Tutorial: Verbinden einer Node.js-Web-App mit Azure Cosmos DB for MongoDB (vCore)
GILT FÜR: MongoDB-vCore
In diesem Tutorial erstellen Sie eine Node.js Webanwendung, die eine Verbindung mit Azure Cosmos DB für MongoDB in der vCore-Architektur herstellt. Der MERN-Stapel (MongoDB, Express, React.js, Node.js) ist eine beliebte Sammlung von Technologien, die zum Erstellen vieler moderner Webanwendungen verwendet werden. Mit Azure Cosmos DB for MongoDB (vCore) können Sie eine neue Webanwendung erstellen oder eine vorhandene Anwendung, mit der Sie bereits vertraut sind, mithilfe von MongoDB-Treibern migrieren. In diesem Tutorial führen Sie Folgendes durch:
- Einrichten der Umgebung
- Testen der MERN-Anwendung mit einem lokalen MongoDB-Container
- Testen der MERN-Anwendung mit einem vCore-Cluster
- Bereitstellen der MERN-Anwendung in Azure App Service
Voraussetzungen
Für dieses Tutorial benötigen Sie die folgenden Ressourcen:
- Ein vorhandener vCore-Cluster.
- Ein GitHub-Konto.
- GitHub bietet kostenlose Codespaces-Stunden für alle Benutzer.
Konfigurieren der Entwicklungsumgebung
Es ist eine Entwicklungscontainerumgebung mit allen Abhängigkeiten verfügbar, die zum Abschließen der Übungen in diesem Projekt erforderlich sind. Sie können den Entwicklungscontainer in GitHub Codespaces oder lokal mit Visual Studio Code ausführen.
GitHub Codespaces führt einen von GitHub verwalteten Entwicklungscontainer mit Visual Studio Code für Web als Benutzeroberfläche aus. Für eine möglichst unkomplizierte Entwicklungsumgebung verwenden Sie GitHub Codespaces. Hiermit sind die benötigten Entwicklertools und Abhängigkeiten vorinstalliert, mit denen Sie dieses Schulungsmodul absolvieren können.
Wichtig
Alle GitHub-Konten können Codespaces für bis zu 60 Stunden pro Monat mit zwei Kerninstanzen kostenlos verwenden.
Starten Sie den Prozess, um einen neuen GitHub Codespace im Branch
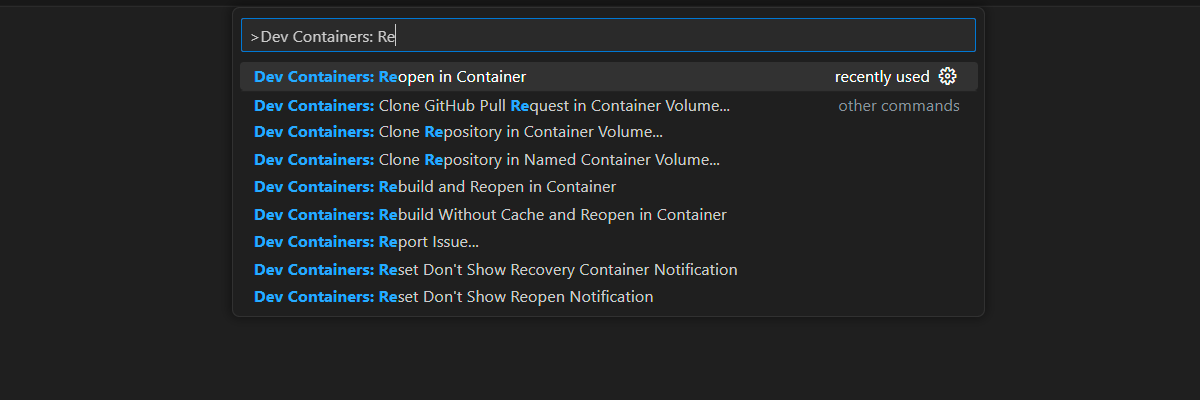
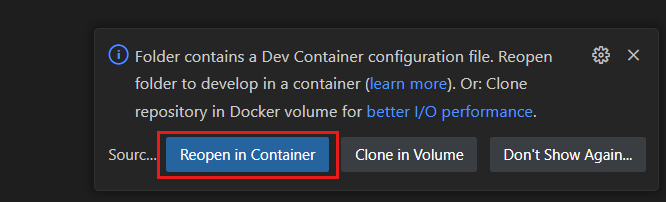
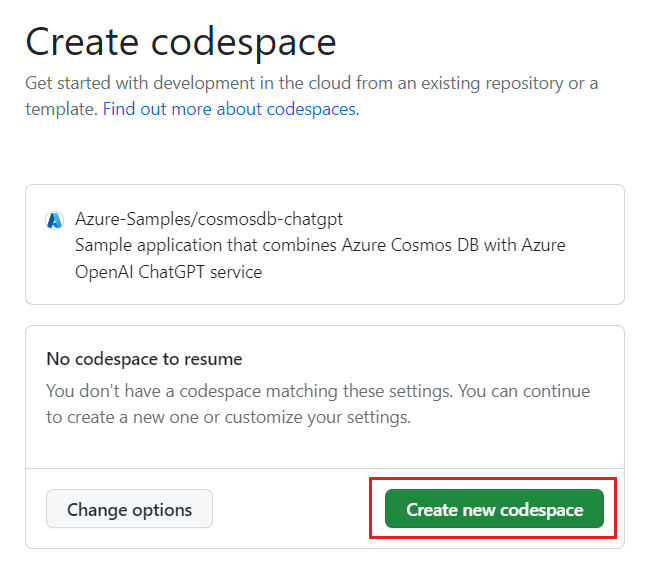
maindes GitHub-Repositorysazure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appzu erstellen.Überprüfen Sie auf der Seite Codespace erstellen die Codespace-Konfigurationseinstellungen, und wählen Sie dann Neuen Codespace erstellen aus.

Warten Sie den Start des Codespaces ab. Dieser Startvorgang kann einige Minuten dauern.
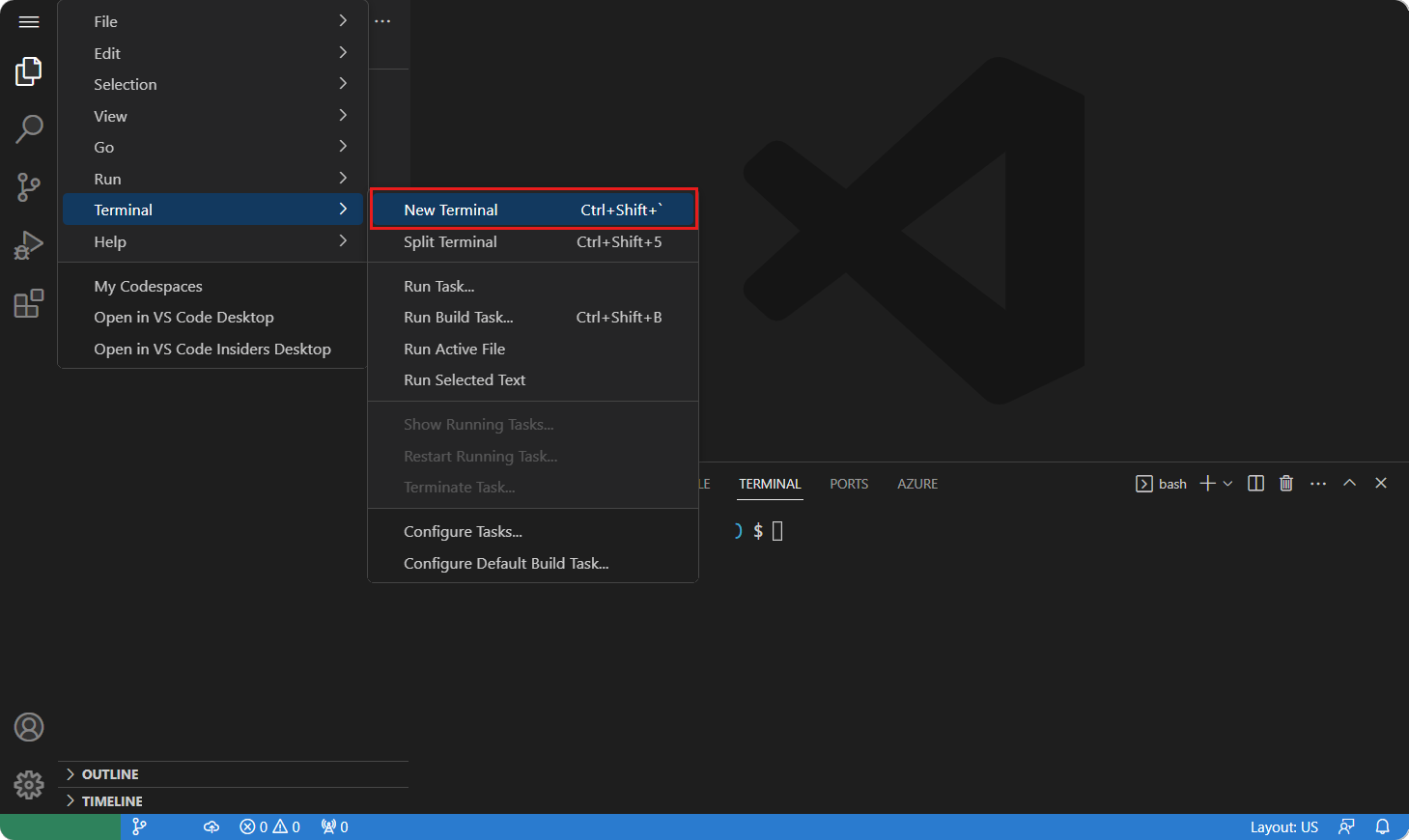
Öffnen Sie ein neues Terminal im Codespace.
Überprüfen Sie die Versionen der Tools, die Sie in diesem Tutorial verwenden.
docker --version node --version npm --version az --versionHinweis
Für dieses Tutorial sind die folgenden Versionen jedes Tools erforderlich, die in Ihrer Umgebung vorinstalliert sind:
Tool Version Docker ≥ 20.10.0 Node.js ≥ 18.0150 NPM ≥ 9.5.0 Azure CLI ≥ 2.46.0 Schließen Sie das Terminal.
Die verbleibenden Schritte in diesem Tutorial werden im Kontext dieses Entwicklungscontainers ausgeführt.
Testen der API der MERN-Anwendung mit dem MongoDB-Container
Führen Sie zunächst die API der Beispielanwendung mit dem lokalen MongoDB-Container aus, um zu überprüfen, ob die Anwendung funktioniert.
Führen Sie einen MongoDB-Container mithilfe von Docker aus und veröffentlichen Sie den typischen MongoDB-Port (
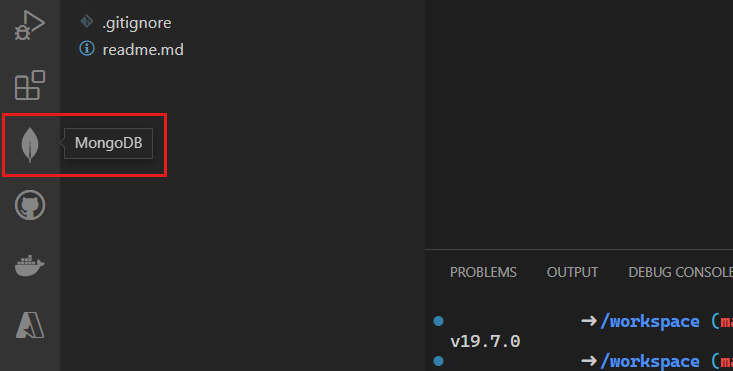
27017).docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0Wählen Sie in der Seitenleiste die MongoDB-Erweiterung aus.

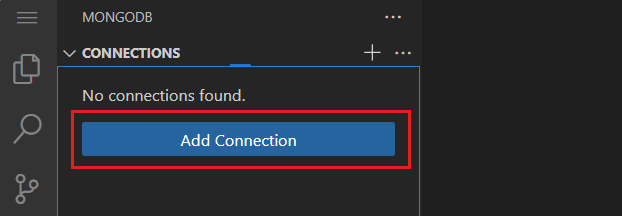
Fügen Sie der MongoDB-Erweiterung mithilfe der Verbindungszeichenfolge
mongodb://localhosteine neue Verbindung hinzu.
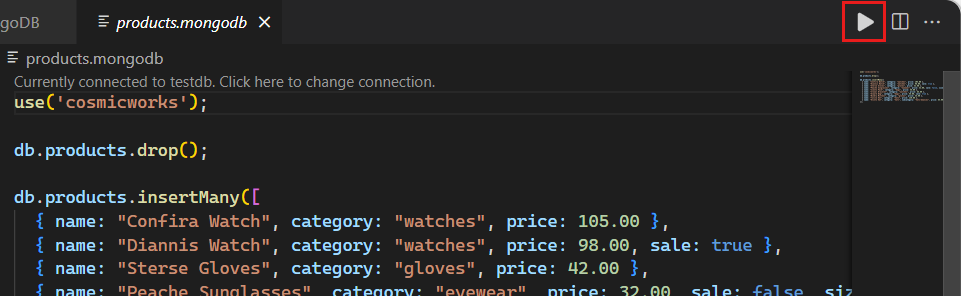
Wenn die Verbindung erfolgreich hergestellt wurde, öffnen Sie die Playgrounddatei data/products.mongodb.
Wählen Sie das Symbol Alle ausführen aus, um das Skript auszuführen.

Die Ausführung des Playground sollte eine Liste von Dokumenten in der lokalen MongoDB-Sammlung erstellen. Hier sehen Sie ein gekürztes Beispiel für die Ausgabe.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Hinweis
Die Objekt-IDs (
_id) werden zufällig generiert und unterscheiden sich von dieser gekürzten Beispielausgabe.Erstellen Sie im Verzeichnis server/ eine neue ENV-Datei.
Fügen Sie in der Datei server/.env eine Umgebungsvariable für diesen Wert hinzu:
Umgebungsvariable Wert CONNECTION_STRINGDie Verbindungszeichenfolge zum Azure Cosmos DB for MongoDB (vCore) Cluster. Verwenden Sie erstmal mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueÄndern Sie den Kontext des Terminals auf den Ordner server/.
cd serverInstallieren Sie die Abhängigkeiten aus dem Node Paket-Manager (npm).
npm installStarten Sie die Node.js & Express-Anwendung.
npm startDie API öffnet automatisch ein Browserfenster, um zu überprüfen, ob ein Array von Produktdokumenten zurückgegeben wird.
Schließen Sie die zusätzliche Browserregisterkarte bzw. das zusätzliche Browserfenster.
Schließen Sie das Terminal.
Testen der MERN-Anwendung mit dem Azure Cosmos DB for MongoDB (vCore) Cluster
Überprüfen Sie nun, ob die Anwendung nahtlos mit Azure Cosmos DB for MongoDB (vCore) funktioniert. Füllen Sie für diese Aufgabe den bereits vorhandenen Cluster mithilfe der MongoDB-Shell mit Startdaten auf und aktualisieren Sie dann die Verbindungszeichenfolge der API.
Melden Sie sich beim Azure-Portal (https://portal.azure.com) an.
Navigieren Sie zur Seite des vorhandenen Azure Cosmos DB for MongoDB (vCore) Clusters.
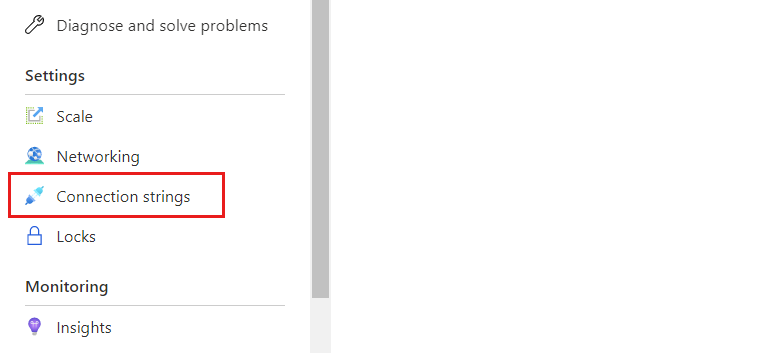
Wählen Sie auf der Seite des Azure Cosmos DB for MongoDB (vCore) Clusters im Navigationsmenü die Option Verbindungszeichenfolgen aus.

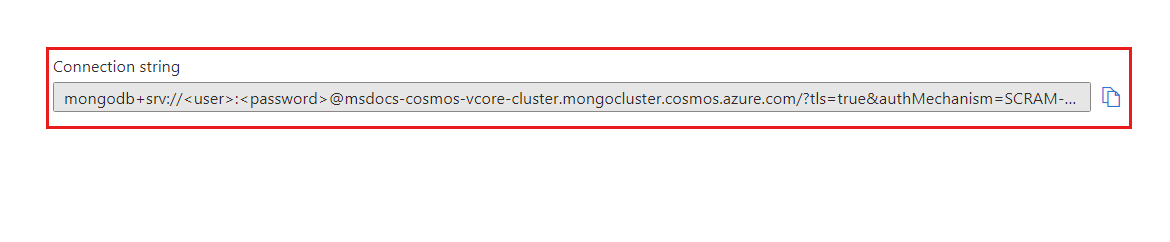
Notieren Sie den Wert aus dem Feld Verbindungszeichenfolge.

Wichtig
Die Verbindungszeichenfolge im Portal enthält die Werte für den Benutzernamen und das Kennwort nicht. Sie müssen die Platzhalter
<user>und<password>durch die Anmeldeinformationen ersetzen, die Sie beim ursprünglichen Erstellen des Clusters verwendet haben.Öffnen Sie in Ihrer IDE ein neues Terminal.
Starten Sie die MongoDB-Shell mit dem Befehlt
mongoshund der Verbindungszeichenfolge, die Sie sich notiert haben. Stellen Sie sicher, dass Sie die Platzhalter<user>und<password>durch die Anmeldeinformationen ersetzen, die Sie beim ursprünglichen Erstellen des Clusters verwendet haben.mongosh "<mongodb-cluster-connection-string>"Hinweis
Möglicherweise müssen Sie bestimmte Werte für die Verbindungszeichenfolge codieren. In diesem Beispiel ist
msdocs-cosmos-tutorialder Name des Clusters, der Benutzername istclusteradminund das Kennwort lautetP@ssw.rd. Im Kennwort muss das Zeichen@mit%40codiert werden. Hier finden Sie ein Beispiel für eine Verbindungszeichenfolge mit der richtigen Codierung des Kennworts.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-cosmos-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000Führen Sie in der Shell die folgenden Befehle aus, um Ihre Datenbank zu erstellen, Ihre Sammlung zu erstellen und ein Seeding mit Startdaten durchzuführen.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});Die Befehle sollten eine Liste von Dokumenten in der lokalen MongoDB-Sammlung erstellen. Hier sehen Sie ein gekürztes Beispiel für die Ausgabe.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Hinweis
Die Objekt-IDs (
_id) werden zufällig generiert und unterscheiden sich von dieser gekürzten Beispielausgabe.Beenden Sie die MongoDB-Shell.
exitErstellen Sie im Verzeichnis client/ eine neue .env-Datei.
Fügen Sie in der Datei client/.env eine Umgebungsvariable für den folgenden Wert hinzu:
Umgebungsvariable Wert CONNECTION_STRINGDie Verbindungszeichenfolge zum Azure Cosmos DB for MongoDB (vCore) Cluster. Verwenden Sie dieselbe Verbindungszeichenfolge, die Sie mit der Mongo-Shell verwendet haben. CONNECTION_STRING=<your-connection-string>Überprüfen Sie, ob die Anwendung den Datenbankdienst verwendet, indem Sie den Kontext des Terminals auf den Ordner server/ ändern, Abhängigkeiten aus dem Node Paket-Manager (npm) installieren und dann die Anwendung starten.
cd server npm install npm startDie API öffnet automatisch ein Browserfenster, um zu überprüfen, ob ein Array von Produktdokumenten zurückgegeben wird.
Schließen Sie die zusätzliche Browserregisterkarte bzw. das zusätzliche Browserfenster. Schließen Sie dann das Terminal.
Bereitstellen der MERN-Anwendung in Azure App Service
Stellen Sie den Dienst und den Client in Azure App Service bereit, um nachzuweisen, dass die Anwendung durchgängig funktioniert. Verwenden Sie Geheimnisse in den Web-Apps, um Umgebungsvariablen mit Anmeldeinformationen und API-Endpunkten zu speichern.
Öffnen Sie in Ihrer IDE ein neues Terminal.
Erstellen Sie eine Shell-Variable für den Namen der bereits vorhandenen Ressourcengruppe namens resourceGroupName.
# Variable for resource group name resourceGroupName="<existing-resource-group>"Erstellen Sie Shell-Variablen für die beiden Web-Apps serverAppName und clientAppName.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"Wenn Sie das noch nicht getan haben, melden Sie sich mithilfe des Befehls
az login --use-device-codebei der Azure CLI an.Ändern Sie das aktuelle Arbeitsverzeichnis zum Pfad server/.
cd serverErstellen Sie mit
az webapp upeine neue Web-App für die Serverkomponente der MERN-Anwendung.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"Erstellen Sie eine neue Verbindungszeichenfolgen-Einstellung für die Server-Web-App namens
CONNECTION_STRINGmitaz webapp config connection-string set. Verwenden Sie den gleichen Wert für die Verbindungszeichenfolge, den Sie weiter oben in diesem Tutorial in der MongoDB-Shell und der .env-Datei verwendet haben.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"Rufen Sie den URI für die Server-Web-App mit
az webapp showab und speichern Sie ihn in einer Shell-Variable namens serverUri.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)Verwenden Sie das Paket
open-cliund den Befehl aus NuGet mitnpx, um mithilfe des URI für die Server-Web-App ein Browserfenster zu öffnen. Überprüfen Sie, ob die Server-App Ihre JSON-Arraydaten aus dem MongoDB (vCore) Cluster zurückgibt.npx open-cli "https://$serverUri/products" --yesTipp
Manchmal werden Bereitstellungen asynchron abgeschlossen. Sollten Sie nicht das sehen, was Sie erwarten, aktualisieren Sie Ihr Browserfenster nach etwa einer Minute.
Ändern Sie das Arbeitsverzeichnis zum Pfad client/.
cd ../clientErstellen Sie mit
az webapp upeine neue Web-App für die Clientkomponente der MERN-Anwendung.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"Erstellen Sie eine neue App-Einstellung für die Client-Web-App namens
REACT_APP_API_ENDPOINTmitaz webapp config appsettings set. Verwenden Sie den in der Shell-Variable serverUri gespeicherten Server-API-Endpunkt.az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"Rufen Sie den URI für die Client-Web-App mit
az webapp showab und speichern Sie ihn in einer Shell-Variable namens clientUri.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)Verwenden Sie das Paket
open-cliund den Befehl von NuGet mitnpx, um mithilfe des URI für die Client-Web-App ein Browserfenster zu öffnen. Überprüfen Sie, ob die Client-App Daten aus der API der Server-App rendert.npx open-cli "https://$clientUri" --yesTipp
Manchmal werden Bereitstellungen asynchron abgeschlossen. Sollten Sie nicht das sehen, was Sie erwarten, aktualisieren Sie Ihr Browserfenster nach etwa einer Minute.
Schließen Sie das Terminal.
Bereinigen von Ressourcen
Wenn Sie in Ihrem eigenen Abonnement arbeiten, ist es ratsam, nach Abschluss eines Projekts die nicht mehr benötigten Ressourcen zu entfernen. Ressourcen, die weiterhin ausgeführt werden, können Sie Geld kosten. Sie können entweder einzelne Ressourcen oder aber die Ressourcengruppe löschen, um den gesamten Ressourcensatz zu entfernen.
Verwenden Sie
az group delete, um die gesamte Ressourcengruppe zu löschen.az group delete \ --name $resourceGroupName \ --yesÜberprüfen Sie mit
az group list, ob die Ressourcengruppe gelöscht wurde.az group list
Bereinigen der Entwicklungsumgebung
Sie können Ihre Entwicklungsumgebung bereinigen oder in ihren typischen Zustand zurückversetzen.
Durch das Löschen der GitHub Codespaces-Umgebung wird sichergestellt, dass Sie die Anzahl der kostenlosen Berechtigungsstunden pro Kern maximieren können, die Sie für Ihr Konto erhalten.
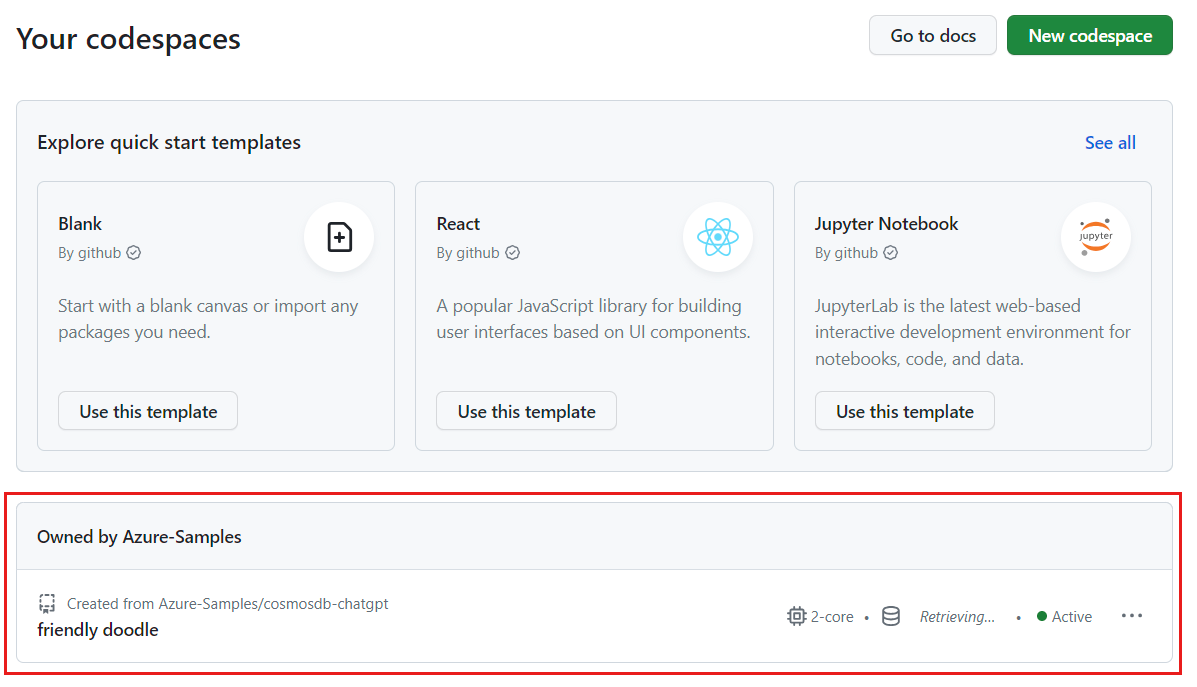
Melden Sie sich beim GitHub Codespaces-Dashboard (https://github.com/codespaces) an.
Suchen Sie Ihre aktuell ausgeführten Codespaces, die aus dem
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-app-GitHub-Repository stammen.
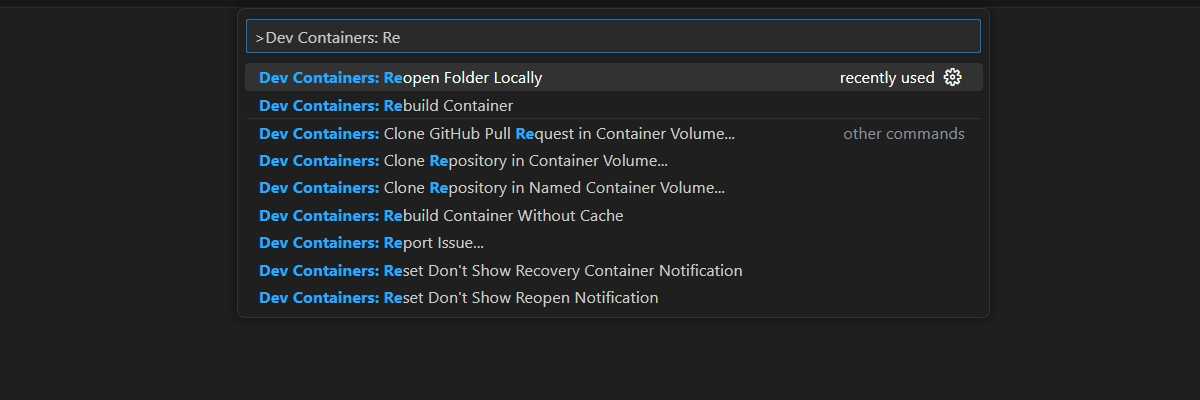
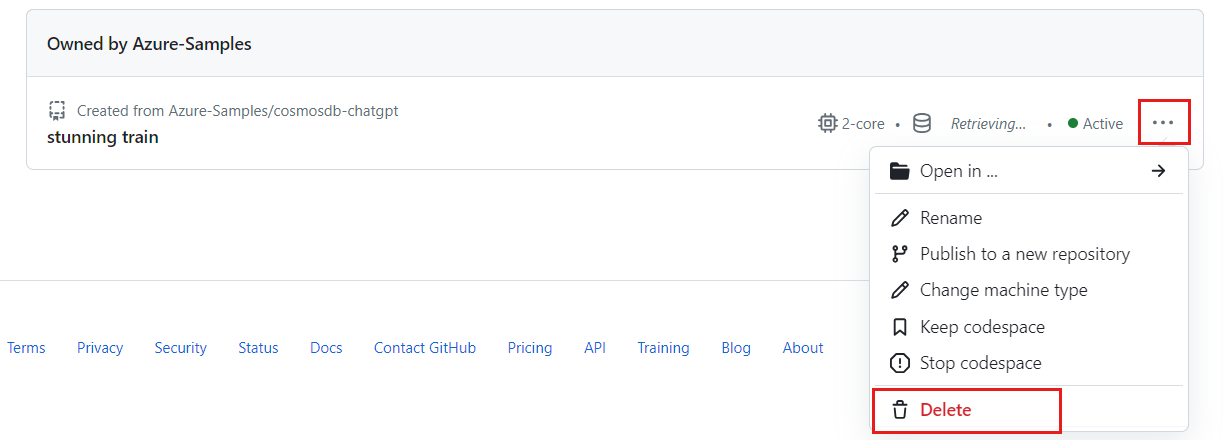
Öffnen Sie das Kontextmenü für den Codespace, und wählen Sie dann Löschen aus.

Nächster Schritt
Nachdem Sie Ihre erste Anwendung für den MongoDB (vCore) Cluster erstellt haben, lernen Sie, wie Sie Ihre Daten zu Azure Cosmos DB migrieren.