JavaScript-SDK für Azure Web PubSub
Der Azure Web PubSub-Dienst ist ein verwalteter Azure-Dienst, der Entwicklern die einfache Erstellung von Webanwendungen mit Echtzeitfunktionen und einem Veröffentlichen-Abonnieren-Muster ermöglicht. Jedes Szenario, das Echtzeit-Publish-Subscribe-Messaging zwischen Server und Clients oder zwischen Clients erfordert, kann den Azure Web PubSub-Dienst nutzen. Herkömmliche Echtzeitfeatures, die häufig das Abrufen vom Server oder das Übermitteln von HTTP-Anforderungen erfordern, können ebenfalls den Azure Web PubSub-Dienst verwenden.
Für JavaScript werden zwei Bibliotheken angeboten: die Dienstclientbibliothek und Express-Middleware. Die folgenden Abschnitte enthalten weitere Informationen zu diesen Bibliotheken.
Die Clientbibliothek des Azure Web PubSub-Diensts für JavaScript
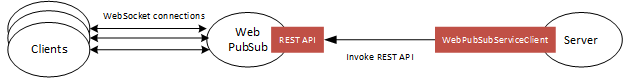
Sie können diese Bibliothek auf der App-Serverseite verwenden, um die WebSocket-Clientverbindungen zu verwalten, wie in der folgenden Abbildung dargestellt:

- Das Versenden von Nachrichten an Hubs und Gruppen.
- Das Versenden von Nachrichten an bestimmte Benutzer und Verbindungen.
- Das Organisieren von Benutzern und Verbindungen in Gruppen.
- Das Schließen von Verbindungen
- Das Erteilen, Widerrufen und Prüfen von Berechtigungen für eine vorhandene Verbindung
Quellcode | Paket (NPM) | API-Referenzdokumentation | Produktdokumentation | Beispiele
Erste Schritte
Die derzeitig unterstützten Umgebungen
Voraussetzungen
- Ein Azure-Abonnement.
- Eine vorhandene Azure Web PubSub-Dienstinstanz.
1. Installieren Sie das @azure/web-pubsub-Paket
npm install @azure/web-pubsub
2. Erstellen und Authentifizieren Sie einen WebPubSubServiceClient
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
Sie können die WebPubSubServiceClient auch mithilfe eines Endpunkts und eines AzureKeyCredential authentifizieren:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new AzureKeyCredential("<Key>");
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Oder authentifizieren Sie die WebPubSubServiceClient Microsoft Entra-ID
- Installieren der
@azure/identity-Abhängigkeit
npm install @azure/identity
- Aktualisieren Sie den Quellcode für die Verwendung von
DefaultAzureCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new DefaultAzureCredential();
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Beispiele
Abrufen des Zugriffstokens für einen Client zum Starten der WebSocket-Verbindung
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Get the access token for the WebSocket client connection to use
let token = await serviceClient.getClientAccessToken();
// Or get the access token and assign the client a userId
token = await serviceClient.getClientAccessToken({ userId: "user1" });
// return the token to the WebSocket client
Übertragen von Nachrichten an alle Clientverbindungen in einem Hub
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToAll(payload.buffer);
Senden von Nachrichten an alle Verbindungen in einer Gruppe
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// Add user to the group
await groupClient.addUser("user1");
// Send a JSON message
await groupClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await groupClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await groupClient.sendToAll(payload.buffer);
Senden von Nachrichten an alle Verbindungen für einen Benutzer
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToUser("user1", { message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToUser("user1", "Hi there!", {
contentType: "text/plain",
});
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToUser("user1", payload.buffer);
Überprüfen, ob die Gruppe über eine Verbindung verfügt
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const WebSocket = require("ws");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// close all the connections in the group
await groupClient.closeAllConnections({ reason: "<closeReason>" });
// check if the group has any connections
const hasConnections = await serviceClient.groupExists("<groupName>");
Zugreifen auf die unformatierte HTTP-Antwort für einen Vorgang
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
function onResponse(rawResponse: FullOperationResponse): void {
console.log(rawResponse);
}
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
await serviceClient.sendToAll({ message: "Hello world!" }, { onResponse });
Problembehandlung für den Dienstclient
Aktivieren von Protokollen
Sie können die folgende Umgebungsvariable festlegen, um Debugprotokolle anzuzeigen, wenn Sie diese Bibliothek verwenden.
- Abrufen von Debugprotokollen aus der Azure Web PubSub-Clientbibliothek
export AZURE_LOG_LEVEL=verbose
Ausführlichere Anweisungen zum Aktivieren von Protokollen finden Sie in der Paketdokumentation zu @azure/logger.
Live-Ablaufverfolgung
Verwenden Sie Live Trace aus dem Web PubSub-Dienstportal, um den Live-Datenverkehr anzuzeigen.
Azure Web PubSub CloudEvents-Handler für Express
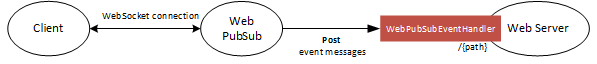
Wenn eine WebSocket-Verbindung hergestellt wird, transformiert der Web PubSub-Dienst den Verbindungslebenszyklus und Nachrichten in Ereignisse im CloudEvents-Format. Diese Bibliothek stellt eine Express-Middleware zum Verarbeiten von Ereignissen zur Verfügung, die den Lebenszyklus und die Nachrichten der WebSocket-Verbindung darstellen, wie in der folgenden Abbildung gezeigt:

Quellcode | Paket (NPM) | API-Referenzdokumentation | Produktdokumentation | Beispiele
Erste Schritte
Die derzeitig unterstützten Umgebungen
- LTS-Versionen von Node.js
- Express Version 4.x.x oder höher
Voraussetzungen
- Ein Azure-Abonnement.
- Ein vorhandener Azure Web PubSub-Endpunkt.
1. Installieren Sie das @azure/web-pubsub-express-Paket
npm install @azure/web-pubsub-express
2. Erstellen eines WebPubSubEventHandler
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat");
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Express-Beispiele
Verarbeiten der connect-Anforderung und Zuweisen von <userId>
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect: (req, res) => {
// auth the connection and set the userId of the connection
res.success({
userId: "<userId>",
});
},
allowedEndpoints: ["https://<yourAllowedService>.webpubsub.azure.com"],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Nur angegebene Endpunkte zulassen
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
allowedEndpoints: [
"https://<yourAllowedService1>.webpubsub.azure.com",
"https://<yourAllowedService2>.webpubsub.azure.com",
],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Festlegen des benutzerdefinierten Ereignishandlerpfads
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
path: "/customPath1",
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
// Azure WebPubSub Upstream ready at http://localhost:3000/customPath1
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Festlegen und Lesen des Verbindungsstatus
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect(req, res) {
// You can set the state for the connection, it lasts throughout the lifetime of the connection
res.setState("calledTime", 1);
res.success();
},
handleUserEvent(req, res) {
var calledTime = req.context.states.calledTime++;
console.log(calledTime);
// You can also set the state here
res.setState("calledTime", calledTime);
res.success();
},
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Problembehandlung
Aktivieren von Protokollen
Sie können die folgende Umgebungsvariable festlegen, um Debugprotokolle anzuzeigen, wenn Sie diese Bibliothek verwenden.
- Abrufen von Debugprotokollen aus der Azure Web PubSub-Clientbibliothek
export AZURE_LOG_LEVEL=verbose
Ausführlichere Anweisungen zum Aktivieren von Protokollen finden Sie in den @azure/logger-Paketdokumenten.
Live-Ablaufverfolgung
Verwenden Sie Live Trace aus dem Web PubSub-Dienstportal, um den Live-Datenverkehr anzuzeigen.
Nächste Schritte
Erstellen Sie mithilfe dieser Ressourcen Ihre eigene Anwendung: