Erstellen von dauerhaften Funktionen mit dem Azure-Portal
Die Erweiterung Durable Functions für Azure Functions finden Sie im NuGet-Paket Microsoft.Azure.WebJobs.Extensions.DurableTask. Diese Erweiterung muss in Ihrer Funktions-App installiert werden. In diesem Artikel wird gezeigt, wie Sie dieses Paket installieren, um dauerhafte Funktionen im Azure-Portal zu entwickeln.
Hinweis
- Wenn Sie dauerhafte Funktionen in C# entwickeln, sollten Sie stattdessen die Entwicklung in Visual Studio 2019 in Betracht ziehen.
- Wenn Sie dauerhafte Funktionen in JavaScript entwickeln, erwägen Sie stattdessen eine Entwicklung in Visual Studio Code.
Erstellen einer Funktionen-App
Sie müssen über eine Funktions-App zum Hosten der Ausführung einer Funktion verfügen. Sie können mit einer Funktions-App Ihre Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung, Skalierung und Freigabe von Ressourcen. Sie können eine .NET- oder JavaScript-App erstellen.
Klicken Sie im Menü des Azure-Portals oder auf der Startseite auf Ressource erstellen.
Wählen Sie auf der Seite Neu die Option Compute>Funktions-App aus.
Wählen Sie unter Hostingoption auswählen die Optionen Verbrauch>Auswählen aus, um Ihre App im Standardplan Verbrauch zu erstellen. Bei dieser serverlosen Hostingoption bezahlen Sie nur für die Zeit, in der Ihre Funktionen ausgeführt werden. Der Premium-Plan bietet auch eine dynamische Skalierung. Bei der Ausführung in einem App Service-Plan müssen Sie die Skalierung Ihrer Funktions-App verwalten.
Verwenden Sie auf der Seite Grundlagen die Funktions-App-Einstellungen, die in der folgenden Tabelle angegeben sind:
Einstellung Vorgeschlagener Wert BESCHREIBUNG Abonnement Ihr Abonnement Das Abonnement, unter dem Sie Ihre neue Funktions-App erstellen. Ressourcengruppe myResourceGroup Der Name der neuen Ressourcengruppe, in der Sie Ihre Funktions-App erstellen. Sie sollten eine neue Ressourcengruppe erstellen, da beim Erstellen neuer Funktions-Apps in einer vorhandenen Ressourcengruppe bekannte Einschränkungen gelten. Name der Funktions-App Global eindeutiger Name Der Name, der Ihre neue Funktionen-App bezeichnet Gültige Zeichen sind a-z(Groß-/Kleinschreibung nicht beachtet),0-9und-.Laufzeitstapel Bevorzugte Sprache Wählen Sie eine Runtime aus, die Ihre bevorzugte Programmiersprache für Funktionen unterstützt. Die Bearbeitung im Portal ist nur für JavaScript-, PowerShell-, Python-, TypeScript- und C#-Skripts verfügbar.
Um eine C#-Skript-App zu erstellen, die die Bearbeitung im Portal unterstützt, müssen Sie eine Runtimeversion auswählen, die das In-Process-Modell unterstützt.
C#-Klassenbibliotheksfunktionen und Java-Funktionen müssen lokal entwickelt werden.Version Versionsnummer Wählen Sie die Version der installierten Runtime aus. Region Bevorzugte Region Wählen Sie eine Region in Ihrer Nähe oder in der Nähe anderer Dienste aus, auf die Ihre Funktionen zugreifen können. Betriebssystem Windows Ein Betriebssystem ist für Sie basierend auf Ihrer Runtimestapelauswahl vorab ausgewählt, aber Sie können die Einstellung ggf. ändern. Die portalinterne Bearbeitung wird nur unter Windows unterstützt. Übernehmen Sie auf den übrigen Registerkarten die Standardoptionen – einschließlich der standardmäßigen Erstellung eines neuen Speicherkontos auf der Registerkarte Speicher und einer neuen Application Insight-Instanz auf der Registerkarte Überwachung. Sie können auch ein bereits vorhandenes Speicherkonto oder eine bereits vorhandene Application Insights-Instanz verwenden.
Klicken Sie auf Überprüfen + erstellen, um die ausgewählte App-Konfiguration zu überprüfen, und dann auf Erstellen, um die Funktions-App bereitzustellen.
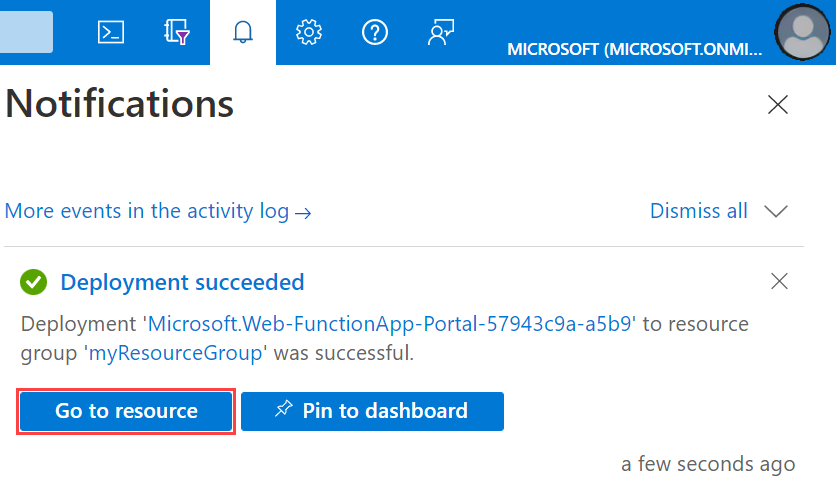
Wählen Sie oben rechts im Portal das Benachrichtigungssymbol aus, und achten Sie auf die Meldung Bereitstellung erfolgreich.
Wählen Sie Zu Ressource wechseln, um Ihre neue Funktionen-App anzuzeigen. Sie können auch die Option An Dashboard anheften auswählen. Wenn Sie die Funktions-App anheften, können Sie einfacher über das Dashboard auf sie zugreifen.

Standardmäßig verwendet die erstellte Funktions-App Version 2.x der Azure Functions-Runtime. Die Durable Functions-Erweiterung funktioniert sowohl mit der Version 1.x als auch mit der Version 2.x der Azure Functions-Runtime in C# sowie mit Version 2.x in JavaScript. Vorlagen sind jedoch nur verfügbar, wenn Version 2.x der Runtime als Zielversion verwendet wird, unabhängig von der ausgewählten Sprache.
Installieren des npm-Pakets „durable-functions“ (nur JavaScript)
Wenn Sie Durable Functions in JavaScript erstellen, müssen Sie das npm-Paket durable-functions installieren:
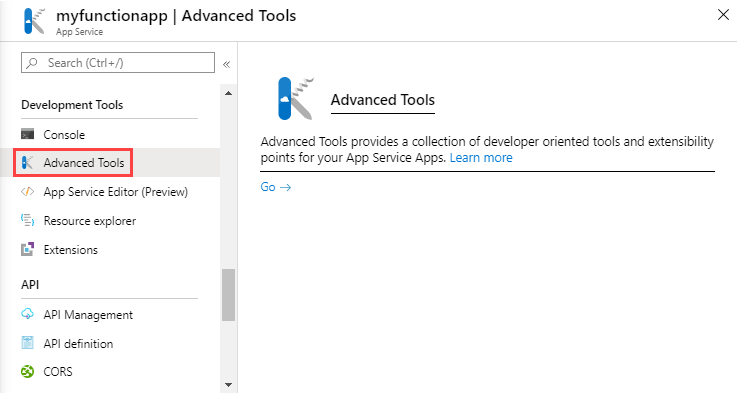
Wählen Sie auf der Seite ihrer Funktions-App im linken Bereich unter Entwicklungstools die Option Erweiterte Tools aus.

Wählen Sie auf der Seite Erweiterte Tools die Option Go aus.
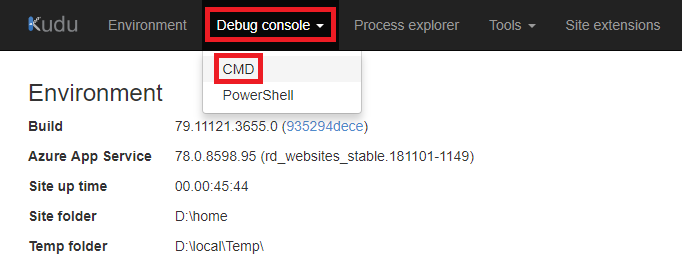
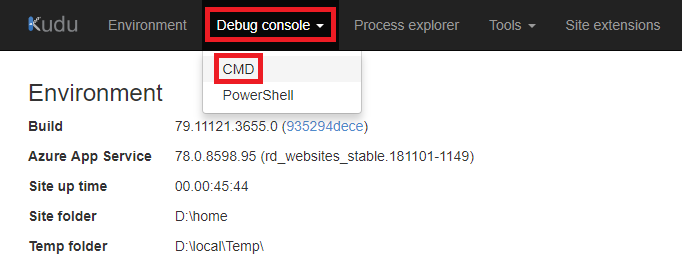
Wählen Sie in der Kudu-Konsole den Eintrag Debugkonsole und dann CMD aus.

Die Dateiverzeichnisstruktur Ihrer Funktions-App sollte angezeigt werden. Navigieren Sie zum Ordner
site/wwwroot. Von dort aus können Sie einepackage.jsonDatei hochladen, indem Sie sie in das Dateiverzeichnisfenster ziehen und dort ablegen. Unten finden Sie einepackage.json-Beispieldatei:{ "dependencies": { "durable-functions": "^1.3.1" } }
Sobald Ihre
package.jsonhochgeladen ist, führen Sie dennpm install-Befehl in der Kudu-Remoteausführungskonsole aus.
Erstellen einer Orchestratorfunktion
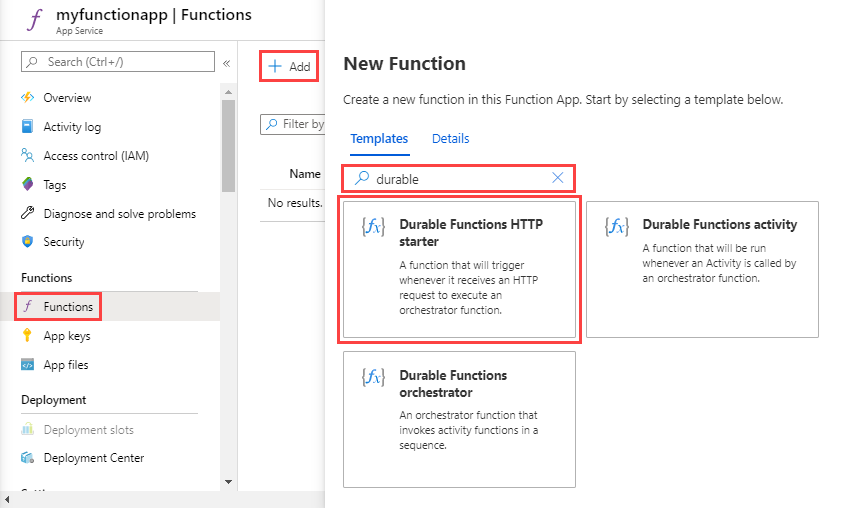
Wählen Sie in Ihrer Funktions-App im linken Bereich Funktionen und dann im obersten Menü Funktionen aus.
Geben Sie
durablein das Suchfeld der Seite Neue Funktion ein, und wählen Sie dann die Vorlage HTTP-Starter für Durable Functions aus.
Geben Sie als Name für Neue Funktion
HttpStartein, und wählen Sie dann Funktion erstellen aus.Die erstellte Funktion wird zum Starten der Orchestrierung verwendet.
Erstellen Sie eine weitere Funktion in der Funktions-App, dieses Mal mit der Vorlage Orchestrator für Durable Functions. Geben Sie der neuen Funktion den Namen
HelloSequence.Erstellen Sie mithilfe der Vorlage
HelloAktivität für Durable Functionseine dritte Funktion namens.
Testen der Orchestrierung für die dauerhafte Funktion
Wechseln Sie zurück zur Funktion HttpStart, wählen Sie Funktions-URL abrufen und dann das Symbol In Zwischenablage kopieren aus, um die URL zu kopieren. Sie verwenden diese URL, um die Funktion HelloSequence zu starten.
Verwenden Sie ein sicheres HTTP-Testtool, um eine HTTP POST-Anforderung an den URL-Endpunkt zu senden. Das folgende Beispiel zeigt einen cURL-Befehl, der eine POST-Anforderung an die dauerhafte Funktion sendet:
curl -X POST https://{your-function-app-name}.azurewebsites.net/api/orchestrators/{functionName} --header "Content-Length: 0"In diesem Beispiel ist
{your-function-app-name}die Domäne, die der Name Ihrer Funktions-App ist, und{functionName}ist die HelloSequence-Orchestratorfunktion. Die Antwortnachricht enthält einen Satz aus URI-Endpunkten, die Sie zum Überwachen und Verwalten der Ausführung verwenden können. Sie sieht ähnlich wie im folgenden Beispiel aus:{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }Stellen Sie sicher, dass Sie ein HTTP-Testtool auswählen, das Ihre Daten schützt. Weitere Informationen finden Sie unter HTTP-Testtools.
Rufen Sie den Endpunkt-URI
statusQueryGetUriauf, um den aktuellen Status der dauerhaften Funktion anzuzeigen. Dies kann wie im folgenden Beispiel aussehen:{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }Setzen Sie den Aufruf des
statusQueryGetUri-Endpunkts fort, bis sich der Status in Completed ändert. Daraufhin wird eine Antwort ähnlich wie im folgenden Beispiel angezeigt:{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
Ihre erste dauerhafte Funktion steht nun in Azure zur Verwendung bereit.