Ansichtsdefinitionsartefakt in Azure Managed Applications
Die Ansichtsdefinition ist ein optionales Artefakt in Azure Managed Applications. Es ermöglicht Ihnen die Anpassung der Übersichtsseite und das Hinzufügen weiterer Ansichten wie Metriken und benutzerdefinierte Ressourcen.
Dieser Artikel gibt eine Übersicht über das Ansichtsdefinitionsartefakt und seine Funktionen.
Anzeigen des Definitionsartefakts
Das Ansichtsdefinitionsartefakt muss viewDefinition.json genannt werden und auf der gleichen Ebene wie createUiDefinition.json und mainTemplate.json im ZIP-Paket platziert sein, das eine Definition einer verwalteten Anwendung erstellt. Unter Schnellstart: Erstellen und Veröffentlichen einer Definition für die verwaltete Anwendung erfahren Sie, wie Sie das ZIP-Paket erstellen und eine Definition für eine verwaltete Anwendung veröffentlichen.
Ansichtsdefinitionsschema
Die viewDefinition.json-Datei hat nur eine views-Eigenschaft der obersten Ebene, die ein Array von Ansichten ist. Jede Ansicht wird in der Benutzeroberfläche der verwalteten Anwendung als separates Menüelement im Inhaltsverzeichnis angezeigt. Jede Ansicht hat eine kind-Eigenschaft, die den Typ der Ansicht festlegt. Für sie muss einer der folgenden Werte festgelegt werden: Overview, Metrics, CustomResources, Associations. Weitere Informationen finden Sie im aktuellen JSON-Schema für viewDefinition.json.
JSON-Beispielcode für die Ansichtsdefinition:
{
"$schema": "https://schema.management.azure.com/schemas/viewdefinition/0.0.1-preview/ViewDefinition.json#",
"contentVersion": "0.0.0.1",
"views": [
{
"kind": "Overview",
"properties": {
"header": "Welcome to your Azure Managed Application",
"description": "This managed application is for demo purposes only.",
"commands": [
{
"displayName": "Test Action",
"path": "testAction"
}
]
}
},
{
"kind": "Metrics",
"properties": {
"displayName": "This is my metrics view",
"version": "1.0.0",
"charts": [
{
"displayName": "Sample chart",
"chartType": "Bar",
"metrics": [
{
"name": "Availability",
"aggregationType": "avg",
"resourceTagFilter": [
"tag1"
],
"resourceType": "Microsoft.Storage/storageAccounts",
"namespace": "Microsoft.Storage/storageAccounts"
}
]
}
]
}
},
{
"kind": "CustomResources",
"properties": {
"displayName": "Test custom resource type",
"version": "1.0.0",
"resourceType": "testCustomResource",
"createUIDefinition": {},
"commands": [
{
"displayName": "Custom Context Action",
"path": "testCustomResource/testContextAction",
"icon": "Stop",
"createUIDefinition": {}
}
],
"columns": [
{
"key": "name",
"displayName": "Name"
},
{
"key": "properties.myProperty1",
"displayName": "Property 1"
},
{
"key": "properties.myProperty2",
"displayName": "Property 2",
"optional": true
}
]
}
},
{
"kind": "Associations",
"properties": {
"displayName": "Test association resource type",
"version": "1.0.0",
"targetResourceType": "Microsoft.Compute/virtualMachines",
"createUIDefinition": {}
}
}
]
}
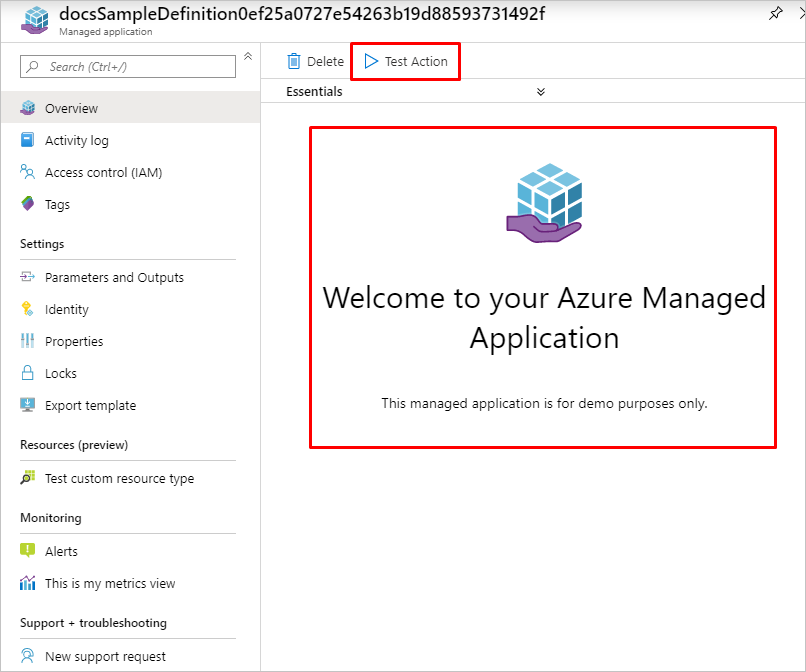
Übersicht
"kind": "Overview"
Wenn Sie diese Ansicht in viewDefinition.json bereitstellen, überschreibt sie die Standardübersichtsseite in Ihrer verwalteten Anwendung.
{
"kind": "Overview",
"properties": {
"header": "Welcome to your Azure Managed Application",
"description": "This managed application is for demo purposes only.",
"commands": [
{
"displayName": "Test Action",
"path": "testAction"
}
]
}
}
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
header |
No | Die Überschrift der Übersichtsseite. |
description |
No | Die Beschreibung Ihrer verwalteten Anwendung. |
commands |
No | Das Array der weiteren Symbolleisten-Schaltflächen der Übersichtsseite finden Sie unter commands. |

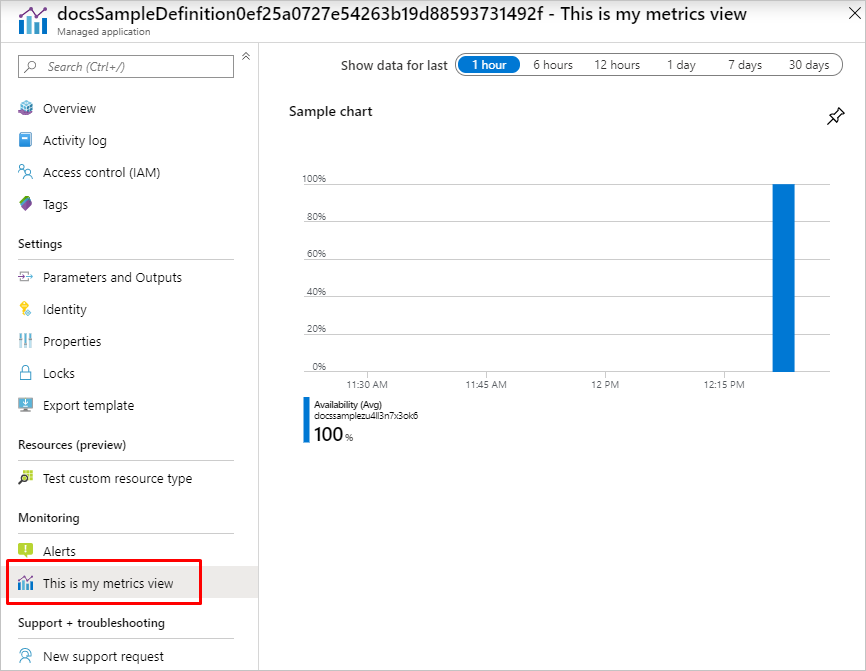
Metriken
"kind": "Metrics"
Die Metrikenansicht ermöglicht Ihnen, Daten von Ihren verwalteten Anwendungsressourcen in Azure Monitor-Metriken zu sammeln und zu aggregieren.
{
"kind": "Metrics",
"properties": {
"displayName": "This is my metrics view",
"version": "1.0.0",
"charts": [
{
"displayName": "Sample chart",
"chartType": "Bar",
"metrics": [
{
"name": "Availability",
"aggregationType": "avg",
"resourceTagFilter": [
"tag1"
],
"resourceType": "Microsoft.Storage/storageAccounts",
"namespace": "Microsoft.Storage/storageAccounts"
}
]
}
]
}
}
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
displayName |
No | Der angezeigte Titel der Ansicht. |
version |
No | Die Version der Plattform, die zum Rendern der Ansicht verwendet wird. |
charts |
Ja | Das Array von Diagrammen der Metrikenseite. |
Diagramm
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
displayName |
Ja | Der angezeigte Titel des Diagramms. |
chartType |
No | Die Visualisierung, die für dieses Diagramm verwendet werden soll. Standardmäßig wird ein Liniendiagramm dargestellt. Unterstützte Diagrammtypen: Bar, Line, Area, Scatter. |
metrics |
Ja | Das Array von Metriken, die in diesem Diagramm dargestellt werden sollen. Weitere Informationen zu unterstützten Metriken im Azure-Portal finden Sie unter Unterstützte Metriken von Azure Monitor. |
Metrik
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
name |
Ja | Der Name der Metrik. |
aggregationType |
Ja | Der Aggregationstyp, der für diese Metrik verwendet werden soll. Unterstützte Aggregationstypen: none, sum, min, max, avg, unique, percentile, count |
namespace |
No | Weitere Informationen, die beim Ermitteln der richtigen Metrikenanbieter verwendet werden. |
resourceTagFilter |
No | Das Array mit Ressourcentags wird mit dem Wort or getrennt, für das Metriken angezeigt würden. Wird zusätzlich zum Ressourcentypfilter angewandt. |
resourceType |
Ja | Der Ressourcentyp, für den Metriken angezeigt würden. |

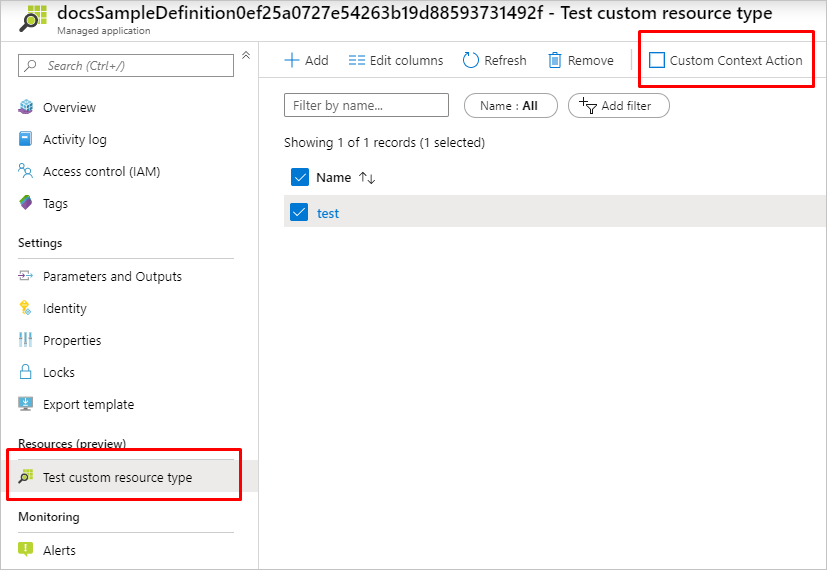
Benutzerdefinierte Ressourcen
"kind": "CustomResources"
Sie können mehrere Ansichten dieses Typs definieren. Jede Ansicht stellt einen eindeutigen benutzerdefinierten Ressourcentyp vom benutzerdefinierten Anbieter dar, den Sie die in mainTemplate.json definiert haben. Eine Einführung in benutzerdefinierte Anbieter finden Sie unter Azure Custom Providers (Vorschau): Übersicht.
In dieser Ansicht können Sie für Ihren benutzerdefinierten Ressourcentyp GET-, PUT-, DELETE- und POST-Vorgänge durchführen. POST-Operationen könnten globale benutzerdefinierte Aktionen oder benutzerdefinierte Aktionen in einem Kontext Ihres benutzerdefinierten Ressourcentyps sein.
{
"kind": "CustomResources",
"properties": {
"displayName": "Test custom resource type",
"version": "1.0.0",
"resourceType": "testCustomResource",
"icon": "Polychromatic.ResourceList",
"createUIDefinition": {},
"commands": [
{
"displayName": "Custom Context Action",
"path": "testCustomResource/testContextAction",
"icon": "Stop",
"createUIDefinition": {},
}
],
"columns": [
{
"key": "name",
"displayName": "Name"
},
{
"key": "properties.myProperty1",
"displayName": "Property 1"
},
{
"key": "properties.myProperty2",
"displayName": "Property 2",
"optional": true
}
]
}
}
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
displayName |
Ja | Der angezeigte Titel der Ansicht. Der Titel muss eindeutig sein für jede CustomResources-Ansicht in Ihrer viewDefinition.json-Datei. |
version |
No | Die Version der Plattform, die zum Rendern der Ansicht verwendet wird. |
resourceType |
Ja | Der Name des benutzerdefinierten Ressourcentyps. Muss ein eindeutiger benutzerdefinierter Ressourcentyp des benutzerdefinierten Anbieters sein. |
icon |
No | Das Symbol der Ansicht. Die Liste der Beispielsymbole ist im JSON-Schema definiert. |
createUIDefinition |
No | Schema zum Erstellen von Benutzeroberflächendefinitionen für den Befehl zum Erstellen benutzerdefinierter Ressourcen. Eine Einführung zum Erstellen von Benutzeroberflächendefinitionen finden Sie unter Erste Schritte mit „CreateUiDefinition“. |
commands |
No | Das Array der weiteren Symbolleisten-Schaltflächen der Ansicht CustomResources finden Sie unter commands. |
columns |
No | Das Array von Spalten der benutzerdefinierten Ressource. Wenn nicht definiert, wird standardmäßig die name-Spalte angezeigt. Die Spalte muss einen "key" und einen "displayName" besitzen. Geben Sie für „key“ den Schlüssel der Eigenschaft zur Anzeige in einer Ansicht ein. Wenn geschachtelt, verwenden Sie einen Punkt als Trennzeichen, z.B. "key": "name" oder "key": "properties.property1". Geben Sie für „displayName“ den Anzeigenamen der Eigenschaft zur Anzeige in einer Ansicht ein. Sie können auch eine "optional"-Eigenschaft angeben. Bei Festlegung auf „True“ wird die Spalte in einer Ansicht standardmäßig ausgeblendet. |

Befehle
Die commands-Eigenschaft ist ein Array von weiteren Symbolleisten-Schaltflächen, die auf der Seite angezeigt werden. Jeder Befehl stellt eine POST-Aktion von Ihrem in mainTemplate.json definierten Azure Custom Provider dar. Eine Einführung in benutzerdefinierte Anbieter finden Sie unter Azure Custom Providers: Übersicht.
{
"commands": [
{
"displayName": "Start Test Action",
"path": "testAction",
"icon": "Start",
"createUIDefinition": {}
},
]
}
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
displayName |
Ja | Der angezeigte Name der Befehlsschaltfläche. |
path |
Ja | Muss der Aktionsname eines benutzerdefinierten Anbieters sein. Die Aktion muss in mainTemplate.json definiert werden. Akzeptiert keine dynamischen Werte wie einen URI, der von mainTemplate.json ausgegeben wird. |
icon |
No | Das Symbol der Befehlsschaltfläche. Die Liste der Beispielsymbole ist im JSON-Schema definiert. |
createUIDefinition |
No | Schema zum Erstellen von Benutzeroberflächendefinitionen für den Befehl. Eine Einführung zum Erstellen von Benutzeroberflächendefinitionen finden Sie unter Erste Schritte mit „CreateUiDefinition“. |
Associations
"kind": "Associations"
Sie können mehrere Ansichten dieses Typs definieren. In dieser Ansicht können Sie vorhandene Ressourcen mit der verwalteten Anwendung über den benutzerdefinierten Anbieter verknüpfen, den Sie in mainTemplate.json definiert haben. Eine Einführung in benutzerdefinierte Anbieter finden Sie unter Azure Custom Providers (Vorschau): Übersicht.
In dieser Ansicht können Sie vorhandene Azure-Ressourcen basierend auf dem targetResourceType erweitern. Wenn eine Ressource ausgewählt wird, wird eine Onboardinganforderung für den öffentlichen benutzerdefinierten Anbieter erstellt, der einen Nebeneffekt auf die Ressource anwenden kann.
{
"kind": "Associations",
"properties": {
"displayName": "Test association resource type",
"version": "1.0.0",
"targetResourceType": "Microsoft.Compute/virtualMachines",
"createUIDefinition": {}
}
}
| Eigenschaft | Erforderlich | Beschreibung |
|---|---|---|
displayName |
Ja | Der angezeigte Titel der Ansicht. Der Titel muss für jede Zuordnungsansicht in Ihrer Datei viewDefinition.json eindeutig sein. |
version |
No | Die Version der Plattform, die zum Rendern der Ansicht verwendet wird. |
targetResourceType |
Ja | Der Zielressourcentyp. Dieser Ressourcentyp wird für das Ressourcenonboarding angezeigt. |
createUIDefinition |
No | Schema zum Erstellen von Benutzeroberflächendefinitionen für den Befehl zum Erstellen von Zuordnungsressourcen (Assoziationsressourcen). Eine Einführung zum Erstellen von Benutzeroberflächendefinitionen finden Sie unter Erste Schritte mit „CreateUiDefinition“. |
Wenn Hilfe benötigt wird
Fragen zu Azure Managed Applications können bei Stack Overflow gestellt werden. Verwenden Sie das Tag azure-managed-app, wenn Sie eine Frage posten.
Nächste Schritte
- Eine Einführung in verwaltete Anwendungen finden Sie in der Übersicht über verwaltete Azure-Anwendungen.
- Eine Einführung in benutzerdefinierte Anbieter finden Sie unter Azure Custom Providers: Übersicht.
- Informationen zum Erstellen einer verwalteten Azure-Anwendung mit benutzerdefinierten Azure-Anbietern finden Sie unter Tutorial: Erstellen einer verwalteten Anwendung mit benutzerdefinierten Aktionen und Ressourcen.