Ereignisbenachrichtigungen von Clients
In den ersten drei Artikeln mit Schnellstarts haben Sie zwei nützliche Kommunikationsmuster kennengelernt, die Web PubSub für Echtzeitnachrichten im großen Stil (mehrere Millionen) verwenden.
- Pub/Sub zwischen Clients, die Ihren Anwendungsserver von der Komplexität der Verwaltung persistenter Verbindungen befreien
- Pushnachrichten von Ihrem Anwendungsserver an Clients, sobald neue Daten verfügbar sind
In diesem Schnellstart erfahren Sie mehr über das Ereignissystem von Web PubSub, mit dem Ihr Anwendungsserver auf Ereignisse reagieren kann, z. B. in folgenden Situationen:
- Ein Client ist
connected. - Ein Client sendet eine
message, die eine weitere Verarbeitung erfordert.

Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure Web PubSub-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Voraussetzungen
- Eine Web PubSub-Ressource. Wenn Sie noch keine Ressource erstellt haben, können Sie dieser Anleitung folgen: Erstellen einer Web PubSub-Ressource
- Ein Code-Editor wie Visual Studio Code
- Installieren der Abhängigkeiten für die Sprache, die Sie verwenden möchten
Erstellen der Anwendung
Web PubSub ist ein eigenständiger Dienst für Ihren Anwendungsserver. Während Ihre Anwendung ihre Rolle als herkömmlicher HTTP-Server behält, übernimmt Web PubSub die Weitergabe in Echtzeit von Nachrichten zwischen Ihrem Anwendungsserver und den Clients. Zuerst erstellen Sie das Clientprogramm und dann das Serverprogramm.
Erstellen des Clients
1. Erstellen eines Verzeichnisses für die Client-App
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Herstellen einer Verbindung mit Web PubSub
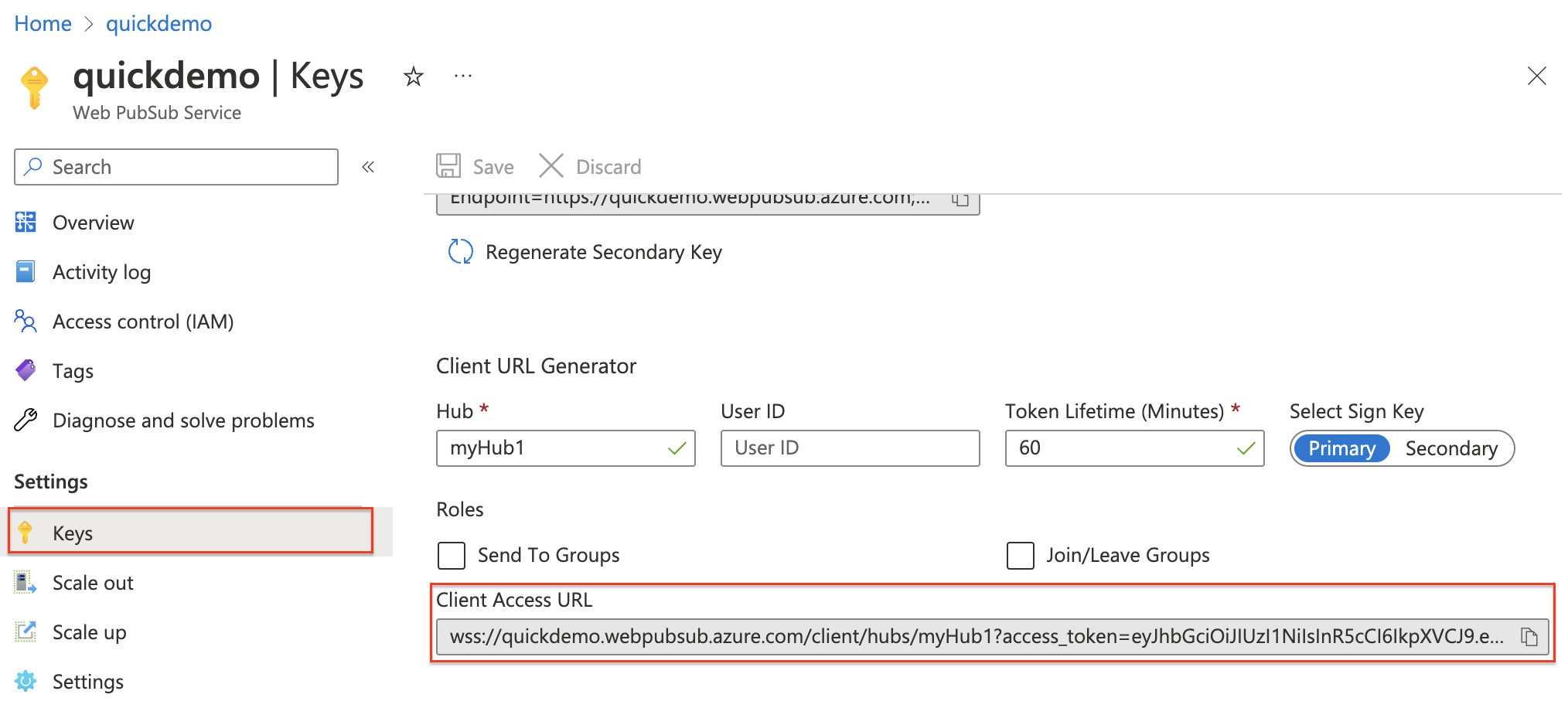
Ein Client, sei es ein Browser, eine mobile App oder ein IoT-Gerät, verwendet eine Clientzugriffs-URL, um eine Verbindung mit Ihrer Ressource herzustellen und sich zu authentifizieren.
Diese URL folgt dem Muster wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
Ein Client kann die Clientzugriffs-URL mit verschiedenen Methoden abrufen. Für diese Schnellstartanleitung können Sie die im folgenden Diagramm gezeigte Datei aus dem Azure-Portal kopieren und einfügen. Es empfiehlt sich, die Clientzugriffs-URL in Ihrem Code nicht hart zu codieren. In der Produktionswelt richten wir normalerweise einen App-Server ein, um diese URL bei Bedarf zurückzugeben. Unter Generate Client Access URL (Generieren der URL für den Clientzugriff) wird die Vorgehensweise ausführlich beschrieben.

Erstellen einer Datei mit dem Namen client.js und Hinzufügen des folgenden Codes
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Erstellen des Anwendungsservers
1. Installieren von „express.js“ und des Web PubSub-Server SDK
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Erstellen einer neuen Datei mit dem Namen „server.js“, die eine leere Express-App einrichtet
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Behandeln von Ereignissen
Mit Web PubSub kann Ihr Anwendungsserver Handler für die Reaktion auf Ereignisse einrichten, wenn bestimmte Aktivitäten auf Clientseite ausgeführt werden (z. B. wenn ein Client connected oder disconnected mit Ihrer Web PubSub-Ressource ist).
Im Folgenden finden Sie zwei wichtige Anwendungsfälle:
- Wenn ein Client verbunden ist, können Sie diesen Status an alle verbundenen Clients übertragen.
- Wenn ein Client eine Nachricht an Ihre Web PubSub-Ressource sendet, können Sie die Nachricht in einer Datenbank Ihrer Wahl speichern.
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Wie im obigen Code konfiguriert, ruft Web PubSub, wenn ein Client eine Verbindung mit Ihrer Web PubSub-Ressource herstellt, den von Ihrem Anwendungsserver bereitgestellten Webhook unter dem Pfad /eventhandler auf. Hier geben Sie einfach die userId an der Konsole aus, wenn Benutzer*innen verbunden sind.
Verfügbarmachen des Localhost
Führen Sie das Programm aus. Es sollte auf localhost am Port 8080 ausgeführt werden. Für unsere Zwecke bedeutet dies, dass Ihre lokale Express-App nicht über das Internet erreichbar ist. Web PubSub kann also nicht den Webhook aufrufen, der unter dem Pfad /eventhandler bereitgestellt wird.
Es gibt zwei Möglichkeiten, den Datenverkehr an Ihren Localhost weiterzuleiten, einer besteht darin, Localhost verfügbar zu machen, um über Tools wiengrok und TunnelRelay auf das Internet zugreifen zu können. Eine weitere und auch die empfohlene Möglichkeit besteht darin, AWPS-Tunnel zum Tunneln des Datenverkehrs vom Web PubSub-Dienst über das Tool zu Ihrem lokalen Server zu verwenden.
1. Herunterladen und Installieren des AWP-Tunnels
Das Tool wird auf Node.js Version 16 oder höher ausgeführt.
npm install -g @azure/web-pubsub-tunnel-tool
2. Verwenden der Dienstverbindungszeichenfolge und Ausführen
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Festlegen des Ereignishandlers für Ihre Web PubSub-Ressource
Nun müssen Sie Ihre Web PubSub-Ressource über diese Webhook-URL informieren. Sie können die Ereignishandler entweder über Azure-Portal oder über die Azure-Befehlszeilenschnittstelle festlegen.
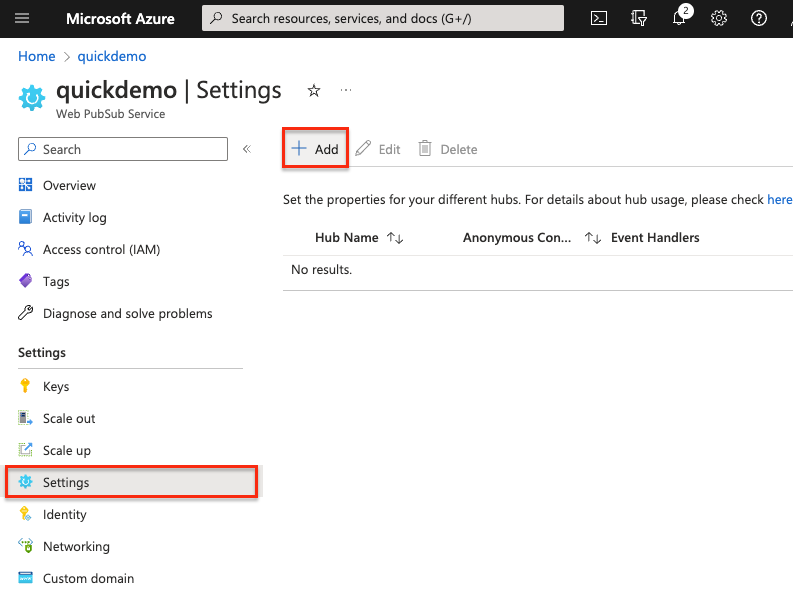
Wählen Sie im Menü die Option Einstellungen und dann Hinzufügen aus.

Geben Sie einen Hubnamen ein. Geben Sie für in diesem Fall myHub1 ein, und wählen Sie Hinzufügen aus.
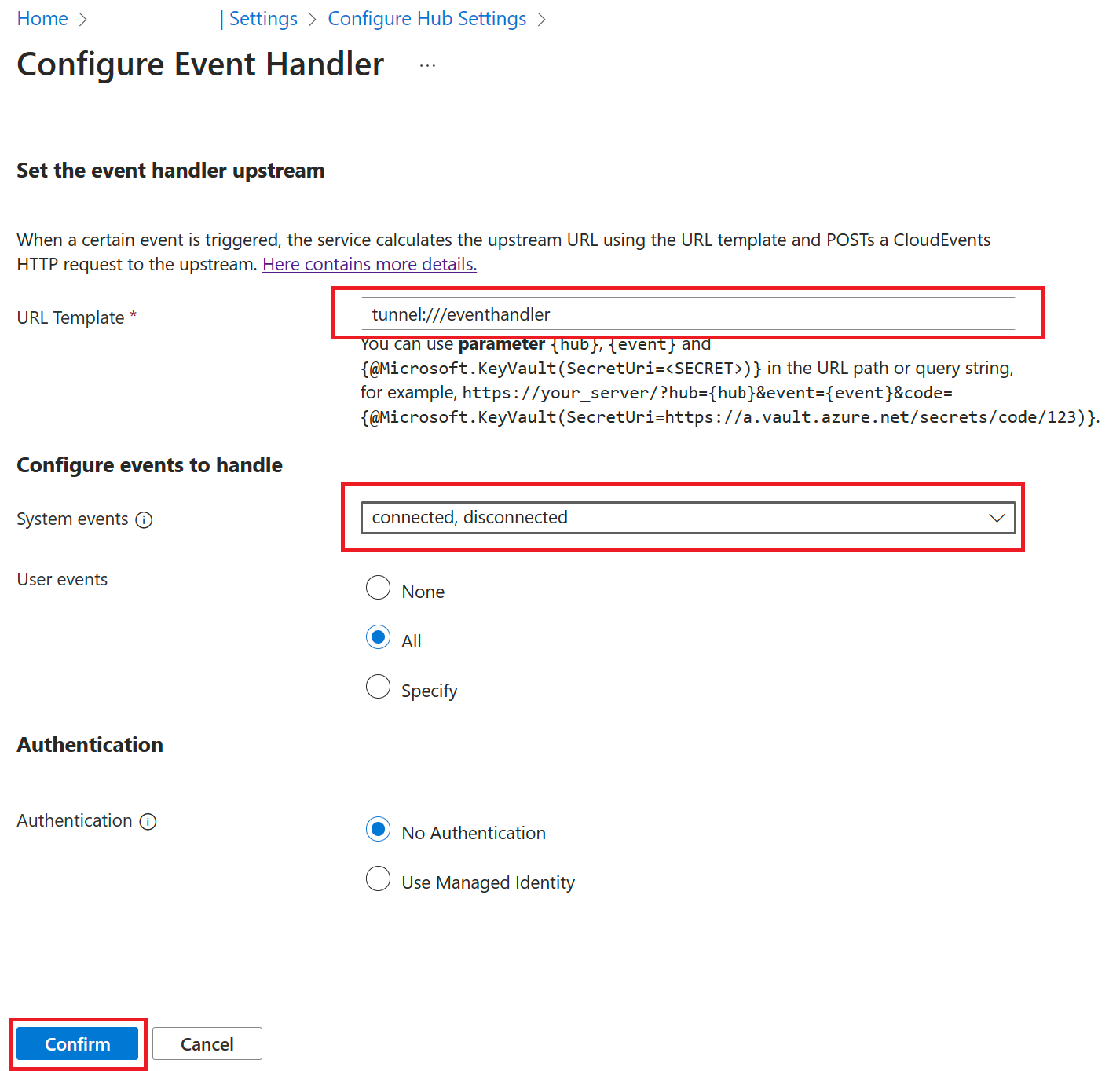
Konfigurieren Sie auf der Ereignishandlerseite die folgenden Felder, wenn Sie
awps-tunnelTool verwenden, verwendet die URL-VorlagetunnelSchema gefolgt vom Pfad:tunnel:///eventhandler
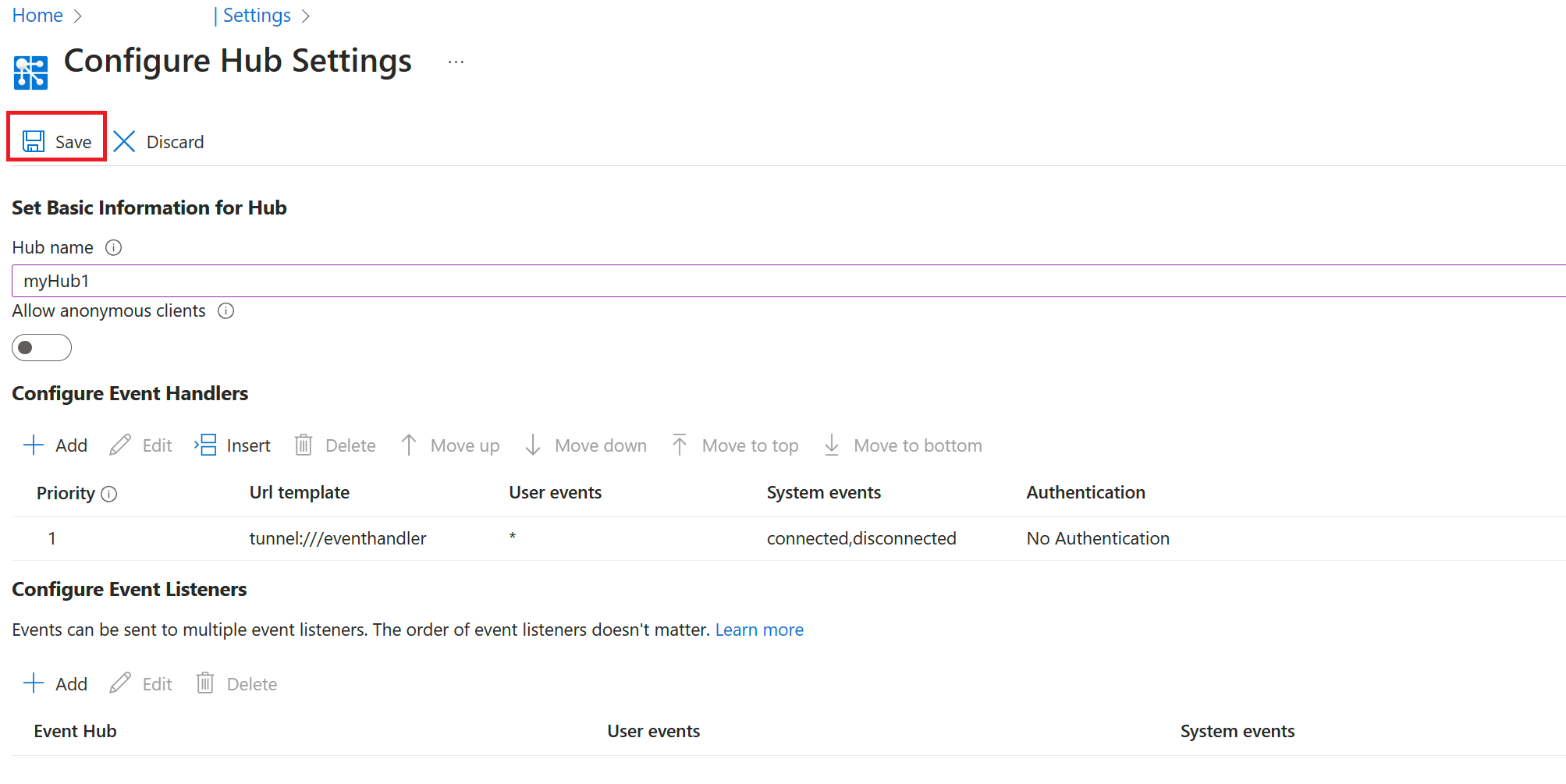
Speichern Sie Ihre Konfiguration.

Ausführen der Programme
Starten des Anwendungsservers
node server.js
Starten des Clientprogramms
node client.js
Untersuchen des Ergebnisses
An der Konsole sollte userId ausgegeben werden.
Verarbeiten Sie das Nachrichtenereignis.
Neben Systemereignissen wie connect, connected und disconnected kann ein Client auch benutzerdefinierte Ereignisse senden.
Anpassen des Clientprogramms
Beenden Sie Ihr Clientprogramm, und fügen Sie den folgenden Code hinzu: client.js.
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Anpassen des Serverprogramms
Beenden Sie Ihr Clientprogramm, und fügen Sie den folgenden Code hinzu: server.js.
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Erneutes Starten von Clientprogramm und Serverprogramm
An der Konsole sollten die userId und Received message: sending custom event! ausgegeben werden.
Zusammenfassung
In diesem Tutorial haben Sie eine grundlegende Vorstellung davon erhalten, wie das Ereignissystem in Web PubSub funktioniert. In realen Anwendungen kann das Ereignissystem Ihnen helfen, zusätzliche Logik zum Verarbeiten von system- und benutzergenerierten Ereignissen zu implementieren.