Hinzufügen einer GridView-Spalte mit Kontrollkästchen (C#)
von Scott Mitchell
In diesem Tutorial erfahren Sie, wie Sie einem GridView-Steuerelement eine Spalte mit Kontrollkästchen hinzufügen, um dem Benutzer eine intuitive Möglichkeit zum Auswählen mehrerer Zeilen des GridView-Steuerelements zu bieten.
Einführung
Im vorherigen Tutorial haben wir untersucht, wie Sie dem GridView-Objekt eine Spalte mit Optionsfeldern hinzufügen, um einen bestimmten Datensatz auszuwählen. Eine Spalte mit Optionsfeldern ist eine geeignete Benutzeroberfläche, wenn der Benutzer maximal ein Element aus dem Raster auswählen kann. Manchmal möchten wir es dem Benutzer jedoch ermöglichen, eine beliebige Anzahl von Elementen aus dem Raster zu wählen. Webbasierte E-Mail-Clients zeigen beispielsweise in der Regel die Liste der Nachrichten mit einer Spalte mit Kontrollkästchen an. Der Benutzer kann eine beliebige Anzahl von Nachrichten auswählen und dann eine Aktion ausführen, z. B. die E-Mails in einen anderen Ordner verschieben oder löschen.
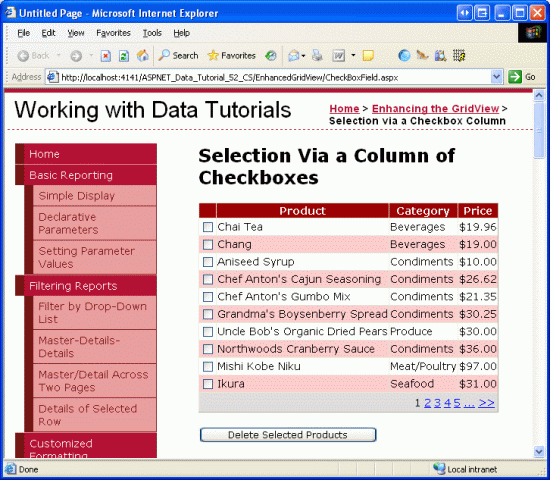
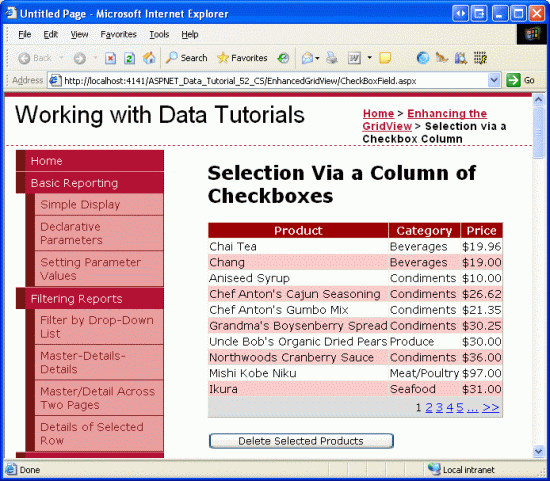
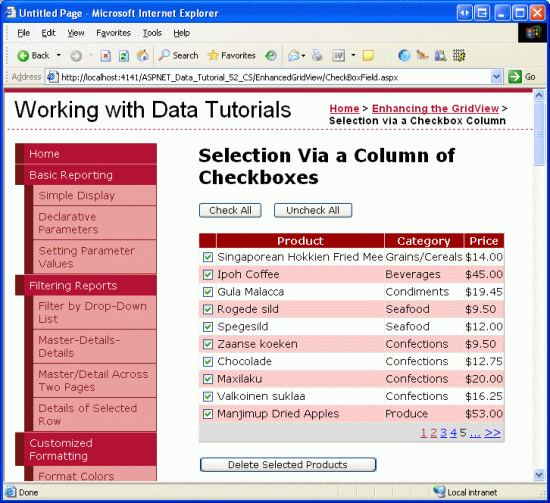
In diesem Tutorial erfahren Sie, wie Sie eine Spalte mit Kontrollkästchen hinzufügen und bestimmen, welche Kontrollkästchen beim Postback aktiviert wurden. Insbesondere erstellen wir ein Beispiel, das die webbasierte Benutzeroberfläche des E-Mail-Clients genau nachahmt. Unser Beispiel enthält ein ausgelagertes GridView-Objekt, das die Produkte in der Products Datenbanktabelle mit einem Kontrollkästchen in jeder Zeile auflistet (siehe Abbildung 1). Wenn Sie auf die Schaltfläche Ausgewählte Produkte löschen klicken, werden diese ausgewählten Produkte gelöscht.
Abbildung 1: Jede Produktzeile enthält ein Kontrollkästchen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Hinzufügen einer ausgelagerten GridView- Listen Produktinformationen
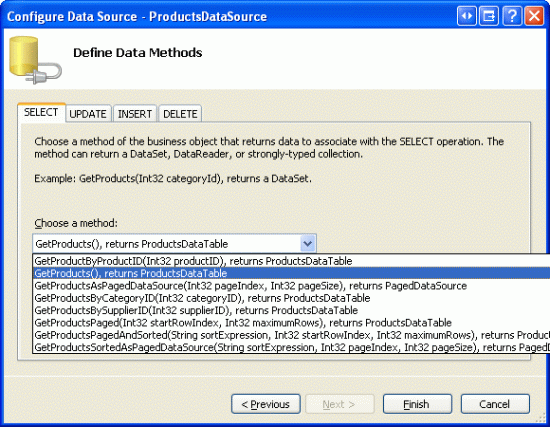
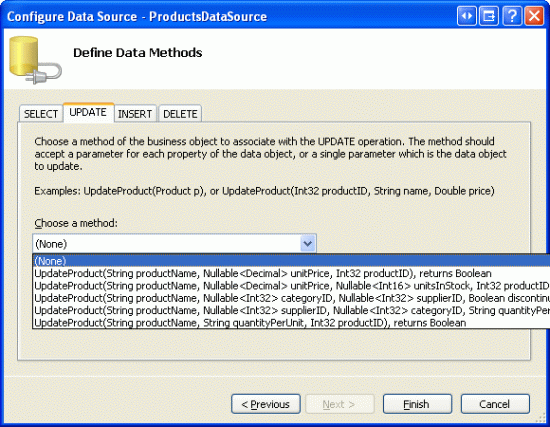
Bevor wir uns gedanken über das Hinzufügen einer Spalte mit Kontrollkästchen machen, konzentrieren wir uns zunächst darauf, die Produkte in einer GridView aufzulisten, die Paging unterstützt. Öffnen Sie zunächst die CheckBoxField.aspx Seite im EnhancedGridView Ordner, ziehen Sie ein GridView-Objekt aus der Toolbox auf die Designer, und legen Sie dessen ID auf festProducts. Wählen Sie als Nächstes aus, um gridView an eine neue ObjectDataSource mit dem Namen ProductsDataSourcezu binden. Konfigurieren Sie objectDataSource für die Verwendung der ProductsBLL -Klasse, und rufen Sie die GetProducts() -Methode auf, um die Daten zurückzugeben. Da diese GridView schreibgeschützt ist, legen Sie die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 2: Erstellen einer neuen ObjectDataSource namens ProductsDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 3: Konfigurieren der ObjectDataSource zum Abrufen von Daten mithilfe der GetProducts() -Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 4: Festlegen der Drop-Down Listen in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen erstellt Visual Studio automatisch BoundColumns und eine CheckBoxColumn für die produktbezogenen Datenfelder. Entfernen Sie wie im vorherigen Tutorial alle ProductNameaußer , CategoryNameund UnitPrice BoundFields, und ändern Sie die HeaderText Eigenschaften in Product, Category und Price. Konfigurieren Sie das UnitPrice BoundField so, dass sein Wert als Währung formatiert ist. Konfigurieren Sie gridView auch so, dass paging unterstützt wird, indem Sie das Kontrollkästchen Paging aktivieren über das Smarttag aktivieren.
Fügen Sie auch die Benutzeroberfläche zum Löschen der ausgewählten Produkte hinzu. Fügen Sie unter gridView ein Button-Websteuerelement hinzu, und legen Sie dessen ID auf DeleteSelectedProducts und seine Text Eigenschaft auf Ausgewählte Produkte löschen fest. Anstatt Produkte aus der Datenbank zu löschen, wird in diesem Beispiel nur eine Meldung mit den Produkten angezeigt, die gelöscht worden wären. Um dies zu berücksichtigen, fügen Sie unter der Schaltfläche ein Label Web-Steuerelement hinzu. Legen Sie die ID auf DeleteResultsfest, löschen Sie die Text -Eigenschaft, und legen Sie die Visible Eigenschaften und EnableViewState auf fest false.
Nachdem Sie diese Änderungen vorgenommen haben, sollte das deklarative Markup gridView, ObjectDataSource, Button und Label in etwa wie folgt aussehen:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Nehmen Sie sich einen Moment Zeit, um die Seite in einem Browser anzuzeigen (siehe Abbildung 5). An diesem Punkt sollten Der Name, die Kategorie und der Preis der ersten zehn Produkte angezeigt werden.
Abbildung 5: Name, Kategorie und Preis der ersten zehn Produkte sind aufgeführt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen einer Spalte mit Kontrollkästchen
Da ASP.NET 2.0 ein CheckBoxField enthält, könnte man denken, dass es verwendet werden könnte, um einer GridView eine Spalte mit Kontrollkästchen hinzuzufügen. Leider ist dies nicht der Fall, da checkBoxField für die Arbeit mit einem booleschen Datenfeld konzipiert ist. Das heißt, um das CheckBoxField verwenden zu können, müssen wir das zugrunde liegende Datenfeld angeben, dessen Wert abgefragt wird, um zu bestimmen, ob das gerenderte Kontrollkästchen aktiviert ist. Wir können checkBoxField nicht verwenden, um nur eine Spalte mit nicht aktivierten Kontrollkästchen einzuschließen.
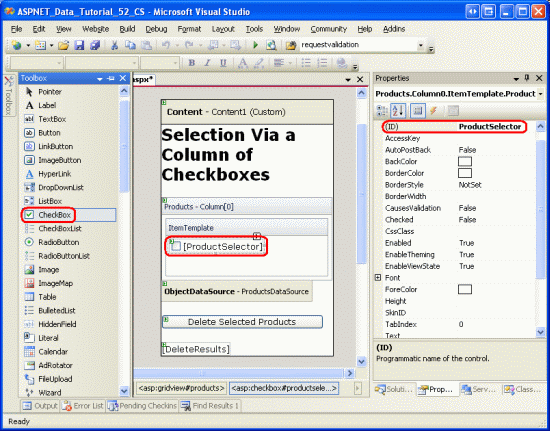
Stattdessen müssen wir ein TemplateField-Steuerelement und ein CheckBox-Websteuerelement hinzufügen.ItemTemplate Fügen Sie der Products GridView ein TemplateField hinzu, und machen Sie es zum ersten (ganz links) Feld. Klicken Sie im Smarttag von GridView auf den Link Vorlagen bearbeiten, und ziehen Sie dann ein CheckBox-Websteuerelement aus der Toolbox in die ItemTemplate. Legen Sie diese CheckBox-Eigenschaft ID auf fest ProductSelector.
Abbildung 6: Hinzufügen eines CheckBox-Websteuerelements namens ProductSelector zu den TemplateFields ItemTemplate (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
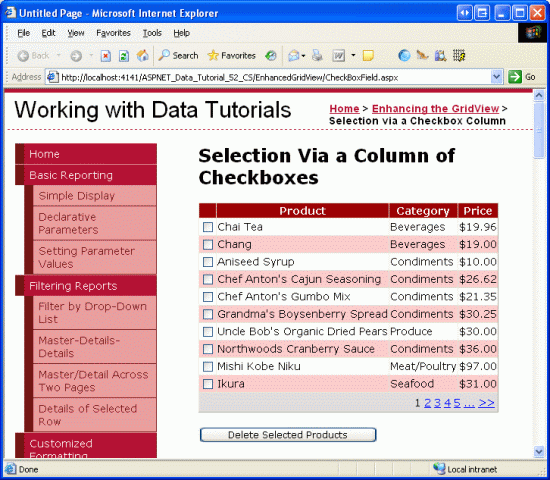
Nachdem das Websteuerelement TemplateField und CheckBox hinzugefügt wurde, enthält jede Zeile jetzt ein Kontrollkästchen. Abbildung 7 zeigt diese Seite, wenn sie über einen Browser angezeigt wird, nachdem TemplateField und CheckBox hinzugefügt wurden.
Abbildung 7: Jede Produktzeile enthält jetzt ein Kontrollkästchen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Bestimmen, welche Kontrollkästchen beim Postback aktiviert wurden
An diesem Punkt haben wir eine Spalte mit Kontrollkästchen, aber keine Möglichkeit, zu bestimmen, welche Kontrollkästchen beim Postback aktiviert wurden. Wenn auf die Schaltfläche Ausgewählte Produkte löschen geklickt wird, müssen wir jedoch wissen, welche Kontrollkästchen aktiviert wurden, um diese Produkte zu löschen.
Die GridView-Eigenschaft bietet Rows Zugriff auf die Datenzeilen in GridView. Wir können diese Zeilen durchlaufen, programmgesteuert auf das CheckBox-Steuerelement zugreifen und dann dessen Eigenschaft überprüfen Checked , um festzustellen, ob das CheckBox-Steuerelement ausgewählt wurde.
Erstellen Sie einen Ereignishandler für das DeleteSelectedProducts Button Web Control-Ereignis, Click und fügen Sie den folgenden Code hinzu:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
Die Rows -Eigenschaft gibt eine Auflistung von GridViewRow Instanzen zurück, die die Datenzeilen von GridView zusammenreihen. Die foreach Schleife hier listet diese Auflistung auf. Für jedes GridViewRow Objekt wird über row.FindControl("controlID")programmgesteuert auf das CheckBox-Element der Zeile zugegriffen. Wenn das CheckBox-Element aktiviert ist, wird der entsprechende ProductID Wert der Zeile aus der DataKeys Auflistung abgerufen. In dieser Übung zeigen wir einfach eine informative Meldung im DeleteResults Label an, obwohl wir in einer funktionierenden Anwendung stattdessen die -Methode der ProductsBLL Klasse s DeleteProduct(productID) aufrufen.
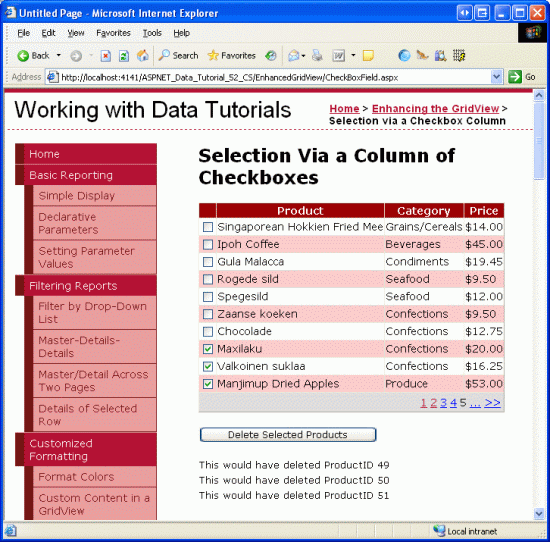
Wenn Sie diesen Ereignishandler hinzugefügt haben, werden beim Klicken auf die Schaltfläche Ausgewählte Produkte löschen nun die ProductID s der ausgewählten Produkte angezeigt.
Abbildung 8: Wenn auf die Schaltfläche Ausgewählte Produkte löschen geklickt wird, werden die ausgewählten Produkte ProductID aufgelistet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 4: Hinzufügen der Schaltflächen "Alle überprüfen" und "Alle aktivieren"
Wenn ein Benutzer alle Produkte auf der aktuellen Seite löschen möchte, muss er jedes der zehn Kontrollkästchen aktivieren. Wir können diesen Prozess beschleunigen, indem wir eine Schaltfläche Alle überprüfen hinzufügen, die beim Klicken alle Kontrollkästchen im Raster aktiviert. Eine Schaltfläche "Alle deaktivieren" wäre ebenso hilfreich.
Fügen Sie der Seite zwei Button-Websteuerelemente hinzu, und platzieren Sie sie oberhalb der GridView. Legen Sie den ersten IDCheckAll auf und seine Text -Eigenschaft auf Alle überprüfen fest. Legen Sie die zweite IDUncheckAll auf und ihre Text -Eigenschaft auf Alle deaktivieren fest.
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Erstellen Sie als Nächstes eine Methode in der CodeBehind-Klasse namens ToggleCheckState(checkState) , die bei Aufruf die Products GridView-Auflistung Rows aufzählt und jede CheckBox-Eigenschaft Checked auf den Wert des übergebenen checkState-Parameters festlegt.
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
Erstellen Sie Click als Nächstes Ereignishandler für die CheckAll Schaltflächen und UncheckAll . CheckAll Rufen Sie ToggleCheckState(true)im s-Ereignishandler einfach auf ; in auf.ToggleCheckState(false)UncheckAll
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
Mit diesem Code bewirkt das Klicken auf die Schaltfläche Alle überprüfen ein Postback und überprüft alle Kontrollkästchen in GridView. Ebenso wird durch Klicken auf "Alle aktivieren" die Auswahl aller Kontrollkästchen deaktiviert. Abbildung 9 zeigt den Bildschirm, nachdem die Schaltfläche Alle überprüfen aktiviert wurde.
Abbildung 9: Klicken auf die Schaltfläche "Alle überprüfen" wählt alle Kontrollkästchen aus (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Wenn Sie eine Spalte mit Kontrollkästchen anzeigen, können Sie alle Kontrollkästchen auswählen oder deaktivieren, indem Sie ein Kontrollkästchen in der Kopfzeile verwenden. Darüber hinaus erfordert die aktuelle Implementierung Alle überprüfen/Alle aktivieren ein Postback. Die Kontrollkästchen können jedoch vollständig über ein clientseitiges Skript aktiviert oder deaktiviert werden, wodurch ein schneller Benutzererlebnis ermöglicht wird. Informationen zur Verwendung eines Kontrollkästchens mit einer Kopfzeile für Alle überprüfen und Deaktivieren von Allen im Detail sowie eine Diskussion zur Verwendung clientseitiger Techniken finden Sie unter Überprüfen aller CheckBoxes in einer GridView mithilfe Client-Side Skripts und eines CheckBox-Steuerelements.
Zusammenfassung
In Fällen, in denen Benutzer vor dem Fortfahren eine beliebige Anzahl von Zeilen aus einer GridView auswählen müssen, ist das Hinzufügen einer Spalte mit Kontrollkästchen eine Option. Wie wir in diesem Tutorial gesehen haben, umfasst das Einschließen einer Spalte mit Kontrollkästchen in GridView das Hinzufügen eines TemplateField mit einem CheckBox-Websteuerelement. Durch die Verwendung eines Websteuerelements (im Gegensatz zum direkten Einfügen von Markup in die Vorlage, wie im vorherigen Tutorial), ASP.NET sich automatisch daran erinnern, was CheckBoxes waren und nicht über das Postback hinweg überprüft wurden. Wir können auch programmgesteuert auf die CheckBoxes im Code zugreifen, um zu bestimmen, ob ein bestimmtes CheckBox aktiviert ist, oder um den überprüften Zustand zu ändern.
In diesem Tutorial und im letzten Tutorial wurde das Hinzufügen einer Zeilenauswahlspalte zu GridView untersucht. In unserem nächsten Tutorial untersuchen wir, wie wir gridView mit etwas Arbeit Einfügen-Funktionen hinzufügen können.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.