Hinzufügen einer Polygonebene zur Karte (Android SDK)
In diesem Artikel erfahren Sie, wie Sie mithilfe einer Polygonebene die Bereiche der Polygon- und MultiPolygon-Featuregeometrien auf einer Karte rendern können.
Hinweis
Einstellung des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 3.31.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Migrationshandbuch zum Azure Maps iOS SDK.
Voraussetzungen
Stellen Sie sicher, dass Sie die Schritte im Dokument Schnellstart: Erstellen einer Android-App ausführen. Codeblöcke in diesem Artikel können in den onReady-Ereignishandler von Karten eingefügt werden.
Verwenden einer Polygonebene
Wenn eine Polygonebene mit einer Datenquelle verbunden ist und in die Karte geladen wird, werden die Bereiche mit Polygon- und MultiPolygon-Features gerendert. Fügen Sie zum Erstellen eines Polygons dieses zu einer Datenquelle hinzu und rendern Sie es mit einer Polygonebene unter Verwendung der PolygonLayer-KIasse.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("red"),
fillOpacity(0.7f)
), "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("red"),
fillOpacity(0.7f)
), "labels"
)
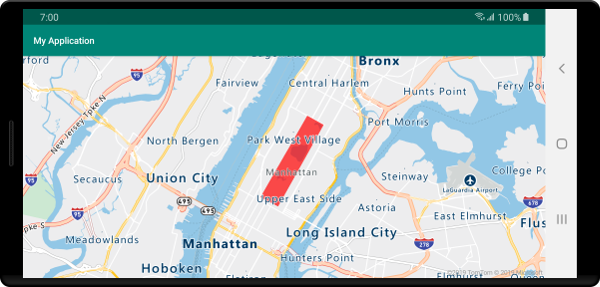
Der folgende Screenshot zeigt den obigen Code, der den Bereich eines Polygons mithilfe einer Polygonebene rendert.

Verwenden von Polygon- und Linienebene
Eine Linienebene wird verwendet, um die Kontur von Polygonen zu rendern. Das folgende Codebeispiel rendert ebenso wie das vorherige Beispiel ein Polygon, fügt aber eine Linienebene hinzu. Diese Linienebene ist eine zweite Ebene, die mit der Datenquelle verbunden ist.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels");
//Create and add a line layer to render the outline of the polygon.
map.layers.add(new LineLayer(source,
strokeColor("red"),
strokeWidth(2f)
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels"
)
//Create and add a line layer to render the outline of the polygon.
map.layers.add(
LineLayer(
source,
strokeColor("red"),
strokeWidth(2f)
)
)
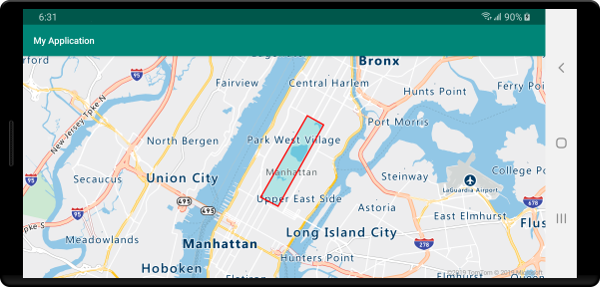
Der folgende Screenshot zeigt den obigen Code, der ein Polygon mit gerenderter Kontur mithilfe einer Linienebene rendert.

Tipp
Wenn Sie ein Polygon mit einer Linienebene gliedern, achten Sie darauf, alle Ringe in Polygonen zu schließen, sodass jedes Array von Punkten denselben Start- und Endpunkt aufweist. Wenn dies nicht erfolgt, stellt die Linienebene möglicherweise keine Verbindung zwischen dem letzten Punkt des Polygons und dem ersten Punkt her.
Füllen eines Polygons mit einem Muster
Zusätzlich zum Füllen eines Polygons mit einer Farbe können Sie auch ein Bildmuster verwenden, um das Polygon zu füllen. Laden Sie ein Bildmuster in die Sprite-Ressourcen für Kartenbilder, und verweisen Sie dann mit der fillPattern-Option der Polygonebene (PolygonLayer) auf dieses Bild.
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels");
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels"
)
In diesem Beispiel wurde die folgende Abbildung in den Ordner „drawable“ der App geladen.
 |
|---|
| fill-checker-red.png |
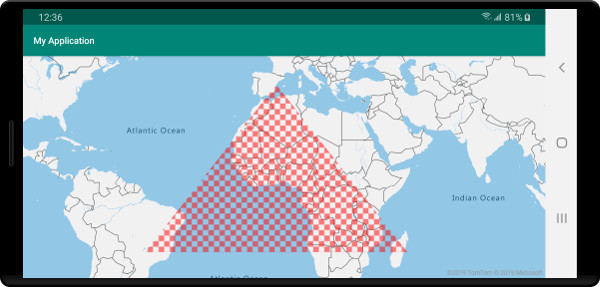
Das folgende Bild zeigt den obigen Code, der ein Polygon mit einem Füllmuster auf der Karte rendert.

Nächste Schritte
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: