Verwenden einer Markdown-Kachel in Azure-Dashboards zum Anzeigen von benutzerdefinierten Inhalten
Sie können in Ihren Azure-Dashboards eine Markdown-Kachel hinzufügen, um benutzerdefinierte statische Inhalte anzuzeigen. Beispielsweise können Sie auf einer Markdown-Kachel allgemeine Anweisungen, ein Bild oder eine Gruppe von Links anzeigen.
Hinzufügen einer Markdown-Kachel in Ihrem Dashboard
Wählen Sie im Menü des Azure-Portals die Option Dashboard aus.
Wählen Sie in der Dashboardansicht das Dashboard aus, auf dem die benutzerdefinierte Markdown-Kachel angezeigt werden soll, und wählen Sie dann Bearbeiten aus.

Suchen Sie im Kachelkatalog die Kachel mit der Bezeichnung Markdown, und wählen Sie Hinzufügen aus. Die Kachel wird dem Dashboard hinzugefügt, und der Bereich Markdown bearbeiten wird geöffnet.
Geben Sie Werte für Titel und Untertitel ein, die auf der Kachel angezeigt werden, nachdem Sie in ein anderes Feld gewechselt sind.

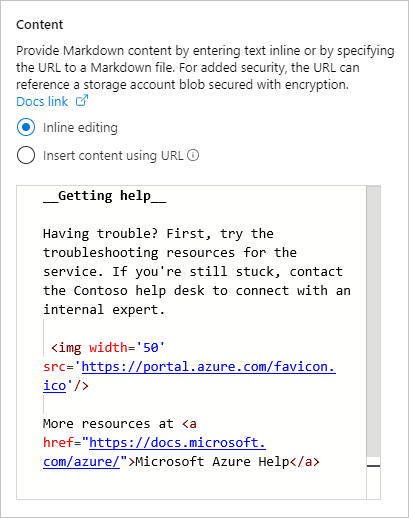
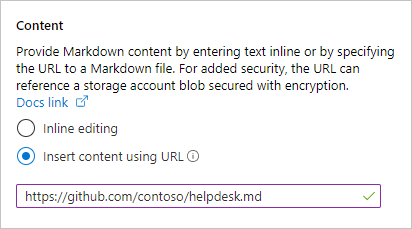
Wählen Sie eine der Optionen zum Einschließen von Markdowninhalt aus: Inlinebearbeitung oder Inhalt über URL einfügen.
Wählen Sie Inlinebearbeitung aus, wenn Sie Markdown direkt eingeben möchten.

Wählen Sie Inhalt über URL einfügen aus, wenn Sie vorhandene Markdowninhalte verwenden möchten, die online gehostet werden.

Hinweis
Um für mehr Sicherheit zu sorgen, erstellen Sie eine Markdowndatei, und speichern Sie sie in einem Azure-Speicherkontoblob, in dem Verschlüsselung aktiviert ist. Für zusätzliche Kontrolle konfigurieren Sie die Verschlüsselung mit kundenseitig verwalteten Schlüsseln, die in Azure Key Vault gespeichert sind. Sie können dann mithilfe der Option Inhalt per URL einfügen auf die Datei verweisen. Nur Benutzer mit Berechtigungen für die Datei können den Markdowninhalt auf dem Dashboard anzeigen. Möglicherweise müssen Sie eine Regel für die Ressourcenfreigabe zwischen verschiedenen Ursprüngen (Cross-Origin Resource Sharing, CORS) für das Speicherkonto festlegen, damit das Azure-Portal (
https://portal.azure.com/) auf die Markdowndatei im Blob zugreifen kann.
Wählen Sie Fertig aus, um den Bereich Markdown bearbeiten zu schließen. Der Inhalt wird auf der Markdown-Kachel angezeigt, deren Größe dann durch Ziehen des Ziehpunkts in der rechten unteren Ecke geändert werden kann.

Funktionen und Einschränkungen von Markdown-Inhalten
Auf der Markdown-Kachel können Sie eine beliebige Kombination von Nur-Text, Markdown-Syntax und HTML-Inhalten verwenden. Im Azure-Portal werden Ihre Inhalte mithilfe der Open-Source-Bibliothek marked in HTML-Code transformiert, der auf der Kachel angezeigt wird. Der über marked generierte HTML-Code wird im Portal vor dem Rendern vorab verarbeitet. Mit diesem Schritt wird sichergestellt, dass die Sicherheit und das Layout des Portals durch Ihre Anpassung nicht beeinträchtigt werden. Bei dieser Vorverarbeitung werden Teile des HTML-Codes entfernt, die eine potenzielle Bedrohung darstellen. Folgende Inhaltstypen sind im Portal nicht zulässig:
- JavaScript:
<script>-Tags und JavaScript-Inline-Auswertungen werden entfernt. - iFrames:
<iframe>-Tags werden entfernt. - Stil:
<style>-Tags werden entfernt. Attribute von Inlineformatvorlagen in HTML-Elementen werden offiziell nicht unterstützt. Möglicherweise können Sie einige Inlineelemente von Formatvorlagen verwenden, wenn diese jedoch das Layout des Portals beeinträchtigen, können sie jederzeit nicht mehr funktionieren. Die Markdown-Kachel ist für allgemeine statische Inhalte vorgesehen, für die die Standardformatvorlagen des Portals verwendet werden.
Nächste Schritte
- Informieren Sie sich ausführlicher über das Erstellen von Dashboards im Azure-Portal.
- Erfahren Sie mehr über das Freigeben eines Dashboards mithilfe der rollenbasierten Zugriffssteuerung.