Senden von WhatsApp-Nachrichtenvorlagen
Dieses Dokument enthält Anleitungen zum Senden von WhatsApp-Vorlagennachrichten mithilfe des Advanced Communication Messages-SDK.
Warum muss ich eine Vorlagennachricht senden?
Ein Unternehmen kann Vorlagennachrichten nur senden, bis der Benutzer eine Nachricht an das Unternehmen sendet.
Ein Unternehmen oder ein Benutzer kann ein Unterhaltungsfenster initiieren, aber das Unternehmen ist auf die Art von Nachrichten beschränkt, die er senden kann. Erst nachdem der Benutzer eine Nachricht an das Unternehmen gesendet hat, darf das Unternehmen während der aktiven Unterhaltung Text- oder Mediennachrichten an den Benutzer senden. Nach Ablauf des 24-Stunden-Fensters muss die Unterhaltung erneut eingeleitet werden. Weitere Informationen zu Unterhaltungen finden Sie in der Definition auf der WhatsApp Business-Platform.
Weitere WhatsApp-Anforderungen für Vorlagen finden Sie in den Verweisen auf die WhatsApp Business-Platform-API:
- Erstellen und Verwalten von Vorlagen
- Vorlagenkomponenten
- Senden von Vorlagennachrichten
- Unternehmen müssen auch die Opt-In-Anforderungen einhalten, bevor Sie Nachrichten an WhatsApp-Benutzer senden
Auswählen einer Vorlage
Wenn ein WhatsApp Business-Konto über das Azure-Portal während der eingebetteten Anmeldung erstellt wird, stehen Ihnen möglicherweise automatisch eine Reihe von Mustervorlagen zur Verfügung, die Sie ausprobieren können. Ein paar dieser Beispielvorlagen finden Sie unter Beispiele.
Erstellen der Vorlage
Verwenden Sie den Meta WhatsApp-Manager, um eigene Vorlagen zu erstellen. Befolgen Sie die Anweisungen im Meta Business Help Center unter Erstellen von Nachrichtenvorlagen für Ihr WhatsApp Business-Konto.
Auflisten von Vorlagen
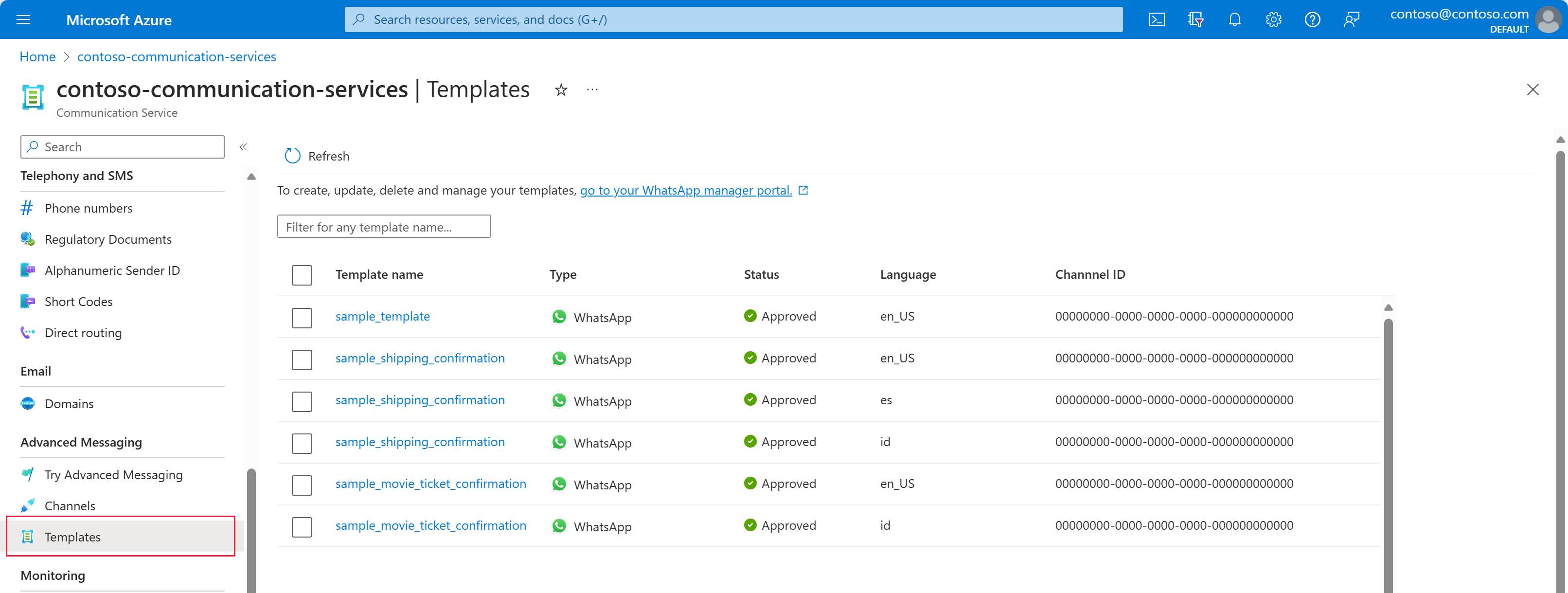
Sie können Ihre Vorlagen im Azure-Portal anzeigen, indem Sie zu Ihren Azure Communication Service-Ressourcenvorlagen > wechseln.
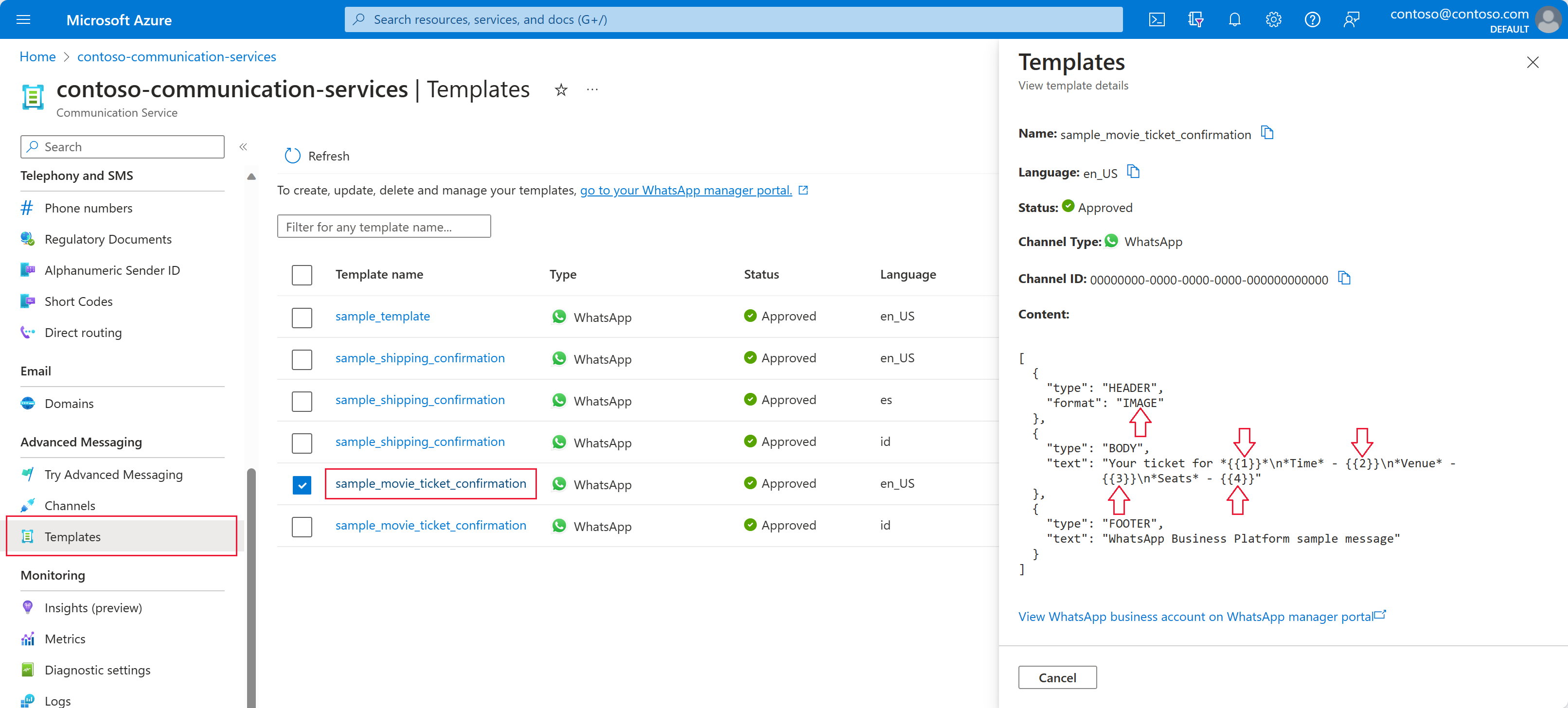
Durch Auswählen einer Vorlage können Sie die Vorlagendetails anzeigen.
Das content-Feld der Vorlagendetails kann Parameterbindungen enthalten. Die Parameterbindungen können folgendermaßen angegeben werden:
- Ein "format"-Feld mit einem Wert, z. B.
IMAGE. - Doppelte Klammern, die eine Zahl umgeben, z. B.
{{1}}. Die Zahl, die mit 1 indiziert wurde, gibt die Reihenfolge an, in der die Bindungswerte angegeben werden müssen, um die Nachrichtenvorlage zu erstellen.
Alternativ können Sie alle Vorlagen Ihres WhatsApp Business-Kontos in den Nachrichtenvorlagen in WhatsApp Manager>Konto-Tools>Nachrichtenvorlagen anzeigen und bearbeiten.
Um Ihre Vorlagen programmgesteuert auflisten zu können, können Sie alle Vorlagen für Ihre Kanal-ID abrufen:
MessageTemplateClient messageTemplateClient = new MessageTemplateClient(connectionString);
Pageable<MessageTemplateItem> templates = messageTemplateClient.GetTemplates(channelRegistrationId);
Kurzreferenz
Vorlagen ohne Parameter
Wenn die Vorlage keine Parameter benötigt, müssen Sie die Werte oder Bindungen bei der Erstellung von MessageTemplate nicht angeben.
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
Beispiel
Vorlagen mit Textparametern im Textkörper
Verwenden Sie MessageTemplateText, um Parameter im Textkörper zu definieren, die mit doppelten Klammern um eine Zahl, z. B. {{1}}, angegeben sind. Die Zahl, die mit 1 indiziert wurde, gibt die Reihenfolge an, in der die Bindungswerte angegeben werden müssen, um die Nachrichtenvorlage zu erstellen.
Textkörper der Vorlagendefinition:
{
"type": "BODY",
"text": "Message with two parameters: {{1}} and {{2}}"
},
Nachrichtenvorlagen-Assembly:
var param1 = new MessageTemplateText(name: "first", text: "First Parameter");
var param2 = new MessageTemplateText(name: "second", text: "Second Parameter");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(param1.Name));
bindings.Body.Add(new(param2.Name));
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
messageTemplate.Bindings = bindings;
messageTemplate.Values.Add(param1);
messageTemplate.Values.Add(param2);
Beispiele
- Verwenden von Beispielvorlagen sample_shipping_confirmation
- Verwenden von Beispielvorlagen sample_movie_ticket_confirmation
- Verwenden von Beispielvorlagen sample_happy_hour_announcement
- Verwenden von Beispielvorlagen sample_flight_confirmation
- Verwenden von Beispielvorlagen sample_issue_resolution
- Verwenden von Beispielvorlagen sample_purchase_feedback
Vorlagen mit Medien in der Kopfzeile
Verwenden Sie MessageTemplateImage, MessageTemplateVideo oder MessageTemplateDocument, um den Medienparameter in einer Kopfzeile zu definieren.
Vorlagendefinitionskopfzeile, die Bildmedien erfordert:
{
"type": "HEADER",
"format": "IMAGE"
},
Das "Format" kann unterschiedliche Medientypen erfordern. Im .NET SDK verwendet jeder Medientyp einen entsprechenden MessageTemplateValue-Typ.
| Format | MessageTemplateValue-Typ | Dateityp |
|---|---|---|
| IMAGE | MessageTemplateImage |
png, jpg |
| VIDEO | MessageTemplateVideo |
mp4 |
| DOCUMENT | MessageTemplateDocument |
Weitere Informationen zu unterstützten Medientypen und Größenbeschränkungen finden Sie in der WhatsApp-Dokumentation für Nachrichtenmedien.
Nachrichtenvorlagen-Assembly für Bildmedien:
var url = new Uri("< Your media URL >");
var media = new MessageTemplateImage("image", url);
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(media.Name));
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
template.Bindings = bindings;
template.Values.Add(media);
Beispiele
- IMAGE: Verwenden der Beispielvorlage sample_movie_ticket_confirmation
- IMAGE: Verwenden der Beispielvorlage sample_purchase_feedback
- VIDEO: Verwenden der Beispielvorlage sample_happy_hour_announcement
- DOK.: Verwenden der Beispielvorlage sample_flight_confirmation
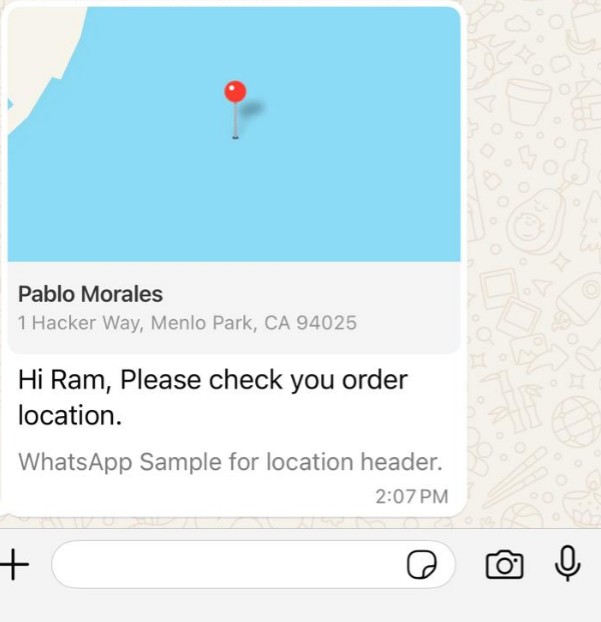
Vorlagen mit Standort in der Kopfzeile
Verwenden Sie MessageTemplateLocation, um den Standortparameter in einer Kopfzeile zu definieren.
Vorlagendefinition für Kopfzeilenkomponente, für die Standort erforderlich ist:
{
"type": "header",
"parameters": [
{
"type": "location",
"location": {
"latitude": "<LATITUDE>",
"longitude": "<LONGITUDE>",
"name": "<NAME>",
"address": "<ADDRESS>"
}
}
]
}
Das "Format" kann unterschiedliche Medientypen erfordern. Im .NET SDK verwendet jeder Medientyp einen entsprechenden MessageTemplateValue-Typ.
| Eigenschaften | Beschreibung | type |
|---|---|---|
| ADRESSE | Adresse, die nach dem Wert „NAME“ unterhalb der generischen Karte am Anfang der Nachricht angezeigt wird. | Zeichenfolge |
| BREITENGRAD | Der Breitengrad des Standorts. | double |
| LÄNGENGRAD | Der Längengrad des Standorts. | double |
| LOCATIONNAME | Text, der unmittelbar unterhalb der generischen Karte am Anfang der Nachricht angezeigt wird. | Zeichenfolge |
Weitere Informationen zu standortbasierten Vorlagen finden Sie in der WhatsApp-Dokumentation für Nachrichtenmedien.
Assembly standortbasierter Nachrichtenvorlagen:
var location = new MessageTemplateLocation("location");
location.LocationName = "Pablo Morales";
location.Address = "1 Hacker Way, Menlo Park, CA 94025";
location.Position = new Azure.Core.GeoJson.GeoPosition(longitude: 122.148981, latitude: 37.483307);
WhatsAppMessageTemplateBindings location_bindings = new();
location_bindings.Header.Add(new(location.Name));
var messageTemplateWithLocation = new MessageTemplate(templateNameWithLocation, templateLanguage);
messageTemplateWithLocation.Values.Add(location);
messageTemplateWithLocation.Bindings = location_bindings;
Beispiel
Vorlagen mit Schaltflächen für schnelle Antworten
Verwenden Sie MessageTemplateQuickAction, um den Payload für Schaltflächen für schnelle Antworten zu definieren.
MessageTemplateQuickAction-Objekte und weisen die folgenden drei Attribute auf.
Befolgen Sie speziell für Schaltflächen für schnelle Antworten diese Richtlinien, um Ihr MessageTemplateQuickAction-Objekt zu erstellen.
name
namewird verwendet, um den Wert inMessageTemplateWhatsAppBindingsnachzuschlagen.text
Dastext-Attribut wird nicht verwendet.payload
payload, was einer Schaltfläche zugewiesen ist, ist in einer Nachrichtenantwort verfügbar, wenn der Benutzer die Schaltfläche auswählt.
Schaltflächen der Vorlagendefinition:
{
"type": "BUTTONS",
"buttons": [
{
"type": "QUICK_REPLY",
"text": "Yes"
},
{
"type": "QUICK_REPLY",
"text": "No"
}
]
}
Die Reihenfolge, in der die Schaltflächen in der Vorlagendefinition angezeigt werden, sollte mit der Reihenfolge übereinstimmen, in der die Schaltflächen beim Erstellen der Bindungen mit MessageTemplateWhatsAppBindings definiert werden.
Nachrichtenvorlagen-Assembly:
var yes = new MessageTemplateQuickAction(name: "Yes", payload: "User said yes");
var no = new MessageTemplateQuickAction(name: "No", payload: "User said no");
var yesButton = new WhatsAppMessageTemplateBindingsButton(WhatsAppMessageButtonSubType.QuickReply.ToString(), yes.Name);
var noButton = new WhatsAppMessageTemplateBindingsButton(WhatsAppMessageButtonSubType.QuickReply.ToString(), no.Name);
WhatsAppMessageTemplateBindings bindings = new();
bindings.Buttons.Add(yesButton);
bindings.Buttons.Add(noButton);
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
messageTemplate.Bindings = bindings;
template.Values.Add(yes);
template.Values.Add(no);
Weitere Informationen über den Payload in Schnellantwort-Antworten des Benutzers finden Sie in der WhatsApp-Dokumentation für Rückrufe von einem Schnellantwort-Button.
Beispiel
Vorlagen mit Interaktiven Schaltflächen
Verwenden Sie MessageTemplateQuickAction, um das URL-Suffix zum Aufrufen von Interaktiven Schaltflächen zu definieren.
MessageTemplateQuickAction-Objekte und weisen die folgenden drei Attribute auf.
Befolgen Sie speziell für interaktive Schaltflächen diese Richtlinien, um Ihr MessageTemplateQuickAction-Objekt zu erstellen.
name
namewird verwendet, um den Wert inMessageTemplateWhatsAppBindingsnachzuschlagen.text
Dastext-Attribut definiert den Text, der an die URL angefügt wird.payload
Das Attributpayloadist nicht erforderlich.
Schaltflächen der Vorlagendefinition:
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "Take Survey",
"url": "https://www.example.com/{{1}}"
}
]
}
Die Reihenfolge, in der die Schaltflächen in der Vorlagendefinition angezeigt werden, sollte mit der Reihenfolge übereinstimmen, in der die Schaltflächen beim Erstellen der Bindungen mit MessageTemplateWhatsAppBindings definiert werden.
Nachrichtenvorlagen-Assembly:
var urlSuffix = new MessageTemplateQuickAction(name: "text", text: "url-suffix-text");
var urlButton = new WhatsAppMessageTemplateBindingsButton(WhatsAppMessageButtonSubType.Url.ToString(), urlSuffix.Name);
WhatsAppMessageTemplateBindings bindings = new();
bindings.Buttons.Add(urlButton);
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
messageTemplate.Bindings = bindings;
messageTemplate.Values.Add(urlSuffix);
Beispiel
Beispiele
Diese Beispiele verwenden Beispielvorlagen, die für WhatsApp Business-Konten verfügbar sind, die über das eingebettete Azure-Portal für die Anmeldung erstellt wurden.
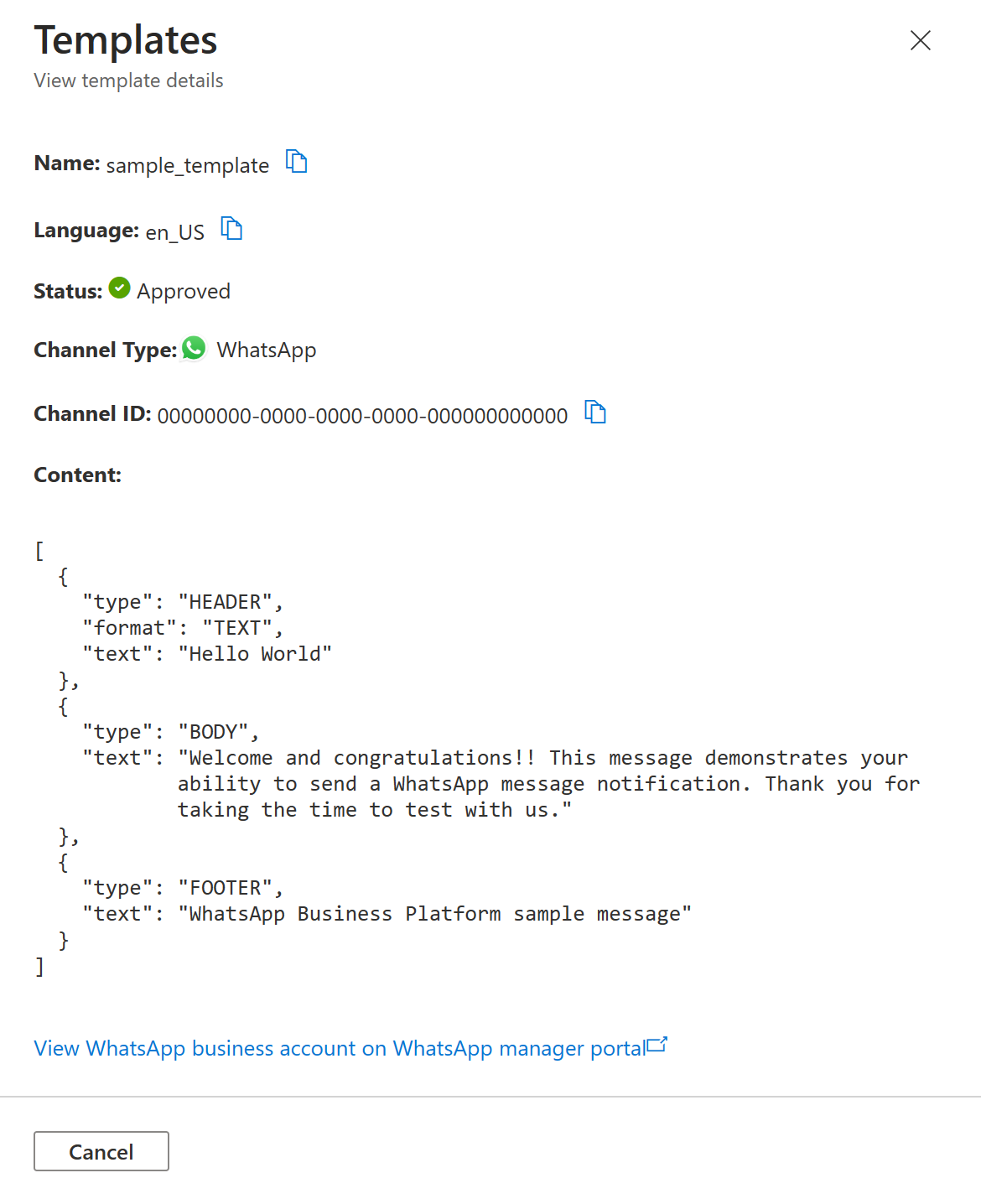
Verwenden von Beispielvorlagen sample_template
Die benannte sample_template-Beispielvorlage akzeptiert keine Parameter.
Erstellen Sie MessageTemplate, indem Sie auf den Namen und die Sprache der Zielvorlage verweisen.
string templateName = "sample_template";
string templateLanguage = "en_us";
var sampleTemplate = new MessageTemplate(templateName, templateLanguage);
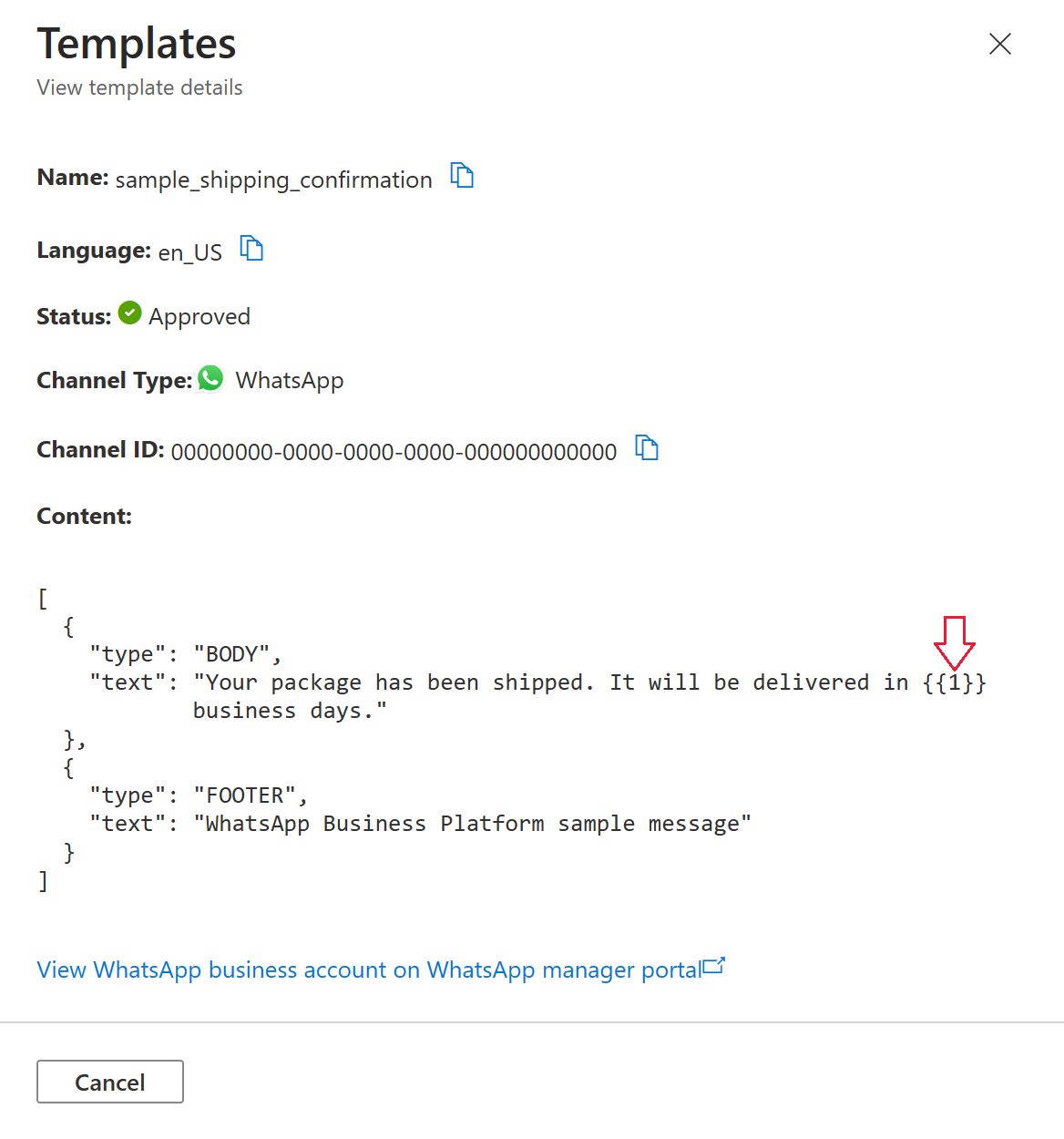
Verwenden von Beispielvorlagen sample_shipping_confirmation
Einige Vorlagen verwenden Parameter. Fügen Sie nur die Parameter ein, die für die Vorlage erforderlich sind. Das Einschließen von Parametern, die nicht in der Vorlage vorhanden sind, ist ungültig.
In diesem Beispiel weist der Textkörper der Vorlage einen Parameter auf:
{
"type": "BODY",
"text": "Your package has been shipped. It will be delivered in {{1}} business days."
},
Parameter werden mit den MessageTemplateValue-Werten und MessageTemplateWhatsAppBindings-Bindungen definiert. Verwenden Sie die Werte und Bindungen, um MessageTemplate zusammenzustellen.
string templateName = "sample_shipping_confirmation";
string templateLanguage = "en_us";
var threeDays = new MessageTemplateText("threeDays", "3");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(threeDays.Name));
MessageTemplate shippingConfirmationTemplate = new(templateName, templateLanguage);
shippingConfirmationTemplate.Bindings = bindings;
shippingConfirmationTemplate.Values.Add(threeDays);
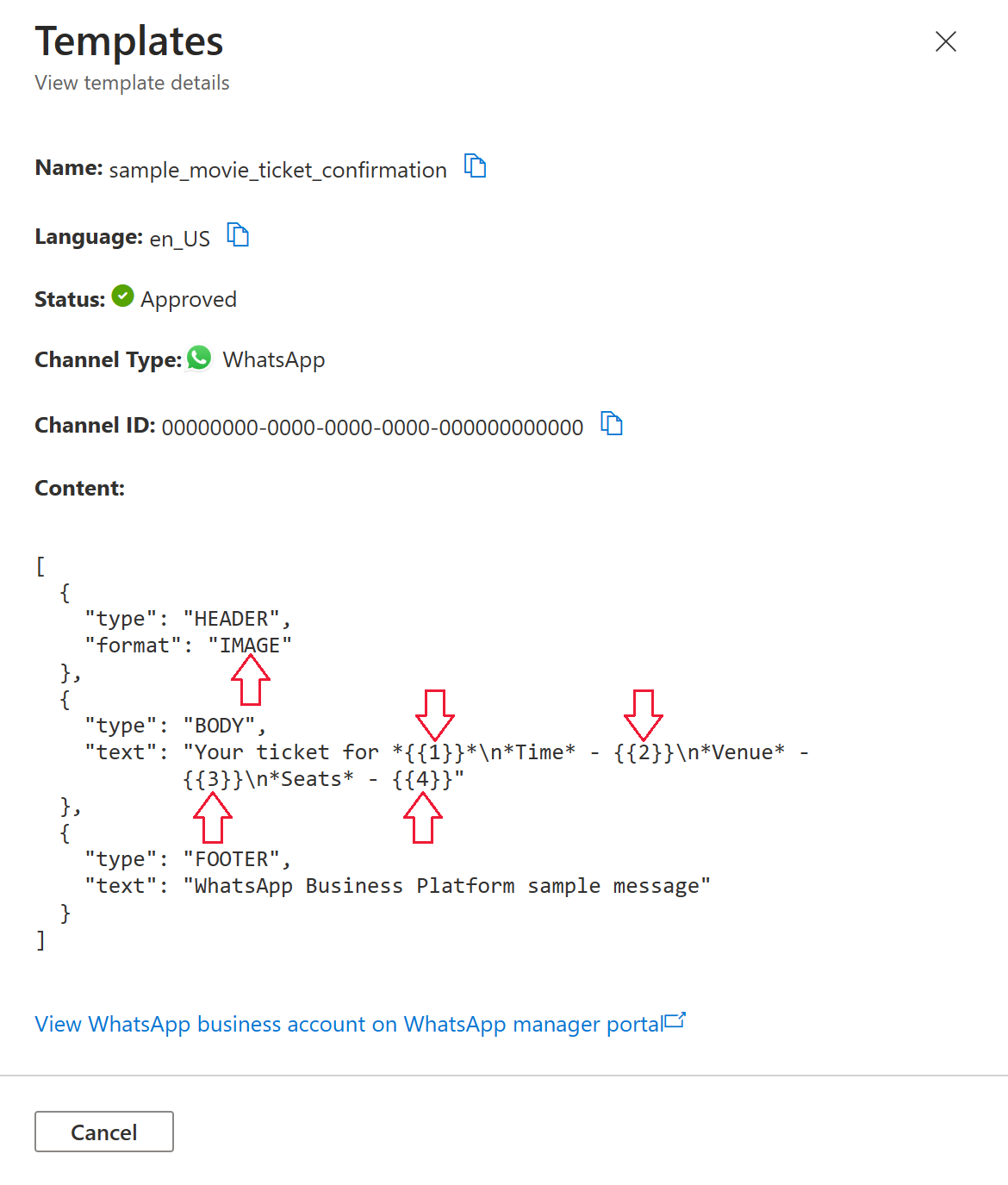
Verwenden von Beispielvorlagen sample_movie_ticket_confirmation
Vorlagen können verschiedene Parametertypen wie Text und Bilder erfordern.
In diesem Beispiel erfordert die Kopfzeile der Vorlage ein Bild:
{
"type": "HEADER",
"format": "IMAGE"
},
Und der Textkörper der Vorlage erfordert vier Textparameter:
{
"type": "BODY",
"text": "Your ticket for *{{1}}*\n*Time* - {{2}}\n*Venue* - {{3}}\n*Seats* - {{4}}"
},
Erstellen Sie MessageTemplateImage und vier MessageTemplateText-Variablen. Fügen Sie dann Ihre Liste von MessageTemplateValue und MessageTemplateWhatsAppBindings zusammen, indem Sie die Parameter in der Reihenfolge angeben, in der die Parameter im Vorlageninhalt angezeigt werden.
string templateName = "sample_movie_ticket_confirmation";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage("image", imageUrl);
var title = new MessageTemplateText("title", "Contoso");
var time = new MessageTemplateText("time", "July 1st, 2023 12:30PM");
var venue = new MessageTemplateText("venue", "Southridge Video");
var seats = new MessageTemplateText("seats", "Seat 1A");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(title.Name));
bindings.Body.Add(new(time.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(seats.Name));
MessageTemplate movieTicketConfirmationTemplate = new(templateName, templateLanguage);
movieTicketConfirmationTemplate.Values.Add(image);
movieTicketConfirmationTemplate.Values.Add(title);
movieTicketConfirmationTemplate.Values.Add(time);
movieTicketConfirmationTemplate.Values.Add(venue);
movieTicketConfirmationTemplate.Values.Add(seats);
movieTicketConfirmationTemplate.Bindings = bindings;
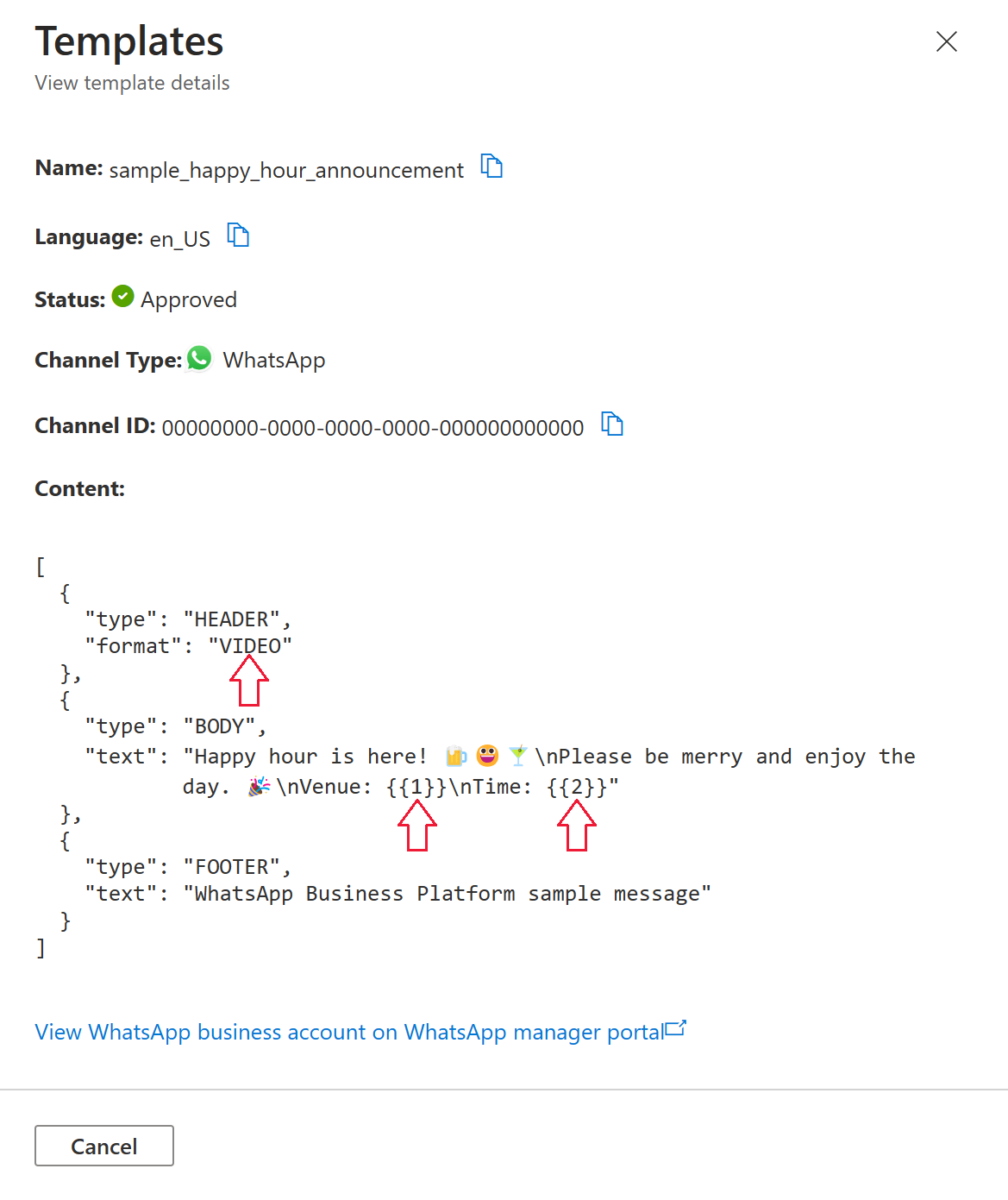
Verwenden von Beispielvorlagen sample_happy_hour_announcement
Diese Beispielvorlage verwendet ein Video in der Kopfzeile und zwei Textparameter im Textkörper.
Hier erfordert die Kopfzeile der Vorlage ein Video:
{
"type": "HEADER",
"format": "VIDEO"
},
Das Video sollte eine URL zu dem gehostetem MP4-Video sein. Weitere Informationen zu unterstützten Medientypen und Größenbeschränkungen finden Sie in der WhatsApp-Dokumentation für Nachrichtenmedien.
Und der Textkörper der Vorlage erfordert zwei Textparameter:
{
"type": "BODY",
"text": "Happy hour is here! 🍺😀🍸\nPlease be merry and enjoy the day. 🎉\nVenue: {{1}}\nTime: {{2}}"
},
Erstellen Sie MessageTemplateVideo und zwei MessageTemplateText-Variablen. Fügen Sie dann Ihre Liste von MessageTemplateValue und MessageTemplateWhatsAppBindings zusammen, indem Sie die Parameter in der Reihenfolge angeben, in der die Parameter im Vorlageninhalt angezeigt werden.
string templateName = "sample_happy_hour_announcement";
string templateLanguage = "en_us";
var videoUrl = new Uri("< Your .mp4 Video URL >");
var video = new MessageTemplateVideo("video", videoUrl);
var venue = new MessageTemplateText("venue", "Fourth Coffee");
var time = new MessageTemplateText("time", "Today 2-4PM");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(video.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(time.Name));
MessageTemplate happyHourAnnouncementTemplate = new(templateName, templateLanguage);
happyHourAnnouncementTemplate.Values.Add(venue);
happyHourAnnouncementTemplate.Values.Add(time);
happyHourAnnouncementTemplate.Values.Add(video);
happyHourAnnouncementTemplate.Bindings = bindings;
Verwenden von Beispielvorlagen sample_flight_confirmation
Diese Beispielvorlage verwendet ein Dokument in der Kopfzeile und drei Textparameter im Textkörper.
Hier erfordert die Kopfzeile der Vorlage ein Dokument:
{
"type": "HEADER",
"format": "DOCUMENT"
},
Das Dokument sollte eine URL zum gehosteten PDF-Dokument sein. Weitere Informationen zu unterstützten Medientypen und Größenbeschränkungen finden Sie in der WhatsApp-Dokumentation für Nachrichtenmedien.
Und der Textkörper der Vorlage erfordert drei Textparameter:
{
"type": "BODY",
"text": "This is your flight confirmation for {{1}}-{{2}} on {{3}}."
},
Erstellen Sie MessageTemplateDocument und drei MessageTemplateText-Variablen. Fügen Sie dann Ihre Liste von MessageTemplateValue und MessageTemplateWhatsAppBindings zusammen, indem Sie die Parameter in der Reihenfolge angeben, in der die Parameter im Vorlageninhalt angezeigt werden.
string templateName = "sample_flight_confirmation";
string templateLanguage = "en_us";
var documentUrl = new Uri("< Your .pdf document URL >");
var document = new MessageTemplateDocument("document", documentUrl);
var firstName = new MessageTemplateText("firstName", "Kat");
var lastName = new MessageTemplateText("lastName", "Larssen");
var date = new MessageTemplateText("date", "July 1st, 2023");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(document.Name));
bindings.Body.Add(new(firstName.Name));
bindings.Body.Add(new(lastName.Name));
bindings.Body.Add(new(date.Name));
MessageTemplate flightConfirmationTemplate = new(templateName, templateLanguage);
flightConfirmationTemplate.Values.Add(document);
flightConfirmationTemplate.Values.Add(firstName);
flightConfirmationTemplate.Values.Add(lastName);
flightConfirmationTemplate.Values.Add(date);
flightConfirmationTemplate.Bindings = bindings;
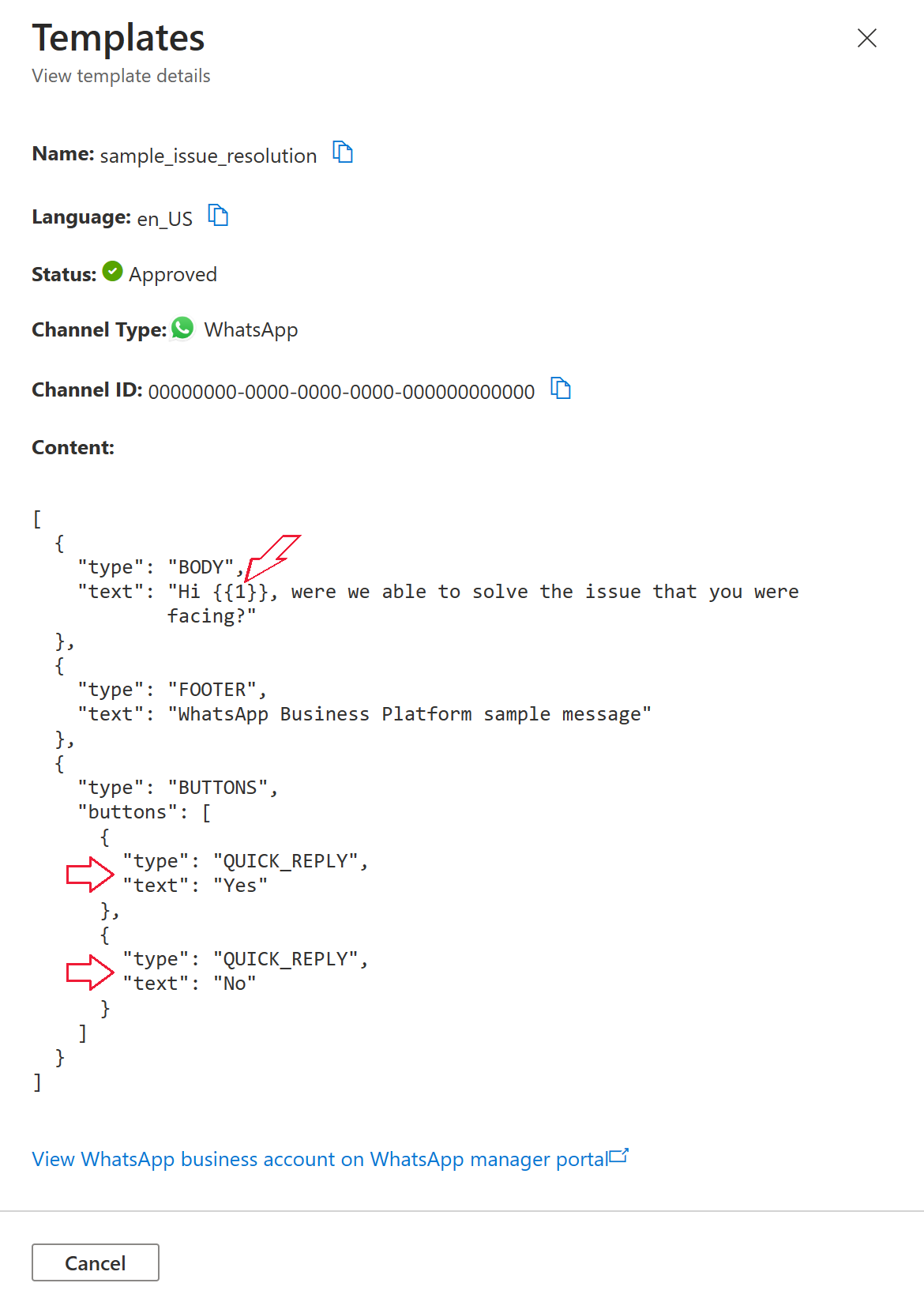
Verwenden von Beispielvorlagen sample_issue_resolution
Diese Beispielvorlage fügt der Nachricht zwei vorgefüllte Antwortschaltflächen hinzu. Sie enthält auch einen Textparameter im Textkörper.
Hier erfordert der Textkörper der Vorlage einen Textparameter:
{
"type": "BODY",
"text": "Hi {{1}}, were we able to solve the issue that you were facing?"
},
Und die Vorlage enthält zwei vorgefüllte Antwortschaltflächen Yes und No.
{
"type": "BUTTONS",
"buttons": [
{
"type": "QUICK_REPLY",
"text": "Yes"
},
{
"type": "QUICK_REPLY",
"text": "No"
}
]
}
Schaltflächen für schnelle Antworten werden als MessageTemplateQuickAction-Objekte definiert und weisen drei Attribute auf:
name
namewird verwendet, um den Wert inMessageTemplateWhatsAppBindingsnachzuschlagen.text
Mithilfe der Schaltflächen für schnelle Antworten wird dastext-Attribut nicht verwendet.payload
payload, was einer Schaltfläche zugewiesen ist, ist in einer Nachrichtenantwort verfügbar, wenn der Benutzer die Schaltfläche auswählt.
Weitere Informationen zu Schaltflächen finden Sie in der Dokumentation zu WhatsApp zu Schaltfläche Parameter Objekt.
Erstellen Sie MessageTemplateText und zwei MessageTemplateQuickAction-Variablen. Fügen Sie dann Ihre Liste von MessageTemplateValue und MessageTemplateWhatsAppBindings zusammen, indem Sie die Parameter in der Reihenfolge angeben, in der die Parameter im Vorlageninhalt angezeigt werden. Die Reihenfolge ist auch beim Definieren der Schaltflächen Ihrer Bindung wichtig.
string templateName = "sample_issue_resolution";
string templateLanguage = "en_us";
var name = new MessageTemplateText(name: "name", text: "Kat");
var yes = new MessageTemplateQuickAction(name: "Yes"){ Payload = "Kat said yes" };
var no = new MessageTemplateQuickAction(name: "No") { Payload = "Kat said no" };
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(name.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), yes.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), no.Name));
MessageTemplate issueResolutionTemplate = new(templateName, templateLanguage);
issueResolutionTemplate.Values.Add(name);
issueResolutionTemplate.Values.Add(yes);
issueResolutionTemplate.Values.Add(no);
issueResolutionTemplate.Bindings = bindings;
Verwenden von Beispielvorlagen sample_purchase_feedback
Diese Beispielvorlage fügt der Nachricht eine Schaltfläche mit einem dynamischen URL-Link hinzu. Außerdem wird ein Bild in der Kopfzeile und ein Textparameter im Textkörper verwendet.
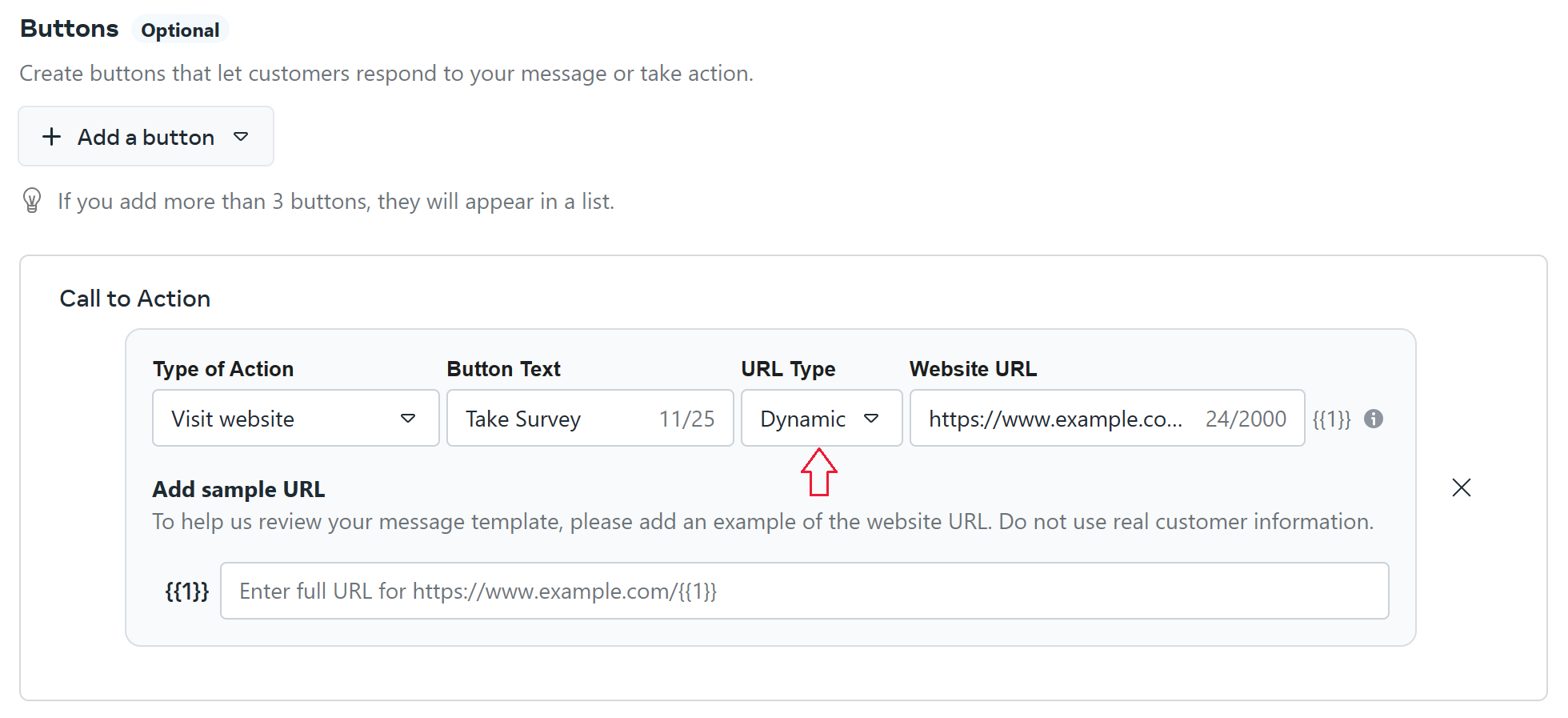
Wenn Sie die vordefinierte Beispielvorlage sample_purchase_feedback verwenden, müssen Sie den URL-Typ der Schaltfläche von Static in Dynamicändern.
Wechseln Sie zu Ihren Nachrichtenvorlagen im WhatsApp-Manager und bearbeiten Sie die Vorlage für sample_purchase_feedback. Ändern Sie sie in der Dropdownliste für den URL-Typ von Static in Dynamic. Fügen Sie bei Bedarf eine Beispiel-URL ein.
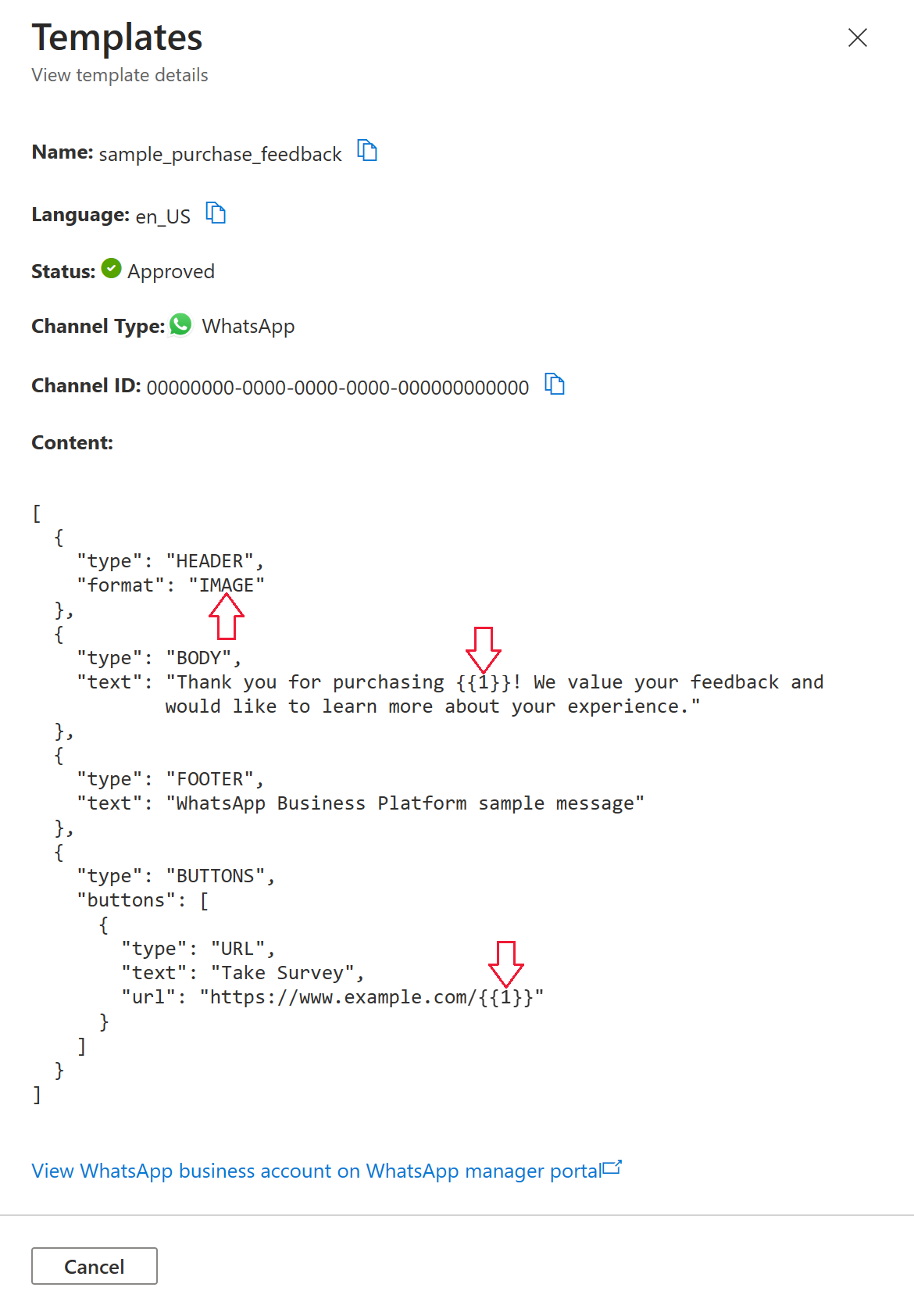
Wenn Sie nun die Vorlagendetails im Azure-Portal anzeigen, wird Folgendes angezeigt: 
In diesem Beispiel erfordert die Kopfzeile der Vorlage ein Bild:
{
"type": "HEADER",
"format": "IMAGE"
},
Hier erfordert der Textkörper der Vorlage einen Textparameter:
{
"type": "BODY",
"text": "Thank you for purchasing {{1}}! We value your feedback and would like to learn more about your experience."
},
Und die Vorlage enthält eine dynamische URL-Schaltfläche mit einem Parameter:
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "Take Survey",
"url": "https://www.example.com/{{1}}"
}
]
}
Interaktive Schaltflächen für Websitelinks werden als MessageTemplateQuickAction- Objekte definiert und weisen drei Attribute auf:
name
namewird verwendet, um den Wert inMessageTemplateWhatsAppBindingsnachzuschlagen.text
Mithilfe der interaktiven Schaltfläche für Websitelinks definiert das Attributtextden Text, der an die URL angefügt wird.
In diesem Beispiel ist unsertextWertsurvey-code. In der vom Benutzer empfangenen Nachricht wird ihnen eine Schaltfläche angezeigt, die sie mit der URLhttps://www.example.com/survey-codeverknüpft.payload
Bei Verwendung der interaktiven Schaltfläche für Websitelinks ist daspayload-Attribut nicht erforderlich.
Weitere Informationen zu Schaltflächen finden Sie in der Dokumentation zu WhatsApp zu Schaltfläche Parameter Objekt.
Erstellen Sie 1 MessageTemplateImage, 1 MessageTemplateText und 1 MessageTemplateQuickAction-Variable. Fügen Sie dann Ihre Liste von MessageTemplateValue und MessageTemplateWhatsAppBindings zusammen, indem Sie die Parameter in der Reihenfolge angeben, in der die Parameter im Vorlageninhalt angezeigt werden. Die Reihenfolge ist auch beim Definieren der Schaltflächen Ihrer Bindung wichtig.
string templateName = "sample_purchase_feedback";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage(name: "image", uri: imageUrl);
var product = new MessageTemplateText(name: "product", text: "coffee");
var urlSuffix = new MessageTemplateQuickAction(name: "text") { Text = "survey-code" };
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(product.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.Url.ToString(), urlSuffix.Name));
MessageTemplate purchaseFeedbackTemplate = new("sample_purchase_feedback", "en_us");
purchaseFeedbackTemplate.Values.Add(image);
purchaseFeedbackTemplate.Values.Add(product);
purchaseFeedbackTemplate.Values.Add(urlSuffix);
purchaseFeedbackTemplate.Bindings = bindings;
Vollständiges Codebeispiel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Threading.Tasks;
using Azure;
using Azure.Communication.Messages;
using Azure.Communication.Messages.Models.Channels;
namespace SendTemplateMessages
{
class Program
{
public static async Task Main(string[] args)
{
Console.WriteLine("Azure Communication Services - Send WhatsApp Template Messages\n");
string connectionString = Environment.GetEnvironmentVariable("COMMUNICATION_SERVICES_CONNECTION_STRING");
NotificationMessagesClient notificationMessagesClient = new NotificationMessagesClient(connectionString);
var channelRegistrationId = new Guid("<Your Channel ID>");
var recipientList = new List<string> { "<Recipient's WhatsApp Phone Number>" };
// List out available templates for a channel ID
MessageTemplateClient messageTemplateClient = new MessageTemplateClient(connectionString);
Pageable<MessageTemplateItem> templates = messageTemplateClient.GetTemplates(channelRegistrationId);
foreach (WhatsAppMessageTemplateItem template in templates)
{
Console.WriteLine("Name: {0}\tLanguage: {1}\tStatus: {2}\tContent: {3}\n",
template.Name, template.Language, template.Status, template.Content);
}
// Send Sample Template sample_template
MessageTemplate sampleTemplate = AssembleSampleTemplate();
var sampleTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, sampleTemplate);
var result = await notificationMessagesClient.SendAsync(sampleTemplateContent);
PrintResponse(result);
// Send sample template sample_shipping_confirmation
MessageTemplate shippingConfirmationTemplate = AssembleSampleShippingConfirmation();
var shippingConfirmationTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, shippingConfirmationTemplate);
result = await notificationMessagesClient.SendAsync(shippingConfirmationTemplateContent);
PrintResponse(result);
// Send sample template sample_movie_ticket_confirmation
MessageTemplate movieTicketConfirmationTemplate = AssembleSampleMovieTicketConfirmation();
var movieTicketConfirmationTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, movieTicketConfirmationTemplate);
result = await notificationMessagesClient.SendAsync(movieTicketConfirmationTemplateContent);
PrintResponse(result);
// Send sample template sample_happy_hour_announcement
MessageTemplate happyHourTemplate = AssembleSampleHappyHourAnnouncement();
var happyHourTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, happyHourTemplate);
result = await notificationMessagesClient.SendAsync(happyHourTemplateContent);
PrintResponse(result);
// Send sample template sample_flight_confirmation
MessageTemplate flightConfirmationTemplate = AssembleSampleFlightConfirmation();
var flightConfirmationTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, flightConfirmationTemplate);
result = await notificationMessagesClient.SendAsync(flightConfirmationTemplateContent);
PrintResponse(result);
// Send sample template sample_issue_resolution
MessageTemplate issueResolutionTemplate = AssembleSampleIssueResolution();
var issueResolutionTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, issueResolutionTemplate);
result = await notificationMessagesClient.SendAsync(issueResolutionTemplateContent);
PrintResponse(result);
// Send sample template sample_purchase_feedback
MessageTemplate purchaseFeedbackTemplate = AssembleSamplePurchaseFeedback();
var purchaseFeedbackTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, purchaseFeedbackTemplate);
result = await notificationMessagesClient.SendAsync(purchaseFeedbackTemplateContent);
PrintResponse(result);
Console.WriteLine("Press any key to exit.");
Console.ReadKey(true);
}
public static MessageTemplate AssembleSampleTemplate()
{
string templateName = "sample_template";
string templateLanguage = "en_us";
return new MessageTemplate(templateName, templateLanguage);
}
public static MessageTemplate AssembleSampleShippingConfirmation()
{
string templateName = "sample_shipping_confirmation";
string templateLanguage = "en_us";
var threeDays = new MessageTemplateText("threeDays", "3");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(threeDays.Name));
MessageTemplate shippingConfirmationTemplate = new(templateName, templateLanguage);
shippingConfirmationTemplate.Bindings = bindings;
shippingConfirmationTemplate.Values.Add(threeDays);
return shippingConfirmationTemplate;
}
public static MessageTemplate AssembleSampleMovieTicketConfirmation()
{
string templateName = "sample_movie_ticket_confirmation";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage("image", imageUrl);
var title = new MessageTemplateText("title", "Contoso");
var time = new MessageTemplateText("time", "July 1st, 2023 12:30PM");
var venue = new MessageTemplateText("venue", "Southridge Video");
var seats = new MessageTemplateText("seats", "Seat 1A");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(title.Name));
bindings.Body.Add(new(time.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(seats.Name));
MessageTemplate movieTicketConfirmationTemplate = new(templateName, templateLanguage);
movieTicketConfirmationTemplate.Values.Add(image);
movieTicketConfirmationTemplate.Values.Add(title);
movieTicketConfirmationTemplate.Values.Add(time);
movieTicketConfirmationTemplate.Values.Add(venue);
movieTicketConfirmationTemplate.Values.Add(seats);
movieTicketConfirmationTemplate.Bindings = bindings;
return movieTicketConfirmationTemplate;
}
public static MessageTemplate AssembleSampleHappyHourAnnouncement()
{
string templateName = "sample_happy_hour_announcement";
string templateLanguage = "en_us";
var videoUrl = new Uri("< Your .mp4 Video URL >");
var video = new MessageTemplateVideo("video", videoUrl);
var venue = new MessageTemplateText("venue", "Fourth Coffee");
var time = new MessageTemplateText("time", "Today 2-4PM");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(video.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(time.Name));
MessageTemplate happyHourAnnouncementTemplate = new(templateName, templateLanguage);
happyHourAnnouncementTemplate.Values.Add(venue);
happyHourAnnouncementTemplate.Values.Add(time);
happyHourAnnouncementTemplate.Values.Add(video);
happyHourAnnouncementTemplate.Bindings = bindings;
return happyHourAnnouncementTemplate;
}
public static MessageTemplate AssembleSampleFlightConfirmation()
{
string templateName = "sample_flight_confirmation";
string templateLanguage = "en_us";
var documentUrl = new Uri("< Your .pdf document URL >");
var document = new MessageTemplateDocument("document", documentUrl);
var firstName = new MessageTemplateText("firstName", "Kat");
var lastName = new MessageTemplateText("lastName", "Larssen");
var date = new MessageTemplateText("date", "July 1st, 2023");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(document.Name));
bindings.Body.Add(new(firstName.Name));
bindings.Body.Add(new(lastName.Name));
bindings.Body.Add(new(date.Name));
MessageTemplate flightConfirmationTemplate = new(templateName, templateLanguage);
flightConfirmationTemplate.Values.Add(document);
flightConfirmationTemplate.Values.Add(firstName);
flightConfirmationTemplate.Values.Add(lastName);
flightConfirmationTemplate.Values.Add(date);
flightConfirmationTemplate.Bindings = bindings;
return flightConfirmationTemplate;
}
public static MessageTemplate AssembleSampleIssueResolution()
{
string templateName = "sample_issue_resolution";
string templateLanguage = "en_us";
var name = new MessageTemplateText(name: "name", text: "Kat");
var yes = new MessageTemplateQuickAction(name: "Yes"){ Payload = "Kat said yes" };
var no = new MessageTemplateQuickAction(name: "No") { Payload = "Kat said no" };
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(name.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), yes.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), no.Name));
MessageTemplate issueResolutionTemplate = new(templateName, templateLanguage);
issueResolutionTemplate.Values.Add(name);
issueResolutionTemplate.Values.Add(yes);
issueResolutionTemplate.Values.Add(no);
issueResolutionTemplate.Bindings = bindings;
return issueResolutionTemplate;
}
public static MessageTemplate AssembleSamplePurchaseFeedback()
{
string templateName = "sample_purchase_feedback";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage(name: "image", uri: imageUrl);
var product = new MessageTemplateText(name: "product", text: "coffee");
var urlSuffix = new MessageTemplateQuickAction(name: "text") { Text = "survey-code"};
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(product.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.Url.ToString(), urlSuffix.Name));
MessageTemplate purchaseFeedbackTemplate = new(templateName, templateLanguage);
purchaseFeedbackTemplate.Values.Add(image);
purchaseFeedbackTemplate.Values.Add(product);
purchaseFeedbackTemplate.Values.Add(urlSuffix);
purchaseFeedbackTemplate.Bindings = bindings;
return purchaseFeedbackTemplate;
}
public static void PrintResponse(Response<SendMessageResult> response)
{
Console.WriteLine($"Response: {response.GetRawResponse().Status} " +
$"({response.GetRawResponse().ReasonPhrase})");
Console.WriteLine($"Date: " +
$"{response.GetRawResponse().Headers.First(header => header.Name == "Date").Value}");
Console.WriteLine($"ClientRequestId: {response.GetRawResponse().ClientRequestId}");
Console.WriteLine($"MS-CV: " +
$"{response.GetRawResponse().Headers.First(header => header.Name == "MS-CV").Value}");
foreach (var receipts in response.Value.Receipts)
{
Console.WriteLine($"MessageId: {receipts.MessageId}");
}
Console.WriteLine($"\n");
}
}
}