Schnellstart: Hinzufügen von Chatfunktionen mit der Benutzeroberflächenbibliothek
Beginnen Sie mit der Verwendung der Benutzeroberflächenbibliothek von Azure Communication Services, um schnell Kommunikationsumgebungen in Ihre Anwendungen zu integrieren. In dieser Schnellstartanleitung erfahren Sie, wie Sie zusammengesetzte Chatkomponenten der Benutzeroberflächenbibliothek in eine Anwendung integrieren und die Funktion für die Benutzer Ihrer App einrichten.
Die Benutzeroberflächenbibliothek von Azure Communication Services rendert eine vollständige Chatfunktion direkt in Ihrer Anwendung. Sie verarbeitet die Verbindung mit Azure Communication Services-Chatdiensten und aktualisiert automatisch die Anwesenheit von Teilnehmer*innen. Als Entwickler*in müssen Sie sich entscheiden, an welcher Stelle der Benutzeroberfläche Ihrer App die Chatfunktion gestartet werden soll. Dabei sollten Azure Communication Services-Ressourcen nur nach Bedarf erstellt werden.
Hinweis
Eine ausführliche Dokumentation und Kurzanleitungen zur Webbenutzeroberflächenbibliothek finden Sie im Storybook zur Webbenutzeroberflächenbibliothek.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Eine bereitgestellte Azure Communication Services-Ressource. Erstellen einer Azure Communication Services-Ressource
- Ein Azure Communication Services-Token. Weitere Informationen finden Sie in diesem Beispiel.
Zugreifen auf diese Schnellstarts
Zugreifen auf diese Storybooks
Wichtig
Dieses Feature von Azure Communication Services befindet sich derzeit in der Vorschau.
Vorschau-APIs und -SDKs werden ohne Vereinbarung zum Servicelevel bereitgestellt. Es wird empfohlen, diese nicht für Produktionsworkloads zu verwenden. Einige Features werden möglicherweise nicht unterstützt oder bieten nur eingeschränkte Funktionalität.
Weitere Informationen finden Sie in den ergänzenden Nutzungsbestimmungen für Microsoft Azure-Vorschauversionen.
Rufen Sie sich die Android-Beispielanwendung für diesen Schnellstart in der Open Source-Azure Communication Services UI-Bibliothek für Android ab.
Voraussetzungen
- Ein Azure-Konto und ein aktives Azure-Abonnement. Sie können kostenlos ein Konto erstellen.
- Ein Betriebssystem, unter dem Android Studio ausgeführt wird.
- Eine bereitgestellte Azure Communication Services-Ressource. Dokumentieren Sie die Endpunkt-URL.
- Ein Azure Communication Services-Zugriffstoken und ein Azure Communication Services-Benutzerbezeichner.
- Ein Azure Communication Services-Chatthread mit dem Benutzer aus dem vorherigen Schritt, der diesem hinzugefügt wurde.
Einrichten des Projekts
Füllen Sie die folgenden Abschnitte aus, um das Schnellstartprojekt einzurichten.
Erstellen eines neuen Android-Projekts
Erstellen Sie in Android Studio ein neues Projekt.
Wählen Sie im Menü Datei die Option Neu>Neues Projekt aus.
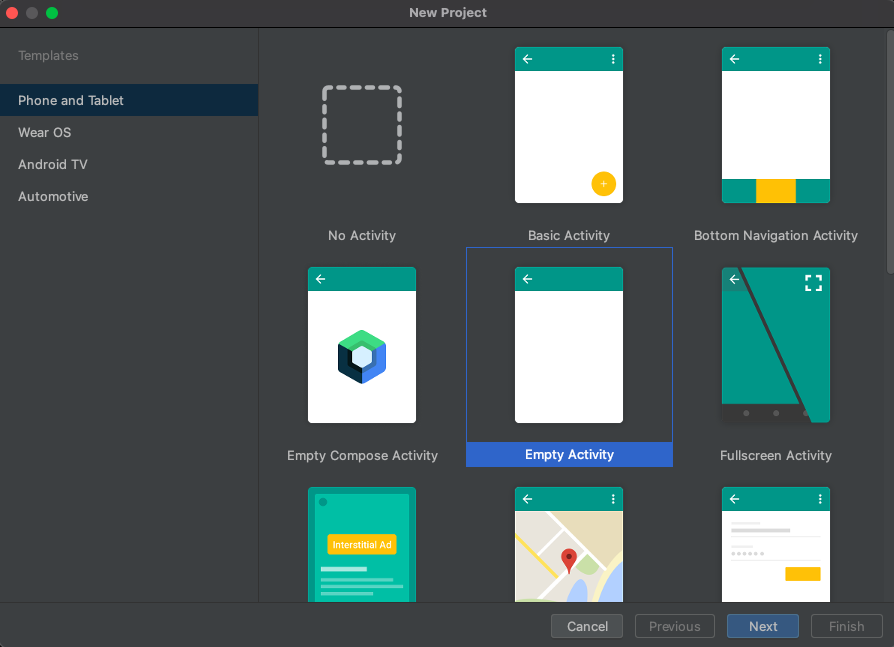
Wählen Sie in Neues Projekt die Projektvorlage Leere Aktivität aus.

Wählen Sie Weiter aus.
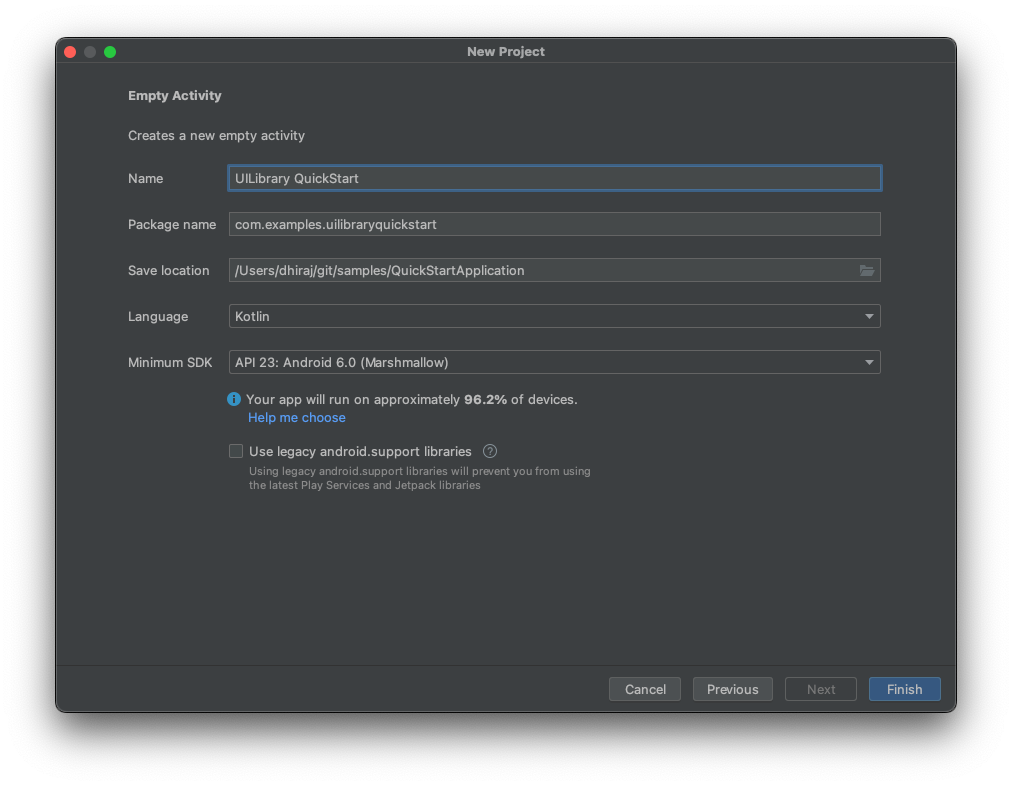
Benennen Sie in Leere Aktivität das Projekt UILibraryQuickStart. Wählen Sie für die Sprache Java/Kotlin aus. Wählen Sie als Mindestversion des SDK API 23: Android 6.0 (Marshmallow) oder höher aus.
Wählen Sie Fertig stellen aus.

Installieren der Pakete
Füllen Sie die folgenden Abschnitte aus, um die erforderlichen Anwendungspakete zu installieren.
Hinzufügen einer Abhängigkeit
Fügen Sie in der Datei UILibraryQuickStart/app/build.gradle auf App-Ebene (im App-Ordner) die folgende Abhängigkeit hinzu:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Hinzufügen von Maven-Repositorys
Das Azure-Paketrepository ist erforderlich, um die Bibliothek zu integrieren.
So fügen Sie das Repository hinzu:
Vergewissern Sie sich, dass in Ihren Gradle-Skripts die folgenden Repositorys hinzugefügt wurden. Für Android Studio (2020.*) befindet sich
repositoriesinsettings.gradle, unterdependencyResolutionManagement(Gradle version 6.8 or greater). Bei früheren Versionen von Android Studio (4.*) befindet sichrepositoriesauf der Projektebenebuild.gradle, unterallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchronisieren Sie Ihr Projekt mit den Gradle-Dateien. Um das Projekt zu synchronisieren, wählen Sie im Menü Datei die Option Projekt mit Gradle-Dateien synchronisieren aus.
Hinzufügen einer Schaltfläche zu „activity_main.xml“
Fügen Sie in der Layoutdatei app/src/main/res/layout/activity_main.xml den folgenden Code hinzu, um eine Schaltfläche zum Starten der zusammengesetzten Komponente zu erstellen:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Initialisieren der zusammengesetzten Komponente
So initialisieren Sie die zusammengesetzte Komponente
Gehe zu
MainActivity.Fügen Sie den folgenden Code hinzu, um Ihre zusammengesetzten Komponenten für den Anruf zu initialisieren. Ersetzen Sie die Zeichenfolgenwerte für Eigenschaften (
kotlin) oder Funktionen (java) fürendpoint,acsIdentity,displayName,accessTokenundThreadId. Ersetzen Sieendpointdurch die von Azure Communication Services bereitgestellte URL für Ihre Ressource. Ersetzen SieacsIdentityundaccessTokendurch die Werte, die von Azure Communication Services beim Erstellen des Zugriffstokens bereitgestellt wurden, und verwenden Sie einen relevantendisplayName-Wert. Ersetzen SieThreadIddurch den Wert, der beim Erstellen des Threads zurückgegeben wurde. Fügen Sie den Benutzer über einen REST-API-Aufruf oder den az-Befehlszeilenschnittstellenclient zum Thread hinzuzufügen, bevor Sie versuchen, das Schnellstartbeispiel auszuführen. Andernfalls wird dem Client der Zugriff verweigert, um dem Thread beizutreten.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Ausführen des Codes
Erstellen und starten Sie in Android Studio die Anwendung.
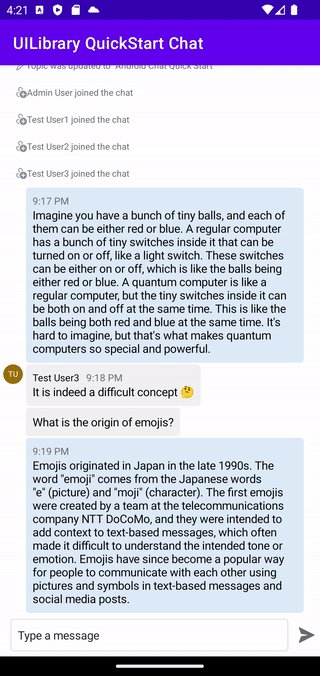
- Wählen Sie Start Experience aus.
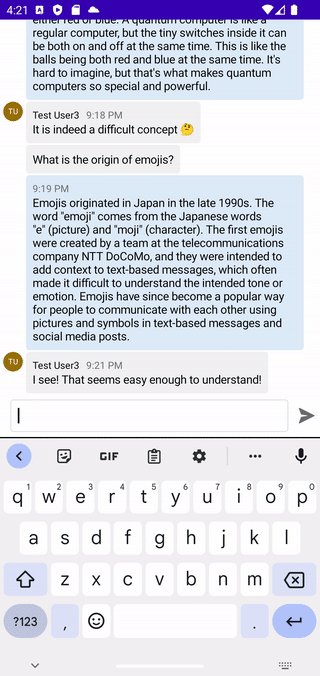
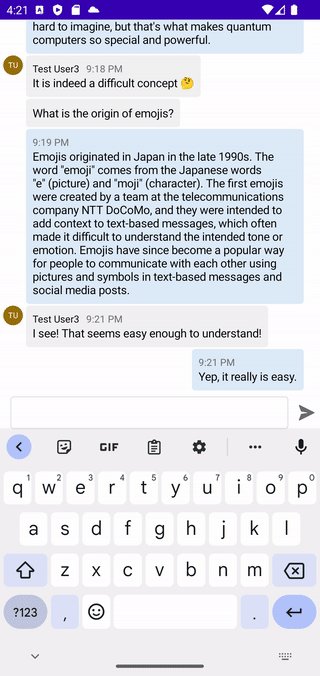
- Der Chatclient tritt dem Chatthread bei, und Sie können mit der Eingabe von Text und dem Senden von Nachrichten beginnen.
- Wenn der Client dem Thread nicht beitreten kann und
chatJoin-Fehler angezeigt werden, vergewissern Sie sich, dass das Zugriffstoken Ihres Benutzers gültig ist und dass der Benutzer dem Chatthread per REST-API-Aufruf oder mithilfe deraz-Befehlszeilenschnittstelle hinzugefügt wurde.

Wichtig
Dieses Feature von Azure Communication Services befindet sich derzeit in der Vorschau.
Vorschau-APIs und -SDKs werden ohne Vereinbarung zum Servicelevel bereitgestellt. Es wird empfohlen, diese nicht für Produktionsworkloads zu verwenden. Einige Features werden möglicherweise nicht unterstützt oder bieten nur eingeschränkte Funktionalität.
Weitere Informationen finden Sie in den ergänzenden Nutzungsbestimmungen für Microsoft Azure-Vorschauversionen.
Rufen Sie die iOS-Beispielanwendung für diesen Schnellstart in der Open Source-UI-Bibliothek für iOS von Azure Communication Services ab.
Voraussetzungen
- Ein Azure-Konto und ein aktives Azure-Abonnement. Sie können kostenlos ein Konto erstellen.
- Einen Mac mit Xcode 13 oder höher und ein gültiges in Ihrer Keychain installiertes Entwicklerzertifikat CocoaPods muss ebenfalls installiert sein, um Abhängigkeiten abrufen zu können.
- Eine bereitgestellte Azure Communication Services-Ressource. Dokumentieren Sie die Endpunkt-URL.
- Ein Azure Communication Services-Zugriffstoken und ein Azure Communication Services-Benutzerbezeichner.
- Ein Azure Communication Services-Chatthread. Fügen Sie den Benutzer, den Sie im vorherigen Schritt erstellt haben, zu diesem Chatthread hinzu.
Einrichten des Projekts
Füllen Sie die folgenden Abschnitte aus, um das Schnellstartprojekt einzurichten.
Erstellen eines neuen Xcode-Projekts
Erstellen Sie ein neues Projekt in Xcode.
Wählen Sie im Menü Datei die Option Neu>Projekt.
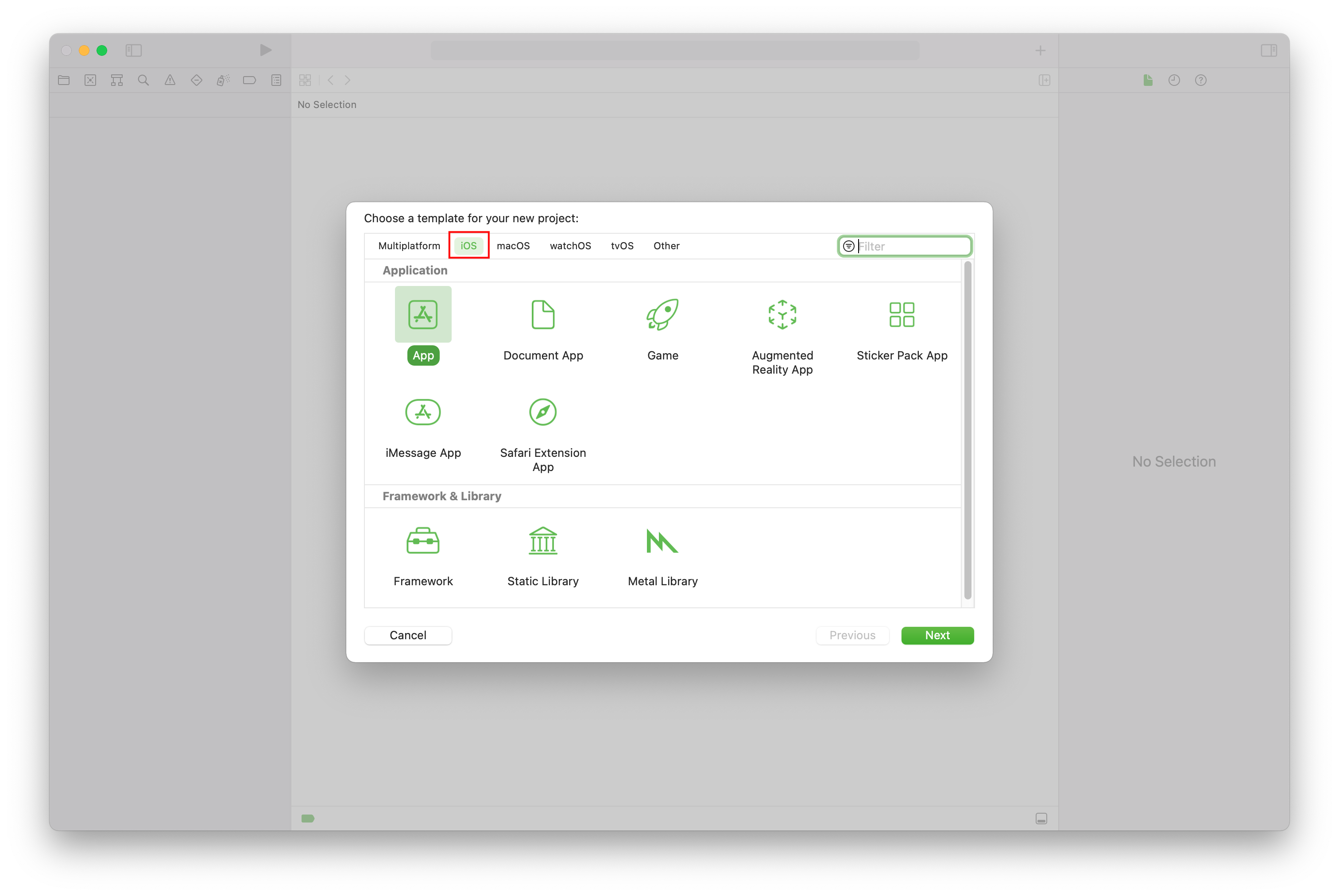
Wählen Sie unter Vorlage für neues Projekt auswählen die Plattform iOS und dann die Anwendungsvorlage App aus. In der Schnellstartanleitung werden die UIKit-Storyboards verwendet.

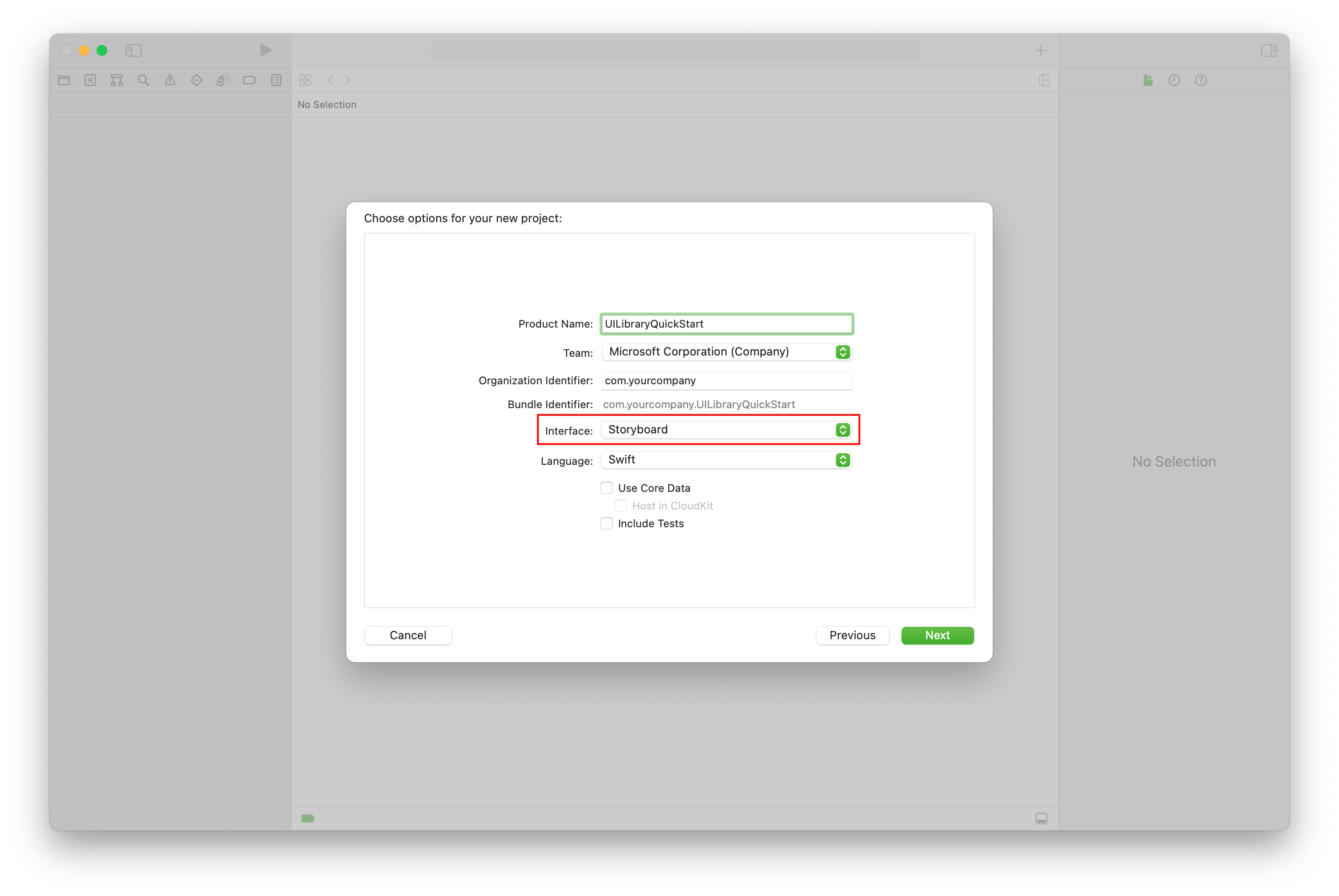
Geben Sie unter Optionen für Ihr neues Projekt auswählen als Produktnamen UILibraryQuickStart ein. Wählen Sie als Schnittstelle Storyboard aus. Die Schnellstartanleitung erstellt keine Tests, sodass Sie das Kontrollkästchen Tests einschließen deaktivieren können.

Installieren Sie das Paket und Abhängigkeiten.
(Optional) Installieren und Aktivieren von Rosetta in Xcode für Macbook mit M1.
Führen Sie im Stammverzeichnis Ihres Projekts
pod initaus, um eine Podfile-Datei zu erstellen. Wenn ein Fehler auftritt, aktualisieren Sie CocoaPods auf die aktuelle Version.Fügen Sie Ihrer Podfile-Datei folgenden Code hinzu. Ersetzen Sie
UILibraryQuickStartdurch Ihren Projektnamen.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endFühren Sie
pod install --repo-updateaus.Öffnen Sie in Xcode die generierte Datei xcworkspace.
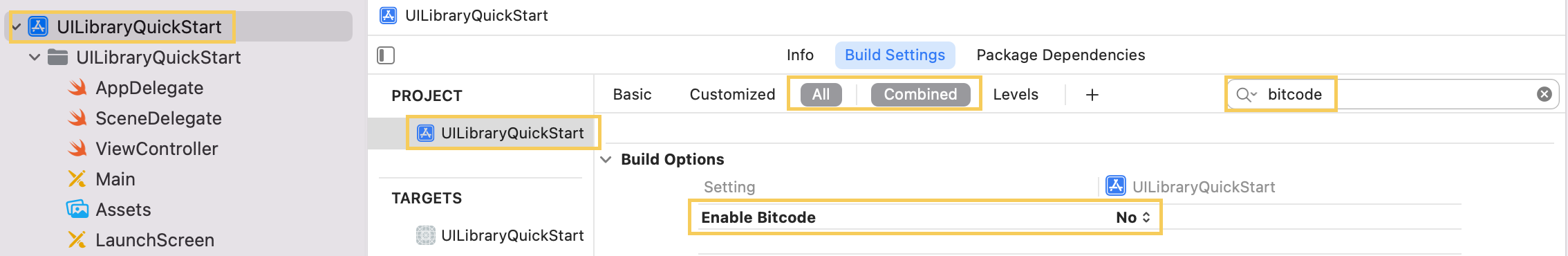
Deaktivieren von Bitcode
Legen Sie im Xcode-Projekt unter Buildeinstellungen die Option Bitcode aktivieren auf Nein fest. Um die Einstellung zu finden, ändern Sie den Filter von Basic in Alle, oder verwenden Sie die Suchleiste.

Initialisieren der zusammengesetzten Komponente
So initialisieren Sie die zusammengesetzte Komponente
Gehe zu
ViewController.Fügen Sie den folgenden Code hinzu, um Ihre zusammengesetzten Komponenten für einen Chat zu initialisieren. Ersetzen Sie
<USER_ID>durch den Benutzerbezeichner. Ersetzen Sie<USER_ACCESS_TOKEN>durch Ihr Zugriffstoken. Ersetzen Sie<ENDPOINT_URL>durch Ihre Endpunkt-URL. Ersetzen Sie<THREAD_ID>durch Ihre Chatthread-ID. Ersetzen Sie<DISPLAY_NAME>durch Ihren eigenen Namen. (Die maximale Zeichenfolgenlänge für<DISPLAY_NAME>beträgt 256 Zeichen).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Wenn Sie die Chatansicht in einem Frame platzieren möchten, der kleiner als die Bildschirmgröße ist, empfehlen wir die Mindestbreite von 250 und die Mindesthöhe von 300.
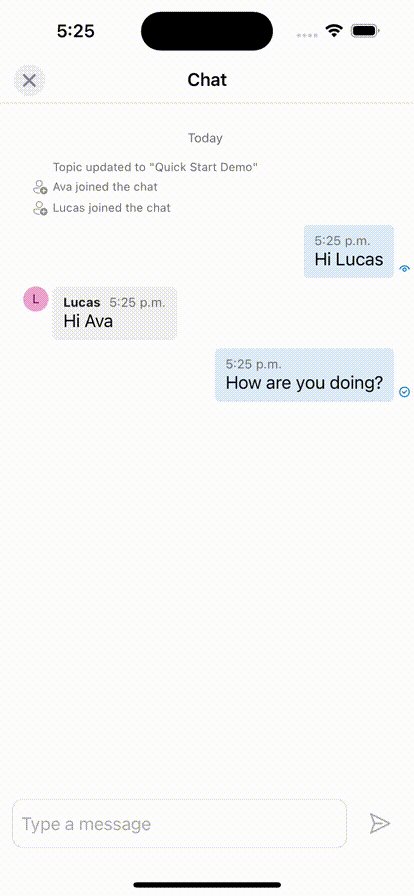
Ausführen des Codes
Um Ihre App im iOS-Simulator zu erstellen und auszuführen, wählen Sie Produkt>Ausführen aus. Sie können auch den Tastaturkurzbefehl (⌘-R) verwenden. Testen Sie dann die Chatfunktion im Simulator.
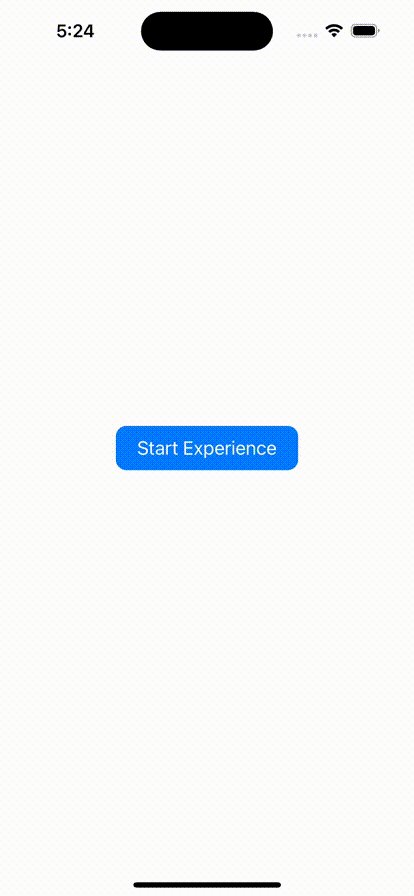
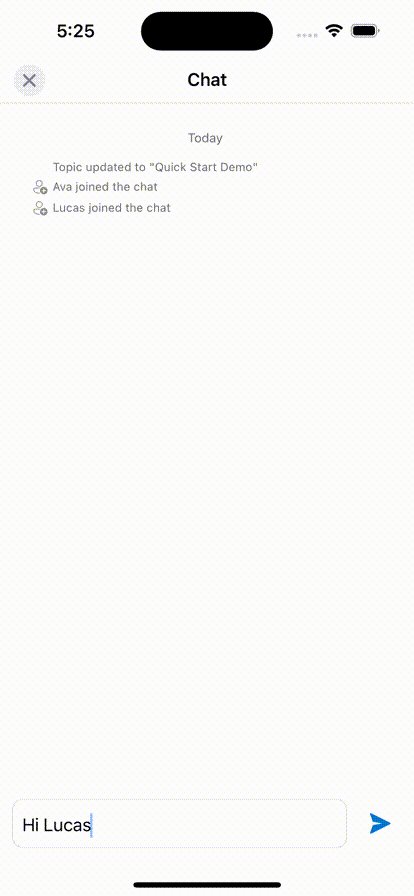
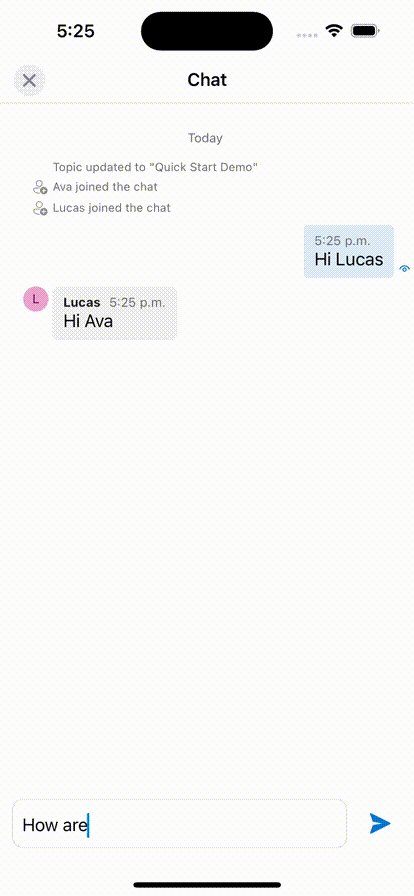
- Wählen Sie Start Experience aus.
- Der Chatclient tritt dem Chatthread bei, und Sie können mit der Eingabe von Text und dem Senden von Nachrichten beginnen.
- Wenn der Client dem Thread nicht beitreten kann und
chatJoin-Fehler angezeigt werden, vergewissern Sie sich, dass das Zugriffstoken Ihres Benutzers gültig ist und dass der Benutzer dem Chatthread per REST-API-Aufruf oder mithilfe der az-Befehlszeilenschnittstelle hinzugefügt wurde.

Bereinigen von Ressourcen
Wenn Sie ein Azure Communication Services-Abonnement bereinigen und entfernen möchten, können Sie die Ressource oder Ressourcengruppe löschen.
Wenn Sie die Ressourcengruppe löschen, werden auch alle anderen Ressourcen gelöscht, die ihr zugeordnet sind.
Weitere Informationen zum Bereinigen von Ressourcen finden Sie hier.