Konfiguration des Microsoft Azure Monitor Application Insights JavaScript SDK
Das Azure Application Insights JavaScript SDK bietet eine Konfiguration zum Nachverfolgen, Überwachen und Debuggen Ihrer Webanwendungen.
SDK-Konfiguration
Diese Konfigurationsfelder sind optional und werden standardmäßig auf false festgelegt, sofern nichts anderes angegeben ist.
Anweisungen zum Hinzufügen der SDK-Konfiguration finden Sie unter Hinzufügen der SDK-Konfiguration.
| Name | type | Standard |
|---|---|---|
| accountId Eine optionale Konto-ID, wenn Ihre App Benutzer in Konten gruppiert. Keine Leerzeichen, Kommas, Semikolons, Gleichheitszeichen oder senkrechten Striche |
Zeichenfolge | NULL |
| addRequestContext Stellen Sie eine Möglichkeit zum Anreichern von Abhängigkeitsprotokollen mit Kontext am Anfang eines API-Aufrufs bereit. Der Standardwert ist nicht definiert. Sie müssen überprüfen, ob xhr vorhanden ist, wenn Sie den zugehörigen xhr-Kontext konfigurieren. Sie müssen überprüfen, ob fetch request und fetch response vorhanden sind, wenn Sie den zugehörigen fetch-Kontext konfigurieren. Andernfalls erhalten Sie möglicherweise nicht die benötigten Daten. |
(requestContext: IRequestionContext) => {[key: string]: any} | nicht definiert |
| ajaxPerfLookupDelay Der Standardwert lautet 25 ms. Die Zeitdauer, die gewartet werden muss, bevor noch einmal versucht werden kann, die „windows.performance“-Timings für eine Ajax-Anforderung zu suchen. Die Zeit wird in Millisekunden angegeben und direkt an setTimeout() übergeben. |
NUMERIC | 25 |
| appId „AppId“ wird für die Korrelation zwischen AJAX-Abhängigkeiten verwendet, die clientseitig mit den serverseitigen Anforderungen erfolgt. Wenn die Beacon-API aktiviert ist, kann sie nicht automatisch verwendet werden. Sie kann aber in der Konfiguration manuell festgelegt werden. Die Standardeinstellung ist „null“. |
Zeichenfolge | NULL |
| autoTrackPageVisitTime Bei „true“ wird in einem Seitenaufruf die Ansichtszeit der vorherigen instrumentierten Seite nachverfolgt und in Form von Telemetriedaten gesendet. Außerdem wird ein neuer Zeitgeber für den aktuellen Seitenaufruf gestartet. Diese Daten werden als benutzerdefinierte Metrik mit dem Namen PageVisitTime in milliseconds gesendet, und für die Berechnung wird die Funktion Date.now() verwendet (falls verfügbar). Falls „now()“ nicht verfügbar ist (IE8 oder früher), wird new Date().getTime() verwendet. Der Standardwert ist "false". |
boolean | false |
| convertUndefined Stellen Sie dem Benutzer eine Option zum Konvertieren von undefinierten Feldern in einen benutzerdefinierten Wert zur Verfügung. |
any |
nicht definiert |
| cookieCfg Standardmäßig ist die Cokieverwendung aktiviert. weitere Standardeinstellungen finden Sie unter icookiecfgconfig-Einstellungen. |
ICookieCfgConfig [Optional] (Seit 2.6.0) |
nicht definiert |
| cookieDomain Benutzerdefinierte Cookiedomäne. Das ist hilfreich, wenn Sie Application Insights-Cookies über untergeordnete Domänen hinweg freigeben möchten. (Ab v2.6.0) Wenn cookieCfg.domain definiert ist, hat es Vorrang vor diesem Wert. |
Alias für cookieCfg.domain[Optional] |
NULL |
| cookiePath Benutzerdefinierter Cookie-Pfad. Das ist hilfreich, wenn Sie Application Insights-Cookies hinter einem Anwendungsgateway freigeben möchten. Wenn cookieCfg.path definiert ist, hat es Vorrang. |
Alias für cookieCfg.path[Optional] (Seit 2.6.0) |
NULL |
| correlationHeaderDomains Korrelations-Header für bestimmte Domänen aktivieren |
string[] | nicht definiert |
| correlationHeaderExcludedDomains Korrelations-Header für bestimmte Domänen deaktivieren |
string[] | nicht definiert |
| correlationHeaderExcludePatterns Korrelationskopfzeilen mit regulären Ausdrücken deaktivieren |
regex[] | nicht definiert |
| createPerfMgr Rückruffunktion, die aufgerufen wird, um bei Bedarf eine IPerfManager-Instanz zu erstellen. Wenn enablePerfMgr aktiviert ist, ermöglicht es Ihnen, die Standarderstellung von PerfManager() außer Kraft zu setzen, ohne dass setPerfMgr() nach der Initialisierung erforderlich ist. |
(core: IAppInsightsCore, notificationManager: INotificationManager) => IPerfManager | nicht definiert |
| customHeaders Die Möglichkeit für den Benutzer, zusätzliche Header bereitzustellen, wenn er einen benutzerdefinierten Endpunkt verwendet. customHeader werden beim Herunterfahren des Browsers nicht hinzugefügt, wenn der Beacon-Absender verwendet wird. Das Hinzufügen benutzerdefinierter Header wird in IE9 oder früher nicht unterstützt. |
[{header: string, value: string}] |
nicht definiert |
| diagnosticLogInterval (intern) Abrufintervall (in ms) für interne Protokollierungswarteschlange |
NUMERIC | 10000 |
| disableAjaxTracking Bei „true“ werden AJAX-Aufrufe nicht automatisch gesammelt. Der Standardwert ist "false". |
boolean | false |
| disableCookiesUsage Die Standardeinstellung ist „false“. Ein boolescher Wert, der angibt, ob die Verwendung von Cookies durch das SDK deaktiviert werden soll. Bei „true“ speichert oder liest das SDK keine Daten aus Cookies. (Ab v2.6.0) Wenn cookieCfg.enabled definiert ist, hat es Vorrang. Die Cookie-Verwendung kann nach der Initialisierung über core.getCookieMgr().setEnabled(true) reaktiviert werden. |
Alias für cookieCfg.enabled[Optional] |
false |
| disableCorrelationHeaders Bei „false“ fügt das SDK allen Abhängigkeitsanforderungen zwei Kopfzeilen („Request-Id“ und „Request-Context“) hinzu, um sie mit entsprechenden serverseitigen Anforderungen zu korrelieren. Der Standardwert ist "false". |
boolean | false |
| disableDataLossAnalysis Bei „false“ werden interne Absenderpuffer für Telemetriedaten beim Start auf noch nicht gesendete Elemente überprüft. |
boolean | true |
| disableExceptionTracking Bei „true“ werden Ausnahmen nicht automatisch gesammelt. Der Standardwert ist "false". |
boolean | false |
| disableFetchTracking Die Standardeinstellung für disableFetchTracking ist false, d. h. sie ist aktiviert. In Versionen vor 2.8.10 war sie jedoch standardmäßig deaktiviert. Bei Festlegung auf true werden Fetch-Anforderungen nicht automatisch erfasst. Die Standardeinstellung wurde in Version 2.8.0 von true in false geändert. |
boolean | false |
| disableFlushOnBeforeUnload Die Standardeinstellung ist „false“. Bei „true“ wird die Methode „Flush“ (Leeren) beim Auslösen eines „onBeforeUnload“-Ereignisses nicht aufgerufen. |
boolean | false |
| disableIkeyDeprecationMessage Deaktivieren Sie die Fehlermeldung, dass der Instrumentierungsschlüssel veraltet ist. Bei „true“ werden keine Fehlermeldungen gesendet. |
boolean | true |
| disableInstrumentationKeyValidation Bei „wahr“ wird die Validierungsprüfung des Instrumentierungsschlüssels umgangen. Der Standardwert ist „false“. |
boolean | false |
| disableTelemetry Bei „true“ werden Telemetriedaten nicht gesammelt oder gesendet. Der Standardwert ist "false". |
boolean | false |
| disableXhr Verwenden Sie standardmäßig nicht XMLHttpRequest oder XDomainRequest (für Internet Explorer < Version 9), sondern versuchen Sie, fetch() oder sendBeacon zu verwenden. Wenn kein anderer Transport verfügbar ist, wird XMLHttpRequest verwendet. |
boolean | false |
| distributedTracingMode Legt den Modus für verteilte Ablaufverfolgung fest. Wenn der AI_AND_W3C-Modus oder der W3C-Modus festgelegt ist, werden Kontextheader für die W3C-Ablaufverfolgung (traceparent/tracestate) generiert und in alle ausgehenden Anforderungen eingeschlossen. AI_AND_W3C wird für Abwärtskompatibilität mit beliebigen mit älteren Application Insights-Versionen instrumentierten Diensten bereitgestellt. |
numerisch oder DistributedTracingModes |
DistributedTracing Modes.AI_AND_W3C |
| enableAjaxErrorStatusText Die Standardeinstellung ist „false“. Bei „true“ wird der Boolesche Wert zu Antwortfehlerdatentext im Abhängigkeitsereignis für fehlerhafte AJAX-Anforderungen aufgeführt. |
boolean | false |
| enableAjaxPerfTracking Die Standardeinstellung ist „false“. Flag, das die Suche nach und das Aufnehmen von zusätzlichen „window.performance“-Timings von Browsern in gemeldeten Ajax-Metriken (XHR und fetch) ermöglicht. |
boolean | false |
| enableAutoRouteTracking Routenänderungen in Single-Page-Webanwendungen (Single Page Applications, SPA) automatisch nachverfolgen. Bei „true“ sendet jede Routenänderung einen neuen Seitenaufruf an Application Insights. Hashroutenänderungen ( example.com/foo#bar) werden ebenfalls als neue Seitenaufrufe aufgezeichnet.Hinweis: Wenn Sie dieses Feld aktivieren, dürfen Sie das history-Objekt nicht auch für die React-Routerkonfiguration aktivieren, da Sie mehrere Seitenansichtsereignisse erhalten. |
boolean | false |
| enableCorsCorrelation Bei „true“ fügt das SDK allen CORS-Anforderungen zwei Kopfzeilen („Request-Id“ und „Request-Context“) hinzu, um ausgehende AJAX-Abhängigkeiten mit entsprechenden serverseitigen Anforderungen zu korrelieren. Die Standardeinstellung ist „false“. |
boolean | false |
| enableDebug Bei „true“ werden interne Debugdaten als eine Ausnahme ausgelöst statt protokolliert zu werden. Dies geschieht unabhängig von den SDK-Protokollierungseinstellungen. Der Standardwert ist "false". Hinweis: Wenn Sie diese Einstellung aktivieren, werden die Telemetriedaten beim Auftreten eines internen Fehlers verworfen. Das kann hilfreich sein, um schnell Probleme mit Ihrer Konfiguration oder der Nutzung des SDK zu identifizieren. Wenn beim Debuggen keine Telemetriedaten verloren gehen sollen, empfiehlt es sich, loggingLevelConsole oder loggingLevelTelemetry statt enableDebug zu verwenden. |
boolean | false |
| enablePerfMgr Wenn dies aktiviert ist (true), werden lokale perfEvents für Code erzeugt, der so instrumentiert wurde, dass er perfEvents ausgibt (über den doPerf()-Helper). Das kann verwendet werden, um Performance-Probleme innerhalb des SDKs basierend auf Ihrer Nutzung oder optional innerhalb Ihres eigenen instrumentierten Codes zu identifizieren. |
boolean | false |
| enableRequestHeaderTracking Bei „true“ werden AJAX- und Fetch-Anforderungsheader nachverfolgt.Der Standardwert ist „false“. Wenn ignoreHeaders nicht konfiguriert ist, werden Autorisierungs- und X-API-Key-Header nicht protokolliert. |
boolean | false |
| enableResponseHeaderTracking Bei „true“ werden Antwortheader für AJAX- und Fetch-Anforderungen nachverfolgt.Der Standardwert ist „false“. Wenn ignoreHeaders nicht konfiguriert ist, wird WWW-Authenticate Header nicht protokolliert. |
boolean | false |
| enableSessionStorageBuffer Die Standardeinstellung ist „true“. Bei „true“ wird der Puffer mit allen nicht gesendeten Telemetriedaten im Sitzungsspeicher gespeichert. Der Puffer wird beim Laden der Seite wiederhergestellt. |
boolean | true |
| enableUnhandledPromiseRejectionTracking Bei „true“ werden unverarbeitete Ablehnungen von Zusagen automatisch erfasst und als JavaScript-Fehler gemeldet. Wenn disableExceptionTracking TRUE ist (Ausnahmen werden nicht nachverfolgt), wird der Konfigurationswert ignoriert, und unverarbeitete Ablehnungen von Zusagen werden nicht gemeldet. |
boolean | false |
| eventsLimitInMem Die Anzahl der Ereignisse, die im Arbeitsspeicher gespeichert werden können, bevor das SDK beginnt, Ereignisse zu löschen, wenn kein Sitzungsspeicher verwendet wird (Standard). |
number | 10000 |
| excludeRequestFromAutoTrackingPatterns Stellen Sie eine Möglichkeit bereit, bestimmte Routen von der automatischen Nachverfolgung für XMLHttpRequest- oder Fetch-Anforderung auszuschließen. Wenn dies definiert ist, wird für eine Ajax-/Fetch-Anforderung, deren Anforderungs-URL mit den RegEx-Mustern übereinstimmt, die automatische Nachverfolgung deaktiviert. Der Standardwert ist nicht definiert. |
string[] | RegExp[] | nicht definiert |
| featureOptIn Details zum Festlegen des Feature-Opt-ins Dieses Konfigurationsfeld ist nur in Version 3.0.3 und höher verfügbar. |
IFeatureOptIn | nicht definiert |
| idLength Gibt die Standardlänge an, die zum Erzeugen neuer zufälliger Sitzungs- und Benutzer-IDs verwendet wird. Der Standardwert ist 22, der vorherige Standardwert war 5 (v2.5.8 oder darunter). Wenn Sie die vorherige maximale Länge beibehalten wollen, sollten Sie diesen Wert auf 5 setzen. |
NUMERIC | 22 |
| ignoreHeaders AJAX- und Fetch-Anforderungs- und Antwortheader werden in Protokolldaten ignoriert. Um die Standardeinstellung zu überschreiben oder zu verwerfen, fügen Sie der Konfiguration ein Array mit allen auszuschließenden Headern oder ein leeres Array hinzu. |
string[] | ["Authorization", "X-API-Key", "WWW-Authenticate"] |
| isBeaconApiDisabled Bei „false“ sendet das SDK alle Telemetriedaten mithilfe der Beacon-API. |
boolean | true |
| isBrowserLinkTrackingEnabled Der Standardwert ist "false". Bei „true“ verfolgt das SDK alle Anforderungen vom Typ Browserverknüpfung nach. |
boolean | false |
| isRetryDisabled Die Standardeinstellung ist „false“. Bei „false“ wiederholen Sie den Vorgang für 206 (teilweise erfolgreich), 408 (Timeout), 429 (zu viele Anforderungen), 500 (interner Serverfehler), 503 (Dienst nicht verfügbar) und 0 (offline, nur wenn erkannt). |
boolean | false |
| isStorageUseDisabled Bei „true“ speichert und liest das SDK keine Daten aus dem lokalen Speicher und dem Sitzungsspeicher. Der Standardwert ist "false". |
boolean | false |
| loggingLevelConsole Protokolliert interne Application Insights-Fehler in der Konsole. 0: aus, 1: Nur schwerwiegende Fehler 2: Alles (Fehler und Warnungen) |
NUMERIC | 0 |
| loggingLevelTelemetry Sendet interne Application Insights-Fehler als Telemetriedaten. 0: aus, 1: Nur schwerwiegende Fehler 2: Alles (Fehler und Warnungen) |
NUMERIC | 1 |
| maxAjaxCallsPerView Standardwert 500. Dieses Element steuert, wie viele Ajax-Aufrufe pro Seitenaufruf überwacht werden. Legen Sie „–1“ fest, wenn alle (unbegrenzt) Ajax-Aufrufe auf der Seite überwacht werden sollen. |
NUMERIC | 500 |
| maxAjaxPerfLookupAttempts Der Standardwert ist 3. Die maximale Anzahl von Wiederholungen für die Suche nach „window.performance“-Timings ist erforderlich. Nicht alle Browser füllen die window.performance aus, bevor sie das Ende der XHR-Anforderung melden. Bei Fetch-Anforderungen wird dies nach Abschluss der Anforderung hinzugefügt. |
NUMERIC | 3 |
| maxBatchInterval Dauer der Batchverarbeitung von Telemetriedaten vor dem Senden (Millisekunden) |
NUMERIC | 15000 |
| maxBatchSizeInBytes Maximale Größe des Telemetriedatenbatches. Wenn ein Batch diesen Grenzwert überschreitet, wird er sofort gesendet, und ein neuer Batch wird gestartet. |
NUMERIC | 10000 |
| namePrefix Ein optionaler Wert, der als „name“-Postfix für „localStorage“ und den Cookienamen verwendet wird. |
Zeichenfolge | nicht definiert |
| onunloadDisableBeacon Die Standardeinstellung ist „false“. Wenn die Registerkarte geschlossen wird, sendet das SDK alle verbleibenden Telemetriedaten mit der Beacon-API. |
boolean | false |
| onunloadDisableFetch Wenn fetch keepalive unterstützt wird, verwenden Sie es nicht zum Senden von Ereignissen während des Entladens. Es kann ein Fallback auf fetch() ohne keepalive erfolgen. |
boolean | false |
| overridePageViewDuration Bei „true“ wird das Standardverhalten von „trackPageView“ geändert, um bei dessen Aufruf das Ende des Intervalls für die Seitenaufrufdauer aufzuzeichnen. Bei „false“ ohne Angabe eines benutzerdefinierten Zeitraums für „trackPageView“ wird die Seitenaufrufleistung mithilfe der Navigationszeit-API berechnet. Der Standardwert ist "false". |
boolean | false |
| perfEvtsSendAll Wenn enableperfmgr aktiviert ist und iperfmanager ein inotificationmanager. perfevent () auslöst, bestimmt dieses Flag, ob ein Ereignis ausgelöst (und an alle Listener) für alle Ereignisse (true) oder nur für übergeordnete Ereignisse (false < Standard) gesendet wird > . Bei einem übergeordneten IPerfEvent-Element handelt es sich um ein Ereignis, bei dem zum Zeitpunkt der Erstellung dieses Ereignisses noch kein anderes IPerfEvent ausgeführt wird, und seine übergeordnete Eigenschaft nicht Null oder nicht definiert ist. Seit v2.5.7 |
boolean | false |
| samplingPercentage Prozentsatz der Ereignisse, die gesendet werden. Die Standardeinstellung ist „100“. Dies bedeutet, dass alle Ereignisse gesendet werden. Legen Sie diesen Wert fest, wenn Sie Ihre Datenobergrenze für umfangreiche Anwendungen beibehalten möchten. |
NUMERIC | 100 |
| sdkExtension Legt den SDK-Erweiterungsnamen fest. Hierbei sind nur alphabetische Zeichen zulässig. Der Erweiterungsname wird dem Tag ‚ai.internal.sdkVersion‘ als Präfix hinzugefügt (z.B. ‚ext_javascript:2.0.0‘). Der Standardwert lautet null. |
Zeichenfolge | NULL |
| sessionCookiePostfix Ein optionaler Wert, der als „name“-Postfix für den Sitzungscookienamen verwendet wird. Wenn er nicht definiert ist, wird namePrefix als Namenspostfix für den Namen des Sitzungscookies verwendet. |
Zeichenfolge | nicht definiert |
| sessionExpirationMs Eine Sitzung wird protokolliert, wenn sie während dieser Zeitspanne (in Millisekunden) fortgesetzt wurde. Die Standardeinstellung ist „24 Stunden“. |
NUMERIC | 86400000 |
| sessionRenewalMs Eine Sitzung wird protokolliert, wenn der Benutzer während dieser Zeitspanne (in Millisekunden) inaktiv ist. Die Standardeinstellung ist „30 Minuten“. |
NUMERIC | 1800000 |
| throttleMgrCfg Legen Sie die Drosselungs-Manager-Konfiguration per Schlüssel fest. Dieses Konfigurationsfeld ist nur in Version 3.0.3 und höher verfügbar. |
{[key: number]: IThrottleMgrConfig} |
nicht definiert |
| userCookiePostfix Ein optionaler Wert, der als „name“-Postfix für den Benutzercookienamen verwendet wird. Wenn dies nicht definiert ist, wird kein Postfix für den Cookienamen des Benutzers hinzugefügt. |
Zeichenfolge | nicht definiert |
Cookie-Verwaltung
Ab Version 2.6.0 bietet das Azure Application Insights JavaScript SDK eine instanzbasierte Cookieverwaltung, die nach der Initialisierung deaktiviert und wieder aktiviert werden kann.
Wenn Sie Cookies während der Initialisierung mithilfe der disableCookiesUsage- oder cookieCfg.enabled-Konfiguration deaktiviert haben, können Sie sie mithilfe der setEnabled-Funktion des ICookieMgr-Objekts erneut aktivieren.
Die instanzbasierte Cookieverwaltung ersetzt auch die vorherigen globalen CoreUtils-Funktionen von disableCookies(), setCookie(), getCookie() und deleteCookie().
Um die in Version 2.6.0 eingeführten Verbesserungen für das Strukturschütteln zu nutzen, wird empfohlen, die globalen Funktionen nicht mehr zu verwenden.
Cookiekonfiguration
ICookieMgrConfig ist eine Cookiekonfiguration für die instanzbasierte Cookieverwaltung, die in Version 2.6.0 hinzugefügt wurde. Mit den bereitgestellten Optionen können Sie die Verwendung von Cookies durch das SDK aktivieren oder deaktivieren. Sie können auch benutzerdefinierte Cookiedomänen und -pfade festlegen und die Funktionen zum Abrufen, Festlegen und Löschen von Cookies anpassen.
Die ICookieMgrConfig-Optionen sind in der folgenden Tabelle definiert.
| Name | type | Standard | BESCHREIBUNG |
|---|---|---|---|
| enabled | boolean | true | Die aktuelle Instanz des SDK verwendet diesen booleschen Wert, um anzugeben, ob die Verwendung von Cookies aktiviert ist. „False“ gibt an, dass die von dieser Konfiguration initialisierte SDK-Instanz keine Daten aus Cookies speichert oder liest. |
| Domäne | Zeichenfolge | NULL | Benutzerdefinierte Cookiedomäne. Das ist hilfreich, wenn Sie Application Insights-Cookies über untergeordnete Domänen hinweg freigeben möchten. Wenn nicht angegeben, wird der Wert aus dem cookieDomain Stammwert verwendet. |
| path | Zeichenfolge | / | Gibt den Pfad an, der für das Cookie verwendet werden soll. Wenn er nicht angegeben wird, wird ein beliebiger Wert aus dem Stamm-cookiePath-Wert verwendet. |
| ignoreCookies | string[] | nicht definiert | Geben Sie die Cookienamen an, die ignoriert werden sollen. Dadurch werden alle übereinstimmenden Cookienamen nie gelesen oder geschrieben. Sie können weiterhin explizit bereinigt oder gelöscht werden. Sie müssen den Namen nicht in der blockedCookies-Konfiguration wiederholen. (ab v2.8.8) |
| blockedCookies | string[] | nicht definiert | Geben Sie die Cookienamen an, die nie geschrieben werden sollen. Das verhindert das Erstellen oder Aktualisieren von Cookienamen, sie können aber weiterhin gelesen werden, sofern sie nicht auch in ignoreCookies enthalten sind. Sie können weiterhin explizit bereinigt oder gelöscht werden. Wenn nicht angegeben, wird standardmäßig dieselbe Liste wie in ignoreCookies verwendet. (ab v2.8.8) |
| getCookie | (name: string) => string |
NULL | Funktion zum Abrufen des benannten Cookiewerts. Ist dies nicht angegeben, wird die interne Cookieanalyse/das interne Cookie-Zwischenspeichern verwendet. |
| setCookie | (name: string, value: string) => void |
NULL | Funktion zum Festlegen des benannten Cookies mit dem angegebenen Wert, das nur beim Hinzufügen oder Aktualisieren eines Cookies aufgerufen wird. |
| delCookie | (name: string, value: string) => void |
NULL | Funktion zum Löschen des benannten Cookies mit dem angegebenen Wert, getrennt von setCookie, um zu vermeiden, dass der Wert geparst werden muss, um festzustellen, ob das Cookie hinzugefügt oder entfernt wird. Wenn es nicht angegeben ist, wird die interne Cookieanalyse/das interne Cookie-Zwischenspeichern verwendet. |
Quellzuordnungsdatei
Die Quellcodezuordnungsunterstützung hilft Ihnen beim Debuggen von minimiertem JavaScript-Code mit der Möglichkeit, die minimierte Aufrufliste Ihrer Ausnahmetelemetriedaten zu deminimieren.
- Kompatibel mit allen aktuellen Integrationen im Bereich Ausnahmedetails
- Unterstützt alle aktuellen und zukünftigen JavaScript-SDKs, einschließlich Node.JS, ohne dass ein SDK-Upgrade erforderlich ist.
Verknüpfung mit Blob Storage-Konto
Application Insights unterstützt das Hochladen von Quellzuordnungsdateien in den Blobcontainer Ihres Azure Storage-Kontos. Sie können Quellzuordnungsdateien verwenden, um die Minimierung von Aufruflisten auf der Seite mit End-to-End-Transaktionsdetails aufzuheben. Sie können Quellzuordnungsdateien auch verwenden, um die Minimierung aller vom JavaScript-SDK oder dem Node.js-SDK gesendeten Ausnahmen aufzuheben.
Erstellen eines neuen Speicherkontos und eines Blobcontainers
Wenn Sie bereits über ein vorhandenes Speicherkonto oder einen Blobcontainer verfügen, können Sie diesen Schritt überspringen.
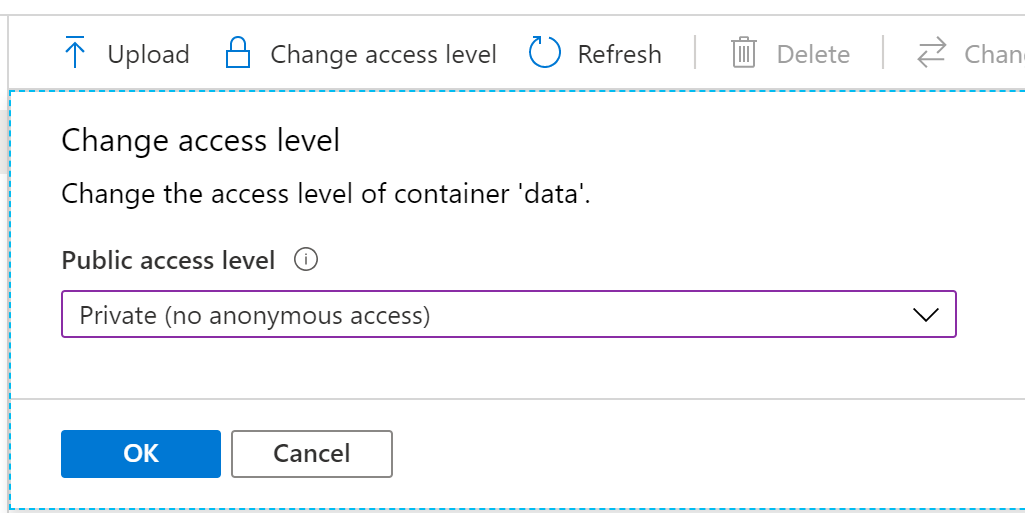
Erstellen Sie einen Blobcontainer in Ihrem Speicherkonto. Legen Sie öffentliche Zugriffsebene auf Privat fest, um sicherzustellen, dass Ihre Quellzuordnungsdateien nicht öffentlich zugänglich sind.
Pushen Ihrer Quellzuordnungsdateien an Ihren Blobcontainer
Integrieren Sie Ihre Continuous Deployment-Pipeline in Ihr Speicherkonto, indem Sie es so konfigurieren, dass die Quellzuordnungsdateien automatisch in den konfigurierten Blobcontainer hochgeladen werden.
Sie können Quellzuordnungsdateien in Ihren Azure Blob Storage-Container mit derselben Ordnerstruktur hochladen, mit der sie kompiliert und bereitgestellt wurden. Ein gängiger Anwendungsfall ist es, einem Bereitstellungsordner seine Version voranzustellen, beispielsweise 1.2.3/static/js/main.js. Wenn Sie das Minimieren über einen Azure-Blobcontainer namens sourcemaps aufheben, versucht die Pipeline, eine Quellzuordnungsdatei abzurufen, die sich unter sourcemaps/1.2.3/static/js/main.js.map befindet.
Hochladen von Quellzuordnungen über Azure Pipelines (empfohlen)
Wenn Sie Azure Pipelines zum kontinuierlichen Erstellen und Bereitstellen Ihrer Anwendung verwenden, fügen Sie Ihrer Pipeline eine Aufgabe vom Typ Azure-Dateikopiervorgang hinzu, um die Quellzuordnungsdateien automatisch hochzuladen.
Konfigurieren Ihrer Application Insights-Ressource mit einem Speicherkonto für Quellzuordnungsdateien
Sie haben zwei Optionen zum Konfigurieren Ihrer Application Insights-Ressource mit einem Speicherkonto für Quellzuordnungsdateien.
Registerkarte mit ausführlichen Transaktionsdetails
Wählen Sie auf der Registerkarte End-to-End-Transaktionsdetails die Option Deminimieren aus. Konfigurieren Sie Ihre Ressource, wenn sie nicht konfiguriert ist.
- Zeigen Sie im Azure-Portal die Details einer Ausnahme an, die minimiert ist.
- Wählen sie Deminimieren aus.
- Wenn Ihre Ressource nicht konfiguriert ist, konfigurieren Sie diese.
Eigenschaften (Registerkarte)
So konfigurieren oder ändern Sie das Speicherkonto oder den Blobcontainer, der mit Ihrer Application Insights-Ressource verknüpft ist:
Wechseln Sie zur Registerkarte Eigenschaften Ihrer Application Insights-Ressource.
Wählen Sie Blobcontainer für Quellzuordnungsdatei ändern aus.
Wählen Sie einen anderen Blobcontainer als Container für Quellzuordnungsdateien aus.
Klicken Sie auf Übernehmen.
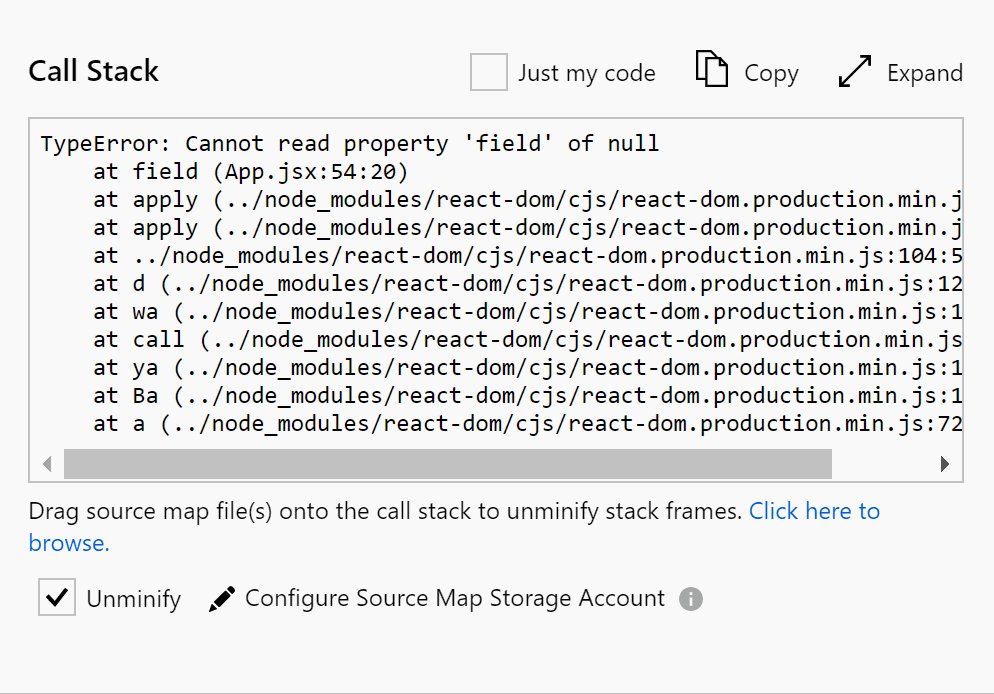
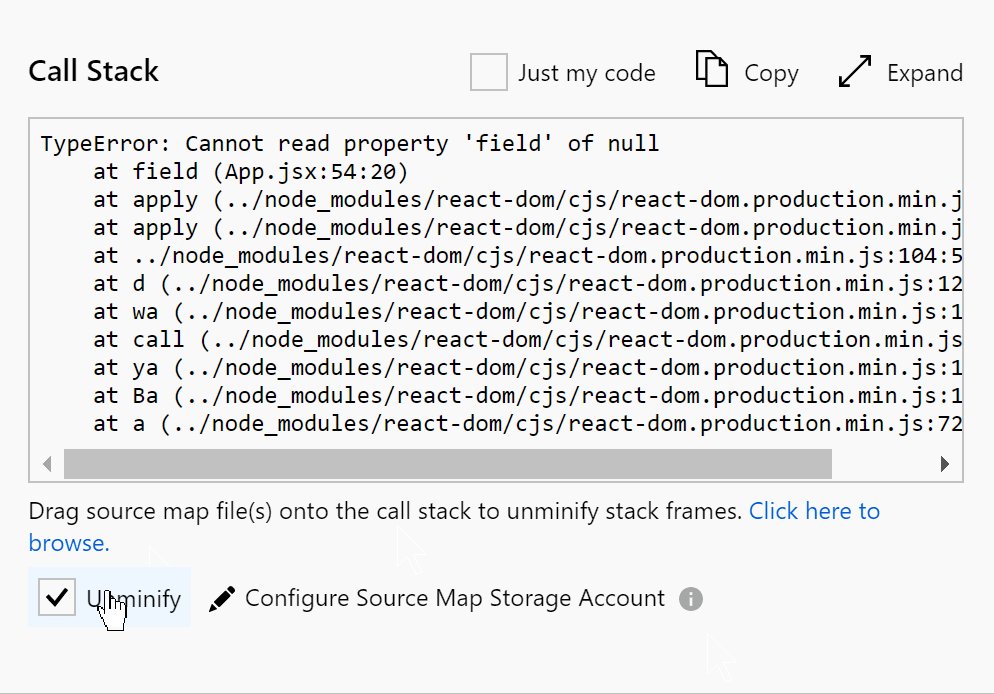
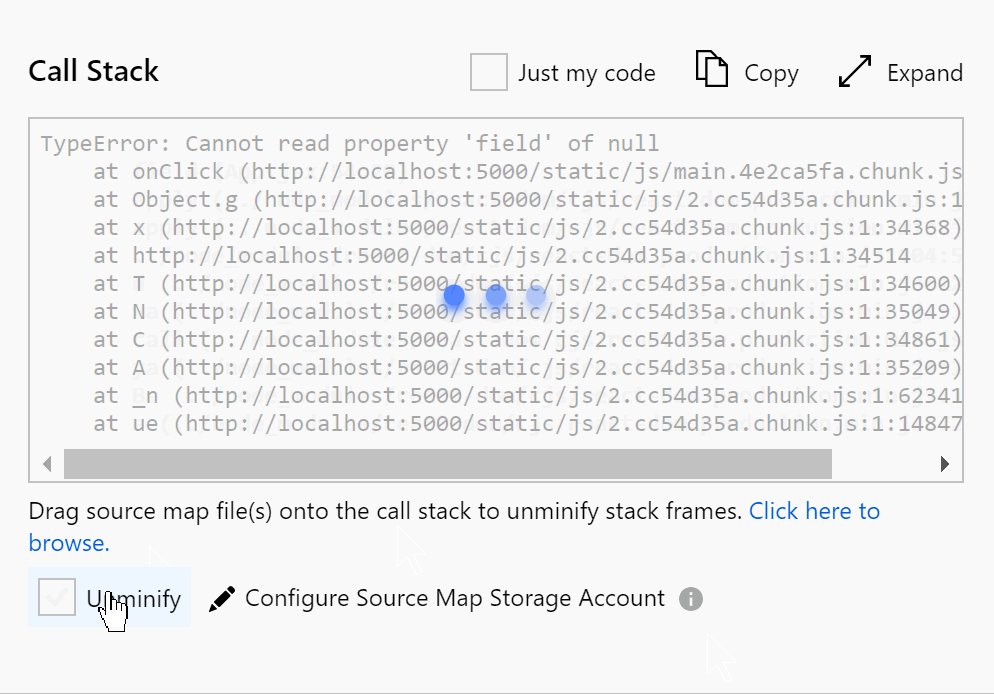
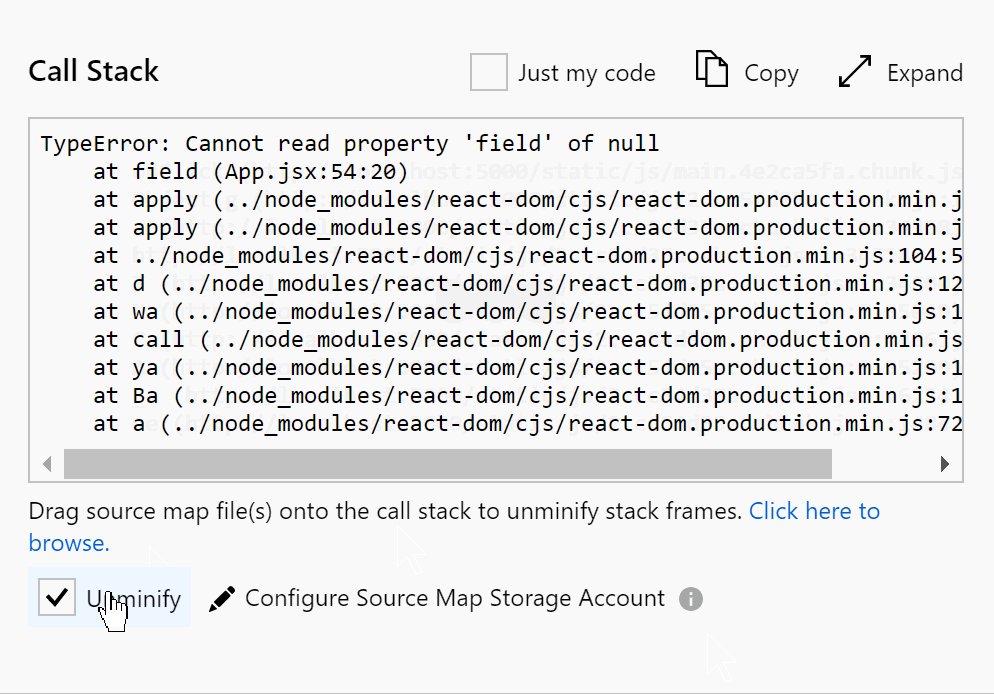
Anzeigen des nicht minimierten Callstacks
Um die nicht minimierte Aufrufliste anzuzeigen, wählen Sie im Azure-Portal ein Ausnahmetelemetrieelement aus, suchen Sie die Quellzuordnungsdateien, die der Aufrufliste entsprechen, und ziehen Sie die Quellzuordnungsdateien auf die Aufrufliste im Azure-Portal. Die Quellzuordnungsdatei muss den gleichen Namen wie die Quelldatei eines Stapelrahmens haben, aber mit der Erweiterung map.
Wenn Probleme auftreten, die die Quellzuordnungsdateiunterstützung für JavaScript-Anwendungen betreffen, lesen Sie Problembehandlung bei der Quellzuordnungsdateiunterstützung für JavaScript-Anwendungen.
Strukturschütteln
Durch das Schütteln von Strukturen wird nicht verwendeter Code aus dem endgültigen JavaScript-Paket entfernt.
Um das Strukturschütteln zu nutzen, importieren Sie nur die erforderlichen Komponenten des SDK in Ihren Code. Auf diese Weise ist nicht verwendeter Code nicht im endgültigen Paket enthalten, wodurch die Größe reduziert und die Leistung verbessert wird.
Verbesserungen und Empfehlungen zum Strukturschütteln
In Version 2.6.0 wurde die interne Verwendung dieser statischen Hilfsklassen als veraltet eingestuft und entfernt, um die Unterstützung für Strukturschüttelalgorithmen zu verbessern. Dadurch können npm-Pakete ungenutzten Code sicher löschen.
CoreUtilsEventHelperUtilUrlHelperDateTimeUtilsConnectionStringParser
Die Funktionen werden jetzt als Stammelemente der obersten Ebene aus den Modulen exportiert, sodass Sie Ihren Code für besseres Strukturschütteln einfacher umgestalten können.
Die statischen Klassen wurden in const-Objekte geändert, die auf die neuen exportierten Funktionen verweisen, und zukünftige Änderungen sind geplant, um die Verweise weiter umzugestalten.
Veraltete Funktionen und Ersetzungen – Strukturschütteln
Dieser Abschnitt gilt nur für Sie, wenn Sie die veralteten Funktionen verwenden und die Paketgröße optimieren möchten. Es wird empfohlen, die Ersetzungsfunktionen zu verwenden, um die Größe zu reduzieren und alle Versionen des Internet Explorers zu unterstützen.
| Vorhanden | Ersetzung |
|---|---|
| CoreUtils | @microsoft/applicationinsights-core-js |
| CoreUtils._canUseCookies | Keine. Verwenden Sie dies nicht, da es bewirkt, dass alle CoreUtils-Verweise in Ihren endgültigen Code eingeschlossen werden. Gestalten Sie Ihre Behanldung von Cookies so um, dass appInsights.getCookieMgr().setEnabled(true/false) verwendet wird, um den Wert festzulegen, und appInsights.getCookieMgr().isEnabled(), um den Wert zu überprüfen. |
| CoreUtils.isTypeof | isTypeof |
| CoreUtils.isUndefined | isUndefined |
| CoreUtils.isNullOrUndefined | isNullOrUndefined |
| CoreUtils.hasOwnProperty | hasOwnProperty |
| CoreUtils.isFunction | isFunction |
| CoreUtils.isObject | isObject |
| CoreUtils.isDate | isDate |
| CoreUtils.isArray | isArray |
| CoreUtils.isError | isError |
| CoreUtils.isString | isString |
| CoreUtils.isNumber | isNumber |
| CoreUtils.isBoolean | isBoolean |
| CoreUtils.toISOString | toISOString oder getISOString |
| CoreUtils.arrForEach | arrForEach |
| CoreUtils.arrIndexOf | arrIndexOf |
| CoreUtils.arrMap | arrMap |
| CoreUtils.arrReduce | arrReduce |
| CoreUtils.strTrim | strTrim |
| CoreUtils.objCreate | objCreateFn |
| CoreUtils.objKeys | objKeys |
| CoreUtils.objDefineAccessors | objDefineAccessors |
| CoreUtils.addEventHandler | addEventHandler |
| CoreUtils.dateNow | dateNow |
| CoreUtils.isIE | isIE |
| CoreUtils.disableCookies | disableCookies Bei einem Verweis wird aus Gründen der Abwärtskompatibilität auf CoreUtils verwiesen. Gestalten Sie die Handhabung der Cookies so um, dass appInsights.getCookieMgr().setEnabled(false) verwendet wird. |
| CoreUtils.newGuid | newGuid |
| CoreUtils.perfNow | perfNow |
| CoreUtils.newId | newId |
| CoreUtils.randomValue | randomValue |
| CoreUtils.random32 | random32 |
| CoreUtils.mwcRandomSeed | mwcRandomSeed |
| CoreUtils.mwcRandom32 | mwcRandom32 |
| CoreUtils.generateW3CId | generateW3CId |
| EventHelper | @microsoft/applicationinsights-core-js |
| EventHelper.Attach | attachEvent |
| EventHelper.AttachEvent | attachEvent |
| EventHelper.Detach | detachEvent |
| EventHelper.DetachEvent | detachEvent |
| Util | @microsoft/applicationinsights-common-js |
| Util.NotSpecified | strNotSpecified |
| Util.createDomEvent | createDomEvent |
| Util.disableStorage | utlDisableStorage |
| Util.isInternalApplicationInsightsEndpoint | isInternalApplicationInsightsEndpoint |
| Util.canUseLocalStorage | utlCanUseLocalStorage |
| Util.getStorage | utlGetLocalStorage |
| Util.setStorage | utlSetLocalStorage |
| Util.removeStorage | utlRemoveStorage |
| Util.canUseSessionStorage | utlCanUseSessionStorage |
| Util.getSessionStorageKeys | utlGetSessionStorageKeys |
| Util.getSessionStorage | utlGetSessionStorage |
| Util.setSessionStorage | utlSetSessionStorage |
| Util.removeSessionStorage | utlRemoveSessionStorage |
| Util.disableCookies | disableCookies Bei einem Verweis wird aus Gründen der Abwärtskompatibilität auf CoreUtils verwiesen. Gestalten Sie die Handhabung der Cookies so um, dass appInsights.getCookieMgr().setEnabled(false) verwendet wird. |
| Util.canUseCookies | canUseCookies Bei einem Verweis wird aus Gründen der Abwärtskompatibilität auf CoreUtils verwiesen. Gestalten Sie die Handhabung der Cookies so um, dass appInsights.getCookieMgr().isEnabled() verwendet wird. |
| Util.disallowsSameSiteNone | uaDisallowsSameSiteNone |
| Util.setCookie | coreSetCookie Durch das Verweisen wird aus Gründen der Abwärtskompatibilität auf CoreUtils verwiesen. Gestalten Sie die Handhabung der Cookies so um, dass appInsights.getCookieMgr().set(name: string, value: string) verwendet wird. |
| Util.stringToBoolOrDefault | stringToBoolOrDefault |
| Util.getCookie | coreGetCookie Durch das Verweisen wird aus Gründen der Abwärtskompatibilität auf CoreUtils verwiesen. Gestalten Sie die Handhabung der Cookies so um, dass appInsights.getCookieMgr().get(name: string) verwendet wird. |
| Util.deleteCookie | coreDeleteCookie Durch das Verweisen wird aus Gründen der Abwärtskompatibilität auf CoreUtils verwiesen. Gestalten Sie die Handhabung der Cookies so um, dass appInsights.getCookieMgr().del(name: string, path?: string) verwendet wird. |
| Util.trim | strTrim |
| Util.newId | newId |
| Util.random32 | --- Kein Ersatz, gestalten Sie Ihren Code so um, dass random32(true) verwendet wird. |
| Util.generateW3CId | generateW3CId |
| Util.isArray | isArray |
| Util.isError | isError |
| Util.isDate | isDate |
| Util.toISOStringForIE8 | toISOString |
| Util.getIEVersion | getIEVersion |
| Util.msToTimeSpan | msToTimeSpan |
| Util.isCrossOriginError | isCrossOriginError |
| Util.dump | dumpObj |
| Util.getExceptionName | getExceptionName |
| Util.addEventHandler | attachEvent |
| Util.IsBeaconApiSupported | isBeaconApiSupported |
| Util.getExtension | getExtensionByName |
| UrlHelper | @microsoft/applicationinsights-common-js |
| UrlHelper.parseUrl | urlParseUrl |
| UrlHelper.getAbsoluteUrl | urlGetAbsoluteUrl |
| UrlHelper.getPathName | urlGetPathName |
| UrlHelper.getCompeteUrl | urlGetCompleteUrl |
| UrlHelper.parseHost | urlParseHost |
| UrlHelper.parseFullHost | urlParseFullHost |
| DateTimeUtils | @microsoft/applicationinsights-common-js |
| DateTimeUtils.Now | dateTimeUtilsNow |
| DateTimeUtils.GetDuration | dateTimeUtilsDuration |
| ConnectionStringParser | @microsoft/applicationinsights-common-js |
| ConnectionStringParser.parse | parseConnectionString |
Dienstbenachrichtigungen
Bei Dienstbenachrichtigungen handelt es sich um ein in das SDK integriertes Feature, über das umsetzbare Empfehlungen bereitgestellt werden können, um sicherzustellen, dass Telemetriedaten unterbrechungsfrei an Application Insights gesendet werden. Sie sehen die Benachrichtigungen als Ausnahmemeldung in Application Insights. Wir stellen anhand Ihrer SDK-Einstellungen sicher, dass Benachrichtigungen für Sie relevant sind, und wir passen die Ausführlichkeit basierend auf der Dringlichkeit der Empfehlung an. Wir empfehlen, Dienstbenachrichtigungen aktiviert zu lassen, Sie können sie jedoch über die featureOptIn-Konfiguration deaktivieren. Eine Liste der aktiven Benachrichtigungen finden Sie weiter unten.
Derzeit werden keine aktiven Benachrichtigungen gesendet.
Dienstbenachrichtigungen werden vom JavaScript SDK verwaltet, das regelmäßig eine öffentliche JSON-Datei abruft, um diese Benachrichtigungen zu steuern und zu aktualisieren. Um die vom JavaScript SDK vorgenommene Abruffunktion zu deaktivieren, deaktivieren Sie den featureOptIn-Modus.
Problembehandlung
Informationen finden Sie in dem dedizierten Artikel zur Problembehandlung.
Häufig gestellte Fragen
Dieser Abschnitt enthält Antworten auf häufig gestellte Fragen.
Wie kann ich die Serverkonfiguration eines Drittanbieters für das JavaScript SDK aktualisieren?
Auf Serverseite müssen Verbindungen mit diesen Headern akzeptiert werden können. Je nach serverseitiger Konfiguration von Access-Control-Allow-Headers ist es häufig erforderlich, die serverseitige Liste zu erweitern, indem Request-Id, Request-Context und traceparent (verteilter W3C-Header) manuell hinzugefügt werden.
Access-Control-Allow-Headers: Request-Id, traceparent, Request-Context, <your header>.
Wie kann ich die verteilte Ablaufverfolgung für das JavaScript SDK deaktivieren?
Die verteilte Ablaufverfolgung kann in der Konfiguration deaktiviert werden.
Werden HTTP 502- und 503-Antworten immer von Application Insights erfasst?
Nein. Die Fehler „502 Ungültiges Gateway“ und „503 Dienst nicht verfügbar“ werden nicht immer von Application Insights erfasst. Wenn nur clientseitiges JavaScript für die Überwachung verwendet wird, ist dieses Verhalten zu erwarten, da die Fehlerantwort vor der Seite zurückgegeben wird, die den HTML-Header mit dem gerenderten JavaScript-Codeausschnitt für die Überwachung enthält.
Wenn die 502- oder 503-Antwort von einem Server mit aktivierter serverseitiger Überwachung gesendet wird, werden die Fehler vom Application Insights SDK erfasst.
Selbst bei aktivierter serverseitiger Überwachung auf dem Webserver einer Anwendung wird manchmal ein 502- oder 503-Fehler nicht von Application Insights erfasst. Viele moderne Webserver ermöglichen Clients keine direkte Kommunikation. Stattdessen wenden sie Lösungen wie Reverseproxys an, um Informationen zwischen dem Client und den Front-End-Webservern zu übergeben.
In diesem Szenario kann eine 502- oder 503-Antwort aufgrund eines Problems auf Reverseproxyebene an einen Client zurückgegeben werden, weshalb sie nicht in der Standardkonfiguration von Application Insights erfasst wird. Um Probleme auf dieser Ebene zu erkennen, müssen Sie möglicherweise Protokolle vom Reverseproxy an Log Analytics weiterleiten und eine benutzerdefinierte Regel erstellen, um nach 502- oder 503-Antworten zu suchen. Weitere Informationen zu häufigen Ursachen von 502- und 503-Fehlern finden Sie unter Problembehandlung von HTTP-Fehlern „502 Ungültiges Gateway“ und „503 Dienst nicht verfügbar“ in Azure App Service.