Hinzufügen einer Kachelebene zu einer Karte (Android SDK)
Hinweis
Einstellung des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 3.31.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Azure Maps Android SDK-Migrationshandbuch.
In diesem Artikel wird veranschaulicht, wie Sie mit dem Android SDK für Azure Maps eine Kachelebene auf einer Karte rendern können. Mithilfe von Kachelebenen lassen sich Bilder über die Azure Maps-Basiskartenkacheln legen. Weitere Informationen zum Azure Maps-Kachelsystem finden Sie in der Dokumentation Zoomfaktoren und Linienraster.
Eine Kachelebene wird in Kacheln von einem Server geladen. Diese Bilder können mit einer Namenskonvention, die von der Kachelebene verstanden wird, wie jedes andere Bild vorab gerendert und auf einem Server gespeichert werden. Sie können diese Bilder aber auch mit einem dynamischen Dienst rendern, der die Bilder nahezu in Echtzeit generiert. Es gibt drei verschiedene Namenskonventionen für Kacheldienste, die von der Azure Maps-Klasse TileLayer unterstützt werden:
- Notation von X, Y, Zoomfaktor: Basierend auf dem Zoomfaktor ist X die Spalten- und Y die Zeilenposition der Kachel im Kachelraster.
- Quadkey-Notation: Kombination der Informationen X, Y und Zoomfaktor in einem einzelnen Zeichenfolgenwert, der ein eindeutiger Bezeichner für eine Kachel ist.
- Begrenzungsrahmen: Koordinaten des Begrenzungsrahmens können verwendet werden, um ein Bild im Format
{west},{south},{east},{north}anzugeben, welches häufig von{west},{south},{east},{north}verwendet wird.
Tipp
Ein TileLayer-Element (Kachelebene) ist eine gute Möglichkeit, große Datasets auf der Karte zu visualisieren. Eine Kachelebene lässt sich nicht nur aus einem Bild generieren, sondern auch Vektordaten können als Kachelebene gerendert werden. Durch das Rendern von Vektordaten als Kachelebene muss das Kartensteuerelement nur die Kacheln laden. Diese können eine viel kleinere Dateigröße aufweisen als die Vektordaten, die sie darstellen. Diese Technik wird von vielen verwendet, die Millionen von Datenzeilen auf der Karte rendern müssen.
Die in eine Kachelebene übergebene Kachel-URL muss eine HTTP/HTTPS-URL zu einer TileJSON-Ressource oder eine Kachel-URL-Vorlage sein, die die folgenden Parameter verwendet:
{x}: X-Position der Kachel. Benötigt auch{y}und{z}.{y}: Y-Position der Kachel. Benötigt auch{x}und{z}.{z}: Zoomfaktor der Kachel. Benötigt auch{x}und{y}.{quadkey}: Kachel-Quadkey-Bezeichner basierend auf der Namenskonvention des Bing Maps-Kachelsystems.{bbox-epsg-3857}: Eine Begrenzungsrahmen-Zeichenfolge mit dem Format{west},{south},{east},{north}im Raumbezugssystem EPSG 3857.{subdomain}: Ein Platzhalter für die Unterdomänenwerte, sofern angegeben.azmapsdomain.invalid: Ein Platzhalter zum Ausrichten der Domäne und Authentifizierung von Kachelanforderungen an dieselben Werte, die von der Karte verwendet werden. Verwenden Sie diesen, wenn Sie einen von Azure Maps gehosteten Kacheldienst aufrufen.
Voraussetzungen
Um den Vorgang in diesem Artikel abzuschließen, müssen Sie das Android SDK für Azure Maps installieren, um eine Karte zu laden.
Hinzufügen einer Kachelebene zur Karte
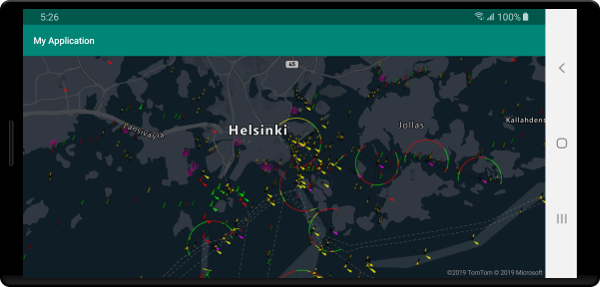
In diesem Beispiel wird das Erstellen einer Kachelebene veranschaulicht, die auf mehrere Kacheln verweisen. In diesem Beispiel wird das Kachelsystem „X, Y, Zoom“ verwendet. Die Quelle dieser Kachelebene stellt das OpenSeaMap-Projekt dar, das per Crowdsourcing erworbene Seekarten enthält. Bei der Anzeige von Kachelebenen ist es oft wünschenswert, dass die Bezeichnungen der Städte auf der Karte deutlich zu sehen sind. Dieses Verhalten wird erreicht, indem die Kachelebene unter den Kartenbezeichnungsebenen eingefügt wird.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
Der folgende Screenshot zeigt, wie durch den oben aufgeführten Code eine Kachelebene mit nautischen Informationen auf einer Karte mit dem Stil „Graustufen dunkel“ angezeigt wird.

Hinzufügen eines OGC-Webkartendiensts (WMS)
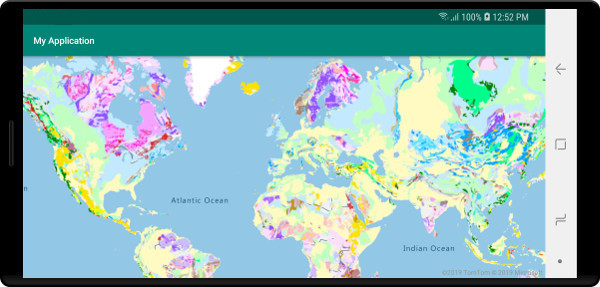
Ein Webkartendienst (Web Mapping Service, WMS) ist ein OGC-Standard (Open Geospatial Consortium) zum Bereitstellen von Bildern von Kartendaten. In diesem Format stehen viele offene Datasets zur Verfügung, die Sie mit Azure Maps verwenden können. Dieser Diensttyp kann mit einer Kachelebene verwendet werden, wenn der Dienst das Referenzkoordinatensystem EPSG:3857 unterstützt. Bei Verwendung eines WMS-Diensts legen Sie die Parameter für Breite und Höhe auf den vom Dienst unterstützten Wert fest. Achten Sie darauf, dass Sie denselben Wert in der Option tileSize festlegen. In der formatierten URL legen Sie den Parameter BBOX des Diensts auf den Platzhalter {bbox-epsg-3857} fest.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
Der folgende Screenshot zeigt den obigen Code zum Überlagern einer Karte mit einem Webkartendienst für geologische Daten von der USGS (U.S. Geological Survey) unter den Bezeichnungen.

Hinzufügen eines OGC-Webkartenkacheldiensts (WMTS)
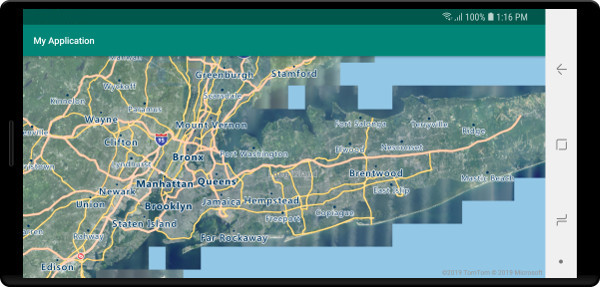
Ein Webkartenkacheldienst (Web Mapping Tile Service, WMTS) ist ein OGC-Standard (Open Geospatial Consortium) zum Bereitstellen von kachelbasierten Überlagerungen für Karten. In diesem Format stehen viele offene Datasets zur Verfügung, die Sie mit Azure Maps verwenden können. Dieser Diensttyp kann mit einer Kachelebene verwendet werden, wenn der Dienst das Referenzkoordinatensystem EPSG:3857 oder GoogleMapsCompatible unterstützt. Bei Verwendung eines WMTS-Diensts legen Sie die Parameter für Breite und Höhe auf den vom Dienst unterstützten Wert fest. Achten Sie darauf, dass Sie denselben Wert in der Option tileSize festlegen. In der formatierten URL ersetzen Sie die folgenden Platzhalter entsprechend:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
Der folgende Screenshot zeigt den obigen Code zum Überlagern einer Karte mit einem Webkartenkacheldienst für Bilder des USGS National Map Service (U.S. Geological Survey) unter den Straßen und Bezeichnungen.

Nächste Schritte
Im folgenden Artikel erfahren Sie mehr über Möglichkeiten zum Überlagern mit Bildern auf einer Karte.