Schreiben einer Azure-Webanwendung zum Lesen von FHIR-Daten in Azure API for FHIR
Wichtig
Azure API for FHIR wird am 30. September 2026 eingestellt. Folgen Sie den Migrationsstrategien, um bis zu diesem Datum zum Azure Health Data Services-FHIR®-Dienst zu wechseln. Aufgrund der Einstellung von Azure API for FHIR werden neue Bereitstellungen ab dem 1. April 2025 nicht zugelassen. Der Azure Health Data Services-FHIR-Dienst ist die weiterentwickelte Version der Azure-API für FHIR, mit der Kundschaft FHIR-, DICOM- und Medizintechnikdienste mit Integrationen in andere Azure-Dienste verwalten kann.
Sie können eine Verbindung mit Ihrem FHIR-Server und den POST-Daten herstellen und nun eine Webanwendung zum Lesen von FHIR-Daten schreiben. In diesem abschließenden Schritt des Tutorials wird das Schreiben einer Webanwendung und das Zugreifen darauf erläutert.
Erstellen einer Webanwendung
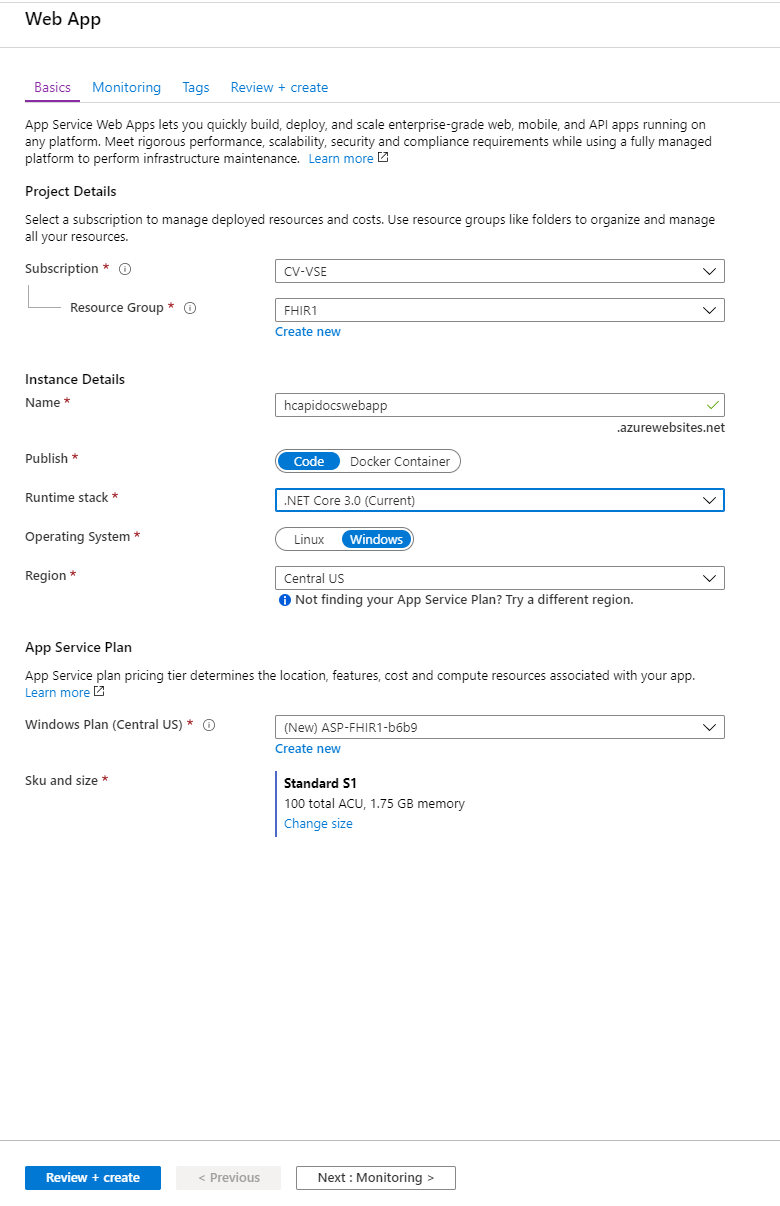
Wählen Sie in Azure Ressource erstellen und Web-App aus. Geben Sie der Webanwendung unbedingt den Namen, den Sie im Umleitungs-URI für Ihre Clientanwendung angegeben haben, oder gehen Sie zurück, und ersetzen Sie den Umleitungs-URI durch den neuen Namen.

Wenn die Webanwendung verfügbar ist, navigieren Sie zur Ressource. Wählen Sie unter „Entwicklungstools“ auf der rechten Seite die Option App Service-Editor (Vorschau) und dann Los aus. Wenn Sie „Los“ auswählen, wird der App Service-Editor geöffnet. Klicken Sie mit der rechten Maustaste auf den grauen Bereich unter Durchsuchen, und erstellen Sie eine neue Datei namens index.html.
Der Code, den Sie in index.html eingeben können, ist enthalten. Sie müssen die folgenden Elemente aktualisieren:
- clientId: Geben Sie Ihre Clientanwendungs-ID ein. Dabei handelt es sich um dieselbe ID, die Sie beim Abrufen des Tokens abgerufen haben.
- authority: Ersetzen Sie diesen Wert durch Ihre Microsoft Entra-Mandanten-ID.
- FHIRendpoint: Geben Sie für FHIRendpoint Ihren FHIR-Dienstnamen an.
- scopes: Ersetzen Sie diesen Wert durch die vollständige URL für Ihre Zielgruppe.
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
Von hier aus können Sie zu Ihrer Webanwendungsressource zurückkehren und die URL auf der Übersichtsseite öffnen. Melden Sie sich an, um den von Ihnen zuvor erstellten Patienten James Tiberious Kirk anzuzeigen.
Nächste Schritte
Sie haben erfolgreich Azure API for FHIR bereitgestellt, eine öffentliche Clientanwendung registriert, den Zugriff getestet und eine kleine Webanwendung erstellt. Im nächsten Schritt erfahren Sie mehr über die von Azure API for FHIR unterstützten Features.
FHIR® ist eine eingetragene Marke von HL7 und wird mit Genehmigung von HL7 verwendet.