Vorgehensweise: Anzeige mathematischer Inhalte im plastischen Reader
Immersive Reader kann mathematische Ausdrücke anzeigen, wenn sie in Form der Mathematical Markup Language (MathML) bereitgestellt werden.
Senden mathematischer Inhalte an Immersive Reader
Um mathematische Inhalte in der Immersive Reader-App anzuzeigen, geben Sie einen Block an, der MathML enthält, und legen Sie den MIME-Typ auf application/mathml+xml fest. Erfahren Sie mehr über unterstützte MIME-Typen.
Sehen Sie sich beispielsweise den folgenden Inhalt an:
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
Dann können Sie Ihren Inhalt mithilfe des folgenden JavaScript-Codes anzeigen:
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
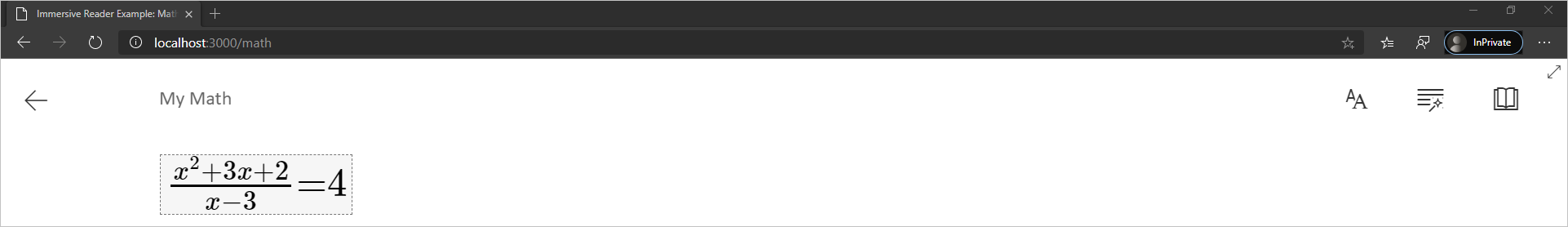
Beim Starten des plastischen Readers sollte Folgendes angezeigt werden: