Hinzufügen einer Symbolleiste mit Zeichentools zu einer Karte
In diesem Artikel erfahren Sie, wie Sie das Modul mit Zeichentools verwenden und die Zeichnungssymbolleiste auf der Karte anzeigen. Das Steuerelement Zeichnungssymbolleiste fügt die Zeichnungssymbolleiste auf der Karte hinzu. Erfahren Sie, wie Karten mit nur einem und mit allen Zeichnungstools erstellt werden und wie das Rendering der Zeichnungsformen im Zeichnungs-Manager angepasst wird.
Hinzufügen einer Symbolleiste zum Zeichnen
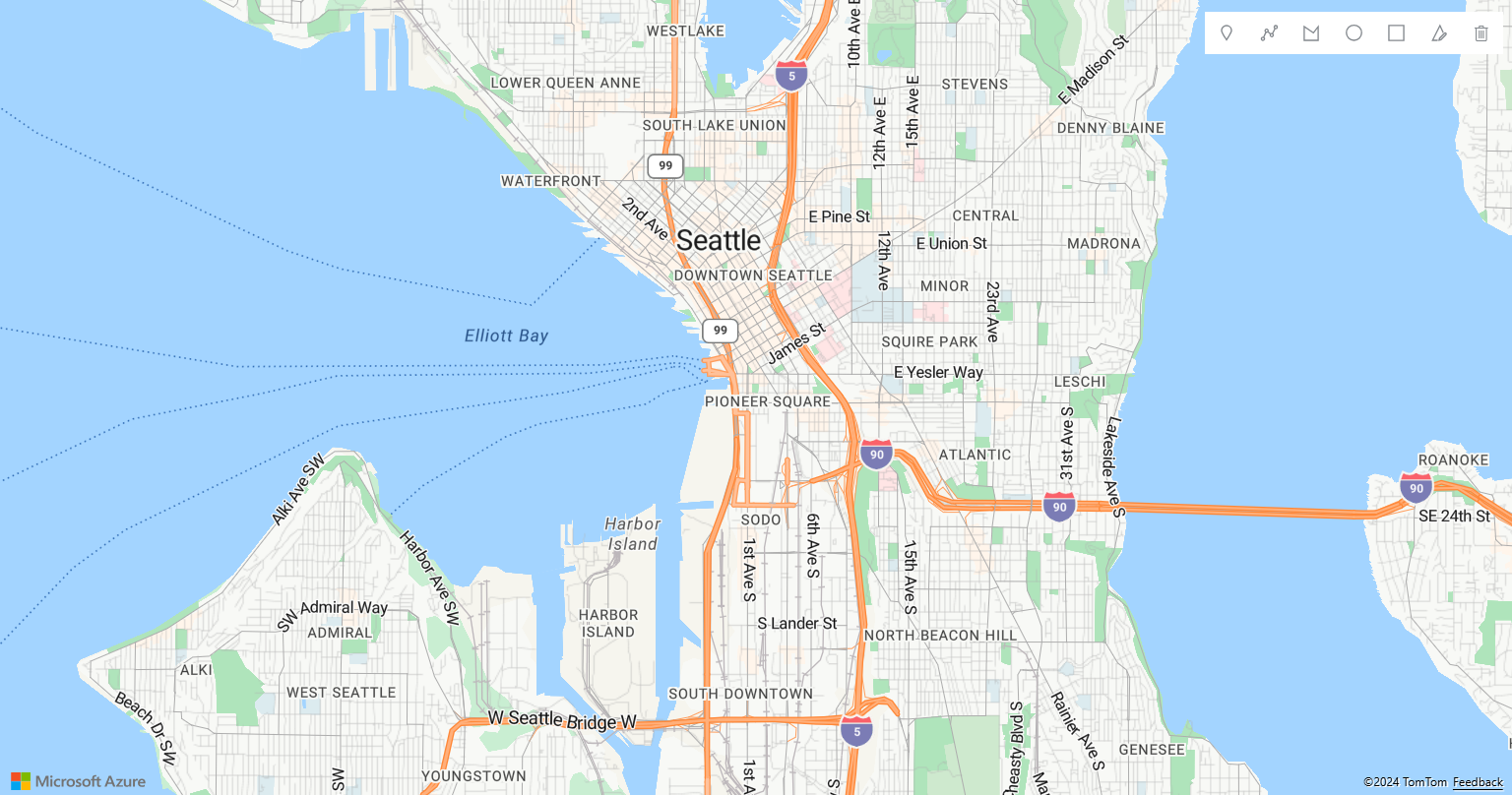
Mit dem folgenden Code wird eine Instanz des Zeichnungs-Managers erstellt und die Symbolleiste auf der Karte angezeigt.
//Create an instance of the drawing manager and display the drawing toolbar.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'dark'
})
});
Ein vollständiges Arbeitsbeispiel, das veranschaulicht, wie Sie Ihrer Karte eine Symbolleiste zum Zeichnen hinzufügen, finden Sie unter Hinzufügen einer Symbolleiste zum Zeichnen zur Karte in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode zum Hinzufügen einer Zeichnen-Symbolleiste zum Zuordnen.
Begrenzen der angezeigten Symbolleistenoptionen
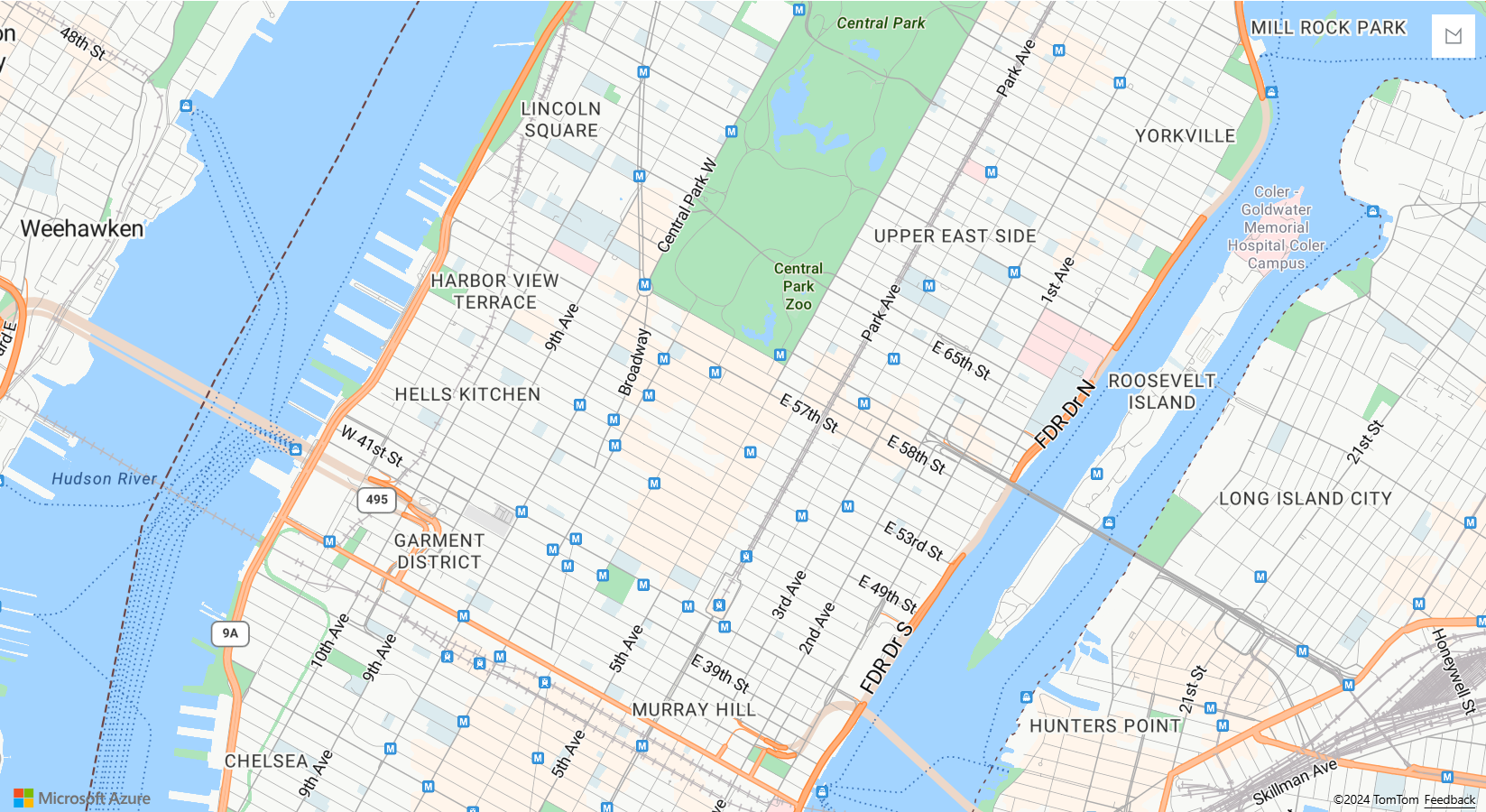
Mit dem folgenden Code wird eine Instanz des Zeichnungs-Managers erstellt und die Symbolleiste mit nur einem Polygonzeichnungstool auf der Karte angezeigt.
//Create an instance of the drawing manager and display the drawing toolbar with polygon drawing tool.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'light',
buttons: ["draw-polygon"]
})
});
Der folgende Screenshot zeigt ein Beispiel einer Instanz des Zeichnungs-Managers, der die Symbolleiste mit nur einem einzelnen Zeichnungstool auf der Karte anzeigt:
Ändern des Zeichnungsrenderingstils
Der Stil der gezeichneten Formen kann angepasst werden, indem mithilfe der Funktionen drawingManager.getLayers() und drawingManager.getPreviewLayers() die zugrundeliegenden Ebenen des Zeichnungs-Managers abgerufen und dann Optionen in den einzelnen Ebenen festgelegt werden. Die Ziehpunkte, die für Koordinaten beim Bearbeiten einer Form angezeigt werden, stellen HTML-Marker dar. Der Stil der Ziehpunkte kann angepasst werden, indem HTML-Markeroptionen an die Optionen dragHandleStyle und secondaryDragHandleStyle des Zeichnungs-Managers übergeben werden.
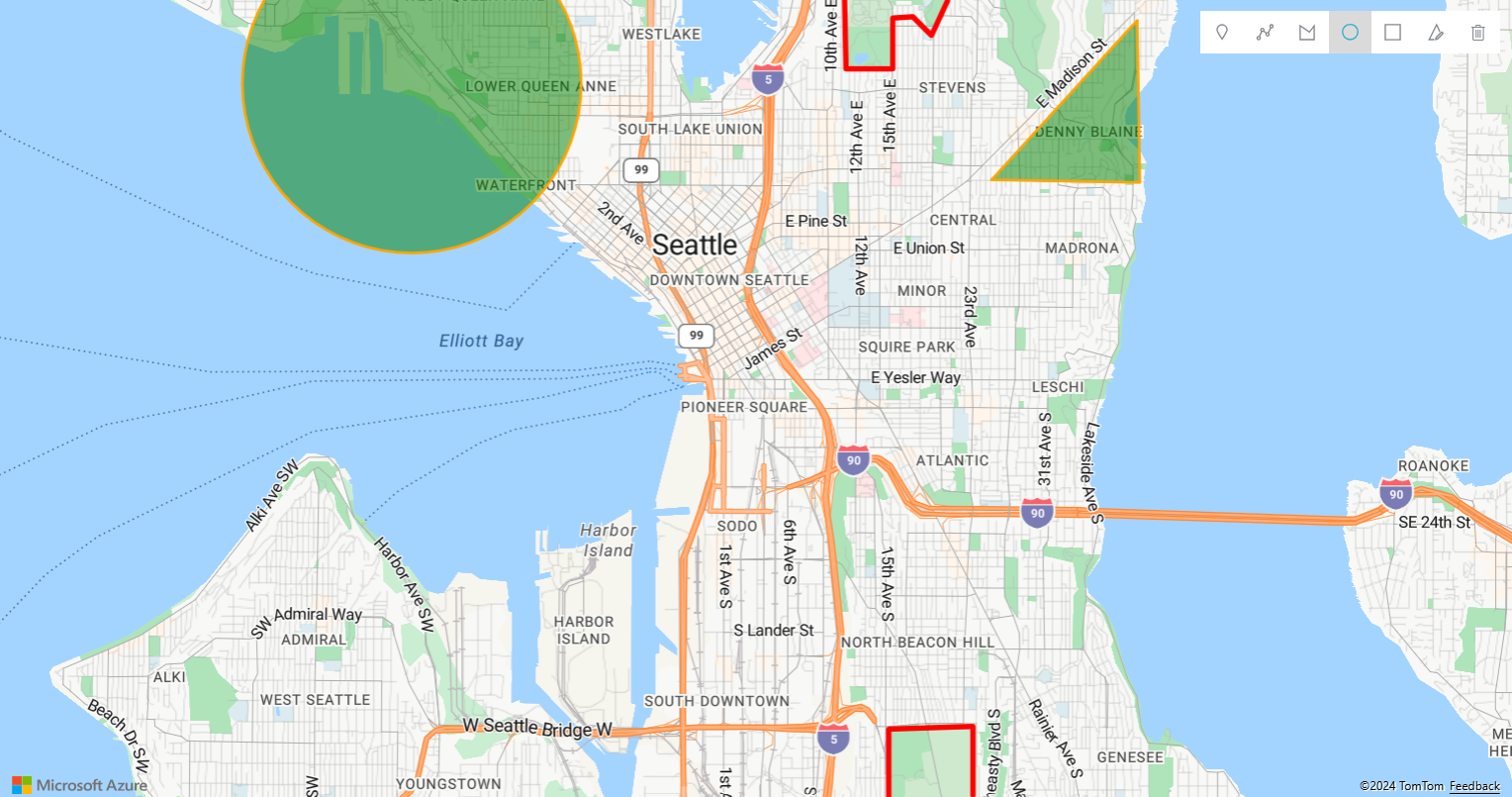
Der folgende Code ruft die Renderingebenen aus dem Zeichnungs-Manager ab und ändert die zugehörigen Optionen, um den Renderingstil für das Zeichnen zu ändern. In diesem Fall werden die Punkte mit einem blauen Markersymbol gerendert. Die Linien sind rot und vier Pixel breit. Polygone haben eine grüne Füllfarbe und eine orangefarbene Kontur. Anschließend wird der Stil der Ziehpunkte in quadratische Symbole geändert.
//Get rendering layers of drawing manager.
var layers = drawingManager.getLayers();
//Change the icon rendered for points.
layers.pointLayer.setOptions({
iconOptions: {
image: 'marker-blue'
}
});
//Change the color and width of lines.
layers.lineLayer.setOptions({
strokeColor: 'red',
strokeWidth: 4
});
//Change fill color of polygons.
layers.polygonLayer.setOptions({
fillColor: 'green'
});
//Change the color of polygon outlines.
layers.polygonOutlineLayer.setOptions({
strokeColor: 'orange'
});
//Get preview rendering layers from the drawing manager and modify line styles to be dashed.
var previewLayers = drawingManager.getPreviewLayers();
previewLayers.lineLayer.setOptions({ strokeColor: 'red', strokeWidth: 4, strokeDashArray: [3,3] });
previewLayers.polygonOutlineLayer.setOptions({ strokeColor: 'orange', strokeDashArray: [3, 3] });
//Update the style of the drag handles that appear when editing.
drawingManager.setOptions({
//Primary drag handle that represents coordinates in the shape.
dragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="15" height="15" viewBox="0 0 15 15" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="15" height="15" style="stroke:black;fill:white;stroke-width:4px;"/></svg>',
draggable: true
},
//Secondary drag handle that represents mid-point coordinates that users can grab to add new coordinates in the middle of segments.
secondaryDragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="10" height="10" viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="10" height="10" style="stroke:white;fill:black;stroke-width:4px;"/></svg>',
draggable: true
}
});
Ein vollständiges Arbeitsbeispiel, das veranschaulicht, wie das Rendering der Zeichnungsformen im Zeichnungs-Manager angepasst wird, indem Sie auf die Renderingebenen zugreifen, finden Sie unter Ändern des Zeichnungsrenderingstils in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode zum Ändern des Zeichnungsrenderingstils.
Hinweis
Im Bearbeitungsmodus können Formen gedreht werden. Die Drehung wird von den Geometrien MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon und Rectangle unterstützt. Punkt- und Kreisgeometrien können nicht gedreht werden.
Nächste Schritte
Erfahren Sie, wie weitere Funktionen des Zeichnungstools-Moduls verwendet werden:
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden: