Tutorial: Verfügbarmachen eines lokalen Windows Communication Foundation-Diensts (WCF-Dienst) für eine Webanwendung in der Cloud mit Azure Relay
In diesem Artikel wird gezeigt, wie Sie mit Microsoft Azure und Visual Studio eine Hybridcloudanwendung erstellen. Sie erstellen eine Anwendung, die mehrere Azure-Ressourcen in der Cloud nutzt. In diesem Tutorial erfahren Sie Folgendes:
- Erstellen oder Anpassen eines vorhandenen Webdiensts zur Verwendung durch eine Weblösung
- Verwenden des Azure Windows Communication Foundation Relay-Diensts (WCF) zum Freigeben von Daten zwischen einer Azure-Anwendung und einem an einem anderen Ort gehosteten Webdienst
In diesem Tutorial führen Sie die folgenden Aufgaben durch:
- Installieren der erforderlichen Komponenten für das Tutorial
- Überprüfen des Szenarios
- Erstellen eines Namespaces
- Erstellen eines lokalen Servers
- Erstellen einer ASP.NET-Anwendung
- Führen Sie die App lokal aus.
- Bereitstellen der Web-App in Azure
- Ausführen der App in Azure
Voraussetzungen
Zum Durchführen dieses Tutorials benötigen Sie Folgendes:
- Ein Azure-Abonnement. Falls Sie kein Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
- Visual Studio 2015 oder eine höhere Version. Für die Beispiele in diesem Tutorial wird Visual Studio 2019 verwendet.
- Azure SDK für .NET. Installieren Sie das SDK über die SDK-Downloadseite.
So unterstützt Sie Azure Relay bei hybriden Lösungen
Unternehmenslösungen bestehen in der Regel aus einer Kombination von benutzerdefiniertem Code und vorhandenen Funktionen. Der benutzerdefinierte Code berücksichtigt neue und eindeutige geschäftliche Anforderungen. Bereits vorhandene Lösungen und Systeme stellen vorhandene Funktionen zur Verfügung.
Lösungsarchitekten setzen die Cloud inzwischen ein, um Skalierungsanforderungen leichter bewältigen zu können und die Betriebskosten zu senken. Dabei stellen sie fest, dass sich vorhandene Dienstressourcen, die sie als Bausteine für ihre Lösungen nutzen möchten, innerhalb der Unternehmensfirewall befinden und somit nicht problemlos von der Cloudlösung darauf zugegriffen werden kann. Viele interne Dienste werden nicht so erstellt oder gehostet, dass sie einfach am Rand des Unternehmensnetzwerks verfügbar gemacht werden können.
Azure Relay übernimmt vorhandene WCF-Webdienste und stellt diese Dienste sicher für Lösungen zur Verfügung, die sich außerhalb des Unternehmensumkreises befinden, ohne dass aufwändige Änderungen an der Netzwerkinfrastruktur des Unternehmens vorgenommen werden müssen. Solche Relay-Dienste werden weiterhin in der vorhandenen Umgebung gehostet, das Lauschen an eingehenden Sitzungen und Anforderungen wird jedoch an den in der Cloud gehosteten Relay-Dienst delegiert. Azure Relay schützt diese Dienste per SAS-Authentifizierung (Shared Access Signature) außerdem vor unbefugtem Zugriff.
Überprüfen des Szenarios
In diesem Tutorial erstellen Sie eine ASP.NET-Website, mit der Sie eine Produktliste auf der Produktbestandsseite anzeigen können.

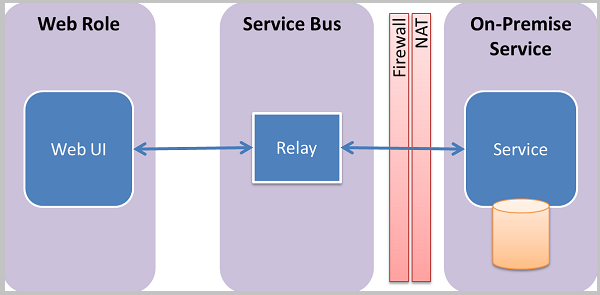
In diesem Tutorial wird davon ausgegangen, dass Sie über Produktinformationen in einem vorhandenen lokalen System verfügen, und mithilfe von Azure Relay darauf zugegriffen. Ein Webdienst, der in einer einfachen Konsolenanwendung ausgeführt wird, simuliert diese Situation. Er enthält eine Reihe von In-Memory-Produkten. Sie können diese Konsolenanwendung auf Ihrem eigenen Computer ausführen und die Webrolle in Azure bereitstellen. Auf diese Weise können Sie sehen, wie die im Azure-Rechenzentrum ausgeführte Webrolle Ihren Computer aufruft. Dieser Aufruf erfolgt, obwohl sich Ihr Computer mit ziemlicher Sicherheit hinter mindestens einer Firewall und einer NAT-Ebene (Network Address Translation) befindet.
Entwicklungsumgebung einrichten
Bevor Sie mit der Entwicklung von Azure-Anwendungen beginnen können, müssen Sie die entsprechenden Tools herunterladen und die Entwicklungsumgebung einrichten:
- Installieren Sie das Azure SDK für .NET über die Downloadseite des SDK.
- Wählen Sie in der Spalte .NET die von Ihnen verwendete Version von Visual Studio aus. In diesem Tutorial wird Visual Studio 2019 verwendet.
- Wenn Sie aufgefordert werden, das Installationsprogramm auszuführen oder zu speichern, wählen Sie Ausführen aus.
- Wählen Sie im Dialogfeld Webplattform-Installer die Option Installieren aus, und setzen Sie die Installation fort.
Nach Abschluss der Installation haben Sie alles zur Hand, was Sie benötigen, um mit der Entwicklung der App zu beginnen. Das SDK enthält Tools, mit denen Sie ganz leicht Azure-Anwendungen in Visual Studio entwickeln können.
Erstellen eines Namespace
Der erste Schritt umfasst die Einrichtung eines Namespaces und das Abrufen eines Shared Access Signature-Schlüssels (SAS). Ein Namespace stellt eine Anwendungsgrenze für jede Anwendung bereit, die über den Relaydienst verfügbar gemacht wird. Es wird automatisch ein SAS-Schlüssel generiert, wenn ein Dienstnamespace erstellt wird. Dienstnamespace und SAS-Schlüssel bilden gemeinsam die Anmeldeinformationen, mit denen sich Azure für den Zugriff auf die Anwendung authentifiziert.
Melden Sie sich beim Azure-Portal an.
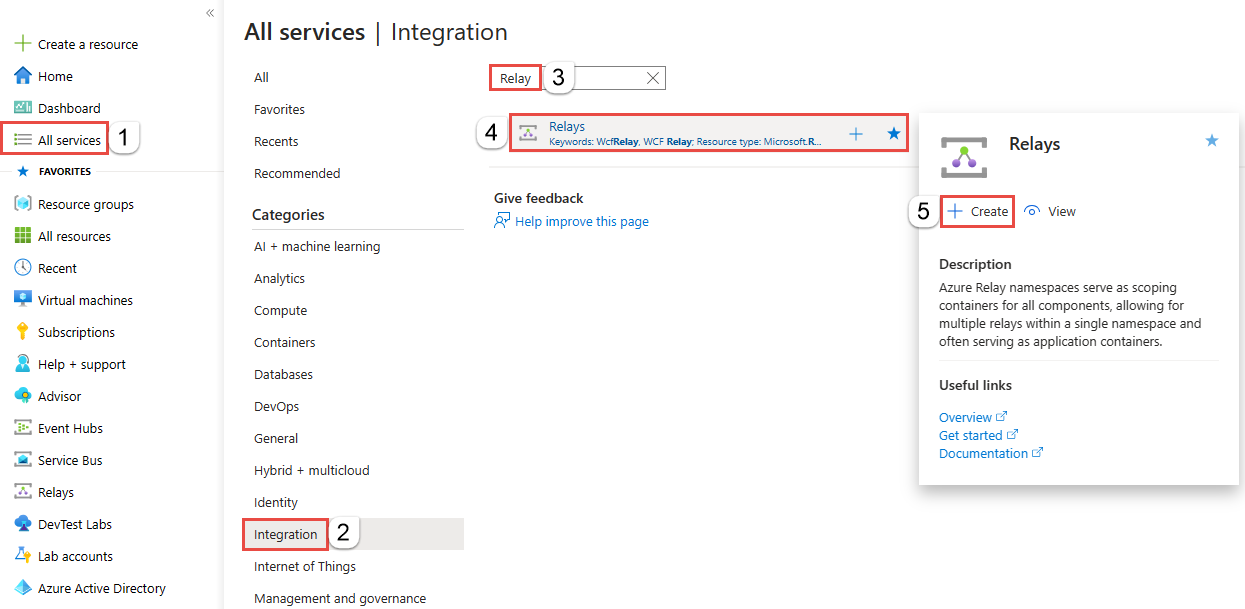
Wählen Sie im Menü links Alle Dienste aus. Wählen Sie Integration aus, suchen Sie nach Relays, zeigen Sie mit der Maus auf Relays, und wählen Sie dann Erstellen.

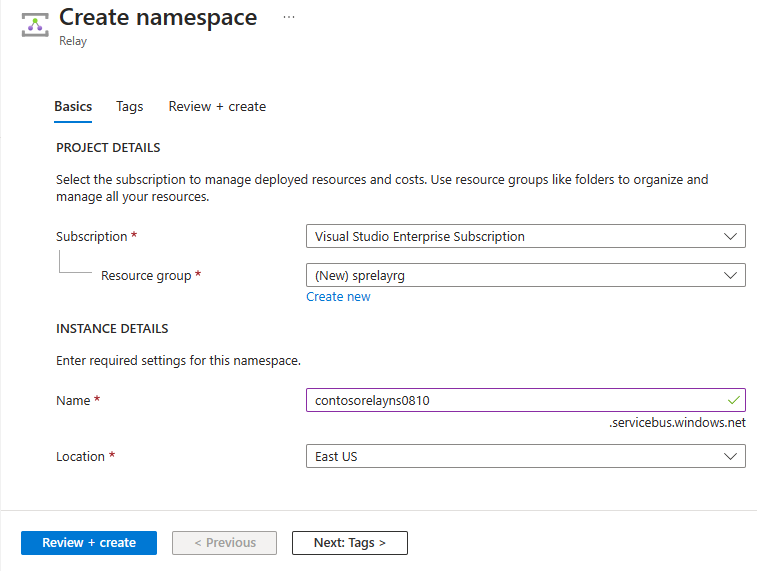
Führen Sie die folgenden Schritte auf der Seite Namespace erstellen aus:
Wählen Sie ein Azure-Abonnement aus, in dem der Namespace erstellt werden soll.
Wählen Sie unter Ressourcengruppe eine vorhandene Ressourcengruppe aus, in der der Namespace platziert werden soll, oder erstellen Sie eine neue Ressourcengruppe.
Geben Sie einen Namen für den Relay-Namespace ein.
Wählen Sie die Region aus, in dem bzw. in der Ihr Namespace gehostet werden soll.
Wählen Sie am unteren Rand der Seite die Option Bewerten + erstellen aus.

Wählen Sie auf der Seite Überprüfen + erstellen die Option Erstellen aus.
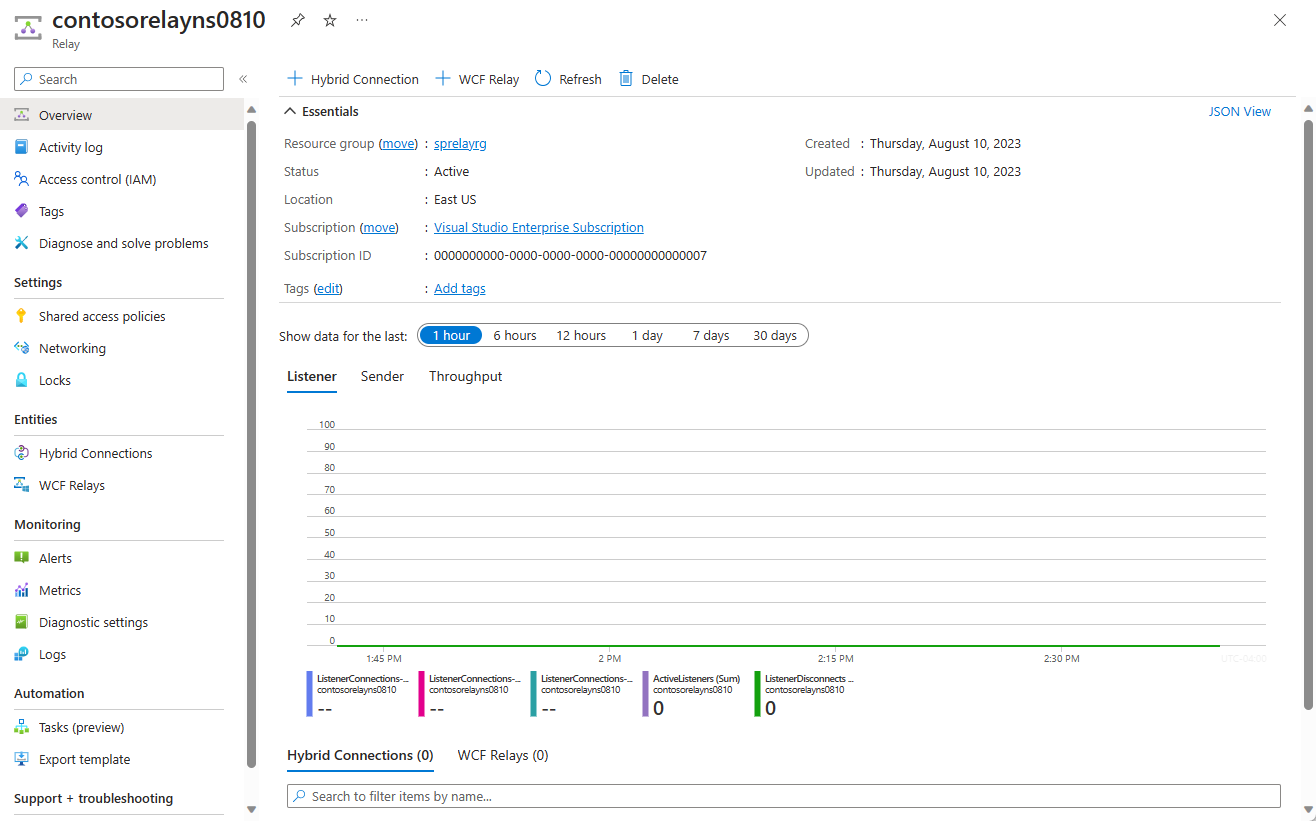
Nach ein paar Minuten sehen Sie die Seite Vermittlung für den Namespace.

Abrufen von Anmeldeinformationen für die Verwaltung
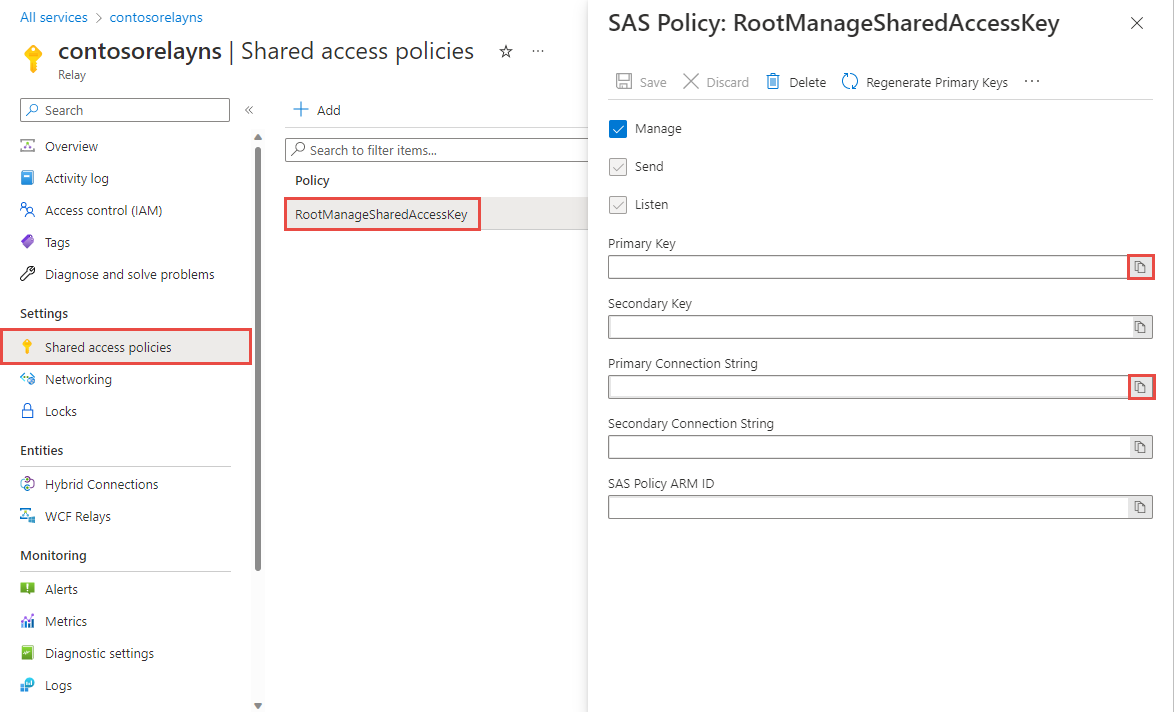
Wählen Sie auf der Seite Vermittlung die Option Freigegebene Zugriffsrichtlinien im linken Menü aus.
Wählen Sie auf der Seite Freigegebene Zugriffsrichtlinien die Option RootManageSharedAccessKey aus.
Klicken Sie unter SAS-Richtlinie: RootManageSharedAccessKey neben Primäre Verbindungszeichenfolge auf die Schaltfläche Kopieren. Dadurch wird die Verbindungszeichenfolge zur späteren Verwendung in die Zwischenablage kopiert. Fügen Sie diesen Wert in den Editor oder an einem anderen temporären Speicherort ein.
Wiederholen Sie den vorherigen Schritt, um den Wert von Primärschlüssel zu kopieren und zur späteren Verwendung an einem temporären Speicherort einzufügen.

Erstellen eines lokalen Servers
Zunächst erstellen Sie ein simuliertes lokales Produktkatalogsystem. Bei diesem Projekt handelt es sich um eine Visual Studio-Konsolenanwendung, bei dem das Azure Service Bus-NuGet-Paket verwendet wird, um die Service Bus-Bibliotheken und -Konfigurationseinstellungen einzubinden.
Starten Sie Microsoft Visual Studio als Administrator. Klicken Sie hierzu mit der rechten Maustaste auf das Visual Studio-Programmsymbol, und wählen Sie Als Administrator ausführen aus.
Wählen Sie in Visual Studio Neues Projekt erstellen aus.
Wählen Sie unter Neues Projekt erstellen die Option Konsolen-App (.NET Framework) für C# und dann Weiter aus.
Geben Sie dem Projekt den Namen ProductsServer, und wählen Sie dann Erstellen aus.

Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ProductsServer, und wählen Sie anschließend NuGet-Pakete verwalten aus.
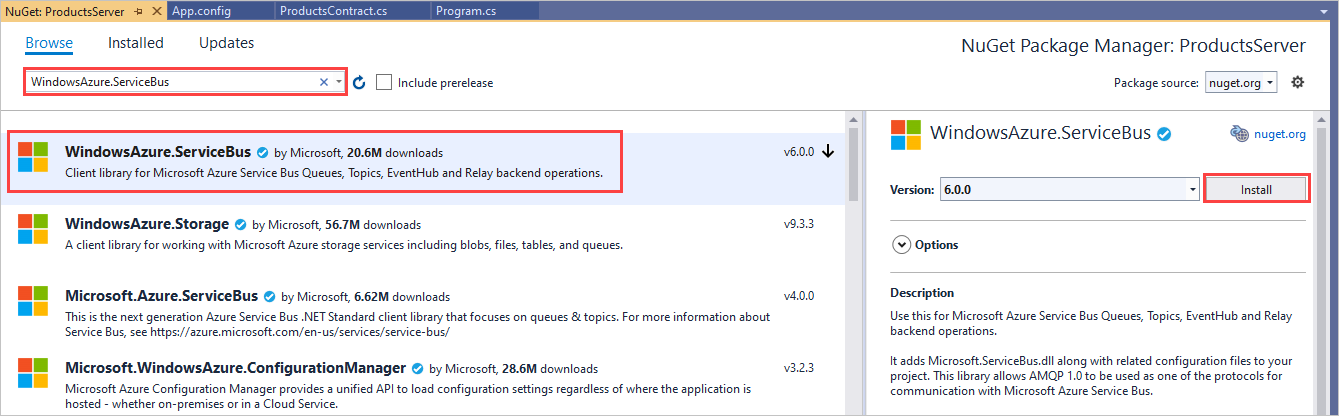
Wählen Sie Durchsuchen aus, suchen Sie nach WindowsAzure.ServiceBus, und wählen Sie diese Option aus. Wählen Sie Installieren aus, und akzeptieren Sie die Nutzungsbedingungen.

Nun wird auf die erforderlichen Clientassemblys verwiesen.
Fügen Sie eine neue Klasse für den Produktvertrag hinzu. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ProductsServer, und wählen Sie anschließend Hinzufügen>Klasse aus.
Geben Sie in Name den Namen ProductsContract.cs ein, und wählen Sie dann Hinzufügen aus.
Nehmen Sie die folgenden Codeänderungen an Ihrer Projektmappe vor:
Ersetzen Sie in ProductsContract.cs die Namespacedefinition durch den folgenden Code, mit dem der Vertrag für den Dienst definiert wird.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }Ersetzen Sie in Program.cs die Namespacedefinition durch den folgenden Code, mit dem der Profildienst und der dafür vorgesehene Host hinzugefügt werden.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }Doppelklicken Sie im Projektmappen-Explorer auf App.config, um die Datei im Visual Studio-Editor zu öffnen. Fügen Sie unten im
<system.ServiceModel>-Element (aber noch innerhalb von<system.ServiceModel>) den folgenden XML-Code hinzu.Wichtig
Ersetzen Sie
yourServiceNamespacedurch den Namen Ihres Namespace undyourKeydurch den SAS-Schlüssel, den Sie zuvor aus dem Portal abgerufen haben:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Hinweis
Der durch
transportClientEndpointBehaviorverursachte Fehler ist nur eine Warnung und kein blockierendes Problem für dieses Beispiel.Ersetzen Sie in App.config im
<appSettings>-Element den Wert der Verbindungszeichenfolge durch die Verbindungszeichenfolge, die Sie zuvor aus dem Portal abgerufen haben.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Drücken Sie STRG+UMSCHALT+B, oder wählen Sie Build>Projektmappe erstellen aus, um die Anwendung zu erstellen und Ihre bisherige Arbeit zu überprüfen.
Erstellen einer ASP.NET-Anwendung
In diesem Abschnitt erstellen Sie eine einfache ASP.NET-Anwendung, in der aus Ihrem Produktdienst abgerufene Daten angezeigt werden.
Erstellen eines Projekts
Stellen Sie sicher, dass Visual Studio als Administrator ausgeführt wird.
Wählen Sie in Visual Studio Neues Projekt erstellen aus.
Wählen Sie unter Neues Projekt erstellen die Option ASP.NET-Webanwendung (.NET Framework) für C# und anschließend Weiter aus.
Nennen Sie das Projekt ProductsPortal, und wählen Sie Erstellen aus.
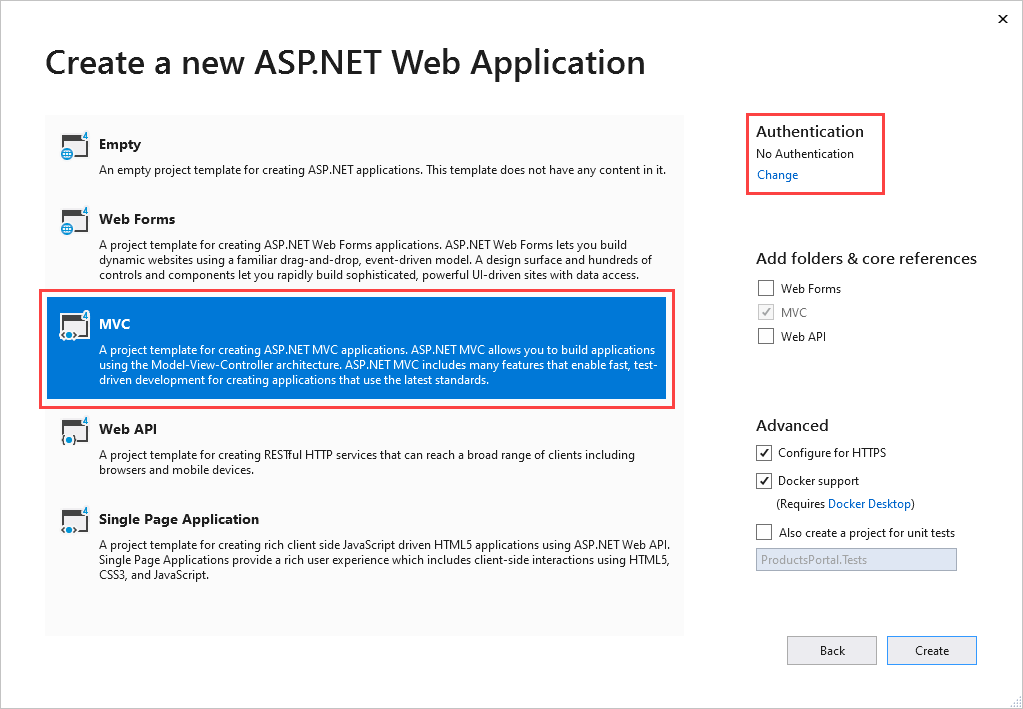
Wählen Sie unter Neue ASP.NET-Webanwendung erstellen die Option „**MVC“ und dann Ändern unter Authentifizierung aus.

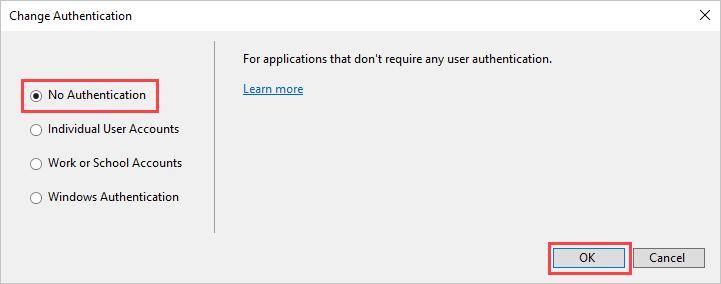
Wählen Sie in Authentifizierung ändern die Option Keine Authentifizierung und dann OK aus. Für dieses Tutorial stellen Sie eine App bereit, für die keine Benutzeranmeldung erforderlich ist.

Wählen Sie im Dialogfeld Neue ASP.NET-Webanwendung erstellen die Option Erstellen aus, um die MVC-App zu erstellen.
Konfigurieren Sie die Azure-Ressourcen für eine neue Web-App. Befolgen Sie die Schritte unter Veröffentlichen Ihrer Webanwendung. Kehren Sie anschließend zu diesem Tutorial zurück, und fahren Sie mit dem nächsten Schritt fort.
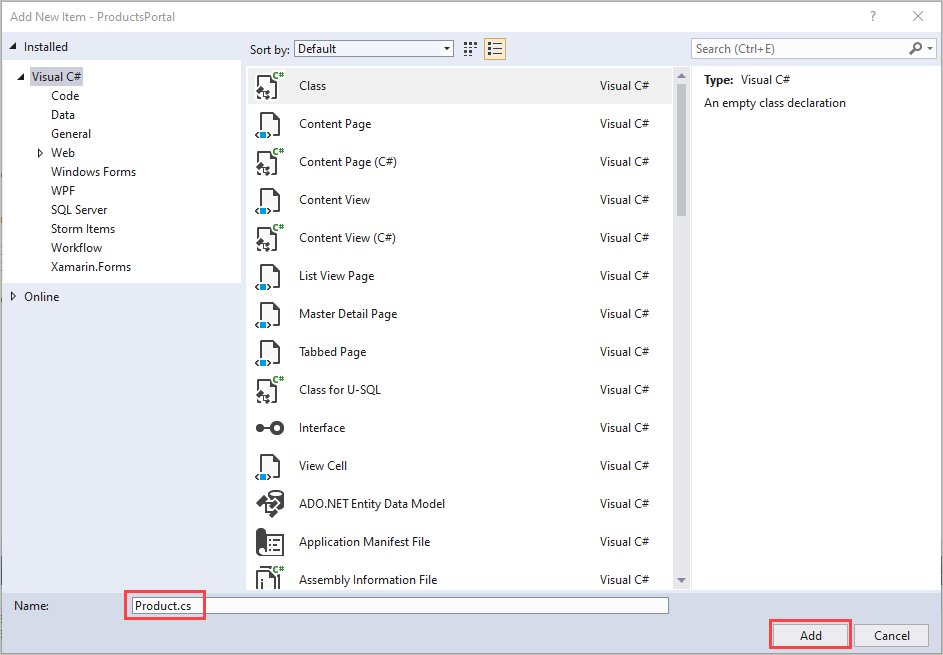
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Modelle, und wählen Sie dann Hinzufügen>Klasse aus.
Benennen Sie die Klasse Produkt.cs, und wählen Sie dann Hinzufügen aus.

Ändern der Webanwendung
Ersetzen Sie in der Datei Product.cs in Visual Studio die vorhandene Namespacedefinition durch den folgenden Code:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }Erweitern Sie im Projektmappen-Explorer die Option Controller, und doppelklicken Sie auf HomeController.cs, um die Datei in Visual Studio zu öffnen.
Ersetzen Sie in der Datei HomeController.cs die vorhandene Namespacedefinition durch den folgenden Code:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }Erweitern Sie im Projektmappen-Explorer die Option Views>Shared, und doppelklicken Sie dann auf _Layout.cshtml, um die Datei im Visual Studio-Editor zu öffnen.
Ändern Sie alle Vorkommnisse von
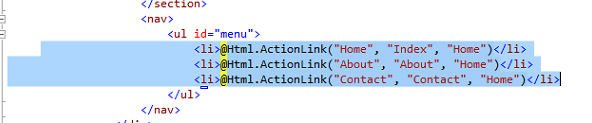
My ASP.NET Applicationin Northwind Traders Products.Entfernen Sie die Links
Home,AboutundContact. Löschen Sie im folgenden Beispiel den hervorgehobenen Code.
Erweitern Sie im Projektmappen-Explorer die Option Views>Home, und doppelklicken Sie dann auf Index.cshtml, um die Datei im Visual Studio-Editor zu öffnen. Ersetzen Sie den gesamten Inhalt der Datei durch den folgenden Code:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Drücken Sie STRG+UMSCHALT+B, um das Projekt zu erstellen und Ihre bisherige Arbeit zu überprüfen.
Lokales Ausführen der App
Führen Sie die Anwendung aus, um sicherzustellen, dass sie funktioniert.
- Stellen Sie sicher, dass ProductsPortal das aktive Projekt ist. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen, und wählen Sie Als Startprojekt festlegen. aus.
- Drücken Sie in Visual Studio die Taste F5.
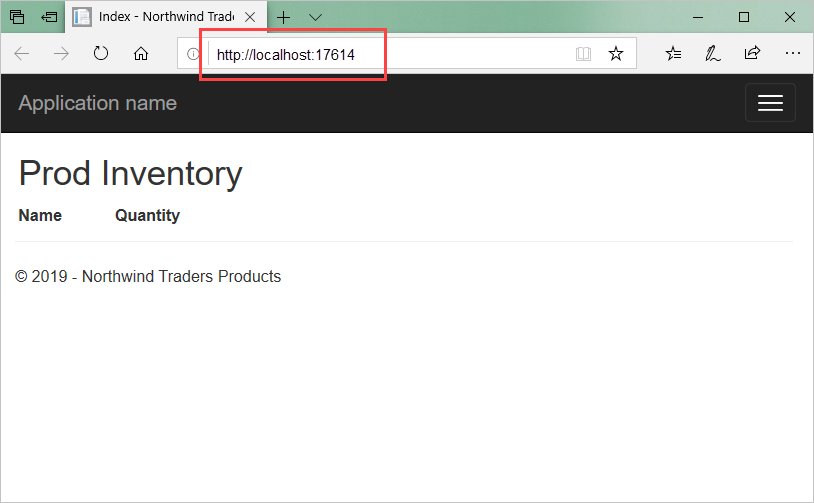
Die Anwendung sollte ausgeführt und in einem Browser angezeigt werden.

Zusammensetzen der Einzelteile
Im nächsten Schritt wird der lokale Produktserver mit der ASP.NET-Webanwendung zusammengeführt.
Falls noch nicht geschehen, öffnen Sie in Visual Studio das Projekt ProductsPortal, das Sie im Abschnitt Erstellen einer ASP.NET-Anwendung erstellt haben.
Fügen Sie das NuGet-Paket den Projektverweisen hinzu, wie im Schritt Erstellen eines lokalen Servers beschrieben. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ProductsPortal, und klicken Sie anschließend auf NuGet-Pakete verwalten.
Suchen Sie nach WindowsAzure.ServiceBus, und wählen Sie das Element WindowsAzure.ServiceBus aus. Schließen Sie die Installation ab, und schließen Sie das Dialogfeld.
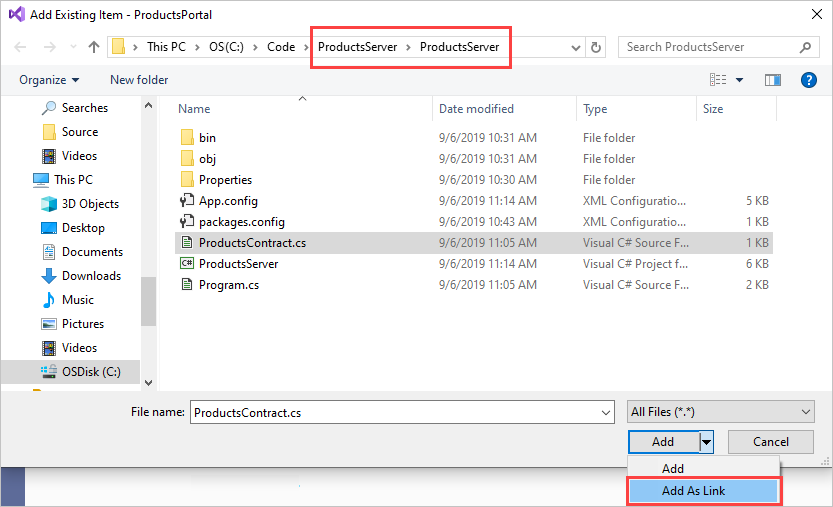
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ProductsPortal, und wählen Sie anschließend Hinzufügen>Vorhandenes Element aus.
Navigieren Sie im Konsolenprojekt ProductsServer zur Datei ProductsContract.cs. Heben Sie ProductsContract.cs hervor. Wählen Sie den Pfeil nach unten neben Hinzufügen und dann Als Link hinzufügen aus.

Öffnen Sie nun die Datei HomeController.cs im Visual Studio-Editor, und ersetzen Sie die Namespacedefinition durch den folgenden Code. Achten Sie darauf,
yourServiceNamespacedurch den Namen Ihres Relaynamespace undyourKeydurch Ihren SAS-Schlüssel zu ersetzen. Der Client kann jetzt mit diesem Code den lokalen Dienst aufrufen und das Ergebnis des Aufrufs zurückgeben.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die Projektmappe ProductsPortal. Stellen Sie sicher, dass Sie mit der rechten Maustaste auf die Projektmappe und nicht auf das Projekt klicken. Wählen Sie Hinzufügen>Vorhandenes Projekt aus.
Navigieren Sie zum Projekt ProductsServer, und doppelklicken Sie dann auf die Projektmappendatei ProductsServer.csproj, um sie hinzuzufügen.
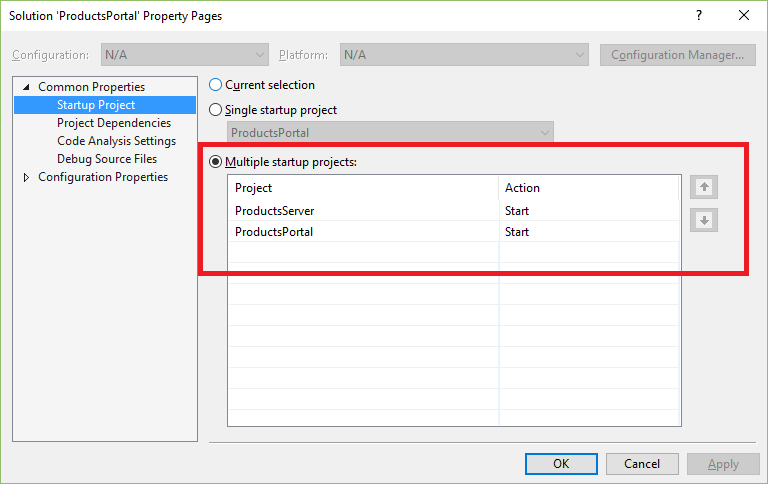
ProductsServer muss ausgeführt werden, damit die Daten unter ProductsPortal angezeigt werden. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die Projektmappe ProductsPortal, und wählen Sie dann Eigenschaften aus, um Eigenschaftenseiten anzuzeigen.
Wählen Sie Allgemeine Eigenschaften>Startprojekt und dann Mehrere Startprojekte aus. Vergewissern Sie sich, dass ProductsServer und ProductsPortal in dieser Reihenfolge angezeigt werden und jeweils Start als Aktion festgelegt ist.

Wählen Sie Allgemeine Eigenschaften>Projektabhängigkeiten auf der linken Seite aus.
Wählen Sie für Projekte die Option ProductsPortal aus. Vergewissern Sie sich, dass ProductsServer ausgewählt ist.

Wählen Sie für Projekte die Option ProductsServer aus. Stellen Sie sicher, dass ProductsPortal nicht aktiviert ist, und wählen Sie dann OK aus, um Ihre Änderungen zu speichern.
Lokales Ausführen des Projekts
Drücken Sie F5, um die Anwendung in Visual Studio lokal zu testen. Zuerst muss der lokale Server, ProductsServer, gestartet werden, gefolgt von der Anwendung ProductsPortal in einem Browserfenster. Dieses Mal werden Sie feststellen, dass in der Produktbestandsliste Daten aus dem lokalen Produktdienstsystem aufgeführt werden.

Wählen Sie auf der Seite ProductsPortal die Option Aktualisieren aus. Bei jeder Aktualisierung der Seite zeigt die Server-App eine Meldung an, wenn GetProducts() von ProductsServer aufgerufen wird.
Schließen Sie beide Anwendungen, bevor Sie mit dem nächsten Abschnitt fortfahren.
Bereitstellen des Projekts ProductsPortal in einer Azure-Web-App
Im nächsten Schritt wird das ProductsPortal-Front-End der Azure-Web-App erneut veröffentlicht:
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ProductsPortal, und wählen Sie anschließend Veröffentlichen aus. Wählen Sie auf der Seite Veröffentlichen die Option Veröffentlichen aus.
Hinweis
Im Browserfenster wird unter Umständen eine Fehlermeldung angezeigt, wenn das Webprojekt ProductsPortal nach der Bereitstellung automatisch gestartet wird. Dies ist zu erwarten und tritt auf, da die Anwendung ProductsServer noch nicht ausgeführt wird.
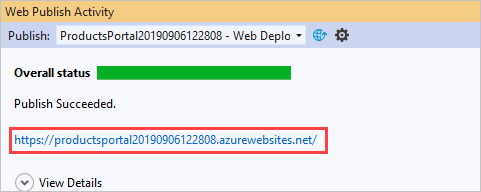
Kopieren Sie die URL der bereitgestellten Web-App. Sie benötigen die URL später. Sie können diese URL auch in Visual Studio im Fenster Aktivität von Azure App Service abrufen:

Schließen Sie das Browserfenster, um die ausgeführte Anwendung zu beenden.
Bevor Sie die Anwendung in der Cloud ausführen, müssen Sie dafür sorgen, dass ProductsPortal in Visual Studio als Web-App gestartet wird.
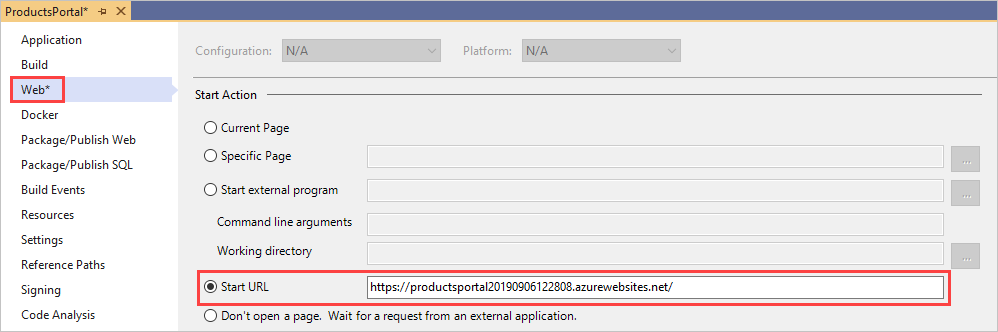
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Projekt ProductsPortal, und wählen Sie dann Eigenschaften aus.
Wählen Sie Web aus. Wählen Sie unter Startaktion die Option Start-URL aus. Geben Sie die URL für Ihre zuvor bereitgestellte Web-App ein, in diesem Beispiel
https://productsportal20190906122808.azurewebsites.net/.
Wählen Sie Datei>Alle speichern aus.
Wählen Sie Erstellen>Projektmappe erneut erstellen aus.
Ausführen der Anwendung
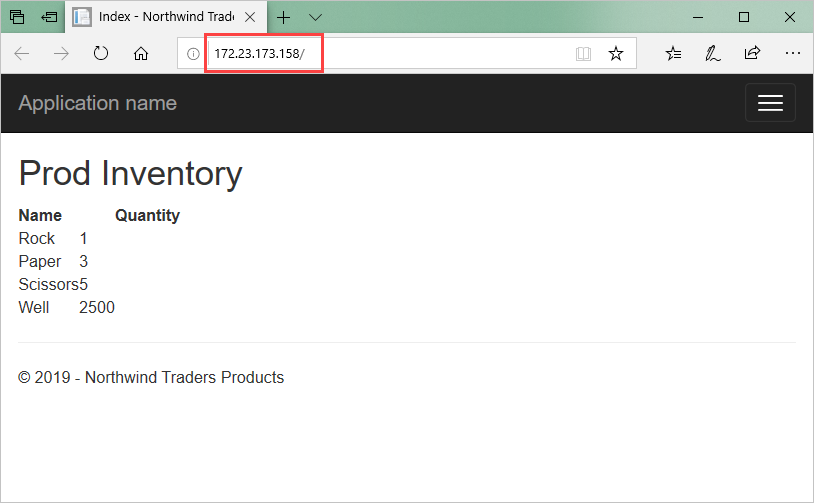
Drücken Sie F5, um die Anwendung zu erstellen und auszuführen. Zuerst muss der lokale Server (die Konsolenanwendung ProductsServer) gestartet werden, gefolgt von der Anwendung ProductsPortal in einem Browserfenster, wie hier dargestellt:

Im Produktbestand werden die aus dem lokalen Produktdienstsystem abgerufenen Daten aufgelistet und in der Web-App angezeigt. Vergewissern Sie sich anhand der URL, dass ProductsPortal in der Cloud als Azure-Web-App ausgeführt wird.
Wichtig
Die Konsolenanwendung ProductsServer muss ausgeführt werden, und sie muss die Daten für die Anwendung ProductsPortal bereitstellen können. Sollte im Browser ein Fehler angezeigt werden, warten Sie noch einige Sekunden, bis ProductsServer geladen wurde und die folgende Nachricht angezeigt wird. Aktualisieren Sie dann den Browser.
Aktualisieren Sie im Browser die Seite ProduktePortal. Bei jeder Aktualisierung der Seite zeigt die Server-App eine Meldung an, wenn GetProducts() von ProductsServer aufgerufen wird.

Nächster Schritt
Fahren Sie mit dem folgenden Tutorial fort: