Anleitung: Hinzufügen von für Mobilgeräte optimierten Seiten zur ASP.NET Web Forms-/MVC-Anwendung
Gilt für
- ASP.NET Web Forms Version 4.0
- ASP.NET MVC Version 3.0
Zusammenfassung
In dieser Vorgehensweise werden verschiedene Möglichkeiten zum Bereitstellen von Seiten beschrieben, die für mobile Geräte aus Ihrer ASP.NET Web Forms-/MVC-Anwendung optimiert sind, und es werden Architektur- und Designprobleme vorgeschlagen, die beim Ziel einer breiten Palette von Geräten berücksichtigt werden sollten. In diesem Dokument wird auch erläutert, warum die ASP.NET Mobile Controls von ASP.NET 2.0 bis 3.5 jetzt veraltet sind, und einige moderne Alternativen werden erläutert.
Inhalte
- Überblick
- Architekturoptionen
- Browser- und Geräteerkennung
- Wie ASP.NET Web Forms Anwendungen mobile-spezifische Seiten darstellen können
- Wie ASP.NET MVC-Anwendungen mobile-spezifische Seiten darstellen können
- Zusätzliche Ressourcen
Herunterladbare Codebeispiele, die die Techniken dieses Whitepapers für ASP.NET Web Forms und MVC veranschaulichen, finden Sie unter Mobile Apps & Websites mit ASP.NET.
Überblick
Mobile Geräte – Smartphones, Featuretelefone und Tablets – werden als Mittel für den Zugriff auf das Web immer beliebter. Für viele Webentwickler und weborientierte Unternehmen bedeutet dies, dass es immer wichtiger wird, Besuchern, die diese Geräte verwenden, ein hervorragendes Surferlebnis zu bieten.
Wie frühere Versionen von ASP.NET unterstützte mobile Browser
ASP.NET Versionen 2.0 bis 3.5 enthalten ASP.NET Mobile Controls: eine Gruppe von Serversteuerelementen für mobile Geräte in der System.Web.Mobile.dll Assembly und dem System.Web.UI.MobileControls-Namespace . Die Assembly ist weiterhin in ASP.NET 4 enthalten, ist aber veraltet. Entwicklern wird empfohlen, zu moderneren Ansätzen zu migrieren, wie sie in diesem Artikel beschrieben werden.
Der Grund, warum ASP.NET Mobile Controls als veraltet gekennzeichnet wurden, ist, dass ihr Design an den Mobiltelefonen ausgerichtet ist, die um 2005 und früher üblich waren. Die Steuerelemente sind hauptsächlich zum Rendern von WML- oder cHTML-Markup (anstelle von regulärem HTML) für die WAP-Browser dieser Zeit konzipiert. Aber WAP, WML und cHTML sind für die meisten Projekte nicht mehr relevant, da HTML mittlerweile zur allgegenwärtigen Markupsprache für mobile und Desktopbrowser geworden ist.
Die Herausforderungen der heutigen Unterstützung mobiler Geräte
Obwohl mobile Browser jetzt fast universell HTML unterstützen, werden Sie immer noch vor vielen Herausforderungen stehen, wenn Sie großartige mobile Browsererfahrungen erstellen möchten:
- Bildschirmgröße : Mobile Geräte unterscheiden sich erheblich in der Form, und ihre Bildschirme sind oft viel kleiner als Desktopmonitore. Daher müssen Sie möglicherweise völlig unterschiedliche Seitenlayouts für sie entwerfen.
- Eingabemethoden : Einige Geräte verfügen über Tastaturen, einige über Eingabestifte, andere über Toucheingaben. Möglicherweise müssen Sie mehrere Navigationsmechanismen und Dateneingabemethoden in Betracht ziehen.
- Standardkonformität : Viele mobile Browser unterstützen nicht die neuesten HTML-, CSS- oder JavaScript-Standards.
- Bandbreite : Die Leistung des Mobilfunkdatennetzwerks variiert stark, und einige Endbenutzer haben Tarife, die um das Megabyte berechnen.
Es gibt keine Einheitslösung. Ihre Anwendung muss je nach Gerät, auf das sie zugreift, unterschiedlich aussehen und sich verhalten. Je nachdem, welches Maß an mobiler Unterstützung Sie benötigen, kann dies eine größere Herausforderung für Webentwickler sein, als es die Desktop-Browserkriege jemals waren.
Entwickler, die sich zum ersten Mal mit der Unterstützung mobiler Browser nähern, denken oft zunächst, dass es nur wichtig ist, die neuesten und anspruchsvollsten Smartphones (z. B. Windows Phone 7, iPhone oder Android) zu unterstützen, vielleicht weil Entwickler solche Geräte oft persönlich besitzen. Billigere Telefone sind jedoch immer noch sehr beliebt, und ihre Besitzer verwenden sie, um im Internet zu surfen – vor allem in Ländern und Regionen, in denen Mobiltelefone leichter zu bekommen sind als eine Breitbandverbindung. Ihr Unternehmen muss entscheiden, welche Gerätepalette unterstützt werden soll, indem es seine wahrscheinlichen Kunden berücksichtigt. Wenn Sie eine Online-Broschüre für ein luxuriöses Gesundheits-Spa erstellen, treffen Sie möglicherweise eine geschäftliche Entscheidung nur für fortgeschrittene Smartphones. Wenn Sie jedoch ein Ticketbuchungssystem für ein Kino erstellen, müssen Sie wahrscheinlich Besucher mit weniger leistungsstarken Featuretelefonen berücksichtigen.
Architekturoptionen
Bevor wir uns mit den spezifischen technischen Details von ASP.NET Web Forms oder MVC informieren, beachten Sie, dass Webentwickler im Allgemeinen drei Standard mögliche Optionen für die Unterstützung mobiler Browser haben:
Nichts tun – Sie können einfach eine Standard-, Desktop-orientierte Webanwendung erstellen und sich auf mobile Browser verlassen, um sie akzeptabel zu rendern.
Vorteil: Es ist die billigste Option zum Implementieren und Warten – ohne zusätzlichen Aufwand
Nachteil: Bietet die schlechteste Endbenutzererfahrung:
- Die neuesten Smartphones können Ihren HTML-Code genauso gut rendern wie ein Desktopbrowser, aber Benutzer sind weiterhin gezwungen, horizontal und vertikal zu zoomen und zu scrollen, um Ihre Inhalte auf einem kleinen Bildschirm zu nutzen. Das ist alles andere als optimal.
- Ältere Geräte und Featuretelefone können Ihr Markup möglicherweise nicht zufriedenstellend rendern.
- Auch auf den neuesten Tablet-Geräten (deren Bildschirme so groß sein können wie Laptopbildschirme) gelten unterschiedliche Interaktionsregeln. Touchbasierte Eingabe funktioniert am besten mit größeren Tasten und Links, die weiter voneinander entfernt sind, und es gibt keine Möglichkeit, mit dem Mauszeiger auf ein Fly-out-Menü zu zeigen.
Lösen des Problems auf dem Client : Mit sorgfältiger Verwendung von CSS und progressiver Verbesserung können Sie Markup, Stile und Skripts erstellen, die sich an den Browser anpassen, in dem sie ausgeführt werden. Mit CSS 3-Medienabfragen können Sie beispielsweise ein mehrspaltiges Layout erstellen, das sich auf Geräten, deren Bildschirme schmaler als ein ausgewählter Schwellenwert sind, in ein einzelnes Spaltenlayout verwandelt.
- Vorteil: Optimiert das Rendering für das jeweilige Gerät, das verwendet wird, auch für unbekannte zukünftige Geräte, je nachdem, welche Bildschirm- und Eingabeeigenschaften sie aufweisen.
- Vorteil: Einfaches Freigeben von serverseitiger Logik für alle Gerätetypen – minimale Duplizierung von Code oder Aufwand
- Nachteil: Mobile Geräte unterscheiden sich so von Desktopgeräten, dass Sie möglicherweise möchten, dass sich Ihre mobilen Seiten vollständig von Ihren Desktopseiten unterscheiden und unterschiedliche Informationen anzeigen. Solche Variationen können ineffizient oder nicht nur über CSS robust zu erreichen sein, insbesondere wenn man bedenkt, wie inkonsistent ältere Geräte CSS-Regeln interpretieren. Dies gilt insbesondere für CSS 3-Attribute.
- Nachteil: Bietet keine Unterstützung für unterschiedliche serverseitige Logik und Workflows für verschiedene Geräte. Sie können beispielsweise keinen vereinfachten Warenkorb-Checkout-Workflow für mobile Benutzer allein mithilfe von CSS implementieren.
- Nachteil: Ineffiziente Bandbreitennutzung. Möglicherweise müssen Sie das Markup und die Formatvorlagen übertragen, die für alle möglichen Geräte gelten, auch wenn das Zielgerät nur eine Teilmenge dieser Informationen verwendet.
Beheben des Problems auf dem Server : Wenn Ihr Server weiß, welches Gerät darauf zugreift – oder zumindest die Merkmale dieses Geräts, z. B. bildschirmgröße und Eingabemethode, und ob es sich um ein mobiles Gerät handelt –, kann er eine andere Logik ausführen und unterschiedliche HTML-Markups ausgeben.
- Vorteil: Maximale Flexibilität. Es gibt keine Einschränkung, wie stark Sie Ihre serverseitige Logik für Mobilgeräte variieren oder Ihr Markup für das gewünschte, gerätespezifische Layout optimieren können.
- Vorteil: Effiziente Bandbreitennutzung. Sie müssen nur die Markup- und Formatierungsinformationen übertragen, die das Zielgerät verwendet.
- Nachteil: Manchmal erzwingt die Wiederholung von Aufwand oder Code (z. B. dadurch, dass Sie ähnliche, aber etwas unterschiedliche Kopien Ihrer Web Forms Seiten oder MVC-Ansichten erstellen). Wenn möglich, werden Sie allgemeine Logik in eine zugrunde liegende Ebene oder einen zugrunde liegenden Dienst integrieren, aber dennoch müssen einige Teile Ihres UI-Codes oder Markups möglicherweise dupliziert und dann parallel verwaltet werden.
- Nachteil: Die Geräteerkennung ist nicht trivial. Es erfordert eine Liste oder Datenbank bekannter Gerätetypen und deren Merkmale (die möglicherweise nicht immer auf dem neuesten Stand sind) und ist nicht garantiert, dass jede eingehende Anforderung genau übereinstimmt. In diesem Dokument werden einige Optionen und deren Fallstricke später beschrieben.
Um die besten Ergebnisse zu erzielen, müssen die meisten Entwickler die Optionen (2) und (3) kombinieren. Kleinere Stilunterschiede werden am besten auf dem Client mit CSS oder sogar JavaScript berücksichtigt, während große Unterschiede in Daten, Workflow oder Markup am effektivsten in serverseitigem Code implementiert werden.
Dieser Artikel konzentriert sich auf serverseitige Techniken
Da ASP.NET Web Forms und MVC in erster Linie serverseitige Technologien sind, konzentriert sich dieses Whitepaper auf serverseitige Techniken, mit denen Sie unterschiedliche Markups und Logiken für mobile Browser erstellen können. Natürlich können Sie dies auch mit jeder clientseitigen Technik kombinieren (z. B. CSS 3-Medienabfragen, Progressive-Enhancement-JavaScript), aber das ist eher eine Frage des Webdesigns als ASP.NET Entwicklung.
Browser- und Geräteerkennung
Die wichtigste Voraussetzung für alle serverseitigen Techniken zur Unterstützung mobiler Geräte besteht darin, zu wissen, welches Gerät Ihr Besucher verwendet. Tatsächlich ist es sogar besser, als den Hersteller und die Modellnummer dieses Geräts zu kennen, die Merkmale des Geräts zu kennen. Merkmale können sein:
- Handelt es sich um ein mobiles Gerät?
- Eingabemethode (Maus/Tastatur, Toucheingabe, Tastatur, Joystick, ...)
- Bildschirmgröße (physisch und in Pixel)
- Unterstützte Medien- und Datenformate
- usw.
Es ist besser, Entscheidungen basierend auf Merkmalen als auf Modellnummer zu treffen, da Sie dann besser für zukünftige Geräte gerüstet sind.
Verwenden von ASP. Integrierte Unterstützung für die Browsererkennung in NET
ASP.NET Web Forms- und MVC-Entwickler können wichtige Merkmale eines besuchenden Browsers sofort erkennen, indem sie die Eigenschaften des Request.Browser-Objekts überprüfen. Beispiel:
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- ...und viele andere
Hinter den Kulissen vergleicht die ASP.NET Plattform den eingehenden USER-Agent-HTTP-Header (UA) mit regulären Ausdrücken in einer Reihe von XML-Dateien der Browserdefinition. Standardmäßig enthält die Plattform Definitionen für viele gängige mobile Geräte, und Sie können benutzerdefinierte Browserdefinitionsdateien für andere Benutzer hinzufügen, die Sie erkennen möchten. Weitere Informationen finden Sie auf der MSDN-Seite ASP.NET Webserversteuerelemente und Browserfunktionen.
Verwenden der WURFL-Gerätedatenbank über 51Degrees.mobi Foundation
Während ASP. Die integrierte Unterstützung für die Browsererkennung von NET reicht für viele Anwendungen aus. Es gibt zwei Standard Fälle, in denen dies möglicherweise nicht ausreicht:
- Sie möchten die neuesten Geräte erkennen (ohne dafür Browserdefinitionsdateien manuell zu erstellen). Beachten Sie, dass die Browserdefinitionsdateien von .NET 4 nicht aktuell genug sind, um Windows Phone 7, Android-Handys, Opera Mobile-Browser oder Apple iPads zu erkennen.
- Sie benötigen ausführlichere Informationen zu Gerätefunktionen. Möglicherweise müssen Sie sich über die Eingabemethode eines Geräts (z. B. Toucheingabe im Vergleich zur Tastatur) informieren oder wissen, welche Audioformate der Browser unterstützt. Diese Informationen sind in den Standardbrowserdefinitionsdateien nicht verfügbar.
Das WURFL-Projekt (Wireless Universal Resource File) enthält viel aktuellere und detailliertere Informationen zu den heute verwendeten mobilen Geräten.
Die großartige Nachricht für .NET-Entwickler ist, dass ASP. Die Browsererkennungsfunktion von NET ist erweiterbar, sodass es möglich ist, es zu verbessern, um diese Probleme zu beheben. Beispielsweise können Sie ihrem Projekt die Open Source 51Degrees.mobi Foundation-Bibliothek hinzufügen. Es handelt sich um einen ASP.NET IHttpModule- oder Browserfunktionenanbieter (sowohl für Web Forms- als auch für MVC-Anwendungen verwendbar), der WURFL-Daten direkt liest und sie in ASP einhängt. Der integrierte Browsererkennungsmechanismus von NET. Sobald Sie das Modul installiert haben, enthält Request.Browser plötzlich viel genauere und detailliertere Informationen: Viele der zuvor erwähnten Geräte werden ordnungsgemäß erkannt und ihre Funktionen aufgelistet (einschließlich zusätzlicher Funktionen wie eingabemethode). Weitere Informationen finden Sie in der Projektdokumentation.
Wie Web Forms Anwendungen mobile-spezifische Seiten darstellen können
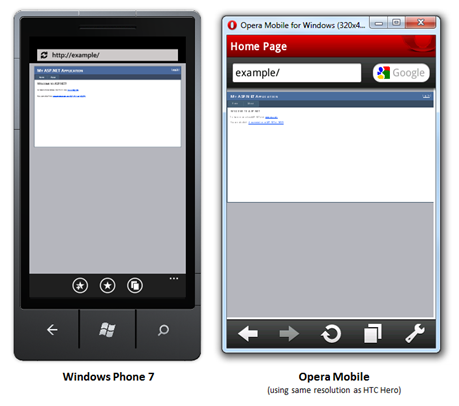
Standardmäßig wird eine brandneue Web Forms-Anwendung auf gängigen mobilen Geräten angezeigt:

Offensichtlich sieht keines der Layouts sehr mobil-freundlich aus – diese Seite wurde für einen großen, querformatigen Monitor konzipiert, nicht für einen kleinen hochformatigen Bildschirm. Was können Sie also dagegen tun?
Wie weiter oben in diesem Artikel erläutert, gibt es viele Möglichkeiten, Ihre Seiten für mobile Geräte anzupassen. Einige Techniken sind serverbasiert, andere werden auf dem Client ausgeführt.
Erstellen einer mobilspezifischen master Seite
Abhängig von Ihren Anforderungen können Sie möglicherweise dieselbe Web Forms für alle Besucher verwenden, verfügen aber über zwei separate master Seiten: eine für Desktopbesucher, eine für mobile Besucher. Dadurch können Sie das CSS-Stylesheet oder Ihr HTML-Markup auf oberster Ebene flexibel an mobile Geräte ändern, ohne dass Sie eine Seitenlogik duplizieren müssen.
Dies geht ganz einfach. Beispielsweise können Sie einem Webformular einen PreInit-Handler wie den folgenden hinzufügen:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
Erstellen Sie nun eine master Seite namens Mobile.Master im Ordner der obersten Ebene Ihrer Anwendung, die verwendet wird, wenn ein mobiles Gerät erkannt wird. Ihre mobile master Seite kann bei Bedarf auf ein mobilspezifisches CSS-Stylesheet verweisen. Desktopbesucher sehen weiterhin Ihre Standardseite master, nicht die mobile Seite.
Erstellen von unabhängigen mobilspezifischen Web Forms
Für maximale Flexibilität können Sie viel weiter gehen als nur separate master Seiten für verschiedene Gerätetypen. Sie können zwei völlig separate Sätze von Web Forms-Seiten implementieren – einen Satz für Desktopbrowser, einen anderen satz für Mobilgeräte. Dies funktioniert am besten, wenn Sie mobilen Besuchern sehr unterschiedliche Informationen oder Workflows präsentieren möchten. Im Rest dieses Abschnitts wird dieser Ansatz ausführlich beschrieben.
Angenommen, Sie verfügen bereits über eine Web Forms Anwendung, die für Desktopbrowser entwickelt wurde, besteht die einfachste Möglichkeit darin, einen Unterordner namens "Mobile" in Ihrem Projekt zu erstellen und dort Ihre mobilen Seiten zu erstellen. Sie können eine gesamte Unterwebsite mit eigenen master Seiten, Stylesheets und Seiten erstellen, wobei sie alle Techniken verwenden, die Sie für jede andere Web Forms-Anwendung verwenden würden. Sie müssen nicht unbedingt eine mobile Entsprechung für jede Seite auf Ihrer Desktopwebsite erstellen. Sie können auswählen, welche Teilmenge der Funktionalität für mobile Besucher sinnvoll ist.
Ihre mobilen Seiten können gemeinsame statische Ressourcen (z. B. Bilder, JavaScript- oder CSS-Dateien) mit Ihren regulären Seiten teilen, wenn Sie möchten. Da Ihr Ordner "Mobile" nicht als separate Anwendung gekennzeichnet wird, wenn er in IIS gehostet wird (es ist nur ein einfacher Unterordner von Web Forms Seiten), wird er auch die gleiche Konfiguration, Sitzungsdaten und andere Infrastruktur wie Ihre Desktopseiten gemeinsam nutzen.
Hinweis
Da dieser Ansatz in der Regel eine Duplizierung von Code erfordert (mobile Seiten haben wahrscheinlich einige Ähnlichkeiten mit Desktopseiten), ist es wichtig, alle gängigen Geschäftslogik- oder Datenzugriffscodes in eine freigegebene zugrunde liegende Schicht oder einen gemeinsam genutzten zugrunde liegenden Dienst zu integrieren. Andernfalls verdoppeln Sie den Aufwand zum Erstellen und Verwalten Ihrer Anwendung.
Umleitung mobiler Besucher zu Ihren mobilen Seiten
Es ist oft praktisch, mobile Besucher nur bei der ersten Anforderung in ihrer Browsersitzung (und nicht bei jeder Anforderung in ihrer Sitzung) auf die mobilen Seiten umzuleiten, da:
- Sie können mobilen Besuchern dann auf einfache Weise den Zugriff auf Ihre Desktopseiten erlauben, wenn sie möchten – fügen Sie einfach einen Link auf Ihrer master Seite ein, der zu "Desktopversion" geht. Der Besucher wird nicht zurück zu einer mobilen Seite weitergeleitet, da es sich nicht mehr um die erste Anforderung in seiner Sitzung handelt.
- Es vermeidet das Risiko, Anforderungen für dynamische Ressourcen zu beeinträchtigen, die zwischen Desktop- und mobilen Teilen Ihrer Website gemeinsam genutzt werden (z. B. wenn Sie über ein gemeinsames Webformular verfügen, das sowohl Desktop- als auch mobile Teile Ihrer Website in einem IFRAME oder bestimmte Ajax-Handler anzeigen).
Dazu können Sie Ihre Umleitungslogik in einer Session_Start-Methode platzieren. Fügen Sie beispielsweise der Datei Global.asax.cs die folgende Methode hinzu:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Konfigurieren der Formularauthentifizierung, um Ihre mobilen Seiten zu respektieren
Beachten Sie, dass die Formularauthentifizierung bestimmte Annahmen darüber trifft, wo besucher während und nach dem Authentifizierungsprozess umgeleitet werden kann:
Wenn ein Benutzer authentifiziert werden muss, leitet die Formularauthentifizierung ihn an Ihre Desktopanmeldungsseite weiter, unabhängig davon, ob es sich um einen Desktopbenutzer oder einen mobilen Benutzer handelt (da es sich nur um eine Anmelde-URL handelt). Wenn Sie Ihre mobile Anmeldeseite anders formatieren möchten, müssen Sie Ihre Desktop-Anmeldeseite so erweitern, dass mobile Benutzer auf eine separate mobile Anmeldeseite umgeleitet werden. Fügen Sie z. B. codebehind zu Ihrer Desktopanmeldungsseite den folgenden Code hinzu:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Nachdem sich ein Benutzer erfolgreich angemeldet hat, leitet die Formularauthentifizierung ihn standardmäßig auf Ihre Desktop-Startseite um (da sie nur das Konzept einer Standardseite enthält). Sie müssen Ihre mobile Anmeldeseite so verbessern, dass sie nach einer erfolgreichen Anmeldung zur mobilen Startseite weitergeleitet wird. Fügen Sie z. B. codebehind zu Ihrer mobilen Anmeldeseite den folgenden Code hinzu:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Dieser Code setzt voraus, dass Ihre Seite über ein Anmeldeserversteuerelement namens LoginUser verfügt, wie in der Standardprojektvorlage.
Arbeiten mit Ausgabezwischenspeicherung
Wenn Sie die Ausgabezwischenspeicherung verwenden, achten Sie darauf, dass ein Desktopbenutzer standardmäßig eine bestimmte URL aufrufen kann (wodurch die Ausgabe zwischengespeichert wird), gefolgt von einem mobilen Benutzer, der dann die zwischengespeicherte Desktopausgabe empfängt. Diese Warnung gilt unabhängig davon, ob Sie nur Ihre master Seite nach Gerätetyp variieren oder völlig separate Web Forms pro Gerätetyp implementieren.
Um das Problem zu vermeiden, können Sie ASP.NET anweisen, den Cacheeintrag je nachdem zu variieren, ob der Besucher ein mobiles Gerät verwendet. Fügen Sie der OutputCache-Deklaration Ihrer Seite wie folgt einen VaryByCustom-Parameter hinzu:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
Definieren Sie als Nächstes isMobileDevice als benutzerdefinierten Cacheparameter, indem Sie der Datei Global.asax.cs die folgende Methode außer Kraft setzen:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Dadurch wird sichergestellt, dass mobile Besucher der Seite keine Ausgabe erhalten, die zuvor von einem Desktopbesucher in den Cache eingefügt wurde.
Ein funktionierendes Beispiel
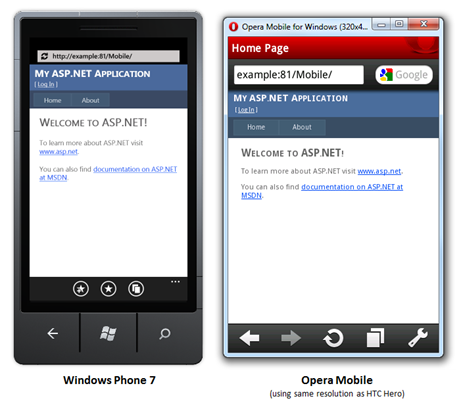
Laden Sie die Codebeispiele dieses Whitepapers herunter, um diese Techniken in Aktion zu sehen. Die Web Forms Beispielanwendung leitet mobile Benutzer automatisch zu einer Gruppe von mobilspezifischen Seiten in einem Unterordner namens Mobile um. Das Markup und das Formatieren dieser Seiten sind für mobile Browser besser optimiert, wie Sie in den folgenden Screenshots sehen können:

Weitere Tipps zum Optimieren ihres Markups und CSS für mobile Browser finden Sie im Abschnitt "Formatieren mobiler Seiten für mobile Browser" weiter unten in diesem Dokument.
Wie ASP.NET MVC-Anwendungen mobile-spezifische Seiten darstellen können
Da das Model-View-Controller-Muster die Anwendungslogik (in Controllern) von der Präsentationslogik (in Ansichten) entkoppelt, können Sie aus einem der folgenden Ansätze für die Behandlung mobiler Unterstützung in serverseitigem Code wählen:
- Verwenden Sie die gleichen Controller und Ansichten sowohl für Desktop- als auch für mobile Browser, aber rendern Sie die Ansichten je nach Gerätetyp mit unterschiedlichen Razor-Layouts. Diese Option funktioniert am besten, wenn Sie identische Daten auf allen Geräten anzeigen, aber einfach verschiedene CSS-Stylesheets bereitstellen oder einige HTML-Elemente der obersten Ebene für Mobilgeräte ändern möchten.
- Verwenden Sie dieselben Controller sowohl für Desktop- als auch für mobile Browser, aber rendern Sie je nach Gerätetyp unterschiedliche Ansichten. Diese Option funktioniert am besten, wenn Sie ungefähr dieselben Daten anzeigen und die gleichen Workflows für Endbenutzer bereitstellen, aber sehr unterschiedliche HTML-Markups für das verwendete Gerät rendern möchten.
- Erstellen Sie separate Bereiche für Desktop- und mobile Browser, und implementieren Sie unabhängige Controller und Ansichten für jeden Browser. Diese Option funktioniert am besten, wenn Sie sehr unterschiedliche Bildschirme anzeigen, die unterschiedliche Informationen enthalten und den Benutzer durch verschiedene Workflows führen, die für den Gerätetyp optimiert sind. Es kann eine Wiederholung von Code bedeuten, aber Sie können dies minimieren, indem Sie die allgemeine Logik in eine zugrunde liegende Ebene oder einen zugrunde liegenden Dienst integrieren.
Wenn Sie die erste Option nutzen und nur das Razor-Layout pro Gerätetyp variieren möchten, ist dies sehr einfach. Ändern Sie einfach Ihre datei _ViewStart.cshtml wie folgt:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
Jetzt können Sie ein mobiles Layout namens _LayoutMobile.cshtml mit einer Seitenstruktur und CSS-Regeln erstellen, die für mobile Geräte optimiert sind.
Wenn Sie die zweite Option nutzen möchten, die je nach Gerätetyp des Besuchers völlig unterschiedliche Ansichten rendern möchte, lesen Sie den Blogbeitrag von Scott Hanselman.
Der Rest dieses Artikels konzentriert sich auf die dritte Option – das Erstellen separater Controller und Ansichten für mobile Geräte – damit Sie genau steuern können, welche Teilmenge von Funktionen für mobile Besucher angeboten wird.
Einrichten eines mobilen Bereichs in Ihrer ASP.NET MVC-Anwendung
Sie können einer vorhandenen ASP.NET MVC-Anwendung auf normale Weise einen Bereich namens "Mobile" hinzufügen: Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf Ihren Projektnamen, und wählen Sie dann à Bereich hinzufügen aus. Anschließend können Sie Controller und Ansichten wie für jeden anderen Bereich innerhalb einer ASP.NET MVC-Anwendung hinzufügen. Fügen Sie ihrem Mobilen Bereich beispielsweise einen neuen Controller namens HomeController hinzu, um als Homepage für mobile Besucher zu fungieren.
Sicherstellen, dass die URL /Mobile die mobile Startseite erreicht
Wenn die URL /Mobile die Indexaktion auf HomeController in Ihrem Mobilen Bereich erreichen soll, müssen Sie zwei kleine Änderungen an Ihrer Routingkonfiguration vornehmen. Aktualisieren Sie zunächst Ihre MobileAreaRegistration-Klasse, sodass HomeController der Standardcontroller in Ihrem Mobilen Bereich ist, wie im folgenden Code gezeigt:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Dies bedeutet, dass sich die mobile Startseite jetzt unter /Mobile und nicht unter /Mobile/Home befindet, da "Home" jetzt der implizite Standardname des Controllers für mobile Seiten ist.
Beachten Sie als Nächstes, dass Sie durch Hinzufügen eines zweiten HomeControllers zu Ihrer Anwendung (d. h. dem mobilen, zusätzlich zum vorhandenen Desktop) Ihre reguläre Desktop-Startseite durchbrochen haben. Es schlägt mit dem Fehler "Es wurden mehrere Typen gefunden, die mit dem Controller "Home" übereinstimmen, ein Fehler. Um dies zu beheben, aktualisieren Sie Ihre Routingkonfiguration auf oberster Ebene (in Global.asax.cs), um anzugeben, dass Ihr Desktop-HomeController Priorität haben soll, wenn Mehrdeutigkeit besteht:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Nun wird der Fehler entfernt, und die URL http:// Ihr Website/ erreicht die Desktop-Startseite, und http:// Ihr Website/Mobile/ erreicht die mobile Startseite.
Umleitung mobiler Besucher zu Ihrem mobilen Bereich
Es gibt viele verschiedene Erweiterbarkeitspunkte in ASP.NET MVC, sodass es viele Möglichkeiten gibt, Umleitungslogik zu injizieren. Eine gute Option besteht darin, ein Filterattribute zu erstellen, [RedirectMobileDevicesToMobileArea], das eine Umleitung ausführt, wenn die folgenden Bedingungen erfüllt sind:
- Dies ist die erste Anforderung in der Sitzung des Benutzers (d. h. Session.IsNewSession entspricht "true").
- Die Anforderung stammt von einem mobilen Browser (d. h. Request.Browser.IsMobileDevice entspricht true).
- Der Benutzer fordert noch keine Ressource im mobilen Bereich an (d. h., der Pfadteil der URL beginnt nicht mit /Mobile).
Das herunterladbare Beispiel in diesem Whitepaper enthält eine Implementierung dieser Logik. Es ist als Autorisierungsfilter implementiert, der von AuthorizeAttribute abgeleitet wird, was bedeutet, dass es auch dann ordnungsgemäß funktionieren kann, wenn Sie die Ausgabezwischenspeicherung verwenden (andernfalls, wenn ein Desktopbesucher zuerst auf eine bestimmte URL zugreift, wird die Desktopausgabe möglicherweise zwischengespeichert und dann für nachfolgende mobile Besucher bereitgestellt).
Da es sich um einen Filter handelt, können Sie ihn auf bestimmte Controller und Aktionen anwenden, z. B.
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… Oder Sie können es auf alle Controller und Aktionen als globalen MVC 3-Filter in Ihrer Datei "Global.asax.cs" anwenden:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
Das herunterladbare Beispiel veranschaulicht auch, wie Sie Unterklassen dieses Attributs erstellen können, die an bestimmte Standorte in Ihrem mobilen Bereich umgeleitet werden. Dies bedeutet z. B., dass Sie:
- Registrieren Sie wie oben gezeigt einen globalen Filter, der mobile Besucher standardmäßig zur mobilen Homepage sendet.
- Wenden Sie auch einen speziellen [RedirectMobileDevicesToMobileProductPage]-Filter auf eine Aktion "Produkt anzeigen" an, die mobile Besucher zur mobilen Version der gewünschten Produktseite führt.
- Wenden Sie auch andere spezielle Unterklassen des Filters auf bestimmte Aktionen an, um mobile Besucher auf die entsprechende mobile Seite umzuleiten.
Konfigurieren der Formularauthentifizierung, um Ihre mobilen Seiten zu berücksichtigen
Wenn Sie die Formularauthentifizierung verwenden, sollten Sie beachten, dass ein Benutzer, wenn er sich anmelden muss, automatisch zu einer einzelnen spezifischen Anmelde-URL umleitet, die standardmäßig /Account/LogOn ist. Dies bedeutet, dass mobile Benutzer möglicherweise zu Ihrer Desktop-Aktion "Anmelden" umgeleitet werden.
Um dieses Problem zu vermeiden, fügen Sie Ihrer Desktopaktion "Anmelden" Logik hinzu, damit mobile Benutzer erneut zu einer mobilen "Anmelden"-Aktion umgeleitet werden. Wenn Sie die Standardmäßige ASP.NET MVC-Anwendungsvorlage verwenden, aktualisieren Sie die LogOn-Aktion von AccountController wie folgt:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… und implementieren Sie dann eine geeignete mobile-spezifische "Anmelden"-Aktion auf einem Controller namens AccountController in Ihrem Mobilen Bereich.
Arbeiten mit der Ausgabezwischenspeicherung
Wenn Sie den Filter [OutputCache] verwenden, müssen Sie erzwingen, dass der Cacheeintrag je nach Gerätetyp variiert. Schreiben Sie beispielsweise:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
Fügen Sie dann der Datei Global.asax.cs die folgende Methode hinzu:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Dadurch wird sichergestellt, dass mobile Besucher der Seite keine Ausgabe erhalten, die zuvor von einem Desktopbesucher in den Cache eingefügt wurde.
Ein funktionierendes Beispiel
Um diese Techniken in Aktion zu sehen, laden Sie die Codebeispiele dieses Whitepapers herunter. Das Beispiel enthält eine ASP.NET MVC 3-Anwendung (Release Candidate), die zur Unterstützung mobiler Geräte mit den oben beschriebenen Methoden erweitert wurde.
Weitere Anleitungen und Vorschläge
Die folgende Erläuterung gilt sowohl für Web Forms- als auch für MVC-Entwickler, die die in diesem Dokument beschriebenen Techniken verwenden.
Verbessern der Umleitungslogik mithilfe von 51Degrees.mobi Foundation
Die in diesem Dokument gezeigte Umleitungslogik ist für Ihre Anwendung möglicherweise vollkommen ausreichend, aber sie funktioniert nicht, wenn Sie Sitzungen deaktivieren müssen, oder mit mobilen Browsern, die Cookies ablehnen (diese können keine Sitzungen haben), da sie nicht weiß, ob eine bestimmte Anforderung die erste von diesem Besucher ist.
Sie haben bereits erfahren, wie die Open Source 51Degrees.mobi Foundation die Genauigkeit von ASP verbessern kann. NET-Browsererkennung. Es verfügt auch über eine integrierte Möglichkeit, mobile Besucher an bestimmte Orte umzuleiten, die in Web.config konfiguriert sind. Es kann ohne Abhängigkeit von ASP.NET Sessions (und damit Cookies) funktionieren, indem ein temporäres Protokoll mit Hashes der HTTP-Header und IP-Adressen der Besucher gespeichert wird, sodass er weiß, ob jede Anforderung die erste von einem bestimmten Vistor ist oder nicht.
Das folgende Element, das dem Abschnitt fiftyOne der datei web.config hinzugefügt wurde, leitet die erste Anforderung von einem erkannten mobilen Gerät zur Seite ~/Mobile/Default.aspx um. Alle Anforderungen an Seiten unter dem Ordner Mobile werden unabhängig vom Gerätetyp nicht umgeleitet. Wenn das mobile Gerät für einen Zeitraum von mindestens 20 Minuten inaktiv war, wird das Gerät vergessen, und nachfolgende Anforderungen werden als neue Anforderungen für die Umleitung behandelt.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Weitere Informationen finden Sie in 51degrees.mobi Foundation-Dokumentation.
Hinweis
Sie können die Umleitungsfunktion von 51Degrees.mobi Foundation für ASP.NET MVC-Anwendungen verwenden, aber Sie müssen Ihre Umleitungskonfiguration in Form von einfachen URLs definieren, nicht in Form von Routingparametern oder indem Sie MVC-Filter für Aktionen platzieren. Dies liegt daran, dass (zum Zeitpunkt des Schreibens) 51Degrees.mobi Foundation Filter oder Routing nicht erkennt.
Deaktivieren von Transcodern und Proxyservern
Die Betreiber von Mobilfunknetzen verfolgen bei ihrem Ansatz für das mobile Internet zwei allgemeine Ziele:
- Stellen Sie so viele relevante Inhalte wie möglich bereit.
- Maximieren der Anzahl von Kunden, die die begrenzte Bandbreite des Funknetzwerks gemeinsam nutzen können
Da die meisten Webseiten für große Bildschirme in Desktopgröße und schnelle Festnetz-Breitbandverbindungen konzipiert wurden, verwenden viele Betreiber Transcoder oder Proxyserver , die Webinhalte dynamisch ändern. Sie können Ihr HTML-Markup oder CSS an kleinere Bildschirme anpassen (insbesondere für "Feature-Telefone", denen die Verarbeitungsleistung für komplexe Layouts fehlt), und sie können Ihre Bilder erneut komprimieren (ihre Qualität erheblich verringern), um die Geschwindigkeit der Seitenübermittlung zu verbessern.
Wenn Sie sich jedoch die Mühe gemacht haben, eine für Mobilgeräte optimierte Version Ihrer Website zu erstellen, möchten Sie wahrscheinlich nicht, dass der Netzbetreiber sie weiter stört. Sie können dem ereignis Page_Load in jedem ASP.NET WebFormular die folgende Zeile hinzufügen:
Response.Cache.SetNoTransforms();
Alternativ können Sie für einen ASP.NET MVC-Controller die folgende Methodenüberschreibung hinzufügen, damit sie für alle Aktionen auf diesem Controller gilt:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
Die resultierende HTTP-Nachricht weist W3C-kompatible Transcoder und Proxys darauf hin, Inhalte nicht zu ändern. Natürlich gibt es keine Garantie, dass die Mobilfunknetzbetreiber diese Botschaft respektieren.
Formatieren mobiler Seiten für mobile Browser
Es geht über den Rahmen dieses Dokuments hinaus, ausführlich zu beschreiben, welche Arten von HTML-Markup ordnungsgemäß funktionieren oder welche Webdesigntechniken die Nutzbarkeit auf bestimmten Geräten maximieren. Es liegt an Ihnen, ein ausreichend einfaches Layout zu finden, das für einen Mobilen Bildschirm optimiert ist, ohne unzuverlässige HTML- oder CSS-Positionierungstricks zu verwenden. Eine wichtige Technik, die erwähnt werden sollte, ist jedoch das Viewport-Metatag.
Bestimmte moderne mobile Browser rendern in einem Aufwand Webseiten, die für Desktopmonitore vorgesehen sind, die Seite auf einer virtuellen Canvas, die auch als "Viewport" bezeichnet wird (z. B. ist der virtuelle Viewport auf dem iPhone 980 Pixel breit und standardmäßig 850 Pixel breit bei Opera Mobile) und dann das Ergebnis herunterskalieren, um es an die physischen Pixel des Bildschirms anzupassen. Der Benutzer kann diesen Viewport dann vergrößern und schwenken. Dies hat den Vorteil, dass der Browser die Seite im beabsichtigten Layout anzeigen kann, aber es hat auch den Nachteil, dass er das Zoomen und Schwenken erzwingt, was für den Benutzer unbequem ist. Wenn Sie für Mobilgeräte entwerfen, ist es besser, einen schmalen Bildschirm zu entwerfen, sodass kein Zoomen oder horizontales Scrollen erforderlich ist.
Eine Möglichkeit, dem mobilen Browser mitzuteilen, wie breit der Viewport sein soll, über das nicht standardmäßige Viewport-Metatag . Wenn Sie z. B. Folgendes zum Abschnitt "HEAD" Ihrer Seite hinzufügen,
<meta name="viewport" content="width=480">
… dann wird die Seite von unterstützenden Smartphone-Browsern auf einer 480 Pixel breiten virtuellen Canvas angelegt. Wenn Ihre HTML-Elemente ihre Breite in Prozent definieren, werden die Prozentsätze in Bezug auf diese Breite von 480 Pixeln und nicht auf die Standardbreite des Viewports interpretiert. Daher ist es weniger wahrscheinlich, dass der Benutzer horizontal zoomen und schwenken muss , was die mobile Browsererfahrung erheblich verbessert.
Wenn die Viewportbreite mit den physischen Pixeln des Geräts übereinstimmt, können Sie Folgendes angeben:
<meta name="viewport" content="width=device-width">
Damit dies ordnungsgemäß funktioniert, dürfen Sie nicht explizit erzwingen, dass Elemente diese Breite überschreiten (z. B. mithilfe eines width-Attributs oder einer CSS-Eigenschaft). Andernfalls wird der Browser unabhängig davon gezwungen, einen größeren Viewport zu verwenden. Siehe auch: Weitere Details zum nicht standardmäßigen Viewporttag.
Die meisten modernen Smartphones unterstützen die duale Ausrichtung: Sie können im Hoch- oder Querformat gehalten werden. Daher ist es wichtig, keine Annahmen über die Bildschirmbreite in Pixel zu treffen. Gehen Sie nicht einmal davon aus, dass die Bildschirmbreite festgelegt ist, da der Benutzer sein Gerät neu ausrichten kann, während er sich auf Ihrer Seite befindet.
Ältere Windows Mobile- und Blackberry-Geräte akzeptieren möglicherweise auch die folgenden Metatags im Seitenkopf, um ihnen mitzuteilen, dass inhalte für mobilgeräte optimiert wurden und daher nicht transformiert werden sollten.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Weitere Ressourcen
Eine Liste der Emulatoren und Simulatoren für mobile Geräte, die Sie zum Testen Ihrer mobilen ASP.NET Webanwendung verwenden können, finden Sie auf der Seite Simulieren beliebter mobiler Geräte zum Testen.
Mitwirkende
- Hauptautor: Steven Sanderson
- Gutachter / weitere Inhaltsautoren: James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter