Durchführen von Datenvorgängen in Azure Logic Apps
Gilt für: Azure Logic Apps (Verbrauch + Standard)
In dieser Schrittanleitung wird gezeigt, wie Sie in Ihrem Logik-App-Workflow folgendermaßen mit Daten arbeiten können:
- Erstellen einer Zeichenfolge oder eines JSON-Objekts (JavaScript Object Notation) aus mehreren Eingaben, die unterschiedliche Datentypen aufweisen. Sie können diese Zeichenfolge dann als einzelne Eingabe verwenden, anstatt immer wieder die gleichen Eingaben vornehmen zu müssen.
- Erstellen von benutzerfreundlichen Token aus JSON-Objekteigenschaften, damit Sie diese Eigenschaften problemlose in Ihrem Workflow nutzen können.
- Erstellen einer HTML- oder CSV-Tabelle aus einem Array.
- Erstellen eines Arrays aus einem anderen Array, basierend auf einem angegebenen Filter oder einer Bedingung.
- Erstellen eines Arrays auf Grundlage der angegebenen Eigenschaften für alle Elemente in einem anderen Array.
- Erstellen einer Zeichenfolge aus allen Elementen in einem Array und Trennen dieser Elemente durch ein bestimmtes Zeichen.
Voraussetzungen
Ein Azure-Konto und ein Azure-Abonnement. Falls Sie kein Abonnement besitzen, können Sie sich für ein kostenloses Azure-Konto registrieren.
Der Logik-App-Workflow, in dem Sie den Datenvorgang ausführen möchten. Sowohl die Logik-App-Workflows des Typs „Verbrauch“ als auch die Workflows des Typs „Standard“ unterstützen die in diesem Leitfaden beschriebenen Datenvorgänge.
Alle Datenvorgänge stehen ausschließlich als Aktionen zur Verfügung. Bevor Sie also diese Aktionen verwenden können, muss Ihr Workflow bereits im ersten Schritt mit einem Trigger gestartet werden und alle weiteren Aktionen enthalten, die zum Erstellen der Ausgaben benötigt werden, die Sie für den Datenvorgang verwenden möchten.
Datenvorgangsaktionen
In den folgenden Abschnitten finden Sie eine Zusammenfassung der Datenvorgänge, die Sie nutzen können. Sie sind nach den Quelldatentypen geordnet, für die die Vorgänge ausgeführt werden, die Beschreibungen sind jedoch alphabetisch geordnet.
JSON-Aktionen
Die folgenden Aktionen erleichtern Ihnen die Arbeit mit Daten im JSON-Format (JavaScript Object Notation).
| Aktion | BESCHREIBUNG |
|---|---|
| Compose | Dient zum Erstellen einer Nachricht oder Zeichenfolge aus mehreren Eingaben, die unterschiedliche Datentypen aufweisen können. Sie können diese Zeichenfolge dann als einzelne Eingabe verwenden, anstatt immer wieder die gleichen Eingaben vornehmen zu müssen. Beispielsweise können Sie eine einzelne JSON-Nachricht aus unterschiedlichen Eingaben erstellen. |
| Parse JSON | Dient zum Erstellen von benutzerfreundlichen Datentoken für Eigenschaften in JSON-Inhalten, damit Sie die Eigenschaften leichter in Ihren Logik-Apps nutzen können. |
Informationen zur Erstellung von komplexeren JSON-Transformationen finden Sie unter Perform advanced JSON transformations with Liquid templates (Durchführen von erweiterten JSON-Transformationen mit Liquid-Vorlagen).
Arrayaktionen
Die folgenden Aktionen erleichtern Ihnen die Arbeit mit Daten in Arrays.
| Aktion | BESCHREIBUNG |
|---|---|
| Create CSV table | Dient zum Erstellen einer CSV-Tabelle (durch Trennzeichen getrennt) aus einem Array. |
| Create HTML table | Dient zum Erstellen einer HTML-Tabelle aus einem Array. |
| Filter array | Dient zum Erstellen einer Arrayteilmenge aus einem Array basierend auf dem angegebenen Filter bzw. der Bedingung. |
| Join | Dient zum Erstellen einer Zeichenfolge aus allen Elementen eines Arrays und Trennen der Elemente mit dem angegebenen Zeichen. |
| Select | Dient zum Erstellen eines Arrays aus den angegebenen Eigenschaften für alle Elemente eines anderen Arrays. |
Compose-Aktion
Zum Erstellen eines einzelnen Ausgabe, z. B. eines JSON-Objekts aus mehreren Eingaben, verwenden Sie die Aktion Compose. Ihre Eingaben können unterschiedliche Typen aufweisen, z.B. Integer, boolesche Wert, Arrays, JSON-Objekte und andere native Typen, die von Azure Logic Apps unterstützt werden. Beispiele hierfür sind Binärdateien und XML. Anschließend können Sie die Ausgabe in Aktionen verwenden, die nach der Aktion Compose folgen. Mithilfe der Aktion Compose können Sie zudem beim Erstellen des Workflows Ihrer Logik-App die wiederholte Eingabe derselben Eingaben vermeiden.
Sie können beispielsweise eine JSON-Nachricht aus mehreren Variablen erstellen, z.B. Zeichenfolgenvariablen, in denen die Vor- und Nachnamen von Benutzern gespeichert werden, und einer Integer-Variablen zum Speichern des Alters der Benutzer. In diesem Beispiel akzeptiert die Aktion Compose die folgenden Eingaben:
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
Und erstellt die folgende Ausgabe:
{"age":35,"fullName":"Owens,Sophia"}
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Compose auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Compose und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Compose. Weitere Informationen zur Aktion Compose in der zugrunde liegenden JSON-Workflowdefinition finden Sie unter Compose-Aktion.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von mehreren Variablen-Aktionen mit dem Namen Initialize variable. Diese Aktionen sind für die Erstellung von zwei Zeichenfolgenvariablen und einer Integer-Variablen eingerichtet.
Vorgang Eigenschaften und Werte Initialize variable - Name: firstNameVar
- Type: String
- Value: SophiaInitialize variable - Name: lastNameVar
- Type: String
- Value: OwensInitialize variable - Name: ageVar
- Type: Integer
- Value: 35Führen Sie die folgenden allgemeinen Schritte aus, um die Datenvorgangsaktion mit dem Namen Compose hinzuzufügen.
Wählen Sie im Vorschaudesigner die Aktion Compose aus, falls diese noch nicht ausgewählt ist. Nehmen Sie im Feld Eingaben die gewünschten Eingaben zum Erstellen der Ausgabe vor.
Führen Sie für dieses Beispiel die folgenden Schritte aus:
Geben Sie im Feld Eingaben das folgende JSON-Beispielobjekt einschließlich des Abstands, wie dargestellt, ein:
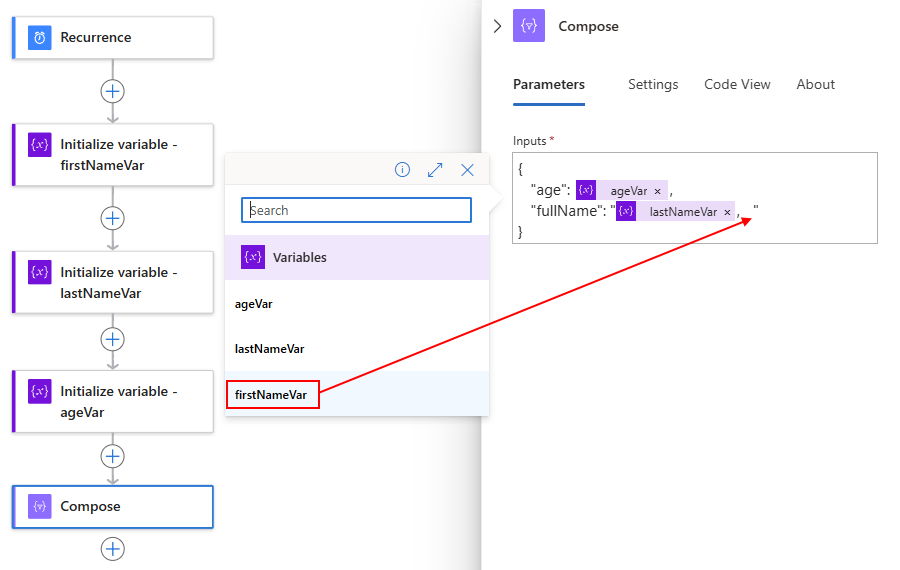
{ "age": , "fullName": " , " }Setzen Sie den Cursor im JSON-Objekt an die entsprechenden Stellen, wählen Sie die Liste der dynamischen Inhalte (Blitzsymbol) und wählen Sie dann die entsprechende Variable aus der Liste:
JSON-Eigenschaft Variable ageageVar fullName"lastNameVar, firstNameVar" Das folgende Beispiel zeigt sowohl hinzugefügte als auch noch nicht hinzugefügte Variablen:
Das folgende Beispiel zeigt die fertige Beispielaktion Compose:
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Compose die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Compose enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Compose an Sie gesendet werden können.
In diesem Beispiel wird die Office 365 Outlook-Aktion E-Mail senden verwendet.
Klicken Sie in dieser Aktion für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, in das jeweilige Feld, und wählen Sie dann die Liste mit den dynamischen Inhalten. Wählen Sie in dieser Liste unter der Aktion Compose (Verfassen) die Option Ausgaben aus.
In diesem Beispiel wird das Ergebnis im Text der E-Mail angezeigt, also fügen Sie das Feld Ausgaben in das Feld Text ein.
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
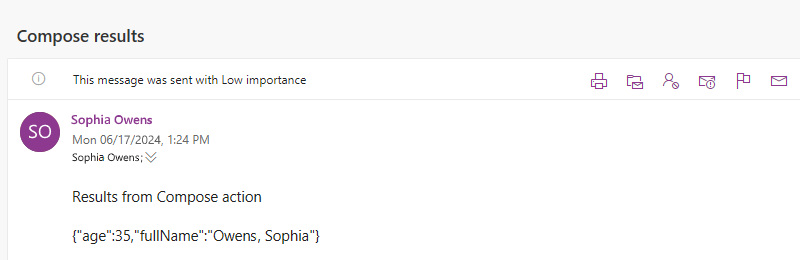
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:

Aktion „Create CSV table“
Verwenden Sie die Aktion Create CSV table, um eine CSV-Tabelle (durch Trennzeichen getrennte Werte) zu erstellen, die die Eigenschaften und Werte aus JSON-Objekten in einem Array enthält. Sie können die sich ergebende Tabelle dann in Aktionen verwenden, die auf die Aktion Create CSV table folgen.
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Create CSV table auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Create CSV table und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Create CSV table. Weitere Informationen zur Aktion Create CSV table in der zugrunde liegenden Workflowdefinition finden Sie unter Table-Aktion.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von einer Aktion Initialize variable. Die Aktion ist zur Erstellung einer Variablen konzipiert, deren Ausgangswert ein Array mit einigen Eigenschaften und Werten im JSON-Format ist.
Vorgang Eigenschaften und Werte Initialize variable - Name: myJSONArray
- Type: Array
- Wert:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Führen Sie die folgenden allgemeinen Schritte aus, um die Datenvorgangsaktion mit dem Namen Create CSV table hinzuzufügen.
Wählen Sie im Vorschaudesigner die Aktion Create CSV table aus, falls diese noch nicht ausgewählt ist. Geben Sie im Feld Aus das Array oder den Ausdruck ein, das bzw. der zum Erstellen der Tabelle verwendet werden soll.
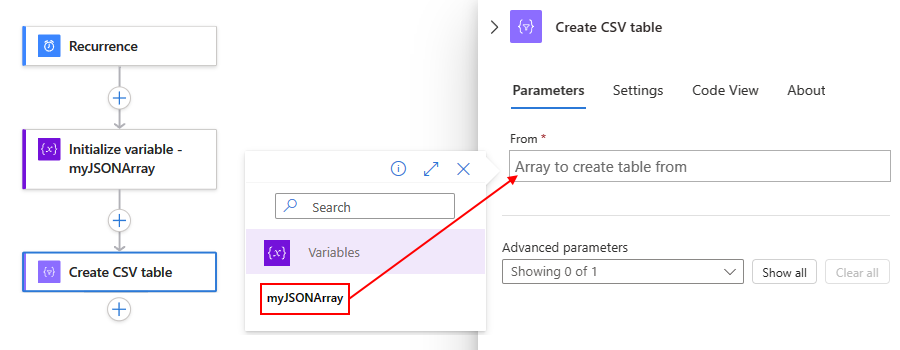
Wählen Sie in diesem Beispiel das Feld Von aus, und wählen Sie dann die Liste dynamischer Inhalte (Blitzsymbol) aus. Wählen Sie in dieser Liste die Variable myJSONArray aus:
Tipp
Verwenden Sie die Aktion Parse JSON, bevor Sie die Aktion Create CSV table aufrufen, um benutzerfreundliche Token für die Eigenschaften in JSON-Objekten zu erstellen. Sie können diese Eigenschaften anschließend als Eingaben auswählen.
Der folgende Screenshot zeigt die fertige Beispielaktion Create CSV table:
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Tabellenformat anpassen
Standardmäßig wird die Eigenschaft Spalten auf das automatische Erstellen der Tabellenspalten basierend auf den Arrayelementen festgelegt. Führen Sie die folgenden Schritte aus, um benutzerdefinierte Header und Werte anzugeben:
Wenn die Eigenschaft Spalten (Columns) nicht im Aktionsinformationsfeld angezeigt wird, wählen Sie in der Liste Erweiterte Parameter die Option Spalten aus.
Öffnen Sie die Liste Spalten, und wählen Sie Benutzerdefiniert aus.
Geben Sie in der Eigenschaft Header den benutzerdefinierten Headertext an, der stattdessen verwendet werden soll.
Geben Sie in der Value-Eigenschaft den benutzerdefinierten Wert an, der stattdessen verwendet werden soll.
Um Werte aus dem Array zurückzugeben, können Sie die item()-Funktion mit der Aktion CSV-Tabelle erstellen verwenden. In einer For_each-Schleife können Sie die items()-Funktion verwenden.
Angenommen, Sie benötigen z. B. in einem Array die Tabellenspalten, die nur die Eigenschaftswerte und nicht die Eigenschaftennamen enthalten. Um nur diese Werte zurückzugeben, führen Sie die folgenden Schritte aus, um in der Designeransicht oder in der Codeansicht zu arbeiten.
Dieses Beispiel gibt das folgende Ergebnis zurück:
Apples,1
Oranges,2
In der Designeransicht
Lassen Sie in der Aktion Create CSV table die Spalte Überschrift leer. Dereferenzieren Sie für jede Zeile in der Spalte Value alle gewünschten Arrayeigenschaften. Jede Zeile unter Value gibt alle Werte für die angegebene Arrayeigenschaft zurück und wird zu einer Spalte in Ihrer Tabelle.
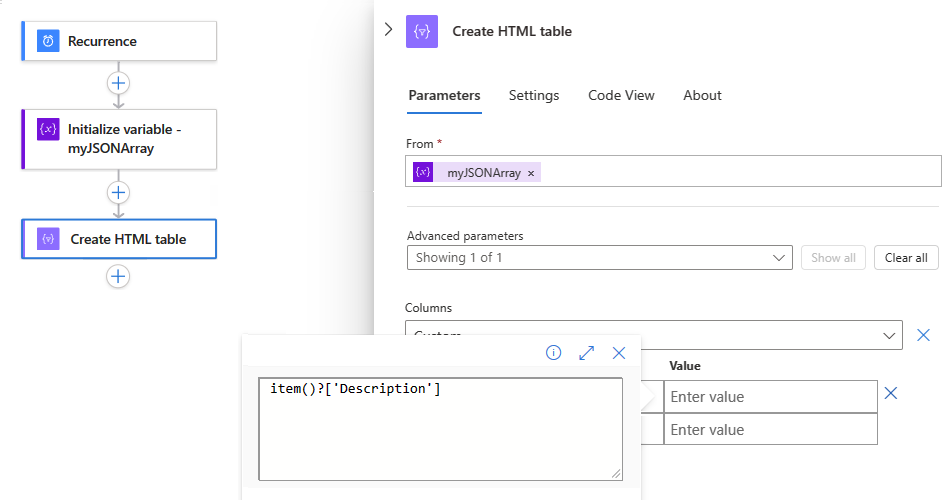
Klicken Sie für jede gewünschte Arrayeigenschaft in der Spalte Wert in das Bearbeitungsfeld, und wählen Sie dann das Funktionssymbol aus, wodurch der Ausdrucks-Editor geöffnet wird. Stellen Sie sicher, dass die Funktion-Liste als ausgewählt angezeigt wird.
Geben Sie im Ausdrucks-Editor den folgenden Ausdruck ein, ersetzen Sie jedoch
<array-property-name>durch den Namen der Arrayeigenschaft für den gewünschten Wert. Wenn Sie mit jedem Ausdruck fertig sind, wählen Sie Hinzufügen aus.Syntax:
item()?['<array-property-name>']Beispiele:
item()?['Description']item()?['Product_ID']
Weitere Informationen finden Sie unter Funktion item().
Wiederholen Sie die vorherigen Schritte für jede Arrayeigenschaft. Wenn Sie fertig sind, sieht Ihre Aktion ähnlich wie im folgenden Beispiel aus:
In der Codeansicht
Legen Sie in der JSON-Definition der Aktion innerhalb des columns-Arrays die header-Eigenschaft auf eine leere Zeichenfolge fest. Dereferenzieren Sie für jede value-Eigenschaft alle gewünschten Arrayeigenschaften.
Wechseln Sie vom Designer zur Codeansicht.
- Verbrauch: Wählen Sie auf der Symbolleiste des Designers Codeansicht aus.
- Standard: Wählen Sie im Navigationsmenü des Workflows unter Entwickler die Option Code aus.
Suchen Sie im Code-Editor das Array
columnsder Aktion. Fügen Sie für jede Spalte, die gewünschte Arraywerte enthält, eine leereheader-Eigenschaft und den folgenden Ausdruck für dievalue-Eigenschaft hinzu:Syntax:
{ "header": "", "value": "@item()?['<array-property-name>']" }Beispiel:
"Create_CSV_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }Wechseln Sie zurück zur Designer-Ansicht, um die Ergebnisse zu überprüfen.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Create CSV table die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Create CSV table enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Create CSV table an Sie gesendet werden können.
In diesem Beispiel wird die Office 365 Outlook-Aktion E-Mail senden verwendet.
Klicken Sie in dieser Aktion für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, in das jeweilige Feld, wodurch die Liste mit den dynamischen Inhalten geöffnet wird. Wählen Sie in dieser Liste unter der Aktion CSV-Tabelle erstellen die Option Ausgabe aus.
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:
Hinweis
Wenn die Tabelle mit einer falschen Formatierung zurückgegeben wird, sehen Sie unter Überprüfen der Tabellendatenformatierung nach.
Aktion „Create HTML table“
Verwenden Sie die Aktion Create HTML table, um eine HTML-Tabelle zu erstellen, die die Eigenschaften und Werte aus JSON-Objekten (JavaScript Object Notation) in einem Array enthält. Sie können die sich ergebende Tabelle dann in Aktionen verwenden, die auf die Aktion Create HTML table folgen.
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Create HTML table auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Create HTML table und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Create HTML table. Weitere Informationen zur Aktion Create HTML table in der zugrunde liegenden JSON-Workflowdefinition finden Sie unter Table-Aktion.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von einer Aktion Initialize variable. Die Aktion ist zur Erstellung einer Variablen konzipiert, deren Ausgangswert ein Array mit einigen Eigenschaften und Werten im JSON-Format ist.
Vorgang Eigenschaften und Werte Initialize variable - Name: myJSONArray
- Type: Array
- Wert:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Führen Sie die folgenden allgemeinen Schritte aus, um die Datenvorgangsaktion mit dem Namen Create HTML table hinzuzufügen.
Wählen Sie im Vorschaudesigner die Aktion Create HTML table aus, falls diese noch nicht ausgewählt ist. Geben Sie im Feld Aus das Array oder den Ausdruck ein, das bzw. der zum Erstellen der Tabelle verwendet werden soll.
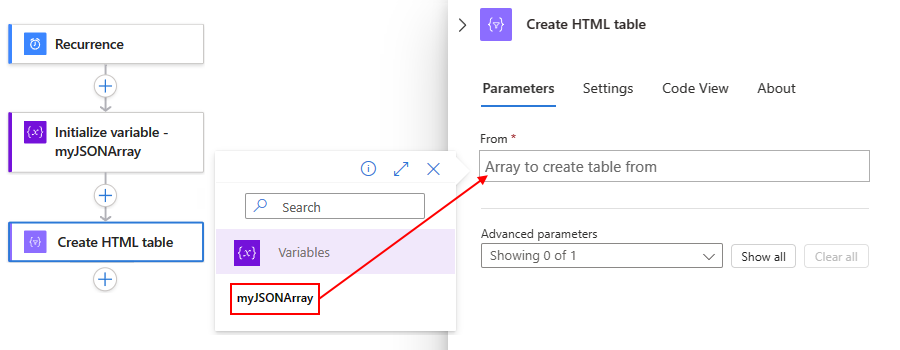
Wählen Sie in diesem Beispiel das Feld Von aus, und wählen Sie dann die Liste dynamischer Inhalte (Blitzsymbol) aus. Wählen Sie in dieser Liste die Variable myJSONArray aus:
Tipp
Verwenden Sie die Aktion Parse JSON, bevor Sie die Aktion Create HTML table aufrufen, um benutzerfreundliche Token für die Eigenschaften in JSON-Objekten zu erstellen. Sie können diese Eigenschaften anschließend als Eingaben auswählen.
Der folgende Screenshot zeigt die fertige Beispielaktion Create HTML table:
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Tabellenformat anpassen
Standardmäßig wird die Eigenschaft Spalten auf das automatische Erstellen der Tabellenspalten basierend auf den Arrayelementen festgelegt. Führen Sie die folgenden Schritte aus, um benutzerdefinierte Header und Werte anzugeben:
Wenn die Eigenschaft Spalten (Columns) nicht im Aktionsinformationsfeld angezeigt wird, wählen Sie in der Liste Erweiterte Parameter die Option Spalten aus.
Öffnen Sie die Liste Spalten, und wählen Sie Benutzerdefiniert aus.
Geben Sie in der Eigenschaft Header den benutzerdefinierten Headertext an, der stattdessen verwendet werden soll.
Geben Sie in der Value-Eigenschaft den benutzerdefinierten Wert an, der stattdessen verwendet werden soll.
Um Werte aus dem Array zurückzugeben, können Sie die item()-Funktion mit der Aktion HTML-Tabelle erstellen verwenden. In einer For_each-Schleife können Sie die items()-Funktion verwenden.
Angenommen, Sie benötigen z. B. in einem Array die Tabellenspalten, die nur die Eigenschaftswerte und nicht die Eigenschaftennamen enthalten. Um nur diese Werte zurückzugeben, führen Sie die folgenden Schritte aus, um in der Designeransicht oder in der Codeansicht zu arbeiten.
Dieses Beispiel gibt das folgende Ergebnis zurück:
Apples,1
Oranges,2
In der Designeransicht
Lassen Sie in der Aktion Create HTML table die Spalte Überschrift leer. Dereferenzieren Sie für jede Zeile in der Spalte Value alle gewünschten Arrayeigenschaften. Jede Zeile unter Value gibt alle Werte für die angegebene Arrayeigenschaft zurück und wird zu einer Spalte in Ihrer Tabelle.
Klicken Sie für jede gewünschte Arrayeigenschaft in der Spalte Wert in das Bearbeitungsfeld, und wählen Sie dann das Funktionssymbol aus, wodurch der Ausdrucks-Editor geöffnet wird. Stellen Sie sicher, dass die Funktion-Liste als ausgewählt angezeigt wird.
Geben Sie im Ausdrucks-Editor den folgenden Ausdruck ein, ersetzen Sie jedoch
<array-property-name>durch den Namen der Arrayeigenschaft für den gewünschten Wert. Wenn Sie mit jedem Ausdruck fertig sind, wählen Sie Hinzufügen aus.Syntax:
item()?['<array-property-name>']Beispiele:
item()?['Description']item()?['Product_ID']
Weitere Informationen finden Sie unter Funktion item().
Wiederholen Sie die vorherigen Schritte für jede Arrayeigenschaft. Wenn Sie fertig sind, sieht Ihre Aktion ähnlich wie im folgenden Beispiel aus:
In der Codeansicht
Legen Sie in der JSON-Definition der Aktion innerhalb des columns-Arrays die header-Eigenschaft auf eine leere Zeichenfolge fest. Dereferenzieren Sie für jede value-Eigenschaft alle gewünschten Arrayeigenschaften.
Wechseln Sie vom Designer zur Codeansicht.
- Verbrauch: Wählen Sie auf der Symbolleiste des Designers Codeansicht aus.
- Standard: Wählen Sie im Navigationsmenü des Workflows unter Entwickler die Option Code aus.
Suchen Sie im Code-Editor das Array
columnsder Aktion. Fügen Sie für jede Spalte, die gewünschte Arraywerte enthält, eine leereheader-Eigenschaft und den folgenden Ausdruck für dievalue-Eigenschaft hinzu:Syntax:
{ "header": "", "value": "@item()?['<array-property-name>']" }Beispiel:
"Create_HTML_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }Wechseln Sie zurück zur Designer-Ansicht, um die Ergebnisse zu überprüfen.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Create HTML table die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Create HTML table enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Create HTML table an Sie gesendet werden können.
In diesem Beispiel wird die Office 365 Outlook-Aktion E-Mail senden verwendet.
Klicken Sie in dieser Aktion für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, in das jeweilige Feld, und wählen Sie dann das Blitzsymbol aus, wodurch die Liste mit den dynamischen Inhalten geöffnet wird. Wählen Sie in dieser Liste unter der Aktion HTML-Tabelle erstellen die Option Ausgabe aus.
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
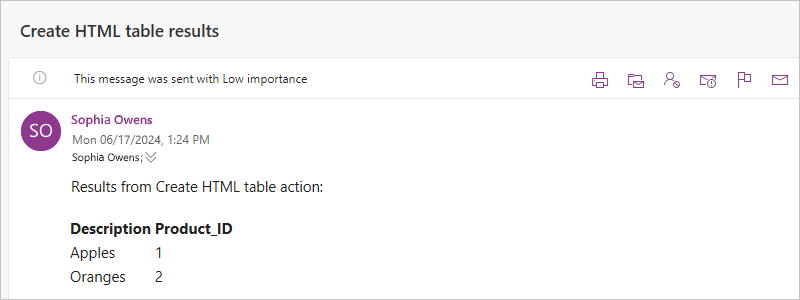
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:
Aktion „Filter array“
Verwenden Sie die Aktion Filter array, um aus einem vorhandenen Array ein Teilmengenarray zu erstellen, bei dem die Elemente der Teilmenge bestimmte Kriterien erfüllen. Anschließend können Sie das resultierende gefilterte Array in Aktionen verwenden, die auf die Aktion Filter array folgen.
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Filter array auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Filter array und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Filter array. Weitere Informationen zur Aktion Filter array in der zugrunde liegenden JSON-Workflowdefinition finden Sie unter Abfrageaktion.
Hinweis
Für den Filtertext, den Sie in Ihrer Bedingung verwenden, wird die Groß-/Kleinschreibung berücksichtigt. Mit dieser Aktion können außerdem keine Formate oder Komponenten von Elementen im Array geändert werden.
Wenn die Arrayausgabe der Aktion Filter array für Aktionen verwendet werden soll, müssen diese Aktionen entweder Arrays als Eingabe akzeptieren, oder Sie müssen die Arrayausgabe ggf. in ein anderes kompatibles Format konvertieren.
Wenn Sie einen HTTP-Endpunkt aufrufen und eine JSON-Antwort erhalten, verwenden Sie die Aktion Parse JSON, um die JSON-Antwort zu verarbeiten. Andernfalls kann die Aktion Array filtern nur den Antworttext und nicht die Struktur der JSON-Nutzlast lesen.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von einer Aktion Initialize variable. Die Aktion ist zur Erstellung eines Arrays konzipiert, das einige ganzzahlige Beispielwerte als Ausgangswert enthält.
Vorgang Eigenschaften und Werte Initialize variable - Name: myIntegerArray
- Type: Array
- Wert:[1,2,3,4]Hinweis
In diesem Beispiel wird zwar ein einfaches Integer-Array verwendet, aber diese Aktion ist besonders nützlich für JSON-Objektarrays, bei denen Sie basierend auf den Eigenschaften und Werten der Objekte filtern können.
Nachdem der Connectorkatalog geöffnet wurde, führen Sie die folgenden allgemeinen Schritte aus, um die Aktion Datenvorgänge mit dem Namen Filter array zu finden.
Wählen Sie im Vorschaudesigner die Aktion Filter array aus, falls diese noch nicht ausgewählt ist. Geben Sie im Feld Aus das Array oder den Ausdruck ein, das bzw. der als Filter verwendet werden soll.
Klicken Sie in diesem Beispiel in das Feld Von, und wählen Sie dann das Blitzsymbol aus, mit dem die Liste dynamischer Inhalte geöffnet wird. Wählen Sie in dieser Liste die zuvor erstellte Variable aus:
Geben Sie für die Bedingung die zu vergleichenden Arrayelemente an, wählen Sie den Vergleichsoperator aus, und geben Sie den Vergleichswert an.
In diesem Beispiel wird die Funktion item() zum Zugreifen auf die einzelnen Elemente im Array verwendet, während mit der Aktion Filter array nach Arrayelementen gesucht wird, deren Wert größer als 1 ist: Der folgende Screenshot zeigt die fertige Beispielaktion Filter array:
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Filter array die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Filter array enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Filter array an Sie gesendet werden können.
In diesem Beispiel wird die Office 365 Outlook-Aktion E-Mail senden verwendet.
Führen Sie in dieser Aktion die folgenden Schritte aus:
Klicken Sie für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, in das jeweilige Feld, und wählen Sie dann das Funktionssymbol aus, wodurch der Ausdrucks-Editor geöffnet wird. Stellen Sie sicher, dass die Funktion-Liste als ausgewählt angezeigt wird.
Um die Arrayausgabe der Aktion Filter array abzurufen, geben Sie den folgenden Ausdruck ein, der die Funktion body() mit dem Aktionsnamen Filter array verwendet. Klicken Sie anschließend auf Hinzufügen.
body('Filter_array')Der aufgelöste Ausdruck legt fest, dass die Ausgaben der Aktion Filter_array im E-Mail-Text angezeigt werden, wenn sie gesendet wird:
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:
Join-Aktion
Verwenden Sie die Aktion Join, um eine Zeichenfolge zu erstellen, die alle Elemente eines Arrays enthält. Die Elemente sind jeweils mit einem spezifischen Trennzeichen voneinander getrennt. Anschließend können Sie die Zeichenfolge in Aktionen verwenden, die nach der Aktion Join folgen.
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Join auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Join und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Join. Weitere Informationen zur Aktion Join un Ihrer zugrunde liegenden Workflowdefinition finden Sie unter Join-Aktion.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
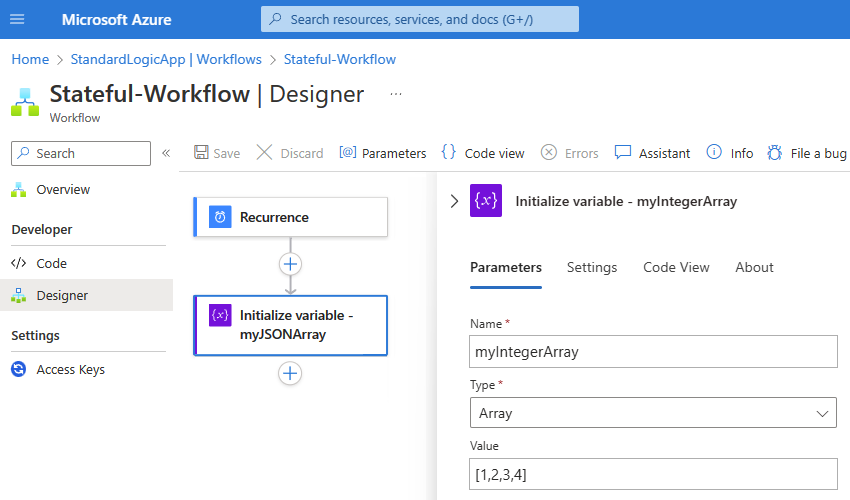
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von einer Aktion Initialize variable. Die Aktion ist zur Erstellung einer Variablen konzipiert, deren Ausgangswert ein Array mit einigen ganzzahligen Beispielwerten ist.
Vorgang Eigenschaften und Werte Initialize variable - Name: myIntegerArray
- Type: Array
- Wert:[1,2,3,4]Nachdem der Connectorkatalog geöffnet wurde, führen Sie die folgenden allgemeinen Schritte aus, um die Aktion Datenvorgänge mit dem Namen Join zu finden.
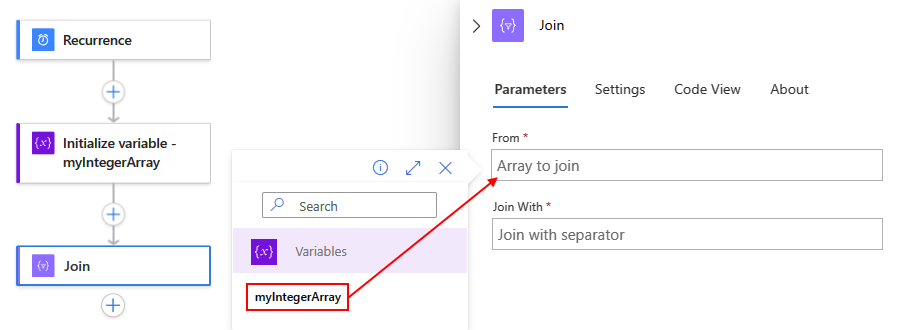
Wählen Sie im Vorschaudesigner die Aktion Join aus, falls dies noch nicht ausgewählt ist. Geben Sie im Feld Von das Array an, dessen Elemente Sie als Zeichenfolge verknüpfen möchten.
Geben Sie im Feld Aus das Array an, dessen Elemente Sie als Zeichenfolge verknüpfen möchten.
Klicken Sie in diesem Beispiel in das Feld Von, und wählen Sie dann das Blitzsymbol aus, mit dem die Liste dynamischer Inhalte geöffnet wird. Wählen Sie in dieser Liste die zuvor erstellte Variable aus:
Geben Sie im Feld Join With das Zeichen ein, das Sie zum Trennen der einzelnen Arrayelemente verwenden möchten.
In diesem Beispiel wird ein Doppelpunkt (:) als Trennzeichen für die Eigenschaft Join With verwendet.
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Join die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Join enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Join an Sie gesendet werden können.
In diesem Beispiel wird die Office 365 Outlook-Aktion E-Mail senden verwendet.
Klicken Sie in dieser Aktion für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, in das jeweilige Feld, und wählen Sie dann das Blitzsymbol aus, wodurch die Liste mit den dynamischen Inhalten geöffnet wird. Wählen Sie in dieser Liste unter der Aktion Join (Verknüpfen) die Option Ausgabe aus.
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
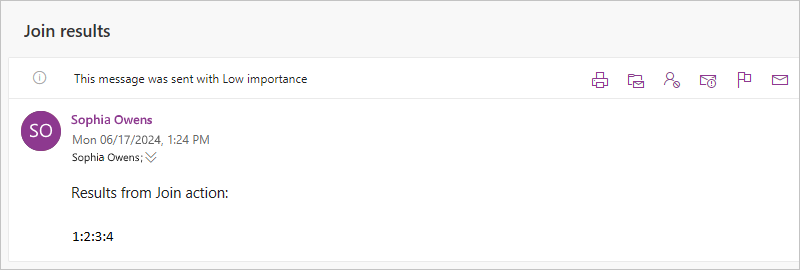
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:
Aktion „Parse JSON“
Um auf Eigenschaften in JSON-Inhalten (JavaScript Object Notation) zu verweisen oder darauf zuzugreifen, können Sie benutzerfreundliche Felder oder Token für diese Eigenschaften erstellen, indem Sie die Aktion Parse JSON verwenden. Dadurch können Sie diese Eigenschaften in der Liste mit den dynamischen Inhalten auswählen, wenn Sie Eingaben für nachfolgende Aktionen in Ihrem Workflow angeben. Für diese Aktion können Sie entweder ein JSON-Schema angeben oder aus dem JSON-Inhalt oder der Nutzlast Ihres Beispiels generieren.
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Parse JSON auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Parse JSON und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Parse JSON. Weitere Informationen zu dieser Aktion in Ihrer zugrunde liegenden Workflowdefinition finden Sie unter Aktion „Parse JSON“.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von einer Aktion Initialize variable. Die Aktion ist zur Erstellung einer Variablen konzipiert, deren Ausgangswert das folgende JSON-Objekt mit Eigenschaften und Werten ist:
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }Nachdem der Connectorkatalog geöffnet wurde, führen Sie die folgenden allgemeinen Schritte aus, um die Aktion Datenvorgänge mit dem Namen Parse JSON zu finden.
Wählen Sie im Vorschaudesigner die Aktion Parse JSON aus, falls dies noch nicht ausgewählt ist. Geben Sie im Feld Inhalt das JSON-Objekt an, das Sie analysieren möchten.
Klicken Sie in diesem Beispiel in das Feld Inhalt, und wählen Sie dann das Blitzsymbol aus, mit dem die Liste dynamischer Inhalte geöffnet wird. Wählen Sie in dieser Liste die zuvor erstellte Variable aus:
Geben Sie im Feld Schema das JSON-Schema ein, das das JSON-Objekt oder die Nutzdaten beschreibt, das bzw. die Sie analysieren möchten.
Verwenden Sie für dieses Beispiel das folgende Schema für das JSON-Beispielobjekt:
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }Wenn Sie über kein Schema verfügen, können Sie das Schema aus dem JSON-Objekt generieren:
Wählen Sie in der Aktion Parse JSON im Feld Schema die Option Beispielnutzlast zum Generieren eines Schemas verwenden aus.
Geben Sie im Feld Geben oder fügen Sie eine JSON-Beispielnutzlast ein den JSON-Inhalt oder das JSON-Objekt ein, und wählen Sie dann Fertig aus. Beispiel:
{ "Member": { "Email": "Sophia.Owens@fabrikam.com", "FirstName": "Sophia", "LastName": "Owens" } }
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Parse JSON die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Parse JSON enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Parse JSON an Sie gesendet werden können.
In diesem Beispiel wird die Office 365 Outlook-Aktion E-Mail senden verwendet.
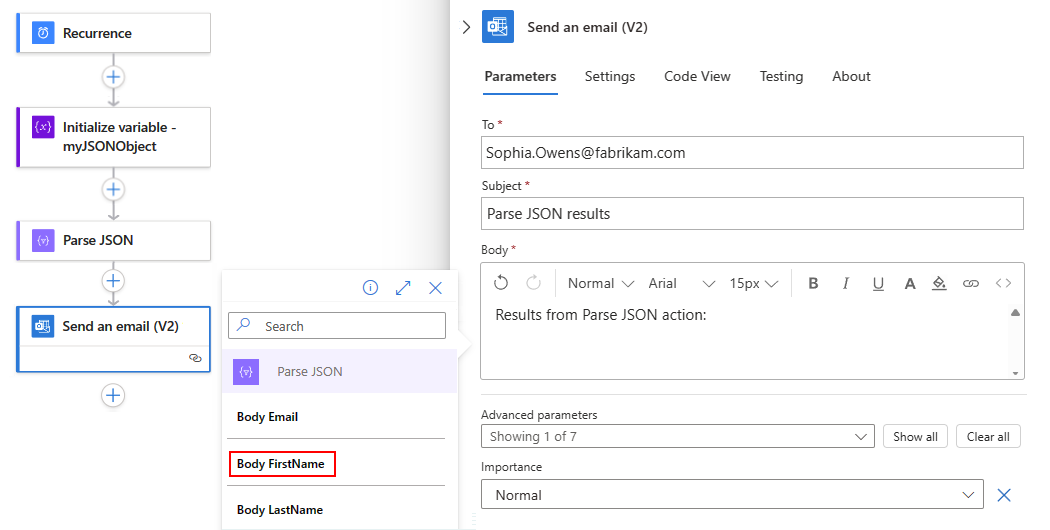
Wählen Sie in dieser Aktion für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, das jeweilige Bearbeitungsfeld aus, und wählen Sie dann das Blitzsymbol aus, wodurch die Liste mit den dynamischen Inhalten geöffnet wird. Wählen Sie in dieser Liste unter der Aktion Parse JSON (JSON analysieren) nun die Eigenschaften des analysierten JSON-Objekts aus.
In diesem Beispiel werden die folgenden Eigenschaften ausgewählt: Body FirstName, Body LastName und Body Email
Wenn Sie fertig sind, ähnelt die Aktion Send an email dem folgenden Beispiel:
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:
Aktion select
Die Aktion Select erstellt standardmäßig ein Array mit JSON-Objekten, die aus Werten eines vorhandenen Arrays erstellt wurden. Sie können zum Beispiel für jeden Wert in einem Integer-Array ein JSON-Objekt erstellen, indem Sie die Eigenschaften angeben, die jedes JSON-Objekt aufweisen muss, und die Werte aus dem Quellarray diesen Eigenschaften zuordnen. Sie können die Komponenten in diesen JSON-Objekten zwar ändern, aber das Ausgabearray weist immer die gleiche Anzahl von Elementen wie das Quellarray auf. Um die Arrayausgabe der Aktion Select zu verwenden, müssen nachfolgende Aktionen entweder Arrays als Eingabe akzeptieren, oder Sie müssen die Arrayausgabe ggf. in ein anderes, kompatibles Format konvertieren.
Führen Sie die folgenden Schritte im Workflow-Designer aus, um die Aktion Select auszuprobieren. Falls Sie den Codeansicht-Editor bevorzugen, können Sie die beispielhaften Aktionsdefinitionen Select und Initialize variable aus diesem Leitfaden in die Workflowdefinition kopieren, die Ihrer eigenen Logik-App zugrunde liegt: Datenvorgänge: Codebeispiele – Select. Weitere Informationen zu dieser Aktion in Ihrer zugrunde liegenden Workflowdefinition finden Sie unter Aktion „Select“.
Tipp
Ein Beispiel für die Erstellung eines Arrays mit Zeichenfolgen oder Ganzzahlen aus den Werten eines JSON-Objektarrays finden Sie in den Aktionsdefinitionen für die Variablen Select und Initialize unter Codebeispiele für Datenvorgänge – Select.
Öffnen Sie (sofern nicht bereits geschehen) im Azure-Portal oder in Visual Studio Code Ihren Logik-App-Workflow im Designer.
In diesem Beispiel werden das Azure-Portal und ein Beispielworkflow mit einem Trigger des Typs Wiederholung verwendet, gefolgt von einer Aktion Initialize variable. Die Aktion ist zur Erstellung einer Variablen konzipiert, deren Ausgangswert ein Array mit einigen ganzzahligen Beispielwerten ist.
Vorgang Eigenschaften und Werte Initialize variable - Name: myIntegerArray
- Type: Array
- Wert:[1,2,3,4]Nachdem der Connectorkatalog geöffnet wurde, führen Sie die folgenden allgemeinen Schritte aus, um die Aktion Datenvorgänge mit dem Namen Select zu finden.
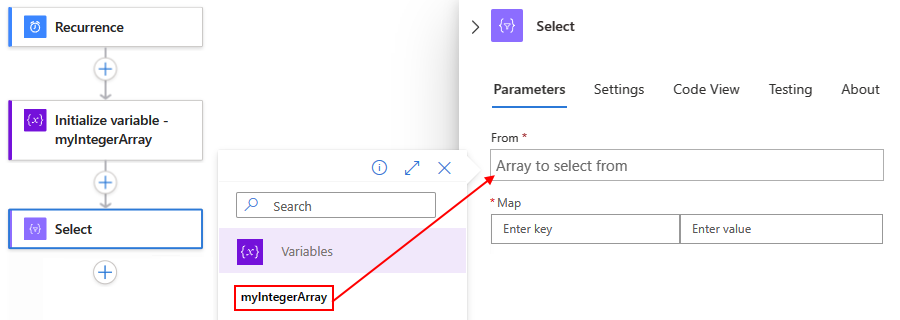
Wählen Sie im Vorschaudesigner die Aktion Select aus, falls dies noch nicht ausgewählt ist. Geben Sie im Feld Aus das Quellarray ein, das Sie verwenden möchten.
Klicken Sie in diesem Beispiel in das Feld Von, und wählen Sie dann das Blitzsymbol aus, mit dem die Liste dynamischer Inhalte geöffnet wird. Wählen Sie in dieser Liste die zuvor erstellte Variable aus:
Geben Sie für die Eigenschaft Map in der linken Spalte einen Eigenschaftennamen ein, um alle Werte im Quellarray zu beschreiben.
In diesem Beispiel wird Product_ID als Eigenschaftenname für die ganzzahligen Werte im Quellarray verwendet. Daher handelt es sich bei jedem Wert, z. B. 1, 2, 3 und 4, um eine Produkt-ID.
Geben Sie in der rechten Spalte einen Ausdruck ein, der den Wert im Quellarray für den Eigenschaftennamen in der linken Spalte angibt.
In diesem Beispiel wird die Funktion item() verwendet, um jedes Element im Array zu durchlaufen und darauf zuzugreifen.
Klicken Sie in die rechte Spalte, und wählen Sie dann das Funktionssymbol aus, wodurch der Ausdrucks-Editor geöffnet wird. Stellen Sie sicher, dass die Funktion-Liste als ausgewählt angezeigt wird.
Geben Sie im Ausdrucks-Editor die Funktion item() ein, und wählen Sie dann Hinzufügen aus.
Die Aktion Select ähnelt nun dem folgenden Beispiel:
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
Testen Ihres Workflows
Sie können sich vergewissern, dass mit der Aktion Select die erwarteten Ergebnisse erstellt werden, indem Sie an sich selbst eine Benachrichtigung senden, die die Ausgabe der Aktion Select enthält.
Fügen Sie in Ihrem Workflow eine Aktion hinzu, mit der die Ergebnisse der Aktion Select an Sie gesendet werden können.
Führen Sie in dieser Aktion die folgenden Schritte aus:
Klicken Sie für jedes Feld, in dem die Ergebnisse angezeigt werden sollen, in das jeweilige Feld, und wählen Sie dann das Funktionssymbol aus, wodurch der Ausdrucks-Editor geöffnet wird. Stellen Sie sicher, dass die Funktion-Liste als ausgewählt angezeigt wird.
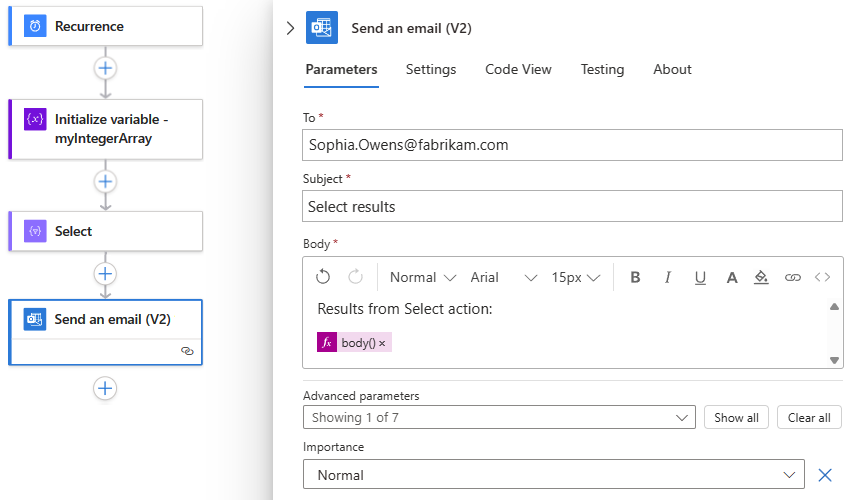
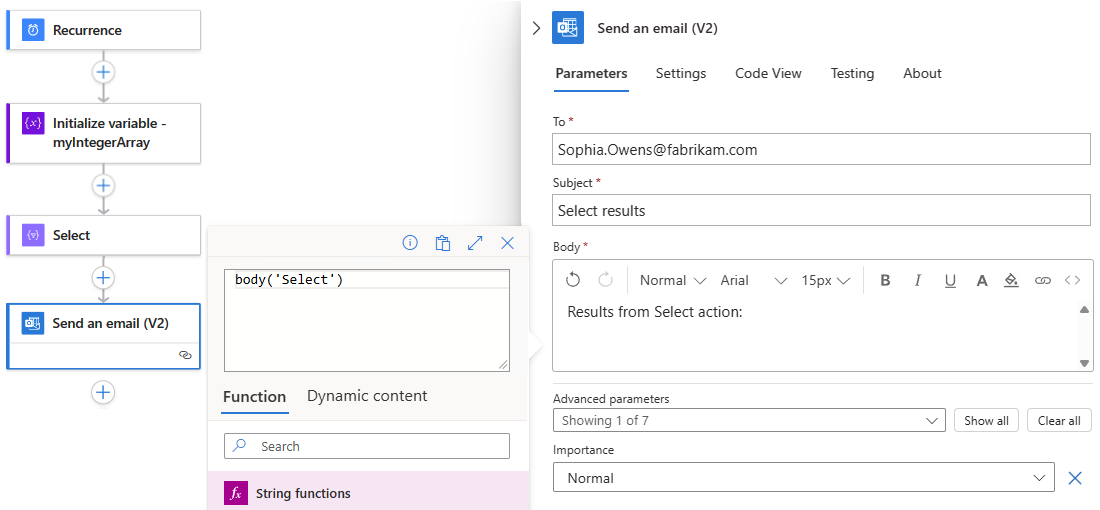
Um die Arrayausgabe der Aktion Select abzurufen, geben Sie den folgenden Ausdruck ein, der die Funktion body() mit dem Aktionsnamen Select verwendet. Klicken Sie anschließend auf Hinzufügen:
body('Select')
Der aufgelöste Ausdruck legt fest, dass die Ausgaben der Aktion Select im E-Mail-Text angezeigt werden, wenn sie gesendet wird:
Speichern Sie Ihren Workflow, und führen Sie den Workflow dann manuell aus.
- Workflow im Tarif „Verbrauch“: Wählen Sie auf der Symbolleiste des Designers die Option Ausführen>Ausführen aus.
- Workflow „Standard“: Wählen Sie im Navigationsmenü des Workflows die Option Übersicht aus. Wählen Sie auf der Symbolleiste der Seite Übersicht die Option Ausführen>Ausführen aus.
Wenn Sie die Office 365 Outlook-Aktion verwendet haben, zeigt das folgende Beispiel das Ergebnis:
Problembehandlung
Formatieren von Tabellendaten
Wenn Ihre CSV-Tabelle oder HTML-Tabelle mit einer falschen Formatierung zurückgegeben wird, stellen Sie sicher, dass Ihre Eingabedaten Zeilenumbrüche zwischen den Zeilen aufweisen.
Falsche Formatierung:
Fruit,Number Apples,1 Oranges,2
Richtige Formatierung:
Fruit,Number
Apples,1
Oranges,2
Um Zeilenumbrüche zwischen Zeilen hinzuzufügen, fügen Sie Ihrer Tabelle einen der folgenden Ausdrücke hinzu:
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
Zum Beispiel:
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}