blobs und weitere Codebeispiele finden Sie unter Hochladen eines Blobs mit JavaScript.
Auflisten der Blobs in einem Container
Listen Sie die Blobs im Container auf. Der folgende Code ruft die Methode listBlobsFlat auf. In diesem Fall wurde dem Container nur ein Blob hinzugefügt, sodass beim Auflisten auch nur ein Blob zurückgegeben wird.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
console.log('\nListing blobs...');
for await (const blob of containerClient.listBlobsFlat()) {
const tempBlockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blob.name);
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Weitere Informationen zum Auflisten von Blobs und weitere Codebeispiele finden Sie unter Auflisten von Blobs mit JavaScript.
Herunterladen von Blobs
Laden Sie das Blob herunter, und zeigen Sie den Inhalt an. Der folgende Code ruft die Downloadmethode auf, um das Blob herunterzuladen.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
const offset = 0; // start at beginning
const length = undefined; // read all
const downloadBlockBlobResponse: BlobDownloadResponseParsed = await blockBlobClient.download(offset, length);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody as NodeJS.ReadableStream)
);
Der folgende Code konvertiert einen Datenstrom wieder in eine Zeichenfolge, um den Inhalt anzuzeigen.
Fügen Sie diesen Code nach der main Funktion hinzu:
// Convert stream to text
async function streamToText(readable: NodeJS.ReadableStream): Promise<string> {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Weitere Informationen zum Herunterladen von Blobs und weitere Codebeispiele finden Sie unter Herunterladen eines Blobs mit JavaScript.
Löschen eines Containers
Löschen Sie den Container und alle Blobs innerhalb des Containers. Im folgenden Code werden die mit der App erstellten Ressourcen bereinigt, indem der gesamte Container mit der -Methode gelöscht wird.Methode löschen.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
console.log('\nDeleting container...');
const deleteContainerResponse: ContainerDeleteResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Weitere Informationen zum Löschen eines Containers und weitere Codebeispiele finden Sie unter Löschen und Wiederherstellen eines Blobcontainers mit JavaScript.
Ausführen des Codes
Erstellen Sie die App über ein Visual Studio Code-Terminal.
tscFühren Sie die App aus.
node dist/index.jsDie Ausgabe der App sieht etwa wie das folgende Beispiel aus:
Azure Blob storage - JavaScript quickstart sample Creating container... quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da Uploading to Azure Storage as blob: quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Listing blobs... quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Downloaded blob content... Hello, World! Deleting container... Done
Durchlaufen Sie den Code Schritt für Schritt im Debugger, und überprüfen Sie das Azure-Portal während des gesamten Vorgangs. Stellen Sie fest, ob der Container erstellt wurde. Sie können das Blob im Container öffnen und den Inhalt anzeigen.
Bereinigen von Ressourcen
- Wenn Sie den Schnellstart durchgearbeitet haben, löschen Sie das Verzeichnis
blob-quickstart. - Wenn Sie Ihre Azure Storage-Ressource nicht mehr benötigen, entfernen Sie die Speicherressource mithilfe der Azure CLI.