Azure SignalR Service-Authentifizierung
Dieses Tutorial setzt die Chatraumanwendung fort, die in Erstellen eines Chatraums per SignalR Service vorgestellt wurde. Schließen Sie zuerst diesen Schnellstart ab, um Ihren Chatraum einzurichten.
In diesem Tutorial erfahren Sie, wie Sie Ihre Authentifizierungsmethode mit Microsoft Azure SignalR Service erstellen und integrieren können.
Die Authentifizierung, die ursprünglich in der Chatroomanwendung des Schnellstarts verwendet wurde, ist für reale Szenarien zu einfach. Die Anwendung erlaubt es jedem Client eine Identität vorzugeben, und der Server akzeptiert dies einfach. Dieser Ansatz ist in der Praxis ungeeignet, da böswillige Benutzer gefälschte Identitäten verwenden können, um auf vertrauliche Daten zuzugreifen.
GitHub bietet Authentifizierungs-APIs, die auf einem gängigen Industriestandardprotokoll namens OAuth basieren. Diese APIs ermöglichen es Anwendungen von Drittanbietern, GitHub-Konten zu authentifizieren. In diesem Tutorial implementieren Sie mithilfe dieser APIs die Authentifizierung über ein GitHub-Konto, bevor Sie Clientanmeldungen für die Chatraumanwendung zulassen. Nach der Authentifizierung des GitHub-Kontos werden die Kontoinformationen als Cookie hinzugefügt, das vom Webclient zur Authentifizierung verwendet wird.
Weitere Informationen zu den über GitHub bereitgestellten APIs für die OAuth-Authentifizierung finden Sie unter Basics of Authentication (Grundlagen der Authentifizierung).
Sie können einen beliebigen Code-Editor nutzen, um die Schritte dieser Schnellstartanleitung auszuführen. Visual Studio Code ist aber eine hervorragende Option, die auf Windows-, macOS- und Linux-Plattformen verfügbar ist.
Der Code für dieses Tutorial kann aus dem GitHub-Repository „AzureSignalR-samples“ heruntergeladen werden.

In diesem Tutorial lernen Sie Folgendes:
- Registrieren einer neuen OAuth-App bei Ihrem GitHub-Konto
- Hinzufügen eines Authentifizierungscontrollers zur Unterstützung der GitHub-Authentifizierung
- Bereitstellen Ihrer ASP.NET Core-Web-App in Azure
Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
Voraussetzungen
Für dieses Tutorial benötigen Sie Folgendes:
- Ein auf GitHub erstelltes Konto
- Git
- .NET Core SDK
- Azure Cloud Shell für die Bash-Umgebung konfiguriert
- Herunterladen oder Klonen des GitHub-Repository AzureSignalR-sample
Erstellen einer OAuth-App
Öffnen Sie einen Webbrowser, navigieren Sie zu
https://github.com, und melden Sie sich bei Ihrem Konto an.Navigieren Sie für Ihr Konto zu Einstellungen>Entwicklereinstellungen>OAuth-Apps und wählen Sie Neue OAuth-App unter OAuth-Apps aus.
Verwenden Sie die folgenden Einstellungen für die neue OAuth-App und wählen Sie dann Anwendung registrieren aus:
Einstellungsname Empfohlener Wert Beschreibung Anwendungsname Azure SignalR Chat (Azure SignalIR-Chat) Der GitHub-Benutzer sollte die App, bei der er sich authentifiziert, erkennen und ihr vertrauen. Homepage URL (URL für Startseite) https://localhost:5001Application description (Anwendungsbeschreibung) Ein Chatroombeispiel, in dem Azure SignalR Service mit GitHub-Authentifizierung verwendet wird. Eine sinnvolle Beschreibung der Anwendung, die Anwendungsbenutzern hilft, den Kontext der verwendeten Authentifizierung zu verstehen. Authorization callback URL (Autorisierungsrückruf-URL) https://localhost:5001/signin-githubDies ist die wichtigste Einstellung für Ihre OAuth-Anwendung. Es ist die Rückruf-URL, an die GitHub den Benutzer nach erfolgreicher Authentifizierung zurückgibt. In diesem Tutorial müssen Sie die StandardrückrufURL für das AspNet.Security.OAuth.GitHub-Paket /signin-github verwenden. Sobald die Registrierung der neuen OAuth-App abgeschlossen ist, fügen Sie Client-ID und Geheimer Clientschlüssel mit den folgenden Befehlen zum Secret Manager hinzu. Ersetzen Sie Your_GitHub_Client_Id und Your_GitHub_Client_Secret durch die Werte für Ihre OAuth-App.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
Implementieren des OAuth-Flows
Verwenden Sie die Chat-App wieder, die Sie im Tutorial Erstellen eines Chatraums per SignalR Service erstellt haben.
Aktualisieren von Program.cs zur Unterstützung der GitHub-Authentifizierung
Fügen Sie einen Verweis auf die neuesten AspNet.Security.OAuth.GitHub-Pakete hinzu und stellen Sie alle Pakete wieder her.
dotnet add package AspNet.Security.OAuth.GitHubÖffnen Sie Program.cs und aktualisieren Sie den Code mit dem folgenden Codeschnipsel:
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }Im Code werden
AddAuthenticationundUseAuthenticationverwendet, um Authentifizierungsunterstützung mit der GitHub-OAuth-App hinzuzufügen. Die HilfsmethodeGetUserCompanyInfoAsyncist Beispielcode, der zeigt, wie die Unternehmensinformationen von GitHub-OAuth geladen und in der Benutzeridentität gespeichert werden. Ihnen ist vielleicht aufgefallen, dassUseHttpsRedirection()verwendet wird, da GitHub-OAuthsecureCookie festgelegt hat, das nur an ein gesicherteshttps-Schema übergeben wird. Und vergessen Sie nicht, die lokaleProperties/launchSettings.jsonzu aktualisieren, um den HTTPS-Endpunkt hinzuzufügen:{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Hinzufügen eines Authentifizierungscontrollers
In diesem Abschnitt implementieren Sie eine Login-API, die Clients mit der GitHub-OAuth-App authentifiziert. Nach der Authentifizierung fügt die API ein Cookie zur Webclientantwort hinzu, bevor sie den Client zurück zur Chat-App leitet. Dieses Cookie wird dann verwendet, um den Client zu identifizieren.
Fügen Sie eine neue Controllercodedatei zum Verzeichnis GitHubChat\Controllers hinzu. Benennen Sie die Datei AuthController.cs.
Fügen Sie den folgenden Code für den Authentifizierungscontroller hinzu. Stellen Sie sicher, dass Sie den Namespace aktualisieren, wenn Ihr Projektverzeichnis nicht GitHubChat war:
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Speichern Sie die Änderungen.
Aktualisieren der Hubklasse
Standardmäßig verbindet sich der Webclient mit dem SignalR Service über ein Zugriffstoken, das automatisch vom Azure SignalR SDK generiert wird.
In diesem Abschnitt integrieren Sie den echten Authentifizierungsworkflow, indem Sie der Hubklasse das Attribut Authorize hinzufügen und die Hubmethoden aktualisieren, um den Benutzernamen aus dem Anspruch des authentifizierten Benutzers zu lesen.
Öffnen Sie Hub\ChatSampleHub.cs und aktualisieren Sie den Code mit dem folgenden Codeschnipsel. Der Code fügt das Attribut
Authorizezur KlasseChatSampleHubhinzu und verwendet die authentifizierte Identität des Benutzers in den Hubmethoden. Außerdem wird die MethodeOnConnectedAsynchinzugefügt, die jede neue Clientverbindung als Systemmeldung im Chatraum protokolliert.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Speichern Sie die Änderungen.
Aktualisieren des Webclientcodes
Öffnen Sie wwwwroot\index.html, und ersetzen Sie den Code, der nach dem Benutzernamen fragt, durch Code, um das vom Authentifizierungscontroller zurückgegebene Cookie zu verwenden.
Aktualisieren Sie den Code in der Funktion
getUserNamein index.html auf Folgendes, um Cookies zu verwenden:function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }Aktualisieren Sie die Funktion
onConnected, um den Parameterusernamezu entfernen, wenn die HubmethodenbroadcastMessageundechoaufgerufen werden:function onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }Aktualisieren Sie unten in index.html den Fehlerhandler für
connection.start()wie nachfolgend gezeigt, um den Benutzer zur Anmeldung aufzufordern.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Speichern Sie die Änderungen.
Lokales Erstellen und Ausführen der App
Speichern Sie die Änderungen in allen Dateien.
Führen Sie den folgenden Befehl aus, um die Web-App lokal auszuführen:
dotnet runDie App wird standardmäßig lokal auf Port 5000 gehostet:
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentÖffnen Sie ein Browserfenster, und navigieren Sie zu
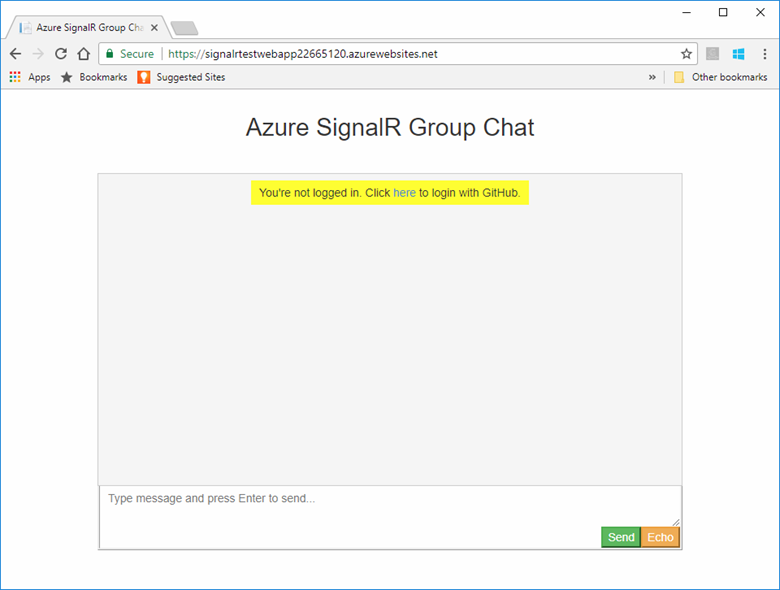
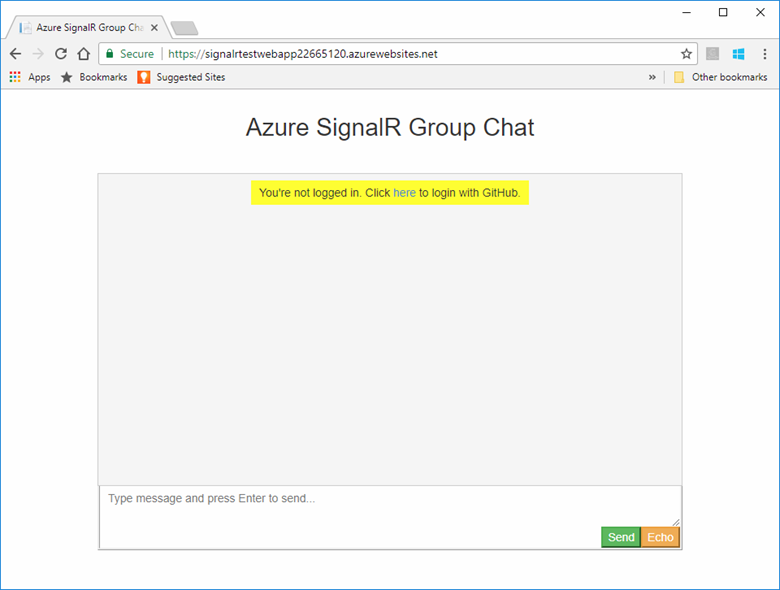
https://localhost:5001. Wählen Sie oben den Link hier aus, um sich bei GitHub anzumelden.
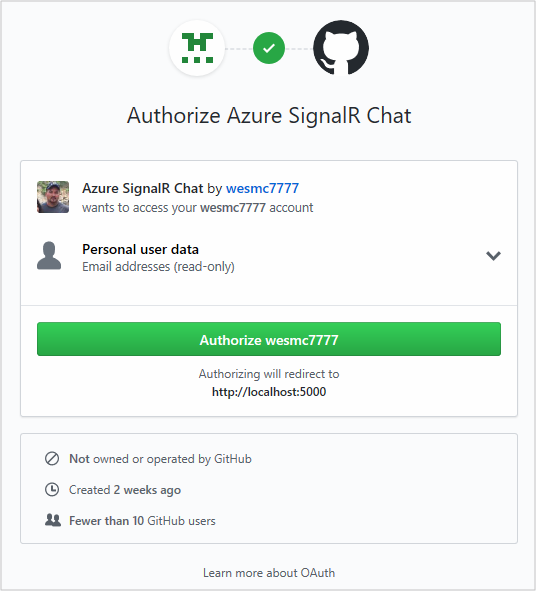
Sie werden aufgefordert, den Zugriff der Chat-App auf Ihr GitHub-Konto zu autorisieren. Wählen Sie die Schaltfläche Autorisieren aus.

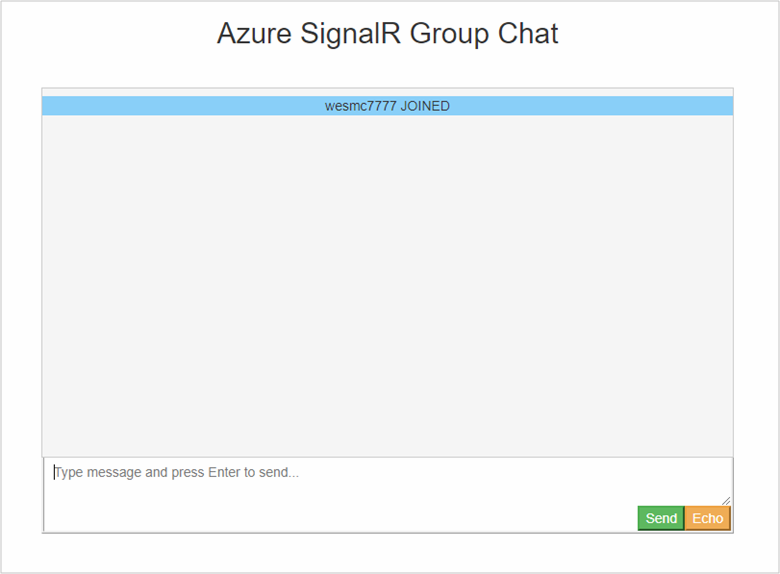
Sie werden zurück zur Chatanwendung geleitet und mit Ihrem GitHub-Kontonamen angemeldet. Die Webanwendung hat Ihren Kontonamen ermittelt, indem sie Sie über die neu hinzugefügte Authentifizierungsmethode authentifiziert hat.

Da die Chat-App jetzt die Authentifizierung mit GitHub durchführt und die Authentifizierungsinformationen als Cookies speichert, stellen Sie sie als Nächstes in Azure bereit. Dieser Ansatz ermöglicht es anderen Benutzern, sich mit ihren jeweiligen Konten zu authentifizieren und über verschiedene Arbeitsstationen zu kommunizieren.
Bereitstellen der Anwendung in Azure
Vorbereiten der Umgebung für die Azure CLI:
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter Schnellstart für Bash in Azure Cloud Shell.
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Informationen zu anderen Anmeldeoptionen finden Sie unter Anmelden mit der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
In diesem Abschnitt verwenden Sie die Azure CLI, um in Azure App Service eine neue Web-App zum Hosten Ihrer ASP.NET-Anwendung in Azure zu erstellen. Die Web-App wird so konfiguriert, dass sie die lokale Git-Bereitstellung verwendet. Die Web-App wird auch mit Ihrer SignalR-Verbindungszeichenfolge, den GitHub-OAuth-App-Geheimnissen und einem Bereitstellungsbenutzer konfiguriert.
Achten Sie beim Erstellen der folgenden Ressourcen darauf, dass Sie die gleiche Ressourcengruppe verwenden, in der sich Ihre SignalR-Dienstressource befindet. Dieser Ansatz macht eine spätere Bereinigung viel einfacher, wenn Sie alle Ressourcen entfernen möchten. Die angegebenen Beispiele setzen voraus, dass Sie den in früheren Tutorials empfohlenen Gruppennamen SignalRTestResources verwendet haben.
Erstellen der Web-App und eines Plans
Kopieren Sie den Text für die folgenden Befehle, und aktualisieren Sie die Parameter. Fügen Sie das aktualisierte Skript in die Azure Cloud Shell ein, und drücken Sie die EINGABETASTE, um einen neuen App Service-Plan und eine Web-App zu erstellen.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Parameter | Beschreibung |
|---|---|
| ResourceGroupName | Dieser Ressourcengruppenname wurde in vorherigen Tutorials vorgeschlagen. Es ist ratsam, alle Tutorialressourcen zu gruppieren. Verwenden Sie dieselbe Ressourcengruppe wie in den vorherigen Tutorials. |
| WebAppPlan | Geben Sie einen neuen, eindeutigen Namen für den App Service-Plan ein. |
| WebAppName | Dieser Parameter ist der Name der neuen Web-App und Teil der URL. Machen Sie ihn eindeutig. Beispiel: signalrtestwebapp22665120. |
Hinzufügen von App-Einstellungen zur Web-App
In diesem Abschnitt fügen Sie App-Einstellungen für die folgenden Komponenten hinzu:
- Verbindungszeichenfolge für die SignalR-Dienstressource
- Client-ID der GitHub-OAuth-App
- Geheimer Clientschlüssel der GitHub-OAuth-App
Kopieren Sie den Text für die folgenden Befehle, und aktualisieren Sie die Parameter. Fügen Sie das aktualisierte Skript in Ihre Azure Cloud Shell ein, und drücken Sie die EINGABETASTE, um die App-Einstellungen hinzuzufügen:
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Parameter | Beschreibung |
|---|---|
| GitHubClientId | Weisen Sie dieser Variablen die geheime Client-ID für Ihre GitHub-OAuth-App zu. |
| GitHubClientSecret | Weisen Sie dieser Variablen das geheime Kennwort für Ihre GitHub-OAuth-App zu. |
| ResourceGroupName | Aktualisieren Sie diese Variable auf den gleichen Ressourcengruppennamen, den Sie im vorherigen Abschnitt verwendet haben. |
| SignalRServiceRessource | Aktualisieren Sie diese Variable mit dem Namen der SignalR-Dienstressource, die Sie im Schnellstart erstellt haben. Beispiel: signalrtestsvc48778624. |
| WebAppName | Aktualisieren Sie diese Variable mit dem Namen der neuen Web-App, die Sie im vorherigen Abschnitt erstellt haben. |
Konfigurieren Sie die Web-App für die lokale Git-Bereitstellung.
Fügen Sie in der Azure Cloud Shell das folgende Skript ein. Dieses Skript erstellt einen neuen Namen und ein neues Kennwort für den Bereitstellungsbenutzer, die Sie verwenden werden, wenn Sie Ihren Code in der Web-App mit Git bereitstellen. Das Skript konfiguriert auch die Web-App für die Bereitstellung mit einem lokalen Git-Repository und gibt die Git-Bereitstellungs-URL zurück.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Parameter | Beschreibung |
|---|---|
| DeploymentUserName | Wählen Sie einen neuen Namen für den Bereitstellungsbenutzer. |
| DeploymentUserPassword | Wählen Sie ein Kennwort für den neuen Bereitstellungsbenutzer. |
| ResourceGroupName | Verwenden Sie denselben Ressourcengruppennamen wie im vorherigen Abschnitt. |
| WebAppName | Dieser Parameter ist der Name der neuen, zuvor von Ihnen erstellten Web-App. |
Notieren Sie sich die URL, die mit dem letzten Befehl zurückgegeben wurde, für die Git-Bereitstellung. Sie werden diese URL später benötigen.
Bereitstellen des Codes für die Azure-Web-App
Um Ihren Code bereitzustellen, führen Sie die folgenden Befehle in einer Git-Shell aus.
Navigieren Sie zum Stammverzeichnis Ihres Projekts. Wenn Sie das Projekt nicht mit einem Git-Repository initialisiert haben, führen Sie folgenden Befehl aus:
git initFügen Sie eine Remoteinstanz für die Git-Bereitstellungs-URL hinzu, die Sie zuvor notiert haben:
git remote add Azure <your git deployment url>Stellen Sie alle Dateien im initialisierten Repository bereit. und fügen Sie einen Commit hinzu.
git add -A git commit -m "init commit"Stellen Sie Ihren Code in der Web-App in Azure bereit.
git push Azure mainSie werden aufgefordert, sich zu authentifizieren, damit der Code bei Azure bereitgestellt wird. Geben Sie den Benutzernamen und das Kennwort des oben erstellten Bereitstellungsbenutzers ein.
Aktualisieren der GitHub-OAuth-App
Jetzt müssen Sie nur noch die URL der Startseite und die Autorisierungrückruf-URL der GitHub-OAuth-App aktualisieren, um auf die neue gehostete App zu verweisen.
Öffnen Sie https://github.com in einem Browser, und navigieren Sie für Ihr Konto zu Settings>Developer settings>OAuth Apps (Einstellungen > Entwicklereinstellungen > OAuth-Apps).
Wählen Sie Ihre Authentifizierungs-App aus und aktualisieren Sie die URL der Startseite und Autorisierungsrückruf-URL wie unten gezeigt:
Einstellung Beispiel Homepage URL (URL für Startseite) https://signalrtestwebapp22665120.azurewebsites.netAuthorization callback URL (Autorisierungsrückruf-URL) https://signalrtestwebapp22665120.azurewebsites.net/signin-githubNavigieren Sie zu Ihrer Web-App-URL, und testen Sie die Anwendung.

Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Tutorial fortfahren möchten, können Sie die in dieser Schnellstartanleitung erstellten Ressourcen beibehalten und im nächsten Tutorial wiederverwenden.
Wenn Sie die Schnellstart-Beispielanwendung nicht mehr benötigen, können Sie die hier erstellten Azure-Ressourcen löschen, um das Anfallen von Kosten zu vermeiden.
Wichtig
Das Löschen einer Ressourcengruppe kann nicht rückgängig gemacht werden. Die Ressourcengruppe und alle darin enthaltenen Ressourcen werden also dauerhaft gelöscht. Achten Sie daher darauf, dass Sie nicht versehentlich die falsche Ressourcengruppe oder die falschen Ressourcen löschen. Falls Sie die Ressourcen zum Hosten dieses Beispiels in einer vorhandenen Ressourcengruppe erstellt haben, die beizubehaltende Ressourcen enthält, können Sie die Ressourcen einzeln über das jeweilige Blatt löschen, statt die Ressourcengruppe zu löschen.
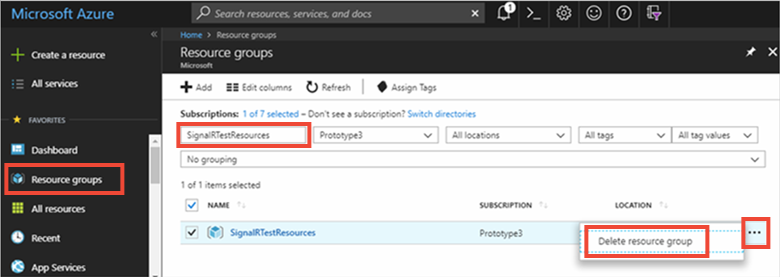
Melden Sie sich beim Azure-Portal an, und klicken Sie auf Ressourcengruppen.
Geben Sie im Textfeld Nach Name filtern... den Namen Ihrer Ressourcengruppe ein. In diesem Artikel wurde eine Ressourcengruppe mit dem Namen SignalRTestResources verwendet. Klicken Sie in Ihrer Ressourcengruppe in der Ergebnisliste auf ... und dann auf Ressourcengruppe löschen.

Sie werden aufgefordert, das Löschen der Ressourcengruppe zu bestätigen. Geben Sie zur Bestätigung den Namen Ihrer Ressourcengruppe ein, und klicken Sie auf Löschen.
Daraufhin werden die Ressourcengruppe und alle darin enthaltenen Ressourcen gelöscht.
Nächste Schritte
In diesem Tutorial haben Sie die OAuth-Authentifizierung hinzugefügt, um einen besseren Authentifizierungsansatz mit dem Azure SignalR-Dienst bereitzustellen. Weitere Informationen zur Verwendung von Azure SignalR Server erhalten Sie, wenn Sie mit den Azure CLI-Beispielen für SignalR Service fortfahren.
