Bereitstellen einer Node.js-Web-App in Azure
Hinweis
Ab dem 1. Juni 2024 können neu erstellte App Service-Apps einen eindeutigen Standardhostnamen mit der Namenskonvention <app-name>-<random-hash>.<region>.azurewebsites.net erstellen. Vorhandene App-Namen bleiben unverändert. Zum Beispiel:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Weitere Informationen finden Sie unter Eindeutiger Standardhostname für App Service-Ressourcen.
In dieser Schnellstartanleitung erfahren Sie, wie Sie Ihre erste Node.js-Web-App (Express) erstellen und für Azure App Service bereitstellen. App Service unterstützt verschiedene Versionen von Node.js, sowohl unter Linux als auch Windows.
In dieser Schnellstartanleitung wird eine App Service-App im Free-Tarif konfiguriert, sodass für Ihr Azure-Abonnement keine Kosten entstehen.
In diesem Video wird gezeigt, wie Sie eine Web-App „Node.js“ in Azure bereitstellen.
Die Schritte im Video werden auch in den folgenden Abschnitten beschrieben.
Einrichten der anfänglichen Umgebung
- Sie benötigen ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Installieren Sie Node.js LTS. Führen Sie den Befehl
node --versionaus, um sich zu vergewissern, dass Node.js installiert ist. - Installieren Sie Visual Studio Code.
- Installieren Sie die Azure App Service-Erweiterung für Visual Studio Code.
- Sie benötigen ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Installieren Sie Node.js LTS. Führen Sie den Befehl
node --versionaus, um sich zu vergewissern, dass Node.js installiert ist. - Installieren Sie die Azure CLI, mit der Sie Befehle in einer Shell ausführen, um Azure-Ressourcen zu erstellen und zu konfigurieren.
- Sie benötigen ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Installieren Sie Node.js LTS. Führen Sie den Befehl
node --versionaus, um sich zu vergewissern, dass Node.js installiert ist. - Verwenden Sie einen FTP-Client (etwa FileZilla) zum Herstellen einer Verbindung mit Ihrer App.
Erstellen der Node.js-Anwendung
In diesem Schritt erstellen Sie eine einfache Node.js-Anwendung und stellen sicher, dass sie auf Ihrem Computer ausgeführt wird.
Tipp
Wenn Sie das Node.js-Tutorial bereits abgeschlossen haben, können Sie mit dem Schritt Bereitstellen in Azure fortfahren.
Erstellen Sie mithilfe des Express-Generators eine Node.js-Anwendung, die standardmäßig mit Node.js und npm installiert wird.
npx express-generator myExpressApp --view ejsWenn Sie den Generator zum ersten Mal installiert haben, werden Sie von npx aufgefordert, der Installation zuzustimmen.
Wechseln Sie in das Verzeichnis der Anwendung, und installieren Sie die npm-Pakete.
cd myExpressApp && npm installAktualisieren Sie die Abhängigkeiten auf die sicherste Version.
npm audit fix --forceStarten Sie den Entwicklungsserver mit Debuginformationen.
DEBUG=myexpressapp:* npm startNavigieren Sie in einem Browser zu
http://localhost:3000. Die Ausgabe sollte in etwa wie folgt aussehen:
Bereitstellen in Azure
Bevor Sie fortfahren, stellen Sie sicher, dass alle erforderlichen Komponenten installiert und konfiguriert sind.
Hinweis
Damit Ihre Node.js-Anwendung in Azure ausgeführt werden kann, muss sie an dem Port lauschen, der von der Umgebungsvariablen PORT bereitgestellt wird. In Ihrer generierten Express-App wird diese Umgebungsvariable bereits im Startskript bin/www verwendet. (Suchen Sie nach process.env.PORT.)
Anmelden bei Azure
Stellen Sie im Terminal sicher, dass Sie sich im Verzeichnis myExpressApp befinden, und starten Sie Visual Studio Code dann mit dem folgenden Befehl:
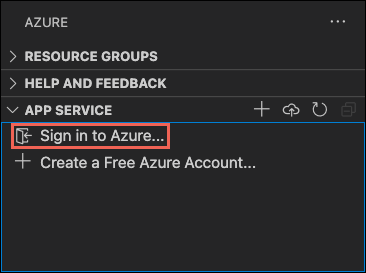
code .Wählen Sie auf der Aktivitätsleiste in Visual Studio Code das Azure-Logo aus.
Wählen Sie im App Service-Explorer die Option Bei Azure anmelden aus, und befolgen Sie die Anweisungen.
In Visual Studio Code sollten Sie Ihre Azure-E-Mail-Adresse in der Statusleiste und Ihr Abonnement im App Service-Explorer sehen.

Konfigurieren der App Service-App und Bereitstellen von Code
- Wählen Sie den Ordner myExpressApp aus.
Klicken Sie mit der rechten Maustaste auf App-Dienste, und wählen Sie Neue Web-App erstellen aus. Standardmäßig wird ein Linux-Container verwendet.
Geben Sie einen global eindeutigen Namen für Ihre Web-App ein, und drücken Sie die EINGABETASTE. Der Name muss innerhalb von Azure eindeutig sein und darf nur alphanumerische Zeichen („A–Z“, „a–z“ und „0–9“) und Bindestriche („-“) enthalten. Weitere Informationen finden Sie im Hinweis am Anfang dieses Artikels.
Wählen Sie unter Laufzeitstapel auswählen die gewünschte Node.js-Version aus. Eine LTS-Version wird empfohlen.
Wählen Sie unter Tarif auswählen die Option Free (F1) aus, und warten Sie, bis die Ressourcen in Azure erstellt werden.
Wählen Sie in dem Popup Arbeitsbereich „myExpressApp“ immer in <App-Name> bereitstellen die Option Ja aus. So stellen Sie sicher, dass Visual Studio Code, solange Sie sich im selben Arbeitsbereich befinden, jedes Mal in derselben App Service-App bereitstellt.
Während Visual Studio Code die Azure-Ressourcen und den Code erstellt, werden Statusbenachrichtigungen angezeigt.
Wählen Sie nach Abschluss der Bereitstellung im Benachrichtigungspopup Website durchsuchen aus. Im Browser sollte die Express-Standardseite angezeigt werden.
Stellen Sie im Terminal sicher, dass Sie sich im Verzeichnis myExpressApp befinden, und stellen Sie den Code mithilfe des Befehls az webapp up in Ihrem lokalen Ordner (myExpressApp) bereit:
az webapp up --sku F1 --name <app-name>
- Wird der Befehl
aznicht erkannt, sollten Sie sich vergewissern, dass die Azure CLI wie unter Einrichten der anfänglichen Umgebung beschrieben installiert wurde. - Ersetzen Sie
<app_name>durch einen Namen, der innerhalb von Azure eindeutig ist. (Gültige Zeichen sinda-z,0-9und-.) Weitere Informationen finden Sie im Hinweis am Anfang dieses Artikels. Ein bewährtes Muster ist eine Kombination aus Ihrem Firmennamen und einer App-ID. - Mit dem Argument
--sku F1wird die Web-App im Free-Tarif erstellt, der keine Kosten verursacht. - Optional können Sie das Argument
--location <location-name>einfügen, wobei<location_name>eine verfügbare Azure-Region ist. Sie können eine Liste der zulässigen Regionen für Ihr Azure-Konto abrufen, indem Sie den Befehlaz account list-locationsausführen. - Mit dem Befehl wird standardmäßig eine Linux-App für Node.js erstellt. Um stattdessen eine Windows-App zu erstellen, verwenden Sie das Argument
--os-type. - Wenn der Fehler „Der Laufzeitstapel Ihrer App konnte nicht automatisch erkannt werden“ angezeigt wird, stellen Sie sicher, dass Sie den Befehl im Verzeichnis myExpressApp ausführen (siehe Behandeln von Problemen mit der automatischen Erkennung mit „az webapp up“).
Die Ausführung des Befehls kann einige Minuten dauern. Bei der Ausführung werden Meldungen zum Erstellen der Ressourcengruppe, dem App Service-Plan und der App-Ressource, zur Konfiguration der Protokollierung und zur Zip-Bereitstellung angezeigt. Anschließend wird die Meldung „You can launch the app at http://<app-name>.azurewebsites.net“ (Sie können die App unter http://
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Hinweis
Der Befehl az webapp up bewirkt Folgendes:
Erstellen einer Standardressourcengruppe
Erstellen eines App Service-Plans
Erstellen einer App mit dem angegebenen Namen
Bereitstellen eines ZIP-Pakets aller Dateien aus dem aktuellen Arbeitsverzeichnis mit aktivierter Buildautomatisierung
Lokales Zwischenspeichern der Parameter in der Datei .azure/config, sodass Sie sie später bei der Bereitstellung mit
az webapp upoder anderenaz webapp-Befehlen aus dem Projektordner nicht erneut angeben müssen. Die zwischengespeicherten Werte werden standardmäßig automatisch verwendet.
Anmelden beim Azure-Portal
Melden Sie sich beim Azure-Portal an.
Erstellen von Azure-Ressourcen
Navigieren Sie zu https://portal.azure.com/#create/Microsoft.WebSite, um mit dem Erstellen einer Node.js-App zu beginnen.
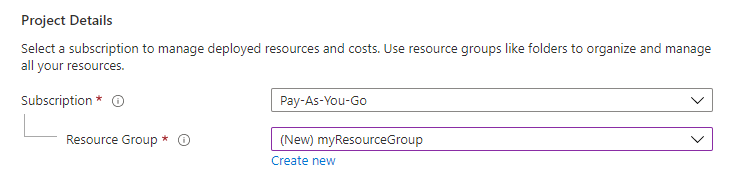
Vergewissern Sie sich auf der Registerkarte Grundlagen unter Projektdetails, dass das richtige Abonnement ausgewählt ist, und wählen Sie dann Neu erstellen aus, um eine neue Ressourcengruppe zu erstellen. Geben Sie als Namen myResourceGroup ein.

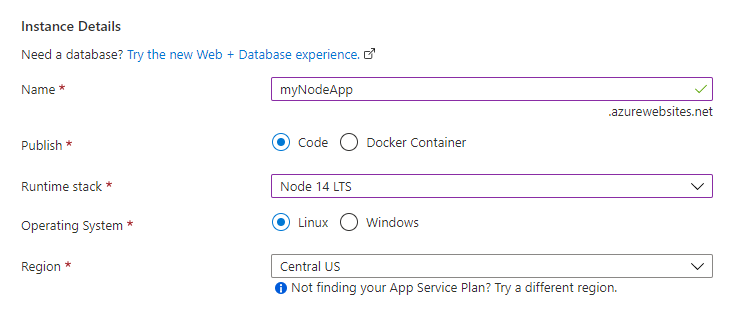
Geben Sie unter Details zur Instanz einen global eindeutigen Namen für Ihre Web-App ein, und wählen Sie Code aus. (Weitere Informationen finden Sie im Hinweis am Anfang dieses Artikels.) Wählen Sie im Runtimestapel die Option Node 18 LTS sowie das Betriebssystem und eine Region aus, von der aus Sie Ihre App bedienen möchten.

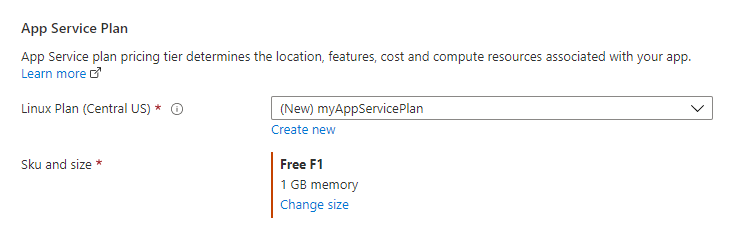
Wählen Sie unter App Service-Plan die Option Neu erstellen aus, um einen App Service-Plan zu erstellen. Geben Sie als Name myAppServicePlan ein. Wenn Sie zum Free-Tarif wechseln möchten, wählen Sie Größe ändern und dann die Registerkarte Dev/Test. Wählen Sie F1 aus und unten auf der Seite die Schaltfläche Anwenden.

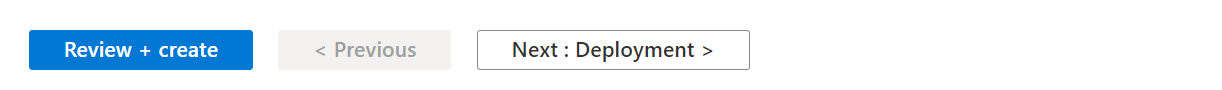
Wählen Sie unten auf der Seite die Schaltfläche Überprüfen und erstellen aus.

Wählen Sie nach der Überprüfung unten auf der Seite die Schaltfläche Erstellen aus.
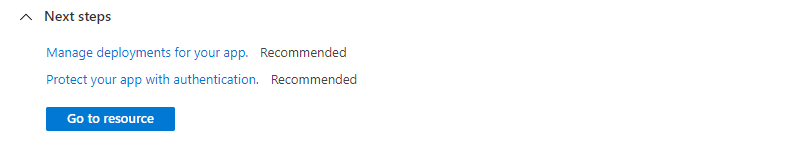
Wenn Ihre Bereitstellung abgeschlossen ist, wählen Sie Go to resource (Zu Ressource wechseln) aus.

Abrufen von FTPS-Anmeldeinformationen
Azure App Service unterstützt zwei Arten von Anmeldeinformationen für FTP/S-Bereitstellungen. Diese Anmeldeinformationen sind nicht identisch mit den Anmeldeinformationen Ihres Azure-Abonnements. In diesem Abschnitt erhalten Sie die Anmeldeinformationen für den Anwendungsbereich, die mit FileZilla verwendet werden sollen.
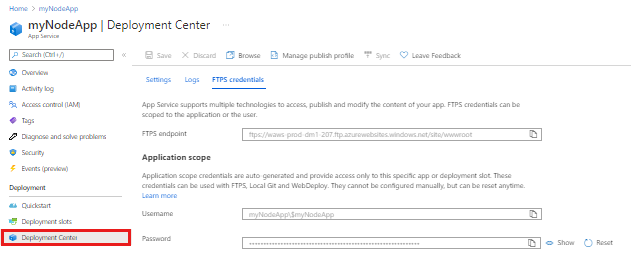
Wählen Sie auf der Seite der App Service-App im linken Menü Bereitstellungscenter und dann die Registerkarte FTPS-Anmeldeinformationen aus.

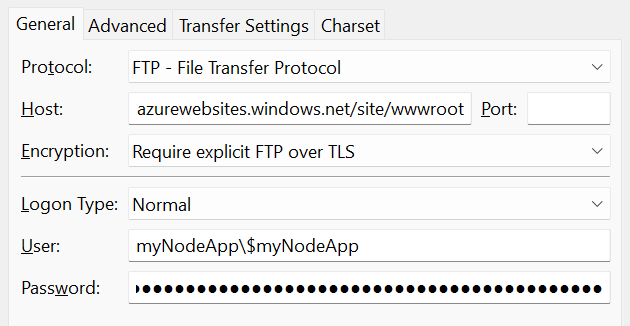
Öffnen Sie FileZilla, und erstellen Sie eine neue Site.
Kopieren Sie auf der Registerkarte FTPS-Anmeldeinformationen die Werte für FTPS-Endpunkt, Benutzername und Kennwort in FileZilla.

Wählen Sie in FileZilla Verbinden aus.
Bereitstellen von Dateien mit FTPS
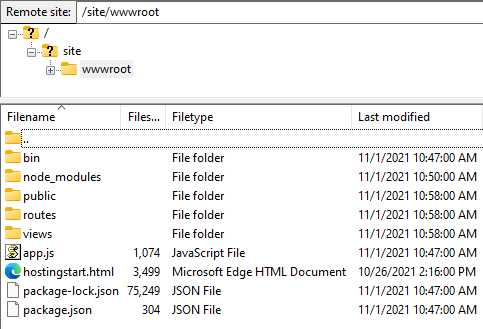
Kopieren Sie alle Dateien und Verzeichnisdateien in das Verzeichnis /site/wwwroot in Azure.

Navigieren Sie zur URL Ihrer App, um sicherzustellen, dass die Anwendung richtig ausgeführt wird.
Erneutes Bereitstellen von Updates
Sie können Änderungen an dieser App bereitstellen, indem Sie Änderungen in Visual Studio Code vornehmen, Ihre Dateien speichern und dann erneut in Ihrer Azure-App bereitstellen. Zum Beispiel:
Öffnen Sie im Beispielprojekt views/index.pug, und ändern Sie
<p>Welcome to <%= title %></p>Bis
<p>Welcome to Azure</p>
Wählen Sie im App Service-Explorer das In Web-App bereitstellen-Symbol aus, und bestätigen Sie durch erneutes Auswählen von Bereitstellen.
Warten Sie bis zum Abschluss der Bereitstellung, und wählen Sie dann im Benachrichtigungspopup Website durchsuchen aus. Sie sollten sehen, dass die Meldung
Welcome to ExpressinWelcome to Azuregeändert wurde.
Speichern Sie Ihre Änderungen, und stellen Sie die App dann mit dem Befehl az webapp up erneut bereit, wiederum ohne Argumente für Linux. Fügen Sie für Windows
--os-type Windowshinzu:az webapp upIn diesem Befehl werden lokal zwischengespeicherte Werte aus der Datei .azure/config verwendet (z. B. App-Name, Ressourcengruppe und App Service-Plan).
Sobald die Bereitstellung abgeschlossen ist, aktualisieren Sie die Webseite
http://<app-name>.azurewebsites.net. (Weitere Informationen finden Sie im Hinweis am Anfang dieses Artikels.) Sie sollten sehen, dass die MeldungWelcome to ExpressinWelcome to Azuregeändert wurde.
Speichern Sie Ihre Änderungen, und stellen Sie die App dann mithilfe des FTP-Clients bereit.
Sobald die Bereitstellung abgeschlossen ist, aktualisieren Sie die Webseite
http://<app-name>.azurewebsites.net. (Weitere Informationen finden Sie im Hinweis am Anfang dieses Artikels.) Sie sollten sehen, dass die MeldungWelcome to ExpressinWelcome to Azuregeändert wurde.
Streaming von Protokollen
Sie können die Protokollausgabe (Aufrufe von console.log()) der Azure-App direkt in das Visual Studio Code-Ausgabefenster streamen.
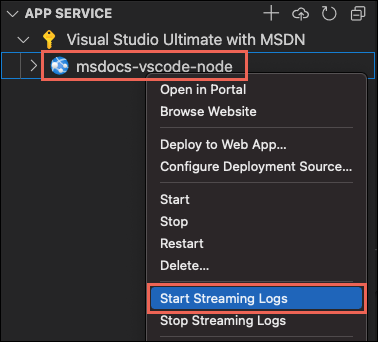
Klicken Sie im App Service-Explorer mit der rechten Maustaste auf den App-Knoten, und wählen Sie Streamen der Protokolle starten aus.

Wenn Sie aufgefordert werden, die App neu zu starten, wählen Sie Ja aus. Sobald die App neu gestartet wurde, wird das Visual Studio Code-Ausgabefenster mit einer Verbindung mit dem Protokollstream geöffnet.
Nach einigen Sekunden wird im Ausgabefenster eine Meldung mit dem Hinweis angezeigt, dass eine Verbindung mit dem Protokollstreamingdienst hergestellt wurde. Sie können weitere Ausgabeaktivitäten generieren, indem Sie die Seite im Browser aktualisieren.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Sie können auf die Konsolenprotokolle zugreifen, die innerhalb der App und des Containers, in dem sie ausgeführt wird, generiert wurden. Protokolle enthalten alle Ausgaben, die durch Aufrufe von console.log() generiert werden.
Führen Sie zum Streamen von Protokollen den Befehl az webapp log tail aus:
az webapp log tail
Der Befehl verwendet den Ressourcengruppennamen, der in der Datei .azure/config zwischengespeichert ist.
Sie können auch den Parameter --logs mit dem Befehl az webapp up einfügen, damit der Protokolldatenstrom bei der Bereitstellung automatisch geöffnet wird.
Aktualisieren Sie die App im Browser, um Konsolenprotokolle zu erstellen, die Meldungen mit einer Beschreibung der HTTP-Anforderungen an die App enthalten. Wenn nicht sofort eine Ausgabe angezeigt wird, versuchen Sie es nach 30 Sekunden erneut.
Sie können im Terminal jederzeit STRG+C drücken, um das Protokollstreaming zu beenden.
Sie können auf die Konsolenprotokolle zugreifen, die innerhalb der App und des Containers, in dem sie ausgeführt wird, generiert wurden. Sie können die Protokollausgabe (Aufrufe von console.log()) der Node.js-App direkt in das Azure-Portal streamen.
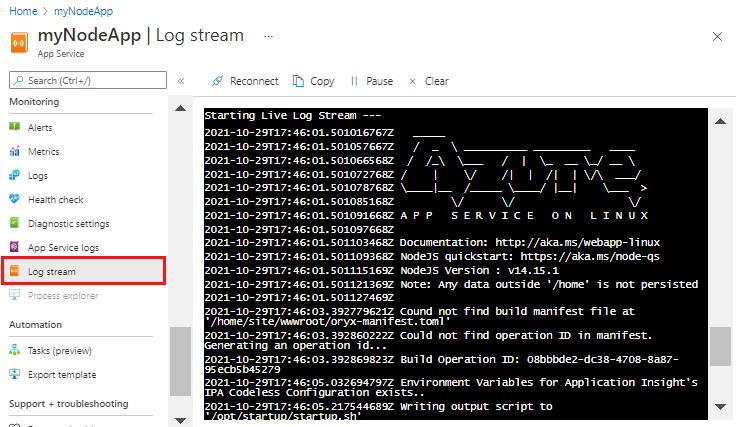
Scrollen Sie auf der gleichen App Service-Seite für Ihre App im linken Menü zum Abschnitt Überwachung, und wählen Sie Protokollstream aus.

Nach einigen Sekunden wird im Ausgabefenster eine Meldung mit dem Hinweis angezeigt, dass eine Verbindung mit dem Protokollstreamingdienst hergestellt wurde. Sie können weitere Ausgabeaktivitäten generieren, indem Sie die Seite im Browser aktualisieren.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Die Schritte in dieser Schnellstartanleitung legen alle Ressourcen in dieser Ressourcengruppe ab. Zur Bereinigung müssen Sie lediglich die Ressourcengruppe entfernen.
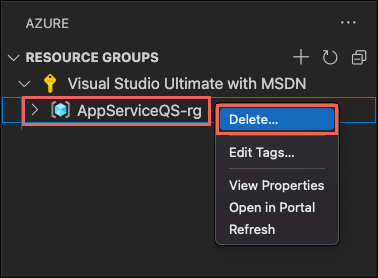
Erweitern Sie in der Azure-Erweiterung von Visual Studio den Ressourcengruppen-Explorer.
Erweitern Sie das Abonnement, klicken Sie mit der rechten Maustaste auf die Ressourcengruppe, die Sie zuvor erstellt haben, und wählen Sie Löschen aus.

Wenn Sie dazu aufgefordert werden, bestätigen Sie ihren Löschvorgang, indem Sie den Namen der zu löschenden Ressourcengruppe eingeben. Im Anschluss an die Bestätigung wird die Ressourcengruppe gelöscht, und es wird nach Abschluss des Vorgangs eine Benachrichtigung angezeigt.
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Die Ressourcengruppe hat abhängig von Ihrem Standort einen Namen wie „appsvc_rg_Linux_CentralUS“.
Wenn Sie diese Ressourcen voraussichtlich nicht mehr benötigen, löschen Sie die Ressourcengruppen mit folgendem Befehl:
az group delete --no-wait
Der Befehl verwendet den Ressourcengruppennamen, der in der Datei .azure/config zwischengespeichert ist.
Mit dem Argument --no-wait kann für den Befehl die Rückgabe erfolgen, bevor der Vorgang abgeschlossen ist.
Wenn die Ressourcengruppe, der App-Dienst und alle zugehörigen Ressourcen nicht mehr benötigt werden, können Sie sie löschen.
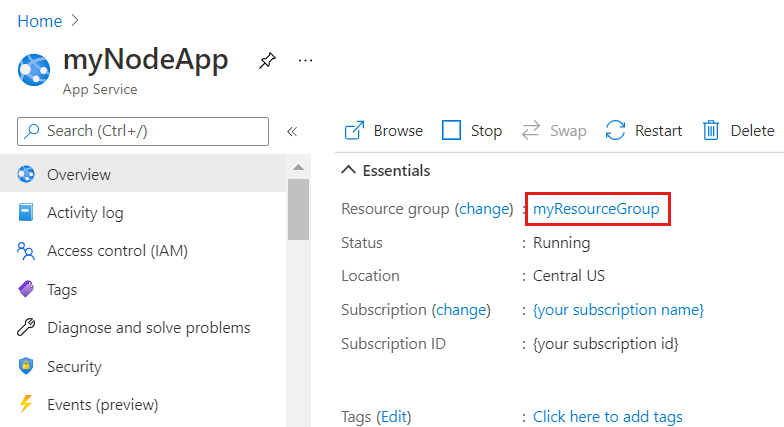
Wählen Sie auf der Seite Übersicht von App Service die Ressourcengruppe aus, die Sie im Schritt Erstellen von Azure-Ressourcen erstellt haben.

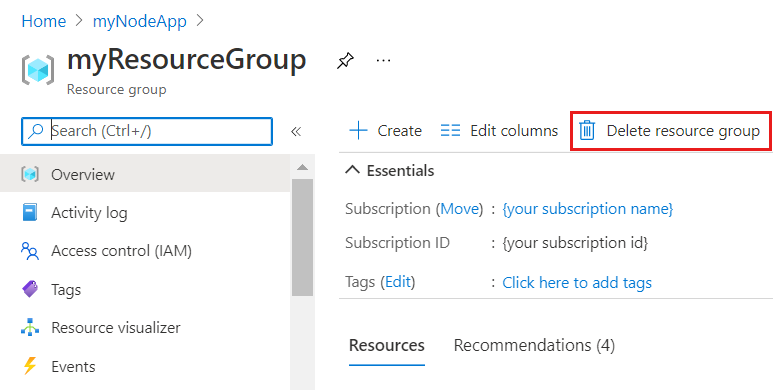
Wählen Sie auf der Seite Ressourcengruppe die Option Ressourcengruppe löschen aus. Bestätigen Sie dann den Namen der Ressourcengruppe, um das Löschen der Ressourcen abzuschließen.

Nächste Schritte
Herzlichen Glückwunsch! Sie haben diese Schnellstartanleitung erfolgreich abgeschlossen!
Sehen Sie sich die anderen Azure-Erweiterungen an.
Sie können auch alle Erweiterungen auf einmal erhalten, indem Sie das Node Pack for Azure installieren.