Schnellstart: Erstellen einer App, die die Anzahl der GitHub-Sterne anzeigt, mit Azure Functions und SignalR Service mithilfe von C#
In diesem Artikel erfahren Sie, wie Sie mit SignalR Service und Azure Functions eine serverlose Anwendung mit C# erstellen, um Nachrichten an Clients zu übertragen.
Hinweis
Sie finden den in diesem Artikel erwähnten Code auf GitHub.
Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure SignalR-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault, um Ihre Schlüssel sicher zu verwalten und zu rotieren, Ihre Verbindungszeichenfolge mithilfe von Microsoft Entra ID zu schützen und den Zugriff mit Microsoft Entra ID zu autorisieren.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Voraussetzungen
Die folgenden Komponenten sind für diesen Schnellstart erforderlich:
- Visual Studio Code oder ein anderer Code-Editor. Wenn Sie Visual Studio Code noch nicht installiert haben, laden Sie den Editor hier herunter.
- Ein Azure-Abonnement. Wenn Sie kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
- Azure Functions Core Tools
- .NET Core SDK
Erstellen einer Instanz des Azure SignalR-Diensts
In diesem Abschnitt erstellen Sie eine einfache Azure SignalR-Instanz für Ihre App. In den folgenden Schritten wird das Azure-Portal für die Erstellung einer neuen Instanz verwendet. Sie können jedoch auch die Azure CLI verwenden. Weitere Informationen finden Sie unter dem Befehl az signalr create in der Azure SignalR Service-CLI-Referenz.
- Melden Sie sich beim Azure-Portal an.
- Wählen Sie links oben auf der Seite die Option + Ressource erstellen aus.
- Geben Sie auf der Seite Ressource erstellen im Textfeld Dienste und Marketplace durchsuchen den Text signalr ein und wählen Sie dann SignalR Service aus der Liste aus.
- Klicken Sie auf der Seite SignalR Service auf Erstellen.
- Geben Sie auf der Registerkarte Grundlagen die grundlegenden Informationen für Ihre neue SignalR Service-Instanz ein. Geben Sie die folgenden Werte ein:
| Feld | Empfohlener Wert | BESCHREIBUNG |
|---|---|---|
| Abonnement | Auswählen Ihres Abonnements | Wählen Sie das Abonnement aus, das Sie verwenden möchten, um eine neue SignalR Service-Instanz zu erstellen. |
| Ressourcengruppe | Erstellen einer Ressourcengruppe namens SignalRTestResources | Wählen Sie eine Ressourcengruppe für Ihre SignalR-Ressource aus, oder erstellen Sie eine. Es ist hilfreich, für dieses Tutorial eine neue Ressourcengruppe zu erstellen, anstatt eine vorhandene Ressourcengruppe zu verwenden. Löschen Sie die Ressourcengruppe, um nach Abschluss des Tutorials Ressourcen freizugeben. Durch das Löschen einer Ressourcengruppe werden auch alle Ressourcen dieser Gruppe gelöscht. Diese Aktion kann nicht rückgängig gemacht werden. Bevor Sie eine Ressourcengruppe löschen, stellen Sie sicher, dass sie keine Ressourcen enthält, die Sie behalten möchten. Weitere Informationen finden Sie unter Verwenden von Ressourcengruppen zum Verwalten von Azure-Ressourcen. |
| Ressourcenname | testsignalr | Geben Sie für die SignalR-Ressource einen eindeutigen Ressourcennamen ein. Wenn testsignalr bereits in Ihrer Region belegt ist, fügen Sie Ziffern oder Zeichen hinzu, bis der Name eindeutig ist. Der Name muss zwischen 1 und 63 Zeichen lang sein und darf nur Zahlen, Buchstaben und den Bindestrich ( -) enthalten. Der Name darf weder mit dem Bindestrich beginnen oder enden noch mehrere aufeinanderfolgende Bindestriche enthalten. |
| Region | Wählen Sie Ihre Region aus. | Wählen Sie die entsprechende Region für Ihre neue SignalR Service-Instanz aus. Azure SignalR Service ist derzeit nicht in allen Regionen verfügbar. Weitere Informationen finden Sie unter Verfügbare Produkte nach Region. |
| Preisstufe | Klicken Sie auf Ändern und dann auf Free (nur Dev/Test). Klicken Sie auf Auswählen, um Ihre Tarifauswahl zu bestätigen. | Azure SignalR Service bietet drei Tarife: Free, Standard und Premium. Für Tutorials wird der Tarif Free verwendet, sofern in den Voraussetzungen nichts anderes angegeben ist. Weitere Informationen zu den Funktionsunterschieden zwischen Tarifen und Preisen finden Sie unter Azure SignalR Service – Preise. |
| Dienstmodus | Wählen Sie den entsprechenden Dienstmodus | Verwenden Sie Standard, wenn Sie die SignalR-Hublogik in Ihren Web-Apps hosten und den SignalR Service als Proxy verwenden. Verwenden Sie Serverlos, wenn Sie serverlose Technologien wie Azure Functions verwenden, um die SignalR-Hublogik zu hosten. Der Modus Klassisch ist nur für die Abwärtskompatibilität vorgesehen und wird nicht empfohlen. Weitere Informationen finden Sie unter Dienstmodi in Azure SignalR Service. |
Sie müssen die Einstellungen auf den Registerkarten Netzwerk und Tags für die SignalR-Tutorials nicht ändern.
- Klicken Sie unten auf der Registerkarte Grundlagen auf die Schaltfläche Überprüfen und erstellen.
- Überprüfen Sie auf der Registerkarte Überprüfen und erstellen die Werte und klicken Sie dann auf Erstellen. Die Bereitstellung dauert ein paar Augenblicke.
- Klicken Sie nach Abschluss der Bereitstellung auf die Schaltfläche Zu Ressource wechseln.
- Klicken Sie auf der SignalR-Ressourcenseite im Menü auf der linken Seite unter Einstellungen auf Schlüssel.
- Kopieren Sie die Verbindungszeichenfolge für den Primärschlüssel. Sie benötigen diese Verbindungszeichenfolge später in diesem Tutorial, um Ihre App zu konfigurieren.
Einrichten und Ausführen von Azure-Function auf lokaler Ebene
Sie benötigen Azure Functions Core Tools für diesen Schritt.
Erstellen Sie über die Befehlszeile ein leeres Verzeichnis, und navigieren Sie zu diesem Verzeichnis.
Initialisieren Sie ein neues Projekt.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceErstellen Sie mithilfe des Code-Editors eine neue Datei mit dem Namen Function.cs. Fügen Sie Function.cs den folgenden Code hinzu:
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }Der Code in Function.cs enthält drei Funktionen:
-
GetHomePagewird zum Abrufen einer Website als Client verwendet. -
Negotiatewird vom Client zum Abrufen eines Zugriffstoken verwendet. -
Broadcastwird in regelmäßigen Abständen aufgerufen, um die Anzahl von Sternen von GitHub abzurufen und dann Nachrichten an alle Clients zu senden.
-
Die Clientschnittstelle für dieses Beispiels ist eine Webseite. Wir rendern die Webseite mithilfe der Funktion
GetHomePage, indem HTML-Inhalte aus der Datei content/index.html gelesen werden. Erstellen Sie nun die Datei index.html unter dem Unterverzeichniscontentmit dem folgenden Inhalt:<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Aktualisieren Sie
*.csproj, um die Inhaltsseite im Ordner für die Buildausgabe zu erstellen.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>Für Azure Functions ist ein Speicherkonto erforderlich. Sie können den Azure-Speicheremulator installieren und ausführen. Alternativ können Sie die Einstellung mit dem folgenden Befehl so aktualisieren, dass Ihr echtes Speicherkonto verwendet wird:
func settings add AzureWebJobsStorage "<storage-connection-string>"Der Vorgang ist jetzt fast abgeschlossen. Der letzte Schritt besteht darin, eine Verbindungszeichenfolge des SignalR Service auf die Azure-Function Einstellungen festzulegen.
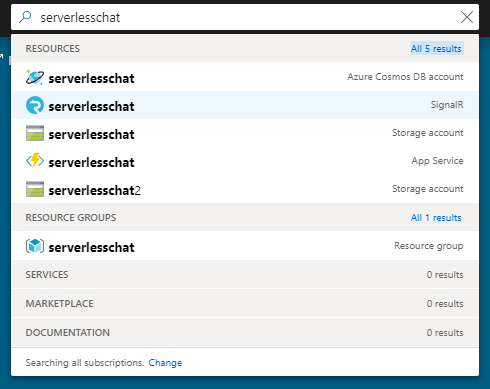
Bestätigen Sie, dass die SignalR Service-Instanz erfolgreich erstellt wurde, indem Sie im Suchfeld oben im Portal nach ihrem Namen suchen. Wählen Sie die Instanz aus, um sie zu öffnen.

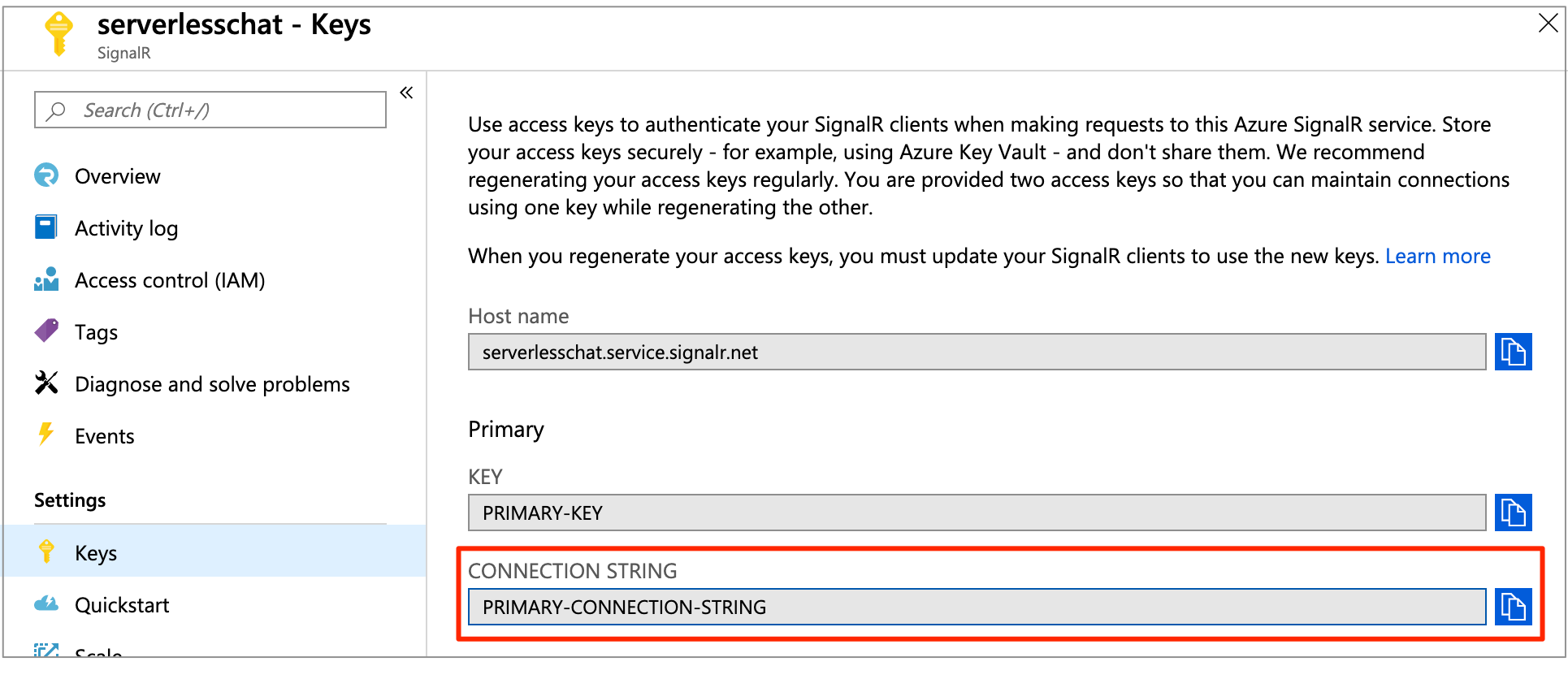
Wählen Sie Schlüssel aus, um die Verbindungszeichenfolgen für die SignalR-Dienstinstanz anzuzeigen.

Kopieren Sie die primäre Verbindungszeichenfolge, und führen Sie dann den folgenden Befehl aus.
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault, um Ihre Schlüssel sicher zu verwalten und zu rotieren, Ihre Verbindungszeichenfolge mithilfe von Microsoft Entra ID zu schützen und den Zugriff mit Microsoft Entra ID zu autorisieren.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Führen Sie die Azure-Funktion lokal aus:
func startÖffnen Sie nach dem lokalen Ausführen der Azure-Funktion
http://localhost:7071/api/index, dann wird die aktuelle Anzahl Sterne angezeigt. Wenn Sie auf GitHub einen Stern vergeben oder entfernen, wird die Anzahl von Sternen alle paar Sekunden aktualisiert.
Bereinigen von Ressourcen
Wenn Sie diese App nicht weiter verwenden möchten, löschen Sie alle von diesem Schnellstart erstellten Ressourcen. Führen Sie dazu folgende Schritte durch, damit keine Gebühren anfallen:
Klicken Sie ganz links im Azure-Portal auf Ressourcengruppen und anschließend auf die erstellte Ressourcengruppe. Alternativ können Sie das Suchfeld verwenden, um nach der Ressourcengruppe anhand ihres Namens zu suchen.
Wählen im Fenster, das geöffnet wird, die Ressourcengruppe aus, und klicken Sie dann auf Ressourcengruppe löschen.
Geben Sie in dem neuen Fenster den Namen der zu löschenden Ressourcengruppe ein, und klicken Sie dann auf Löschen.
Treten Probleme auf? Verwenden Sie den Leitfaden zur Problembehandlung, oder informieren Sie uns.
Nächste Schritte
In dieser Schnellstartanleitung haben Sie eine serverlose Echtzeitanwendung lokal erstellt und ausgeführt. Informieren Sie sich als Nächstes ausführlicher über die bidirektionale Kommunikation zwischen Clients und Azure Functions mit Azure SignalR Service.