Erste Schritte mit Azure Key Vault-Schlüsseln in JavaScript
In diesem Artikel erfahren Sie, wie Sie mithilfe der Clientbibliothek für Azure Key Vault-Schlüssel für JavaScript eine Verbindung mit Azure Key Vault herstellen. Sobald die Verbindung hergestellt wurde, kann Ihr Code mit den Schlüsseln im Tresor arbeiten.
API-Referenz | Paket (npm) | Quellcode der Bibliothek | Beispiele | Feedback geben
Voraussetzungen
- Azure-Abonnement (kostenloses Abonnement erstellen)
- Azure Key Vault-Instanz Überprüfen Sie die Zugriffsrichtlinien für Ihre Key Vault-Instanz, um die erforderlichen Berechtigungen für die spezifischen Aufgaben, die im Code ausgeführt werden, einzubeziehen.
- Node.js-Version LTS
Einrichten des Projekts
Öffnen Sie eine Eingabeaufforderung, und wechseln Sie in Ihren Projektordner. Ändern Sie
YOUR-DIRECTORYin den Ordnernamen:cd YOUR-DIRECTORYWenn Sie noch keine
package.json-Datei in Ihrem Verzeichnis haben, initialisieren Sie das Projekt, um die Datei zu erstellen:npm init -yInstallieren Sie die Clientbibliothek für Azure Key Vault-Schlüssel für JavaScript:
npm install @azure/keyvault-keysWenn Sie kennwortlose Verbindungen mit Microsoft Entra ID verwenden möchten, installieren Sie die Azure Identity-Clientbibliothek für JavaScript:
npm install @azure/identity
Autorisieren des Zugriffs und Herstellen einer Verbindung mit Key Vault
Microsoft Entra ID bietet die sicherste Verbindung, durch die Verwaltung der Verbindungsidentität (verwaltete Identität). Mit der kennwortlosen Funktionalität können Sie Anwendungen entwickeln, für die keine im Code gespeicherten Schlüssel erforderlich sind.
Bevor Sie sich bei Azure programmgesteuert authentifizieren, um Azure Key Vault-Schlüssel zu verwenden, stellen Sie sicher, dass Sie Ihre Umgebung einrichten.

Erstellen Ihrer Anwendung
Wenn Sie Ihre Anwendung erstellen, interagiert Ihr Code mit zwei Arten von Ressourcen:
- KeyVaultKey, einschließlich:
- ID, Name und Wert.
- Zulässige Vorgänge.
- Typ wie
EC,EC-HSM,RSA,RSA-HSM,oct,oct-HSM. - Eigenschaften als KeyProperties
- KeyProperties, die die Metadaten des Schlüssels enthalten, wie Name, Version, Tags, Ablaufdaten und Aktivierungsstatus.
Wenn Sie den Wert von KeyVaultKey benötigen, verwenden Sie Methoden, die KeyVaultKey zurückgeben:
Objektmodell
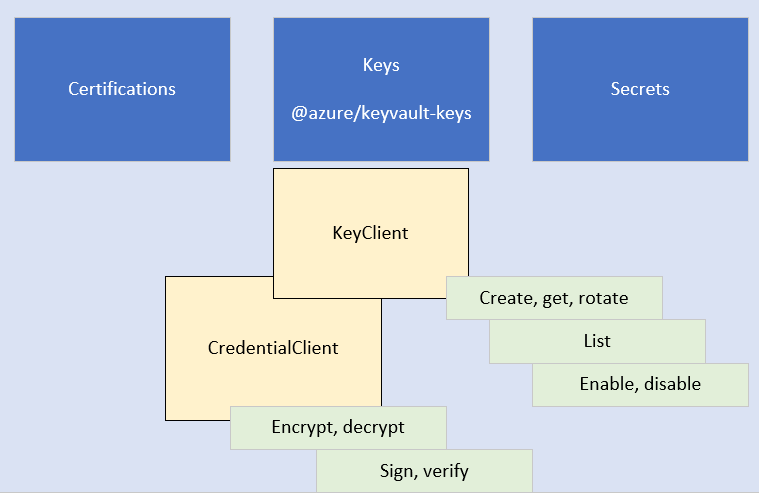
Die Clientbibliothek für Azure Key Vault-Schlüssel für JavaScript enthält die folgenden Clients:
- KeyClient: Das KeyClient-Objekt ist das oberste Objekt im SDK. Mit diesem Client können Sie wichtige Verwaltungsaufgaben ausführen, z. B. Schlüssel erstellen, rotieren, löschen und auflisten.
- CryptographyClient ermöglicht Ihnen, Schlüssel zu verschlüsseln, zu entschlüsseln, zu signieren, zu überprüfen, zu umschließen und zu entpacken.

Erstellen eines KeyClient-Objekts
Nachdem Ihre lokale Umgebung und die Key Vault-Autorisierung eingerichtet wurden, erstellen Sie eine JavaScript-Datei, die die Pakete @azure/identity und die @azure/keyvault-keys enthält. Erstellen Sie Anmeldeinformationen, z. B. DefaultAzureCredential, um kennwortlose Verbindungen mit Ihrem Tresor zu implementieren. Verwenden Sie diese Anmeldeinformationen zum Authentifizieren mit einem KeyClient-Objekt.
// Include required dependencies
import { DefaultAzureCredential } from '@azure/identity';
import { KeyClient } from '@azure/keyvault-keys';
// Authenticate to Azure
// Create KeyClient
const credential = new DefaultAzureCredential();
const client = new KeyClient(
`https://${process.env.AZURE_KEYVAULT_NAME}.vault.azure.net`,
credential
);
// Get key
const key = await client.getKey("MyKeyName");
Erstellen eines CryptographyClient-Objekts
Das CryptographyClient-Objekt ist das operative Objekt im SDK, das Ihren Schlüssel verwendet, um Aktionen wie Verschlüsseln, Entschlüsseln, Signieren und Überprüfen, Umschließen und Auspacken durchzuführen.
Verwenden Sie die Anmeldeinformationen der Identität aus Ihrem KeyClient zusammen mit dem Schlüsselnamen, um einen CryptographyClient-Objekt zum Ausführen von Vorgängen zu erstellen.
// Include required dependencies
import { DefaultAzureCredential } from '@azure/identity';
import {
CryptographyClient,
KeyClient,
KnownEncryptionAlgorithms,
RsaEncryptParameters
} from '@azure/keyvault-keys';
// Authenticate to Azure
// Create KeyClient
const credential = new DefaultAzureCredential();
const client = new KeyClient(
`https://${process.env.AZURE_KEYVAULT_NAME}.vault.azure.net`,
credential
);
// Get key
const key = await client.getKey("MyKeyName");
if (key?.name) {
// get encryption client
const encryptClient = new CryptographyClient(key, credential);
// encrypt data
const encryptParams = {
algorithm: KnownEncryptionAlgorithms.RSAOaep256,
plaintext: Buffer.from("Hello world!")
}
const encryptResult = await encryptClient.encrypt(encryptParams);
}