Erste Schritte mit Entity Framework 4.0-Datenbank und ASP.NET 4 Webformulare – Teil 8
Von Tom Dykstra
Die Contoso University-Beispielwebanwendung veranschaulicht, wie ASP.NET Web Forms-Anwendungen mithilfe von Entity Framework 4.0 und Visual Studio 2010 erstellt werden. Informationen zur Lernprogrammreihe finden Sie im ersten Lernprogramm in der Reihe
Verwenden von dynamischen Datenfunktionen zum Formatieren und Überprüfen von Daten
Im vorherigen Lernprogramm haben Sie gespeicherte Prozeduren implementiert. In diesem Lernprogramm erfahren Sie, wie dynamische Datenfunktionen die folgenden Vorteile bieten können:
- Felder werden automatisch basierend auf ihrem Datentyp für die Anzeige formatiert.
- Felder werden basierend auf ihrem Datentyp automatisch überprüft.
- Sie können dem Datenmodell Metadaten hinzufügen, um das Formatierungs- und Überprüfungsverhalten anzupassen. Wenn Sie dies tun, können Sie die Formatierungs- und Validierungsregeln an nur einer Stelle hinzufügen, und sie werden automatisch überall angewendet, wo Sie mit dynamischen Datensteuerelementen auf die Felder zugreifen.
Um zu sehen, wie dies funktioniert, ändern Sie die Steuerelemente, die Sie zum Anzeigen und Bearbeiten von Feldern auf der vorhandenen Students.aspx Seite verwenden, und Sie fügen den Namen- und Datumsfeldern des Student Entitätstyps Formatierungs- und Validierungsmetadaten hinzu.
Verwenden von DynamicField- und DynamicControl-Steuerelementen
Öffnen Sie die Seite Students.aspx, und ersetzen Sie im StudentsGridView Steuerelement die Elemente "Name" und "Enrollment DateTemplateField" durch das folgende Markup:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Dieses Markup verwendet DynamicControl Steuerelemente anstelle und TextBox Label Steuerelemente im Feld "Schülernamensvorlage" und verwendet ein DynamicField Steuerelement für das Registrierungsdatum. Es werden keine Formatzeichenfolgen angegeben.
Fügen Sie nach dem StudentsGridView Steuerelement ein ValidationSummary Steuerelement hinzu.
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
Ersetzen Sie im SearchGridView Steuerelement das Markup für die Spalten "Name " und "Registrierungsdatum " wie im StudentsGridView Steuerelement, mit Ausnahme des EditItemTemplate Elements. Das Columns Element des SearchGridView Steuerelements enthält jetzt das folgende Markup:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Öffnen Sie Students.aspx.cs , und fügen Sie die folgende using Anweisung hinzu:
using ContosoUniversity.DAL;
Fügen Sie einen Handler für das Ereignis der Seite Init hinzu:
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Dieser Code gibt an, dass Dynamische Daten Formatierung und Überprüfung in diesen datengebundenen Steuerelementen für Felder der Student Entität bereitstellen. Wenn beim Ausführen der Seite eine Fehlermeldung wie das folgende Beispiel angezeigt wird, bedeutet dies in der Regel, dass Sie vergessen haben, die EnableDynamicData Methode in Page_Init:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
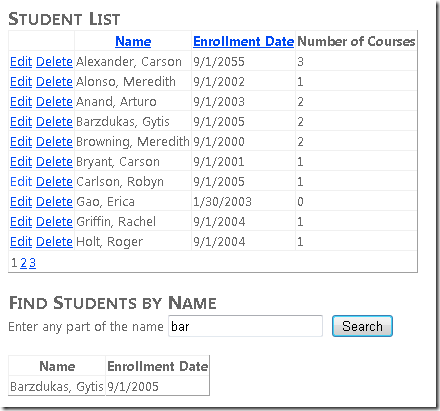
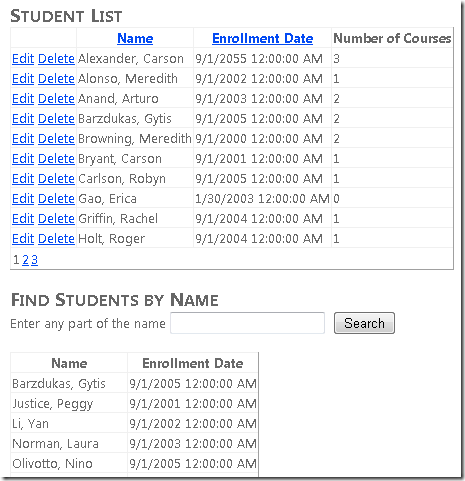
Führen Sie die Seite aus.
In der Spalte "Registrierungsdatum " wird die Uhrzeit zusammen mit dem Datum angezeigt, da der Eigenschaftstyp lautet DateTime. Sie werden dies später beheben.
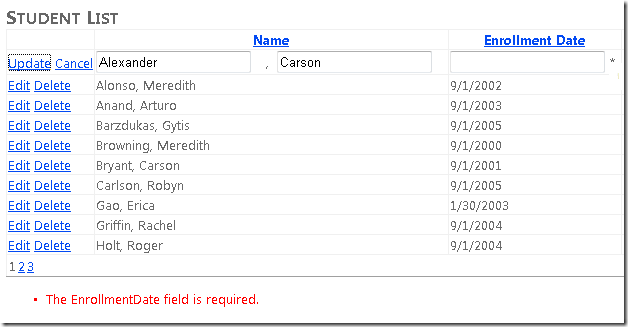
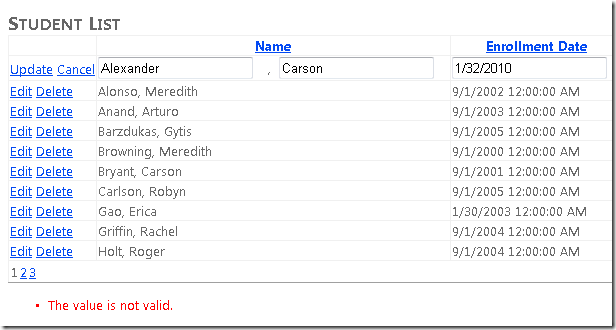
Beachten Sie jetzt, dass Dynamic Data automatisch grundlegende Datenüberprüfung bereitstellt. Klicken Sie beispielsweise auf "Bearbeiten", deaktivieren Sie das Datumsfeld, klicken Sie auf "Aktualisieren", und Sie sehen, dass "Dynamische Daten" dies automatisch zu einem pflichtfähigen Feld macht, da der Wert im Datenmodell nicht nullfähig ist. Auf der Seite wird ein Sternchen nach dem Feld und eine Fehlermeldung im ValidationSummary Steuerelement angezeigt:
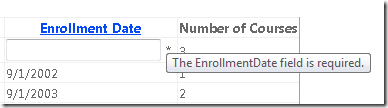
Sie können das ValidationSummary Steuerelement weglassen, da Sie auch den Mauszeiger über das Sternchen halten können, um die Fehlermeldung anzuzeigen:
Dynamische Daten überprüfen außerdem, ob die im Feld "Registrierungsdatum " eingegebenen Daten ein gültiges Datum sind:
Wie Sie sehen können, ist dies eine generische Fehlermeldung. Im nächsten Abschnitt erfahren Sie, wie Sie Nachrichten sowie Gültigkeitsprüfungs- und Formatierungsregeln anpassen.
Hinzufügen von Metadaten zum Datenmodell
In der Regel möchten Sie die funktionalität anpassen, die von Dynamic Data bereitgestellt wird. Sie können z. B. ändern, wie Daten angezeigt werden, und den Inhalt von Fehlermeldungen. In der Regel passen Sie auch Datenüberprüfungsregeln an, um mehr Funktionen bereitzustellen als dynamische Daten, die automatisch basierend auf Datentypen bereitgestellt werden. Dazu erstellen Sie partielle Klassen, die Entitätstypen entsprechen.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ContosoUniversity, wählen Sie "Verweis hinzufügen" aus, und fügen Sie einen Verweis hinzuSystem.ComponentModel.DataAnnotations.
Erstellen Sie im DAL-Ordner eine neue Klassendatei, nennen Sie sie Student.cs, und ersetzen Sie den Darin enthaltenen Vorlagencode durch den folgenden Code.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Dieser Code erstellt eine partielle Klasse für die Student Entität. Das MetadataType attribut, das auf diese partielle Klasse angewendet wird, identifiziert die Klasse, die Sie zum Angeben von Metadaten verwenden. Die Metadatenklasse kann einen beliebigen Namen haben, aber die Verwendung des Entitätsnamens plus "Metadata" ist eine gängige Methode.
Die Attribute, die auf Eigenschaften in der Metadatenklasse angewendet werden, geben Formatierung, Gültigkeitsprüfung, Regeln und Fehlermeldungen an. Die hier gezeigten Attribute haben die folgenden Ergebnisse:
EnrollmentDatewird als Datum (ohne Uhrzeit) angezeigt.- Beide Namenfelder müssen maximal 25 Zeichen lang sein, und es wird eine benutzerdefinierte Fehlermeldung bereitgestellt.
- Beide Namenfelder sind erforderlich, und es wird eine benutzerdefinierte Fehlermeldung bereitgestellt.
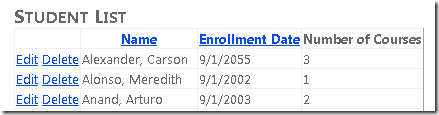
Führen Sie die Students.aspx Seite erneut aus, und Sie sehen, dass die Datumsangaben jetzt ohne Uhrzeiten angezeigt werden:
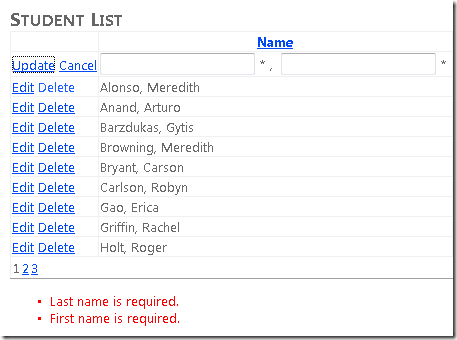
Bearbeiten Sie eine Zeile, und versuchen Sie, die Werte in den Namensfeldern zu löschen. Das Sternchen, das angibt, dass Feldfehler angezeigt werden, sobald Sie ein Feld verlassen, bevor Sie auf "Aktualisieren" klicken. Wenn Sie auf "Aktualisieren" klicken, zeigt die Seite den von Ihnen angegebenen Fehlermeldungstext an.
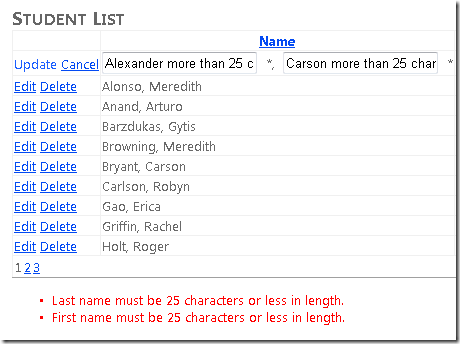
Versuchen Sie, Namen einzugeben, die länger als 25 Zeichen sind, klicken Sie auf "Aktualisieren", und auf der Seite wird der von Ihnen angegebene Fehlermeldungstext angezeigt.
Nachdem Sie diese Formatierungs- und Gültigkeitsprüfungsregeln in den Datenmodellmetadaten eingerichtet haben, werden die Regeln automatisch auf jeder Seite angewendet, die Änderungen an diesen Feldern anzeigt oder zulässt, solange Sie diese Verwenden oder DynamicField Steuerelemente verwendenDynamicControl. Dadurch wird die Menge redundanter Code reduziert, den Sie schreiben müssen, wodurch die Programmierung und das Testen vereinfacht wird, und es stellt sicher, dass Die Datenformatierung und -validierung in einer Anwendung konsistent sind.
Weitere Informationen:
Dies schließt diese Reihe von Lernprogrammen zu den ersten Schritten mit dem Entity Framework ab. Weitere Ressourcen, die Ihnen bei der Verwendung des Entity Framework helfen, fahren Sie mit dem ersten Lernprogramm in der nächsten Lernprogrammreihe von Entity Framework fort, oder besuchen Sie die folgenden Websites: