Tutorial: Erstellen einer serverlosen Chat-App mit Azure Web PubSub-Dienst und Azure Static Web Apps
Azure Web PubSub ermöglicht die Erstellung von Web-Apps für Echtzeit-Messaging mithilfe von WebSocket. Mithilfe von Azure Static Web Apps können Sie umfassende Web-Apps erstellen und automatisch in Azure auf Grundlage eines Coderepositorys bereitstellen. In diesem Tutorial erfahren Sie, wie Sie Web PubSub und Static Web Apps verwenden, um eine Echtzeit-Chatroom-App zu erstellen.
Dabei wird insbesondere Folgendes vermittelt:
- Erstellen einer serverlosen Chat-App
- Verwenden von Eingabe- und Ausgabebindungen für Web PubSub-Funktionen
- Arbeiten mit Static Web Apps
Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure Web PubSub-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Übersicht

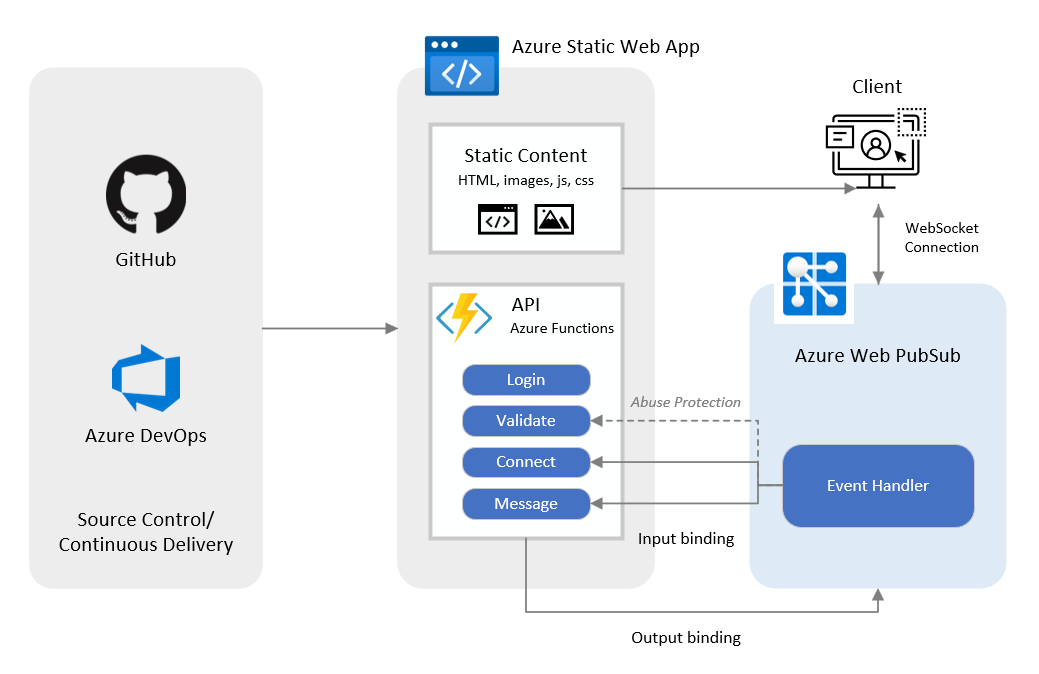
GitHub oder Azure Repos bieten Quellcodeverwaltung für Static Web Apps. Azure überwacht den von Ihnen ausgewählten Repositorybranch, und jedes Mal, wenn es eine Codeänderung für das Quellrepository gibt, wird ein neuer Build Ihrer Web-App automatisch ausgeführt und in Azure bereitgestellt. Continuous Delivery wird von GitHub Actions und Azure Pipelines bereitgestellt. Static Web Apps erkennt den neuen Build und stellt ihn Endpunktbenutzer*innen vor.
Die mit diesem Tutorial bereitgestellte Beispiel-Chatroomanwendung verfügt über den folgenden Workflow.
- Wenn sich Benutzer*innen bei der App anmeldet, wird die Azure Functions-API
loginausgelöst, um eine Client-URL für die Verbindung des Web PubSub-Diensts zu generieren. - Wenn der Client die Verbindungsanforderung an Web PubSub initialisiert, sendet der Dienst ein Systemereignis
connect, das die Functions-APIconnectauslöst, um Benutzer*innen zu authentifizieren. - Wenn ein Client eine Nachricht an den Azure Web PubSub-Dienst sendet, reagiert der Dienst mit einem Benutzerereignis
message, und die Functions-APImessagewird ausgelöst, um die Nachricht an alle verbundenen Clients zu übertragen. - Die Functions-API
validatewird regelmäßig für den CloudEvents-Schutz gegen Missbrauch ausgelöst, wenn die Ereignisse in Azure Web PubSub mit vordefiniertem Parameter{event}konfiguriert werden, das heißt https://$STATIC_WEB_APP/api/{event}.
Hinweis
Die Functions-APIs connect und message werden ausgelöst, wenn der Azure Web PubSub-Dienst mit diesen beiden Ereignissen konfiguriert ist.
Voraussetzungen
- Ein GitHub-Konto.
- Ein Azure-Konto. Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
- Azure CLI (Version 2.29.0 oder höher) oder Azure Cloud Shell zum Verwalten von Azure-Ressourcen.
Erstellen einer Web PubSub-Ressource
Melden Sie sich mit dem folgenden Befehl bei der Azure CLI an:
az loginErstellen Sie eine Ressourcengruppe.
az group create \ --name my-awps-swa-group \ --location "eastus2"Erstellen Sie eine Web PubSub-Ressource.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Rufen Sie den Zugriffsschlüssel für die spätere Verwendung ab, und bewahren Sie ihn auf.
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Ersetzen Sie den Platzhalter
<YOUR_AWPS_ACCESS_KEY>durch den Wert fürprimaryConnectionStringaus dem vorherigen Schritt.
Erstellen eines Repositorys
In diesem Artikel wird ein GitHub-Vorlagenrepository verwendet, um Ihnen den Einstieg zu erleichtern. Die Vorlage umfasst eine Starter-App, die Sie in Azure Static Web Apps bereitstellen können.
- Wechseln Sie zu https://github.com/Azure/awps-swa-sample/generate, um ein neues Repository für dieses Tutorial zu erstellen.
- Wählen Sie sich selbst als Besitzer aus, und benennen Sie Ihr Repository my-awps-swa-app.
- Sie können je nach Bedarf ein öffentliches oder privates Repository erstellen. In diesem Tutorial funktionieren beide.
- Wählen Sie Create repository from template (Repository aus Vorlage erstellen) aus.
Erstellen einer statischen Web-App
Nachdem das Repository erstellt wurde, können Sie nun über die Azure CLI eine statische Web-App erstellen.
Erstellen Sie eine Variable zur Aufnahme des GitHub Benutzernamens.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Ersetzen Sie den Platzhalter
<YOUR_GITHUB_USER_NAME>durch Ihren GitHub-Benutzernamen.Erstellen Sie eine neue statische Web-App aus Ihrem Repository: Wenn Sie diesen Befehl ausführen, startet die CLI eine interaktive GitHub-Anmeldung. Folgen Sie den Anweisungen in der Meldung, um die Autorisierung abzuschließen.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubWichtig
Die an den Parameter
--sourceübergebene URL darf nicht das Suffix.gitenthalten.Gehe zu https://github.com/login/device.
Geben Sie den Benutzercode wie in der Meldung Ihrer Konsole angezeigt ein.
Wählen Sie Weiter.
Wählen Sie AzureAppServiceCLI autorisieren aus.
Konfigurieren Sie die statischen Web-App-Einstellungen.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Anzeigen der Website
Bei der Bereitstellung einer statischen App gibt es zwei Aspekte: Zum einen werden die zugrunde liegenden Azure-Ressourcen erstellt, aus denen Ihre App besteht. Der zweite Aspekt ist ein GitHub Actions-Workflow, mit dem Ihre Anwendung erstellt und veröffentlicht wird.
Bevor Sie zu Ihrer neuen statischen Website navigieren können, muss zuerst die Ausführung des Buildvorgangs für die Bereitstellung abgeschlossen sein.
Kehren Sie zu Ihrem Konsolenfenster zurück, und führen Sie den folgenden Befehl aus, um die URLs aufzulisten, die Ihrer App zugeordnet sind.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"Die Ausgabe dieses Befehls gibt die URL zur Ihrem GitHub-Repository zurück.
Kopieren Sie die Repository-URL, und fügen Sie sie in den Browser ein.
Klicken Sie auf die Registerkarte Actions (Aktionen).
An diesem Punkt erstellt Azure die Ressourcen zur Unterstützung Ihrer statischen Web-App. Warten Sie, bis sich das Symbol neben dem ausgeführten Workflow in ein Häkchen mit grünem Hintergrund ändert (✅). Dieser Vorgang kann einige Minuten in Anspruch nehmen.
Sobald das Erfolgssymbol angezeigt wird, ist der Workflow abgeschlossen, und Sie können zu Ihrem Konsolenfenster zurückkehren.
Führen Sie den folgenden Befehl aus, um die URL Ihrer Website abzufragen.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Bewahren Sie die URL auf, die im Web PubSub-Ereignishandler festgelegt werden soll.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Konfigurieren des Web PubSub-Ereignishandlers
Bald sind Sie fertig. Der letzte Schritt besteht darin, Web PubSub so zu konfigurieren, dass Clientanforderungen an Ihre Functions-APIs übertragen werden.
Führen Sie den folgenden Befehl aus, um Web PubSub-Dienstereignisse zu konfigurieren. Er ordnet Funktionen unter dem Ordner
apiin Ihrem Repository dem Web PubSub-Ereignishandler zu.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Jetzt können Sie anfangen, Ihre Website < YOUR_STATIC_WEB_APP> auszuprobieren. Kopieren Sie sie in den Browser, und wählen Sie Fortfahren aus, um mit Ihren Freunden zu chatten.
Bereinigen von Ressourcen
Falls Sie diese Anwendung nicht weiter nutzen möchten, können Sie die Ressourcengruppe und die statische Web-App durch Ausführen des folgenden Befehls löschen.
az group delete --name my-awps-swa-group
Nächste Schritte
In dieser Schnellstartanleitung haben Sie gelernt, wie Sie eine serverlose Chat-App erstellen und bereitstellen. Sie können nun mit der Erstellung Ihrer eigenen App beginnen.