Tutorial: Erstellen einer hochverfügbaren App in mehreren Regionen in Azure App Service
Hochverfügbarkeit und Fehlertoleranz sind wesentliche Komponenten einer gut konzipierten Lösung. Am besten bereitet man sich auf das Unerwartete vor, indem man einen Notfallplan hat, der Ausfallzeiten verkürzen und Ihre Systeme automatisch in Betrieb halten kann, wenn etwas ausfällt.
Wenn Sie Ihre Anwendung in der Cloud bereitstellen, wählen Sie eine Region in dieser Cloud aus, in der sich Ihre Anwendungsinfrastruktur befindet. Wenn Ihre Anwendung in einer einzelnen Region bereitgestellt wird und die Region nicht mehr verfügbar ist, steht Ihre Anwendung ebenfalls nicht mehr zur Verfügung. Dieser Mangel an Verfügbarkeit kann unter den Bestimmungen der SLA Ihrer Anwendung inakzeptabel sein. Wenn dies der Fall ist, stellt die Bereitstellung Ihrer Anwendung und der zugehörigen Dienste in mehreren Regionen eine gute Lösung dar.
In diesem Tutorial erfahren Sie, wie Sie eine hochverfügbare Web-App für mehrere Regionen bereitstellen. Dieses Szenario wird einfach gehalten, indem die Anwendungskomponenten nur auf eine Web-App und Azure Front Door beschränkt werden, doch die Konzepte können auf andere Infrastrukturmuster erweitert und angewendet werden. Wenn Ihre Anwendung beispielsweise eine Verbindung mit einem Azure-Datenbankangebot oder -Speicherkonto herstellt, lesen Sie Aktive Georeplikation für SQL-Datenbanken und Redundanzoptionen für Speicherkonten. Eine Referenzarchitektur für ein detaillierteres Szenario finden Sie unter Hochverfügbare Webanwendung in mehreren Regionen.
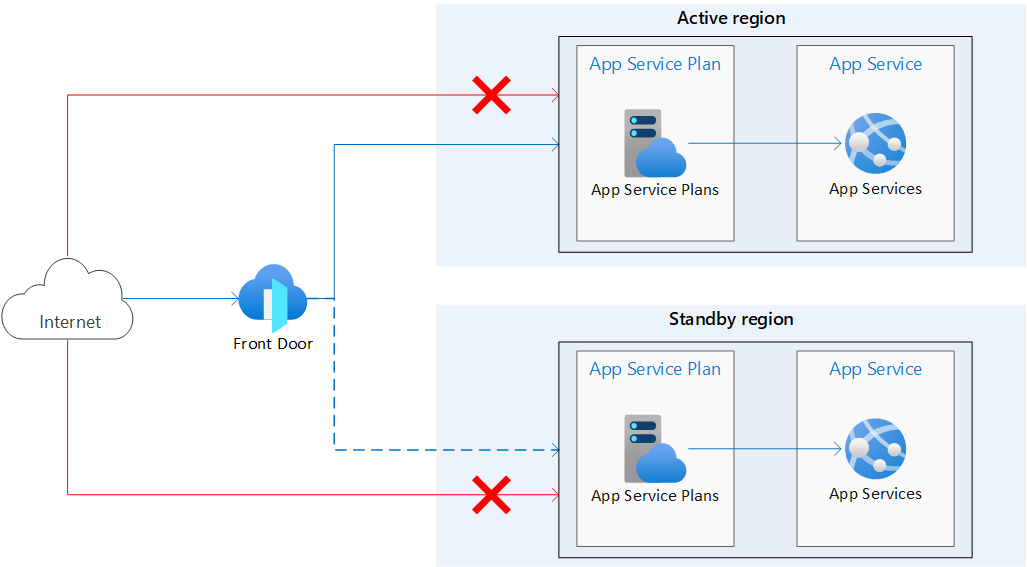
Das folgende Architekturdiagramm zeigt die Infrastruktur, die Sie in diesem Tutorial erstellen. Sie besteht aus zwei identischen App Services in separaten Regionen, wobei eine die aktive bzw. primäre Region und die andere die Standby- oder sekundäre Region ist. Azure Front Door wird verwendet, um Datenverkehr an die App Services weiterzuleiten, und Zugriffseinschränkungen werden so konfiguriert, dass der direkte Zugriff auf die Apps aus dem Internet blockiert wird. Die gepunktete Linie zeigt an, dass Datenverkehr nur an die Standbyregion gesendet wird, wenn die aktive Region ausfällt.
Azure bietet verschiedene Optionen für den Lastenausgleich und das Datenverkehrsrouting. Azure Front Door wurde für diesen Anwendungsfall ausgewählt, weil er mit dem Internet verbundene Web-Apps umfasst, die in Azure App Service gehostet und in mehreren Regionen bereitgestellt werden. Informationen, die Ihnen bei der Entscheidung helfen, welchen Anwendungsfall Sie verwenden sollen, wenn sich Ihrer von diesem Tutorial unterscheidet, finden Sie in der Entscheidungsstruktur für den Lastenausgleich in Azure.

Mit dieser Architektur:
- Identische App Service-Apps werden in zwei separaten Regionen bereitgestellt.
- Öffentlicher Datenverkehr direkt an die App Service-Apps wird blockiert.
- Azure Front Door wird verwendet, um Datenverkehr an die primäre/aktive Region weiterzuleiten. Die sekundäre Region verfügt über einen App Service, der aktiv ist, ausgeführt wird und bei Bedarf Datenverkehr bedienen kann.
Sie lernen Folgendes:
- Erstellen identischer App Services in separaten Regionen.
- Erstellen von Azure Front Door mit Zugriffseinschränkungen, die den öffentlichen Zugriff auf die App Services blockieren.
Voraussetzungen
Sollten Sie über kein Azure-Abonnement verfügen, können Sie zunächst ein kostenloses Azure-Konto erstellen.
Für dieses Tutorial benötigen Sie Folgendes:
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter Schnellstart für Bash in Azure Cloud Shell.
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Informationen zu anderen Anmeldeoptionen finden Sie unter Anmelden mit der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
Erstellen von zwei Instanzen einer Web-App
Für dieses Tutorial benötigen Sie zwei Instanzen einer Web-App, die in unterschiedlichen Azure-Regionen ausgeführt werden. Sie verwenden das Regionspaar „USA, Osten“/„USA, Westen“ als Ihre beiden Regionen, und erstellen zwei leere Web-Apps. Sie können bei Bedarf auch gerne Ihre eigenen Regionen auswählen.
Um die Verwaltung und Bereinigung zu vereinfachen, verwenden Sie eine einzelne Ressourcengruppe für alle Ressourcen in diesem Tutorial. Erwägen Sie die Verwendung separater Ressourcengruppen für jede Region/Ressource, um Ihre Ressourcen in einer Notfallwiederherstellungssituation noch stärker zu isolieren.
Führen Sie den folgenden Befehl aus, um Ihre Ressourcengruppe zu erstellen.
az group create --name myresourcegroup --location eastus
Erstellen von App Service-Plänen
Führen Sie die folgenden Befehle aus, um die App Service-Pläne zu erstellen. Ersetzen Sie die Platzhalter für <app-service-plan-east-us> und <app-service-plan-west-us> durch zwei eindeutige Namen, anhand derer Sie die jeweilige Region, in der sie sich befinden, leicht identifizieren können.
az appservice plan create --name <app-service-plan-east-us> --resource-group myresourcegroup --is-linux --location eastus
az appservice plan create --name <app-service-plan-west-us> --resource-group myresourcegroup --is-linux --location westus
Erstellen von Web-Apps
Nachdem die App Service-Pläne erstellt wurden, führen Sie die folgenden Befehle aus, um die Web-Apps zu erstellen. Ersetzen Sie die Platzhalter für <web-app-east-us> und <web-app-west-us> durch zwei global eindeutige Namen (gültige Zeichen sind a-z, 0-9 und -), und achten Sie auf den --plan-Parameter, damit Sie eine App in jedem Plan (und damit in jeder Region) platzieren. Ersetzen Sie den <runtime>-Parameter durch die Sprachversion Ihrer App. Führen Sie az webapp list-runtimes für die Liste der verfügbaren Runtimes aus. Wenn Sie planen, die in diesem Tutorial in den folgenden Abschnitten beschriebene Node.js-Beispiel-App zu verwenden, verwenden Sie NODE:18-lts als Runtime.
az webapp create --name <web-app-east-us> --resource-group myresourcegroup --plan <app-service-plan-east-us> --runtime <runtime>
az webapp create --name <web-app-west-us> --resource-group myresourcegroup --plan <app-service-plan-west-us> --runtime <runtime>
Notieren Sie sich den Standardhostnamen jeder Web-App, damit Sie die Back-End-Adressen definieren können, wenn Sie Front Door im nächsten Schritt bereitstellen. Sie sollte folgendes Format aufweisen: <web-app-name>.azurewebsites.net. Diese Hostnamen finden Sie, indem Sie den folgenden Befehl ausführen oder zur Seite Übersicht der App im Azure-Portal navigieren.
az webapp show --name <web-app-name> --resource-group myresourcegroup --query "hostNames"
Erstellen einer Azure Front Door-Instanz
Eine Bereitstellung in mehreren Regionen kann eine Aktiv/Aktiv- oder Aktiv/Passiv-Konfiguration verwenden. Bei einer Aktiv/Aktiv-Konfiguration werden Anforderungen auf mehrere aktive Regionen verteilt. Bei einer Aktiv/Passiv-Konfiguration werden ausgeführte Instanzen in der sekundären Region bereitgehalten, es wird aber kein Datenverkehr dorthin gesendet, es sei denn, in der primären Region tritt ein Fehler auf. Azure Front Door verfügt über ein integriertes Feature, mit dem Sie diese Konfigurationen aktivieren können. Weitere Informationen zum Entwerfen von Apps für Hochverfügbarkeit und Fehlertoleranz finden Sie unter Entwickeln von Azure-Anwendungen für Resilienz und Verfügbarkeit.
Erstellen eines Azure Front Door-Profils
Sie erstellen jetzt eine Azure Front Door Premium-Instanz, um Datenverkehr an Ihre Apps weiterzuleiten.
Führen Sie az afd profile create aus, um ein Azure Front Door-Profil zu erstellen.
Hinweis
Wenn Sie anstelle von Premium Azure Front Door Standard bereitstellen möchten, ersetzen Sie den Wert des --sku-Parameters durch „Standard_AzureFrontDoor“. Wenn Sie die Standardebene auswählen, können Sie keine verwalteten Regeln über die WAF-Richtlinie bereitstellen. Einen ausführlichen Vergleich der Tarife finden Sie unter Azure Front Door: Vergleich der Dienstebenen.
az afd profile create --profile-name myfrontdoorprofile --resource-group myresourcegroup --sku Premium_AzureFrontDoor
| Parameter | Wert | Beschreibung |
|---|---|---|
profile-name |
myfrontdoorprofile |
Name für das Azure Front Door-Profil, das innerhalb der Ressourcengruppe eindeutig ist. |
resource-group |
myresourcegroup |
Die Ressourcengruppe, die die Ressourcen aus diesem Tutorial enthält. |
sku |
Premium_AzureFrontDoor |
Der Tarif des Azure Front Door-Profils. |
Hinzufügen eines Endpunkts
Führen Sie az afd endpoint create aus, um einen Endpunkt in Ihrem Profil zu erstellen. Sie können mehrere Endpunkte in Ihrem Profil erstellen, nachdem Sie die Erstellung abgeschlossen haben.
az afd endpoint create --resource-group myresourcegroup --endpoint-name myendpoint --profile-name myfrontdoorprofile --enabled-state Enabled
| Parameter | Wert | Beschreibung |
|---|---|---|
endpoint-name |
myendpoint |
Name des Endpunkts unter dem Profil, der global eindeutig ist. |
enabled-state |
Enabled |
Gibt an, ob dieser Endpunkt aktiviert werden soll. |
Erstellen einer Ursprungsgruppe
Führen Sie az afd origin-group create aus, um eine Ursprungsgruppe zu erstellen, die Ihre zwei Web-Apps enthält.
az afd origin-group create --resource-group myresourcegroup --origin-group-name myorigingroup --profile-name myfrontdoorprofile --probe-request-type GET --probe-protocol Http --probe-interval-in-seconds 60 --probe-path / --sample-size 4 --successful-samples-required 3 --additional-latency-in-milliseconds 50
| Parameter | Wert | Beschreibung |
|---|---|---|
origin-group-name |
myorigingroup |
Name der Ursprungsgruppe. |
probe-request-type |
GET |
Der Typ der Integritätstestanforderung, die gestellt wird. |
probe-protocol |
Http |
Das für den Integritätstest zu verwendende Protokoll. |
probe-interval-in-seconds |
60 |
Die Anzahl von Sekunden zwischen Integritätstests. |
probe-path |
/ |
Der Pfad relativ zum Ursprung, anhand dessen die Integrität des Ursprungs ermittelt wird. |
sample-size |
4 |
Die Anzahl von Stichproben, die bei Lastenausgleichsentscheidungen berücksichtigt wird. |
successful-samples-required |
3 |
Die Anzahl der Stichproben innerhalb des Stichprobenentnahmezeitraums, die erfolgreich sein müssen. |
additional-latency-in-milliseconds |
50 |
Die zusätzliche Latenz in Millisekunden, damit Tests in den Bucket mit der niedrigsten Latenz fallen. |
Hinzufügen eines Ursprungs zur Gruppe
Führen Sie az afd origin create aus, um Ihrer Ursprungsgruppe einen Ursprung hinzuzufügen. Ersetzen Sie im --host-name-Parameter den Platzhalter für <web-app-east-us> durch den Namen Ihrer App in dieser Region. Beachten Sie, dass der --priority-Parameter auf 1 festgelegt ist, was anzeigt, dass der gesamte Datenverkehr an Ihre primäre App gesendet wird.
az afd origin create --resource-group myresourcegroup --host-name <web-app-east-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name primaryapp --origin-host-header <web-app-east-us>.azurewebsites.net --priority 1 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
| Parameter | Wert | Beschreibung |
|---|---|---|
host-name |
<web-app-east-us>.azurewebsites.net |
Der Hostname der primären Web-App. |
origin-name |
primaryapp |
Name des Ursprungs. |
origin-host-header |
<web-app-east-us>.azurewebsites.net |
Der Hostheader, der für Anforderungen an diesen Ursprung gesendet werden soll. Wenn Sie diesen Wert leer lassen, bestimmt der Anforderungshostname diesen Wert. Azure CDN-Ursprünge wie Web-Apps, Blob Storage und Cloud Services erfordern, dass dieser Hostheaderwert standardmäßig mit dem Ursprungshostnamen übereinstimmt. |
priority |
1 |
Legen Sie diesen Parameter auf „1“ fest, um den gesamten Datenverkehr an die primäre Web-App weiterzuleiten. |
weight |
1000 |
Die Gewichtung des Ursprungs in der angegebenen Ursprungsgruppe für den Lastenausgleich. Der Wert muss zwischen 1 und 1000 liegen. |
enabled-state |
Enabled |
Gibt an, ob dieser Ursprung aktiviert werden soll. |
http-port |
80 |
Der Port, der für HTTP-Anforderungen an den Ursprung verwendet wird. |
https-port |
443 |
Der Port, der für HTTPS-Anforderungen an den Ursprung verwendet wird. |
Wiederholen Sie diesen Schritt, um Ihren zweiten Ursprung hinzuzufügen. Achten Sie dabei auf den --priority-Parameter. Für diesen Ursprung ist er auf 2 festgelegt. Diese Prioritätseinstellung weist Azure Front Door an, den gesamten Datenverkehr an den primären Ursprung weiterzuleiten, sofern der primäre Ursprung nicht ausfällt. Wenn Sie die Priorität für diesen Ursprung auf 1 festlegen, behandelt Azure Front Door beide Ursprünge als aktiv und leitet Datenverkehr in beide Regionen weiter. Ersetzen Sie unbedingt beide Instanzen des Platzhalters für <web-app-west-us> durch den Namen dieser Web-App.
az afd origin create --resource-group myresourcegroup --host-name <web-app-west-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name secondaryapp --origin-host-header <web-app-west-us>.azurewebsites.net --priority 2 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
Hinzufügen einer Route
Führen Sie az afd route create aus, um der Ursprungsgruppe Ihren Endpunkt zuzuordnen. Diese Route leitet Anforderungen vom Endpunkt an Ihre Ursprungsgruppe weiter.
az afd route create --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --forwarding-protocol MatchRequest --route-name route --https-redirect Enabled --origin-group myorigingroup --supported-protocols Http Https --link-to-default-domain Enabled
| Parameter | Wert | Beschreibung |
|---|---|---|
endpoint-name |
myendpoint |
Name des Endpunkts. |
| forwarding-protocol | MatchRequest | Das Protokoll, das diese Regel beim Weiterleiten von Datenverkehr an Back-Ends verwendet. |
route-name |
route |
Der Name der Route. |
| https-redirect | Enabled |
Gibt an, ob HTTP-Datenverkehr automatisch an HTTPS-Datenverkehr umgeleitet werden soll. |
supported-protocols |
Http Https |
Liste der unterstützten Protokolle für diese Route. |
link-to-default-domain |
Enabled |
Gibt an, ob diese Route mit der Standardendpunktdomäne verknüpft ist. |
Es dauert etwa 15 Minuten, bis dieser Schritt abgeschlossen ist, da es einige Zeit dauert, bis diese Änderung global weitergegeben wird. Nach diesem Zeitraum ist Ihre Azure Front Door-Instanz voll funktionsfähig.
Einschränken des Zugriffs auf Web-Apps auf die Azure Front Door-Instanz
Zu diesem Zeitpunkt können Sie weiterhin direkt über ihre URLs auf Ihre Apps zugreifen. Um sicherzustellen, dass der Datenverkehr Ihre Apps nur über Azure Front Door erreichen kann, legen Sie Zugriffseinschränkungen für jede Ihrer Apps fest. Die Features von Front Door funktionieren am besten, wenn der Datenverkehr nur durch Front Door fließt. Sie sollten Ihre Ursprünge so konfigurieren, dass Datenverkehr blockiert wird, der noch nicht über Front Door gesendet wird. Andernfalls kann der Datenverkehr Front Door-Webanwendungsfirewall, DDoS-Schutz und andere Sicherheitsfeatures umgehen. Der Datenverkehr von Azure Front Door zu Ihren Anwendungen stammt aus einer bekannten Gruppe von IP-Bereichen, die im Diensttag AzureFrontDoor.Backend definiert sind. Mithilfe einer Einschränkungsregel für Diensttags können Sie den Ursprung von Datenverkehr auf ausschließlich Azure Front Door einschränken.
Notieren Sie sich vor dem Einrichten der App Service-Zugriffseinschränkungen die Front Door-ID, indem Sie den folgenden Befehl ausführen. Diese ID wird benötigt, um sicherzustellen, dass der Datenverkehr nur von Ihrer spezifischen Front Door-Instanz stammt. Die Zugriffseinschränkung filtert die eingehenden Anforderungen noch weiter auf Grundlage des eindeutigen HTTP-Headers, den Ihre Azure Front Door-Instanz sendet.
az afd profile show --resource-group myresourcegroup --profile-name myfrontdoorprofile --query "frontDoorId"
Führen Sie die folgenden Befehle aus, um die Zugriffseinschränkungen für Ihre Web-Apps festzulegen. Ersetzen Sie den Platzhalter für <front-door-id> durch das Ergebnis aus dem vorherigen Befehl. Ersetzen Sie die Platzhalter durch die App-Namen.
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-east-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-west-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
Testen der Front Door-Instanz
Nachdem Sie ein Azure Front Door Standard/Premium-Profil erstellt haben, dauert es einige Minuten, bis die Konfiguration global bereitgestellt ist. Nach Abschluss des Vorgangs können Sie auf den von Ihnen erstellten Front-End-Host zugreifen.
Führen Sie az afd endpoint show aus, um den Hostnamen des Front Door-Endpunkts abzurufen.
az afd endpoint show --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --query "hostName"
Navigieren Sie in einem Browser zu dem Endpunkthostnamen, den der vorherige Befehl zurückgegeben hat: <myendpoint>-<hash>.z01.azurefd.net. Ihre Anforderung sollte automatisch an die primäre App in „USA, Osten“ weitergeleitet werden.
So testen Sie das sofortige globale Failover
Öffnen Sie einen Browser, und wechseln Sie zum Hostnamen des Endpunkts:
<myendpoint>-<hash>.z01.azurefd.net.Beenden Sie die primäre App, indem Sie az webapp stop ausführen.
az webapp stop --name <web-app-east-us> --resource-group myresourcegroupAktualisieren Sie Ihren Browser. Es sollte dieselbe Informationsseite angezeigt werden, da der Datenverkehr jetzt an die ausgeführte App in „USA, Westen“ weitergeleitet wird.
Tipp
Möglicherweise müssen Sie die Seite mehrmals aktualisieren, bis das Failover abgeschlossen ist.
Beenden Sie nun die sekundäre App.
az webapp stop --name <web-app-west-us> --resource-group myresourcegroupAktualisieren Sie Ihren Browser. Dieses Mal sollte eine Fehlermeldung angezeigt werden.

Starten Sie eine der Web-Apps durch Ausführen von az webapp start neu. Aktualisieren Sie Ihren Browser, woraufhin die App wieder angezeigt werden sollte.
az webapp start --name <web-app-east-us> --resource-group myresourcegroup
Sie haben nun verifiziert, dass Sie über Azure Front Door auf Ihre Apps zugreifen können und dass das Failover wie beabsichtigt funktioniert. Starten Sie Ihre andere App neu, wenn Sie mit dem Testen des Failovers fertig sind.
Um Ihre Zugriffseinschränkungen zu testen und sicherzustellen, dass Ihre Apps nur über Azure Front Door erreichbar sind, öffnen Sie einen Browser, und navigieren Sie zu den URLs Ihrer Apps. Führen Sie die folgenden Befehle aus, um die URLs zu ermitteln:
az webapp show --name <web-app-east-us> --resource-group myresourcegroup --query "hostNames"
az webapp show --name <web-app-west-us> --resource-group myresourcegroup --query "hostNames"
Es sollte eine Fehlerseite angezeigt werden, die angibt, dass auf die Apps nicht zugegriffen werden kann.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen.
az group delete --name myresourcegroup
Die Ausführung dieses Befehls kann einige Minuten dauern.
Bereitstellen über ARM/Bicep
Die Ressourcen, die Sie in diesem Tutorial erstellt haben, können mithilfe einer ARM-/Bicep-Vorlage bereitgestellt werden. Mit der Bicep-Vorlage „Hochverfügbare Web-App in mehreren Regionen“ können Sie hinter Azure Front Door eine sichere, hochverfügbare End-to-End-Lösung in mehreren Regionen mit zwei Web-Apps in verschiedenen Regionen erstellen.
Informationen zum Bereitstellen von ARM-/Bicep-Vorlagen finden Sie unter Bereitstellen von Ressourcen mit Bicep und Azure CLI.
Häufig gestellte Fragen
In diesem Tutorial haben Sie bisher die Baselineinfrastruktur bereitgestellt, um eine Web-App in mehreren Regionen zu ermöglichen. App Service bietet Features, mit denen Sie sicherstellen können, dass Sie Anwendungen gemäß bewährten Sicherheitsmethoden und -empfehlungen ausführen.
Dieser Abschnitt enthält häufig gestellte Fragen, die Ihnen helfen können, Ihre Apps noch stärker zu schützen und Ihre Ressourcen mithilfe bewährter Methoden bereitzustellen und zu verwalten.
Welche Methode wird zum Verwalten und Bereitstellen der Anwendungsinfrastruktur und von Azure-Ressourcen empfohlen?
In diesem Tutorial haben Sie die Azure CLI verwendet, um Ihre Infrastrukturressourcen bereitzustellen. Erwägen Sie die Konfiguration eines Continuous Deployment-Mechanismus zum Verwalten Ihrer Anwendungsinfrastruktur. Da Sie Ressourcen in unterschiedlichen Regionen bereitstellen, müssen Sie diese Ressourcen regionsübergreifend unabhängig voneinander verwalten. Um sicherzustellen, dass die Ressourcen regionsübergreifend identisch sind, sollte Infrastructure-as-Code (IaC) wie Azure Resource Manager-Vorlagen oder Terraform mit Bereitstellungspipelines wie Azure Pipelines oder GitHub Actions verwendet werden. Auf diese Weise würde bei entsprechender Konfiguration jede Änderung an Ressourcen Updates in allen Regionen auslösen, in denen Sie bereitgestellt sind. Weitere Informationen finden Sie unter Continuous Deployment in Azure App Service.
Wie kann ich Stagingslots verwenden, um die sichere Bereitstellung in der Produktion zu üben?
Es wird nicht empfohlen, Ihren Anwendungscode direkt in Produktions-Apps/-slots bereitzustellen. Der Grund hierfür ist, dass Sie über einen sicheren Ort verfügen müssen, an dem Sie Ihre Apps testen und vorgenommene Änderungen überprüfen können, bevor Sie diese in die Produktion pushen. Verwenden Sie eine Kombination aus Stagingslots und Slotaustausch, um Code aus Ihrer Testumgebung in die Produktion zu verschieben.
Sie haben bereits die Baselineinfrastruktur für dieses Szenario erstellt. Jetzt erstellen Sie Bereitstellungsslots für jede Instanz Ihrer App und konfigurieren Continuous Deployment für diese Stagingslots mit GitHub Actions. Wie bei der Infrastrukturverwaltung wird auch das Konfigurieren von Continuous Deployment für Ihren Anwendungsquellcode empfohlen, um sicherzustellen, dass Änderungen regionsübergreifend synchronisiert werden. Wenn Sie Continuous Deployment nicht konfigurieren, müssen Sie jede App in jeder Region bei jeder Codeänderung manuell aktualisieren.
Für die verbleibenden Schritte in diesem Tutorial sollten Sie über eine App verfügen, die für die Bereitstellung in App Services bereit ist. Wenn Sie eine Beispiel-App benötigen, können Sie die Node.js-Beispiel-App „Hello World“ (Hallo Welt) verwenden. Forken Sie dieses Repository, damit Sie über eine eigene Kopie verfügen.
Stellen Sie sicher, dass Sie die App Service-Stapeleinstellungen für Ihre Apps festlegen. Stapeleinstellungen beziehen sich auf die Sprache oder Runtime, die für Ihre App verwendet wird. Diese Einstellung kann mithilfe der Azure CLI mit dem Befehl az webapp config set oder im Portal mit den folgenden Schritten konfiguriert werden. Wenn Sie das Node.js-Beispiel verwenden, legen Sie die Stapeleinstellungen auf Node 18 LTS fest.
- Wechseln zu Ihrer App und Auswählen von Konfiguration im linken Inhaltsverzeichnis.
- Wählen Sie die Registerkarte Allgemeine Einstellungen aus.
- Wählen Sie unter Stapeleinstellungen den entsprechenden Wert für Ihre App aus.
- Wählen Sie Speichern und dann Weiter aus, um das Update zu bestätigen.
- Wiederholen Sie diese Schritte für Ihre anderen Apps.
Führen Sie die folgenden Befehle aus, um Stagingslots namens „stage“ für jede Ihrer Apps zu erstellen. Ersetzen Sie die Platzhalter <web-app-east-us> und <web-app-west-us> durch die Namen Ihrer Apps.
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-east-us> --slot stage --configuration-source <web-app-east-us>
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-west-us> --slot stage --configuration-source <web-app-west-us>
Zum Einrichten von Continuous Deployment sollten Sie die Azure-Portal verwenden. Eine ausführliche Anleitung zum Konfigurieren von Continuous Deployment mit Anbietern wie GitHub Actions finden Sie unter Continuous Deployment in Azure App Service.
Führen Sie zum Konfigurieren von Continuous Deployment mit GitHub Actions die folgenden Schritte für jeden Ihrer Stagingslots aus.
Wechseln Sie im Azure-Portal zur Verwaltungsseite für Ihre App Service-App-Slots.
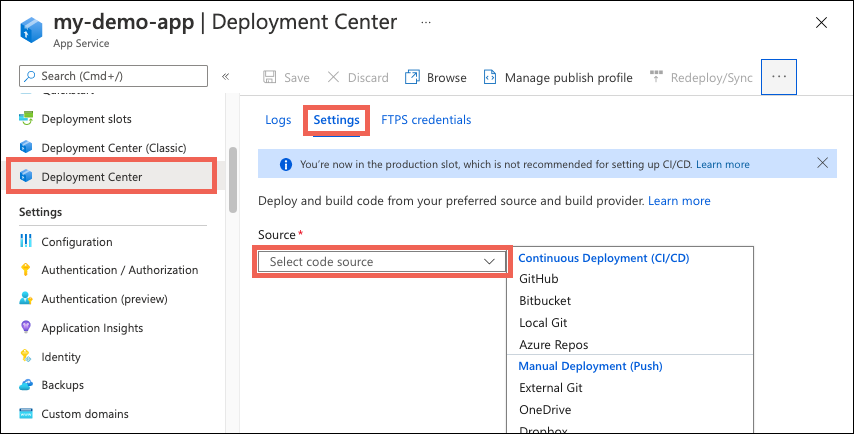
Wählen Sie im linken Bereich Bereitstellungscenter aus. Wählen Sie dann Einstellungen aus.
Wählen Sie im Feld Quelle unter den CI/CD-Optionen „GitHub“ aus:

Wenn Sie zum ersten Mal eine Bereitstellung aus GitHub durchführen, klicken Sie auf Autorisieren, und befolgen Sie die Anweisungen für die Autorisierung. Wenn Sie die Bereitstellung aus dem Repository eines anderen Benutzers durchführen möchten, klicken Sie auf Konto ändern.
Nachdem Sie Ihr Azure-Konto bei GitHub autorisiert haben, wählen Sie die Organisation, das Repository und den Branch für die CI/CD-Konfiguration aus. Wenn Sie eine Organisation oder ein Repository nicht finden, müssen Sie möglicherweise zusätzliche Berechtigungen für GitHub aktivieren. Weitere Informationen finden Sie unter Verwalten des Zugriffs auf Repositorys Ihrer Organisation.
Wenn Sie die Node.js-Beispiel-App verwenden, verwenden Sie die folgenden Einstellungen.
Einstellung Wert Organization <your-GitHub-organization>Repository nodejs-docs-hello-world Verzweigung Standard
Wählen Sie Speichern aus.
Neue Commits im ausgewählten Repository und Branch werden nun fortlaufend in Ihrem App Service-App-Slot bereitgestellt. Sie können die Commits und Bereitstellungen auf der Registerkarte Protokolle nachverfolgen.
Eine Standardworkflowdatei, die ein Veröffentlichungsprofil zur Authentifizierung bei App Service verwendet, wird Ihrem GitHub-Repository hinzugefügt. Sie können diese Datei anzeigen, indem Sie zum Verzeichnis <repo-name>/.github/workflows/ wechseln.
Gewusst wie: Deaktivieren der Standardauthentifizierung in App Service
Erwägen Sie, die Standardauthentifizierung zu deaktivieren, wodurch der Zugriff auf die FTP- und SCM-Endpunkte auf Benutzer*innen beschränkt wird, die von Microsoft Entra ID unterstützt werden. Wenn Sie zum Bereitstellen des Anwendungsquellcodes ein Continuous Deployment-Tool verwenden, erfordert das Deaktivieren der Standardauthentifizierung zusätzliche Schritte zum Konfigurieren von Continuous Deployment. Sie können beispielsweise kein Veröffentlichungsprofil verwenden, da es keine Microsoft Entra-Anmeldeinformationen verwendet. Stattdessen müssen Sie entweder einen Dienstprinzipal oder OpenID Connect verwenden.
Um die Standardauthentifizierung für Ihren App Service zu deaktivieren, führen Sie die folgenden Befehle für jede App und jeden Slot aus, wobei Sie die Platzhalter für <web-app-east-us> und <web-app-west-us> durch Ihre App-Namen ersetzen. Der erste Satz von Befehlen deaktiviert den FTP-Zugriff für die Produktionsstandorte und Stagingslots, und der zweite Satz von Befehlen deaktiviert den Standardauthentifizierungszugriff auf den WebDeploy-Port und den SCM-Standort für die Produktionsstandorte und Stagingslots.
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
Weitere Informationen zum Deaktivieren der Standardauthentifizierung, einschließlich des Testens und Überwachens von Anmeldungen, finden Sie unter Deaktivieren der Standardauthentifizierung für App Service-Bereitstellungen.
Gewusst wie: Bereitstellen meines Codes mithilfe von Continuous Deployment, wenn die Standardauthentifizierung deaktiviert ist
Wenn Sie die Standardauthentifizierung für Ihre App Service-Apps zulassen, können Sie jede der verfügbaren Bereitstellungsmethoden in App Service verwenden, einschließlich der Verwendung des Veröffentlichungsprofils, das im Abschnitt Stagingslots konfiguriert wurde.
Wenn Sie die Standardauthentifizierung für Ihre App Services deaktivieren, erfordert Continuous Deployment einen Dienstprinzipal oder OpenID Connect für die Authentifizierung. Wenn Sie GitHub Actions als Ihr Coderepository verwenden, lesen Sie das Schrittweise Tutorial zur Verwendung eines Dienstprinzipals oder von OpenID Connect zum Bereitstellen in App Service mit GitHub Actions, oder führen Sie die Schritte im folgenden Abschnitt aus.
Erstellen des Dienstprinzipals und Konfigurieren von Anmeldeinformationen mit GitHub Actions
Führen Sie die folgenden Schritte aus, um Continuous Deployment mit GitHub Actions und einem Dienstprinzipal zu konfigurieren.
Führen Sie den folgenden Befehl aus, um den Dienstprinzipal zu erstellen. Ersetzen Sie die Platzhalter durch Ihre
<subscription-id>und Ihre App-Namen. Die Ausgabe ist ein JSON-Objekt mit den Anmeldeinformationen für die Rollenzuweisung, die Zugriff auf Ihre App Service-Apps gewähren. Kopieren Sie dieses JSON-Objekt für den nächsten Schritt. Es enthält Ihren geheimen Clientschlüssel, der nur zu diesem Zeitpunkt sichtbar ist. Es ist immer empfehlenswert, minimalen Zugriff zu gewähren. Der Bereich in diesem Beispiel ist auf nur die Apps beschränkt, nicht die gesamte Ressourcengruppe.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-east-us> /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-west-us> --sdk-authSie müssen die Anmeldeinformationen Ihres Dienstprinzipals für die Azure/login-Aktion (Azure-Anmeldeaktion) als Teil des GitHub Action-Workflows bereitstellen, den Sie verwenden. Diese Werte können entweder direkt im Workflow bereitgestellt werden oder in GitHub-Geheimnissen gespeichert und darauf in Ihrem Workflow verwiesen werden. Das Speichern der Werte als GitHub-Geheimnisse ist die sicherere Option.
Öffnen Sie Ihr GitHub-Repository, und wechseln Sie zu Einstellungen>Sicherheit>Geheimnisse und Variablen>Aktionen
Wählen Sie Neues Repositorygeheimnis aus, und erstellen Sie für jeden der folgenden Werte ein Geheimnis. Die Werte finden Sie in der JSON-Ausgabe, die Sie früher kopiert hatten.
Name Wert AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>
Erstellen des GitHub Actions-Workflows
Nachdem Sie nun über einen Dienstprinzipal verfügen, der auf Ihre App Service-Apps zugreifen kann, bearbeiten Sie die Standardworkflows, die für Ihre Apps erstellt wurden, als Sie Continuous Deployment konfiguriert haben. Die Authentifizierung muss mit Ihrem Dienstprinzipal anstelle des Veröffentlichungsprofils erfolgen. Beispielworkflows finden Sie auf der Registerkarte „Dienstprinzipal“ unter Hinzufügen der Workflowdatei zum GitHub-Repository. Der folgende Beispielworkflow kann für die bereitgestellte Node.js-Beispiel-App verwendet werden.
Öffnen Sie das GitHub-Repository Ihrer App, und wechseln Sie zum Verzeichnis
<repo-name>/.github/workflows/. Die automatisch generierten Workflows sollten angezeigt werden.Wählen Sie für jede Workflowdatei die Schaltfläche „Stift“ oben rechts aus, um die Datei zu bearbeiten. Ersetzen Sie den Inhalt durch den folgenden Text, der davon ausgeht, dass Sie die GitHub-Geheimnisse zuvor für Ihre Anmeldeinformationen erstellt haben. Aktualisieren Sie den Platzhalter für
<web-app-name>im Abschnitt „env“, und committen Sie dann direkt in den Mainbranch. Dieser Commit löst die erneute Ausführung der GitHub-Aktion aus, um Ihren Code bereitzustellen, diesmal unter Verwendung des Dienstprinzipals zur Authentifizierung.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root AZURE_WEBAPP_SLOT_NAME: stage # set this to your application's slot name jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: name: 'stage' url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} slot-name: ${{ env.AZURE_WEBAPP_SLOT_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logout
Wie ermöglicht mir das Routing von Slotdatenverkehr das Testen von Updates, die ich für meine Apps vornehme?
Das Datenverkehrsrouting mit Slots ermöglicht es Ihnen, einen vordefinierten Teil Ihres Benutzerdatenverkehrs an jeden Slot zu leiten. Anfänglich wird der Datenverkehr zu 100 % an den Produktionsstandort geleitet. Sie haben jedoch die Möglichkeit, beispielsweise 10 % Ihres Datenverkehrs an Ihren Stagingslot zu senden. Wenn Sie das Routing von Slotdatenverkehr auf diese Weise konfigurieren, werden beim Versuch der Benutzer*innen, auf Ihre App zuzugreifen, 10 % von diesen automatisch an den Stagingslot weitergeleitet, ohne Änderungen an Ihrer Front Door-Instanz vorzunehmen. Weitere Informationen zum Slotaustausch und zu Stagingumgebungen in App Service finden Sie unter Einrichten von Stagingumgebungen in Azure App Service.
Gewusst wie: Verschieben meines Codes aus meinem Stagingslot in meinen Produktionsslot
Nachdem Sie das Testen und Überprüfen in Ihren Stagingslots abgeschlossen haben, können Sie einen Slotaustausch von Ihrem Stagingslot zu Ihrem Produktionsstandort durchführen. Sie müssen diesen Austausch für alle Instanzen Ihrer App in jeder Region durchführen. Während eines Slotaustauschs stellt die App Service-Plattform sicher, dass es beim Zielslot zu keinen Ausfallzeiten kommt.
Um den Austausch durchzuführen, führen Sie den folgenden Befehl für jede App aus. Ersetzen Sie den Platzhalter für <web-app-name>.
az webapp deployment slot swap --resource-group MyResourceGroup -name <web-app-name> --slot stage --target-slot production
Nach ein paar Minuten können Sie zum Endpunkt Ihrer Front Door navigieren, um zu überprüfen, ob der Slotaustausch erfolgreich war.
Zu diesem Zeitpunkt sind Ihre Apps aktiv und werden ausgeführt, und alle Änderungen, die Sie am Quellcode Ihrer Anwendung vornehmen, lösen automatisch ein Update beider Ihrer Stagingslots aus. Sie können den Slotaustauschvorgang dann wiederholen, wenn Sie bereit sind, diesen Code in die Produktion zu verschieben.
Wie kann ich Azure Front Door sonst in meinen Bereitstellungen in mehreren Regionen verwenden?
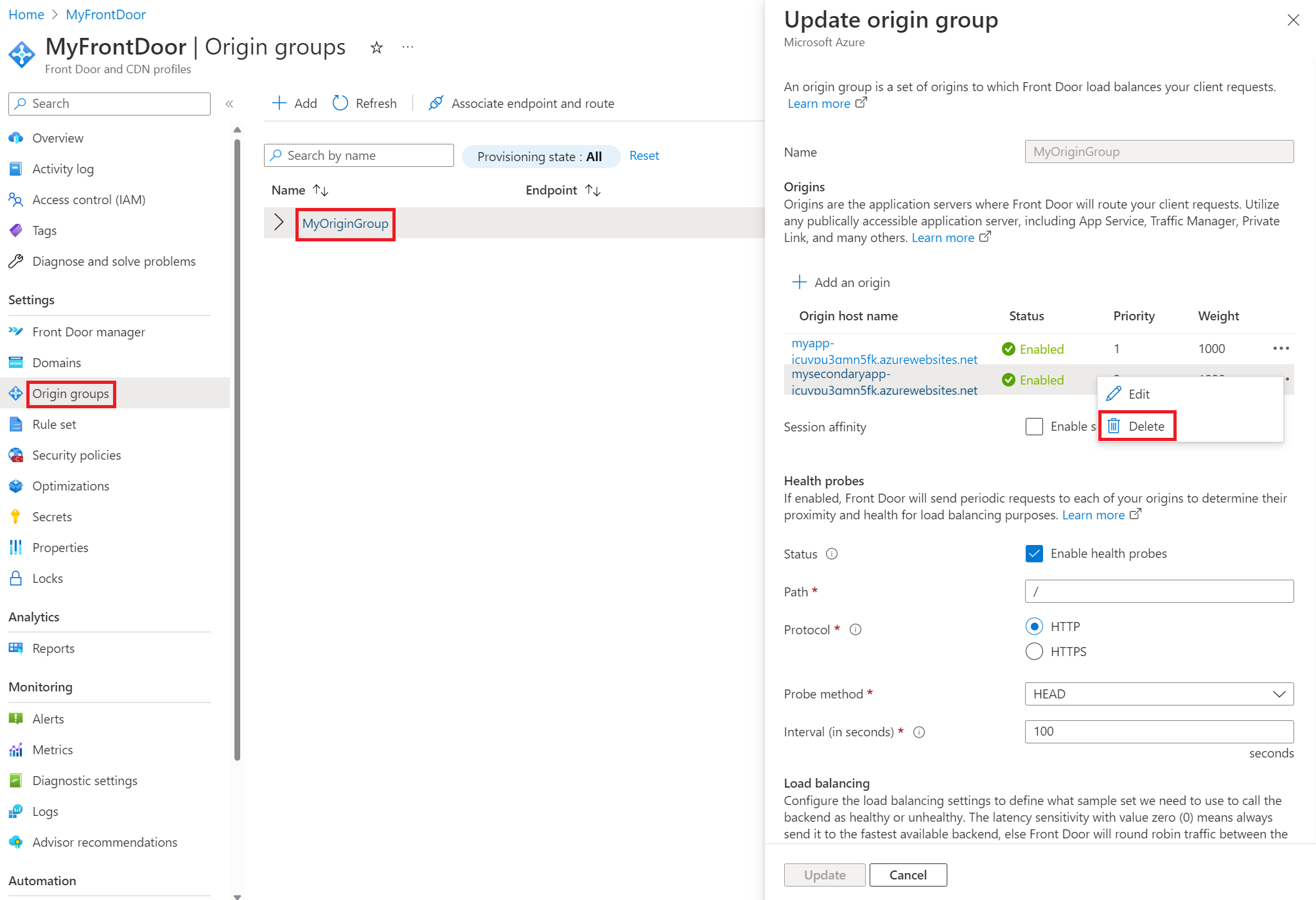
Wenn Sie sich Sorgen um potenzielle Unterbrechungen oder Probleme mit der Kontinuität in verschiedenen Regionen machen, wie z. B., dass einige Kunden eine Version Ihrer App sehen, während andere eine andere Version sehen, oder wenn Sie erhebliche Änderungen an Ihren Apps vornehmen, können Sie den Standort, der den Slotaustausch durchläuft, vorübergehend aus der Ursprungsgruppe Ihrer Front Door entfernen. Der gesamte Datenverkehr wird dann an den anderen Ursprung weitergeleitet. Navigieren Sie zum Bereich Ursprungsgruppe aktualisieren, und Löschen Sie den Ursprung, der der Änderung unterzogen wird. Sobald Sie alle Ihre Änderungen vorgenommen haben und bereit sind, den Datenverkehr dort erneut zu verarbeiten, können Sie zum selben Bereich zurückkehren und + Ursprung hinzufügen auswählen, um den Ursprung erneut hinzuzufügen.

Wenn Sie es vorziehen, Ursprünge nicht zu löschen und erneut hinzuzufügen, können Sie zusätzliche Ursprungsgruppen für Ihre Front Door-Instanz erstellen. Anschließend können Sie die Route der Ursprungsgruppe zuordnen, die auf den beabsichtigten Ursprung verweist. Sie können beispielsweise zwei neue Ursprungsgruppen erstellen, eine für Ihre primäre Region und eine für Ihre sekundäre Region. Wenn es in Ihrer primären Region zu Änderungen kommt, ordnen Sie die Route Ihrer sekundären Region zu und umgekehrt, wenn es in Ihrer sekundären Region zu Änderungen kommt. Wenn alle Änderungen abgeschlossen sind, können Sie die Route wieder Ihrer ursprünglichen Ursprungsgruppe zuordnen, die beide Regionen enthält. Diese Methode funktioniert, weil eine Route jeweils nur einer Ursprungsgruppe zugeordnet werden kann.
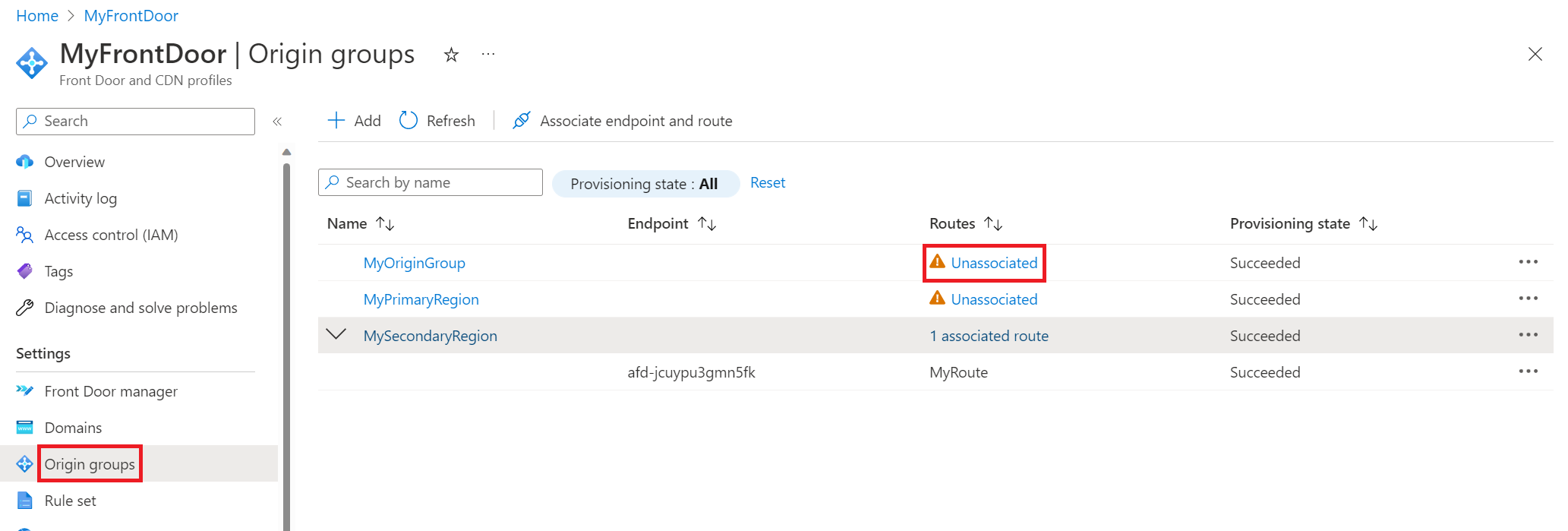
Um das Arbeiten mit mehreren Ursprüngen zu veranschaulichen, gibt es im folgenden Screenshot drei Ursprungsgruppen. „MyOriginGroup“ besteht aus beiden Web-Apps, und die beiden anderen Ursprungsgruppen bestehen jeweils aus der Web-App in ihrer jeweiligen Region. Im Beispiel wird die App in der primären Region geändert. Bevor diese Änderung gestartet wurde, war die Route „MySecondaryRegion“ zugeordnet, sodass der gesamte Datenverkehr während des Änderungszeitraums an die App in der sekundären Region gesendet wurde. Sie können die Route aktualisieren, indem Sie Nicht zugeordnet auswählen, wodurch der Bereich Routen zuordnen angezeigt wird.

Gewusst wie: Einschränken des Zugriffs auf die Website für erweiterte Tools
Mit Azure App Service wird die SCM/Erweiterte Tools-Website verwendet, um Ihre Apps zu verwalten und Anwendungsquellcode bereitzustellen. Erwägen Sie, die SCM/Erweiterte Tools-Website zu sperren, da diese Website höchstwahrscheinlich nicht über Front Door erreicht werden muss. Sie können beispielsweise Zugriffseinschränkungen einrichten, die es nur Ihnen erlauben, Ihre Tests durchzuführen und Continuous Deployment über das Tool Ihrer Wahl zu aktivieren. Wenn Sie Bereitstellungsslots verwenden, können Sie insbesondere für Produktionsslots fast den gesamten Zugriff auf die SCM-Website verweigern, da Ihre Tests und Validierungen mit Ihren Stagingslots durchgeführt werden.
