Integrieren von JQuery UI Datepicker mit Modellbindung und Webformularen
von Tom FitzMacken
In dieser Tutorialreihe werden grundlegende Aspekte der Verwendung der Modellbindung mit einem ASP.NET Web Forms-Projekt veranschaulicht. Die Modellbindung macht die Dateninteraktion einfacher als den Umgang mit Datenquellenobjekten (z. B. ObjectDataSource oder SqlDataSource). Diese Reihe beginnt mit Einführungsmaterial und geht in späteren Tutorials zu komplexeren Konzepten über.
In diesem Tutorial wird gezeigt, wie Sie das JQuery UI Datepicker-Widget zu einem Webformular hinzufügen und die Modellbindung verwenden, um die Datenbank mit dem ausgewählten Wert zu aktualisieren.
Dieses Tutorial baut auf dem Projekt auf, das im ersten und zweiten Teil der Reihe erstellt wurde.
Sie können das gesamte Projekt in C# oder VB herunterladen . Der herunterladbare Code funktioniert entweder mit Visual Studio 2012 oder Visual Studio 2013. Sie verwendet die Visual Studio 2012-Vorlage, die sich geringfügig von der in diesem Tutorial gezeigten Visual Studio 2013 Vorlage unterscheidet.
Funktion des erstellten Programms
In diesem Tutorial gehen Sie wie folgt vor:
- Fügen Sie Ihrem Modell eine Eigenschaft hinzu, um das Anmeldedatum des Schülers aufzuzeichnen.
- Aktivieren des Benutzers die Auswahl des Registrierungsdatums mithilfe des JQuery UI Datepicker-Widgets
- Erzwingen von Validierungsregeln für das Registrierungsdatum
Mit dem JQuery UI Datepicker-Widget können Benutzer einfach ein Datum aus einem Kalender auswählen, das angezeigt wird, wenn der Benutzer mit dem Feld interagiert. Die Verwendung dieses Widgets kann für Benutzer bequemer sein, als ein Datum manuell einzugeben. Die Integration des Datepicker-Widgets in eine Seite, die die Modellbindung für Datenvorgänge verwendet, erfordert nur wenig zusätzlichen Aufwand.
Hinzufügen einer neuen Eigenschaft zum Modell
Zunächst fügen Sie ihrem Student-Modell eine Datetime-Eigenschaft hinzu und migrieren diese Änderung zur Datenbank. Öffnen Sie UniversityModels.cs, und fügen Sie den hervorgehobenen Code dem Student-Modell hinzu.
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
Das RangeAttribute ist enthalten, um Validierungsregeln für die Eigenschaft zu erzwingen. Für dieses Tutorial gehen wir davon aus, dass die Contoso University am 1. Januar 2013 gegründet wurde und daher frühere Anmeldedaten ungültig sind.
Fügen Sie im Fenster Paketverwaltung eine Migration hinzu, indem Sie den Befehl add-migration AddEnrollmentDate ausführen. Beachten Sie, dass der Migrationscode die neue Datetime-Spalte der Tabelle Student hinzufügt. Um dem wert zu entsprechen, den Sie im RangeAttribute angegeben haben, fügen Sie einen Standardwert für die neue Spalte hinzu, wie im hervorgehobenen Code unten gezeigt.
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
Speichern Sie Ihre Änderung in der Migrationsdatei.
Sie müssen die Daten nicht erneut seeden. Öffnen Sie daher Configuration.cs im Ordner Migrationen, und entfernen Oder kommentieren Sie den Code in der Seed-Methode . Speichern und schließen Sie die Datei.
Führen Sie nun den Befehl update-database aus. Beachten Sie, dass die Spalte jetzt in der Datenbank vorhanden ist und alle vorhandenen Datensätze den Standardwert für EnrollmentDate aufweisen.
Hinzufügen von dynamischen Steuerelementen für das Registrierungsdatum
Sie fügen nun Steuerelemente zum Anzeigen und Bearbeiten des Registrierungsdatums hinzu. An diesem Punkt wird der Wert über ein Textfeld bearbeitet. Später im Tutorial ändern Sie das Textfeld in das JQuery Datepicker-Widget.
Zunächst ist es wichtig zu beachten, dass Sie keine Änderungen an der Datei AddStudent.aspx vornehmen müssen. Das DynamicEntity-Steuerelement rendert die neue Eigenschaft automatisch.
Öffnen Sie Students.aspx, und fügen Sie den folgenden hervorgehobenen Code hinzu.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
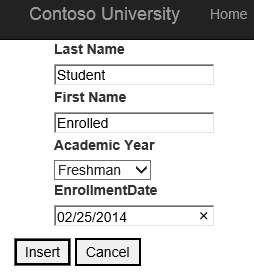
Führen Sie die Anwendung aus, und beachten Sie, dass Sie den Wert des Registrierungsdatums festlegen können, indem Sie ein Datum eingeben. Beim Hinzufügen eines neuen Kursteilnehmers:

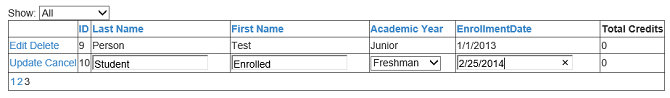
Oder bearbeiten Sie einen vorhandenen Wert:

Das Eingeben des Datums funktioniert, aber es ist möglicherweise nicht die Benutzeroberfläche, die Sie bereitstellen möchten. Im nächsten Abschnitt aktivieren Sie die Auswahl eines Datums über einen Kalender.
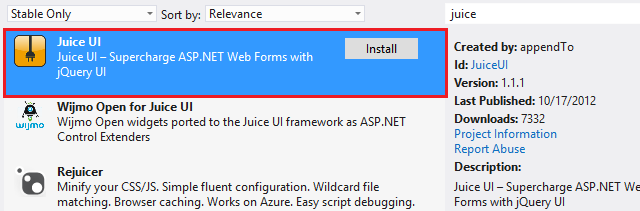
Installieren des NuGet-Pakets für die Verwendung mit der JQuery-Benutzeroberfläche
Das Juice UI NuGet-Paket ermöglicht eine einfache Integration der JQuery UI-Widgets in Ihre Webanwendung. Um dieses Paket zu verwenden, installieren Sie es über NuGet.

Die Version der Juice-Benutzeroberfläche, die Sie installieren, kann mit der Version von JQuery in Ihrer Anwendung in Konflikt treten. Bevor Sie mit diesem Tutorial fortfahren, versuchen Sie, Ihre Anwendung auszuführen. Wenn ein JavaScript-Fehler auftritt, müssen Sie die JQuery-Version abgleichen. Sie können entweder die erwartete Version von JQuery ihrem Skriptordner (Version 1.8.2 zum Zeitpunkt des Schreibens dieses Tutorials) oder in Site hinzufügen. master den Pfad zur JQuery-Datei angeben.
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
Anpassen der DateTime-Vorlage für die Aufnahme des Datepicker-Widgets
Sie fügen das Datepicker-Widget zur dynamischen Datenvorlage zum Bearbeiten eines datetime-Werts hinzu. Durch Hinzufügen des Widgets zur Vorlage wird es automatisch sowohl in der Form zum Hinzufügen eines neuen Kursteilnehmers als auch in der Rasteransicht zum Bearbeiten von Kursteilnehmern gerendert. Öffnen Sie DateTime_Edit.ascx, und fügen Sie den folgenden hervorgehobenen Code hinzu.
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
In der CodeBehind-Datei legen Sie die Mindest- und Höchstdaten für datePicker fest. Durch Festlegen dieser Werte verhindern Sie, dass Benutzer zu ungültigen Datumsangaben navigieren. Sie rufen die Minimal- und Höchstwerte aus rangeAttribute für die DateTime-Eigenschaft ab, sofern ein Wert angegeben wird. Öffnen Sie DateTime_Edit.ascx.cs, und fügen Sie der Page_Load-Methode den folgenden hervorgehobenen Code hinzu.
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
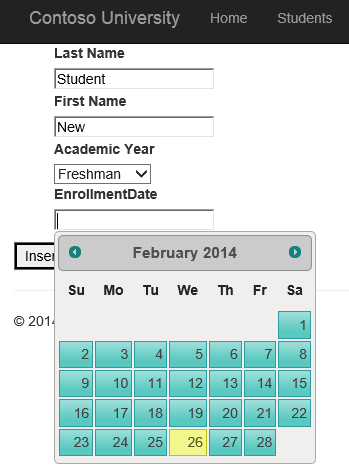
Führen Sie die Webanwendung aus, und navigieren Sie zur Seite AddStudent. Geben Sie Werte für die Felder an, und beachten Sie, dass der Kalender angezeigt wird, wenn Sie auf das Textfeld für Registrierungsdatum klicken.

Wählen Sie ein Datum aus, und klicken Sie auf Einfügen. RangeAttribute erzwingt die Überprüfung auf dem Server. Indem Sie die minDate-Eigenschaft für den Datepicker festlegen, wenden Sie auch die Überprüfung auf den Client an. Der Kalender lässt den Benutzer nicht zu einem Datum vor dem Wert von minDate navigieren.
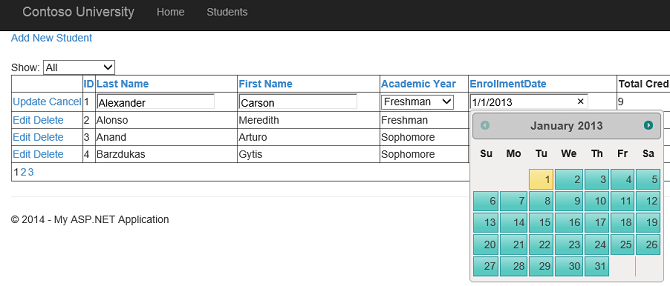
Wenn Sie einen Datensatz in der Rasteransicht bearbeiten, wird auch der Kalender angezeigt.

Zusammenfassung
In diesem Tutorial haben Sie gelernt, wie Sie ein JQuery-Widget in ein Webformular integrieren, das die Modellbindung verwendet.
Im nächsten Tutorial verwenden Sie beim Auswählen von Daten einen Abfragezeichenfolgenwert.