Erstellen einer Echtzeitanwendung
Die einfachste Möglichkeit zum Erstellen einer neuen Echtzeitanwendung besteht darin, mit der Vorlage Leer aus der Azure Sphere-Erweiterung von Visual Studio Code zu beginnen und die Konfiguration anhand der folgenden Schritte an Ihr Projekt anzupassen:
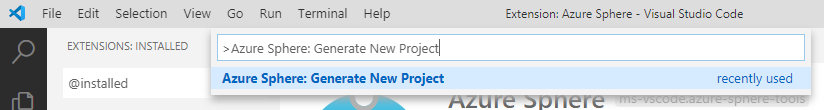
Starten Sie Visual Studio Code. Wählen Sie Befehlspalette anzeigen> aus, und geben Sie dann Azure Sphere: Neues Projekt generieren ein.

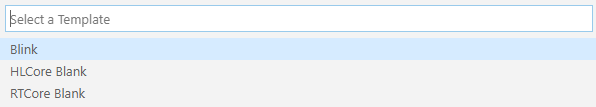
Wählen Sie im Menü Vorlagen die Option RTCore Blank aus.

Visual Studio Code zeigt dann ein Explorer Fenster an. Navigieren Sie zu dem Ordner, in dem Sie die Leere Anwendung platzieren möchten, und geben Sie einen Namen für Ihr Projekt an, z. B. NewRTApp. Visual Studio Code erstellt den Ordner NewRTApp am ausgewählten Speicherort und generiert die Builddateien für die leere Anwendung. Es sollten Nachrichten von CMake angezeigt werden.
Sie können auch eine neue Echtzeitanwendung aus einem der Echtzeit-fähigen Azure Sphere-Beispiele erstellen:
Klonen Sie das Beispielrepository , wenn Sie dies noch nicht getan haben. Kopieren Sie einen der allgemeinen Anwendungsordner, und benennen Sie ihn für Ihr Projekt um.
Ändern Sie in der CMakeLists.txt-Datei den Projektnamen in den Namen Ihres neuen Ordners. Zum Beispiel:
PROJECT(NewRTApp C)
Die einfachste Möglichkeit zum Erstellen einer neuen Echtzeitanwendung besteht darin, mit der Vorlage Leer aus der Azure Sphere-Erweiterung von Visual Studio zu beginnen und die Konfiguration anhand der folgenden Schritte an Ihr Projekt anzupassen:
Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
Geben Sie
Azure Spherein das Suchfeld nach Vorlagen suchen ein. Wählen Sie azure Sphere RTCore Blank aus der zurückgegebenen Liste aus, und wählen Sie dann Weiter aus.Geben Sie einen Projektnamen (z. B. NewRTApp), einen Projektdateispeicherort und einen Projektmappennamen an (der mit dem Projektnamen identisch sein kann), und wählen Sie dann Erstellen aus. Visual Studio erstellt den Ordner NewRTApp am ausgewählten Speicherort und generiert die Builddateien für die leere Anwendung. Es sollten Nachrichten von CMake angezeigt werden.
Sie können auch eine neue Echtzeitanwendung aus einem der allgemeinen Azure Sphere-Beispiele erstellen:
Klonen Sie das Beispielrepository , wenn Sie dies noch nicht getan haben. Kopieren Sie einen der Echtzeit-fähigen Anwendungsordner, und benennen Sie ihn für Ihr Projekt um.
Ändern Sie in der CMakeLists.txt-Datei den Projektnamen in den Namen Ihres neuen Ordners. Zum Beispiel:
PROJECT(NewRTApp C)
Die einfachste Möglichkeit zum Erstellen einer neuen Echtzeitanwendung besteht darin, mit dem HelloWorld_RTApp_MT3620_BareMetal Beispiel zu beginnen und die Konfiguration an Ihr Projekt anzupassen, indem Sie die folgenden Schritte ausführen:
Klonen Sie das Beispielrepository , wenn Sie dies noch nicht getan haben. Kopieren Sie den Ordner HelloWorld_RTApp_MT3620_BareMetal, und benennen Sie ihn für Ihr Projekt um.
Ändern Sie in der CMakeLists.txt-Datei den Projektnamen in den Namen Ihres neuen Ordners. Zum Beispiel:
PROJECT(NewRTApp C)
Grundlegende Dateistruktur einer Echtzeitanwendung
Unabhängig davon, wie Sie Ihre Anwendung erstellen, verwenden alle Azure Sphere-Anwendungen die folgenden Kerndateien:
- Anwendungsquellcode in einer oder mehreren Dateien. Derzeit wird nur C-Quellcode unterstützt.
- CMake-Builddateien. CMakeLists.txt ist erforderlich. CMake wird zusammen mit dem Hilfsprogramm Ninja Lightweight Build verwendet, um den Azure Sphere-Anwendungsbuildprozess zu steuern.
- Eine App-Manifestdatei , die die für die Anwendung verfügbaren Funktionen beschreibt.
Echtzeitfähige Anwendungen fügen mindestens eine weitere Datei hinzu: eine linker.ld-Datei, um genau anzugeben, wo verschiedene Komponenten der Anwendung auf den Echtzeitkern geladen werden sollen.
Schreiben Des Codes
- Schreiben Sie Ihren Anwendungscode, indem Sie die Azure Sphere RTApp-Beispiele als Leitfäden verwenden. In den folgenden Themen werden bestimmte Implementierungsszenarien beschrieben:
- In der Datei app_manifest.json:
- Legen Sie auf Ihren Projektnamen fest
Name, - Legen Sie auf fest
ApplicationType."RealTimeCapable" - Fügen Sie alle anwendungsspezifischen Funktionen hinzu, die Ihr Code benötigt, z. B. Hardwareressourcen oder Verbindungen. Wenn die RTApp mit einer allgemeinen App kommuniziert, fügen Sie der Funktion die Komponenten-ID der allgemeinen Anwendung hinzu
AllowedApplicationConnections.
- Legen Sie auf Ihren Projektnamen fest
Wenn Sie Ihre RTApp zusammen mit einer allgemeinen Partner-App bereitstellen möchten, fügen Sie die Komponenten-ID des Partners dem Feld partnerComponents des Konfigurationsabschnitts der Datei launch.vs.json (Visual Studio) oder .vscode/launch.json (Visual Studio Code) hinzu:
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]