Tutorial: Hosten einer statischen Website in Blob Storage
In diesem Tutorial wird beschrieben, wie Sie eine statische Website erstellen und in Azure Storage bereitstellen. Nach Abschluss des Vorgangs verfügen Sie über eine statische Website, auf die Benutzer öffentlich zugreifen können.
In diesem Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Konfigurieren des Hostens von statischen Websites
- Bereitstellen einer Hello World-Website
Für statische Websites gelten einige Einschränkungen. Wenn Sie beispielsweise Header konfigurieren möchten, müssen Sie Azure CDN (Azure Content Delivery Network) verwenden. Es gibt keine Möglichkeit, Header im Rahmen des Features für die statische Website selbst zu konfigurieren. Außerdem werden AuthN und AuthZ nicht unterstützt.
Wenn diese Features für Ihr Szenario wichtig sind, sollten Sie die Verwendung von Azure Static Web Apps in Erwägung ziehen. Dies ist eine hervorragende Alternative zu statischen Websites und auch geeignet, wenn Sie keinen Webserver zum Rendern von Inhalten benötigen. Sie können Header konfigurieren, und AuthN/AuthZ wird vollständig unterstützt. Azure Static Web Apps bietet außerdem einen vollständig verwalteten Continuous Integration- und Continuous Delivery-Workflow (CI/CD) von der GitHub-Quelle bis zur globalen Bereitstellung.
In diesem Video wird gezeigt, wie Sie eine statische Website auf Blob Storage hosten.
Die Schritte im Video werden auch in den folgenden Abschnitten beschrieben.
Voraussetzungen
Sie benötigen ein Azure-Abonnement, um auf Azure Storage zuzugreifen. Wenn Sie noch kein Abonnement haben, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Der gesamte Zugriff auf Azure Storage erfolgt über ein Speicherkonto. Für diesen Schnellstart erstellen Sie über das Azure-Portal mithilfe von Azure PowerShell oder über die Azure-Befehlszeilenschnittstelle ein Speicherkonto. Hilfe bei der Speicherkontoerstellung finden Sie unter Erstellen eines Speicherkontos.
Hinweis
Statische Websites sind jetzt für Speicherkonten vom Typ „Universell V2 Standard“ sowie Speicherkonten mit aktiviertem hierarchischen Namespace verfügbar.
In diesem Tutorial wird Visual Studio Code verwendet. Hierbei handelt es sich um ein kostenloses Tool für Programmierer, mit dem die statische Website erstellt und in einem Azure Storage-Konto bereitgestellt werden kann.
Installieren Sie nach Abschluss der Installation von Visual Studio Code die Azure Storage-Erweiterung, die sich in der Vorschauphase befindet. Mit dieser Erweiterung wird die Azure Storage-Verwaltungsfunktionalität in Visual Studio Code integriert. Sie verwenden die Erweiterung zum Bereitstellen Ihrer statischen Website in Azure Storage. Installieren Sie die Erweiterung wie folgt:
Starten Sie Visual Studio Code.
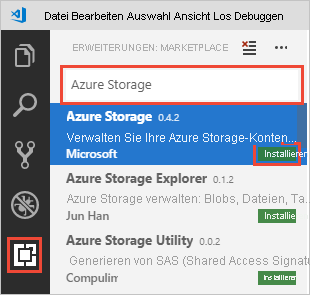
Klicken Sie in der Symbolleiste auf Erweiterungen. Suchen Sie nach Azure Storage, und wählen Sie die Erweiterung Azure Storage in der Liste aus. Klicken Sie anschließend auf die Schaltfläche Installieren, um die Erweiterung zu installieren.

Konfigurieren des Hostens von statischen Websites
Im ersten Schritt wird Ihr Speicherkonto für das Hosten einer statischen Website im Azure-Portal konfiguriert. Wenn Sie Ihr Konto für das Hosten von statischen Websites konfigurieren, erstellt Azure Storage automatisch einen Container mit dem Namen $web. Der Container $web enthält die Dateien für Ihre statische Website.
Melden Sie sich in Ihrem Webbrowser beim Azure-Portal an.
Suchen Sie nach Ihrem Speicherkonto, und zeigen Sie die Kontoübersicht an.
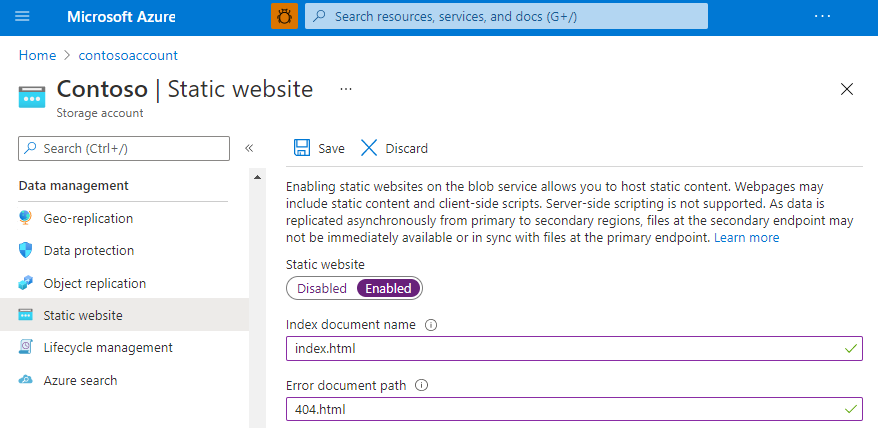
Wählen Sie die Option Statische Website, um die Konfigurationsseite für statische Websites anzuzeigen.
Wählen Sie Aktiviert, um das Hosten von statischen Websites für das Speicherkonto zu aktivieren.
Geben Sie im Feld Name des Indexdokuments die Standardindexseite index.html an. Die Standardindexseite wird angezeigt, wenn ein Benutzer zum Stammverzeichnis Ihrer statischen Website navigiert.
Geben Sie im Feld Pfad zum Fehlerdokument die Standardfehlerseite 404.html an. Die Standardfehlerseite wird angezeigt, wenn ein Benutzer versucht, zu einer Seite zu navigieren, die auf Ihrer statischen Website nicht vorhanden ist.
Klicken Sie auf Speichern. Im Azure-Portal wird jetzt der Endpunkt Ihrer statischen Website angezeigt.

Bereitstellen einer Hello World-Website
Erstellen Sie als Nächstes eine Hello World-Webseite mit Visual Studio Code, und stellen Sie sie für die statische Website bereit, die in Ihrem Azure Storage-Konto gehostet wird.
Erstellen Sie in Ihrem lokalen Dateisystem einen leeren Ordner mit dem Namen mywebsite.
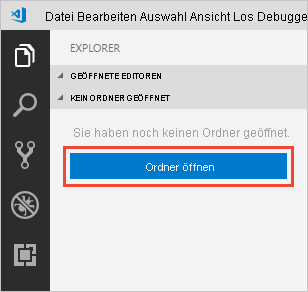
Starten Sie Visual Studio Code, und öffnen Sie im Bereich Explorer den gerade erstellten Ordner.

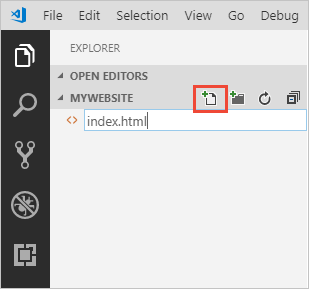
Erstellen Sie die Standardindexdatei im Ordner mywebsite, und geben Sie ihr den Namen index.html.

Öffnen Sie die Datei index.html im Editor, fügen Sie den folgenden Text in die Datei ein, und speichern Sie sie:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Erstellen Sie die Standardfehlerdatei, und geben Sie ihr den Namen 404.html.
Öffnen Sie die Datei 404.html im Editor, fügen Sie den folgenden Text in die Datei ein, und speichern Sie sie:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Klicken Sie unter dem Ordner mywebsite mit der rechten Maustaste in den Bereich Explorer, und wählen Sie Deploy to Static Website... (Auf statischer Website bereitstellen...), um Ihre Website bereitzustellen. Sie werden aufgefordert, sich an Azure anzumelden, um eine Liste mit Abonnements abzurufen.
Wählen Sie das Abonnement mit dem Speicherkonto aus, für das Sie das Hosten von statischen Websites aktiviert haben. Wählen Sie als Nächstes das Speicherkonto aus, wenn Sie dazu aufgefordert werden.
Visual Studio Code lädt Ihre Dateien jetzt auf Ihren Webendpunkt hoch und zeigt die Statusleiste an, damit Sie den Vorgang verfolgen können. Starten Sie die Website, um sie in Azure anzuzeigen.
Sie haben das Tutorial erfolgreich abgeschlossen und eine statische Website in Azure bereitgestellt.
Featureunterstützung
Die Unterstützung für dieses Features kann durch die Aktivierung von Data Lake Storage Gen2, dem Network File System (NFS) 3.0-Protokoll oder dem SSH File Transfer Protocol (SFTP) beeinträchtigt werden. Wenn Sie eine dieser Funktionen aktiviert haben, lesen Sie bitte den Abschnitt Unterstützung der Blob Storage-Funktion in Azure Storage-Konten, um die Unterstützung für dieses Features zu bewerten.
Nächste Schritte
In diesem Tutorial wurde beschrieben, wie Sie Ihr Azure Storage-Konto für das Hosten von statischen Websites konfigurieren und eine statische Website auf einem Azure-Endpunkt erstellen und bereitstellen.
Als Nächstes erfahren Sie, wie Sie eine benutzerdefinierte Domäne mit Ihrer statischen Website konfigurieren.