Interaktion mit der Inhaltsseite von der Masterseite (C#)
von Scott Mitchell
Untersucht, wie Methoden aufgerufen, Eigenschaften festgelegt usw. der Inhaltsseite aus Code in der Gestaltungsvorlage aufgerufen werden.
Einführung
Im vorherigen Lernprogramm wurde untersucht, wie die Inhaltsseite programmgesteuert mit der Gestaltungsvorlage interagieren kann. Erinnern Sie sich daran, dass wir die Gestaltungsvorlage aktualisiert haben, um ein GridView-Steuerelement einzuschließen, das die fünf zuletzt hinzugefügten Produkte aufgelistet hat. Anschließend haben wir eine Inhaltsseite erstellt, von der der Benutzer ein neues Produkt hinzufügen kann. Beim Hinzufügen eines neuen Produkts muss die Inhaltsseite die Gestaltungsvorlage anweisen, die GridView zu aktualisieren, damit es das gerade hinzugefügte Produkt enthält. Diese Funktionalität wurde durch Hinzufügen einer öffentlichen Methode zur Gestaltungsvorlage erreicht, die die an gridView gebundenen Daten aktualisiert hat, und dann diese Methode von der Inhaltsseite aus aufrufen.
Die häufigste Form der Inhalts- und Gestaltungsvorlageninteraktion stammt aus der Inhaltsseite. Es ist jedoch möglich, dass die Gestaltungsvorlage die aktuelle Inhaltsseite in Aktion versetzt, und diese Funktionalität kann erforderlich sein, wenn die Gestaltungsvorlage Elemente der Benutzeroberfläche enthält, mit denen Benutzer Daten ändern können, die auch auf der Inhaltsseite angezeigt werden. Betrachten Sie eine Inhaltsseite, auf der die Produktinformationen in einem GridView-Steuerelement und eine Gestaltungsvorlage angezeigt werden, die ein Schaltflächen-Steuerelement enthält, das beim Klicken auf die Preise aller Produkte verdoppelt wird. Ähnlich wie das Beispiel im vorherigen Lernprogramm muss die GridView aktualisiert werden, nachdem auf die Schaltfläche für den doppelten Preis geklickt wurde, sodass sie die neuen Preise anzeigt. In diesem Szenario handelt es sich jedoch um die Gestaltungsvorlage, die die Inhaltsseite in Aktion bringen muss.
In diesem Lernprogramm wird erläutert, wie die Gestaltungsvorlage funktionen aufruft, die auf der Inhaltsseite definiert sind.
Auslösen der programmgesteuerten Interaktion über ein Ereignis und Ereignishandler
Das Aufrufen von Inhaltsseitenfunktionen von einer Gestaltungsvorlage ist schwieriger als das andere. Da eine Inhaltsseite über eine einzelne Gestaltungsvorlage verfügt, wissen wir, welche öffentlichen Methoden und Eigenschaften zur Verfügung stehen, wenn sie die programmgesteuerte Interaktion von der Inhaltsseite aus anstigieren. Eine Gestaltungsvorlage kann jedoch viele verschiedene Inhaltsseiten aufweisen, die jeweils über einen eigenen Satz von Eigenschaften und Methoden verfügen. Wie können wir dann Code in der Gestaltungsvorlage schreiben, um eine Aktion auf der Inhaltsseite auszuführen, wenn wir nicht wissen, welche Inhaltsseite bis zur Laufzeit aufgerufen wird?
Betrachten Sie ein ASP.NET Websteuerelement, z. B. das Schaltflächen-Steuerelement. Ein Schaltflächensteuerelement kann auf einer beliebigen Anzahl von ASP.NET Seiten angezeigt werden und benötigt einen Mechanismus, mit dem sie die Seite benachrichtigen kann, auf die sie geklickt wurde. Dies erfolgt mithilfe von Ereignissen. Insbesondere löst das Button-Steuerelement sein Click Ereignis aus, wenn es angeklickt wird. Die ASP.NET Seite, die die Schaltfläche enthält, kann optional über einen Ereignishandler auf diese Benachrichtigung reagieren.
Dieses Muster kann verwendet werden, um eine Funktion zum Auslösen einer Gestaltungsvorlage auf ihren Inhaltsseiten zu verwenden:
- Fügen Sie der Gestaltungsvorlage ein Ereignis hinzu.
- Lösen Sie das Ereignis aus, wenn die Gestaltungsvorlage mit ihrer Inhaltsseite kommunizieren muss. Wenn die Gestaltungsvorlage beispielsweise die Inhaltsseite benachrichtigen muss, dass der Benutzer die Preise verdoppelt hat, würde das Ereignis unmittelbar nach dem Doppeltippen der Preise ausgelöst.
- Erstellen Sie einen Ereignishandler auf diesen Inhaltsseiten, die eine Aktion ausführen müssen.
Dieser Rest dieses Lernprogramms implementiert das in der Einführung beschriebene Beispiel; eine Inhaltsseite, auf der die Produkte in der Datenbank und eine Gestaltungsvorlage aufgelistet sind, die ein Button-Steuerelement enthält, um die Preise zu verdoppeln.
Schritt 1: Anzeigen von Produkten auf einer Inhaltsseite
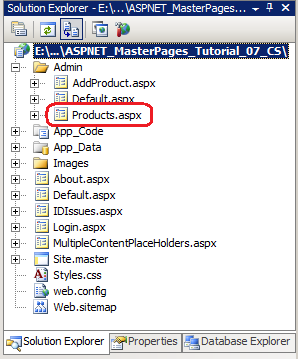
Unsere erste Geschäftsreihenfolge besteht darin, eine Inhaltsseite zu erstellen, die die Produkte aus der Northwind-Datenbank auflistet. (Wir haben die Northwind-Datenbank dem Projekt im vorherigen Lernprogramm hinzugefügt, Interaktion mit der Gestaltungsvorlage von der Inhaltsseite aus.) Fügen Sie zunächst eine neue ASP.NET Seite zum ~/Admin Ordner namens Products.aspxhinzu, und stellen Sie sicher, dass sie an die Gestaltungsvorlage Site.master gebunden wird. Abbildung 1 zeigt die Projektmappen-Explorer, nachdem diese Seite der Website hinzugefügt wurde.
Abbildung 01: Hinzufügen einer neuen ASP.NET Seite zum Admin Ordner (Klicken, um das Bild in voller Größe anzuzeigen)
Erinnern Sie sich daran, dass wir im Lernprogramm "Titel", "Metatags" und "Andere HTML-Kopfzeilen" eine benutzerdefinierte Basisseitenklasse BasePage erstellt haben, die den Titel der Seite generiert, wenn sie nicht explizit festgelegt ist. Wechseln Sie zur CodeBehind-Klasse der Products.aspx Seite, und leiten Sie sie ab BasePage (statt von System.Web.UI.Page).
Aktualisieren Sie schließlich die Web.sitemap Datei so, dass sie einen Eintrag für diese Lektion enthält. Fügen Sie das folgende Markup unterhalb der <siteMapNode> Lektion "Inhalt zu Gestaltungsvorlageninteraktion" hinzu:
<siteMapNode url="~/Admin/Products.aspx" title="Master to Content Page Interaction" />
Das Hinzufügen dieses <siteMapNode> Elements wird in der Liste "Lektionen" widerzuspiegeln (siehe Abbildung 5).
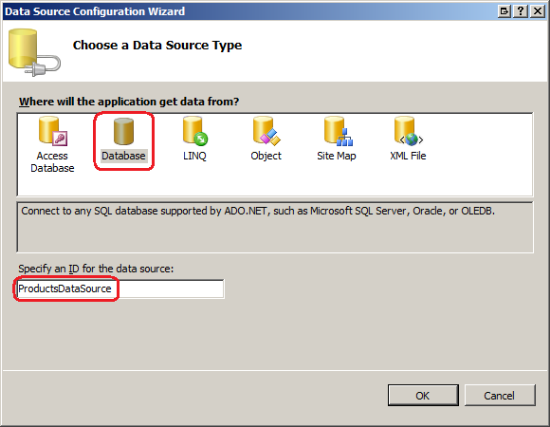
Zurück zu Products.aspx. Fügen Sie im Inhaltssteuerelement ein MainContentGridView-Steuerelement hinzu, und nennen Sie es ProductsGrid. Binden Sie gridView an ein neues SqlDataSource-Steuerelement mit dem Namen ProductsDataSource.
Abbildung 02: Binden der GridView an ein neues SqlDataSource-Steuerelement (Klicken, um das Bild in voller Größe anzuzeigen)
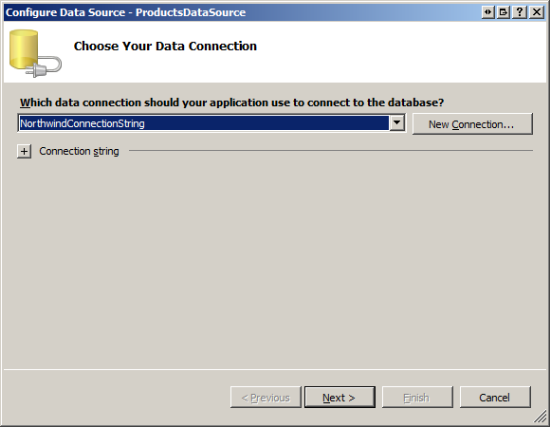
Konfigurieren Sie den Assistenten so, dass er die Northwind-Datenbank verwendet. Wenn Sie das vorherige Lernprogramm durchgearbeitet haben, sollten Sie bereits über einen Verbindungszeichenfolge namens verfügen NorthwindConnectionString Web.config. Wählen Sie diese Verbindungszeichenfolge aus der Dropdownliste aus, wie in Abbildung 3 dargestellt.
Abbildung 03: Konfigurieren der SqlDataSource für die Verwendung der Northwind-Datenbank (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
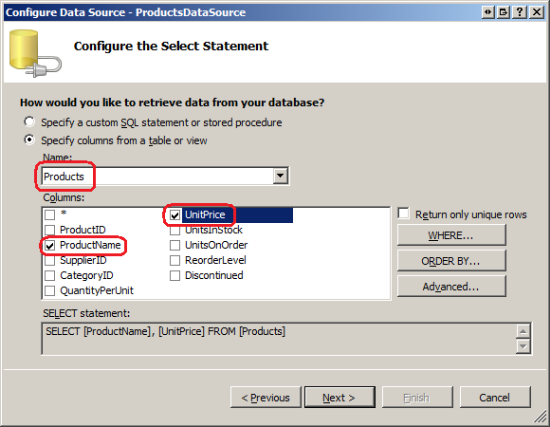
Geben Sie als Nächstes die Anweisung des Datenquellensteuerelements SELECT an, indem Sie die Tabelle "Produkte" aus der Dropdownliste auswählen und die Spalten und UnitPrice Spalten ProductName zurückgeben (siehe Abbildung 4). Klicken Sie auf "Weiter" und dann auf "Fertig stellen", um den Assistenten zum Konfigurieren der Datenquelle abzuschließen.
Abbildung 04: Zurückgeben der ProductName Felder aus UnitPrice der Products Tabelle (Klicken Sie, um das Bild in voller Größe anzuzeigen)
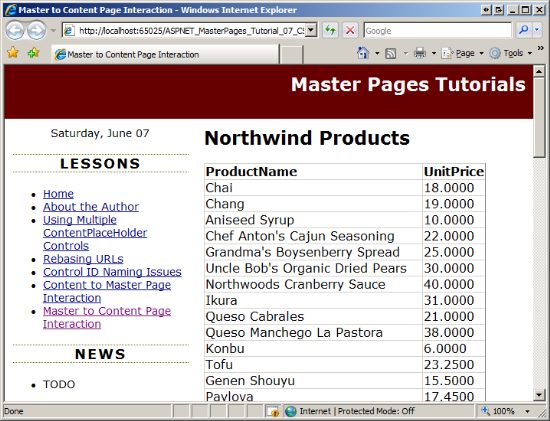
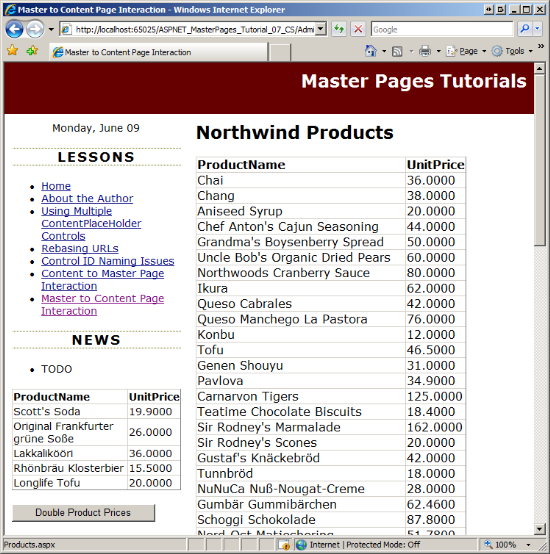
Das war es schon! Nach Abschluss des Assistenten fügt Visual Studio der GridView zwei BoundFields hinzu, um die beiden vom SqlDataSource-Steuerelement zurückgegebenen Felder zu spiegeln. Das Markup der GridView- und SqlDataSource-Steuerelemente folgt. Abbildung 5 zeigt die Ergebnisse, wenn sie in einem Browser angezeigt werden.
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>
Abbildung 05: Jedes Produkt und sein Preis sind in der GridView aufgeführt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Sie können das Erscheinungsbild der GridView bereinigen. Einige Vorschläge umfassen das Formatieren des angezeigten UnitPrice-Werts als Währung und die Verwendung von Hintergrundfarben und Schriftarten, um das Erscheinungsbild des Rasters zu verbessern. Weitere Informationen zum Anzeigen und Formatieren von Daten in ASP.NET finden Sie in meiner Lernprogrammreihe "Arbeiten mit Daten".
Schritt 2: Hinzufügen einer Schaltfläche "Doppelte Preise" zur Gestaltungsvorlage
Unsere nächste Aufgabe besteht darin, der Gestaltungsvorlage ein Schaltflächenweb-Steuerelement hinzuzufügen, das beim Klicken auf den Preis aller Produkte in der Datenbank verdoppelt wird. Öffnen Sie die Gestaltungsvorlage Site.master , und ziehen Sie eine Schaltfläche aus der Toolbox auf den Designer, und platzieren Sie sie unter dem RecentProductsDataSource SqlDataSource-Steuerelement, das wir im vorherigen Lernprogramm hinzugefügt haben. Legen Sie die Eigenschaft der Schaltfläche ID auf DoublePrice und deren Text Eigenschaft auf "Double Product Prices" fest.
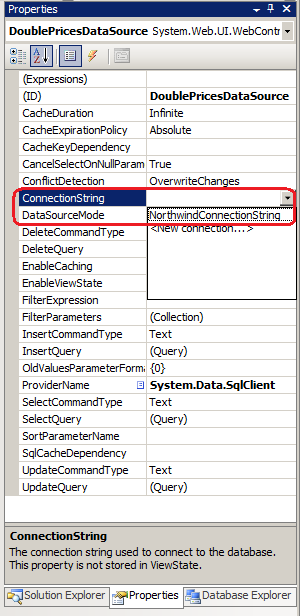
Als Nächstes fügen Sie der Gestaltungsvorlage ein SqlDataSource-Steuerelement hinzu, wobei es DoublePricesDataSourcebenannt wird. Diese SqlDataSource wird verwendet, um die UPDATE Anweisung auszuführen, um alle Preise zu verdoppeln. Insbesondere müssen wir deren ConnectionString Eigenschaften und UpdateCommand Eigenschaften auf das entsprechende Verbindungszeichenfolge und UPDATE die entsprechende Anweisung festlegen. Anschließend müssen wir die Methode dieses SqlDataSource-Steuerelements Update aufrufen, wenn auf die DoublePrice Schaltfläche geklickt wird. Um die ConnectionString Eigenschaften UpdateCommand festzulegen, wählen Sie das SqlDataSource-Steuerelement aus, und wechseln Sie dann zum Eigenschaftenfenster. Die ConnectionString Eigenschaft listet diese Verbindungszeichenfolge, die bereits in einer Dropdownliste gespeichert sindWeb.config, auf. Wählen Sie die NorthwindConnectionString Option aus, wie in Abbildung 6 dargestellt.
Abbildung 06: Konfigurieren der SqlDataSource für die Verwendung des NorthwindConnectionString Bilds (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
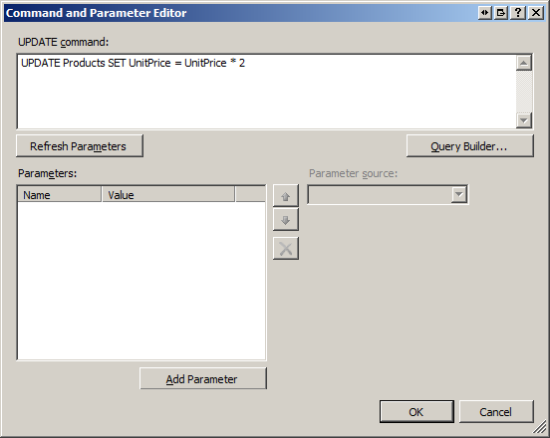
Um die UpdateCommand Eigenschaft festzulegen, suchen Sie die UpdateQuery-Option im Eigenschaftenfenster. Diese Eigenschaft zeigt bei Auswahl eine Schaltfläche mit Auslassungspunkten an; Klicken Sie auf diese Schaltfläche, um das Dialogfeld "Befehl" und "Parameter-Editor" in Abbildung 7 anzuzeigen. Geben Sie die folgende UPDATE Anweisung in das Textfeld des Dialogfelds ein:
UPDATE Products SET UnitPrice = UnitPrice * 2
Diese Anweisung verdoppelt, wenn sie ausgeführt wird, den UnitPrice Wert für jeden Datensatz in der Products Tabelle.
Abbildung 07: Festlegen der Eigenschaft von UpdateCommand SqlDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach dem Festlegen dieser Eigenschaften sollte das deklarative Markup der Schaltflächen- und SqlDataSource-Steuerelemente ähnlich wie folgt aussehen:
<asp:Button ID="DoublePrice" runat="server"
Text="Double Product Prices" />
<asp:SqlDataSource ID="DoublePricesDataSource" runat="server"
UpdateCommand="UPDATE Products SET UnitPrice = UnitPrice * 2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>">
</asp:SqlDataSource>
All das bleibt, besteht darin, die Update Methode aufzurufen, wenn auf die DoublePrice Schaltfläche geklickt wird. Erstellen Sie einen Click Ereignishandler für die DoublePrice Schaltfläche, und fügen Sie den folgenden Code hinzu:
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
}
Um diese Funktionalität zu testen, besuchen Sie die Seite, die ~/Admin/Products.aspx wir in Schritt 1 erstellt haben, und klicken Sie auf die Schaltfläche "Doppelte Produktpreise". Durch Klicken auf die Schaltfläche wird ein Postback ausgelöst und der Ereignishandler der DoublePrice Click Schaltfläche ausgeführt, wodurch die Preise aller Produkte verdoppelt werden. Die Seite wird dann erneut gerendert, und das Markup wird zurückgegeben und im Browser erneut angezeigt. Das GridView-Steuerelement auf der Inhaltsseite listet jedoch die gleichen Preise auf wie vor dem Klicken auf die Schaltfläche "Doppelte Produktpreise". Dies liegt daran, dass die ursprünglich in gridView geladenen Daten ihren Zustand im Ansichtszustand gespeichert hatten, sodass sie nicht bei Postbacks neu geladen werden, es sei denn, dies ist anders angegeben. Wenn Sie eine andere Seite besuchen und dann zur ~/Admin/Products.aspx Seite zurückkehren, werden die aktualisierten Preise angezeigt.
Schritt 3: Auslösen eines Ereignisses, wenn die Preise verdoppelt werden
Da die GridView auf der ~/Admin/Products.aspx Seite nicht sofort die Preisverdoppelung widerspiegelt, kann ein Benutzer verständlicherweise denken, dass er nicht auf die Schaltfläche "Produktpreise doppelt" geklickt hat oder dass er nicht funktioniert hat. Sie können versuchen, ein paar mal mehr auf die Schaltfläche zu klicken und die Preise immer wieder zu verdoppeln. Um dies zu beheben, müssen wir das Raster auf der Inhaltsseite die neuen Preise unmittelbar nach dem Doppeltippen anzeigen lassen.
Wie weiter oben in diesem Lernprogramm erläutert, müssen wir ein Ereignis auf der Gestaltungsvorlage auslösen, wenn der Benutzer auf die DoublePrice Schaltfläche klickt. Ein Ereignis ist eine Möglichkeit für eine Klasse (ein Ereignisherausgeber), eine andere Gruppe von anderen Klassen (den Ereignisabonnenten) zu benachrichtigen, dass etwas Interessantes aufgetreten ist. In diesem Beispiel ist die Gestaltungsvorlage der Ereignisherausgeber; Diese Inhaltsseiten, die sich kümmern, wenn auf die DoublePrice Schaltfläche geklickt wird, sind die Abonnenten.
Eine Klasse abonniert ein Ereignis, indem ein Ereignishandler erstellt wird. Dabei handelt es sich um eine Methode, die als Reaktion auf das ausgelöste Ereignis ausgeführt wird. Der Herausgeber definiert die Ereignisse, die er auslöst, indem er einen Ereignisdelegat definiert. Der Ereignisdelegat gibt an, welche Eingabeparameter der Ereignishandler akzeptieren muss. In .NET Framework geben Ereignisdelegat keinen Wert zurück und akzeptieren zwei Eingabeparameter:
- Ein
Object, der die Ereignisquelle identifiziert und - Eine von
System.EventArgs
Der zweite Parameter, der an einen Ereignishandler übergeben wird, kann zusätzliche Informationen zum Ereignis enthalten. Während die Basisklasse EventArgs keine Informationen übergibt, enthält .NET Framework eine Reihe von Klassen, die zusätzliche Eigenschaften erweitern EventArgs und umfassen. Beispielsweise wird eine CommandEventArgs Instanz an Ereignishandler übergeben, die auf das Command Ereignis reagieren, und enthält zwei Informationseigenschaften: CommandArgument und CommandName.
Hinweis
Weitere Informationen zum Erstellen, Auslösen und Behandeln von Ereignissen finden Sie unter "Ereignisse und Stellvertretungen und Ereignisstellvertretungen" in einfachem Englisch.
Verwenden Sie zum Definieren eines Ereignisses die folgende Syntax:
public event eventDelegate eventName;
Da wir die Inhaltsseite nur benachrichtigen müssen, wenn der Benutzer auf die DoublePrice Schaltfläche geklickt hat und keine weiteren zusätzlichen Informationen übergeben muss, können wir den Ereignisdelegat EventHandlerverwenden, der einen Ereignishandler definiert, der als zweiter Parameter ein Objekt vom Typ System.EventArgsakzeptiert. Um das Ereignis auf der Gestaltungsvorlage zu erstellen, fügen Sie der CodeBehind-Klasse der Gestaltungsvorlage die folgende Codezeile hinzu:
public partial class Site : System.Web.UI.MasterPage
{
public event EventHandler PricesDoubled;
...
}
Der obige Code fügt der Gestaltungsvorlage mit dem Namen PricesDoubledein öffentliches Ereignis hinzu. Wir müssen dieses Ereignis jetzt auslösen, nachdem die Preise verdoppelt wurden. Verwenden Sie zum Auslösen eines Ereignisses die folgende Syntax:
if (eventName != null)
eventName(sender, eventArgs);
Dabei sind Absender und EventArgs die Werte, die Sie an den Ereignishandler des Abonnenten übergeben möchten.
Aktualisieren Sie den DoublePrice Click Ereignishandler mit dem folgenden Code:
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
// Refresh RecentProducts
RecentProducts.DataBind();
// Raise the PricesDoubled event
if (PricesDoubled != null)
PricesDoubled(this, EventArgs.Empty);
}
Wie zuvor beginnt der Click Ereignishandler, indem die Methode des DoublePricesDataSource SqlDataSource-Steuerelements Update aufgerufen wird, um die Preise aller Produkte zu verdoppeln. Es folgen zwei Ergänzungen zum Ereignishandler. Zuerst werden die Daten von RecentProducts GridView aktualisiert. Diese GridView wurde der Gestaltungsvorlage im vorherigen Lernprogramm hinzugefügt und zeigt die fünf zuletzt hinzugefügten Produkte an. Wir müssen dieses Raster aktualisieren, damit es die just-doubled Preise für diese fünf Produkte anzeigt. Danach wird das PricesDoubled Ereignis ausgelöst. Ein Verweis auf die Gestaltungsvorlage selbst (this) wird als Ereignisquelle an den Ereignishandler gesendet, und ein leeres EventArgs Objekt wird als Ereignisargumente gesendet.
Schritt 4: Behandeln des Ereignisses auf der Inhaltsseite
An diesem Punkt löst die Gestaltungsvorlage das PricesDoubled Ereignis aus, wenn auf das DoublePrice Schaltflächensteuerelement geklickt wird. Dies ist jedoch nur die Hälfte der Schlacht - wir müssen das Ereignis weiterhin im Abonnenten behandeln. Dazu gehören zwei Schritte: Erstellen des Ereignishandlers und Hinzufügen von Ereignisverkabelungscode, sodass beim Auslösen des Ereignisses der Ereignishandler ausgeführt wird.
Erstellen Sie zunächst einen Ereignishandler mit dem Namen Master_PricesDoubled. Aufgrund der Definition des PricesDoubled Ereignisses auf der Gestaltungsvorlage müssen die beiden Eingabeparameter des Ereignishandlers von Typen Object bzw EventArgs. typen sein. Rufen Sie im Ereignishandler die ProductsGrid GridView-Methode DataBind auf, um die Daten erneut an das Raster zu binden.
private void Master_PricesDoubled(object sender, EventArgs e)
{
// Rebind data to ProductsGrid
ProductsGrid.DataBind();
}
Der Code für den Ereignishandler ist abgeschlossen, aber wir müssen das Ereignis der Gestaltungsvorlage PricesDoubled noch mit diesem Ereignishandler verbinden. Der Abonnent verkabelt ein Ereignis mit einem Ereignishandler über die folgende Syntax:
publisher.eventName += new eventDelegate(methodName);
Publisher ist ein Verweis auf das Objekt, das den Ereignisereignisname bietet, und "methodName" ist der Name des ereignishandlers, der im Abonnenten definiert ist, der über eine Signatur verfügt, die dem eventDelegate entspricht. Anders ausgedrückt: Wenn der Ereignisdelegat lautet EventHandler, muss "methodName " der Name einer Methode im Abonnenten sein, die keinen Wert zurückgibt und zwei Eingabeparameter von Typen Object akzeptiert bzw EventArgs. akzeptiert.
Dieser Ereignisverkabelungscode muss auf dem ersten Seitenbesuch und nachfolgenden Postbacks ausgeführt werden und sollte an einem Punkt im Seitenlebenszyklus auftreten, der vorausgeht, wann das Ereignis ausgelöst wird. Ein guter Zeitpunkt zum Hinzufügen von Ereignisverkabelungscode befindet sich in der PreInit-Phase, die sehr früh im Seitenlebenszyklus auftritt.
Öffnen ~/Admin/Products.aspx und Erstellen eines Page_PreInit Ereignishandlers:
protected void Page_PreInit(object sender, EventArgs e)
{
// TODO: Put event wiring logic here
}
Um diesen Verkabelungscode abzuschließen, benötigen wir einen programmgesteuerten Verweis auf die Gestaltungsvorlage von der Inhaltsseite. Wie im vorherigen Lernprogramm erwähnt, gibt es zwei Möglichkeiten, dies zu tun:
- Durch Umwandeln der lose typierten
Page.MasterEigenschaft in den entsprechenden Gestaltungsvorlagentyp oder - Durch Hinzufügen einer
@MasterTypeDirektive auf der.aspxSeite und verwenden Sie dann die stark typierteMasterEigenschaft.
Lassen Sie uns den letztgenannten Ansatz verwenden. Fügen Sie oben im deklarativen Markup der Seite die folgende @MasterType Direktive hinzu:
<%@ MasterType VirtualPath="~/Site.master" %>
Fügen Sie dann den folgenden Ereignisverkabelungscode im Page_PreInit Ereignishandler hinzu:
protected void Page_PreInit(object sender, EventArgs e)
{
// Create an event handler for the master page's PricesDoubled event
Master.PricesDoubled += new EventHandler(Master_PricesDoubled);
}
Mit diesem Code wird die GridView auf der Inhaltsseite aktualisiert, wenn auf die DoublePrice Schaltfläche geklickt wird.
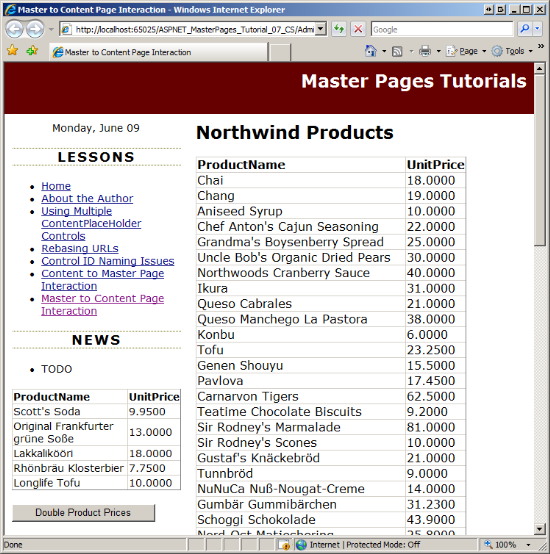
Abbildung 8 und 9 veranschaulichen dieses Verhalten. Abbildung 8 zeigt die Seite beim ersten Besuch. Beachten Sie, dass Preiswerte sowohl in gridView RecentProducts (in der linken Spalte der Gestaltungsvorlage) als auch in GridView ProductsGrid (auf der Inhaltsseite) angegeben werden. Abbildung 9 zeigt denselben Bildschirm unmittelbar nach dem Klicken auf die DoublePrice Schaltfläche. Wie Sie sehen können, werden die neuen Preise in beiden GridViews sofort wiedergegeben.
Abbildung 08: Die Anfangspreiswerte (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 09: Die Just-Doubled-Preise werden in den GridViews angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Im Idealfall sind eine Gestaltungsvorlage und ihre Inhaltsseiten vollständig voneinander getrennt und erfordern keine Interaktionsebene. Wenn Sie jedoch über eine Gestaltungsvorlage oder Inhaltsseite verfügen, die Daten anzeigt, die von der Gestaltungsvorlage oder Inhaltsseite geändert werden können, müssen Sie möglicherweise die Gestaltungsvorlage benachrichtigen lassen, wenn Daten geändert werden, damit die Anzeige aktualisiert werden kann. Im vorherigen Lernprogramm haben wir gesehen, wie eine Inhaltsseite programmgesteuert mit der Gestaltungsvorlage interagiert wird. In diesem Lernprogramm haben wir uns angesehen, wie eine Gestaltungsvorlage die Interaktion initiiert.
Während die programmgesteuerte Interaktion zwischen Einem Inhalt und einer Gestaltungsvorlage entweder von der Inhalts- oder Gestaltungsvorlage stammen kann, hängt das verwendete Interaktionsmuster von der Herkunft ab. Die Unterschiede sind darauf zurückzuführen, dass eine Inhaltsseite über eine einzelne Gestaltungsvorlage verfügt, aber eine Gestaltungsvorlage kann viele verschiedene Inhaltsseiten aufweisen. Anstatt eine Gestaltungsvorlage direkt mit einer Inhaltsseite zu interagieren, besteht ein besserer Ansatz darin, dass die Gestaltungsvorlage ein Ereignis auslöst, um zu signalisieren, dass einige Aktionen ausgeführt wurden. Diese Inhaltsseiten, die sich um die Aktion kümmern, können Ereignishandler erstellen.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- Zugreifen auf und Aktualisieren von Daten in ASP.NET
- Ereignisse und Stellvertretungen
- Übergeben von Informationen zwischen Inhalt und Gestaltungsvorlagen
- Arbeiten mit Daten in ASP.NET Lernprogrammen
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 3.5 in 24 Stunden. Scott kann über seinen Blog unter mitchell@4GuysFromRolla.com oder über seinen Blog erreicht http://ScottOnWriting.NETwerden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war Suchi Banerjee. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com