Geschachtelte Masterseiten (VB)
von Scott Mitchell
Zeigt, wie eine Gestaltungsvorlage in eine andere geschachtelt wird.
Einführung
Im Laufe der letzten neun Lernprogramme haben wir gesehen, wie sie ein websiteweites Layout mit Gestaltungsvorlagen implementieren. Kurz gesagt, Gestaltungsvorlagen ermöglichen es uns, den Seitenentwickler, gemeinsames Markup in der Gestaltungsvorlage zusammen mit bestimmten Regionen zu definieren, die auf inhaltsseitiger Seitenbasis angepasst werden können. Die ContentPlaceHolder-Steuerelemente in einer Gestaltungsvorlage geben die anpassbaren Bereiche an; das angepasste Markup für die ContentPlaceHolder-Steuerelemente wird über Inhaltssteuerelemente auf der Inhaltsseite definiert.
Die bisher untersuchten Gestaltungsvorlagentechniken sind hervorragend, wenn Sie über ein einzelnes Layout verfügen, das auf der gesamten Website verwendet wird. Viele große Websites verfügen jedoch über ein Websitelayout, das in verschiedenen Abschnitten angepasst wird. Ziehen Sie beispielsweise eine Gesundheitsanwendung in Betracht, die von Krankenhausmitarbeitern verwendet wird, um Patienteninformationen, Aktivitäten und Abrechnungen zu verwalten. In dieser Anwendung können drei Arten von Webseiten vorhanden sein:
- Mitarbeiterspezifische Seiten, auf denen Mitarbeiter die Verfügbarkeit aktualisieren, Zeitpläne anzeigen oder Urlaubszeit anfordern können.
- Patientenspezifische Seiten, auf denen Mitarbeiter Informationen für einen bestimmten Patienten anzeigen oder bearbeiten.
- Abrechnungsspezifische Seiten, auf denen Buchhalter aktuelle Anspruchsstatus und Finanzberichte überprüfen.
Jede Seite kann ein gemeinsames Layout aufweisen, z. B. ein Menü am oberen Rand und eine Reihe häufig verwendeter Links am unteren Rand. Die mitarbeiter-, patienten- und abrechnungsspezifischen Seiten müssen dieses generische Layout möglicherweise anpassen. Beispielsweise sollten möglicherweise alle mitarbeiterspezifischen Seiten einen Kalender und eine Aufgabenliste enthalten, die die Verfügbarkeit und den täglichen Zeitplan des aktuell angemeldeten Benutzers anzeigt. Vielleicht müssen alle patientenspezifischen Seiten den Namen, die Adresse und die Versicherungsinformationen für den Patienten anzeigen, deren Informationen bearbeitet werden.
Es ist möglich, solche angepassten Layouts mithilfe geschachtelter Gestaltungsvorlagen zu erstellen. Um das obige Szenario zu implementieren, erstellen wir zunächst eine Gestaltungsvorlage, die das websiteweite Layout, den Menü- und Fußzeileninhalt definiert hat, wobei ContentPlaceHolders die anpassbaren Bereiche definieren. Anschließend würden wir drei geschachtelte Gestaltungsvorlagen erstellen, eine für jeden Webseitentyp. Jede geschachtelte Gestaltungsvorlage definiert den Inhalt zwischen dem Inhaltstyp, der die Gestaltungsvorlage verwendet. Mit anderen Worten, die geschachtelte Gestaltungsvorlage für patientenspezifische Inhaltsseiten würde Markup und programmgesteuerte Logik zum Anzeigen von Informationen über den zu bearbeitenden Patienten enthalten. Beim Erstellen einer neuen patientenspezifischen Seite würden wir diese an diese geschachtelte Gestaltungsvorlage binden.
In diesem Lernprogramm werden die Vorteile geschachtelter Gestaltungsvorlagen hervorgehoben. Anschließend wird gezeigt, wie geschachtelte Gestaltungsvorlagen erstellt und verwendet werden.
Hinweis
Geschachtelte Gestaltungsvorlagen sind seit Version 2.0 von .NET Framework möglich. Visual Studio 2005 enthielt jedoch keine Entwurfszeitunterstützung für geschachtelte Gestaltungsvorlagen. Die gute Nachricht ist, dass Visual Studio 2008 eine umfassende Entwurfszeit für geschachtelte Gestaltungsvorlagen bietet. Wenn Sie daran interessiert sind, geschachtelte Gestaltungsvorlagen zu verwenden, aber weiterhin Visual Studio 2005 verwenden, schauen Sie sich scott Guthries Blogeintrag an, Tipps für geschachtelte Gestaltungsvorlagen in VS 2005 Design-Time.
Die Vorteile geschachtelter Gestaltungsvorlagen
Viele Websites verfügen über ein übergeordnetes Websitedesign sowie angepasstere Designs, die für bestimmte Seitentypen spezifisch sind. In unserer Demowebanwendung haben wir beispielsweise einen rudimentären Verwaltungsabschnitt (die Seiten im ~/Admin Ordner) erstellt. Derzeit verwenden die Webseiten im ~/Admin Ordner dieselbe Gestaltungsvorlage wie diese Seiten, die sich nicht im Verwaltungsabschnitt befinden (nämlich Site.master oder Alternate.master, je nach Auswahl des Benutzers).
Hinweis
Nehmen Wir jetzt vor, dass unsere Website nur eine Gestaltungsvorlage hat. Site.master Wir adressieren die Verwendung geschachtelter Gestaltungsvorlagen mit zwei (oder mehr) Gestaltungsvorlagen beginnend mit "Verwenden einer geschachtelten Gestaltungsvorlage für den Verwaltungsabschnitt" weiter unten in diesem Lernprogramm.
Stellen Sie sich vor, dass wir aufgefordert wurden, das Layout der Verwaltungsseiten anzupassen, um zusätzliche Informationen oder Links einzuschließen, die sonst nicht auf anderen Seiten auf der Website vorhanden wären. Es gibt vier Techniken zum Implementieren dieser Anforderung:
- Fügen Sie die verwaltungsspezifischen Informationen und Links zu jeder Inhaltsseite im
~/AdminOrdner manuell hinzu. - Aktualisieren Sie die
Site.masterGestaltungsvorlage so, dass sie die abschnittsspezifischen Informationen und Links der Administration enthält, und fügen Sie der Gestaltungsvorlage Code hinzu, um diese Abschnitte anzuzeigen oder auszublenden, je nachdem, ob eine der Verwaltungsseiten besucht wird. - Erstellen Sie eine neue Gestaltungsvorlage speziell für den Abschnitt "Verwaltung", kopieren Sie das Markup aus
Site.master, fügen Sie die abschnittsspezifischen Informationen und Links für die Administration hinzu, und aktualisieren Sie dann die Inhaltsseiten im~/AdminOrdner, um diese neue Gestaltungsvorlage zu verwenden. - Erstellen Sie eine geschachtelte Gestaltungsvorlage, die an die Inhaltsseiten im
~/AdminOrdner gebunden ist und diese neue geschachtelte GestaltungsvorlageSite.masterverwendet. Diese geschachtelte Gestaltungsvorlage würde nur die zusätzlichen Informationen und Links enthalten, die speziell auf die Verwaltungsseiten zugeschnitten sind und das bereits definierteSite.masterMarkup nicht wiederholen müssen.
Die erste Option ist der geringste Gaumen. Der gesamte Punkt der Verwendung von Gestaltungsvorlagen besteht darin, sich von der manuellen Kopie und Einfügen allgemeiner Markups auf neue ASP.NET Seiten zu entfernen. Die zweite Option ist akzeptabel, macht die Anwendung jedoch weniger behaltbar, da sie die Gestaltungsvorlagen mit Markup zusammensetzt, das nur gelegentlich angezeigt wird, und erfordert, dass Entwickler die Gestaltungsvorlage bearbeiten, um dieses Markup zu umgehen und sich daran zu erinnern, wann, genau, bestimmte Markups angezeigt werden und wann es ausgeblendet ist. Dieser Ansatz wäre weniger erträglich, da Anpassungen von mehr und mehr Webseitentypen von dieser einzelnen Gestaltungsvorlage berücksichtigt werden müssen.
Die dritte Option entfernt die Unübersichtlichkeit und Komplexitätsprobleme, die mit der zweiten Option angezeigt werden. Der Hauptnachteil von Option 3 besteht jedoch darin, dass wir das allgemeine Layout kopieren und einfügen müssen, von Site.master der neuen Abschnittsvorlage "Administration". Wenn wir uns später entscheiden, das websiteweite Layout zu ändern, müssen wir es an zwei Stellen ändern.
Die vierte Option, geschachtelte Gestaltungsvorlagen, geben uns das Beste aus den zweiten und dritten Optionen. Die websiteweiten Layoutinformationen werden in einer Datei – der Gestaltungsvorlage der obersten Ebene – verwaltet, während der inhalt, der für bestimmte Regionen spezifisch ist, in verschiedene Dateien getrennt wird.
Dieses Lernprogramm beginnt mit dem Erstellen und Verwenden einer einfachen geschachtelten Gestaltungsvorlage. Wir erstellen eine völlig neue Gestaltungsvorlage auf oberster Ebene, zwei geschachtelte Gestaltungsvorlagen und zwei Inhaltsseiten. Beginnend mit "Verwenden einer geschachtelten Gestaltungsvorlage für den Verwaltungsabschnitt" wird die vorhandene Gestaltungsvorlagenarchitektur aktualisiert, um die Verwendung geschachtelter Gestaltungsvorlagen einzuschließen. Insbesondere erstellen wir eine geschachtelte Gestaltungsvorlage und verwenden sie, um zusätzliche benutzerdefinierte Inhalte für die Inhaltsseiten im ~/Admin Ordner einzuschließen.
Schritt 1: Erstellen einer einfachen Gestaltungsvorlage auf oberster Ebene
Das Erstellen eines geschachtelten Masters basierend auf einer der vorhandenen Gestaltungsvorlagen und anschließendes Aktualisieren einer vorhandenen Inhaltsseite, um diese neue geschachtelte Gestaltungsvorlage anstelle der Gestaltungsvorlage auf oberster Ebene zu verwenden, erfordert eine gewisse Komplexität, da die vorhandenen Inhaltsseiten bereits bestimmte ContentPlaceHolder-Steuerelemente erwarten, die in der Gestaltungsvorlage der obersten Ebene definiert sind. Daher muss die geschachtelte Gestaltungsvorlage auch dieselben ContentPlaceHolder-Steuerelemente mit denselben Namen enthalten. Darüber hinaus verfügt unsere spezielle Demoanwendung über zwei Gestaltungsvorlagen (Site.master und Alternate.master) die dynamisch einer Inhaltsseite basierend auf den Vorlieben eines Benutzers zugewiesen werden, was dieser Komplexität weiter hinzufügt. Wir werden die vorhandene Anwendung aktualisieren, um geschachtelte Gestaltungsvorlagen weiter unten in diesem Lernprogramm zu verwenden, konzentrieren wir uns jedoch zunächst auf ein einfaches geschachteltes Gestaltungsvorlagenbeispiel.
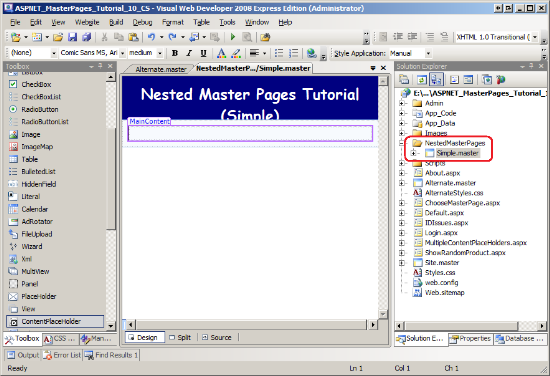
Erstellen Sie einen neuen Ordner namens NestedMasterPages , und fügen Sie dann eine neue Gestaltungsvorlagendatei zu diesem Ordner mit dem Namen Simple.masterhinzu. (Einen Screenshot der Projektmappen-Explorer nach dem Hinzufügen dieses Ordners und der Datei finden Sie in Abbildung 1.) Ziehen Sie die AlternateStyles.css Stylesheetdatei aus dem Projektmappen-Explorer auf den Designer. Dadurch wird der Stylesheetdatei im <head> Element ein <link> Element hinzugefügt, nach dem das Markup der <head> Gestaltungsvorlage wie folgt aussehen soll:
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="../AlternateStyles.css" rel="stylesheet" type="text/css" />
</head>
Fügen Sie als Nächstes das folgende Markup in das Webformular ein Simple.master:
<div id="topContent">
<asp:HyperLink ID="lnkHome" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Pages Tutorial (Simple)" />
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
Dieses Markup zeigt einen Link mit dem Titel "Geschachtelte Gestaltungsvorlagen (Einfach)" oben auf der Seite in einer großen weißen Schriftart auf einem Marinehintergrund an. Darunter befindet sich der MainContent ContentPlaceHolder. Abbildung 1 zeigt die Simple.master Gestaltungsvorlage, wenn sie im Visual Studio-Designer geladen wird.
Abbildung 01: Die geschachtelte Gestaltungsvorlage definiert Inhalte, die für die Seiten im Abschnitt "Verwaltung" spezifisch sind (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Erstellen einer einfachen geschachtelten Gestaltungsvorlage
Simple.master enthält zwei ContentPlaceHolder-Steuerelemente: den ContentPlaceHolder, den MainContent wir im Webformular zusammen mit dem head ContentPlaceHolder im <head> Element hinzugefügt haben. Wenn wir eine Inhaltsseite erstellen und an die Inhaltsseite binden Simple.master würden, hätten zwei Inhaltssteuerelemente, die auf die beiden ContentPlaceHolder verweisen. Wenn wir eine geschachtelte Gestaltungsvorlage erstellen und an diese binden Simple.master , verfügt die geschachtelte Gestaltungsvorlage über zwei Inhaltssteuerelemente.
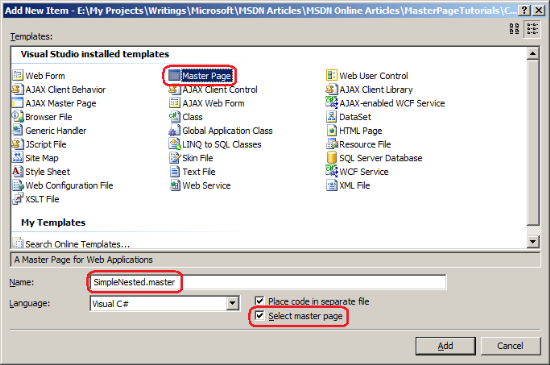
Fügen wir nun eine neue geschachtelte Gestaltungsvorlage zum Ordner mit dem NestedMasterPages Namen SimpleNested.masterhinzu. Klicken Sie mit der rechten Maustaste auf den NestedMasterPages Ordner, und wählen Sie "Neues Element hinzufügen" aus. Dadurch wird das Dialogfeld "Neues Element hinzufügen" in Abbildung 2 angezeigt. Wählen Sie den Vorlagentyp der Gestaltungsvorlage aus, und geben Sie den Namen der neuen Gestaltungsvorlage ein. Um anzugeben, dass die neue Gestaltungsvorlage eine geschachtelte Gestaltungsvorlage sein soll, aktivieren Sie das Kontrollkästchen "Gestaltungsvorlage auswählen".
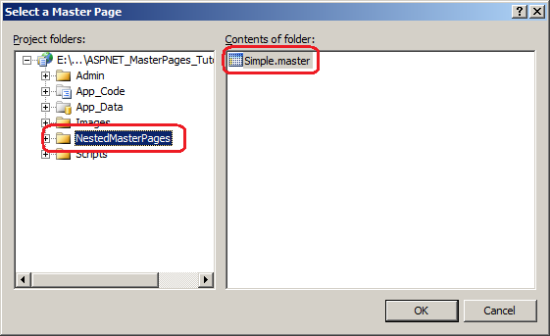
Klicken Sie als Nächstes auf die Schaltfläche "Hinzufügen". Dadurch wird dasselbe Dialogfeld "Gestaltungsvorlage auswählen" angezeigt, das angezeigt wird, wenn eine Inhaltsseite an eine Gestaltungsvorlage gebunden wird (siehe Abbildung 3). Wählen Sie die Gestaltungsvorlage Simple.master im NestedMasterPages Ordner aus, und klicken Sie auf "OK".
Hinweis
Wenn Sie Ihre ASP.NET Website mit dem Webanwendungsprojektmodell anstelle des Project-Modells der Website erstellt haben, wird das Kontrollkästchen "Gestaltungsvorlage auswählen" im Dialogfeld "Neues Element hinzufügen" in Abbildung 2 nicht angezeigt. Zum Erstellen einer geschachtelten Gestaltungsvorlage bei Verwendung des Webanwendungsprojektmodells müssen Sie die Vorlage "Geschachtelte Gestaltungsvorlage" (anstelle der Gestaltungsvorlagenvorlage) auswählen. Nachdem Sie die Vorlage "Geschachtelte Gestaltungsvorlage" ausgewählt und auf "Hinzufügen" geklickt haben, wird dasselbe Dialogfeld "Gestaltungsvorlage auswählen" in Abbildung 3 angezeigt.
Abbildung 02: Aktivieren des Kontrollkästchens "Gestaltungsvorlage auswählen" zum Hinzufügen einer geschachtelten Gestaltungsvorlage (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 03: Binden der geschachtelten Gestaltungsvorlage an die Simple.master Gestaltungsvorlage (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Das deklarative Markup der geschachtelten Gestaltungsvorlage( siehe unten) enthält zwei Inhaltssteuerelemente, die auf die beiden ContentPlaceHolder-Steuerelemente der obersten Ebene verweisen.
<%@ Master Language="VB" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.vb" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Mit Ausnahme der Direktive ist das anfängliche deklarative Markup der <%@ Master %> geschachtelten Gestaltungsvorlage mit dem Markup identisch, das beim Binden einer Inhaltsseite an dieselbe Gestaltungsvorlage auf oberster Ebene generiert wird. Wie die Direktive einer Inhaltsseite <%@ Page %> enthält die <%@ Master %> Direktive hier ein MasterPageFile Attribut, das die übergeordnete Gestaltungsvorlage der geschachtelten Gestaltungsvorlage angibt. Der Hauptunterschied zwischen der geschachtelten Gestaltungsvorlage und einer Inhaltsseite, die an dieselbe Gestaltungsvorlage auf oberster Ebene gebunden ist, besteht darin, dass die geschachtelte Gestaltungsvorlage ContentPlaceHolder-Steuerelemente enthalten kann. Die ContentPlaceHolder-Steuerelemente der geschachtelten Gestaltungsvorlage definieren die Bereiche, in denen die Inhaltsseiten das Markup anpassen können.
Aktualisieren Sie diese geschachtelte Gestaltungsvorlage so, dass sie den Text "Hello, from SimpleNested!" im Inhaltssteuerelement anzeigt, das dem MainContent ContentPlaceHolder-Steuerelement entspricht.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
</asp:Content>
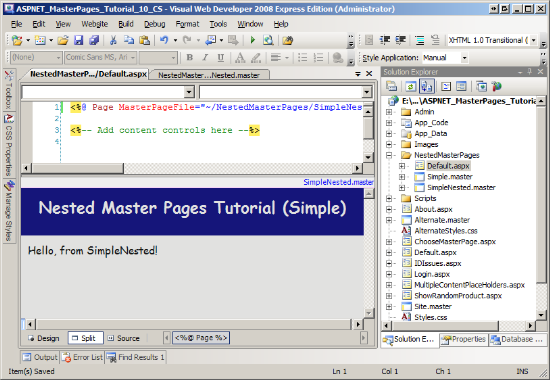
Nachdem Sie diese Ergänzung vorgenommen haben, speichern Sie die geschachtelte Gestaltungsvorlage, und fügen Sie dann eine neue Inhaltsseite zum NestedMasterPages Ordner namens Default.aspxhinzu, und binden Sie sie an die SimpleNested.master Gestaltungsvorlage. Beim Hinzufügen dieser Seite sind Sie möglicherweise überrascht, dass sie keine Inhaltssteuerelemente enthält (siehe Abbildung 4)! Eine Inhaltsseite kann nur auf die ContentPlaceHolders der übergeordneten Gestaltungsvorlage zugreifen. SimpleNested.master enthält keine ContentPlaceHolder-Steuerelemente; Daher darf jede an diese Gestaltungsvorlage gebundene Inhaltsseite keine Inhaltssteuerelemente enthalten.
Abbildung 04: Die neue Inhaltsseite enthält keine Inhaltssteuerelemente (Klicken, um das Bild in voller Größe anzuzeigen)
Wir müssen die geschachtelte Gestaltungsvorlage (SimpleNested.master) aktualisieren, um ContentPlaceHolder-Steuerelemente einzuschließen. In der Regel möchten Sie, dass Ihre geschachtelten Gestaltungsvorlagen einen ContentPlaceHolder für jeden Von der übergeordneten Gestaltungsvorlage definierten ContentPlaceHolder enthalten, wodurch die untergeordnete Gestaltungsvorlage oder Inhaltsseite mit einem der ContentPlaceHolder-Steuerelemente der obersten Ebene verwendet werden kann.
Aktualisieren Sie die Gestaltungsvorlage SimpleNested.master so, dass sie einen ContentPlaceHolder in die beiden Inhaltssteuerelemente einschließt. Weisen Sie den ContentPlaceHolder-Steuerelementen denselben Namen wie das ContentPlaceHolder-Steuerelement zu, auf das sich das Inhaltssteuerelement bezieht. Fügen Sie also ein ContentPlaceHolder-Steuerelement hinzu, das dem Inhaltssteuerelement benannt MainContent ist, in SimpleNested.master dem auf den MainContent ContentPlaceHolder verwiesen Simple.masterwird. Führen Sie dasselbe im Inhaltssteuerelement aus, das auf den head ContentPlaceHolder verweist.
Hinweis
Obwohl ich empfehlen, die ContentPlaceHolder-Steuerelemente in der geschachtelten Gestaltungsvorlage wie die ContentPlaceHolders auf der Gestaltungsvorlage der obersten Ebene zu benennen, ist diese Benennungssymmetrie nicht erforderlich. Sie können den ContentPlaceHolder-Steuerelementen in Ihrer geschachtelten Gestaltungsvorlage einen beliebigen Namen zuweisen. Ich finde es jedoch einfacher zu merken, was ContentPlaceHolders mit den Bereichen der Seite übereinstimmen, wenn meine Gestaltungsvorlage auf oberster Ebene und geschachtelte Gestaltungsvorlagen dieselben Namen verwenden.
Nachdem Sie diese Ergänzungen vorgenommen haben, sollte das deklarative Markup der SimpleNested.master Gestaltungsvorlage wie folgt aussehen:
<%@ Master Language="VB" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNested.master.vb" Inherits="NestedMasterPages_SimpleNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNested!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
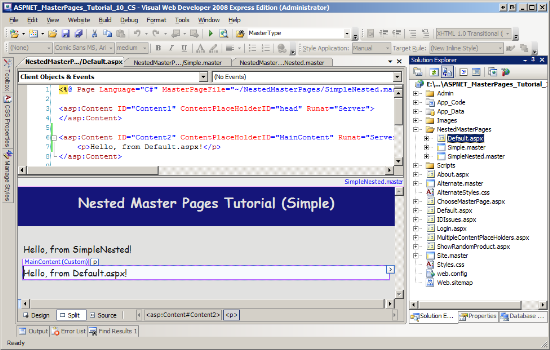
Löschen Sie die Default.aspx soeben erstellte Inhaltsseite, und fügen Sie sie dann erneut hinzu, und binden Sie sie an die SimpleNested.master Gestaltungsvorlage. In diesem Fall fügt Visual Studio zwei Inhaltssteuerelemente hinzu Default.aspx, die jetzt definiert SimpleNested.master sind (siehe Abbildung 6). Fügen Sie den Text "Hello, from Default.aspx!" in das Inhaltssteuerelement ein, auf das verwiesen wird MainContent.
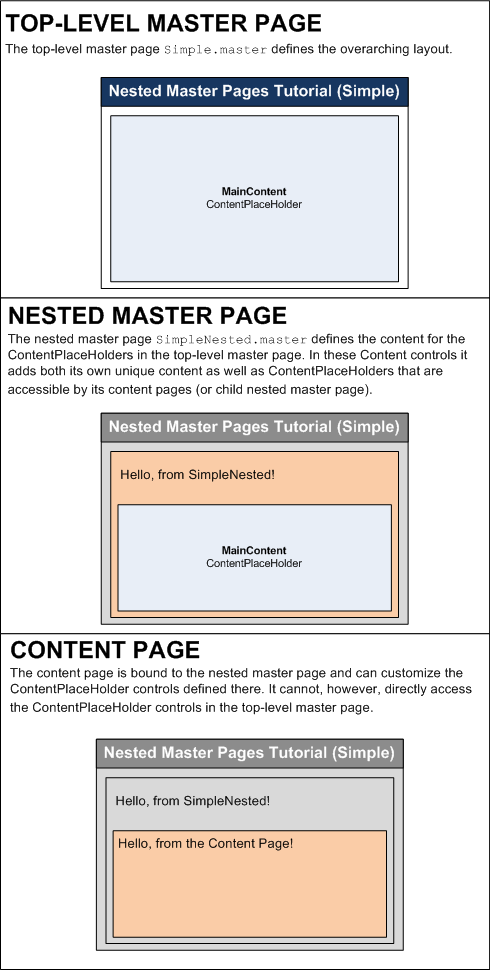
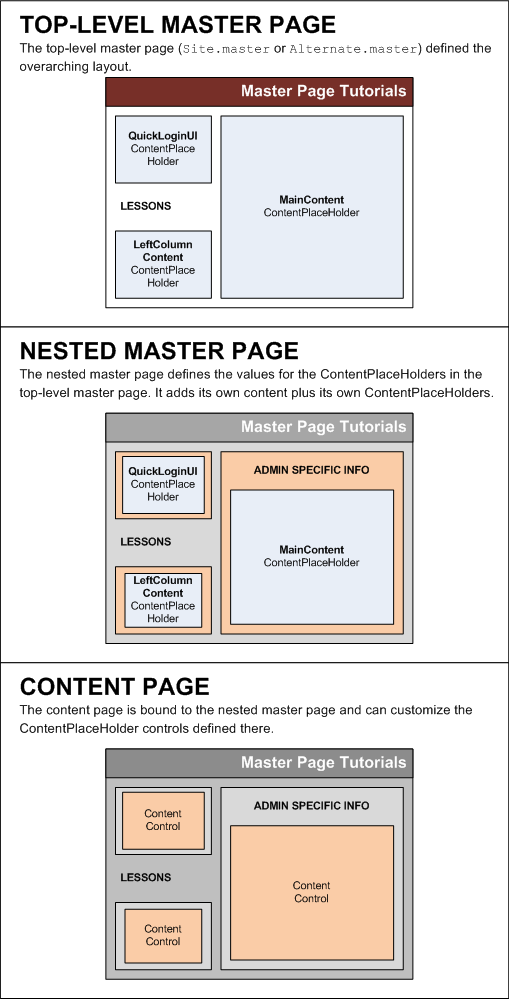
Abbildung 5 zeigt die drei hier beteiligten Entitäten - Simple.masterund SimpleNested.master- und Default.aspx wie sie miteinander zusammenhängen. Wie das Diagramm zeigt, implementiert die geschachtelte Gestaltungsvorlage Inhaltssteuerelemente für den ContentPlaceHolder des übergeordneten Elements. Wenn auf diese Bereiche auf die Inhaltsseite zugegriffen werden muss, muss die geschachtelte Gestaltungsvorlage den Inhaltssteuerelementen eigene ContentPlaceHolders hinzufügen.
Abbildung 05: Die Gestaltungsvorlagen der obersten Ebene und geschachtelten Gestaltungsvorlagen diktieren das Layout der Inhaltsseite (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Dieses Verhalten veranschaulicht, wie eine Inhaltsseite oder Gestaltungsvorlage nur die übergeordnete Gestaltungsvorlage erkennt. Dieses Verhalten wird auch vom Visual Studio-Designer angegeben. Abbildung 6 zeigt den Designer für Default.aspx. Der Designer zeigt zwar klar, welche Bereiche von der Inhaltsseite bearbeitet werden können und welche Teile nicht vorhanden sind, aber es gibt keine Mehrdeutigkeit darüber, welche nicht bearbeitbaren Bereiche von der geschachtelten Gestaltungsvorlage und welche Regionen von der Gestaltungsvorlage der obersten Ebene stammen.
Abbildung 06: Die Inhaltsseite enthält jetzt Inhaltssteuerelemente für die ContentPlaceHolders der geschachtelten Gestaltungsvorlage (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 3: Hinzufügen einer zweiten einfachen geschachtelten Gestaltungsvorlage
Der Vorteil geschachtelter Gestaltungsvorlagen ist deutlicher, wenn mehrere geschachtelte Gestaltungsvorlagen vorhanden sind. Um diesen Vorteil zu veranschaulichen, erstellen Sie eine weitere geschachtelte Gestaltungsvorlage im NestedMasterPages Ordner. Benennen Sie diese neue geschachtelte Gestaltungsvorlage SimpleNestedAlternate.master , und binden Sie sie an die Simple.master Gestaltungsvorlage. Fügen Sie ContentPlaceHolder-Steuerelemente in den beiden Inhaltssteuerelementen der geschachtelten Gestaltungsvorlage hinzu, wie in Schritt 2. Fügen Sie außerdem den Text "Hello, from SimpleNestedAlternate!" im Inhaltssteuerelement hinzu, das dem ContentPlaceHolder der Gestaltungsvorlage MainContent der obersten Ebene entspricht. Nachdem Sie diese Änderungen vorgenommen haben, sollte das deklarative Markup der neuen geschachtelten Gestaltungsvorlage wie folgt aussehen:
<%@ Master Language="VB" MasterPageFile="~/NestedMasterPages/Simple.master" AutoEventWireup="false" CodeFile="SimpleNestedAlternate.master.vb" Inherits="NestedMasterPages_SimpleNestedAlternate" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder> </asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<p>Hello, from SimpleNestedAlternate!</p>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
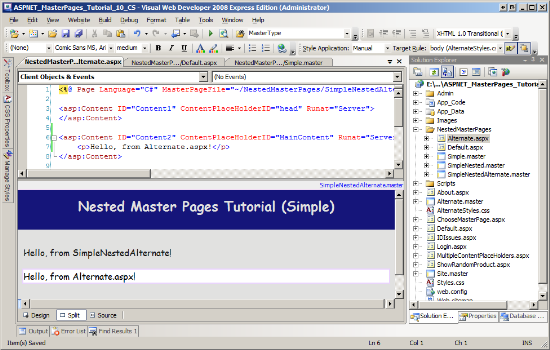
Erstellen Sie eine Im NestedMasterPages Ordner benannte Alternate.aspx Inhaltsseite, und binden Sie sie an die SimpleNestedAlternate.master geschachtelte Gestaltungsvorlage. Fügen Sie den Text "Hello, from Alternate!" im Inhaltssteuerelement hinzu, das entspricht MainContent. Abbildung 7 zeigt Alternate.aspx , wenn sie im Visual Studio-Designer angezeigt wird.
Abbildung 07: Alternate.aspx ist an die Gestaltungsvorlage SimpleNestedAlternate.master gebunden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Vergleichen Sie den Designer in Abbildung 7 mit dem Designer in Abbildung 6. Beide Inhaltsseiten verwenden das gleiche Layout, das in der Gestaltungsvorlage der obersten Ebene (Simple.master), nämlich dem Titel "Lernprogramm für geschachtelte Gestaltungsvorlagen (einfach)" definiert ist. Beide haben jedoch in ihren übergeordneten Gestaltungsvorlagen unterschiedliche Inhalte definiert – der Text "Hello, from SimpleNested!" in Abbildung 6 und "Hello, from SimpleNestedAlternate!" in Abbildung 7. Zugegeben, diese Unterschiede sind hier trivial, aber Sie könnten dieses Beispiel erweitern, um aussagekräftigere Unterschiede einzuschließen. Beispielsweise kann die SimpleNested.master Seite ein Menü mit Optionen enthalten, die spezifisch für ihre Inhaltsseiten sind, während SimpleNestedAlternate.master informationen relevant für die Inhaltsseiten sind, die an sie gebunden sind.
Stellen Sie sich nun vor, dass wir eine Änderung am übergeordneten Websitelayout vornehmen mussten. Angenommen, wir wollten eine Liste allgemeiner Links zu allen Inhaltsseiten hinzufügen. Dazu aktualisieren wir die Gestaltungsvorlage der obersten Ebene. Simple.master Alle Änderungen werden sofort in ihren geschachtelten Gestaltungsvorlagen und durch Erweiterung deren Inhaltsseiten widergespiegelt.
Um die Leichtigkeit zu veranschaulichen, mit der wir das übergeordnete Websitelayout ändern können, öffnen Sie die Simple.master Gestaltungsvorlage, und fügen Sie das folgende Markup zwischen den topContent Elementen mainContent <div> hinzu:
<div id="navContent">
<asp:HyperLink ID="lnkDefault" runat="server"
NavigateUrl="~/NestedMasterPages/Default.aspx"
Text="Nested Master Page Example 1" />
|
<asp:HyperLink ID="lnkAlternate" runat="server"
NavigateUrl="~/NestedMasterPages/Alternate.aspx"
Text="Nested Master Page Example 2" />
</div>
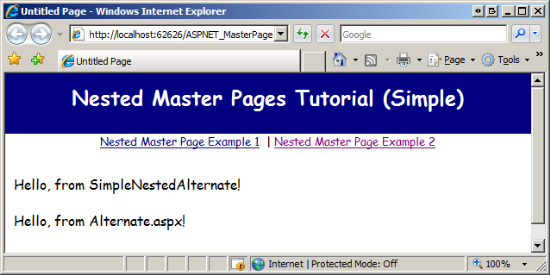
Dadurch werden oben auf jeder Seite zwei Links hinzugefügt, die an , SimpleNested.masteroder SimpleNestedAlternate.master; diese Änderungen gelten sofort für alle geschachtelten Gestaltungsvorlagen Simple.masterund deren Inhaltsseiten. Abbildung 8 zeigt Alternate.aspx , wenn sie über einen Browser angezeigt wird. Beachten Sie das Hinzufügen der Links oben auf der Seite (im Vergleich zu Abbildung 7).
Abbildung 08: Änderungen an der Gestaltungsvorlage auf oberster Ebene werden sofort in den geschachtelten Gestaltungsvorlagen und deren Inhaltsseiten widergespiegelt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Verwenden einer geschachtelten Gestaltungsvorlage für den Abschnitt "Verwaltung"
An diesem Punkt haben wir die Vorteile geschachtelter Gestaltungsvorlagen untersucht und gesehen, wie sie in einer ASP.NET Anwendung erstellt und verwendet werden. In den Beispielen in Schritt 1, 2 und 3 wurden jedoch eine neue Gestaltungsvorlage auf oberster Ebene, neue geschachtelte Gestaltungsvorlagen und neue Inhaltsseiten erstellt. Was ist mit dem Hinzufügen einer neuen geschachtelten Gestaltungsvorlage zu einer Website mit einer vorhandenen Gestaltungsvorlage auf oberster Ebene und Inhaltsseiten?
Das Integrieren einer geschachtelten Gestaltungsvorlage in eine vorhandene Website und das Zuordnen zu vorhandenen Inhaltsseiten erfordert etwas mehr Aufwand, als von Grund auf neu zu beginnen. Die Schritte 4, 5, 6 und 7 untersuchen diese Herausforderungen, während wir unsere Demoanwendung erweitern, um eine neue geschachtelte Gestaltungsvorlage mit dem Namen AdminNested.master zu enthalten, die Anweisungen für den Administrator enthält und von den ASP.NET Seiten im ~/Admin Ordner verwendet wird.
Die Integration einer geschachtelten Gestaltungsvorlage in unsere Demoanwendung führt zu den folgenden Hindernissen:
- Die vorhandenen Inhaltsseiten im
~/AdminOrdner haben bestimmte Erwartungen an ihre Gestaltungsvorlage. Zunächst erwarten sie, dass bestimmte ContentPlaceHolder-Steuerelemente vorhanden sind. Darüber hinaus rufen die~/Admin/AddProduct.aspxseiten die öffentlicheRefreshRecentProductsGridMethode der Gestaltungsvorlage auf, legen ihreGridMessageTextEigenschaft fest oder verfügen über einen Ereignishandler für seinPricesDoubledEreignis.~/Admin/Products.aspxDaher muss unsere geschachtelte Gestaltungsvorlage dieselben ContentPlaceHolders und öffentlichen Mitglieder bereitstellen. - Im vorherigen Lernprogramm haben wir die
BasePageKlasse erweitert, um die Eigenschaft desPageMasterPageFileObjekts basierend auf einer Sitzungsvariable dynamisch festzulegen. Wie unterstützen wir dynamische Gestaltungsvorlagen bei Verwendung geschachtelter Gestaltungsvorlagen?
Diese beiden Herausforderungen werden angezeigt, während wir die geschachtelte Gestaltungsvorlage erstellen und von unseren vorhandenen Inhaltsseiten verwenden. Wir untersuchen und überwinden diese Probleme, sobald sie auftreten.
Schritt 4: Erstellen der geschachtelten Gestaltungsvorlage
Unsere erste Aufgabe besteht darin, die geschachtelte Gestaltungsvorlage zu erstellen, die von den Seiten im Abschnitt "Verwaltung" verwendet werden soll. Wie wir in Schritt 2 gesehen haben, müssen wir beim Hinzufügen einer neuen geschachtelten Gestaltungsvorlage die übergeordnete Gestaltungsvorlage der geschachtelten Gestaltungsvorlage angeben. Aber wir haben zwei Gestaltungsvorlagen auf oberster Ebene: Site.master und Alternate.master. Erinnern Sie sich daran, dass wir im vorherigen Lernprogramm erstellt Alternate.master und Code in der BasePage Klasse geschrieben haben, die die Eigenschaft des MasterPageFile Page Objekts zur Laufzeit auf einen Site.master oder Alternate.master abhängig vom Wert der MyMasterPage Session-Variablen festgelegt hat.
Wie konfigurieren wir unsere geschachtelte Gestaltungsvorlage so, dass sie die entsprechende Gestaltungsvorlage auf oberster Ebene verwendet? Es gibt zwei Möglichkeiten:
- Erstellen Sie zwei geschachtelte Gestaltungsvorlagen
AdminNestedSite.masterundAdminNestedAlternate.masterbinden Sie sie an die GestaltungsvorlagenSite.masterder obersten Ebene bzwAlternate.master. an. AnschließendBasePagelegen wir diePageObjekteMasterPageFileauf die entsprechende geschachtelte Gestaltungsvorlage fest. - Erstellen Sie eine einzelne geschachtelte Gestaltungsvorlage, und verwenden Die Inhaltsseiten diese bestimmte Gestaltungsvorlage. Anschließend müssen wir zur Laufzeit die Eigenschaft der geschachtelten Gestaltungsvorlage
MasterPageFileauf die entsprechende Gestaltungsvorlage auf oberster Ebene zur Laufzeit festlegen. (Wie Sie jetzt vielleicht herauszufinden haben, verfügen Gestaltungsvorlagen auch über eineMasterPageFileEigenschaft.)
Lassen Sie uns die zweite Option verwenden. Erstellen Sie eine einzelne geschachtelte Gestaltungsvorlagendatei im Ordner mit dem ~/Admin Namen AdminNested.master. Da sowohl als auch Site.master Alternate.master über denselben Satz von ContentPlaceHolder-Steuerelementen verfügt, spielt es keine Rolle, an welche Gestaltungsvorlage Sie sie binden, obwohl ich Sie ermutigen, sie Site.master zur Konsistenz zu binden.
Abbildung 09: Hinzufügen einer geschachtelten Gestaltungsvorlage zum ~/Admin Ordner. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Da die geschachtelte Gestaltungsvorlage an eine Gestaltungsvorlage mit vier ContentPlaceHolder-Steuerelementen gebunden ist, fügt Visual Studio dem anfänglichen Markup der neuen geschachtelten Gestaltungsvorlage vier Inhaltssteuerelemente hinzu. Wie in den Schritten 2 und 3, fügen Sie in jedem Inhaltssteuerelement ein ContentPlaceHolder-Steuerelement hinzu und geben ihm denselben Namen wie das ContentPlaceHolder-Steuerelement der obersten Ebene. Fügen Sie außerdem das folgende Markup zum Inhaltssteuerelement hinzu, das dem MainContent ContentPlaceHolder entspricht:
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
Definieren Sie als Nächstes die instructions CSS-Klasse in den Styles.css und AlternateStyles.css CSS-Dateien. Die folgenden CSS-Regeln bewirken, dass HTML-Elemente, die mit der instructions Klasse formatiert sind, mit einer hellgelben Hintergrundfarbe und einem schwarzen, durchgezogenen Rahmen angezeigt werden:
.instructions
{
padding: 6px;
border: dashed 1px black;
background-color: #ffb;
margin-bottom: 10px;
}
Da dieses Markup der geschachtelten Gestaltungsvorlage hinzugefügt wurde, wird es nur auf diesen Seiten angezeigt, die diese geschachtelte Gestaltungsvorlage verwenden (nämlich die Seiten im Abschnitt "Verwaltung").
Nachdem Sie diese Ergänzungen zu Ihrer geschachtelten Gestaltungsvorlage vorgenommen haben, sollte das deklarative Markup wie folgt aussehen:
<%@ Master Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="AdminNested.master.vb" Inherits="Admin_AdminNested" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<div class="instructions">
<b>Administration Instructions:</b>
<br />
The pages in the Administration section allow you, the Administrator, to
add new products and view existing products.
</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<asp:ContentPlaceHolder ID="LeftColumnContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
Beachten Sie, dass jedes Inhaltssteuerelement über ein ContentPlaceHolder-Steuerelement verfügt und dass den Eigenschaften der ContentPlaceHolder-Steuerelemente ID dieselben Werte zugewiesen werden wie die entsprechenden ContentPlaceHolder-Steuerelemente auf der Gestaltungsvorlage der obersten Ebene. Darüber hinaus wird das Abschnittsspezifisches Markup "Administration" im MainContent ContentPlaceHolder angezeigt.
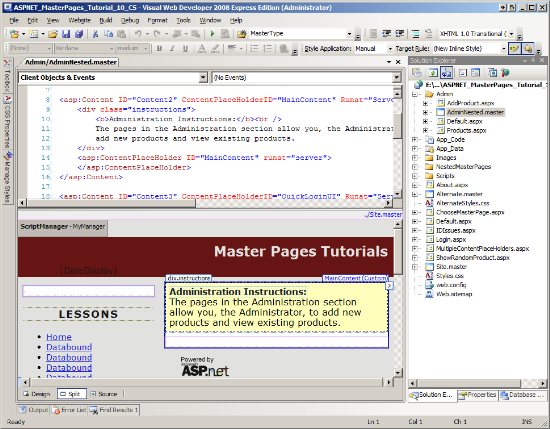
Abbildung 10 zeigt die AdminNested.master geschachtelte Gestaltungsvorlage, wenn sie im Visual Studio-Designer angezeigt wird. Die Anweisungen werden im gelben Feld oben im MainContent Inhaltssteuerelement angezeigt.
Abbildung 10: Die geschachtelte Gestaltungsvorlage erweitert die Gestaltungsvorlage der obersten Ebene, um Anweisungen für den Administrator einzuschließen. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 5: Aktualisieren der vorhandenen Inhaltsseiten für die Verwendung der neuen geschachtelten Gestaltungsvorlage
Wenn wir dem Abschnitt "Verwaltung" eine neue Inhaltsseite hinzufügen, müssen wir sie an die AdminNested.master soeben erstellte Gestaltungsvorlage binden. Aber was ist mit den vorhandenen Inhaltsseiten? Derzeit werden alle Inhaltsseiten auf der Website von der BasePage Klasse abgeleitet, die programmgesteuert die Gestaltungsvorlage der Inhaltsseite zur Laufzeit festlegt. Dies ist nicht das gewünschte Verhalten für die Inhaltsseiten im Abschnitt "Verwaltung". Stattdessen sollen diese Inhaltsseiten immer die AdminNested.master Seite verwenden. Es liegt in der Verantwortung der geschachtelten Gestaltungsvorlage, die rechte Inhaltsseite auf oberster Ebene zur Laufzeit auszuwählen.
Um dieses gewünschte Verhalten zu erreichen, besteht darin, eine neue benutzerdefinierte Basisseitenklasse AdminBasePage zu erstellen, die die BasePage Klasse erweitert. AdminBasePagekann dann das SetMasterPageFile Objekt MasterPageFile auf den hartcodierten Wert "~/AdminNested.master" überschreiben und festlegenPage. Auf diese Weise wird jede Seite, von AdminBasePage der abgeleitet wird, verwendet AdminNested.master, während jede seite, von BasePage der abgeleitet wird, ihre MasterPageFile Eigenschaft dynamisch auf "~/Site.master" oder "~/Alternate.master" basierend auf dem Wert der MyMasterPage Sitzungsvariablen festgelegt wird.
Fügen Sie zunächst eine neue Klassendatei zum Ordner mit dem App_Code Namen hinzu AdminBasePage.vb. BasePage Erweitern AdminBasePage Sie die Methode, und überschreiben Sie sie SetMasterPageFile dann. Weisen Sie in dieser Methode den MasterPageFile Wert "~/Admin/AdminNested.master" zu. Nachdem Sie diese Änderungen vorgenommen haben, sollte die Klassendatei wie folgt aussehen:
Public Class AdminBasePage
Inherits BasePage
Protected Overrides Sub SetMasterPageFile()
Me.MasterPageFile = "~/Admin/AdminNested.master"
End Sub
End Class
Wir müssen nun die vorhandenen Inhaltsseiten im Abschnitt AdminBasePage "Verwaltung" anstelle von BasePage. Wechseln Sie zur CodeBehind-Klassendatei für jede Inhaltsseite im ~/Admin Ordner, und nehmen Sie diese Änderung vor. Ändern Sie beispielsweise die ~/Admin/Default.aspx CodeBehind-Klassendeklaration aus:
Partial Class Admin_Default
Inherits BasePage
In:
Partial Class Admin_Default
Inherits AdminBasePage
Abbildung 11 zeigt, wie die Gestaltungsvorlage der obersten Ebene (Site.master oder Alternate.master), die geschachtelte Gestaltungsvorlage (AdminNested.master) und die Inhaltsseiten des Verwaltungsabschnitts miteinander zusammenhängen.
Abbildung 11: Die geschachtelte Gestaltungsvorlage definiert Inhalte, die für die Seiten im Abschnitt "Verwaltung" spezifisch sind (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 6: Spiegeln der öffentlichen Methoden und Eigenschaften der Gestaltungsvorlage
Erinnern Sie sich daran, dass die ~/Admin/AddProduct.aspx Seiten ~/Admin/Products.aspx programmgesteuert mit der Gestaltungsvorlage interagieren: ~/Admin/AddProduct.aspx Ruft die öffentliche RefreshRecentProductsGrid Methode der Gestaltungsvorlage auf und legt dessen GridMessageText Eigenschaft fest; ~/Admin/Products.aspx verfügt über einen Ereignishandler für das PricesDoubled Ereignis. Im vorherigen Lernprogramm haben wir eine MustInherit BaseMasterPage Klasse erstellt, die diese öffentlichen Member definiert hat.
Die ~/Admin/AddProduct.aspx Seiten ~/Admin/Products.aspx gehen davon aus, dass ihre Gestaltungsvorlage von der BaseMasterPage Klasse abgeleitet ist. Die AdminNested.master Seite erweitert System.Web.UI.MasterPage die Klasse derzeit. Daher wird beim Besuch ~/Admin/Products.aspx eines InvalidCastException Objekts mit der Meldung "Objekt vom Typ 'ASP.admin_adminnested_master' nicht in den Typ 'BaseMasterPage' umwandeln können" ausgelöst.
Um dies zu beheben, müssen wir die AdminNested.master CodeBehind-Klasse erweitern BaseMasterPage. Aktualisieren Sie die CodeBehind-Klassendeklaration der geschachtelten Gestaltungsvorlage von:
Partial Class Admin_AdminNested
Inherits System.Web.UI.MasterPage
In:
Partial Class Admin_AdminNested
Inherits BaseMasterPage
Wir sind noch nicht fertig. Wir müssen die mitglieder außer Kraft setzen, die als MustOverride", nämlich RefreshRecentProductsGrid " und GridMessageText" gekennzeichnet sind. Diese Member werden von den Gestaltungsvorlagen der obersten Ebene verwendet, um ihre Benutzeroberflächen zu aktualisieren. (Tatsächlich verwendet nur die Gestaltungsvorlage Site.master diese Methoden, obwohl beide Gestaltungsvorlagen auf oberster Ebene diese Methoden implementieren, da beide erweitern BaseMasterPage.)
Obwohl wir diese Member AdminNested.masterimplementieren müssen, müssen alle diese Implementierungen einfach dasselbe Mitglied in der Gestaltungsvorlage der obersten Ebene aufrufen, die von der geschachtelten Gestaltungsvorlage verwendet wird. Wenn z. B. eine Inhaltsseite im Abschnitt "Verwaltung" die Methode der geschachtelten Gestaltungsvorlage RefreshRecentProductsGrid aufruft, muss die gesamte geschachtelte Gestaltungsvorlage wiederum Site.master die Methode oder Alternate.masterdie Methode aufrufen RefreshRecentProductsGrid .
Um dies zu erreichen, fügen Sie zunächst die folgende @MasterType Direktive am Anfang hinzu AdminNested.master:
<%@ MasterType TypeName="BaseMasterPage" %>
Beachten Sie, dass die @MasterType Direktive der CodeBehind-Klasse mit dem Namen eine stark typierte Eigenschaft hinzufügt Master. Überschreiben Sie dann die und GridMessageText die RefreshRecentProductsGrid Member, und delegieren Sie einfach den Aufruf an die Masterentsprechende Methode:
Partial Class Admin_AdminNested
Inherits BaseMasterPage
Public Overrides Property GridMessageText() As String
Get
Return Master.GridMessageText
End Get
Set(ByVal value As String)
Master.GridMessageText = value
End Set
End Property
Public Overrides Sub RefreshRecentProductsGrid()
Master.RefreshRecentProductsGrid()
End Sub
End Class
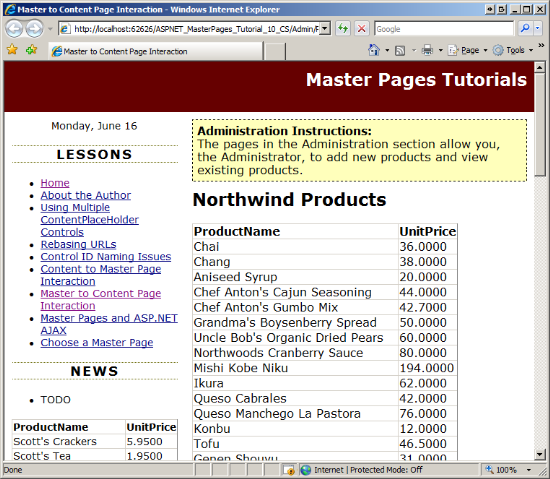
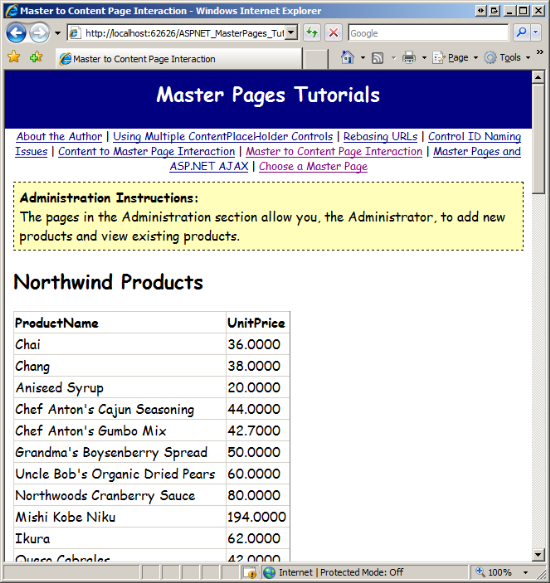
Mit diesem Code sollten Sie in der Lage sein, die Inhaltsseiten im Abschnitt "Verwaltung" zu besuchen und zu verwenden. Abbildung 12 zeigt die ~/Admin/Products.aspx Seite, wenn sie in einem Browser angezeigt wird. Wie Sie sehen können, enthält die Seite das Feld "Verwaltungsanweisungen", das in der geschachtelten Gestaltungsvorlage definiert ist.
Abbildung 12: Die Inhaltsseiten im Abschnitt "Verwaltung" enthalten Anweisungen oben auf jeder Seite (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 7: Verwenden der entsprechenden Gestaltungsvorlage auf oberster Ebene zur Laufzeit
Während alle Inhaltsseiten im Abschnitt "Verwaltung" voll funktionsfähig sind, verwenden sie alle die gleiche Gestaltungsvorlage auf oberster Ebene und ignorieren die gestaltungsvorlage, die vom Benutzer ChooseMasterPage.aspxausgewählt wurde. Dieses Verhalten ist darauf zurückzuführen, dass die geschachtelte Gestaltungsvorlage die Eigenschaft in ihrer <%@ Master %> Direktive statisch festgelegt Site.master hatMasterPageFile.
Um die vom Endbenutzer ausgewählte Gestaltungsvorlage der obersten Ebene zu verwenden, müssen wir die AdminNested.masterEigenschaft 's MasterPageFile auf den Wert in der MyMasterPage Sitzungsvariable festlegen. Da wir die Eigenschaften der Inhaltsseiten MasterPageFile festlegen BasePage, denken Sie möglicherweise, dass wir die Eigenschaft der geschachtelten Gestaltungsvorlage MasterPageFile in BaseMasterPage oder in der AdminNested.masterCodeBehind-Klasse festlegen würden. Dies funktioniert jedoch nicht, da die Eigenschaft am Ende der PreInit-Phase festgelegt MasterPageFile werden muss. Die früheste Zeit, zu der wir programmgesteuert auf den Seitenlebenszyklus von einer Gestaltungsvorlage tippen können, ist die Init-Phase (die nach der PreInit-Phase auftritt).
Daher müssen wir die Eigenschaft der geschachtelten Gestaltungsvorlage MasterPageFile von den Inhaltsseiten festlegen. Die einzigen Inhaltsseiten, die die AdminNested.master Gestaltungsvorlage verwenden, werden von AdminBasePage. Daher können wir diese Logik dort platzieren. In Schritt 5 überschreiben wir die SetMasterPageFile Methode, indem wir die Eigenschaft des MasterPageFile Page-Objekts auf "~/AdminNested.master" festlegen. Aktualisieren, SetMasterPageFile um die Eigenschaft der Gestaltungsvorlage MasterPageFile auch auf das in der Sitzung gespeicherte Ergebnis festzulegen:
Public Class AdminBasePage
Inherits BasePage
Protected Overrides Sub SetMasterPageFile()
Me.MasterPageFile = "~/Admin/AdminNested.master"
Page.Master.MasterPageFile = MyBase.GetMasterPageFileFromSession()
End Sub
End Class
Die GetMasterPageFileFromSession Methode, die wir der BasePage Klasse im vorherigen Lernprogramm hinzugefügt haben, gibt den entsprechenden Dateipfad der Gestaltungsvorlage basierend auf dem Wert der Session-Variablen zurück.
Mit dieser Änderung wird die Gestaltungsvorlagenauswahl des Benutzers in den Abschnitt "Verwaltung" übernommen. Abbildung 13 zeigt dieselbe Seite wie Abbildung 12, aber nachdem der Benutzer seine Gestaltungsvorlagenauswahl Alternate.mastergeändert hat.
Abbildung 13: Auf der seite "Geschachtelte Verwaltung" wird die vom Benutzer ausgewählte Gestaltungsvorlage der obersten Ebene verwendet (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Ähnlich wie die Bindung von Inhaltsseiten an eine Gestaltungsvorlage ist es möglich, geschachtelte Gestaltungsvorlagen zu erstellen, indem eine untergeordnete Gestaltungsvorlage an eine übergeordnete Gestaltungsvorlage gebunden wird. Die untergeordnete Gestaltungsvorlage kann Inhaltssteuerelemente für jeden ContentPlaceHolder des übergeordneten Elements definieren; anschließend können sie diesen Inhaltssteuerelementen eigene ContentPlaceHolder-Steuerelemente (sowie ein anderes Markup) hinzufügen. Geschachtelte Gestaltungsvorlagen sind in großen Webanwendungen sehr nützlich, bei denen alle Seiten ein übergeordnetes Aussehen und Verhalten aufweisen, aber bestimmte Abschnitte der Website erfordern eindeutige Anpassungen.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- Geschachtelte ASP.NET Gestaltungsvorlagen
- Tipps für geschachtelte Gestaltungsvorlagen und VS 2005-Entwurfszeit
- Vs 2008 Unterstützung für geschachtelte Gestaltungsvorlagen
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 3.5 in 24 Stunden. Scott kann über seinen Blog unter mitchell@4GuysFromRolla.com oder über seinen Blog erreicht http://ScottOnWriting.NETwerden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com