Teil 3: Layout- und Kategoriemenü
von Joe Stagner
Tailspin Spyworks zeigt, wie einfach es ist, leistungsstarke, skalierbare Anwendungen für die .NET-Plattform zu erstellen. Es zeigt, wie Sie die großartigen neuen Features in ASP.NET 4 verwenden, um einen Online-Shop zu erstellen, einschließlich Shopping, Checkout und Verwaltung.
In dieser Tutorialreihe werden alle Schritte zum Erstellen der Tailspin Spyworks-Beispielanwendung beschrieben. Teil 3 behandelt das Hinzufügen eines Layouts und eines Kategoriemenüs.
Hinzufügen eines Layouts und eines Kategoriemenüs
Auf unserer Website master Seite fügen wir ein div für die linke Spalte hinzu, die unser Produktkategoriemenü enthält.
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
Beachten Sie, dass die gewünschte Ausrichtung und andere Formatierungen von der CSS-Klasse bereitgestellt werden, die wir unserer Datei Style.css hinzugefügt haben.
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
Das Produktkategoriemenü wird zur Laufzeit dynamisch erstellt, indem die Commerce-Datenbank nach vorhandenen Produktkategorien abfragt und die Menüelemente und die entsprechenden Links erstellt werden.
Um dies zu erreichen, verwenden wir zwei von ASP. Die leistungsstarken Datensteuerelemente von NET. Das Steuerelement "Entity Data Source" und das ListView-Steuerelement.

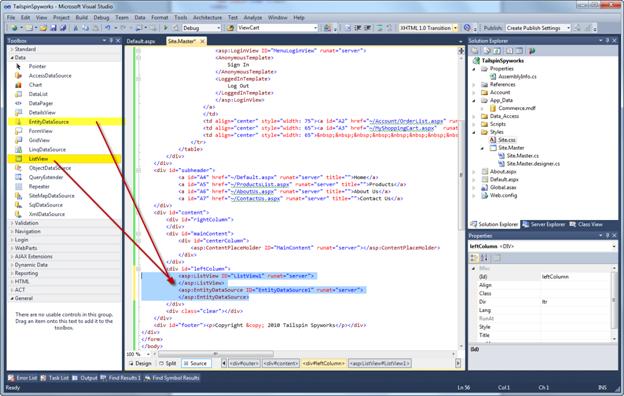
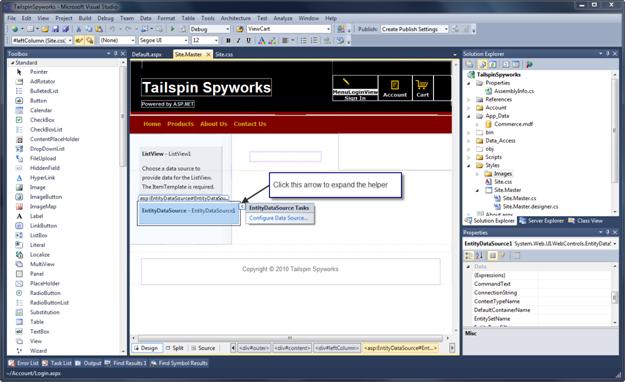
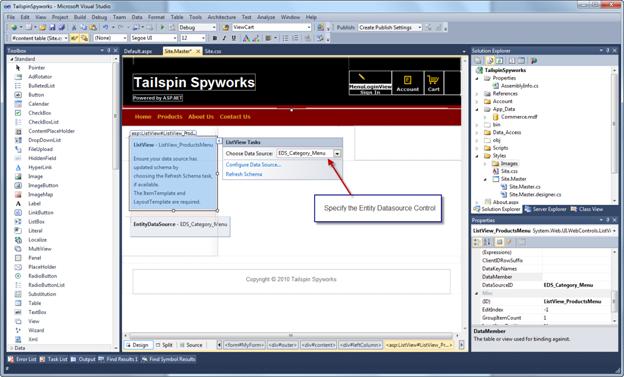
Wechseln sie zur Entwurfsansicht, und verwenden Sie die Hilfsprogramme, um unsere Steuerelemente zu konfigurieren.

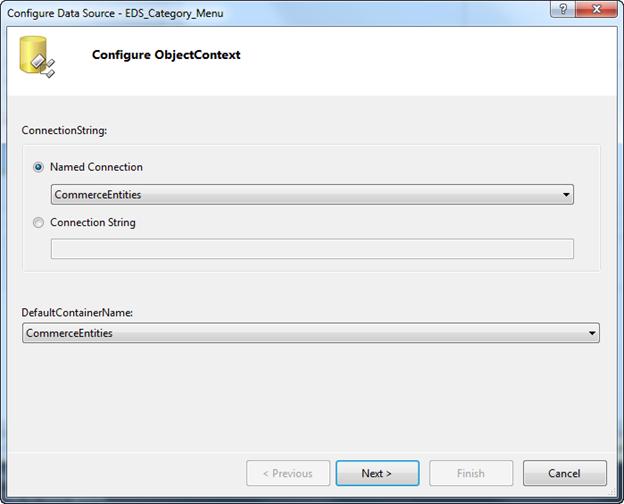
Legen Sie die EntityDataSource ID-Eigenschaft auf EDS_Category_Menu fest, und klicken Sie auf "Datenquelle konfigurieren".

Wählen Sie die CommerceEntities-Verbindung aus, die für uns erstellt wurde, als wir das Entitätsdatenquellenmodell für unsere Commerce-Datenbank erstellt haben, und klicken Sie auf "Weiter".

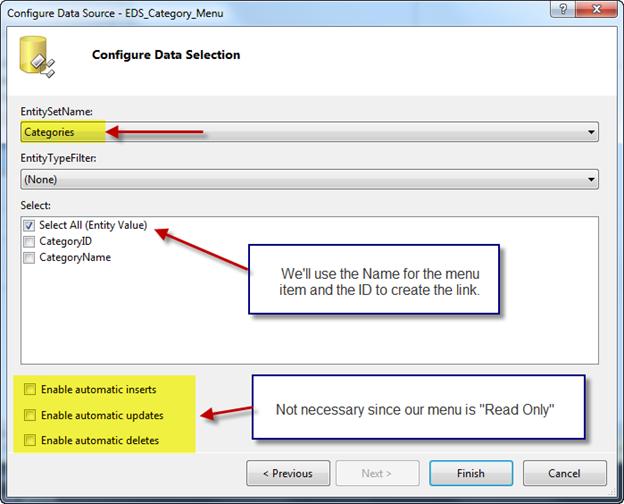
Wählen Sie den Entitätssatznamen "Kategorien" aus, und lassen Sie die restlichen Optionen standardmäßig. Klicken Sie auf "Fertig stellen".
Nun legen wir die ID-Eigenschaft des ListView-Steuerelements instance fest, das wir auf unserer Seite platziert haben, um ListView_ProductsMenu und dessen Hilfsprogramm zu aktivieren.

Obwohl wir Steuerungsoptionen verwenden könnten, um die Anzeige und Formatierung des Datenelements zu formatieren, erfordert die Menüerstellung nur ein einfaches Markup, sodass wir den Code in die Quellansicht eingeben.
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
Beachten Sie die "Eval"-Anweisung: <%# Eval("CategoryName") %>
Die ASP.NET Syntax <%# %> ist eine Kurzschriftkonvention, die die Laufzeit anweist, das darin enthaltene Element auszuführen und die Ergebnisse "in Zeile" auszugeben.
Die Anweisung Eval("CategoryName") weist an, dass für den aktuellen Eintrag in der gebundenen Sammlung von Datenelementen der Wert des Entitätsmodellelementnamens "CategoryName" abgerufen wird. Dies ist eine präzise Syntax für ein sehr leistungsfähiges Feature.
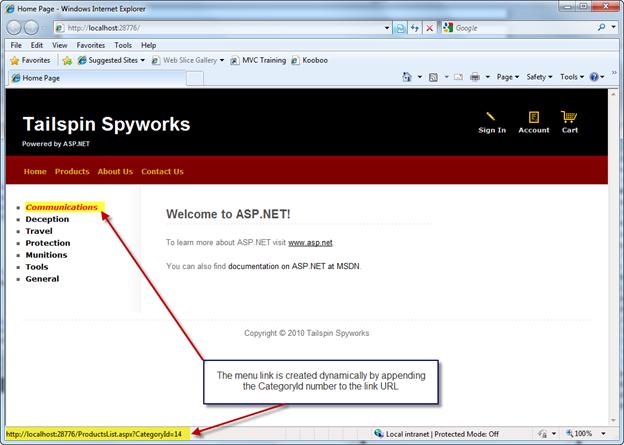
Führen Sie die Anwendung jetzt aus.

Beachten Sie, dass unser Produktkategoriemenü jetzt angezeigt wird, und wenn wir auf eines der Kategoriemenüelemente zeigen, können wir sehen, dass der Menüelementlink auf eine Seite verweist, die wir noch nicht implementiert haben mit dem Namen ProductsList.aspx und dass wir ein dynamisches Abfragezeichenfolgenargument erstellt haben, das die Kategorie-ID enthält.