Tutorial: Verwenden von Azure-Schnellstartvorlagen
Azure-Schnellstartvorlagen ist ein Repository von Vorlagen, die von der Community entwickelt wurden. Sie können die Beispielvorlagen in der Vorlagenentwicklung nutzen. In diesem Tutorial finden Sie die Definition einer Websiteressource, die Sie Ihrer eigenen Vorlage hinzufügen. Der Leitfaden dauert ungefähr 12 Minuten.
Voraussetzungen
Wir empfehlen, das Tutorial zu exportieren Vorlagen durchzuführen. Dies ist jedoch keine Voraussetzung.
Visual Studio Code muss mit der Azure Resource Manager-Tools-Erweiterung installiert und funktionsfähig sein, und Sie benötigen entweder Azure PowerShell oder die Azure-Befehlszeilenschnittstelle (Azure CLI). Weitere Informationen finden Sie unter Vorlagentools.
Überprüfen der Vorlage
Am Ende des vorherigen Tutorials enthielt Ihre Vorlage die folgenden JSON-Datei:
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"storagePrefix": {
"type": "string",
"minLength": 3,
"maxLength": 11
},
"storageSKU": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS",
"Standard_ZRS",
"Premium_LRS",
"Premium_ZRS",
"Standard_GZRS",
"Standard_RAGZRS"
]
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
},
"appServicePlanName": {
"type": "string",
"defaultValue": "exampleplan"
}
},
"variables": {
"uniqueStorageName": "[concat(parameters('storagePrefix'), uniqueString(resourceGroup().id))]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-09-01",
"name": "[variables('uniqueStorageName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageSKU')]"
},
"kind": "StorageV2",
"properties": {
"supportsHttpsTrafficOnly": true
}
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "B1",
"tier": "Basic",
"size": "B1",
"family": "B",
"capacity": 1
},
"kind": "linux",
"properties": {
"perSiteScaling": false,
"reserved": true,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0
}
}
],
"outputs": {
"storageEndpoint": {
"type": "object",
"value": "[reference(variables('uniqueStorageName')).primaryEndpoints]"
}
}
}
Diese Vorlage funktioniert für die Bereitstellung von Speicherkonten und App Service-Plänen, Sie sollten ihr jedoch eine Website hinzufügen. Sie können vorgefertigte Vorlagen verwenden, um schnell den JSON-Code zu ermitteln, der für die Bereitstellung einer Ressource erforderlich ist.
Suchen nach Vorlagen
Wählen Sie die Kachel mit dem Titel Deploy a basic Linux web app (Grundlegende Linux-Web-App bereitstellen) aus. Hier ist der direkte Link, falls Sie sie nicht finden können.
Wählen Sie Auf GitHub suchen aus.
Wählen Sie azuredeploy.json aus.
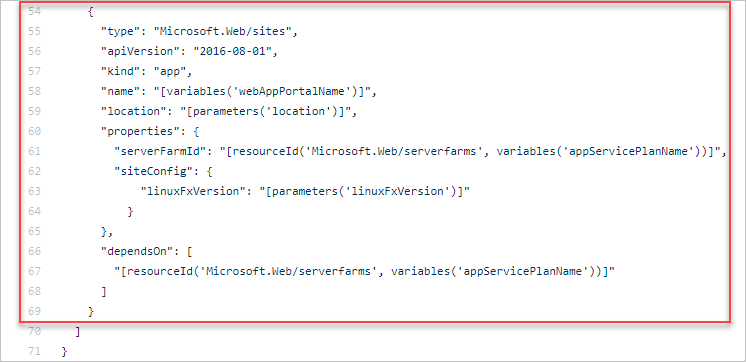
Überprüfen Sie die Vorlage. Suchen Sie nach der
Microsoft.Web/sitesRessource.
Überarbeiten der vorhandenen Vorlage
Zusammenführen der Schnellstartvorlage mit der vorhandenen Vorlage:
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"storagePrefix": {
"type": "string",
"minLength": 3,
"maxLength": 11
},
"storageSKU": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS",
"Standard_ZRS",
"Premium_LRS",
"Premium_ZRS",
"Standard_GZRS",
"Standard_RAGZRS"
]
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
},
"appServicePlanName": {
"type": "string",
"defaultValue": "exampleplan"
},
"webAppName": {
"type": "string",
"metadata": {
"description": "Base name of the resource such as web app name and app service plan "
},
"minLength": 2
},
"linuxFxVersion": {
"type": "string",
"defaultValue": "php|7.0",
"metadata": {
"description": "The Runtime stack of current web app"
}
}
},
"variables": {
"uniqueStorageName": "[concat(parameters('storagePrefix'), uniqueString(resourceGroup().id))]",
"webAppPortalName": "[concat(parameters('webAppName'), uniqueString(resourceGroup().id))]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-09-01",
"name": "[variables('uniqueStorageName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageSKU')]"
},
"kind": "StorageV2",
"properties": {
"supportsHttpsTrafficOnly": true
}
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "B1",
"tier": "Basic",
"size": "B1",
"family": "B",
"capacity": 1
},
"kind": "linux",
"properties": {
"perSiteScaling": false,
"reserved": true,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0
}
},
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-03-01",
"name": "[variables('webAppPortalName')]",
"location": "[parameters('location')]",
"dependsOn": [
"[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]"
],
"kind": "app",
"properties": {
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]",
"siteConfig": {
"linuxFxVersion": "[parameters('linuxFxVersion')]"
}
}
}
],
"outputs": {
"storageEndpoint": {
"type": "object",
"value": "[reference(variables('uniqueStorageName')).primaryEndpoints]"
}
}
}
Der Web-App-Name muss in Azure eindeutig sein. Um doppelte Namen zu vermeiden, wurde die VariablewebAppPortalName von "webAppPortalName": "[concat(parameters('webAppName'), '-webapp')]" in "webAppPortalName": "[concat(parameters('webAppName'), uniqueString(resourceGroup().id))]" aktualisiert.
Fügen Sie am Ende der Microsoft.Web/serverfarms-Definition ein Komma hinzu, um die Ressourcendefinition von der Microsoft.Web/sites-Definition zu trennen.
In dieser neuen Ressource sind einige wichtige Features zu beachten.
Sie werden feststellen, dass sie ein Element mit dem Namen dependsOn enthält, das auf den App Service-Plan festgelegt ist. Diese Einstellung ist erforderlich, da der App Service-Plan vorhanden sein muss, bevor die Web-App erstellt wird. Das dependsOn-Element teilt Resource Manager mit, wie die Ressourcen für die Bereitstellung zu sortieren sind.
Die serverFarmId-Eigenschaft verwendet die Funktion resourceId. Diese Funktion ruft den eindeutigen Bezeichner für eine Ressource ab. In diesem Fall wird der eindeutige Bezeichner für den App Service-Plan abgerufen. Die Web-App ist einem bestimmten App Service-Plan zugeordnet.
Bereitstellen der Vorlage
Zum Bereitstellen einer Vorlage verwenden Sie entweder die Azure CLI oder Azure PowerShell.
Falls Sie die Ressourcengruppe noch nicht erstellt haben, folgen Sie den Anweisungen unter Erstellen einer Ressourcengruppe. Dieses Beispiel setzt voraus, dass Sie die Variable templateFile wie im ersten Tutorial beschrieben auf den Pfad zur Vorlagendatei festgelegt haben.
New-AzResourceGroupDeployment `
-Name addwebapp `
-ResourceGroupName myResourceGroup `
-TemplateFile $templateFile `
-storagePrefix "store" `
-storageSKU Standard_LRS `
-webAppName demoapp
Hinweis
Wenn bei der Bereitstellung ein Fehler auftritt, verwenden Sie den Schalter verbose, um Informationen zu den erstellten Ressourcen abzurufen. Verwenden Sie den Schalter debug, um weitere Informationen zum Debuggen zu erhalten.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Tutorial fortfahren, müssen Sie die Ressourcengruppe nicht löschen.
Wenn Sie jetzt aufhören, sollten Sie die Ressourcengruppe löschen.
- Wählen Sie im Azure-Portal im linken Menü die Option Ressourcengruppen aus.
- Geben Sie den Ressourcengruppennamen im Textfeld Nach einem beliebigen Feld filtern ein.
- Aktivieren Sie das Kontrollkästchen neben myResourceGroup, und wählen Sie myResourceGroup oder Ihren Ressourcengruppennamen aus.
- Wählen Sie Ressourcengruppe löschen aus dem Menü ganz oben aus.
Nächste Schritte
Sie haben gelernt, wie Sie eine Schnellstartvorlage für Ihre Vorlagenentwicklung verwenden. Im nächsten Tutorial fügen Sie den Ressourcen Tags hinzu.