Clientseitiges Web PubSub SDK für JavaScript
Hinweis
Details zu den hier verwendeten Begriffen werden im Artikel Wichtige Begriffe beschrieben.
Das clientseitige SDK soll den Entwicklungsworkflow insbesondere durch Folgendes beschleunigen:
- Vereinfachung der Verwaltung von Clientverbindungen
- Vereinfachung der Nachrichtenübermittlung zwischen Clients
- Automatische Wiederholungen nach unbeabsichtigten Abbrüchen von Clientverbindungen
- Zuverlässige Übermittlung aller Nachrichten in der richtigen Reihenfolge bei der Wiederherstellung nach Verbindungsabbrüchen
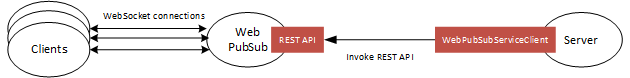
Wie in der Abbildung dargestellt, richten Ihre Clients WebSocket-Verbindungen mit Ihrer Web PubSub-Ressource ein.

Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure Web PubSub-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Erste Schritte
Voraussetzungen
- LTS-Versionen von Node.js
- Ein Azure-Abonnement
- Eine Web PubSub-Ressource
1. Installieren Sie das @azure/web-pubsub-client-Paket
npm install @azure/web-pubsub-client
2. Herstellen einer Verbindung mit Ihrer Web PubSub-Ressource
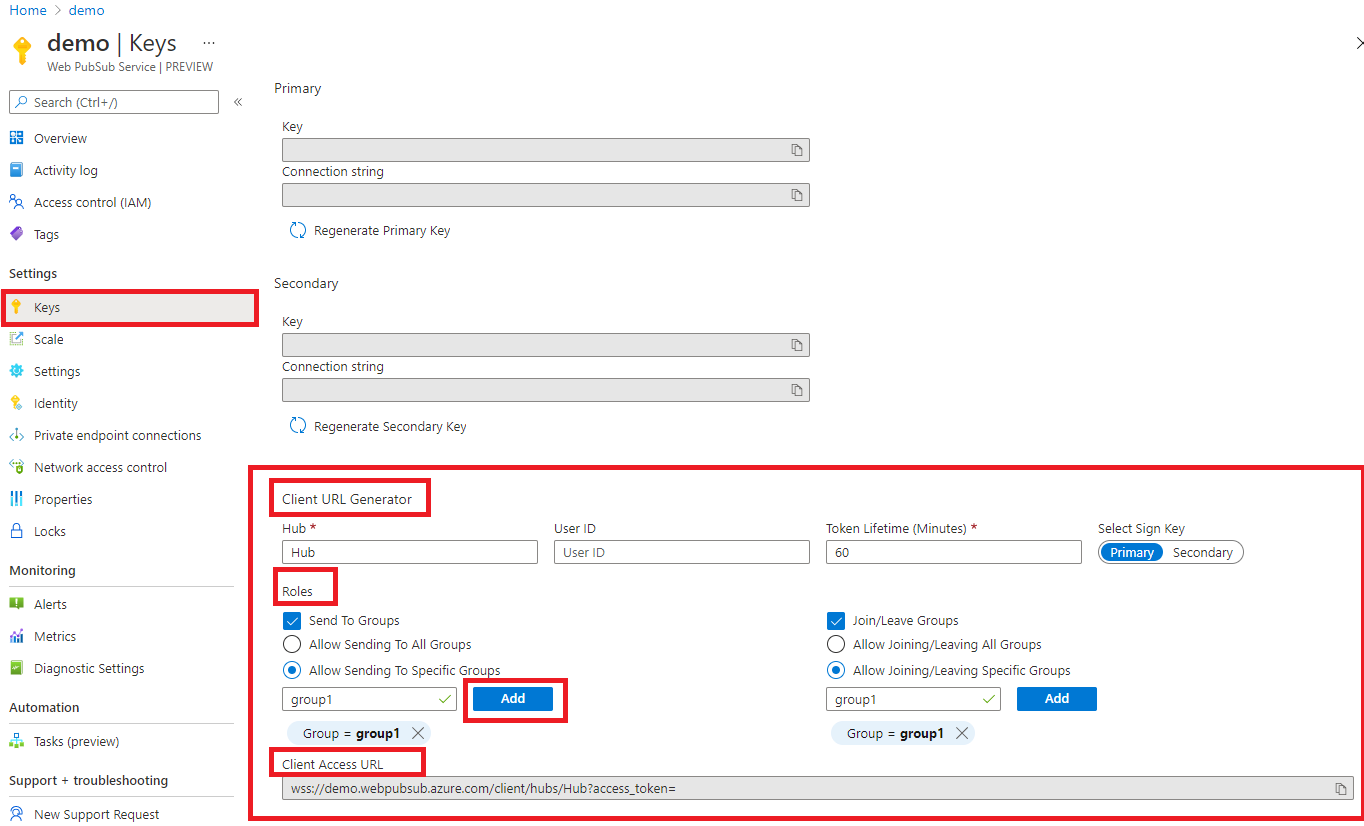
Ein Client verwendet Client Access URL zum Herstellen einer Verbindung mit dem Dienst und zur Authentifizierung, die das Muster wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> hat. Ein Client kann Client Access URL mit verschiedenen Methoden abrufen. Für diesen Kurzleitfaden können Sie sie aus dem Azure-Portal kopieren und einfügen. (In der Produktion rufen Ihre Clients in der Regel eine Client Access URL, die auf Ihrem Anwendungsserver generiert wurde. Weitere Informationen finden Sie unter Details.)

Wie in der Abbildung gezeigt, verfügt der Client über die Berechtigungen zum Senden von Nachrichten an eine Gruppe namens group1 und zum Beitreten zu dieser.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Gruppen beitreten
Ein Client kann nur Nachrichten von Gruppen empfangen, denen er beigetreten ist. Sie können einen Rückruf hinzufügen, um die Logik anzugeben, die beim Empfang von Nachrichten ausgeführt werden soll.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Senden von Nachrichten an eine Gruppe
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Beispiele
Verarbeiten der Ereignisse connected, disconnected und stopped
Azure Web PubSub löst Systemereignisse wie connected, disconnected und stopped aus. Sie können Ereignishandler registrieren, um festzulegen, was das Programm ausführen soll, wenn diese Ereignisse ausgelöst werden.
- Wenn ein Client eine Verbindung mit Ihrer Web PubSub-Ressource hergestellt hat, wird das
connected-Ereignis ausgelöst. Dieser Codeschnipsel gibt einfach nur die Verbindungs-ID aus.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Wenn eine Clientverbindung getrennt wird und nicht wiederhergestellt werden kann, wird das
disconnected-Ereignis ausgelöst. Dieser Codeschnipsel gibt einfach die Nachricht aus.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Das
stopped-Ereignis wird ausgelöst, wenn die Clientverbindung getrennt wird und der Client nicht mehr versucht, die Verbindung wiederherzustellen. Dies passiert in der Regel nach dem Aufruf vonclient.stop()oder der Deaktivierung vonautoReconnect, oder wenn ein angegebener Grenzwert für die Anzahl von Versuchen für die Verbindungswiederherstellung erreicht wurde. Wenn Sie den Client neu starten möchten, können Sieclient.start()im stopped-Ereignis aufrufen.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Verwenden eines Anwendungsservers zum programmgesteuerten Generieren einer Client Access URL
In der Produktion rufen Clients die Client Access URL in der Regel von einem Anwendungsserver ab. Der Server hat die connection string der Web PubSub-Ressource und generiert die Client Access URL mithilfe der serverseitigen @azure/web-pubsub-Bibliothek.
1. Anwendungsserver
Der Codeschnipsel ist ein Beispiel für einen Anwendungsserver, der einen /negotiate-Endpunkt verfügbar macht und Client Access URL zurückgibt.
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Clientseitig
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Hinweis
Den vollständigen Code dieses Beispiels finden Sie in samples-browser.
Ein Client nutzt die Nachrichten vom Anwendungsserver oder aus Gruppen, denen er beigetreten ist.
Ein Client kann Rückrufe hinzufügen, um Nachrichten von einem Anwendungsserver oder aus Gruppen zu nutzen.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Hinweis
Für ein group-message-Ereignis kann der Client nur Nachrichten aus den Gruppen empfangen, denen er beigetreten ist.
Behandeln von Fehlern bei der Verbindungswiederherstellung
Wenn eine Clientverbindung getrennt wird und nicht wiederhergestellt werden kann, werden alle Gruppenkontexte in Ihrer Web PubSub-Ressource bereinigt. Dies bedeutet, dass der Client nach einer erneuten Herstellung der Verbindung den Gruppen erneut beitreten muss. Standardmäßig ist die Option autoRejoinGroup bei Clients aktiviert.
Beachten Sie jedoch die Einschränkungen von autoRejoinGroup.
- Der Client kann nur Gruppen erneut beitreten, denen er vom Clientcode hinzugefügt wurde, nicht von serverseitigem Code.
- Vorgänge zum erneuten Beitreten zu Gruppen können aus verschiedenen Gründen zu Fehlern führen, z. B. wenn der Client nicht über die Berechtigung zum Beitreten zu den Gruppen verfügt. In solchen Fällen müssen Sie einen Rückruf hinzufügen, um diesen Fehler zu behandeln.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Erneut versuchen
Standardmäßig werden bei Vorgängen wie client.joinGroup(), client.leaveGroup(), client.sendToGroup() oder client.sendEvent() drei Wiederholungen durchgeführt. Sie können dies über messageRetryOptions konfigurieren. Wenn alle Wiederholungen fehlerhaft waren, wird ein Fehler ausgelöst. Sie können den Vorgang weiterhin wiederholen, indem Sie dieselbe ackId wie bei vorherigen Wiederholungen übergeben, sodass der Web PubSub-Dienst den Vorgang deduplizieren kann.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
JavaScript-Bundle
Um diese Clientbibliothek im Browser zu verwenden, müssen Sie einen Bundler verwenden. Ausführliche Informationen zum Erstellen eines Bundles finden Sie in der Dokumentation zur Bündelung.
Problembehandlung
Aktivieren von Protokollen
Sie können die folgende Umgebungsvariable festlegen, um Debugprotokolle anzuzeigen, wenn Sie diese Bibliothek verwenden.
export AZURE_LOG_LEVEL=verbose
Ausführlichere Anweisungen zum Aktivieren von Protokollen finden Sie in der Paketdokumentation zu @azure/logger.
Live-Ablaufverfolgung
Verwenden Sie im Azure-Portal das Tool Live-Ablaufverfolgung, um den Nachrichtendatenverkehr über Ihre Web PubSub-Ressource live zu überprüfen.