Graphvisualisierungen
Graphvisualisierungen von Azure-Arbeitsmappen unterstützen das Visualisieren beliebiger Graphen auf Grundlage von Daten aus Protokollen, um die Beziehungen zwischen überwachten Entitäten aufzuzeigen.
Der folgende Graph zeigt den Datenfluss in und aus einem Computer über verschiedene Ports zu und von externen Computern. Er ist nach Typ gefärbt, z. B. Computer/Port/externe IP-Adresse. Die Kantengrößen entsprechen der Menge der zwischen ihnen fließenden Daten. Die zugrunde liegenden Daten stammen aus einer KQL-Abfrage von VM-Verbindungen.
Hinzufügen eines Diagramms
Stellen Sie die Arbeitsmappe auf den Bearbeitungsmodus um, indem Sie Bearbeiten auswählen.
Klicken Sie auf den Link Abfrage hinzufügen, um der Arbeitsmappe ein Protokollabfrage-Steuerelement hinzuzufügen.
Wählen Sie Protokoll als Abfragetyp aus. Wählen Sie den Ressourcentyp (z. B. Application Insights) sowie die Zielressourcen aus.
Geben Sie über den Abfrage-Editor die KQL für Ihre Analyse ein.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Legen Sie Visualisierung auf Graph fest.
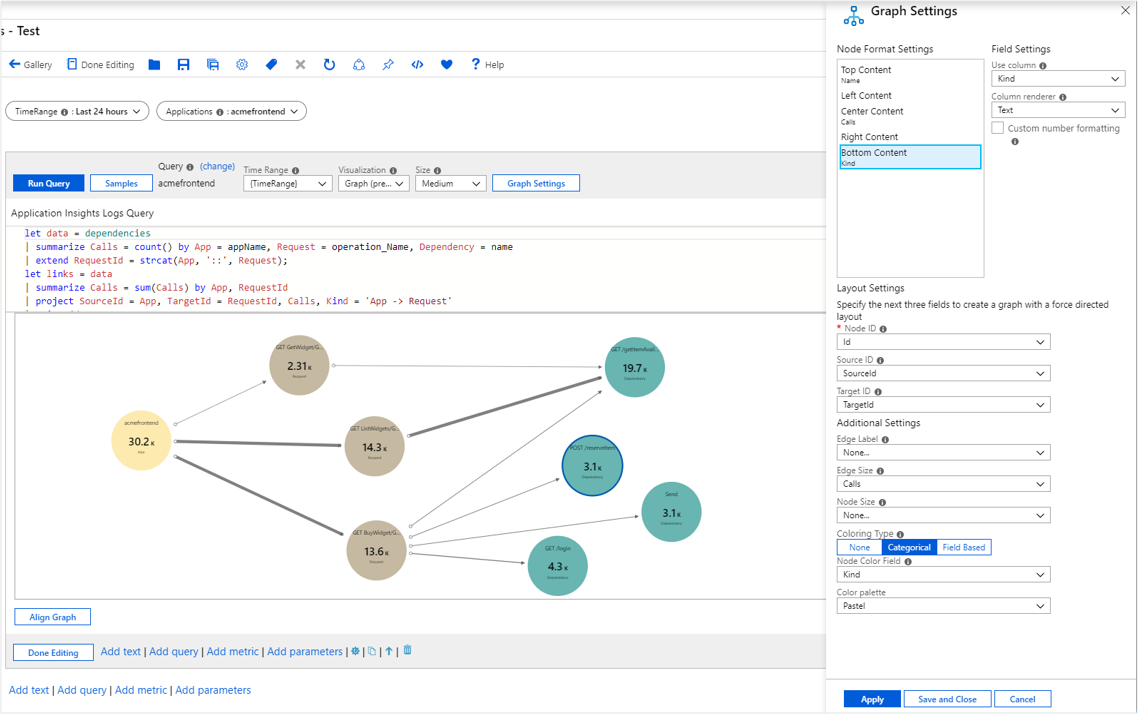
Wählen Sie Grapheinstellungen aus, um den Bereich Grapheinstellungen zu öffnen.
Legen Sie oben in Einstellungen für Knotenformat Folgendes fest:
- Inhalt oben
- Spalte verwenden:
Name
- Säulenrenderer:
Text
- Spalte verwenden:
- Inhalt zentriert
- Spalte verwenden:
Calls
- Säulenrenderer:
Big Number - Farbpalette:
None
- Spalte verwenden:
- Inhalt unten
- Spalte verwenden:
Kind
- Säulenrenderer:
Text
- Spalte verwenden:
- Inhalt oben
Legen Sie in Layouteinstellungen unten Folgendes fest:
- Knoten-ID:
Id - Quell-ID:
SourceId - Ziel-ID:
TargetId - Kantenbezeichnung:
None - Kantenstärke:
Calls - Knotengröße:
None - Färbungstyp:
Categorical - Feld für Knotenfarbe:
Kind - Färbungstyp:
Pastel
- Knoten-ID:
Wählen Sie unten im Bereich Speichern und schließen aus.
Grapheinstellungen
| Einstellung | Beschreibung |
|---|---|
Node ID |
Wählt eine Spalte aus, die die eindeutige ID der Knoten im Graph bereitstellt. Der Wert der Spalte kann eine Zeichenfolge oder eine Zahl sein. |
Source ID |
Wählt eine Spalte aus, die die IDs der Quellknoten für Kanten im Graph bereitstellt. Werte müssen einem Wert in der Spalte Node Id zugeordnet sein. |
Target ID |
Wählt eine Spalte aus, die die IDs der Zielknoten für Kanten im Graph bereitstellt. Werte müssen einem Wert in der Spalte Node Id zugeordnet sein. |
Edge Label |
Wählt eine Spalte aus, die Kantenbezeichnungen im Graph bereitstellt. |
Edge Size |
Wählt eine Spalte aus, die die Metrik bereitstellt, auf der die Kantenbreiten basieren. |
Node Size |
Wählt eine Spalte aus, die die Metrik bereitstellt, auf der die Knotenbereiche basieren. |
Coloring Type |
Wird verwendet, um das Schema für die Knotenfärbung auszuwählen. |
Knotenfärbungstypen
| Färbungstyp | Beschreibung |
|---|---|
None |
Alle Knoten haben die gleiche Farbe. |
Categorical |
Knoten werden Farben basierend auf dem Wert oder der Kategorie aus einer Spalte im Resultset zugewiesen. Im vorherigen Beispiel basiert die Färbung auf der Spalte Kind des Resultsets. Unterstützte Paletten sind Default, Pastel und Cool tone. |
Field Based |
Bei diesem Typ stellt eine Spalte bestimmte RGB-Werte bereit, die für den Knoten verwendet werden. Bietet größtmögliche Flexibilität, erfordert jedoch in der Regel einen größeren Aufwand für die Aktivierung. |
Einstellungen für Knotenformat
Sie können die Inhalte für die verschiedenen Teile eines Knotens angeben: oben, links, zentriert, rechts und unten. Graphen können alle vom Renderer unterstützten Arbeitsmappenelemente wie Text, große Zahlen, Sparklines und Symbole verwenden.
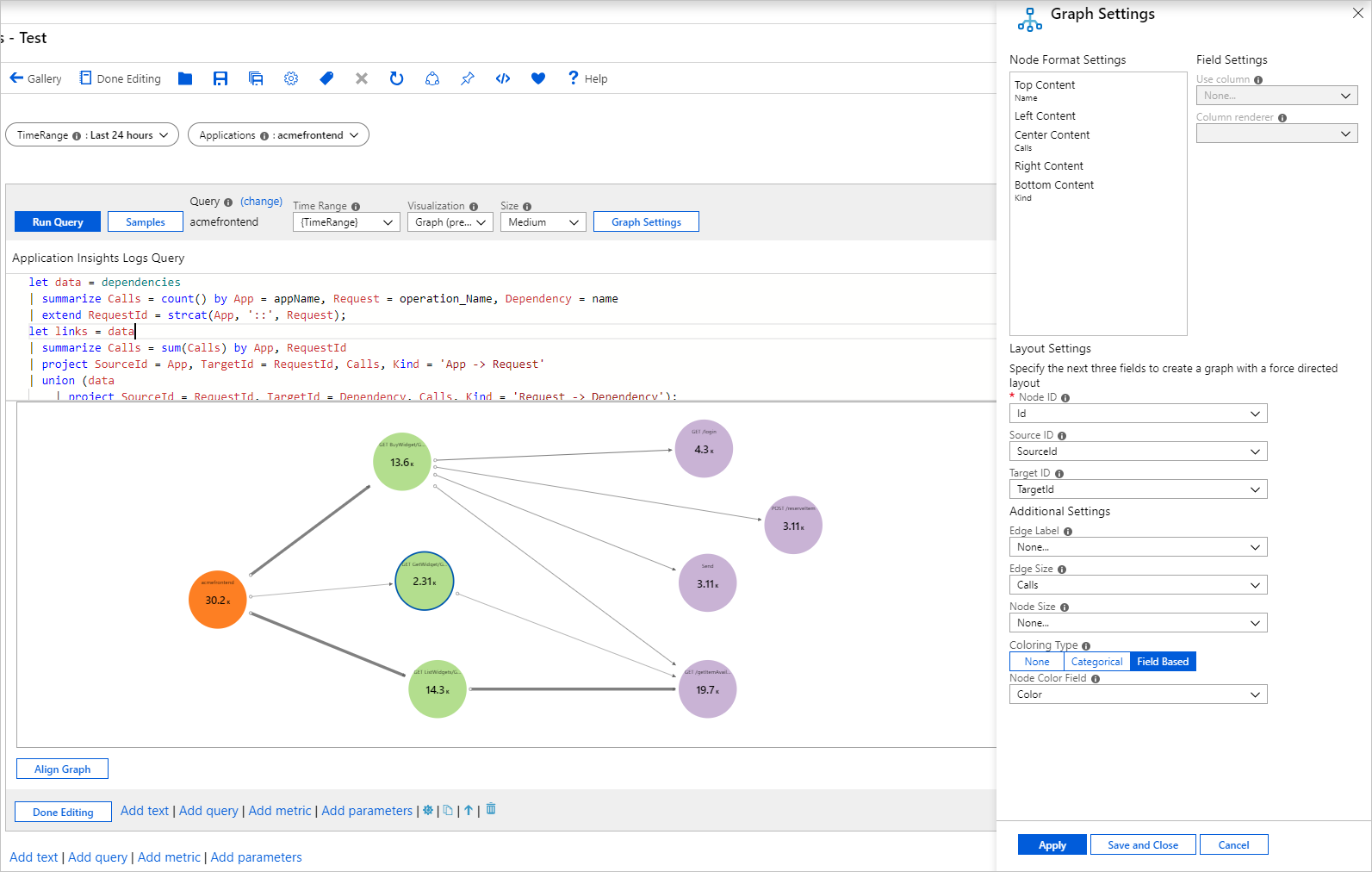
Feldbasierte Knotenfärbung
Stellen Sie die Arbeitsmappe auf den Bearbeitungsmodus um, indem Sie Bearbeiten auswählen.
Klicken Sie auf den Link Abfrage hinzufügen, um der Arbeitsmappe ein Protokollabfrage-Steuerelement hinzuzufügen.
Wählen Sie Protokoll als Abfragetyp aus. Wählen Sie den Ressourcentyp (z. B. Application Insights) sowie die Zielressourcen aus.
Geben Sie über den Abfrage-Editor die KQL für Ihre Analyse ein.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Legen Sie Visualisierung auf
Graphfest.Wählen Sie Grapheinstellungen aus, um den Bereich Grapheinstellungen zu öffnen.
Legen Sie oben in Einstellungen für Knotenformat Folgendes fest:
- Inhalt oben:
- Spalte verwenden:
Name - Säulenrenderer:
Text
- Spalte verwenden:
- Inhalt zentriert:
- Spalte verwenden:
Calls - Säulenrenderer:
Big Number - Farbpalette:
None
- Spalte verwenden:
- Inhalt unten:
- Spalte verwenden:
Kind - Säulenrenderer:
Text
- Spalte verwenden:
- Inhalt oben:
Legen Sie in Layouteinstellungen unten Folgendes fest:
- Knoten-ID:
Id - Quell-ID:
SourceId - Ziel-ID:
TargetId - Kantenbezeichnung:
None - Kantenstärke:
Calls - Knotengröße:
Node - Färbungstyp:
Field Based - Feld für Knotenfarbe:
Color
- Knoten-ID:
Wählen Sie unten im Bereich Speichern und schließen aus.
Nächste Schritte
- Graphen unterstützen auch den Renderer „Zusammengesetzter Balken“. Weitere Informationen finden Sie unter Renderer „Zusammengesetzter Balken“.
- Erfahren Sie mehr über die Datenquellen, die Sie in Arbeitsmappen verwenden können.