Verbinden eines Bots mit dem Webchat
GILT FÜR: SDK v4
Wenn Sie einen Bot mit Azure erstellen, wird der Webchatkanal automatisch konfiguriert. Der Webchatkanal enthält das Webchat-Steuerelement. Mit diesem können Benutzer direkt auf der Webseite mit Ihrem Bot interagieren.
Der Webchatkanal enthält alles Notwendige zum Einbetten des Webchat-Steuerelements in eine Webseite. Dazu müssen Sie nur den geheimen Schlüssel des Bots abrufen und das Steuerelement in eine Webseite einbetten.
Voraussetzungen
- Ein Azure-Konto. Wenn Sie noch nicht über ein Abonnement verfügen, erstellen Sie ein kostenloses Konto, bevor Sie beginnen.
- Ein vorhandener Bot, der in Azure veröffentlicht wurde.
Überlegungen zur Webchat-Sicherheit
Wenn Sie die Azure KI Bot Service-Authentifizierung mit Webchat verwenden, müssen einige wichtige Sicherheitsaspekte beachtet werden. Weitere Informationen finden Sie unter Überlegungen zur Sicherheit.
Einbetten des Webchat-Steuerelements in Ihre Website
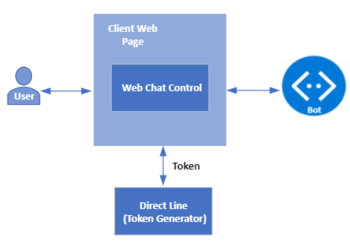
Die folgende Abbildung zeigt die Komponenten, die beim Einbetten des Webchat-Steuerelements in eine Webseite verwendet werden.

Wichtig
Verwenden Sie Direct Line (mit erweiterter Authentifizierung), um Sicherheitsrisiken beim Herstellen einer Verbindung mit einem Bot mithilfe des Webchat-Steuerelements zu minimieren. Weitere Informationen finden Sie unter erweiterte Direct Line-Authentifizierung.
Abrufen des geheimen Botschlüssels
- Öffnen Sie das Azure-Portal und öffnen Sie Ihren Bot.
- Wählen Sie in den Einstellungen Kanäle. Wählen Siedann Webchat.
- Die Seite Webchat wird geöffnet. Wählen Sie die Standardwebsite aus der Liste der Websites aus.
- Kopieren Sie den geheimen Schlüssel und den Einbettungscode.
Einbettungsoptionen für die Entwicklung
Option 1 - Tauschen Sie Ihr Geheimnis gegen ein Token ein und erstellen den Einbettungscode
Dies ist eine gute Option, wenn:
- Sie eine Server-zu-Server-Anforderung ausführen können, um Ihr Webchat-Geheimnis für ein temporäres Token auszutauschen
- Sie es anderen Entwicklern erschweren möchten, Ihren Bot in deren Websites einzubetten
Diese Optio wird es für andere Entwicklern nicht völlig unmöglich machen, den Bot in ihre Websites einzubetten, aber es wird es ihnen erschweren.
So tauschen Sie Ihr Geheimnis gegen ein Token ein und erstellen den Einbettungscode:
Senden Sie eine GET-Anforderung an die Token-Exchange-URL und übergeben Sie das Webchatgeheimnis mithilfe des
Authorization-Headers. DieAuthorizationKopfzeile verwendet dasBotConnectorSchema und enthält Ihren geheimen Schlüssel.- Bei einem globalen Bot lautet die Token-Exchange-URL
https://webchat.botframework.com/api/tokens. - Geben Sie für einen regionalen Bot folgende URL gemäß der ausgewählten Region ein:
Region URL für den Tokenaustausch Europa https://europe.webchat.botframework.com/api/tokens Indien https://india.webchat.botframework.com/api/tokens - Bei einem globalen Bot lautet die Token-Exchange-URL
Die Antwort auf Ihre GET-Anfrage enthält das Token (in Anführungszeichen), mit dem eine Konversation gestartet werden kann. Hierzu muss das Webchat-Steuerelement gerendert werden. Ein Token ist nur für eine Konversation gültig. Wenn Sie eine weitere Konversation starten möchten, müssen Sie ein neues Token erstellen.
Ändern Sie im Einbettungscode, den Sie aus dem Webchatkanal kopiert haben, den -Parameter
s=int=, und ersetzen Sie „YOUR_SECRET_HERE“ durch Ihr Token.
Hinweis
Tokens werden automatisch verlängert, bevor sie ablaufen.
Beispielanforderungen
Für einen globalen Bot:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Für einen regionalen Bot:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Hinweis
Bei Azure Government unterscheidet sich die Token–Exchange-URL.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Beispielantwort
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Beispiel-HTML-Code
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Option 2: Betten Sie das Webchat-Steuerelement mithilfe des Geheimnisses in Ihre Website ein
Verwenden Sie diese Option, wenn Sie es anderen Entwicklern ermöglichen möchten, den Bot auf einfache Weise in ihre Websites einzubetten.
Warnung
Bei dieser Option wird der gehime Webchat-Kanal-Schlüssel auf der Client-Website verfügbar gemacht. Verwenden Sie diese Option nur zu Entwicklungszwecken und nicht in einer Produktionsumgebung.
Um Ihren Bot in Ihre Website einzubetten, geben Sie das Geheimnis innerhalb des Einbettungscodes an:
Kopieren Sie den Einbettungscode aus dem Webchatkanal innerhalb des Azure-Portals (siehe Abrufen des geheimen Botschlüssels oben).
Ersetzen Sie im Einbettungscode „YOUR_SECRET_HERE“ durch den Wert des geheimen Schlüssels, den Sie von der gleichen Seite kopiert haben.
Option Produktionseinbettung
Veröffentlichen Sie Ihr Geheimnis nicht, tauschen Sie es gegen ein Token ein, und erstellen Sie den Einbettungscode
Bei dieser Option wird der gehime Webchat-Kanal-Schlüssel nicht auf der Client-Website verfügbar gemacht.
Der Client muss ein Token bereitstellen, um mit dem Bot zu sprechen. Informationen zu den Unterschieden zwischen geheimen Schlüsseln und Tokens sowie zum Verständnis der Risiken im Zusammenhang mit der Verwendung von geheimen Schlüsseln finden Sie unter Direct Line Authentifizierung.
Die folgende Client-Website zeigt, wie Sie ein Token mit dem Webchat verwenden. Wenn Sie über einen regionalen oder Azure Gov-Bot verfügen, passen Sie die URLs von öffentlich auf Regierung an.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Beispiele zum Generieren eines Tokens finden Sie unter: