Grundlegendes zu Debuggingfunktionen von ASP.NET AJAX
von Scott Cate
Die Fähigkeit zum Debuggen von Code ist eine Fähigkeit, die jeder Entwickler unabhängig von der verwendeten Technologie in ihrem Arsenal haben sollte. Während viele Entwickler es gewohnt sind, Visual Studio .NET oder Web Developer Express zum Debuggen ASP.NET Anwendungen zu verwenden, die VB.NET oder C#-Code verwenden, sind sich einige nicht bewusst, dass dies auch für das Debuggen von clientseitigem Code wie JavaScript äußerst nützlich ist. Die gleichen Techniken, die zum Debuggen von .NET-Anwendungen verwendet werden, können auch auf AJAX-fähige Anwendungen und insbesondere ASP.NET AJAX-Anwendungen angewendet werden.
Debuggen ASP.NET AJAX-Anwendungen
Dan Wahlin
Die Fähigkeit zum Debuggen von Code ist eine Fähigkeit, die jeder Entwickler unabhängig von der verwendeten Technologie in ihrem Arsenal haben sollte. Es versteht sich von selbst, dass das Verständnis der verschiedenen verfügbaren Debugoptionen einen enormen Zeitaufwand für ein Projekt und vielleicht sogar einige Kopfschmerzen sparen kann. Während viele Entwickler es gewohnt sind, Visual Studio .NET oder Web Developer Express zum Debuggen ASP.NET Anwendungen zu verwenden, die VB.NET oder C#-Code verwenden, sind sich einige nicht bewusst, dass dies auch für das Debuggen von clientseitigem Code wie JavaScript äußerst nützlich ist. Die gleichen Techniken, die zum Debuggen von .NET-Anwendungen verwendet werden, können auch auf AJAX-fähige Anwendungen und insbesondere ASP.NET AJAX-Anwendungen angewendet werden.
In diesem Artikel erfahren Sie, wie Visual Studio 2008 und verschiedene andere Tools verwendet werden können, um ASP.NET AJAX-Anwendungen zu debuggen, um Fehler und andere Probleme schnell zu finden. Diese Diskussion enthält Informationen zum Aktivieren von Internet Explorer 6 oder höher für das Debuggen, verwenden Sie Visual Studio 2008 und die Skript-Explorer, um Code schrittweise zu durchlaufen, sowie andere kostenlose Tools wie das Webentwicklungshilfsprogramm zu verwenden. Außerdem erfahren Sie, wie Sie ASP.NET AJAX-Anwendungen in Firefox mithilfe einer Erweiterung namens Firebug debuggen, mit der Sie JavaScript-Code direkt im Browser ohne andere Tools durchlaufen können. Schließlich werden Sie in Klassen in der ASP.NET AJAX-Bibliothek eingeführt, die bei verschiedenen Debugaufgaben wie Ablaufverfolgung und Codeassertionsanweisungen helfen können.
Bevor Sie versuchen, in internet Explorer angezeigte Seiten zu debuggen, müssen Sie einige grundlegende Schritte ausführen, um sie für das Debuggen zu aktivieren. Sehen wir uns einige grundlegende Setupanforderungen an, die für die ersten Schritte ausgeführt werden müssen.
Konfigurieren von Internet Explorer für das Debuggen
Die meisten Benutzer sind nicht daran interessiert, JavaScript-Probleme auf einer Website zu sehen, die mit internet-Explorer angezeigt wird. Tatsächlich würde der durchschnittliche Benutzer nicht einmal wissen, was zu tun ist, wenn er eine Fehlermeldung sehen würde. Daher sind Debugoptionen im Browser standardmäßig deaktiviert. Es ist jedoch sehr einfach, das Debuggen zu aktivieren und zu verwenden, wenn Sie neue AJAX-Anwendungen entwickeln.
Um die Debugfunktionalität zu aktivieren, wechseln Sie zu Extras Internetoptionen im Internet Explorer Menü, und wählen Sie die Registerkarte Erweitert aus. Stellen Sie im Abschnitt Browsen sicher, dass die folgenden Elemente deaktiviert sind:
- Deaktivieren des Skriptdebuggens (Internet Explorer)
- Deaktivieren des Skriptdebuggens (Andere)
Wenn Sie versuchen, eine Anwendung zu debuggen, müssen JavaScript-Fehler auf der Seite wahrscheinlich sofort sichtbar und offensichtlich sein, auch wenn Sie versuchen, eine Anwendung zu debuggen. Sie können erzwingen, dass alle Fehler mit einem Meldungsfeld angezeigt werden, indem Sie das Kontrollkästchen "Benachrichtigung zu jedem Skriptfehler anzeigen" aktivieren. Dies ist zwar eine gute Option zum Aktivieren, während Sie eine Anwendung entwickeln, aber es kann schnell nervig werden, wenn Sie nur andere Websites durchstöbern, da Ihre Chancen, auf JavaScript-Fehler zu stoßen, ziemlich gut sind.
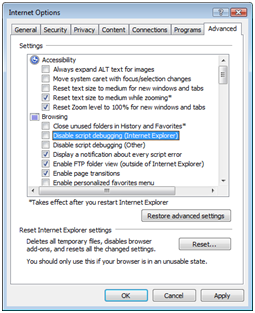
Abbildung 1 zeigt, wie das dialogfeld "Internet Explorer erweitert" aussehen sollte, nachdem es ordnungsgemäß für das Debuggen konfiguriert wurde.
Abbildung 1: Konfigurieren von Internet Explorer für das Debuggen. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nachdem das Debuggen aktiviert wurde, wird im Menü Ansicht ein neues Menüelement namens Skriptdebugger angezeigt. Es stehen zwei Optionen zur Verfügung, einschließlich Open und Break at Next Statement. Wenn Öffnen ausgewählt ist, werden Sie aufgefordert, die Seite in Visual Studio 2008 zu debuggen (beachten Sie, dass Visual Web Developer Express auch zum Debuggen verwendet werden kann). Wenn Visual Studio .NET derzeit ausgeführt wird, können Sie diese instance verwenden oder eine neue instance erstellen. Wenn Bei nächster Anweisung unterbrechen ausgewählt ist, werden Sie aufgefordert, die Seite zu debuggen, wenn JavaScript-Code ausgeführt wird. Wenn JavaScript-Code im onLoad-Ereignis der Seite ausgeführt wird, können Sie die Seite aktualisieren, um eine Debugsitzung auszulösen. Wenn JavaScript-Code ausgeführt wird, nachdem auf eine Schaltfläche geklickt wurde, wird der Debugger unmittelbar nach dem Klicken auf die Schaltfläche ausgeführt.
Hinweis
Wenn Sie unter Windows Vista mit aktivierter Benutzer-Access Control (UAC) ausführen und Visual Studio 2008 als Administrator ausgeführt haben, kann Visual Studio nicht an den Prozess angefügt werden, wenn Sie aufgefordert werden, das Anfügen anzufügen. Um dieses Problem zu umgehen, starten Sie zuerst Visual Studio, und verwenden Sie diese instance zum Debuggen.
Im nächsten Abschnitt wird zwar veranschaulicht, wie sie eine ASP.NET AJAX-Seite direkt in Visual Studio 2008 debuggen, aber die Option Internet Explorer Skriptdebugger ist nützlich, wenn eine Seite bereits geöffnet ist und Sie sie genauer untersuchen möchten.
Debuggen mit Visual Studio 2008
Visual Studio 2008 bietet Debugfunktionen, auf die Entwickler auf der ganzen Welt angewiesen sind, um .NET-Anwendungen täglich zu debuggen. Mit dem integrierten Debugger können Sie Code schrittweise durchlaufen, Objektdaten anzeigen, watch für bestimmte Variablen, die Überwachung der Aufrufliste und vieles mehr. Zusätzlich zum Debuggen von VB.NET oder C#-Code ist der Debugger auch hilfreich für das Debuggen ASP.NET AJAX-Anwendungen und ermöglicht ihnen, JavaScript-Code Zeile für Zeile zu durchlaufen. Die folgenden Details konzentrieren sich auf Techniken, die zum Debuggen clientseitiger Skriptdateien verwendet werden können, anstatt einen Diskurs über den gesamten Prozess des Debuggens von Anwendungen mit Visual Studio 2008 bereitzustellen.
Das Debuggen einer Seite in Visual Studio 2008 kann auf verschiedene Arten gestartet werden. Zunächst können Sie die im vorherigen Abschnitt erwähnte Option Internet Explorer Skriptdebugger verwenden. Dies funktioniert gut, wenn eine Seite bereits im Browser geladen ist und Sie mit dem Debuggen beginnen möchten. Alternativ können Sie im Projektmappen-Explorer mit der rechten Maustaste auf eine ASPX-Seite klicken und im Menü Als Startseite festlegen auswählen. Wenn Sie es gewohnt sind, ASP.NET Seiten zu debuggen, haben Sie dies wahrscheinlich bereits getan. Nachdem F5 gedrückt wurde, kann die Seite debuggt werden. Obwohl Sie im Allgemeinen einen Haltepunkt überall festlegen können, wo Sie in VB.NET- oder C#-Code möchten, ist dies bei JavaScript nicht immer der Fall, wie Sie im nächsten Schritt sehen werden.
Eingebettete und externe Skripts
Der Visual Studio 2008-Debugger behandelt JavaScript, das in eine andere Seite eingebettet ist als externe JavaScript-Dateien. Mit externen Skriptdateien können Sie die Datei öffnen und einen Haltepunkt für eine beliebige Zeile festlegen. Haltepunkte können festgelegt werden, indem Sie in den grauen Fachbereich links neben dem Code-Editor-Fenster klicken. Wenn JavaScript mithilfe des Tags direkt in eine Seite eingebettet wird, ist das <script> Festlegen eines Haltepunkts durch Klicken in den grauen Traybereich keine Option. Versuche, einen Haltepunkt in einer Zeile des eingebetteten Skripts festzulegen, führen zu einer Warnung, die besagt, dass dies kein gültiger Speicherort für einen Haltepunkt ist.
Sie können dieses Problem umgehen, indem Sie den Code in eine externe .js-Datei verschieben und mit dem src-Attribut des <Skripttags> darauf verweisen:
<script type="text/javascript" src="Scripts/YourScript.js"></script>
Was geschieht, wenn das Verschieben des Codes in eine externe Datei keine Option ist oder mehr Arbeit erfordert, als es sich lohnt? Sie können zwar keinen Haltepunkt mit dem Editor festlegen, aber Sie können die Debugger-Anweisung direkt in den Code einfügen, an dem Sie mit dem Debuggen beginnen möchten. Sie können auch die Sys.Debug-Klasse verwenden, die in der ASP.NET AJAX-Bibliothek verfügbar ist, um den Start des Debuggens zu erzwingen. Weitere Informationen zur Sys.Debug-Klasse finden Sie weiter unten in diesem Artikel.
Ein Beispiel für die Verwendung der debugger Schlüsselwort (keyword) finden Sie unter Eintrag 1. In diesem Beispiel wird erzwungen, dass der Debugger direkt vor einem Aufruf einer Updatefunktion unterbrochen wird.
Auflistung 1: Verwenden des Debuggers Schlüsselwort (keyword), um das Unterbrechen des Visual Studio .NET-Debuggers zu erzwingen.
function BuildPerson()
{
var person =
{
FirstName: $get("txtFirstName").value,
LastName: $get("txtLastName").value,
Address:
{
Street: $get("txtStreet").value,
City: $get("txtCity").value,
State: $get("txtState").value
}
};
debugger;
UpdatePerson(person);
}
Sobald die Debuggeranweisung erreicht wurde, werden Sie aufgefordert, die Seite mithilfe von Visual Studio .NET zu debuggen, und können mit dem Durchlaufen des Codes beginnen. Dabei tritt möglicherweise ein Problem mit dem Zugriff auf ASP.NET ajax-Bibliotheksskriptdateien auf, die auf der Seite verwendet werden. Sehen wir uns also die Verwendung von Visual Studio an. NET-Skript-Explorer.
Verwenden von Visual Studio .NET Windows zum Debuggen
Sobald eine Debugsitzung gestartet wurde und Sie mit dem Durchlaufen des Codes mit der Standardtaste F11 beginnen, tritt möglicherweise das in Abbildung 2 gezeigte Fehlerdialogfeld auf, es sei denn, alle auf der Seite verwendeten Skriptdateien sind geöffnet und für das Debuggen verfügbar.
Abbildung 2: Fehlerdialogfeld angezeigt, wenn kein Quellcode für das Debuggen verfügbar ist. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Dieses Dialogfeld wird angezeigt, da Visual Studio .NET nicht sicher ist, wie sie zum Quellcode einiger skripts gelangen, auf die von der Seite verwiesen wird. Dies kann zwar zunächst recht frustrierend sein, es gibt jedoch eine einfache Lösung. Nachdem Sie eine Debugsitzung gestartet und einen Haltepunkt erreicht haben, wechseln Sie im Visual Studio 2008-Menü zum Fenster Windows Script Explorer debuggen, oder verwenden Sie die Tastenkombination STRG+ALT+N.
Hinweis
Wenn das Menü Skript Explorer nicht aufgeführt wird, wechseln Sie im Visual Studio .NET-Menü zu Extras>Anpassen>Befehle. Suchen Sie im Abschnitt Kategorien nach dem Eintrag Debuggen , und klicken Sie darauf, um alle verfügbaren Menüeinträge anzuzeigen. Scrollen Sie in der Liste Befehle nach unten zu Skript Explorer, und ziehen Sie es dann in das Menü Windows debuggen in oben erwähnt. Dadurch wird der Menüeintrag Skript Explorer jedes Mal verfügbar gemacht, wenn Sie Visual Studio .NET ausführen.
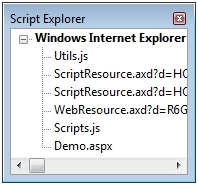
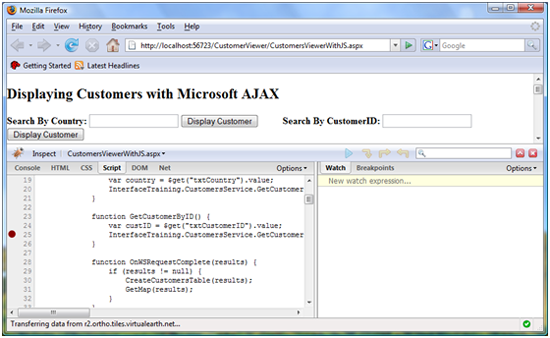
Die Skript-Explorer kann verwendet werden, um alle Skripts anzuzeigen, die auf einer Seite verwendet werden, und sie im Code-Editor zu öffnen. Nachdem die Skript-Explorer geöffnet ist, doppelklicken Sie auf die ASPX-Seite, die derzeit debuggt wird, um sie im Code-Editor-Fenster zu öffnen. Führen Sie die gleiche Aktion für alle anderen Skripts aus, die im skriptbasierten Explorer angezeigt werden. Sobald alle Skripts im Codefenster geöffnet sind, können Sie F11 drücken (und die anderen Debug-Hotkeys verwenden), um Den Code schrittweise zu durchlaufen. Abbildung 3 zeigt ein Beispiel für die skriptbasierte Explorer. Es werden die aktuelle Datei, die debuggt wird (Demo.aspx), sowie zwei benutzerdefinierte Skripts und zwei Skripts aufgelistet, die vom ASP.NET AJAX ScriptManager dynamisch in die Seite eingefügt werden.
Abbildung 3. Die Skript-Explorer bietet einfachen Zugriff auf Skripts, die auf einer Seite verwendet werden. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Mehrere andere Fenster können auch verwendet werden, um nützliche Informationen bereitzustellen, wenn Sie code auf einer Seite schrittweise durchlaufen. Beispielsweise können Sie das Fenster Lokal verwenden, um die Werte der verschiedenen Variablen anzuzeigen, die auf der Seite verwendet werden, und das Direktfenster, um bestimmte Variablen oder Bedingungen auszuwerten und die Ausgabe anzuzeigen. Sie können auch das Fenster Ausgabe verwenden, um Ablaufverfolgungsanweisungen anzuzeigen, die mithilfe der Sys.Debug.trace-Funktion (die weiter unten in diesem Artikel behandelt wird) oder der Debug.writeln-Funktion von Internet Explorer.
Während Sie den Code mithilfe des Debuggers durchlaufen, können Sie den Mauszehover über Variablen im Code ausführen, um den Ihnen zugewiesenen Wert anzuzeigen. Der Skriptdebugger zeigt jedoch gelegentlich nichts an, wenn Sie mit dem Mauszeiger auf eine bestimmte JavaScript-Variable zeigen. Um den Wert anzuzeigen, markieren Sie die Anweisung oder Variable, die Sie im Code-Editor-Fenster anzeigen möchten, und zeigen Sie dann mit der Maus darauf. Obwohl diese Technik nicht in jeder Situation funktioniert, können Sie den Wert oft sehen, ohne in einem anderen Debugfenster wie dem Fenster Lokal nachsehen zu müssen.
Ein Videotutorial, das einige der hier erläuterten Features veranschaulicht, finden Sie unter http://www.xmlforasp.net.
Debuggen mit Webentwicklungshilfsprogramm
Obwohl Visual Studio 2008 (und Visual Web Developer Express 2008) sehr leistungsfähige Debugtools sind, gibt es auch zusätzliche Optionen, die verwendet werden können, die leichter sind. Eines der neuesten Tools, die veröffentlicht werden sollen, ist das Webentwicklungshilfsprogramm. Nikhil Kothari von Microsoft (einer der wichtigsten ASP.NET AJAX-Architekten bei Microsoft) hat dieses hervorragende Tool geschrieben, das viele verschiedene Aufgaben vom einfachen Debuggen bis hin zum Anzeigen von HTTP-Anforderungs- und Antwortnachrichten ausführen kann.
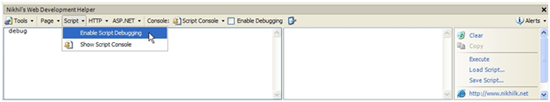
Der Webentwicklungshilfsprogramm kann direkt im Internet Explorer verwendet werden, was die Verwendung erleichtert. Zunächst wählen Sie tools Web Development Helper (Tools Webentwicklungshilfsprogramm) im Menü Internet Explorer aus. Dadurch wird das Tool im unteren Bereich des Browsers geöffnet, was gut ist, da Sie den Browser nicht verlassen müssen, um mehrere Aufgaben wie die HTTP-Anforderungs- und Antwortnachrichtenprotokollierung auszuführen. Abbildung 4 zeigt, wie das Webentwicklungshilfsprogramm in Aktion aussieht.
Abbildung 4: Webentwicklungshilfsprogramm (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Das Hilfsprogramm für die Webentwicklung ist kein Tool, das Sie verwenden, um Code zeile für Zeile wie bei Visual Studio 2008 zu durchlaufen. Es kann jedoch verwendet werden, um die Ablaufverfolgungsausgabe anzuzeigen, Variablen in einem Skript einfach auszuwerten oder Daten in einem JSON-Objekt zu untersuchen. Es ist auch sehr nützlich, um Daten anzuzeigen, die an und von einer ASP.NET AJAX-Seite und einem Server übergeben werden.
Sobald das Webentwicklungshilfsprogramm in internet Explorer geöffnet ist, muss das Skriptdebuggen aktiviert werden, indem Skriptdebuggen aktivieren im Menü Webentwicklungshilfsprogramm ausgewählt wird, wie weiter oben in Abbildung 4 gezeigt. Dadurch kann das Tool Fehler abfangen, die beim Ausführen einer Seite auftreten. Es ermöglicht auch einfachen Zugriff auf Ablaufverfolgungsmeldungen, die auf der Seite ausgegeben werden. Um Ablaufverfolgungsinformationen anzuzeigen oder Skriptbefehle zum Testen verschiedener Funktionen auf einer Seite auszuführen, wählen Sie Skriptkonsole anzeigen aus dem Menü Webentwicklungshilfsprogramm aus. Dies bietet Zugriff auf ein Befehlsfenster und ein einfaches Direktfenster.
Anzeigen von Ablaufverfolgungsmeldungen und JSON-Objektdaten
Das unmittelbare Fenster kann verwendet werden, um Skriptbefehle auszuführen oder sogar Skripts zu laden oder zu speichern, die zum Testen verschiedener Funktionen auf einer Seite verwendet werden. Im Befehlsfenster werden Ablaufverfolgungs- oder Debugmeldungen angezeigt, die von der angezeigten Seite geschrieben wurden. In der Auflistung 2 wird gezeigt, wie eine Ablaufverfolgungsnachricht mithilfe der Debug.writeln-Funktion von Internet Explorer geschrieben wird.
Eintrag 2. Schreiben einer clientseitigen Ablaufverfolgungsmeldung mithilfe der Debug-Klasse.
function BuildPerson()
{
var person =
{
FirstName: $get("txtFirstName").value,
LastName: $get("txtLastName").value,
Address:
{
Street: $get("txtStreet").value,
City: $get("txtCity").value,
State: $get("txtState").value
}
};
Debug.writeln("Person name: " + person.LastName);
UpdatePerson(person);
}
Wenn die LastName-Eigenschaft den Wert Doe enthält, zeigt das Webentwicklungshilfsprogramm die Meldung "Person name: Doe" im Befehlsfenster der Skriptkonsole an (vorausgesetzt, das Debuggen wurde aktiviert). Das Webentwicklungshilfsprogramm fügt außerdem ein debugService-Objekt der obersten Ebene zu Seiten hinzu, die zum Schreiben von Ablaufverfolgungsinformationen oder zum Anzeigen des Inhalts von JSON-Objekten verwendet werden können. Die Auflistung 3 zeigt ein Beispiel für die Verwendung der Ablaufverfolgungsfunktion der debugService-Klasse.
Auflistung 3. Verwenden der DebugService-Klasse des Webentwicklungshilfsprogrammes zum Schreiben einer Ablaufverfolgungsmeldung.
function BuildPerson()
{
var person =
{
FirstName: $get("txtFirstName").value,
LastName: $get("txtLastName").value,
Address:
{
Street: $get("txtStreet").value,
City: $get("txtCity").value,
State: $get("txtState").value
}
};
if (window.debugService)
{
window.debugService.trace("Person name: " + person.LastName);
}
UpdatePerson(person);
}
Ein nettes Feature der debugService-Klasse ist, dass sie auch dann funktioniert, wenn das Debuggen im Internet nicht aktiviert ist Explorer was den Zugriff auf Ablaufverfolgungsdaten erleichtert, wenn das Webentwicklungshilfsprogramm ausgeführt wird. Wenn das Tool nicht zum Debuggen einer Seite verwendet wird, werden Ablaufverfolgungsanweisungen ignoriert, da der Aufruf von window.debugService false zurückgibt.
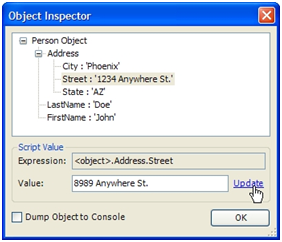
Die debugService-Klasse ermöglicht auch das Anzeigen von JSON-Objektdaten im Inspektorfenster des Webentwicklungshilfsprogrammes. Mit dem Eintrag 4 wird ein einfaches JSON-Objekt erstellt, das Personendaten enthält. Nachdem das Objekt erstellt wurde, wird die inspect-Funktion der debugService-Klasse aufgerufen, damit das JSON-Objekt visuell überprüft werden kann.
Eintrag 4. Verwenden der debugService.inspect-Funktion zum Anzeigen von JSON-Objektdaten.
function BuildPerson()
{
var person =
{
FirstName: $get("txtFirstName").value,
LastName: $get("txtLastName").value,
Address:
{
Street: $get("txtStreet").value,
City: $get("txtCity").value,
State: $get("txtState").value
}
};
if (window.debugService)
{
window.debugService.inspect("Person Object",person);
}
UpdatePerson(person);
}
Wenn Sie die GetPerson()-Funktion auf der Seite oder über das Direktfenster aufrufen, wird das Dialogfeld Objektinspektor angezeigt, wie in Abbildung 5 dargestellt. Eigenschaften innerhalb des Objekts können dynamisch geändert werden, indem Sie sie hervorheben, den im Textfeld Wert angezeigten Wert ändern und dann auf den Link Aktualisieren klicken. Die Verwendung des Objektinspektors erleichtert das Anzeigen von JSON-Objektdaten und das Experimentieren mit dem Anwenden unterschiedlicher Werte auf Eigenschaften.
Debuggen von Fehlern
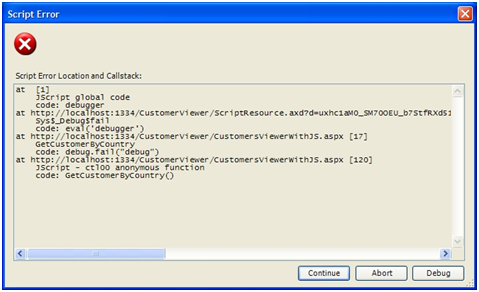
Neben der Anzeige von Ablaufverfolgungsdaten und JSON-Objekten kann das Webentwicklungshilfsprogramm auch beim Debuggen von Fehlern auf einer Seite helfen. Wenn ein Fehler auftritt, werden Sie aufgefordert, mit der nächsten Codezeile fortzufahren oder das Skript zu debuggen (siehe Abbildung 6). Das Dialogfeld Skriptfehler zeigt die vollständige Aufrufliste sowie Zeilennummern an, sodass Sie leicht erkennen können, wo sich Probleme in einem Skript befinden.
Abbildung 5: Verwenden des Objektinspektorfensters zum Anzeigen eines JSON-Objekts. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wenn Sie die Debugoption auswählen, können Sie Skriptanweisungen direkt im unmittelbaren Fenster des Webentwicklungshilfsprogrammes ausführen, um den Wert von Variablen anzuzeigen, JSON-Objekte zu schreiben und mehr. Wenn dieselbe Aktion, die den Fehler ausgelöst hat, erneut ausgeführt wird und Visual Studio 2008 auf dem Computer verfügbar ist, werden Sie aufgefordert, eine Debugsitzung zu starten, damit Sie den Code zeile für Zeile durchlaufen können, wie im vorherigen Abschnitt erläutert.
Abbildung 6: Dialogfeld "Skriptfehler" des Webentwicklungshilfsprogrammes (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Überprüfen von Anforderungs- und Antwortnachrichten
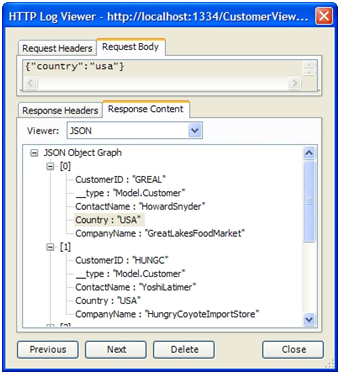
Beim Debuggen ASP.NET AJAX-Seiten ist es häufig hilfreich, Anforderungs- und Antwortnachrichten anzuzeigen, die zwischen einer Seite und einem Server gesendet werden. Wenn Sie den Inhalt in Nachrichten anzeigen, können Sie sehen, ob die richtigen Daten übergeben werden, sowie die Größe der Nachrichten. Das Webentwicklungshilfsprogramm bietet eine hervorragende HTTP-Nachrichtenprotokollierungsfunktion, mit der Daten einfach als Rohtext oder in einem besser lesbaren Format angezeigt werden können.
Um ASP.NET AJAX-Anforderungs- und Antwortnachrichten anzuzeigen, muss die HTTP-Protokollierung aktiviert werden, indem Sie im Menü Webentwicklungshilfsprogramm HTTP-Protokollierung aktivieren auswählen. Nach der Aktivierung können alle von der aktuellen Seite gesendeten Nachrichten im HTTP-Protokoll-Viewer angezeigt werden, auf den zugegriffen werden kann, indem Sie HTTP-Protokolle anzeigen auswählen.
Obwohl das Anzeigen des unformatierten Texts, der in jeder Anforderungs-/Antwortnachricht gesendet wird, sicherlich nützlich ist (und eine Option im Webentwicklungshilfsprogramm ist), ist es oft einfacher, Nachrichtendaten in einem grafischeren Format anzuzeigen. Nachdem die HTTP-Protokollierung aktiviert und Nachrichten protokolliert wurden, können Nachrichtendaten angezeigt werden, indem Sie im HTTP-Protokoll-Viewer auf die Nachricht doppelklicken. Auf diese Weise können Sie alle Header anzeigen, die einer Nachricht zugeordnet sind, sowie den tatsächlichen Nachrichteninhalt. Abbildung 7 zeigt ein Beispiel für eine Anforderungs- und Antwortnachricht, die im HTTP-Protokoll-Viewer-Fenster angezeigt werden.
Abbildung 7: Verwenden des HTTP-Protokoll-Viewers zum Anzeigen von Anforderungs- und Antwortnachrichtendaten. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
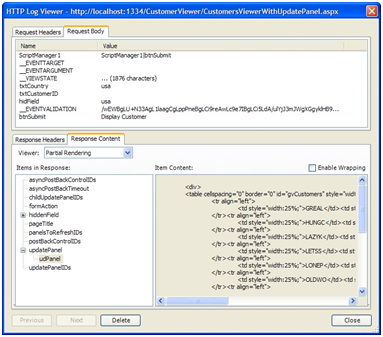
Der HTTP-Protokoll-Viewer analysiert JSON-Objekte automatisch und zeigt sie mithilfe einer Strukturansicht an, sodass die Eigenschaftendaten des Objekts schnell und einfach angezeigt werden können. Wenn ein UpdatePanel in einer ASP.NET AJAX-Seite verwendet wird, gliedert der Viewer jeden Teil der Nachricht wie in Abbildung 8 dargestellt in einzelne Teile auf. Dies ist ein großartiges Feature, das es viel einfacher macht, zu sehen und zu verstehen, was in der Nachricht enthalten ist, im Vergleich zur Anzeige der Unformatierten Nachrichtendaten.
Abbildung 8: Eine UpdatePanel-Antwortnachricht, die mithilfe des HTTP-Protokoll-Viewers angezeigt wird. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Es gibt mehrere weitere Tools, die zum Anzeigen von Anforderungs- und Antwortnachrichten neben dem Webentwicklungshilfsprogramm verwendet werden können. Eine weitere gute Option ist Fiddler, die kostenlos unter http://www.fiddlertool.comerhältlich ist. Obwohl Fiddler hier nicht behandelt wird, ist es auch eine gute Option, wenn Sie Nachrichtenheader und -daten gründlich untersuchen müssen.
Debuggen mit Firefox und Firebug
Während internet Explorer immer noch der am häufigsten verwendete Browser ist, sind andere Browser wie Firefox sehr beliebt geworden und werden immer mehr verwendet. Daher sollten Sie Ihre ASP.NET AJAX-Seiten in Firefox sowie internet-Explorer anzeigen und debuggen, um sicherzustellen, dass Ihre Anwendungen ordnungsgemäß funktionieren. Obwohl Firefox zum Debuggen nicht direkt mit Visual Studio 2008 verknüpft werden kann, verfügt es über eine Erweiterung namens Firebug, die zum Debuggen von Seiten verwendet werden kann. Firebug kann kostenlos heruntergeladen werden, indem Sie zu http://www.getfirebug.comwechseln.
Firebug bietet eine Debugumgebung mit vollem Funktionsumfang, die verwendet werden kann, um Codezeilen für Zeile zu durchlaufen, auf alle skripts zuzugreifen, die auf einer Seite verwendet werden, DOM-Strukturen anzuzeigen, CSS-Stile anzuzeigen und sogar Ereignisse zu verfolgen, die auf einer Seite auftreten. Nach der Installation kann auf Firebug zugegriffen werden, indem Sie im Firefox-Menü Tools Firebug Öffnen Firebug auswählen. Wie das Hilfsprogramm für die Webentwicklung wird Firebug direkt im Browser verwendet, kann aber auch als eigenständige Anwendung verwendet werden.
Sobald Firebug ausgeführt wird, können Haltepunkte für jede Zeile einer JavaScript-Datei festgelegt werden, unabhängig davon, ob das Skript in eine Seite eingebettet ist oder nicht. Um einen Haltepunkt festzulegen, laden Sie zuerst die entsprechende Seite, die Sie in Firefox debuggen möchten. Nachdem die Seite geladen wurde, wählen Sie in der Dropdownliste Skripts von Firebug das zu debuggende Skript aus. Alle skripts, die von der Seite verwendet werden, werden angezeigt. Ein Haltepunkt wird festgelegt, indem Sie auf den grauen Taskleistenbereich von Firebug in der Zeile klicken, an die der Haltepunkt gehen soll, wie in Visual Studio 2008.
Nachdem ein Haltepunkt in Firebug festgelegt wurde, können Sie die aktion ausführen, die erforderlich ist, um das Skript auszuführen, das debuggt werden muss, z. B. klicken Sie auf eine Schaltfläche oder aktualisieren Sie den Browser, um das onLoad-Ereignis auszulösen. Die Ausführung wird automatisch in der Zeile mit dem Haltepunkt beendet. Abbildung 9 zeigt ein Beispiel für einen Haltepunkt, der in Firebug ausgelöst wurde.
Abbildung 9: Behandeln von Haltepunkten in Firebug. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Sobald ein Haltepunkt erreicht ist, können Sie den Code mithilfe der Pfeilschaltflächen schrittweise ausführen oder aus dem Code heraustreten. Während Sie den Code schrittweise durchlaufen, werden Skriptvariablen im rechten Teil des Debuggers angezeigt, sodass Sie Werte anzeigen und einen Drilldown in Objekte ausführen können. Firebug enthält auch eine Dropdownliste "Aufrufliste", in der die Ausführungsschritte des Skripts angezeigt werden, die zu der aktuellen Zeile geführt haben, die debuggt wird.
Firebug enthält auch ein Konsolenfenster, das zum Testen verschiedener Skriptanweisungen, zum Auswerten von Variablen und zum Anzeigen der Ablaufverfolgungsausgabe verwendet werden kann. Sie können darauf zugreifen, indem Sie oben im Firebug-Fenster auf die Registerkarte Konsole klicken. Die zu debuggende Seite kann auch "überprüft" werden, um die DOM-Struktur und den Inhalt anzuzeigen, indem Sie auf die Registerkarte Überprüfen klicken. Wenn Sie den Mauszeiger über die verschiedenen DOM-Elemente im Inspektorfenster zeigen, wird der entsprechende Teil der Seite hervorgehoben, sodass Sie leicht erkennen können, wo das Element auf der Seite verwendet wird. Attributwerte, die einem bestimmten Element zugeordnet sind, können "live" geändert werden, um mit der Anwendung verschiedener Breiten, Stile usw. zu experimentieren. zu einem -Element. Dies ist ein nettes Feature, mit dem Sie nicht ständig zwischen dem Quellcode-Editor und dem Firefox-Browser wechseln müssen, um anzuzeigen, wie sich einfache Änderungen auf eine Seite auswirken.
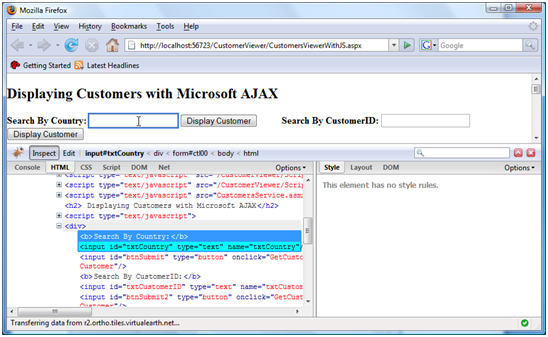
Abbildung 10 zeigt ein Beispiel für die Verwendung des DOM-Inspektors, um ein Textfeld namens txtCountry auf der Seite zu suchen. Der Firebug-Inspektor kann auch verwendet werden, um CSS-Stile anzuzeigen, die auf einer Seite verwendet werden, sowie Ereignisse, die auftreten, z. B. das Nachverfolgen von Mausbewegungen, Schaltflächenklicks und mehr.
Abbildung 10: Verwenden des DOM-Inspektors von Firebug. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Firebug bietet eine einfache Möglichkeit zum schnellen Debuggen einer Seite direkt in Firefox sowie ein hervorragendes Tool zum Untersuchen verschiedener Elemente auf der Seite.
Debugunterstützung in ASP.NET AJAX
Die ASP.NET AJAX-Bibliothek enthält viele verschiedene Klassen, die verwendet werden können, um den Prozess des Hinzufügens von AJAX-Funktionen zu einer Webseite zu vereinfachen. Sie können diese Klassen verwenden, um Elemente auf einer Seite zu suchen und zu bearbeiten, neue Steuerelemente hinzuzufügen, Webdienste aufzurufen und sogar Ereignisse zu behandeln. Die ASP.NET AJAX-Bibliothek enthält auch Klassen, die verwendet werden können, um den Prozess des Debuggens von Seiten zu verbessern. In diesem Abschnitt erhalten Sie eine Einführung in die Sys.Debug-Klasse und erfahren, wie sie in Anwendungen verwendet werden kann.
Verwenden der Sys.Debug-Klasse
Die Sys.Debug-Klasse (eine JavaScript-Klasse im Sys-Namespace) kann verwendet werden, um verschiedene Funktionen auszuführen, z. B. das Schreiben der Ablaufverfolgungsausgabe, das Ausführen von Codeassertionen und das Erzwingen von Codefehlern, damit er debuggt werden kann. Es wird häufig in den Debugdateien der ASP.NET AJAX-Bibliothek verwendet (standardmäßig unter C:\Programme\Microsoft ASP.NET\ASP.NET 2.0 AJAX Extensions\v1.0.61025\MicrosoftAjaxLibrary\System.Web.Extensions\1.0.61025.0 installiert), um bedingte Tests (als Assertionen bezeichnet) durchzuführen, die sicherstellen, dass Parameter ordnungsgemäß an Funktionen übergeben werden. , dass -Objekte die erwarteten Daten enthalten und Ablaufverfolgungsanweisungen schreiben sollen.
Die Sys.Debug-Klasse macht mehrere verschiedene Funktionen verfügbar, die verwendet werden können, um Ablaufverfolgung, Codeassertionen oder Fehler wie in Tabelle 1 dargestellt zu behandeln.
Tabelle 1. Sys.Debug-Klassenfunktionen.
| Funktionsname | Beschreibung |
|---|---|
| assert(condition, message, displayCaller) | Bestätigt, dass der Bedingungsparameter true ist. Wenn die getestete Bedingung false ist, wird ein Meldungsfeld verwendet, um den Wert des Nachrichtenparameters anzuzeigen. Wenn der displayCaller-Parameter true ist, zeigt die Methode auch Informationen zum Aufrufer an. |
| clearTrace() | Löscht die Ausgabe von Anweisungen aus Ablaufverfolgungsvorgängen. |
| fail(message) | Bewirkt, dass das Programm die Ausführung beendet und in den Debugger einbricht. Der Meldungsparameter kann verwendet werden, um einen Grund für den Fehler anzugeben. |
| trace(message) | Schreibt den Nachrichtenparameter in die Ablaufverfolgungsausgabe. |
| traceDump(object, name) | Gibt die Daten eines Objekts in einem lesbaren Format aus. Der Name-Parameter kann verwendet werden, um eine Bezeichnung für das Ablaufverfolgungsabbild bereitzustellen. Alle Unterobjekte innerhalb des Objekts, das gedumpt wird, werden standardmäßig ausgeschrieben. |
Die clientseitige Ablaufverfolgung kann auf die gleiche Weise wie die in ASP.NET verfügbare Ablaufverfolgungsfunktionalität verwendet werden. Dadurch können verschiedene Nachrichten problemlos angezeigt werden, ohne den Ablauf der Anwendung zu unterbrechen. Die Auflistung 5 zeigt ein Beispiel für die Verwendung der Sys.Debug.trace-Funktion zum Schreiben in das Ablaufverfolgungsprotokoll. Diese Funktion verwendet einfach die Nachricht, die ausgeschrieben werden soll, als Parameter.
Auflistung 5. Verwenden der Sys.Debug.trace-Funktion.
function BuildPerson()
{
var address = new XmlForAsp.Address($get("txtStreet").value, $get("txtCity").value, $get("txtState").value, $get("txtZip").value);
var person = new XmlForAsp.Person(null, $get("txtFirstName").value, $get("txtLastName").value, address);
Sys.Debug.trace("Person's name: " + person.get_firstName() + " " + person.get_lastName());
UpdatePerson(person);
}
Wenn Sie den in Listing 5 angezeigten Code ausführen, wird auf der Seite keine Ablaufverfolgungsausgabe angezeigt. Die einzige Möglichkeit, dies zu sehen, ist die Verwendung eines Konsolenfensters, das in Visual Studio .NET, web development helper oder Firebug verfügbar ist. Wenn Sie die Ablaufverfolgungsausgabe auf der Seite anzeigen möchten, müssen Sie ein TextArea-Tag hinzufügen und ihm die ID TraceConsole zugeben, wie als nächstes gezeigt:
<textArea id="TraceConsole" rows="10" cols="50"></textArea>
Alle Sys.Debug.trace-Anweisungen auf der Seite werden in den TraceConsole TextArea geschrieben.
In Fällen, in denen Sie die in einem JSON-Objekt enthaltenen Daten anzeigen möchten, können Sie die TraceDump-Funktion der Sys.Debug-Klasse verwenden. Diese Funktion verwendet zwei Parameter, darunter das Objekt, das in der Ablaufverfolgungskonsole gedumpt werden soll, und einen Namen, der zum Identifizieren des Objekts in der Ablaufverfolgungsausgabe verwendet werden kann. Auflistung 6 zeigt ein Beispiel für die Verwendung der TraceDump-Funktion.
Eintrag 6. Verwenden der Sys.Debug.traceDump-Funktion.
function UpdatePerson(person)
{
//Dump contents of the person object to the trace output
Sys.Debug.traceDump(person,"Person Data");
alert("Person updated! " + person.get_firstName() + " " + person.get_lastName());
}
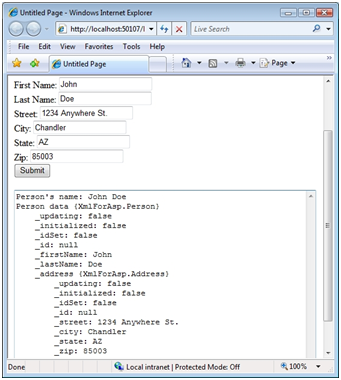
Abbildung 11 zeigt die Ausgabe des Aufrufs der Sys.Debug.traceDump-Funktion. Beachten Sie, dass zusätzlich zum Ausschreiben der Daten des Person-Objekts auch die Daten des Address-Unterobjekts ausgeschrieben werden.
Zusätzlich zur Ablaufverfolgung kann die Sys.Debug-Klasse auch zum Ausführen von Codeassertionen verwendet werden. Assertionen werden verwendet, um zu testen, dass bestimmte Bedingungen erfüllt sind, während eine Anwendung ausgeführt wird. Die Debugversion der ASP.NET AJAX-Bibliotheksskripts enthält mehrere Assert-Anweisungen, um eine Vielzahl von Bedingungen zu testen.
Die Auflistung 7 zeigt ein Beispiel für die Verwendung der Sys.Debug.assert-Funktion zum Testen einer Bedingung. Der Code testet, ob das Address-Objekt NULL ist, bevor ein Person-Objekt aktualisiert wird.
Abbildung 11: Ausgabe der Sys.Debug.traceDump-Funktion. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Eintrag 7. Verwenden der Debug.assert-Funktion.
function UpdatePerson(person)
{
//Check if address is null
Sys.Debug.assert(person.get_address() == null,"Address is null!",true);
alert("Person updated! " + person.get_firstName() + " " + person.get_lastName());
}
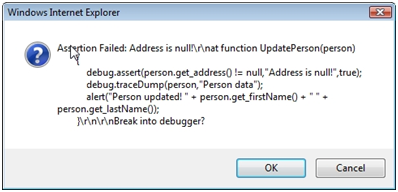
Drei Parameter werden übergeben, einschließlich der auszuwertenden Bedingung, der Meldung, die angezeigt werden soll, wenn die Assertion false zurückgibt und ob Informationen über den Aufrufer angezeigt werden sollen. In Fällen, in denen eine Assertion fehlschlägt, werden die Meldung sowie Aufruferinformationen angezeigt, wenn der dritte Parameter true ist. Abbildung 12 zeigt ein Beispiel für das Fehlerdialogfeld, das angezeigt wird, wenn die in Listing 7 angezeigte Assertion fehlschlägt.
Die letzte zu behandelnde Funktion ist Sys.Debug.fail. Wenn Sie erzwingen möchten, dass Code in einer bestimmten Zeile in einem Skript fehlschlägt, können Sie einen Sys.Debug.fail-Aufruf anstelle der Debuggeranweisung hinzufügen, die normalerweise in JavaScript-Anwendungen verwendet wird. Die Sys.Debug.fail-Funktion akzeptiert einen einzelnen Zeichenfolgenparameter, der den Grund für den Fehler darstellt, wie im Folgenden gezeigt:
Sys.Debug.fail("My forced failure of script.");
Abbildung 12: Eine Sys.Debug.assert-Fehlermeldung. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wenn während der Ausführung eines Skripts eine Sys.Debug.fail-Anweisung gefunden wird, wird der Wert des Meldungsparameters in der Konsole einer Debuganwendung wie Visual Studio 2008 angezeigt, und Sie werden aufgefordert, die Anwendung zu debuggen. Ein Fall, in dem dies sehr nützlich sein kann, ist, wenn Sie mit Visual Studio 2008 keinen Haltepunkt für ein Inlineskript festlegen können, aber möchten, dass der Code in einer bestimmten Zeile beendet wird, damit Sie den Wert von Variablen überprüfen können.
Grundlegendes zur ScriptMode-Eigenschaft des ScriptManager-Steuerelements
Die ASP.NET AJAX-Bibliothek enthält Debug- und Releaseskriptversionen, die standardmäßig unter C:\Programme\Microsoft ASP.NET\ASP.NET 2.0 AJAX Extensions\v1.0.61025\MicrosoftAjaxLibrary\System.Web.Extensions\1.0.61025.0 installiert sind. Die Debugskripts sind gut formatiert, leicht zu lesen und enthalten mehrere Sys.Debug.assert-Aufrufe, die in den Releaseskripts leer sind, und verwenden die Sys.Debug-Klasse sparsam, um ihre Gesamtgröße zu minimieren.
Das ScriptManager-Steuerelement, das ASP.NET AJAX-Seiten hinzugefügt wurde, liest das debug-Attribut des Kompilierungselements in web.config, um zu bestimmen, welche Versionen von Bibliotheksskripts geladen werden sollen. Sie können jedoch steuern, ob Debug- oder Releaseskripts geladen werden (Bibliotheksskripts oder Ihre eigenen benutzerdefinierten Skripts), indem Sie die ScriptMode-Eigenschaft ändern. ScriptMode akzeptiert eine ScriptMode-Enumeration, deren Member Auto, Debug, Release und Inherit enthalten.
ScriptMode ist standardmäßig auf den Wert Auto festgelegt. Dies bedeutet, dass scriptManager das Debug-Attribut in web.config überprüft. Wenn debug auf false festgelegt ist, lädt scriptManager die Releaseversion von ASP.NET AJAX-Bibliotheksskripts. Wenn debug true ist, wird die Debugversion der Skripts geladen. Wenn Sie die ScriptMode-Eigenschaft in Release oder Debug ändern, wird der ScriptManager erzwungen, die entsprechenden Skripts zu laden, unabhängig davon, welchen Wert das Debug-Attribut in web.config hat. Die Auflistung 8 zeigt ein Beispiel für die Verwendung des ScriptManager-Steuerelements zum Laden von Debugskripts aus der ASP.NET AJAX-Bibliothek.
Eintrag 8. Laden von Debugskripts mithilfe des ScriptManagers.
<asp:ScriptManager ID="ScriptManager1" runat="server" ScriptMode="Debug"></asp:ScriptManager>
Sie können auch verschiedene Versionen (Debug oder Release) Ihrer eigenen benutzerdefinierten Skripts laden, indem Sie die SkriptManager-Eigenschaft zusammen mit der ScriptReference-Komponente verwenden, wie in Listing 9 gezeigt.
Eintrag 9. Laden benutzerdefinierter Skripts mithilfe des ScriptManagers.
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/Person.js" ScriptMode="Debug"/>
</Scripts>
</asp:ScriptManager>
Hinweis
Wenn Sie benutzerdefinierte Skripts mithilfe der ScriptReference-Komponente laden, müssen Sie den ScriptManager benachrichtigen, wenn das Laden des Skripts abgeschlossen ist, indem Sie unten im Skript den folgenden Code hinzufügen:
if (typeof(Sys) !== 'undefined') Sys.Application.notifyScriptLoaded();
Der in Listing 9 gezeigte Code weist den ScriptManager an, nach einer Debugversion des Personenskripts zu suchen, damit er automatisch nach Person.debug.js sucht, anstatt nach Person.js. Wenn die Person.debug.js-Datei nicht gefunden wird, wird ein Fehler ausgelöst.
In Fällen, in denen eine Debug- oder Releaseversion eines benutzerdefinierten Skripts basierend auf dem Wert der ScriptMode-Eigenschaft geladen werden soll, die für das ScriptManager-Steuerelement festgelegt ist, können Sie die ScriptMode-Eigenschaft des ScriptReference-Steuerelements auf Inherit festlegen. Dies führt dazu, dass die richtige Version des benutzerdefinierten Skripts basierend auf der ScriptMode-Eigenschaft von ScriptManager geladen wird, wie in Listing 10 gezeigt. Da die ScriptMode-Eigenschaft des ScriptManager-Steuerelements auf Debuggen festgelegt ist, wird das Person.debug.js Skript geladen und auf der Seite verwendet.
Eintrag 10. Erben des ScriptMode vom ScriptManager für benutzerdefinierte Skripts.
<asp:ScriptManager ID="ScriptManager1" runat="server" ScriptMode="Debug">
<Scripts>
<asp:ScriptReference Path="~/Scripts/Person.js" ScriptMode="Inherit"/>
</Scripts>
</asp:ScriptManager>
Wenn Sie die ScriptMode-Eigenschaft entsprechend verwenden, können Sie Anwendungen einfacher debuggen und den Gesamtprozess vereinfachen. Die release-Skripts der ASP.NET AJAX-Bibliothek sind ziemlich schwierig zu durchlaufen und zu lesen, da die Codeformatierung entfernt wurde, während die Debugskripts speziell zu Debugzwecken formatiert sind.
Schlussbemerkung
Die ASP.NET AJAX-Technologie von Microsoft bietet eine solide Grundlage für das Erstellen von AJAX-fähigen Anwendungen, die die Gesamterfahrung des Endbenutzers verbessern können. Wie bei jeder Programmiertechnologie werden jedoch sicherlich Fehler und andere Anwendungsprobleme auftreten. Die Kenntnis der verschiedenen verfügbaren Debugoptionen kann viel Zeit sparen und zu einem stabileren Produkt führen.
In diesem Artikel wurden verschiedene Techniken zum Debuggen ASP.NET AJAX-Seiten vorgestellt, darunter Internet Explorer mit Visual Studio 2008, Web Development Helper und Firebug. Diese Tools können den gesamten Debugprozess vereinfachen, da Sie auf Variablendaten zugreifen, Codezeilen für Zeile durchlaufen und Ablaufverfolgungsanweisungen anzeigen können. Zusätzlich zu den verschiedenen erläuterten Debugtools haben Sie auch erfahren, wie die Sys.Debug-Klasse der ASP.NET AJAX-Bibliothek in einer Anwendung verwendet werden kann und wie die ScriptManager-Klasse zum Laden von Debug- oder Releaseversionen von Skripts verwendet werden kann.
Biografie
Dan Wahlin (Microsoft Most Valuable Professional for ASP.NET and XML Web Services) ist .NET Development Instructor und Architekturberater bei Interface Technical Training (www.interfacett.com). Dan gründete die Website XML for ASP.NET Developers (www.XMLforASP.NET), ist im INETA Speaker es Bureau und spricht auf mehreren Konferenzen. Dan ist Mitautor von Professional Windows DNA (Wrox), ASP.NET: Tipps, Tutorials und Code (Sams), ASP.NET 1.1 Insider Solutions, Professional ASP.NET 2.0 AJAX (Wrox), ASP.NET 2.0 MVP Hacks und authored XML for ASP.NET Developers (Sams). Wenn er keinen Code, keine Artikel oder Bücher schreibt, schreibt und spielt Dan mit seiner Frau und seinen Kindern Gerne Musik und spielt Golf und Basketball.
Scott Cate arbeitet seit 1997 mit Microsoft-Webtechnologien und ist President von myKB.com (www.myKB.com), wo er sich auf das Schreiben von ASP.NET basierten Anwendungen spezialisiert hat, die sich auf Knowledge Base-Softwarelösungen konzentrieren. Scott kann per E-Mail unter scott.cate@myKB.com oder seinem Blog unter ScottCate.com