Tutorial: Verwenden von Variantenfeatureflags in einer ASP.NET Core-Anwendung
In diesem Tutorial verwenden Sie Variantenfeatureflags zum Verwalten der Benutzeroberflächen für verschiedene Benutzersegmente in der Beispielanwendung Zitat des Tages. Sie verwenden das in Verwenden von Variantenfeatureflags erstellte Variantenfeatureflag. Erstellen Sie vor dem Fortfahren unbedingt das Variantenfeatureflag mit dem Namen Greeting (Begrüßung) im App Configuration-Speicher.
Voraussetzungen
- Stellen Sie sicher, dass die .NET CLI auf Ihrem Computer installiert ist.
- Befolgen Sie das Tutorial Verwenden von Variantenfeatureflags, und erstellen Sie das Variantenfeatureflag namens Greeting (Begrüßung).
Erstellen einer ASP.NET Core-Web-App
Führen Sie den folgenden Code in einer Eingabeaufforderung aus. Mit diesem Befehl wird eine neue Razor Pages-Anwendung in ASP.NET Core mit der Einzelkontoauthentifizierung erstellt und in einem Ausgabeordner namens QuoteOfTheDay platziert.
dotnet new razor --auth Individual -o QuoteOfTheDayNavigieren Sie zum Verzeichnis QuoteOfTheDay, und erstellen Sie ein Benutzergeheimnis für die Anwendung, indem Sie die folgenden Befehle ausführen. Ersetzen Sie den Platzhalter
<your-App-Configuration-endpoint>durch den Endpunkt Ihres App Configuration-Speichers. Sie finden den Endpunkt im Bereich Übersicht Ihres App Configuration-Speichers im Azure-Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Fügen Sie die aktuellen Versionen der erforderlichen Pakete hinzu.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Herstellen einer Verbindung mit App Configuration für die Featureverwaltung
Öffnen Sie Program.cs, und fügen Sie die folgenden Anweisungen hinzu.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Fügen Sie den folgenden Code hinzu, um eine Verbindung mit Ihrem App Configuration-Speicher herzustellen, und rufen Sie
UseFeatureFlagsauf, um alle Featureflags ohne Bezeichnung nach unten zu ziehen.Sie verwenden die
DefaultAzureCredentialfür die Authentifizierung beim App Configuration-Speicher. Befolgen Sie die Anweisungen, um Ihre Anmeldeinformationen der Rolle App Configuration-Datenleser zuzuweisen. Achten Sie darauf, ausreichend Zeit für die Verteilung der Berechtigung zu warten, bevor Sie Ihre Anwendung ausführen.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration and feature flags from Azure App Configuration builder.Configuration .AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); });Fügen Sie Azure App Configuration und Featureverwaltungsdienste hinzu, und aktivieren Sie das Ziel für die Featureverwaltung.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();Fügen Sie unter der Zeile
var app = builder.Build();Azure App Configuration-Middleware für die dynamische Konfigurationsaktualisierung hinzu.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Verwenden der von Variantenfeatureflags
Öffnen Sie QuoteOfTheDay>Pages>Index.cshtml.cs, und ersetzen Sie den Inhalt durch den folgenden Code.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Rufen Sie
GetVariantAsyncauf, um das Variantenfeatureflag Greeting (Begrüßung) für die aktuellen Benutzenden abzurufen und derGreetingMessage-Eigenschaft des Seitenmodells seinen Wert zuzuweisen.Fügen Sie in QuoteOfTheDay>Pages>Freigegeben>_Layout.cshtml unter
QuoteOfTheDay.styles.cssden folgenden Verweis auf die CSS-Bibliothek „font-awesome“ hinzu.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Öffnen Sie die Datei index.cshtml, und ersetzen Sie ihren Inhalt durch folgenden Code.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Dieser Code zeigt die Benutzeroberfläche der Anwendung Zitat des Tages und das
GreetingMessageaus dem Seitenmodell an. Der JavaScript-HandlerheartClickedwird ausgelöst, wenn die Herzschaltfläche ausgewählt wird.
Erstellen und Ausführen der App
Erstellen Sie die Anwendung, und führen Sie sie aus.
dotnet build dotnet runNachdem die Anwendung geladen wurde, wählen Sie rechts oben Registrieren aus, um neue Benutzende zu registrieren.

Registriert einen neuen Benutzer mit dem Namen usera@contoso.com.
Wählen Sie nach der Eingabe der Benutzerinformationen den Link Click here to validate email aus.

Wiederholen Sie dieselben Schritte, um einen zweiten Benutzenden namens userb@contoso.com zu registrieren.
Hinweis
Es ist wichtig, dass in diesem Tutorial genau diese Namen verwendet werden. Solange das Feature wie erwartet konfiguriert wurde, sollten die beiden Benutzer unterschiedliche Varianten sehen.
Wählen Sie rechts oben Anmelden aus, um sich als usera@contoso.com anzumelden.

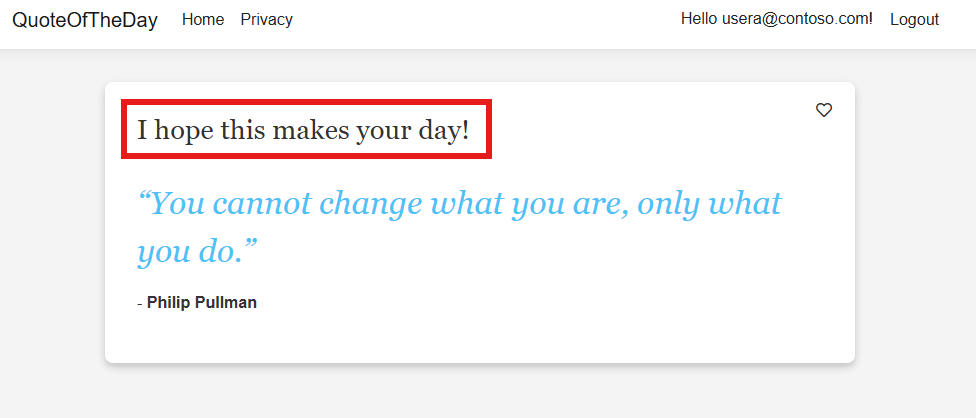
Nach der Anmeldung wird eine lange Begrüßungsnachricht für usera@contoso.com angezeigt.

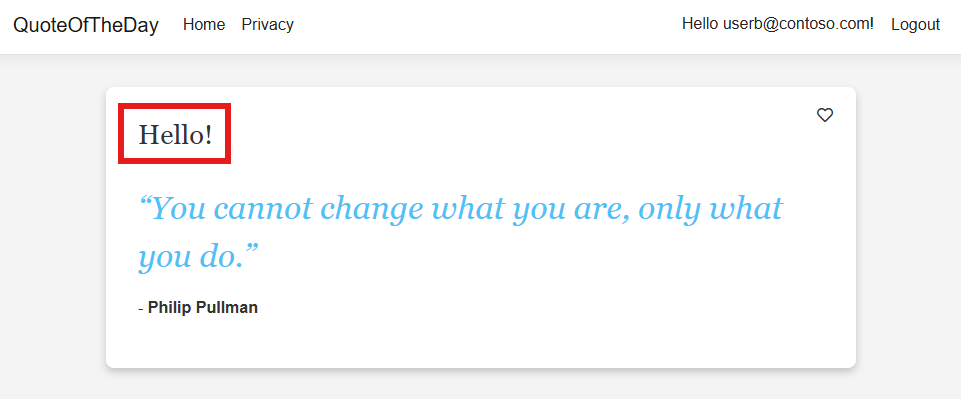
Wählen Sie Abmelden aus, und melden Sie sich als userb@contoso.com an, um die einfache Begrüßungsnachricht anzuzeigen.

Nächste Schritte
Eine vollständige Übersicht über die .NET-Featureverwaltungsbibliothek finden Sie im folgenden Dokument.