Erstellen eine Schnittstelle zum Auswählen eines Benutzerkontos aus vielen (VB)
von Scott Mitchell
In diesem Tutorial erstellen wir eine Benutzeroberfläche mit einem ausgelagerten, filterbaren Raster. Insbesondere besteht unsere Benutzeroberfläche aus einer Reihe von LinkButtons zum Filtern der Ergebnisse basierend auf dem Anfangsbuchstaben des Benutzernamens und einem GridView-Steuerelement, um die übereinstimmenden Benutzer anzuzeigen. Zunächst werden alle Benutzerkonten in einer GridView aufgelistet. Anschließend fügen wir in Schritt 3 den Filter LinkButtons hinzu. Schritt 4 befasst sich mit der Paginierung der gefilterten Ergebnisse. Die in den Schritten 2 bis 4 erstellte Schnittstelle wird in den nachfolgenden Tutorials verwendet, um Verwaltungsaufgaben für ein bestimmtes Benutzerkonto auszuführen.
Einführung
Im Tutorial Zuweisen von Rollen zu Benutzern haben wir eine rudimentäre Schnittstelle für einen Administrator erstellt, um einen Benutzer auszuwählen und seine Rollen zu verwalten. Insbesondere hat die Schnittstelle dem Administrator eine Dropdownliste mit allen Benutzern angezeigt. Eine solche Schnittstelle eignet sich, wenn es nur ein Dutzend Benutzerkonten gibt, ist aber für Websites mit Hunderten oder Tausenden von Konten unhandlich. Ein ausgelagertes, filterbares Raster eignet sich besser für Websites mit großen Benutzerbasen.
In diesem Tutorial erstellen wir eine solche Benutzeroberfläche. Insbesondere besteht unsere Benutzeroberfläche aus einer Reihe von LinkButtons zum Filtern der Ergebnisse basierend auf dem Anfangsbuchstaben des Benutzernamens und einem GridView-Steuerelement, um die übereinstimmenden Benutzer anzuzeigen. Zunächst werden alle Benutzerkonten in einer GridView aufgelistet. Anschließend fügen wir in Schritt 3 den Filter LinkButtons hinzu. Schritt 4 befasst sich mit der Paginierung der gefilterten Ergebnisse. Die in den Schritten 2 bis 4 erstellte Schnittstelle wird in den nachfolgenden Tutorials verwendet, um Verwaltungsaufgaben für ein bestimmtes Benutzerkonto auszuführen.
Jetzt geht‘s los!
Schritt 1: Hinzufügen neuer ASP.NET Seiten
In diesem tutorial und den beiden nächsten werden wir verschiedene verwaltungsbezogene Funktionen und Funktionen untersuchen. Wir benötigen eine Reihe von ASP.NET Seiten, um die in diesen Tutorials behandelten Themen zu implementieren. Erstellen Sie diese Seiten, und aktualisieren Sie die Websiteübersicht.
Erstellen Sie zunächst einen neuen Ordner im Projekt mit dem Namen Administration. Fügen Sie als Nächstes dem Ordner zwei neue ASP.NET Seiten hinzu, die jede Seite mit der Site.master master-Seite verknüpfen. Nennen Sie die Seiten:
ManageUsers.aspxUserInformation.aspx
Fügen Sie dem Stammverzeichnis der Website außerdem zwei Seiten hinzu: ChangePassword.aspx und RecoverPassword.aspx.
Diese vier Seiten sollten zu diesem Zeitpunkt über zwei Inhaltssteuerelemente verfügen, eines für jedes der master Seite ContentPlaceHolders: MainContent und LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Wir möchten das Standardmarkup der master Seite für den LoginContent ContentPlaceHolder für diese Seiten anzeigen. Entfernen Sie daher das deklarative Markup für das Content2 Content-Steuerelement. Danach sollte das Markup der Seiten nur ein Content-Steuerelement enthalten.
Die ASP.NET Seiten im Administration Ordner sind ausschließlich für Administratoren bestimmt. Im Tutorial Erstellen und Verwalten von Rollen wurde dem System die Rolle "Administratoren" hinzugefügt. Beschränken Sie den Zugriff auf diese beiden Seiten auf diese Rolle. Um dies zu erreichen, fügen Sie dem Ordner eine Web.config Datei hinzu, und konfigurieren Sie dessen Administration<authorization> Element so, dass Benutzer in der Rolle "Administratoren" zugelassen und alle anderen abgelehnt werden.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
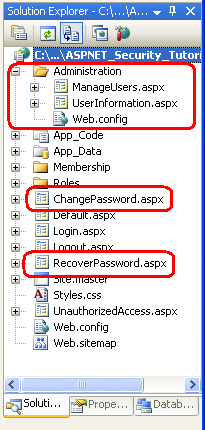
An diesem Punkt sollte die Projektmappen-Explorer Ihres Projekts dem Screenshot in Abbildung 1 ähneln.
Abbildung 1: Vier neue Seiten und eine Web.config Datei wurden der Website hinzugefügt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Aktualisieren Sie schließlich die Siteübersicht (Web.sitemap), um einen Eintrag auf der ManageUsers.aspx Seite einzuschließen. Fügen Sie den folgenden XML-Code nach dem hinzu, den <siteMapNode> wir für die Rollen-Tutorials hinzugefügt haben.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
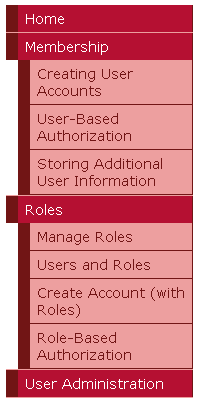
Nachdem die Siteübersicht aktualisiert wurde, besuchen Sie die Website über einen Browser. Wie Abbildung 2 zeigt, enthält die Navigation auf der linken Seite jetzt Elemente für die Tutorials zur Verwaltung.
Abbildung 2: Die Websiteübersicht enthält einen Knoten mit dem Titel Benutzerverwaltung (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 2: Auflisten aller Benutzerkonten in einer GridView
Unser Endziel für dieses Tutorial besteht darin, ein ausgelagertes, filterbares Raster zu erstellen, über das ein Administrator ein zu verwaltende Benutzerkonto auswählen kann. Beginnen wir damit, alle Benutzer in einer GridView aufzulisten. Sobald dies abgeschlossen ist, fügen wir die Filter- und Pagingschnittstellen und -funktionen hinzu.
Öffnen Sie die ManageUsers.aspx Seite im Administration Ordner, und fügen Sie eine GridView hinzu, und legen Sie sie ID auf UserAccounts In einem Augenblick fest, wir schreiben Code, um die Gruppe von Benutzerkonten mithilfe der Methode der Klasse GetAllUsers an die Membership GridView zu binden. Wie in früheren Tutorials erläutert, gibt die GetAllUsers -Methode ein MembershipUserCollection -Objekt zurück, bei dem es sich um eine Auflistung von MembershipUser Objekten handelt. Jede MembershipUser in der Auflistung enthält Eigenschaften wie UserName, Email, , IsApprovedusw.
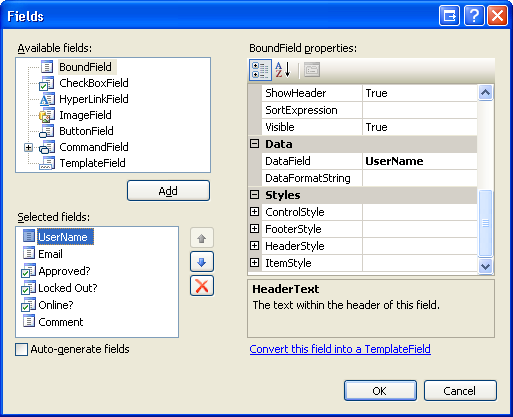
Um die gewünschten Benutzerkontoinformationen in GridView anzuzeigen, legen Sie die GridView-Eigenschaft AutoGenerateColumns auf False fest, und fügen Sie BoundFields für die UserNameEigenschaften , Emailund und Comment sowie CheckBoxFields für die IsApprovedEigenschaften , IsLockedOutund und IsOnline hinzu. Diese Konfiguration kann über das deklarative Markup des Steuerelements oder über das Dialogfeld Felder angewendet werden. Abbildung 3 zeigt einen Screenshot des Dialogfelds Felder, nachdem das Kontrollkästchen Felder automatisch generieren deaktiviert und die BoundFields und CheckBoxFields hinzugefügt und konfiguriert wurden.
Abbildung 3: Hinzufügen von drei BoundFields und Drei CheckBoxFields zur GridView (Klicken, um das bild in voller Größe anzuzeigen)
Stellen Sie nach dem Konfigurieren Ihrer GridView sicher, dass das deklarative Markup wie folgt aussieht:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?" />
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?" />
<asp:BoundField DataField="Comment" HeaderText="Comment" />
</Columns>
</asp:GridView>
Als Nächstes müssen wir Code schreiben, der die Benutzerkonten an gridView bindet. Erstellen Sie eine Methode mit dem Namen BindUserAccounts , um diese Aufgabe auszuführen, und rufen Sie sie dann über den Page_Load Ereignishandler auf der ersten Seite auf.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
End If
End Sub
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.GetAllUsers()
UserAccounts.DataBind()
End Sub
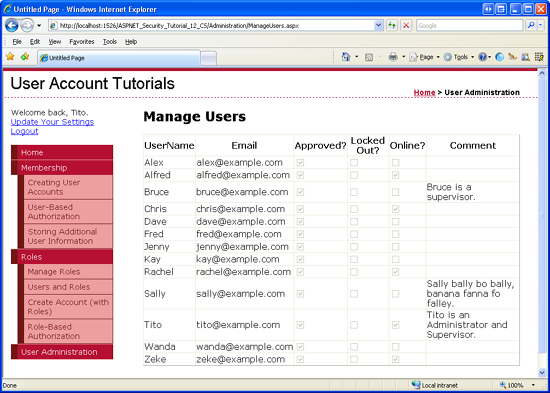
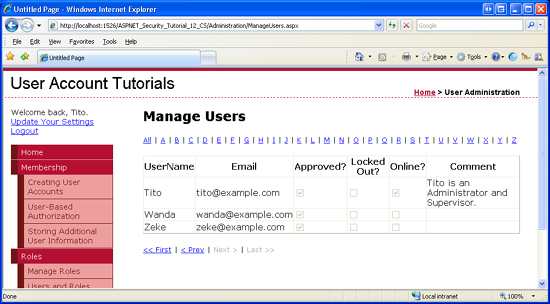
Nehmen Sie sich einen Moment Zeit, um die Seite über einen Browser zu testen. Wie Abbildung 4 zeigt, listet GridView UserAccounts den Benutzernamen, die E-Mail-Adresse und andere relevante Kontoinformationen für alle Benutzer im System auf.
Abbildung 4: Die Benutzerkonten sind in der GridView aufgeführt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 3: Filtern der Ergebnisse nach dem ersten Buchstaben des Benutzernamens
Derzeit werden in GridView UserAccountsalle Benutzerkonten angezeigt. Für Websites mit Hunderten oder Tausenden von Benutzerkonten ist es unerlässlich, dass benutzer in der Lage sind, die angezeigten Konten schnell zu analysieren. Dies kann erreicht werden, indem Sie der Seite FilterlinkButtons hinzufügen. Fügen Wir der Seite 27 LinkButtons hinzu: eine mit dem Titel "Alle" und ein LinkButton für jeden Buchstaben des Alphabets. Wenn ein Besucher auf All LinkButton klickt, werden in gridView alle Benutzer angezeigt. Wenn sie auf einen bestimmten Buchstaben klicken, werden nur die Benutzer angezeigt, deren Benutzername mit dem ausgewählten Buchstaben beginnt.
Unsere erste Aufgabe besteht darin, die 27 LinkButton-Steuerelemente hinzuzufügen. Eine Möglichkeit wäre, die 27 LinkButtons deklarativ nacheinander zu erstellen. Ein flexiblerer Ansatz besteht darin, ein Repeater-Steuerelement mit einem ItemTemplate zu verwenden, das einen LinkButton rendert und dann die Filteroptionen als String Array an den Repeater bindet.
Fügen Sie zunächst der Seite über gridView UserAccounts ein Repeater-Steuerelement hinzu. Legen Sie die Repeater-Eigenschaft ID auf FilteringUI Konfigurieren der Vorlagen des Repeaters fest, damit ein ItemTemplate LinkButton gerendert wird, dessen Text Eigenschaften und CommandName an das aktuelle Arrayelement gebunden sind. Wie wir im Tutorial Zuweisen von Rollen zu Benutzern gezeigt haben, kann dies mithilfe der Container.DataItem Datenbindungssyntax erreicht werden. Verwenden Sie die Repeater's SeparatorTemplate , um eine vertikale Linie zwischen den einzelnen Verbindungen anzuzeigen.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Um diesen Repeater mit den gewünschten Filteroptionen aufzufüllen, erstellen Sie eine Methode mit dem Namen BindFilteringUI. Rufen Sie diese Methode beim Laden der ersten Seite über den Page_Load Ereignishandler auf.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
BindFilteringUI()
End If
End Sub
Private Sub BindFilteringUI()
Dim filterOptions() As String = {"All", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"}
FilteringUI.DataSource = filterOptions
FilteringUI.DataBind()
End Sub
Diese Methode gibt die Filteroptionen als Elemente im String Array filterOptions an. Für jedes Element im Array rendert der Repeater einen LinkButton mit seinen Text Eigenschaften und CommandName , die dem Wert des Arrayelements zugewiesen sind.
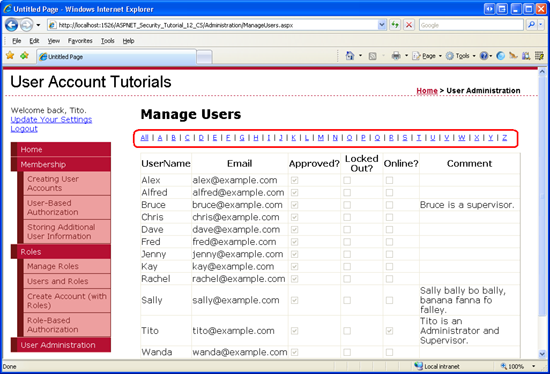
Abbildung 5 zeigt die ManageUsers.aspx Seite, wenn sie über einen Browser angezeigt wird.
Abbildung 5: Der Repeater listet 27 FilterlinkButtons auf (klicken, um das bild in voller Größe anzuzeigen)
Hinweis
Benutzernamen können mit einem beliebigen Zeichen beginnen, einschließlich Zahlen und Interpunktion. Um diese Konten anzuzeigen, muss der Administrator die Option All LinkButton verwenden. Alternativ können Sie linkButton hinzufügen, um alle Benutzerkonten zurückzugeben, die mit einer Zahl beginnen. Ich belasse dies als Übung für den Leser.
Wenn Sie auf eine der filternden LinkButtons klicken, wird ein Postback ausgelöst und das Ereignis des ItemCommand Repeaters ausgelöst, aber es gibt keine Änderung im Raster, da wir noch keinen Code zum Filtern der Ergebnisse schreiben müssen. Die Membership -Klasse enthält eine FindUsersByName Methode , die die Benutzerkonten zurückgibt, deren Benutzername einem angegebenen Suchmuster entspricht. Mit dieser Methode können wir nur die Benutzerkonten abrufen, deren Benutzernamen mit dem Buchstaben des gefilterten LinkButtons, auf den CommandName geklickt wurde, beginnen.
Beginnen Sie mit dem Aktualisieren der CodeBehind-Klasse der ManageUser.aspx Seite, sodass sie eine Eigenschaft mit dem Namen UsernameToMatch Diese Eigenschaft enthält, die Zeichenfolge des Benutzernamenfilters über Postbacks hinweg beibehalten wird:
Private Property UsernameToMatch() As String
Get
Dim o As Object = ViewState("UsernameToMatch")
If o Is Nothing Then
Return String.Empty
Else
Return o.ToString()
End If
End Get
Set(ByVal Value As String)
ViewState("UsernameToMatch") = Value
End Set
End Property
Die UsernameToMatch Eigenschaft speichert ihren Wert, den sie der ViewState Auflistung mit dem Schlüssel "UsernameToMatch" zugewiesen wird. Wenn der Wert dieser Eigenschaft gelesen wird, überprüft sie, ob ein Wert in der ViewState Auflistung vorhanden ist. Andernfalls wird der Standardwert zurückgegeben, eine leere Zeichenfolge. Die UsernameToMatch -Eigenschaft weist ein gängiges Muster auf, nämlich einen Wert zum Anzeigen des Zustands beizubehalten, sodass alle Änderungen an der Eigenschaft über Postbacks hinweg beibehalten werden. Weitere Informationen zu diesem Muster finden Sie unter Grundlegendes zu ASP.NET Ansichtszustand.
Aktualisieren Sie als Nächstes die BindUserAccounts -Methode, sodass anstelle von Membership.GetAllUsersaufgerufen Membership.FindUsersByNamewird, wird der Wert der Eigenschaft übergeben, die UsernameToMatch mit dem SQL-Wildcardzeichen %angefügt ist.
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch &"%")
UserAccounts.DataBind()
End Sub
Um nur die Benutzer anzuzeigen, deren Benutzername mit dem Buchstaben A beginnt, legen Sie die UsernameToMatch Eigenschaft auf A fest, und rufen BindUserAccounts Sie dann Dies würde zu einem Aufruf Membership.FindUsersByName("A%")von führen, der alle Benutzer zurückgibt, deren Benutzername mit A beginnt. Weisen Sie der -Eigenschaft ebenfalls eine leere Zeichenfolge zuUsernameToMatch, damit die BindUserAccounts -Methode aufruftMembership.FindUsersByName("%"), wodurch alle Benutzerkonten zurückgegeben werden.
Erstellen Sie einen Ereignishandler für das Ereignis des ItemCommand Repeaters. Dieses Ereignis wird ausgelöst, wenn auf einen der Filter LinkButtons geklickt wird. der Wert des CommandName geklickten LinkButton-Objekts wird durch das RepeaterCommandEventArgs -Objekt übergeben. Wir müssen der -Eigenschaft den UsernameToMatch entsprechenden Wert zuweisen und dann die BindUserAccounts -Methode aufrufen. Wenn all CommandName ist, weisen Sie eine leere Zeichenfolge zu, UsernameToMatch damit alle Benutzerkonten angezeigt werden. Andernfalls weisen Sie den CommandName Wert zu UsernameToMatch
Protected Sub FilteringUI_ItemCommand(ByVal source As Object, ByVal e As System.Web.UI.WebControls.RepeaterCommandEventArgs) Handles FilteringUI.ItemCommand
If e.CommandName = "All" Then
Me.UsernameToMatch = String.Empty
Else
Me.UsernameToMatch = e.CommandName
End If
BindUserAccounts()
End Sub
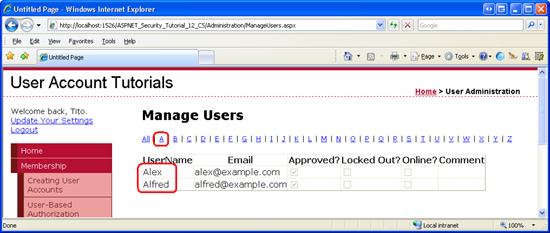
Testen Sie mit diesem Code die Filterfunktionalität. Wenn die Seite zum ersten Mal aufgerufen wird, werden alle Benutzerkonten angezeigt (siehe Abbildung 5). Wenn Sie auf A LinkButton klicken, wird ein Postback verursacht und die Ergebnisse gefiltert, sodass nur die Benutzerkonten angezeigt werden, die mit A beginnen.
Abbildung 6: Verwenden sie die FilterlinkButtons, um die Benutzer anzuzeigen, deren Benutzername mit einem bestimmten Buchstaben beginnt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 4: Aktualisieren von GridView für die Verwendung von Paging
Die in den Abbildungen 5 und 6 gezeigte GridView listet alle Datensätze auf, die von der FindUsersByName -Methode zurückgegeben wurden. Wenn Hunderte oder Tausende von Benutzerkonten vorhanden sind, kann dies zu Einer Informationsüberladung führen, wenn alle Konten angezeigt werden (wie dies beim Klicken auf all LinkButton oder beim ersten Besuch der Seite der Fall ist). Um die Benutzerkonten in besser verwaltbaren Blöcken darzustellen, konfigurieren wir GridView so, dass 10 Benutzerkonten gleichzeitig angezeigt werden.
Das GridView-Steuerelement bietet zwei Arten von Paging:
- Standard paging : einfach zu implementieren, aber ineffizient. Kurz gesagt, mit der Standard-Paginierung erwartet GridView alle Datensätze von seiner Datenquelle. Anschließend wird nur die entsprechende Seite mit Datensätzen angezeigt.
- Benutzerdefinierte Paging : Erfordert mehr Aufwand bei der Implementierung, ist aber effizienter als das Standard paging, da die Datenquelle beim benutzerdefinierten Paging nur den genauen Satz von Datensätzen zurückgibt, die angezeigt werden sollen.
Der Leistungsunterschied zwischen standard- und benutzerdefiniertem Paging kann beim Paging durch Tausende von Datensätzen erheblich sein. Da wir diese Schnittstelle unter der Annahme erstellen, dass hunderte oder Tausende von Benutzerkonten vorhanden sein können, verwenden wir benutzerdefiniertes Paging.
Hinweis
Eine ausführlichere Erläuterung der Unterschiede zwischen Standard- und benutzerdefiniertem Paging sowie zu den Herausforderungen bei der Implementierung benutzerdefinierter Pagings finden Sie unter Effizientes Paging durch große Datenmengen. Eine Analyse des Leistungsunterschieds zwischen Standard- und benutzerdefiniertem Paging finden Sie unter Benutzerdefiniertes Paging in ASP.NET mit SQL Server 2005.
Um benutzerdefiniertes Paging zu implementieren, benötigen wir zunächst einen Mechanismus, mit dem die genaue Teilmenge der Datensätze abgerufen werden kann, die von GridView angezeigt werden. Die gute Nachricht ist, dass die -Methode der Membership -Klasse FindUsersByName über eine Überladung verfügt, mit der wir den Seitenindex und die Seitengröße angeben können und nur die Benutzerkonten zurückgibt, die innerhalb dieses Datensatzbereichs liegen.
Insbesondere hat diese Überladung die folgende Signatur: FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
Der pageIndex-Parameter gibt die Seite der zurückzugebenden Benutzerkonten an. pageSize gibt an, wie viele Datensätze pro Seite angezeigt werden sollen. Der totalRecords-Parameter ist ein ByRef Parameter, der die Gesamtzahl der Benutzerkonten im Benutzerspeicher zurückgibt.
Hinweis
Die von zurückgegebenen FindUsersByName Daten werden nach Benutzername sortiert. Die Sortierkriterien können nicht angepasst werden.
GridView kann so konfiguriert werden, dass benutzerdefiniertes Paging verwendet wird, aber nur, wenn es an ein ObjectDataSource-Steuerelement gebunden ist. Damit das ObjectDataSource-Steuerelement benutzerdefiniertes Paging implementieren kann, erfordert es zwei Methoden: eine, die einen Startzeilenindex übergeben wird, und die maximale Anzahl der anzuzeigenden Datensätze und gibt die genaue Teilmenge der Datensätze zurück, die innerhalb dieser Spanne liegen; und eine Methode, die die Gesamtanzahl der Datensätze zurückgibt, durch die ausgelagert wird. Die FindUsersByName Überladung akzeptiert einen Seitenindex und eine Seitengröße und gibt die Gesamtzahl der Datensätze über einen ByRef Parameter zurück. Daher gibt es hier einen Schnittstellenkonflikt.
Eine Möglichkeit wäre, eine Proxyklasse zu erstellen, die die Von ObjectDataSource erwartete Schnittstelle verfügbar macht und dann intern die FindUsersByName -Methode aufruft. Eine weitere Option – und die, die wir für diesen Artikel verwenden – ist das Erstellen einer eigenen Pagingschnittstelle, die anstelle der integrierten Pagingschnittstelle von GridView verwendet wird.
Erstellen einer Ersten, vorherigen, nächsten, letzten Pagingschnittstelle
Wir erstellen eine Pagingschnittstelle mit First, Previous, Next und Last LinkButtons. Beim Klicken auf first LinkButton wird der Benutzer zur ersten Seite der Daten weitergeleitet, während Previous ihn zur vorherigen Seite zurückgibt. Ebenso wird der Benutzer auf die nächste bzw. letzte Seite verschoben. Fügen Sie die vier LinkButton-Steuerelemente unterhalb von UserAccounts GridView hinzu.
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton> |
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton> |
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
Erstellen Sie als Nächstes einen Ereignishandler für jedes der Ereignisse von Click LinkButton.
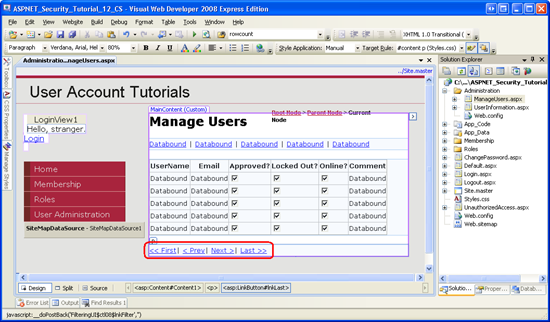
Abbildung 7 zeigt die vier LinkButtons, wenn sie über die Entwurfsansicht von Visual Web Developer angezeigt werden.
Abbildung 7: Hinzufügen von First, Previous, Next und Last LinkButtons unterhalb der GridView (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nachverfolgen des aktuellen Seitenindexes
Wenn ein Benutzer die ManageUsers.aspx Seite zum ersten Mal besucht oder auf eine der Filterschaltflächen klickt, soll die erste Seite der Daten in GridView angezeigt werden. Wenn der Benutzer jedoch auf eine der LinkButtons der Navigation klickt, müssen wir den Seitenindex aktualisieren. Um den Seitenindex und die Anzahl der pro Seite anzuzeigenden Datensätze beizubehalten, fügen Sie der CodeBehind-Klasse der Seite die folgenden beiden Eigenschaften hinzu:
Private Property PageIndex() As Integer
Get
Dim o As Object = ViewState("PageIndex")
If o Is Nothing Then
Return 0
Else
Return Convert.ToInt32(o)
End If
End Get
Set(ByVal Value As Integer)
ViewState("PageIndex") = Value
End Set
End Property
Private ReadOnly Property PageSize() As Integer
Get
Return 10
End Get
End Property
Wie die UsernameToMatch -Eigenschaft behält die PageIndex Eigenschaft ihren Wert bei, um den Zustand anzuzeigen. Die schreibgeschützte PageSize Eigenschaft gibt den hartcodierten Wert 10 zurück. Ich lade den interessierten Leser ein, diese Eigenschaft so zu aktualisieren, dass sie dasselbe Muster wie PageIndexverwendet, und dann die ManageUsers.aspx Seite so zu erweitern, dass die Person, die die Seite besucht, angeben kann, wie viele Benutzerkonten pro Seite angezeigt werden sollen.
Abrufen der Datensätze der aktuellen Seite, Aktualisieren des Seitenindexes und Aktivieren und Deaktivieren der LinkButtons für die Pagingschnittstelle
Nachdem die Pagingschnittstelle vorhanden ist und die PageIndex Eigenschaften und PageSize hinzugefügt wurden, können wir die BindUserAccounts -Methode aktualisieren, sodass sie die entsprechende FindUsersByName Überladung verwendet. Darüber hinaus muss diese Methode die Pagingschnittstelle aktivieren oder deaktivieren, je nachdem, welche Seite angezeigt wird. Beim Anzeigen der ersten Seite der Daten sollten die Links "Erster" und "Vorheriger" deaktiviert sein. Next und Last sollten deaktiviert sein, wenn die letzte Seite angezeigt wird.
Aktualisieren Sie die BindUserAccounts-Methode mit folgendem Code:
Private Sub BindUserAccounts()
Dim totalRecords As Integer
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
UserAccounts.DataBind()
' Enable/disable the paging interface
Dim visitingFirstPage As Boolean = (Me.PageIndex = 0)
lnkFirst.Enabled = Not visitingFirstPage
lnkPrev.Enabled = Not visitingFirstPage
Dim lastPageIndex As Integer = (totalRecords - 1) / Me.PageSize
Dim visitingLastPage As Boolean = (Me.PageIndex >= lastPageIndex)
lnkNext.Enabled = Not visitingLastPage
lnkLast.Enabled = Not visitingLastPage
End Sub
Beachten Sie, dass die Gesamtzahl der Datensätze, durch die ausgelagert wird, durch den letzten Parameter der FindUsersByName -Methode bestimmt wird. Nachdem die angegebene Seite von Benutzerkonten zurückgegeben wurde, sind die vier LinkButtons entweder aktiviert oder deaktiviert, je nachdem, ob die erste oder letzte Seite der Daten angezeigt wird.
Der letzte Schritt besteht darin, den Code für die vier LinkButtons-Ereignishandler Click zu schreiben. Diese Ereignishandler müssen die PageIndex -Eigenschaft aktualisieren und die Daten dann über einen Aufruf BindUserAccounts von The First-, Previous- und Next-Ereignishandlern erneut an gridView binden. Der Click Ereignishandler für last linkButton ist jedoch etwas komplexer, da wir bestimmen müssen, wie viele Datensätze angezeigt werden, um den Index der letzten Seite zu bestimmen.
Protected Sub lnkFirst_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkFirst.Click
Me.PageIndex = 0
BindUserAccounts()
End Sub
Protected Sub lnkPrev_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkPrev.Click
Me.PageIndex -= 1
BindUserAccounts()
End Sub
Protected Sub lnkNext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkNext.Click
Me.PageIndex += 1
BindUserAccounts()
End Sub
Protected Sub lnkLast_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkLast.Click
' Determine the total number of records
Dim totalRecords As Integer
Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
' Navigate to the last page index
Me.PageIndex = (totalRecords - 1) / Me.PageSize
BindUserAccounts()
End Sub
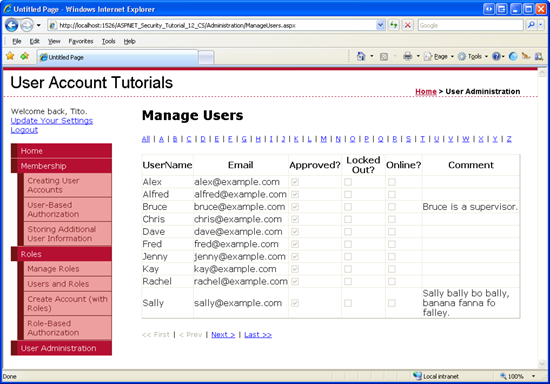
Die Abbildungen 8 und 9 zeigen die benutzerdefinierte Pagingschnittstelle in Aktion. Abbildung 8 zeigt die ManageUsers.aspx Seite beim Anzeigen der ersten Seite der Daten für alle Benutzerkonten. Beachten Sie, dass nur 10 der 13 Konten angezeigt werden. Wenn Sie auf den Link Weiter oder Zuletzt klicken, wird ein Postback verursacht, das PageIndex auf 1 aktualisiert und die zweite Seite der Benutzerkonten an das Raster gebunden (siehe Abbildung 9).
Abbildung 8: Die ersten 10 Benutzerkonten werden angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 9: Klicken auf den nächsten Link Zeigt die zweite Seite der Benutzerkonten an (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Administratoren müssen häufig einen Benutzer aus der Liste der Konten auswählen. In den vorherigen Tutorials haben wir die Verwendung einer Dropdownliste mit den Benutzern untersucht, aber dieser Ansatz lässt sich nicht gut skalieren. In diesem Tutorial haben wir eine bessere Alternative untersucht: eine filterbare Schnittstelle, deren Ergebnisse in einer ausgelagerten GridView angezeigt werden. Mit dieser Benutzeroberfläche können Administratoren schnell und effizient ein Benutzerkonto unter Tausenden finden und auswählen.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial behandelten Themen finden Sie in den folgenden Ressourcen:
- Benutzerdefiniertes Paging in ASP.NET mit SQL Server 2005
- Effizientes Paging durch große Datenmengen
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET-Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scott kann unter mitchell@4guysfromrolla.com oder über seinen Blog unter http://ScottOnWriting.NETerreicht werden.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüferin für dieses Tutorial war Alicja Maziarz. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter