Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Erfahren Sie, wie Sie Erweiterungen für benutzerdefinierte Build- oder Freigabeaufgaben in Azure DevOps in Ihrer Organisation installieren. Weitere Informationen finden Sie unter Was ist Azure Pipelines?
Hinweis
In diesem Artikel werden Agentaufgaben in agentbasierten Erweiterungen behandelt. Weitere Informationen zu Serveraufgaben und serverbasierten Erweiterungen finden Sie in der GitHub-Dokumentation zu Serveraufgaben.
Voraussetzungen
| Software/Tool | Informationen |
|---|---|
| Azure DevOps-Organisation | Eine Organisation erstellen |
| Ein Texteditor | Für viele Prozeduren verwenden wir Visual Studio Code, der IntelliSense- und Debuggingunterstützung bereitstellt. Die aktuelle Version können Sie hier herunterladen. |
| Node.js | Die aktuelle Version können Sie hier herunterladen. |
| npmjs.com 4.0.2 oder höher | TypeScript-Compiler. Die aktuelle Version können Sie hier herunterladen. |
| tfx-cli | Packen Sie Ihre Erweiterung mit plattformübergreifender CLI für Azure DevOps. mit npm, einer Komponente von Node.js, indem Sie npm i -g tfx-cli ausführen. |
| Azure DevOps-Erweiterungs-SDK | Installieren Sie das Azure-devops-extension-sdk-Paket. |
Ein home Verzeichnis für Ihr Projekt |
Das Verzeichnis home einer Erweiterung für eine Build- oder Releaseaufgabe sollte nach der Durchführung der Schritte in diesem Artikel wie im folgenden Beispiel aussehen. |
|--- README.md
|--- images
|--- extension-icon.png
|--- buildandreleasetask // where your task scripts are placed
|--- vss-extension.json // extension's manifest
Wichtig
Die Entwicklungsmaschine muss die neueste Version von Node ausführen, um sicherzustellen, dass der erstellte Code mit der Produktionsumgebung auf dem Agenten und der neuesten Nichtvorschauversion von azure-pipelines-task-lib kompatibel ist. Aktualisieren Sie ihre task.json Datei gemäß dem folgenden Befehl:
"execution": {
"Node20_1": {
"target": "index.js"
}
}
1. Erstellen einer benutzerdefinierten Aufgabe
Führen Sie jeden Teil dieses Verfahrens innerhalb des buildandreleasetask Ordners aus.
Hinweis
In diesem Beispiel wird Windows mit PowerShell verwendet. Wir haben es für alle Plattformen generisch gemacht, aber die Syntax für das Abrufen von Umgebungsvariablen ist anders. Wenn Sie einen Mac oder Linux verwenden, ersetzen Sie alle Instanzen von $env:<var>=<val> durch export <var>=<val>.
Erstellen eines Aufgabengerüsts
Erstellen Sie die Ordnerstruktur für die Aufgabe, und installieren Sie die erforderlichen Bibliotheken und Abhängigkeiten.
Öffnen Sie ein PowerShell-Befehlsfenster, wechseln Sie zu Ihrem
buildandreleasetaskOrdner, und führen Sie den folgenden Befehl aus.npm init --yesnpm initerstellt diepackage.jsonDatei. Wir haben den--yesParameter hinzugefügt, um alle Standardoptionennpm initzu akzeptieren.Tipp
Der Agent installiert nicht automatisch die erforderlichen Module, da er erwartet, dass Ihr Aufgabenordner die Knotenmodule enthält. Um dies abzuschwächen, kopieren Sie die
node_modulesnachbuildandreleasetask. Wenn Ihre Aufgabe größer wird, ist es einfach, die Größenbeschränkung (50 MB) einer VSIX-Datei zu überschreiten. Bevor Sie den Knotenordner kopieren, möchten Sie möglicherweisenpm install --productionodernpm prune --productionausführen, oder Sie können ein Skript schreiben, um alles zu erstellen und zu packen.Fügen Sie
azure-pipelines-task-libIhrer Bibliothek hinzu.npm install azure-pipelines-task-lib --saveStellen Sie sicher, dass TypeScript-Typisierungen für externe Abhängigkeiten installiert sind.
npm install @types/node --save-dev npm install @types/q --save-devErstellen Sie eine
.gitignore-Datei und fügen Sie ihr node_modules hinzu. Ihr Build-Prozess sollte einnpm installund eintypings installausführen, damit node_modules jedes Mal erstellt wird und nicht eingecheckt werden muss.echo node_modules > .gitignoreInstallieren Sie Mocha als Entwicklungsabhängigkeit.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devWählen Sie TypeScript, Version 2.3.4 oder 4.6.3.
npm install typescript@4.6.3 -g --save-devHinweis
Stellen Sie sicher, dass TypeScript global mit npm in Ihrer Entwicklungsumgebung installiert ist, damit der
tscBefehl verfügbar ist. Wenn Sie diesen Schritt überspringen, wird TypeScript, Version 2.3.4, standardmäßig verwendet, und Sie müssen das Paket weiterhin global installieren, damit dertscBefehl verfügbar ist.Erstellen Sie
tsconfig.jsonCompiler-Optionen. Diese Datei stellt sicher, dass Ihre TypeScript-Dateien in JavaScript-Dateien kompiliert werden.tsc --init --target es2022
Erstellen der Aufgabe
Nachdem das Gerüst abgeschlossen ist, können wir unsere benutzerdefinierte Aufgabe erstellen.
Erstellen Sie eine
task.jsonDatei imbuildandreleasetaskOrdner. Dietask.json-Datei beschreibt die Build-/Release-Aufgabe und wird vom Build-/Release-System verwendet, um Konfigurationsoptionen für den Benutzer darzustellen und um festzulegen, welche Skripts zur Build-/Veröffentlichungszeit ausgeführt werden sollen.Kopieren Sie den folgenden Code und ersetzen Sie
{{placeholders}}durch die Informationen Ihrer Aufgabe. Der wichtigste Platzhalter ist dertaskguid, und er muss eindeutig sein.{ "$schema": "https://raw.githubusercontent.com/Microsoft/azure-pipelines-task-lib/master/tasks.schema.json", "id": "{{taskguid}}", "name": "{{taskname}}", "friendlyName": "{{taskfriendlyname}}", "description": "{{taskdescription}}", "helpMarkDown": "", "category": "Utility", "author": "{{taskauthor}}", "version": { "Major": 0, "Minor": 1, "Patch": 0 }, "instanceNameFormat": "Echo $(samplestring)", "inputs": [ { "name": "samplestring", "type": "string", "label": "Sample String", "defaultValue": "", "required": true, "helpMarkDown": "A sample string" } ], "execution": { "Node20_1": { "target": "index.js" } } }Erstellen Sie eine
index.tsDatei mithilfe des folgenden Codes als Verweis. Dieser Code wird ausgeführt, wenn die Aufgabe aufgerufen wird.import tl = require('azure-pipelines-task-lib/task'); async function run() { try { const inputString: string | undefined = tl.getInput('samplestring', true); if (inputString == 'bad') { tl.setResult(tl.TaskResult.Failed, 'Bad input was given'); return; } console.log('Hello', inputString); } catch (err:any) { tl.setResult(tl.TaskResult.Failed, err.message); } } run();Wenn Sie eine
index.jsDatei ausindex.tskompilieren möchten, geben Sietscaus dem Ordnerbuildandreleasetaskein.
task.json-Komponenten
Sehen Sie sich die folgenden Beschreibungen einiger Komponenten der task.json Datei an.
| Eigenschaft | Beschreibung |
|---|---|
id |
Eine eindeutige GUID für Ihre Aufgabe. |
name |
Name ohne Leerzeichen. |
friendlyName |
Beschreibender Name (Leerzeichen sind möglich). |
description |
Detaillierte Beschreibung dessen, was Ihre Aufgabe bewirkt. |
author |
Kurze Zeichenfolge, die die Entität beschreibt, die die Build- oder Freigabeaufgabe entwickelt, z. B. "Microsoft Corporation". |
instanceNameFormat |
Wie die Aufgabe in der Build-/Release-Schrittliste angezeigt wird. Sie können Variablenwerte mithilfe von $(variablename)verwenden. |
groups |
Beschreibt die logische Gruppierung von Aufgabeneigenschaften in der Benutzeroberfläche. |
inputs |
Eingaben, die beim Ausführen der Build- oder Release-Aufgabe verwendet werden sollen. Für diese Aufgabe wird eine Eingabe mit dem Namen samplestring erwartet. |
execution |
Für diese Aufgabe gibt es mehrere Ausführungsoptionen, einschließlich Skripts wie Node, PowerShell, PowerShell3oder Process. |
restrictions |
Einschränkungen für die Aufgabe bezüglich der GitHub Codespaces Befehle, die die Aufgabe aufrufen kann, und der Variablen, die die Aufgabe festlegen kann. Es wird empfohlen, den Einschränkungsmodus für neue Vorgänge anzugeben. |
Hinweis
Erstellen Sie einen id mit dem folgenden Befehl in PowerShell:
(New-Guid).Guid
Weitere Informationen finden Sie in der Build-/Release-Aufgabenreferenz.
Ausführen des Tasks
Führen Sie die Aufgabe mit node index.js aus PowerShell aus.
Im folgenden Beispiel schlägt der Vorgang fehl, da Eingaben nicht angegeben wurden (samplestring ist eine erforderliche Eingabe).
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loaded 0
##vso[task.debug]task result: Failed
##vso[task.issue type=error;]Input required: samplestring
##vso[task.complete result=Failed;]Input required: samplestring
Als Lösung können wir die samplestring Eingabe festlegen und die Aufgabe erneut ausführen.
$env:INPUT_SAMPLESTRING="Human"
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loading INPUT_SAMPLESTRING
##vso[task.debug]loaded 1
##vso[task.debug]Agent.ProxyUrl=undefined
##vso[task.debug]Agent.CAInfo=undefined
##vso[task.debug]Agent.ClientCert=undefined
##vso[task.debug]Agent.SkipCertValidation=undefined
##vso[task.debug]samplestring=Human
Hello Human
Diesmal war die Aufgabe erfolgreich, weil samplestring bereitgestellt wurde und ordnungsgemäß „Hallo Mensch!” ausgegeben hat.
Tipp
Informationen über die verschiedenen Runner für Aufgaben und darüber, wie Sie die neueste Version des Knotens in die task.json aufnehmen, finden Sie unter Anleitung zur Aktualisierung von Knoten-Runnern für Autoren von Azure Pipelines-Aufgaben.
2. Komponententests für Aufgabenskripts
Führen Sie Komponententests durch, um das Aufgabenskript und nicht die externen Tools, die sie aufruft, schnell zu testen. Testen Sie alle Aspekte von Erfolgs- und Fehlerpfaden.
Installieren Sie Testtools. Wir verwenden Mocha als Testtreiber in diesem Verfahren.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devErstellen Sie einen
testsOrdner mit einer_suite.tsDatei mit dem folgenden Inhalt:import * as path from 'path'; import * as assert from 'assert'; import * as ttm from 'azure-pipelines-task-lib/mock-test'; describe('Sample task tests', function () { before( function() { }); after(() => { }); it('should succeed with simple inputs', function(done: Mocha.Done) { // Add success test here }); it('it should fail if tool returns 1', function(done: Mocha.Done) { // Add failure test here }); });Tipp
Ihr Testordner sollte sich im Ordner buildandreleasetask befinden. Wenn sie einen Synchronisierungsanforderungsfehler erhalten, können Sie ihn umgehen, indem Sie dem Ordner buildandreleasetask mit dem Befehl
npm i --save-dev sync-requesteine Synchronisierungsanforderung hinzufügen.Erstellen Sie eine
success.tsDatei in Ihrem Testverzeichnis mit den folgenden Inhalten. Diese Dateierstellung simuliert das Ausführen der Aufgabe und spottet alle Aufrufe an externe Methoden.import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'human'); tmr.run();Der Erfolgstest überprüft, ob es mit den entsprechenden Eingaben ohne Fehler oder Warnungen erfolgreich ist und die richtige Ausgabe zurückgibt.
Um den Task-Mock-Runner auszuführen, fügen Sie der
_suite.ts-Datei den folgenden Beispielerfolgstest hinzu.it('should succeed with simple inputs', function(done: Mocha.Done) { this.timeout(1000); let tp: string = path.join(__dirname, 'success.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); // tr.run(); //current, old function. tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, true, 'should have succeeded'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 0, "should have no errors"); console.log(tr.stdout); assert.equal(tr.stdout.indexOf('Hello human') >= 0, true, "should display Hello human"); done(); }).catch((error) => { done(error); // Ensure the test case fails if there's an error }); });Erstellen Sie eine
failure.tsDatei in Ihrem Testverzeichnis als Aufgaben-Mock-Runner mit den folgenden Inhalten:import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'bad'); tmr.run();Der Fehlertest überprüft, ob bei fehlerhaften oder unvollständigen Eingaben das Tool bei hilfreicher Ausgabe auf erwartete Weise fehlschlägt.
Um den Task mock runner auszuführen, fügen Sie der
_suite.ts-Datei den folgenden Code hinzu.it('should fail if tool returns 1', function(done: Mocha.Done) { this.timeout(1000); const tp = path.join(__dirname, 'failure.js'); const tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, false, 'should have failed'); assert.equal(tr.warningIssues.length, 0, 'should have no warnings'); assert.equal(tr.errorIssues.length, 1, 'should have 1 error issue'); assert.equal(tr.errorIssues[0], 'Bad input was given', 'error issue output'); assert.equal(tr.stdout.indexOf('Hello bad'), -1, 'Should not display Hello bad'); done(); }); });Führen Sie die Tests aus.
tsc mocha tests/_suite.jsBeide Tests sollten bestehen. Wenn Sie die Tests mit ausführlicherer Ausgabe ausführen möchten (was in der Buildkonsole angezeigt wird), legen Sie die Umgebungsvariable fest:
TASK_TEST_TRACE=1$env:TASK_TEST_TRACE=1
3. Erstellen der Erweiterungsmanifestdatei
Das Erweiterungsmanifest enthält alle Informationen zu Ihrer Erweiterung. Sie enthält Links zu Ihren Dateien, einschließlich Ihrer Aufgabenordner und Bilderordner. Stellen Sie sicher, dass Sie einen Bilderordner mit extension-icon.png erstellt haben. Das folgende Beispiel ist ein Erweiterungsmanifest, das die Build- oder Freigabeaufgabe enthält.
Kopieren Sie den folgenden .json Code, und speichern Sie ihn als Datei vss-extension.json in Ihrem home Verzeichnis.
Erstellen Sie diese Datei nicht im Ordner buildandreleasetask.
{
"manifestVersion": 1,
"id": "build-release-task",
"name": "Fabrikam Build and Release Tools",
"version": "0.0.1",
"publisher": "fabrikam",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"description": "Tools for building/releasing with Fabrikam. Includes one build/release task.",
"categories": [
"Azure Pipelines"
],
"icons": {
"default": "images/extension-icon.png"
},
"files": [
{
"path": "buildandreleasetask"
}
],
"contributions": [
{
"id": "custom-build-release-task",
"type": "ms.vss-distributed-task.task",
"targets": [
"ms.vss-distributed-task.tasks"
],
"properties": {
"name": "buildandreleasetask"
}
}
]
}
Hinweis
Ändern Sie den Herausgeber zu Ihrem Herausgebernamen. Weitere Informationen finden Sie unter Erstellen eines Herausgebers.
Beiträge
| Eigenschaft | Beschreibung |
|---|---|
id |
Identifikator des Beitrags. Muss innerhalb der Erweiterung eindeutig sein. Muss nicht mit dem Namen der Build- oder Release-Aufgabe übereinstimmen. In der Regel ist der Name der Build- oder Release-Aufgabe in der ID eines Entwicklerbeitrags enthalten. |
type |
Art des Beitrags. Sollte ms.vss-distributed-task.task sein. |
targets |
Beiträge, auf die durch diesen Beitrag abgezielt wird. Sollte sein ms.vss-distributed-task.tasks. |
properties.name |
Name des Vorgangs. Dieser Name muss mit dem Ordnernamen der entsprechenden, eigenständigen Build- oder Release-Pipeline-Aufgabe übereinstimmen. |
Dateien
| Eigenschaft | Beschreibung |
|---|---|
path |
Pfad der Datei oder des Ordners relativ zum home Verzeichnis. |
Weitere Informationen zur Erweiterungsmanifestdatei, z. B. deren Eigenschaften und deren Funktionsweise, finden Sie in der Referenz zum Erweiterungsmanifest.
4. Packen Sie Ihre Erweiterung
Packen Sie alle Ihre Dateien zusammen, um Ihre Erweiterung auf dem Visual Studio Marketplace zu erhalten. Alle Erweiterungen werden als VSIX 2.0-kompatible VSIX-Dateien verpackt. Microsoft stellt eine plattformübergreifende Befehlszeilenschnittstelle (CLI) bereit, um Ihre Erweiterung zu verpacken.
Sobald Sie die tfx-cli haben, wechseln Sie zum Startverzeichnis Ihrer Erweiterung, und führen Sie den folgenden Befehl aus:
tfx extension create --manifest-globs vss-extension.json
Hinweis
Die Version einer Erweiterung oder Integration muss für jedes Update erhöht werden.
Wenn Sie eine vorhandene Erweiterung aktualisieren, aktualisieren Sie entweder die Version im Manifest oder übergeben Sie den Befehlszeilen-Schalter --rev-version. Dadurch wird die Patchversionsnummer Ihrer Erweiterung erhöht und die neue Version in Ihrem Manifest gespeichert.
Sie müssen sowohl die Aufgabenversion als auch die Erweiterungsversion ändern, damit ein Update ausgeführt wird. tfx extension create --manifest-globs vss-extension.json --rev-version aktualisiert nur die Erweiterungsversion und nicht die Aufgabenversion. Weitere Informationen finden Sie unter Build Task in GitHub.
Sobald sich Ihre Paketerweiterung in einer VSIX-Datei befindet, können Sie Ihre Erweiterung auf dem Marketplace veröffentlichen.
5. Veröffentlichen Ihrer Erweiterung
Um Ihre Erweiterung zu veröffentlichen, erstellen Sie zuerst Ihren Herausgeber, laden Dann Ihre Erweiterung hoch, und teilen Sie sie schließlich.
Erstellen Sie einen eigenen Herausgeber
Alle Erweiterungen, einschließlich Erweiterungen von Microsoft, werden als von einem Herausgeber bereitgestellt identifiziert. Wenn Sie noch kein Mitglied eines vorhandenen Herausgebers sind, erstellen Sie eins.
- Melden Sie sich beim Visual Studio Marketplace-Veröffentlichungsportal an.
- Wenn Sie noch kein Mitglied eines vorhandenen Herausgebers sind, werden Sie aufgefordert, einen Herausgeber zu erstellen. Wenn Sie nicht aufgefordert werden, einen Herausgeber zu erstellen, scrollen Sie nach unten auf der Seite und wählen Sie "Erweiterungen veröffentlichen" unter "Verwandte Websites" aus.
- Geben Sie einen Bezeichner für Ihren Herausgeber an, z. B.:
mycompany-myteam.- Dieser Bezeichner wird als Wert für das Attribut in der
publisherManifestdatei Ihrer Erweiterungen verwendet.
- Dieser Bezeichner wird als Wert für das Attribut in der
- Geben Sie einen Anzeigenamen für Ihren Herausgeber an, z. B.:
My Team.
- Geben Sie einen Bezeichner für Ihren Herausgeber an, z. B.:
- Überprüfen Sie den Marketplace-Herausgebervertrag, und wählen Sie "Erstellen" aus.
Ihr Herausgeber ist definiert. In einer zukünftigen Version können Sie Berechtigungen zum Anzeigen und Verwalten der Erweiterungen Ihres Herausgebers erteilen. Es ist einfacher und sicherer, Erweiterungen unter einem gemeinsamen Publisher zu veröffentlichen, ohne gemeinsame Anmeldeinformationen zwischen Benutzern teilen zu müssen.
Hochladen Ihrer Erweiterung
Suchen Sie die Schaltfläche "Neue Erweiterung hochladen", wechseln Sie zu Ihrer verpackten VSIX-Datei, und wählen Sie "Hochladen" aus.
Sie können Ihre Erweiterung auch über die Befehlszeilenschnittstelle (CLI) hochladen, indem Sie den
tfx extension publishBefehl anstelle destfx extension createPakets verwenden und Ihre Erweiterung in einem Schritt veröffentlichen. Sie können optional--share-withverwenden, um Ihre Erweiterung mit einem oder mehreren Konten zu teilen, sobald sie veröffentlicht ist.tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganizationErstellen Sie ein persönliches Zugriffstoken (PAT).
- Wählen Sie den Bereich "Marketplace (veröffentlichen)". Dieser Bereich beschränkt das Token auf die Möglichkeit, Erweiterungen nur auf dem Marketplace zu veröffentlichen.
Teilen Sie Ihre Erweiterung
Nachdem Sie Ihre Erweiterung hochgeladen haben, befindet es sich im Marketplace, aber niemand kann sie sehen. Teilen Sie sie mit Ihrer Organisation, damit Sie sie installieren und testen können.
Wählen Sie Ihre Erweiterung mit der rechten Maustaste aus, und wählen Sie "Freigeben" aus, und geben Sie Ihre Organisationsinformationen ein. Sie können es auch für andere Konten freigeben, auf die Sie Zugriff auf Ihre Erweiterung haben möchten.
Wichtig
Herausgeber müssen überprüft werden, um Erweiterungen öffentlich freizugeben. Weitere Informationen finden Sie unter "Package/Publish/Install".
Da Ihre Erweiterung nun im Marketplace freigegeben ist, muss jede Person, die sie verwenden möchte, es installieren.
6. Erstellen einer Build- und Releasepipeline zum Veröffentlichen der Erweiterung auf Marketplace
Um die benutzerdefinierte Aufgabe auf dem Marketplace zu verwalten, erstellen Sie eine Build- und Releasepipeline in Azure DevOps.
Voraussetzungen
Software/Tool
Information
Azure DevOps-Projekt
Azure DevOps Erweiterung Aufgaben Erweiterung
Installieren Sie kostenlos, Azure DevOps-Erweiterungsaufgaben in Ihrer Organisation.
Pipeline Bibliothek Variablengruppe
Erstellen Sie eine Pipelinebibliotheksvariablengruppe, um die von der Pipeline verwendeten Variablen aufzunehmen. Weitere Informationen finden Sie unter Hinzufügen und Verwenden von Variablengruppen. Sie können variable Gruppen über die Registerkarte "Azure DevOps Library" oder über die CLI erstellen. Verwenden Sie die Variablen in dieser Gruppe in Ihrer Pipeline. Deklarieren Sie außerdem die folgenden Variablen in der Variablengruppe:
publisherId: ID Ihres Marketplace-HerausgebersextensionId: ID Ihrer Erweiterung, wie in der datei vss-extension.json deklariertextensionName: Name der Erweiterung, wie in der vss-extension.json Datei deklariertartifactName: Name des Artefakts, das für die VSIX-Datei erstellt wird
Dienstverbindung
Erstellen Sie eine neue Marketplace-Dienstverbindung, und gewähren Sie Zugriffsberechtigungen für alle Pipelines.
YAML-Pipeline
Verwenden Sie das folgende Beispiel, um eine neue Pipeline mit YAML zu erstellen. Weitere Informationen finden Sie unter Erstellen Ihrer ersten Pipeline und ihres YAML-Schemas.
trigger:
- main
pool:
vmImage: "ubuntu-latest"
variables:
- group: variable-group # Rename to whatever you named your variable group in the prerequisite stage of step 6
stages:
- stage: Run_and_publish_unit_tests
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: Npm@1
inputs:
command: 'custom'
workingDir: '/TestsDirectory' # Update to the name of the directory of your task's tests
customCommand: 'testScript' # See the definition in the explanation section below - it may be called test
- task: PublishTestResults@2
inputs:
testResultsFormat: 'JUnit'
testResultsFiles: '**/ResultsFile.xml'
- stage: Package_extension_and_publish_build_artifacts
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: QueryAzureDevOpsExtensionVersion@4
name: QueryVersion
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
versionAction: 'Patch'
- task: PackageAzureDevOpsExtension@4
inputs:
rootFolder: '$(System.DefaultWorkingDirectory)'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
extensionVersion: '$(QueryVersion.Extension.Version)'
updateTasksVersion: true
updateTasksVersionType: 'patch'
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
- task: CopyFiles@2
displayName: "Copy Files to: $(Build.ArtifactStagingDirectory)"
inputs:
Contents: "**/*.vsix"
TargetFolder: "$(Build.ArtifactStagingDirectory)"
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)'
ArtifactName: '$(ArtifactName)'
publishLocation: 'Container'
- stage: Download_build_artifacts_and_publish_the_extension
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: DownloadBuildArtifacts@0
inputs:
buildType: "current"
downloadType: "single"
artifactName: "$(ArtifactName)"
downloadPath: "$(System.DefaultWorkingDirectory)"
- task: PublishAzureDevOpsExtension@4
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
fileType: 'vsix'
vsixFile: '$(PublisherID).$(ExtensionName)/$(PublisherID)..vsix'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
updateTasksVersion: false
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
Weitere Informationen finden Sie unter Angeben von Ereignissen, die Pipelines auslösen.
Hinweis
Jeder Auftrag verwendet einen neuen Benutzer-Agent und erfordert die Installation von Abhängigkeiten.
Pipelinestufen
Im folgenden Abschnitt erfahren Sie, wie die Pipelinephasen funktionieren.
Phase 1: Ausführen und Veröffentlichen von Komponententests
In dieser Phase werden Komponententests ausgeführt und Testergebnisse für Azure DevOps veröffentlicht.
Um Komponententests auszuführen, fügen Sie der datei package.json wie im folgenden Beispiel ein benutzerdefiniertes Skript hinzu.
"scripts": {
"testScript": "mocha ./TestFile --reporter xunit --reporter-option output=ResultsFile.xml"
},
Fügen Sie "Use Node CLI for Azure DevOps (tfx-cli)" hinzu, um die tfx-cli auf Ihrem Build-Agent zu installieren.
Fügen Sie die "npm"-Aufgabe mit dem Befehl "installieren" hinzu, und richten Sie den Ordner mit der package.json Datei an.
Fügen Sie die Aufgabe "Bash" hinzu, um typeScript in JavaScript zu kompilieren.
Fügen Sie die "npm"-Aufgabe mit dem Befehl "benutzerdefiniert" hinzu, zielen Sie auf den Ordner ab, der die Komponententests enthält, und geben Sie die Eingabe
testScriptals Befehl ein. Verwenden Sie die folgenden Eingaben:- Befehl: benutzerdefiniert
- Arbeitsordner mit package.json: /TestsDirectory
- Befehl und Argumente:
testScript
Fügen Sie die Aufgabe "Testergebnisse veröffentlichen" hinzu. Wenn Sie den Mocha XUnit Reporter verwenden, stellen Sie sicher, dass das Ergebnisformat "JUnit" und nicht "XUnit" ist. Legen Sie den Suchordner auf das Stammverzeichnis fest. Verwenden Sie die folgenden Eingaben:
- Testergebnisformat: JUnit
- Testergebnisdateien: **/ResultsFile.xml
- Suchordner:
$(System.DefaultWorkingDirectory)
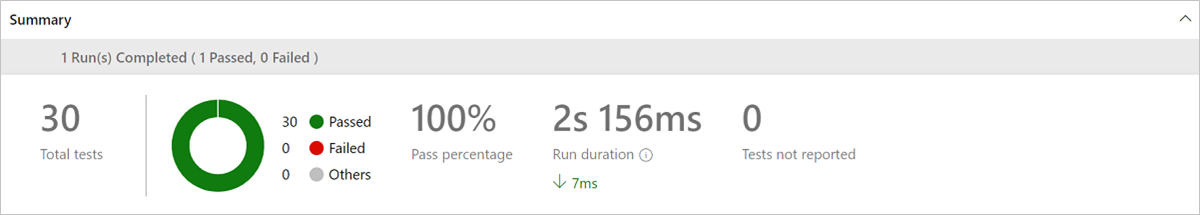
Nachdem die Testergebnisse veröffentlicht wurden, sollte die Ausgabe auf der Registerkarte "Tests" wie im folgenden Beispiel aussehen.

Phase 2: Packen der Erweiterung und Veröffentlichen von Buildartefakten
Fügen Sie "Use Node CLI for Azure DevOps (tfx-cli)" hinzu, um die tfx-cli auf Ihrem Build-Agent zu installieren.
Fügen Sie die "npm"-Aufgabe mit dem Befehl "installieren" hinzu, und richten Sie den Ordner mit der package.json Datei an.
Fügen Sie die Aufgabe "Bash" hinzu, um typeScript in JavaScript zu kompilieren.
Um die vorhandene Version abzufragen, fügen Sie die Aufgabe "Abfrageerweiterungsversion" mithilfe der folgenden Eingaben hinzu:
- Herstellen einer Verbindung mit: Visual Studio Marketplace
- Visual Studio Marketplace (Dienst-Verbindung): Dienst-Verbindung
- Herausgeber-ID: ID Ihres Visual Studio Marketplace-Herausgebers
- Erweiterungs-ID: ID Ihrer Erweiterung in der datei vss-extension.json
- Version erhöhen: Patch
- Ausgabe-Variable: Task.Extension.Version
Um die Erweiterungen basierend auf manifest json zu verpacken, fügen Sie die Aufgabe "Paketerweiterung" mithilfe der folgenden Eingaben hinzu:
- Stammmanifestordner: Verweist auf das Stammverzeichnis, das die Manifestdatei enthält. Beispielsweise ist $(System.DefaultWorkingDirectory) das Stammverzeichnis.
- Manifestdatei: vss-extension.json
- Herausgeber-ID: ID Ihres Visual Studio Marketplace-Herausgebers
- Erweiterungs-ID: ID Ihrer Erweiterung in der datei vss-extension.json
- Erweiterungsname: Name der Erweiterung in der datei vss-extension.json
- Erweiterungsversion: $(Task.Extension.Version)
- Aufgaben Version überschreiben: markiert (true)
- Typ überschreiben: Nur Patch ersetzen (1.0.r)
- Sichtbarkeit der Erweiterung: Wenn sich die Erweiterung noch in der Entwicklung befindet, legen Sie den Wert auf "Privat" fest. Um die Erweiterung für die Öffentlichkeit freizugeben, legen Sie den Wert auf "öffentlich" fest.
Um in veröffentlichte Dateien zu kopieren, fügen Sie die Aufgabe "Dateien kopieren" mithilfe der folgenden Eingaben hinzu:
- Inhalt: Alle Dateien, die zum Veröffentlichen als Artefakt kopiert werden sollen
- Zielordner: Der Ordner, in den die Dateien kopiert werden
- Beispiel: $(Build.ArtifactStagingDirectory)
Fügen Sie "Build-Artefakte veröffentlichen" hinzu, um die Artefakte zur Verwendung in anderen Jobs oder Pipelines zu veröffentlichen. Verwenden Sie die folgenden Eingaben:
- Pfad zur Veröffentlichung: Der Pfad zum Ordner, der die dateien enthält, die veröffentlicht werden
- Beispiel: $(Build.ArtifactStagingDirectory)
- Artefaktname: Der dem Artefakt zugewiesene Name
- Artefakt-Veröffentlichungsort: Wählen Sie "Azure-Pipelines" aus, um das Artefakt in zukünftigen Aufträgen zu verwenden.
- Pfad zur Veröffentlichung: Der Pfad zum Ordner, der die dateien enthält, die veröffentlicht werden
Phase 3: Herunterladen von Buildartefakten und Veröffentlichen der Erweiterung
Fügen Sie "Use Node CLI for Azure DevOps (tfx-cli)" hinzu, um die tfx-cli auf Ihrem Build-Agenten zu installieren.
Um die Artefakte auf einen neuen Auftrag herunterzuladen, fügen Sie die Aufgabe „Build-Artefakte herunterladen” mithilfe der folgenden Eingaben hinzu.
- Artefakte herunterladen, die von: Wenn Sie das Artefakt für einen neuen Job aus derselben Pipeline herunterladen, wählen Sie "Aktueller Build". Wenn Sie das Artefakt für eine neue Pipeline herunterladen möchten, wählen Sie "Bestimmtes Build".
- Downloadtyp: Wählen Sie "Spezifisches Artefakt" aus, um alle veröffentlichten Dateien herunterzuladen.
- Artefaktname: Der Name des veröffentlichten Artefakts.
- Zielverzeichnis: Der Ordner, in den die Dateien heruntergeladen werden sollen.
Verwenden Sie die folgenden Eingaben, um die Aufgabe "Erweiterung veröffentlichen" abzurufen:
- Herstellen einer Verbindung mit: Visual Studio Marketplace
- Visual Studio Marketplace-Verbindung: ServiceConnection
- Eingabedateityp: VSIX-Datei
- VSIX-Datei: /Publisher.*.vsix
- Herausgeber-ID: ID Ihres Visual Studio Marketplace-Herausgebers
- Erweiterungs-ID: ID Ihrer Erweiterung in der datei vss-extension.json
- Erweiterungsname: Name der Erweiterung in der datei vss-extension.json
- Sichtbarkeit der Erweiterung: Entweder privat oder öffentlich
Optional: Installieren und Testen der Erweiterung
Installieren Sie eine Erweiterung, die in nur wenigen Schritten für Sie freigegeben wird:
- Rufen Sie über die Systemsteuerung Ihrer Organisation (
https://dev.azure.com/{organization}/_admin) die Seite zur Verwaltung der Projektsammlung auf. - Suchen Sie auf der Registerkarte "Erweiterungen " Ihre Erweiterung in der Gruppe "Für mich freigegebene Erweiterungen", und wählen Sie den Erweiterungslink aus.
- Installieren Sie die Erweiterung.
Wenn die Registerkarte "Erweiterungen " nicht angezeigt wird, stellen Sie sicher, https://dev.azure.com/{organization}/_admindass Sie sich in der Systemsteuerung (der Verwaltungsseite auf Projektsammlungsebene) befinden und nicht auf der Verwaltungsseite für ein Projekt.
Wenn die Registerkarte "Erweiterungen " nicht angezeigt wird, sind Erweiterungen für Ihre Organisation nicht aktiviert. Sie können frühzeitig auf das Erweiterungsfeature zugreifen, indem Sie dem Visual Studio-Partnerprogramm beitreten.
Um Azure DevOps-Erweiterungen im Visual Studio Marketplace zu packen und zu veröffentlichen, können Sie Azure DevOps-Erweiterungsaufgaben herunterladen.
Häufig gestellte Fragen
Lesen Sie die folgenden häufig gestellten Fragen (FAQs) zum Hinzufügen von benutzerdefinierten Build- oder Freigabeaufgaben in Erweiterungen für Azure DevOps.
F: Wie kann ich die Verwendung von Azure Pipelines-Befehlen für Aufgaben einschränken?
Sie können die Verwendung von Befehlen und Variablen in Azure Pipelines einschränken, die durch Tasks festgelegt werden. Diese Aktion kann nützlich sein, um den uneingeschränkten Zugriff auf Variablen/vso-Befehle für benutzerdefinierte Skripts zu verhindern, die von der Aufgabe ausgeführt werden. Es wird empfohlen, sie für neue Aufgaben einzurichten. Um sie anzuwenden, müssen Sie ihrer task.json Datei möglicherweise die folgende Anweisung hinzufügen:
"restrictions": {
"commands": {
"mode": "restricted"
},
"settableVariables": {
"allowed": ["variable1", "test*"]
}
}
Wenn für mode der Wert restricted angegeben ist, können Sie mit der Aufgabe nur die folgenden Befehle ausführen:
logdetaillogissuecompletesetprogresssetsecretsetvariabledebugsettaskvariableprependpathpublish
Mit den settableVariables-Einschränkungen können Sie eine Erlaubnisliste von Variablen übergeben, die durch setvariable- oder prependpath-Befehle festgelegt werden. Sie ermöglicht auch grundlegende reguläre Ausdrücke. Wenn Ihre Zulassungsliste wie folgt aussieht: ['abc', 'test*'], dann wäre das Festlegen von abc, test oder test1 als Variablen mit einem beliebigen Wert oder das Voranstellen dieser an den Pfad erfolgreich. Wenn Sie jedoch versuchen, einen Variablenproxy festzulegen, würde eine Warnung erzeugt. Leere Liste bedeutet, dass keine Variablen nach Aufgabe geändert werden.
Wenn entweder der settableVariables-Schlüssel oder der commands-Schlüssel weggelassen wird, wird die betreffende Einschränkung nicht angewendet.
Das Einschränkungsfeature ist ab version 2.182.1 agent verfügbar.
F: Wie wird das Abbruchsignal von einer Aufgabe gehandhabt?
A: Der Pipeline-Agent sendet SIGINT- und SIGTERM-Signale an den entsprechenden untergeordneten Prozess. Es gibt keine expliziten Mittel in der Aufgabenbibliothek zu verarbeiten. Weitere Informationen finden Sie unter Kündigung von Agentaufträgen.
F: Wie kann ich die Aufgabe aus der Projektsammlung entfernen?
A: Die automatische Löschung von Aufgaben wird nicht unterstützt. Das automatische Löschen ist nicht sicher und unterbricht vorhandene Pipelines, die bereits diese Aufgaben verwenden. Sie können Aufgaben jedoch als veraltet markieren. Erhöhen Sie dazu die Version der Aufgabe und markieren Sie die Aufgabe als veraltet.
F: Wie kann ich meine benutzerdefinierte Aufgabe auf den neuesten Knoten aktualisieren?
A: Es wird empfohlen, ein Upgrade auf die neueste Node-Version durchzuführen. Informationen finden Sie beispielsweise unter Aktualisieren von Aufgaben auf Knoten 20.
Microsoft Hosted Agents und verschiedene Azure DevOps Server-Versionen weisen unterschiedliche Lebenszykluszyklen auf, was dazu führt, dass unterschiedliche Node-Läuferversionen installiert werden, je nachdem, wo eine Aufgabe ausgeführt wird. Um die Kompatibilität zwischen Agents mit verschiedenen Node-Runner-Versionen sicherzustellen, kann die task.json Datei mehrere Ausführungsabschnitte enthalten. Im folgenden Beispiel verwenden Azure Pipeline-Agents mit dem Node 20-Läufer sie standardmäßig, während der Agent ohne sie auf die Node 10-Implementierung zurückfällt.
"execution": {
"Node10": {
"target": "bash.js",
"argumentFormat": ""
},
"Node20_1": {
"target": "bash.js",
"argumentFormat": ""
}
So aktualisieren Sie Ihre Aufgaben:
Um sicherzustellen, dass sich Ihr Code wie erwartet verhält, testen Sie Ihre Aufgaben in den verschiedenen Node-Läuferversionen.
Aktualisieren Sie im Ausführungsbereich Ihrer Aufgabe von
NodeoderNode10zuNode16oderNode20.Um ältere Serverversionen zu unterstützen, sollten Sie das
Node/Node10Ziel beibehalten. Ältere Azure DevOps Server-Versionen verfügen möglicherweise nicht über die neueste Node-Runner-Version.Sie können den im Ziel definierten Einstiegspunkt teilen oder die Ziele auf die verwendete Node-Version optimieren lassen.
"execution": { "Node10": { "target": "bash10.js", "argumentFormat": "" }, "Node16": { "target": "bash16.js", "argumentFormat": "" }, "Node20_1": { "target": "bash20.js", "argumentFormat": "" }
Wichtig
Wenn Sie ihren benutzerdefinierten Aufgaben keine Unterstützung für den Node 20-Läufer hinzufügen, schlagen sie bei Agents fehl, die aus dem pipelines-agent-*Releasefeedinstalliert wurden.