Tutorial: Vorbereiten einer Anwendung für Azure Kubernetes Service (AKS)
In diesem Tutorial – Teil 1 von 7 – bereiten Sie eine Anwendung mit mehreren Containern für die Verwendung in Kubernetes vor. Sie verwenden vorhandene Entwicklungstools wie Docker Compose, um die Anwendung lokal zu erstellen und zu testen. Folgendes wird vermittelt:
- Klonen einer Beispielanwendungsquelle von GitHub
- Erstellen eines Containerimages aus der Beispielanwendungsquelle
- Testen der Anwendung mit mehreren Containern in einer lokalen Docker-Umgebung
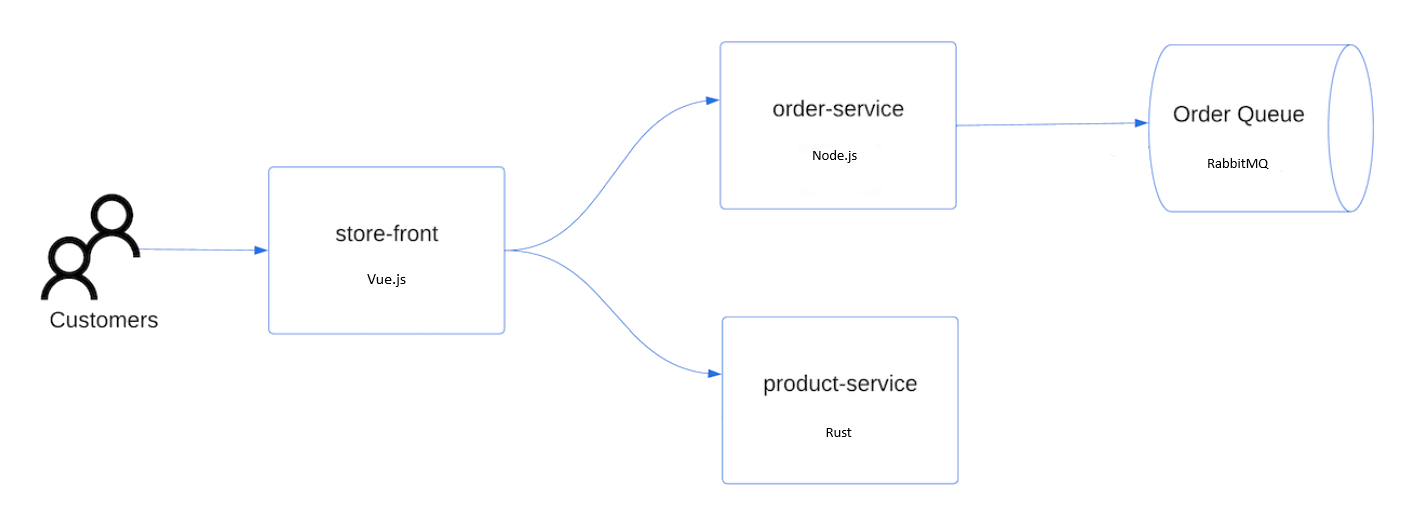
Nach Abschluss wird die Anwendung in Ihrer lokalen Entwicklungsumgebung ausgeführt:
In nachfolgenden Tutorials laden Sie das Containerimage in eine Azure Container Registry (ACR) hoch und stellen es anschließend in einem AKS-Cluster bereit.
Voraussetzungen
In diesem Tutorial wird vorausgesetzt, dass zentrale Docker-Konzepte wie Container und Containerimages sowie docker-Befehle bekannt sind. Eine Einführung in Container finden Sie bei Bedarf unter Get started with Docker (Erste Schritte mit Docker).
Für dieses Tutorial ist eine lokale Docker-Entwicklungsumgebung mit Linux-Containern erforderlich. Für Docker sind Pakete erhältlich, mit denen Docker in einem Mac-, Windows- oder Linux-System konfiguriert werden kann.
Hinweis
Azure Cloud Shell umfasst keine Docker-Komponenten, die zum Abschließen der einzelnen Schritte dieser Tutorials erforderlich sind. Aus diesem Grund wird empfohlen, eine vollständige Docker-Entwicklungsumgebung zu verwenden.
Abrufen von Anwendungscode
Die in diesem Tutorial verwendete Beispielanwendung ist eine einfache Store Front-App, einschließlich der folgenden Kubernetes-Bereitstellungen und -Dienste:
- Store Front: Webanwendung für Kund*innen zum Anzeigen von Produkten und Aufgeben von Bestellungen
- Product Service: zeigt Produktinformationen an.
- Order Service: dient der Aufgabe von Bestellungen.
- Rabbit MQ: Nachrichtenwarteschlange für eine Bestellwarteschlange
Verwenden Sie Git, um die Beispielanwendung in Ihrer Entwicklungsumgebung zu klonen.
git clone https://github.com/Azure-Samples/aks-store-demo.gitWechseln Sie in das geklonte Verzeichnis.
cd aks-store-demo
Überprüfen der Docker Compose-Datei
Die Beispielanwendung, die Sie in diesem Tutorial erstellen, verwendet die YAML-Datei docker-compose-quickstart in dem Repository, das Sie geklont haben.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Erstellen von Containerimages und Ausführen einer Anwendung
Sie können Docker Compose verwenden, um die Erstellung von Containerimages und die Bereitstellung von Anwendungen mit mehreren Containern zu automatisieren.
Docker
Führen Sie den Befehl
docker composeaus, um das Containerimage zu erstellen, das RabbitMQ-Image herunterzuladen und die Anwendung zu starten:docker compose -f docker-compose-quickstart.yml up -dZeigen Sie die erstellten Images mithilfe des Befehls
docker imagesan.docker imagesDie folgende verkürzte Beispielausgabe zeigt die erstellten Images:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...Zeigen Sie die ausgeführten Container mithilfe des Befehls
docker psan.docker psDie folgende verkürzte Beispielausgabe zeigt vier ausgeführte Container:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Lokales Testen der Anwendung
Zum Anzeigen Ihrer ausgeführten Anwendung wechseln Sie in einem lokalen Webbrowser zu http://localhost:8080. Die Beispielanwendung wird wie im folgenden Beispiel geladen:
Auf dieser Seite können Sie Produkte anzeigen und ihrem Warenkorb hinzufügen und dann eine Bestellung aufgeben.
Bereinigen von Ressourcen
Da Sie die Funktionsfähigkeit der Anwendung überprüft haben, können Sie die ausgeführten Container beenden und entfernen. Löschen Sie die Containerimages nicht – Sie verwenden sie im nächsten Tutorial.
Beenden und entfernen Sie die Containerinstanzen und -ressourcen mithilfe des Befehls
docker-compose down.docker compose down
Nächste Schritte
In diesem Tutorial haben Sie eine Beispielanwendung erstellt, Containerimages für die Anwendung erstellt und dann die Anwendung getestet. Sie haben Folgendes gelernt:
- Klonen einer Beispielanwendungsquelle von GitHub
- Erstellen eines Containerimages aus der Beispielanwendungsquelle
- Testen der Anwendung mit mehreren Containern in einer lokalen Docker-Umgebung
Im nächsten Tutorial erfahren Sie, wie Sie Containerimages in einer ACR-Instanz speichern.
Azure Kubernetes Service