Tutorial: Hinzufügen einer PostgreSQL-Datenbankverbindung in Azure Static Web Apps (Vorschau)
In diesem Tutorial erfahren Sie, wie Sie eine Datenbank für Azure Database for PostgreSQL-Einzelserver oder Azure Database for PostgreSQL – Flexibler Server mit Ihrer statischen Web-App verbinden. Nach der Konfiguration können Sie REST- oder GraphQL-Anforderungen an den integrierten /data-api-Endpunkt senden, um Daten zu bearbeiten, ohne Back-End-Code schreiben zu müssen.
Der Einfachheit halber wird in diesem Tutorial gezeigt, wie Sie eine Azure-Datenbank für die lokale Entwicklung verwenden. Sie können aber auch einen lokalen Datenbankserver für Ihre lokalen Entwicklungsanforderungen nutzen.
Hinweis
In diesem Tutorial erfahren Sie, wie Sie Azure Database for PostgreSQL – Flexibler Server oder Azure Database for PostgreSQL-Einzelserver verwenden. Wenn Sie eine andere Datenbank verwenden möchten, lesen Sie die Tutorials zu Azure Cosmos DB, Azure SQL oder MySQL.

In diesem Tutorial lernen Sie Folgendes:
- Verknüpfen einer Datenbank für Azure Database for PostgreSQL – Flexibler Server oder Azure Database for PostgreSQL-Einzelserver mit Ihrer statischen Web-App
- Erstellen, Lesen, Aktualisieren und Löschen von Daten
Voraussetzungen
Für dieses Tutorial benötigen Sie eine vorhandene Instanz von Azure Database for PostgreSQL – Flexibler Server oder Azure Database for PostgreSQL-Einzelserver und eine statische Web-App. Darüber hinaus müssen Sie Azure Data Studio installieren.
| Resource | BESCHREIBUNG |
|---|---|
| Datenbank für Azure Database for PostgreSQL – Flexibler Server oder Datenbank für Azure Database for PostgreSQL-Einzelserver | Wenn Sie noch nicht über eine Datenbank verfügen, führen Sie die Schritte im Leitfaden zum Erstellen einer Datenbank für Azure Database for PostgreSQL – Flexibler Server oder im Leitfaden zum Erstellen einer Datenbank für Azure Database for PostgeSQL-Einzelserver aus. Wenn Sie die Authentifizierung mit Verbindungszeichenfolgen für Static Web Apps-Datenbankverbindungen verwenden möchten, müssen Sie den Azure Database for PostgreSQL-Server mit PostgreSQL-Authentifizierung erstellen. Sie können diesen Wert später ändern, wenn Sie eine verwaltete Identität verwenden möchten. |
| Vorhandene statische Web-App | Wenn Sie noch keine besitzen, führen Sie die Schritte in der Anleitung zu den ersten Schritten aus, um eine statische Web-App ohne Framework zu erstellen. |
| Azure Data Studio mit der PostgreSQL-Erweiterung | Wenn Sie Azure Data Studio noch nicht installiert haben, befolgen Sie die Anleitung zum Installieren von Azure Data Studio mit der PostgreSQL-Erweiterung. Alternativ können Sie ein beliebiges anderes Tool verwenden, um Ihre PostgreSQL-Datenbank abzufragen, z. B. PgAdmin. |
Konfigurieren Sie zunächst Ihre Datenbank so, dass sie mit dem Feature für die Azure Static Web Apps-Datenbankverbindung funktioniert.
Konfigurieren der Datenbankkonnektivität
Azure Static Web Apps benötigt Netzwerkzugriff auf Ihre Datenbank, damit Datenbankverbindungen funktionieren. Um eine Azure-Datenbank für die lokale Entwicklung zu verwenden, müssen Sie Ihre Datenbank zudem so konfigurieren, dass Anforderungen von Ihrer eigenen IP-Adresse zugelassen werden.
Wählen Sie im Azure-Portal Ihren Azure Database for PostgreSQL-Server aus.
Wenn Sie Azure Database for PostgreSQL – Flexibler Server verwenden, wählen Sie im Abschnitt Einstellungen die Option Netzwerk aus. Wenn Sie Azure Database for PostgreSQL-Einzelserver verwenden, wählen Sie im Abschnitt Einstellungen die Option Verbindungssicherheit aus.
Wählen Sie im Abschnitt Firewallregeln die Schaltfläche Aktuelle Client-IP-Adresse hinzufügen aus. Mit diesem Schritt wird sichergestellt, dass Sie diese Datenbank für Ihre lokale Entwicklung verwenden können.
Aktivieren Sie im Abschnitt Firewallregeln das Kontrollkästchen Öffentlichen Zugriff auf diesen Server über beliebigen Azure-Dienst in Azure gestatten. Wenn Sie Azure Database for PostgreSQL-Einzelserver verwenden, lautet diese Umschaltfläche Zugriff auf Azure-Dienste zulassen. Mit diesem Schritt wird sichergestellt, dass Ihre bereitgestellte Static Web Apps-Ressource auf Ihre Datenbank zugreifen kann.
Wählen Sie Speichern aus.
Abrufen der Datenbankverbindungszeichenfolge für die lokale Entwicklung
Um Ihre Azure-Datenbank für die lokale Entwicklung zu verwenden, müssen Sie die Verbindungszeichenfolge Ihrer Datenbank abrufen. Sie können diesen Schritt überspringen, wenn Sie eine lokale Datenbank für Entwicklungszwecke verwenden möchten.
Wählen Sie im Azure-Portal Ihren Azure Database for PostgreSQL-Server aus.
Wählen Sie im Abschnitt Einstellungen die Option Verbindungszeichenfolgen aus.
Kopieren Sie im Feld ADO.NET die Verbindungszeichenfolge, und fügen Sie sie in einen Text-Editor ein.
Ersetzen Sie den Platzhalter
{your_password}in der Verbindungszeichenfolge durch Ihr Kennwort.Ersetzen Sie den Platzhalter
{your_database}durch den DatenbanknamenMyTestPersonDatabase. Sie erstellenMyTestPersonDatabasein den nächsten Schritten.Fügen Sie
Trust Server Certificate=True;an die Verbindungszeichenfolge an, um diese Verbindungszeichenfolge für die lokale Entwicklung zu verwenden.
Erstellen von Beispieldaten
Erstellen Sie eine Beispieltabelle, und füllen Sie sie dem Tutorial entsprechend mit Beispieldaten. In diesem Tutorial wird Azure Data Studio verwendet, Sie können aber auch PgAdmin oder ein beliebiges anderes Tool nutzen.
Erstellen Sie in Azure Data Studio eine Verbindung mit Ihrem Azure Database for PostgreSQL-Server.
Klicken Sie mit der rechten Maustaste auf den Server, und wählen Sie Neue Abfrage aus. Führen Sie die folgende Abfrage aus, um eine Datenbank mit dem Namen
MyTestPersonDatabasezu erstellen:CREATE DATABASE "MyTestPersonDatabase";Klicken Sie mit der rechten Maustaste auf den Server, und wählen Sie Aktualisieren aus.
Klicken Sie mit der rechten Maustaste auf
MyTestPersonDatabase, und wählen Sie dann Neue Abfrage aus. Führen Sie die folgende Abfrage aus, um eine neue Tabelle namensMyTestPersonTablezu erstellen:CREATE TABLE "MyTestPersonTable" ( "Id" SERIAL PRIMARY KEY, "Name" VARCHAR(25) NULL );Führen Sie die folgenden Abfragen aus, um der Tabelle MyTestPersonTable Daten hinzuzufügen:
INSERT INTO "MyTestPersonTable" ("Name") VALUES ('Sunny'); INSERT INTO "MyTestPersonTable" ("Name") VALUES ('Dheeraj');
Konfigurieren der statischen Web-App
Der Rest dieses Tutorials konzentriert sich auf das Bearbeiten des Quellcodes Ihrer statischen Web-App, um Datenbankverbindungen lokal zu verwenden.
Wichtig
Bei den folgenden Schritten wird davon ausgegangen, dass Sie die statische Web-App verwenden, die im Leitfaden zu den ersten Schritten erstellt wurde. Wenn Sie ein anderes Projekt verwenden, passen Sie die folgenden Git-Befehle unbedingt an Ihre Branchnamen an.
Wechseln Sie in den
main-Branch.git checkout mainSynchronisieren Sie mithilfe von
git pullIhre lokale Version mit den Elementen auf GitHub.git pull origin main
Erstellen der Datenbankkonfigurationsdatei
Erstellen Sie als Nächstes die Konfigurationsdatei, die Ihre statische Web-App für die Verbindung mit der Datenbank verwendet.
Öffnen Sie Ihr Terminal, und erstellen Sie eine neue Variable, die Ihre Verbindungszeichenfolge enthält. Die spezifische Syntax kann je nach verwendetem Shelltyp variieren.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Ersetzen Sie
<YOUR_CONNECTION_STRING>unbedingt durch den Wert der Verbindungszeichenfolge, den Sie im Text-Editor gespeichert haben.Verwenden Sie npm, um die Static Web Apps-CLI zu installieren oder zu aktualisieren. Wählen Sie aus, welcher Befehl für Ihre Situation am besten geeignet ist.
Verwenden Sie
npm installzum Installieren.npm install -g @azure/static-web-apps-clinpm install -g @azure/static-web-apps-cliVerwenden Sie
npm updatezum Aktualisieren.npm updatenpm updateVerwenden Sie den Befehl
swa db init, um eine Datenbankkonfigurationsdatei zu generieren.swa db init --database-type postgresqlDer Befehl
initerstellt die Datei staticwebapp.database.config.json im Ordner swa-db-connections.Fügen Sie dieses Beispiel in die von Ihnen generierte Datei staticwebapp.database.config.json ein:
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "postgresql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Bevor Sie mit dem nächsten Schritt fortfahren, sehen Sie sich die folgende Tabelle an, in der verschiedene Aspekte der Konfigurationsdatei erläutert werden. Eine vollständige Dokumentation zur Konfigurationsdatei und zur Funktionalität, etwa zu Beziehungen und Richtlinien für die Sicherheit auf Elementebene, finden Sie in der Dokumentation zum Daten-API-Generator.
| Funktion | Erklärung |
|---|---|
| Datenbankverbindung | In der Entwicklung liest die Runtime die Verbindungszeichenfolge aus dem Wert der Verbindungszeichenfolge in der Konfigurationsdatei. Sie können Ihre Verbindungszeichenfolge zwar direkt in der Konfigurationsdatei angeben, eine bewährte Methode besteht jedoch darin, Verbindungszeichenfolgen in einer lokalen Umgebungsvariablen zu speichern. Sie können in der Konfigurationsdatei über die Notation @env('DATABASE_CONNECTION_STRING') auf Umgebungsvariablenwerte verweisen. Der Wert der Verbindungszeichenfolge wird von Static Web Apps für die bereitgestellte Website mit den Informationen überschrieben, die beim Herstellen einer Datenbankverbindung gesammelt werden. |
| API-Endpunkt | Der REST-Endpunkt ist über /data-api/rest verfügbar, der GraphQL-Endpunkt hingegen über /data-api/graphql, wie in dieser Konfigurationsdatei konfiguriert. Sie können den REST- und den GraphQL-Pfad konfigurieren, aber das Präfix /data-api ist nicht konfigurierbar. |
| API-Sicherheit | Mit den runtime.host.cors-Einstellungen können Sie zulässige Ursprünge definieren, die Anforderungen an die API senden können. In diesem Fall spiegelt die Konfiguration eine Entwicklungsumgebung wider und setzt den Ort http://localhost:4280 auf die Positivliste. |
| Entitätsmodell | Definiert die Entitäten, die über Routen als Typen in der REST-API oder als Typen im GraphQL-Schema verfügbar gemacht werden. In diesem Fall ist der Name Person der Name, der für den Endpunkt verfügbar gemacht wird. Bei entities.<NAME>.source handelt es sich um das Datenbankschema und die Tabellenzuordnung. Beachten Sie, dass der Name des API-Endpunkts nicht mit dem Tabellennamen identisch sein muss. |
| Entitätssicherheit | Im Array entity.<NAME>.permissions aufgeführte Berechtigungsregeln steuern die Autorisierungseinstellungen für eine Entität. Sie können eine Entität mit Rollen auf die gleiche Weise schützen, wie Sie Routen mit Rollen schützen. |
Hinweis
Die Eigenschaften connection-string, host.mode und graphql.allow-introspection der Konfigurationsdatei werden überschrieben, wenn Sie Ihre Website bereitstellen. Ihre Verbindungszeichenfolge wird mit den Authentifizierungsdetails überschrieben, die erfasst werden, wenn Sie Ihre Datenbank mit Ihrer Static Web Apps-Ressource verbinden. Die host.mode-Eigenschaft wird auf production und die graphql.allow-introspection-Eigenschaft auf false festgelegt. Diese Außerkraftsetzungen sorgen für Konsistenz in Ihren Konfigurationsdateien für Ihre Entwicklungs- und Produktionsworkloads und stellen sicher, dass Ihre Static Web Apps-Ressource mit aktivierten Datenbankverbindungen sicher und produktionsbereit ist.
Wenn die statische Web-App für die Verbindung mit der Datenbank konfiguriert ist, können Sie jetzt die Verbindung überprüfen.
Homepage aktualisieren
Ersetzen Sie das Markup zwischen den body-Tags in der Datei index.html durch den folgenden HTML-Code:
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Lokales Starten der Anwendung
Jetzt können Sie Ihre Website ausführen und Daten in der Datenbank direkt bearbeiten.
Starten Sie die statische Web-App mit der Datenbankkonfiguration.
swa start ./src --data-api-location swa-db-connections
Nachdem die CLI gestartet wurde, können Sie über die in der Datei staticwebapp.database.config.json definierten Endpunkte auf Ihre Datenbank zugreifen.
Der Endpunkt http://localhost:4280/data-api/rest/<ENTITY_NAME> akzeptiert Anforderungen vom Typ GET, PUT, POST und DELETE zum Bearbeiten von Daten in der Datenbank.
Der Endpunkt http://localhost:4280/data-api/graphql akzeptiert GraphQL-Abfragen und Mutationen.
Bearbeiten von Daten
Die folgenden frameworkunabhängigen Befehle veranschaulichen, wie Sie vollständige CRUD-Vorgänge für Ihre Datenbank ausführen.
Die Ausgabe der einzelnen Funktionen wird im Konsolenfenster des Browsers angezeigt.
Öffnen Sie die Entwicklertools, indem Sie CMD/STRG + UMSCHALT + I drücken, und wählen Sie die Registerkarte Konsole aus.
Auflisten aller Elemente
Fügen Sie den folgenden Code zwischen den script-Tags in index.html hinzu:
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
In diesem Beispiel:
- Die Standardanforderung für die
fetch-API verwendet das VerbGET. - Daten in der Antwortnutzlast befinden sich in der
value-Eigenschaft.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
In diesem Beispiel:
- Die GraphQL-Abfrage wählt die Felder
IdundNameaus der Datenbank aus. - Die an den Server übergebene Anforderung erfordert eine Nutzlast, bei der die
query-Eigenschaft die Abfragedefinition enthält. - Daten in der Antwortnutzlast befinden sich in der
data.people.items-Eigenschaft.
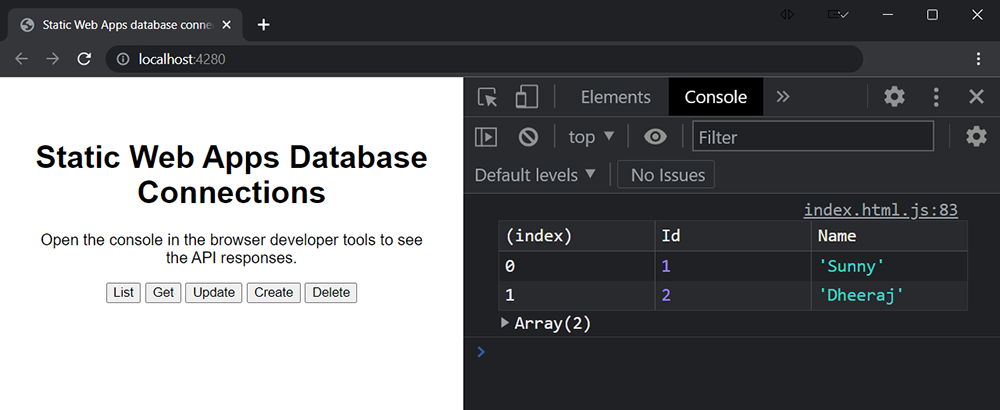
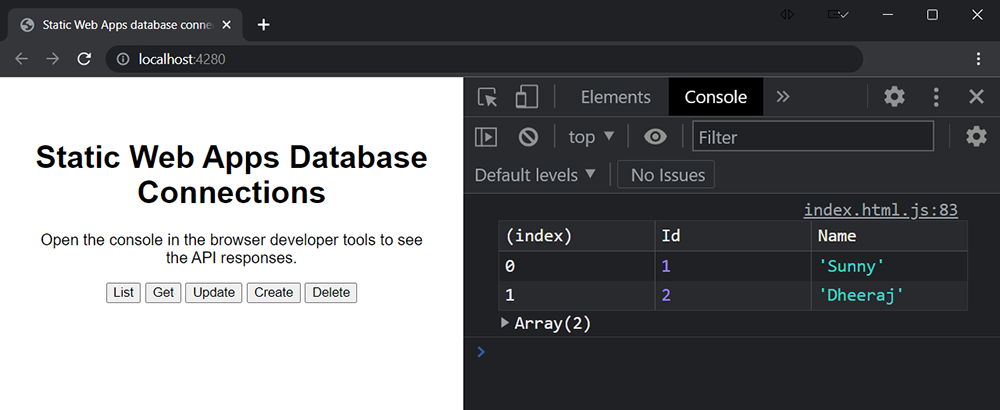
Aktualisieren Sie die Seite, und wählen Sie die Schaltfläche Auflisten aus.
Im Konsolenfenster des Browsers wird nun eine Tabelle angezeigt, in der alle Datensätze in der Datenbank aufgelistet sind.
| ID | Name |
|---|---|
| 1 | Sonnig |
| 2 | Dheeraj |
Hier sehen Sie einen Screenshot, wie dies in Ihrem Browser aussehen sollte:

Abrufen nach ID
Fügen Sie den folgenden Code zwischen den script-Tags in index.html hinzu:
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
In diesem Beispiel:
- Der Endpunkt erhält das Suffix
/person/Id. - Der ID-Wert wird am Ende des Endpunktspeicherorts angefügt.
- Daten in der Antwortnutzlast befinden sich in der
value-Eigenschaft.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
In diesem Beispiel:
- Die GraphQL-Abfrage wählt die Felder
IdundNameaus der Datenbank aus. - Die an den Server übergebene Anforderung erfordert eine Nutzlast, bei der die
query-Eigenschaft die Abfragedefinition enthält. - Daten in der Antwortnutzlast befinden sich in der
data.person_by_pk-Eigenschaft.
Aktualisieren Sie die Seite, und wählen Sie die Schaltfläche Abrufen aus.
Im Konsolenfenster des Browsers wird nun eine Tabelle mit dem einzelnen Datensatz angezeigt, der aus der Datenbank angefordert wurde.
| ID | Name |
|---|---|
| 1 | Sonnig |
Aktualisieren
Fügen Sie den folgenden Code zwischen den script-Tags in index.html hinzu:
Static Web Apps unterstützt die Verben PUT und PATCH. Eine PUT-Anforderung aktualisiert den gesamten Datensatz, PATCH hingegen nur einen Teil.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
In diesem Beispiel:
- Der Endpunkt erhält das Suffix
/person/Id/. - Der ID-Wert wird am Ende des Endpunktspeicherorts angefügt.
- Das REST-Verb
PUTdient zum Aktualisieren des Datenbankdatensatzes. - Daten in der Antwortnutzlast befinden sich in der
value-Eigenschaft.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
In diesem Beispiel:
- Die GraphQL-Abfrage wählt die Felder
IdundNameaus der Datenbank aus. - Das
query-Objekt enthält die GraphQL-Abfrage in derquery-Eigenschaft. - Die Argumentwerte für die GraphQL-Funktion werden über die
query.variables-Eigenschaft übergeben. - Die an den Server übergebene Anforderung erfordert eine Nutzlast, bei der die
query-Eigenschaft die Abfragedefinition enthält. - Daten in der Antwortnutzlast befinden sich in der
data.updatePerson-Eigenschaft.
Aktualisieren Sie die Seite, und wählen Sie die Schaltfläche Aktualisieren aus.
Im Konsolenfenster des Browsers wird nun eine Tabelle mit den aktualisierten Daten angezeigt.
| ID | Name |
|---|---|
| 1 | Molly |
Erstellen
Fügen Sie den folgenden Code zwischen den script-Tags in index.html hinzu:
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
In diesem Beispiel:
- Der Endpunkt erhält das Suffix
/person/. - Das REST-Verb
POSTdient zum Hinzufügen eines Datenbankdatensatzes. - Daten in der Antwortnutzlast befinden sich in der
value-Eigenschaft.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
In diesem Beispiel:
- Die GraphQL-Abfrage wählt die Felder
IdundNameaus der Datenbank aus. - Das
query-Objekt enthält die GraphQL-Abfrage in derquery-Eigenschaft. - Die Argumentwerte für die GraphQL-Funktion werden über die
query.variables-Eigenschaft übergeben. - Die an den Server übergebene Anforderung erfordert eine Nutzlast, bei der die
query-Eigenschaft die Abfragedefinition enthält. - Daten in der Antwortnutzlast befinden sich in der
data.updatePerson-Eigenschaft.
Aktualisieren Sie die Seite, und wählen Sie die Schaltfläche Erstellen aus.
Im Konsolenfenster des Browsers wird nun eine Tabelle mit dem neuen Datensatz in der Datenbank angezeigt.
| ID | Name |
|---|---|
| 3 | Pedro |
Löschen
Fügen Sie den folgenden Code zwischen den script-Tags in index.html hinzu:
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
In diesem Beispiel:
- Der Endpunkt erhält das Suffix
/person/Id/. - Der ID-Wert wird am Ende des Endpunktspeicherorts angefügt.
- Das REST-Verb
DELETEdient zum Entfernen des Datenbankdatensatzes. - Wenn der Löschvorgang erfolgreich ist, lautet die
ok-Eigenschaft der Antwortnutzlasttrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
In diesem Beispiel:
- Die GraphQL-Abfrage wählt das Feld
Idaus der Datenbank aus. - Das
query-Objekt enthält die GraphQL-Abfrage in derquery-Eigenschaft. - Die Argumentwerte für die GraphQL-Funktion werden über die
query.variables-Eigenschaft übergeben. - Die an den Server übergebene Anforderung erfordert eine Nutzlast, bei der die
query-Eigenschaft die Abfragedefinition enthält. - Daten in der Antwortnutzlast befinden sich in der
data.deletePerson-Eigenschaft.
Aktualisieren Sie die Seite, und wählen Sie die Schaltfläche Löschen aus.
Im Konsolenfenster des Browsers wird nun eine Tabelle mit der Antwort aus der Löschanforderung angezeigt.
Record deleted: 3
Sie haben Ihre Website lokal verwendet und können Sie nun in Azure bereitstellen.
Bereitstellen Ihrer Website
Zum Bereitstellen dieser Website in der Produktion müssen Sie nur die Konfigurationsdatei committen und Ihre Änderungen per Push an den Server übertragen.
Fügen Sie die Dateiänderungen hinzu, die nachverfolgt werden sollen.
git add .Committen Sie die Konfigurationsänderungen.
git commit -am "Add database configuration"Pushen Sie die Änderungen auf den Server.
git push origin main
Verbinden der Datenbank mit Ihrer statischen Web-App
Führen Sie die folgenden Schritte aus, um eine Verbindung zwischen der Static Web Apps-Instanz Ihrer Website und Ihrer Datenbank herzustellen.
Öffnen Sie Ihre statische Web-App im Azure-Portal.
Wählen Sie im Abschnitt Einstellungen die Option Datenbankverbindung aus.
Wählen Sie im Abschnitt Produktion den Link Vorhandene Datenbank verknüpfen aus.
Geben Sie im Fenster Vorhandene Datenbank verknüpfen die folgenden Werte ein:
Eigenschaft Wert Datenbanktyp Wählen Sie in der Dropdownliste den Datenbanktyp aus. Subscription Wählen Sie in der Dropdownliste Ihr Azure-Abonnement aus. Ressourcenname Wählen Sie den Namen des Datenbankservers aus, der die gewünschte Datenbank enthält. Datenbankname Wählen Sie den Namen der Datenbank aus, die Sie mit Ihrer statischen Web-App verknüpfen möchten. Authentifizierungstyp Wählen Sie Verbindungszeichenfolge aus, und geben Sie den Benutzernamen und das Kennwort der PostgreSQL-Instanz ein. Fügen Sie bei PostgreSQL-Einzelserver nicht das Suffix @servernameein.Klicken Sie auf OK.
Überprüfen Sie, ob Ihre Datenbank mit Ihrer Static Web Apps-Ressource verbunden ist.
Wenn Sie Ihre Datenbank mit Ihrer statischen Web-App verbunden haben und die Erstellung der Website abgeschlossen ist, führen Sie die folgenden Schritte aus, um die Datenbankverbindung zu überprüfen:
Öffnen Sie Ihre statische Web-App im Azure-Portal.
Wählen Sie im Abschnitt Grundlagen die URL Ihrer Static Web Apps-Ressource aus, um zu Ihrer statischen Web-App zu navigieren.
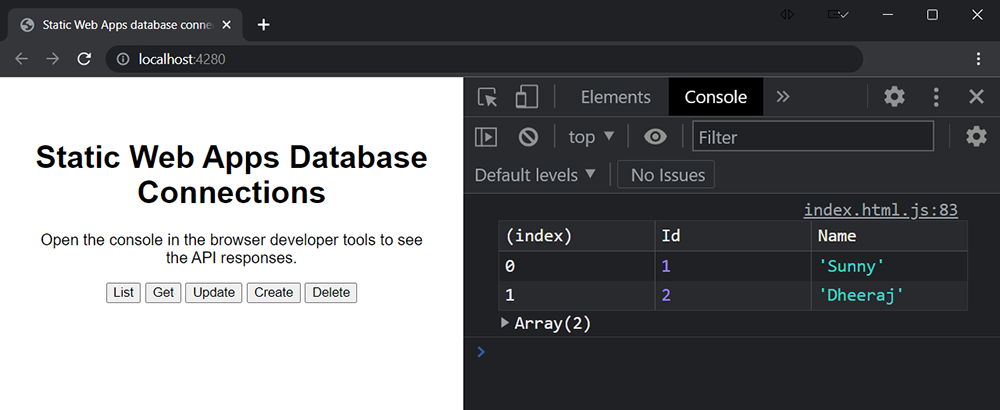
Wählen Sie die Schaltfläche Auflisten aus, um alle Elemente aufzulisten.
Die Ausgabe sollte diesem Screenshot ähneln:

Bereinigen von Ressourcen
Wenn Sie die in diesem Tutorial erstellten Ressourcen entfernen möchten, müssen Sie die Verknüpfung der Datenbank aufheben und die Beispieldaten entfernen.
Aufheben der Verknüpfung der Datenbank: Öffnen Sie Ihre statische Web-App im Azure-Portal. Wählen Sie im Abschnitt Einstellungen die Option Datenbankverbindung aus. Wählen Sie neben der verknüpften Datenbank Details anzeigen aus. Wählen Sie im Fenster Datenbankverbindungsdetails die Schaltfläche Verknüpfung aufheben aus.
Entfernen der Beispieldaten: Löschen Sie in Ihrer Datenbank die Tabelle mit dem Namen
MyTestPersonTable.