Erstellen einer neuen statischen Web-App in Azure mit Node.js
Azure Static Web Apps ist ein Dienst, der auf der Grundlage eines Coderepositorys automatisch umfassende Web-Apps erstellt und in Azure bereitstellt.
- Client-Apps: Statische Web-Apps werden in der Regel mithilfe von Bibliotheken und Frameworks wie Angular, React, Svelte, Vue oder Blazor erstellt, für die kein serverseitiges Rendering erforderlich ist.
- APIs: API-Endpunkte werden mithilfe einer serverlosen Architektur gehostet, wodurch kein vollständiger Back-End-Server mehr benötigt wird.
Videoserie:
- 1: Was ist Azure Static Web Apps und wofür kann der Dienst verwendet werden?
- 2: Welche Tools benötigen Sie für die Verwendung von Azure Static Web Apps?
- 3: Bereitstellen Ihrer ersten Azure Static Web Apps-Instanz
- 4: Wie können CI/CD und Vorschaubranches mit Azure Static Web Apps verwendet werden?
- 5: Erstellen eines eigenen Blogs mit Gatsby und Azure Static Web Apps
- 6: Konfigurieren des Routings in Azure Static Web Apps
- 7: Hinzufügen einer API zu Ihrer statischen Azure-Web-App
- 8: Integrieren der Authentifizierung
- 9: Konfigurieren der Autorisierung in Azure Static Web Apps
- 10: Einrichten einer benutzerdefinierten Domänennamens in Azure Static Web Apps
- 14: Erstellen von serverlosen JavaScript-Apps mit Azure Static Web Apps
- 15: Erstellen einer Azure Static Web Apps-Instanz auf der Grundlage einer GitHub Vorlage
- 16: Einrichten von Azure Cosmos DB für MongoDB für die Verwendung mit Azure Static Web Apps
Beispiele:
- Communitybeispiele für Static Web Apps eignen sich sehr gut, um einen Code zu finden, den Sie als Ausgangspunkt für Ihr Projekt verwenden können.
- Startprojekte für statische Web-Apps sind eine weitere hervorragende Möglichkeit, um Ihr Projekt zu starten.
Was ist eine statische Web-App?
Eine statische Azure-Web-App ist eine gehostete App mit den generierten statischen Clientdateien und den optionalen API-Endpunkten. Bei der Erstellung der statischen Web-App schließen Sie erforderliche Informationen für eine GitHub-Aktion ein, sodass die statischen Dateien aus Ihrem GitHub-Repository erstellt und in Azure bereitgestellt werden können.
Erstellen Sie die statische Web-App mit einer der folgenden Methoden:
Verwenden der Static Web Apps-Befehlszeilenschnittstelle
Die Static Web Apps-Befehlszeilenschnittstelle wird auch als SWA CLI bezeichnet und fungiert als lokales Entwicklungstool für Azure Static Web Apps. Sie haben damit folgende Möglichkeiten:
- Bereitstellen statischer App-Ressourcen oder Verwenden als Proxy für Ihren App-Entwicklungsserver
- Verarbeiten von API-Anforderungen oder Verwenden als Proxy für APIs, die in Azure Functions Core Tools ausgeführt werden
- Emulieren von Authentifizierung und Autorisierung
- Emulieren der Static Web Apps-Konfiguration (einschließlich Routing)
Einschließen von APIs für eine Full-Stack-App
Der Einschluss von Azure-Funktionen ermöglicht die Entwicklung einer Full-Stack-Website, ohne sich mit der serverseitigen Konfiguration einer gesamten Webhostingumgebung befassen zu müssen. Weitere Informationen finden Sie im JavaScript-Entwicklerhandbuch für Azure Functions.
Azure-Funktionen stehen der statischen Web-App auf zwei Arten zur Verfügung:
- APIs für Verwaltete Funktionen: Diese APIs werden optional in Static Web Apps bereitgestellt und befinden sich in der Regel in einem Ordner mit dem Namen
/api. - Verknüpfte Funktionen: Diese separaten, aber verknüpften Funktionsanwendungen ermöglichen Ihnen, diese APIs zu verwenden, ohne denselben Quellcode verwalten und gleichzeitig bereitstellen zu müssen.
Beispiele:
Entwickeln mit Visual Studio Code
Verwenden Sie die Visual Studio Code-Erweiterung für Static Web Apps, um Ihre lokale Ordnerstruktur und die anfänglichen Abhängigkeiten zu erstellen.
Forken Sie eines der GitHub-Vorlagenrepositorys für Ihre Client- und API-Auswahl, oder erstellen Sie ein neues Repository.
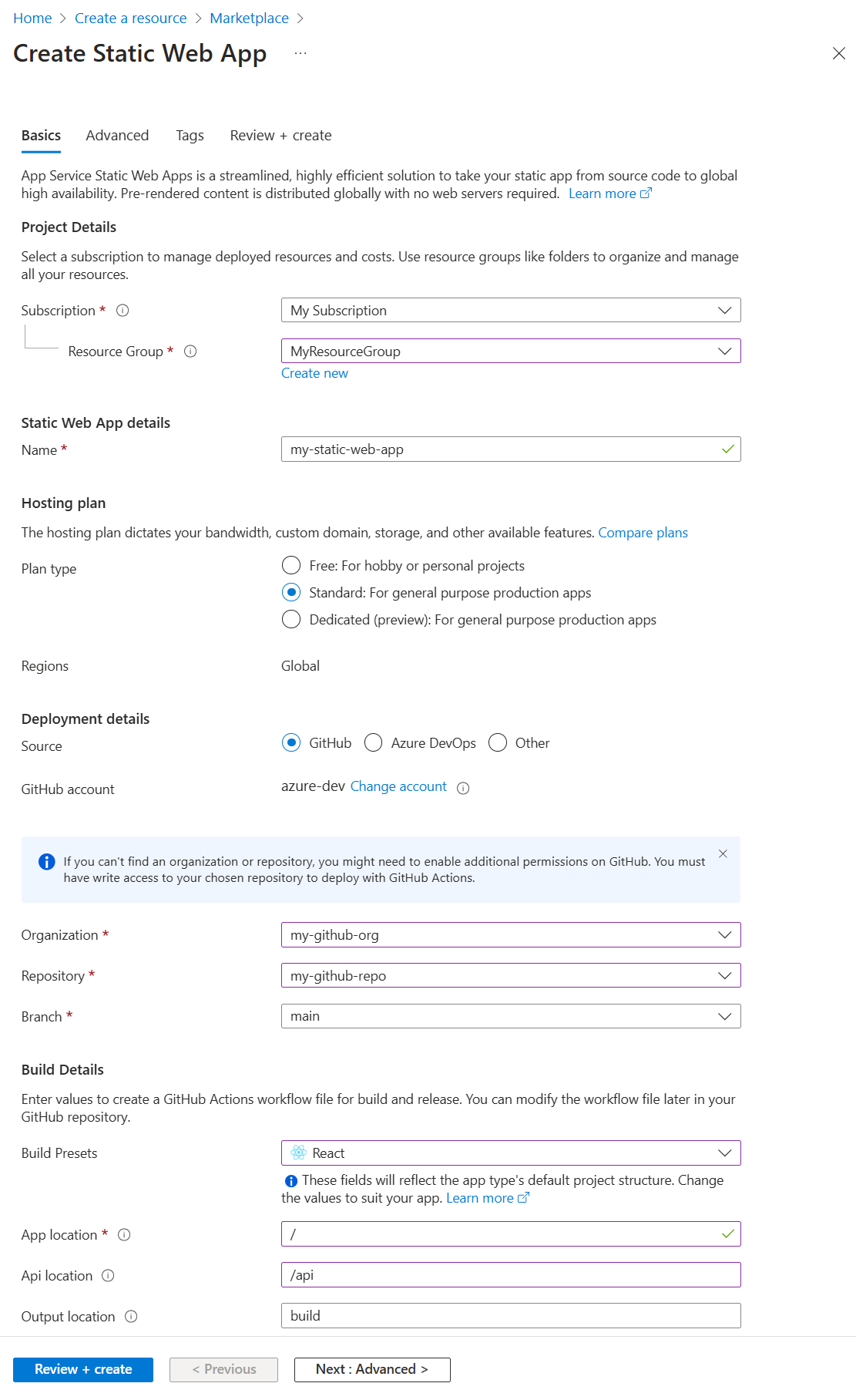
Erstellen Sie eine Static Web App in Visual Studio Code.
Wählen Sie in den Erstellungsschritten Ihren Repositoryfork und Ihren Branch aus.
Wenn Sie Daten an dieses Repository und diesen Branch pushen, wird Ihr Code auch in der statischen Web-App bereitgestellt. Zu diesem Zweck wird üblicherweise ein Branch namens
liveoderdeployverwendet.Wählen Sie in den Erstellungsschritten die Projektstruktur, den Speicherort des Anwendungscodes und das Buildverzeichnis aus.
Wenn Ihre Ordnerstruktur der typischen Ordnerstruktur für den Projekttyp folgt, können Sie in der Regel die Standardwerte verwenden.
Nach Abschluss der Erstellungsschritte verfügt Ihr Repositoryfork über eine GitHub-Aktion zur Erstellung und Bereitstellung in Ihrer statischen Web-App, die sich im Verzeichnis
/.github/workflowsbefindet.
Im Anschluss finden Sie einige Tutorials, in denen die Azure Static Web Apps-Erweiterung verwendet wird:
- Schnellstart: Erstellen Ihrer ersten statischen Website mit Azure Static Web Apps
- 1: Übersicht über das Hinzufügen von Suchfunktionen zu einer Website
Konfigurieren von Clientumgebungsvariablen
Durch die GitHub-Aktion werden Umgebungsvariablen gesteuert, die zur Buildzeit in Ihr Projekt eingefügt werden. Diese clientseitigen Variablen müssen in im YAML-Code der GitHub-Aktion im Abschnitt env konfiguriert werden. Secrets müssen in GitHub-Secrets gespeichert und in den Abschnitt env gezogen werden.
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
Konfigurieren von API-Umgebungsvariablen
Die API-Umgebungsvariablen sind Laufzeitvariablen, die über das Azure-Portal oder über die Azure CLI konfiguriert werden.
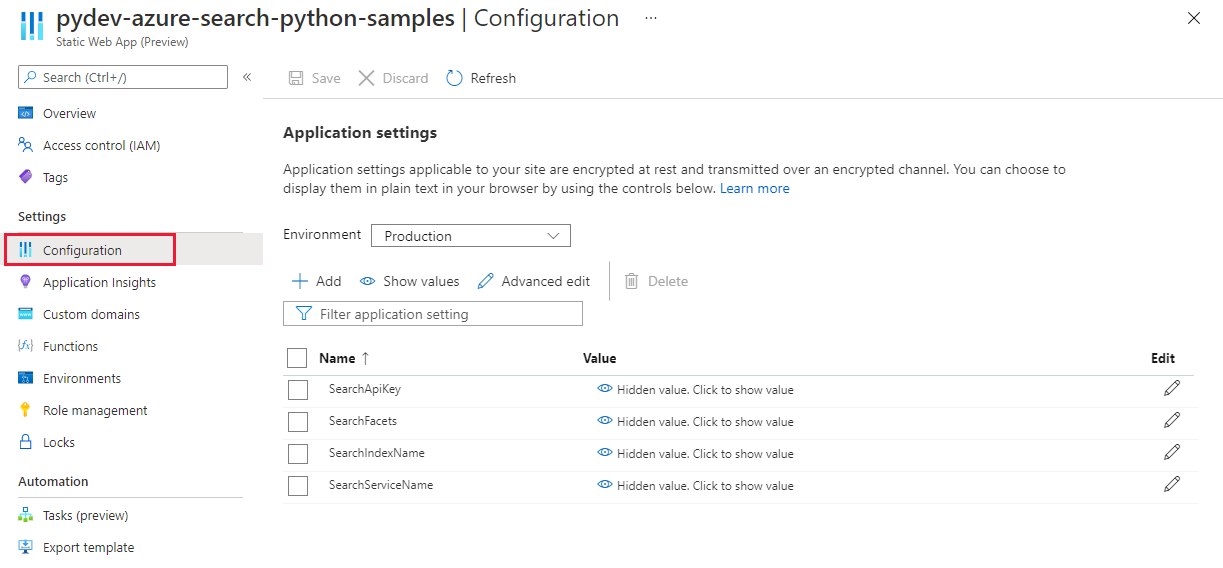
Azure-Portal: Unter Einstellungen > Konfiguration

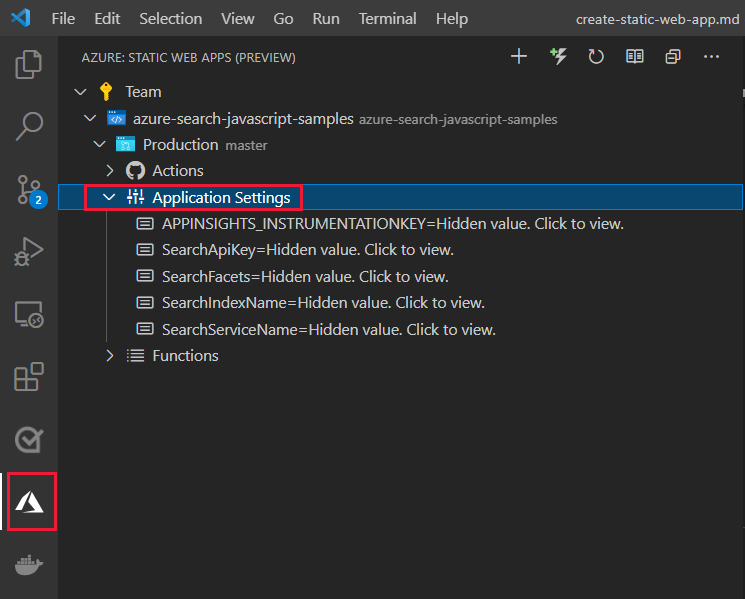
Visual Studio Code-Erweiterung: Unter Produktion > Anwendungseinstellungen

Azure CLI: Mithilfe von az staticwebapp appsettings set
Bereitstellung in Azure
Die Bereitstellung einer statischen Web-App in Azure beginnt mit dem Pushen von Daten an den spezifischen Branch des Quellcoderepositorys, der in der GitHub-Aktion unter pull_requests:branches angegeben ist. Bei dem Pushvorgang von Ihrem lokalen Computer muss das Repository oder der Fork eines Repositorys der statischen Web-App verwendet werden. Wenn Ihr GitHub-Benutzerkonto nicht über die Berechtigung zum Pushen an den angegebenen Branch im angegebenen Organisationsrepository verfügt (beispielsweise die GitHub-Organisation Ihres Unternehmens), müssen Sie das Repository forken und dann Ihre GitHub-Aktion für die Verwendung dieses Forks konfigurieren.
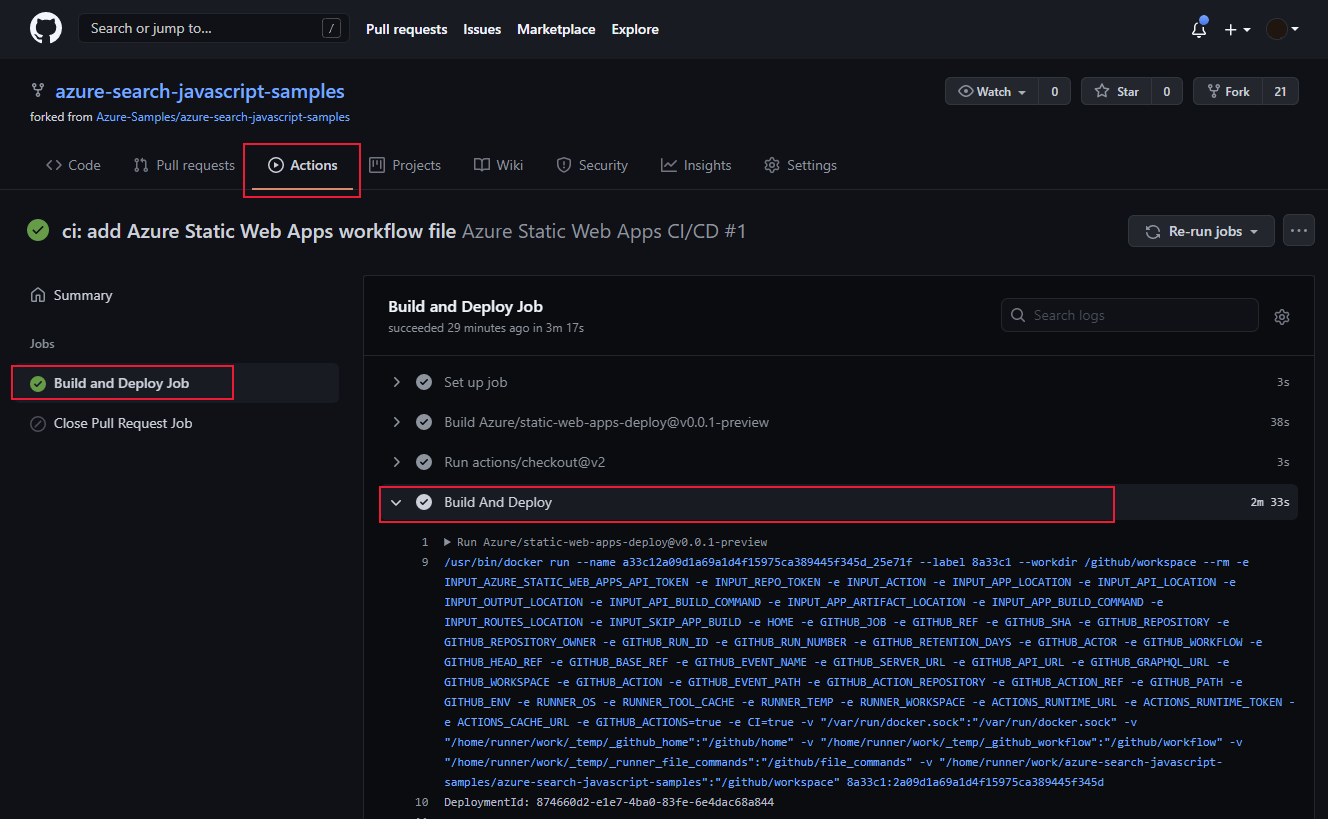
Ermitteln des Bereitstellungserfolgs anhand der GitHub-Aktion

Aktivieren von Protokollen
Aktivieren Sie im Azure-Portal Application Insights für Ihre statische Web-App, um Protokollierungsdaten zu erfassen. Durch die integrierte Protokollierung von Application Insights werden große Mengen an Informationen für Sie gesammelt, ohne dass Sie dazu Ihren Code ändern müssen.
Entwickeln einer benutzerdefinierten Protokollierung
Wenn Sie Application Insights eine benutzerdefinierte Protokollierung für Ihre App hinzufügen möchten, fügen Sie das @microsoft/applicationinsights-web-npm-Paket und anschließend den JavaScript-Code hinzu, um benutzerdefinierte Informationen zu erfassen.
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
Nächste Schritte
- Weitere Informationen zu Static Web Apps finden Sie hier.