Vorgehensweise: Erstellen eines Whiteboards für die Zusammenarbeit in Echtzeit mithilfe von Web PubSub für Socket.IO und Bereitstellen in Azure App Service
Eine neue Klasse von Anwendungen definiert die moderne Form der Arbeit neu. Während Microsoft Word Redakteure zusammenbringt, versammelt Figma Designer für dasselbe kreative Unterfangen. Diese Klasse von Anwendungen baut auf einer Benutzeroberfläche auf, die uns das Gefühlt gibt, mit den Remotemitarbeitern verbunden zu sein. Aus technischer Sicht müssen die Aktivitäten der Benutzer mit einer geringen Latenzzeit über die Bildschirme der Benutzer hinweg synchronisiert werden.
Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure Web PubSub-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Übersicht
In dieser Anleitung ergreifen wir einen cloudnativen Ansatz und verwenden Azure-Dienste, um ein Whiteboard für die Zusammenarbeit in Echtzeit zu erstellen, und wir stellen das Projekt als Web-App für Azure App Service bereit. Die Whiteboard-App ist im Browser zugänglich und ermöglicht es jedem, auf demselben Canvas zu zeichnen.

Voraussetzungen
Um die schrittweise Anleitung zu befolgen, müssen Sie
- Ein Azure-Konto. Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
- Azure CLI (Version 2.39.0 oder höher) oder Azure Cloud Shell zum Verwalten von Azure-Ressourcen.
Erstellen von Azure-Ressourcen mit der Azure CLI
Anmelden
sich bei der Azure CLI anmelden, indem Sie den folgenden Befehl ausführen.
az logineine Ressourcengruppe in Azure erstellen.
az group create \ --location "westus" \ --name "<resource-group-name>"
Erstellen einer Web-App-Ressource
Erstellen Sie einen App Service-Tarif vom Typ „Free“.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxErstellen einer Web-App-Ressource
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Erstellen eines Web PubSub für Socket.IO
Erstellen Sie eine Web PubSub-Ressource.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Zeigen Sie den Wert von
primaryConnectionStringan, und speichern Sie ihn für die spätere Verwendung.Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Sichern Ihrer Verbindung mit
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Abrufen des Anwendungscodes
Führen Sie den folgenden Befehl aus, um eine Kopie des Anwendungscodes abzurufen.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Bereitstellen der Anwendung in App Service
App Service unterstützt viele Bereitstellungsworkflows. In dieser Anleitung stellen wir ein ZIP-Paket bereit. Führen Sie die folgenden Befehle aus, um das Projekt zu installieren und kompilieren.
npm install npm run build # bash zip -r app.zip * # PowershellKomprimieren in eine ZIP-Datei
Verwenden von Bash
zip -r app.zip *Verwenden von PowerShell
Compress-Archive -Path * -DestinationPath app.zipLegen Sie die Azure Web PubSub-Verbindungszeichenfolge in den Anwendungseinstellungen fest. Verwenden Sie den Wert von
primaryConnectionString, den Sie in einem früheren Schritt gespeichert haben.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Verwenden Sie den folgenden Befehl, um sie in Azure App Service bereitzustellen.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
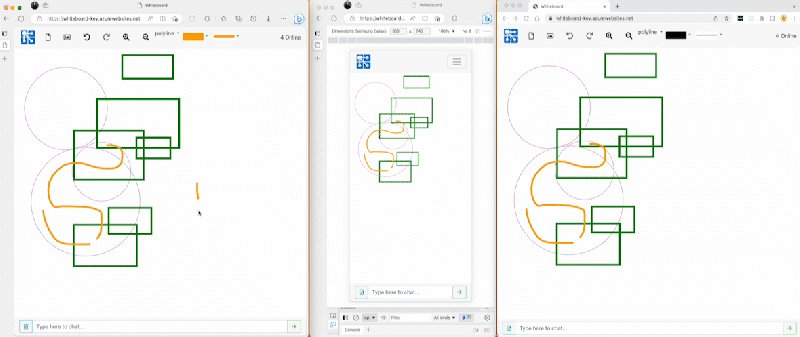
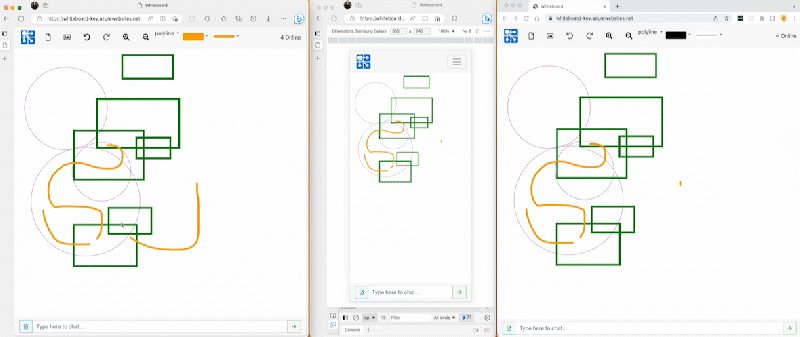
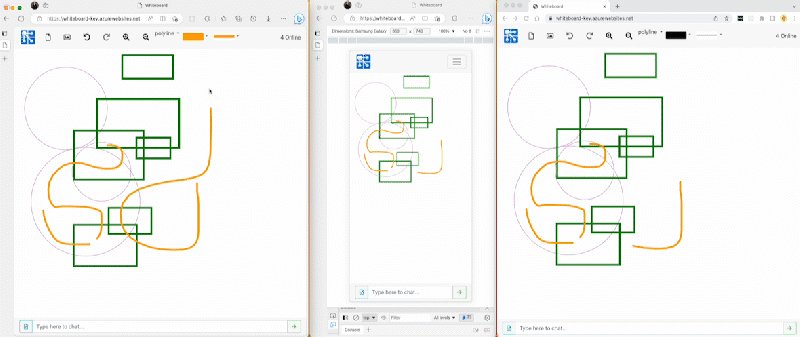
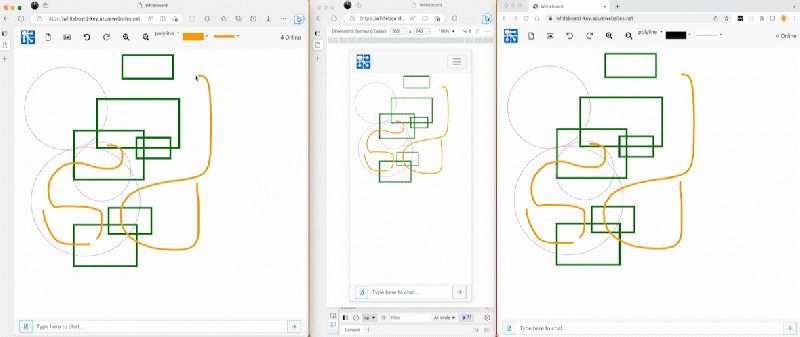
Anzeigen der Whiteboard-App in einem Browser
Navigieren Sie nun zu Ihrem Browser, und besuchen Sie Ihre bereitgestellte Web-App. Die URL lautet in der Regel https://<webapp-name>.azurewebsites.net. Es wird empfohlen, mehrere Browserregisterkarten zu öffnen, damit Sie den Echtzeitaspekt der Zusammenarbeit in der App erleben können. Oder besser: Geben Sie den Link für einen Kollegen oder Freund frei.