Anpassen der Oberfläche für die Bearbeitung von DataList (C#)
von Scott Mitchell
In diesem Lernprogramm erstellen wir eine umfangreichere Bearbeitungsschnittstelle für die DataList, eine, die DropDownLists und ein CheckBox-Steuerelement enthält.
Einführung
Die Markup- und Websteuerelemente in den DataList-Steuerelementen EditItemTemplate definieren die bearbeitbare Schnittstelle. In allen bearbeitbaren DataList-Beispielen, die wir bisher untersucht haben, besteht die bearbeitbare Schnittstelle aus TextBox-Websteuerelementen. Im vorherigen Lernprogramm haben wir die Benutzererfahrung zur Bearbeitungszeit durch Hinzufügen von Überprüfungssteuerelementen verbessert.
Die EditItemTemplate Erweiterung kann weiter erweitert werden, um andere Websteuerelemente als das TextBox-Steuerelement wie DropDownLists, RadioButtonLists, Kalender usw. einzuschließen. Verwenden Sie wie bei TextBoxes beim Anpassen der Bearbeitungsschnittstelle, um andere Websteuerelemente einzuschließen, die folgenden Schritte:
- Fügen Sie das Websteuerelement zur
EditItemTemplate. - Verwenden Sie die Datenbindungssyntax, um der entsprechenden Eigenschaft den entsprechenden Datenfeldwert zuzuweisen.
- Greifen Sie im
UpdateCommandEreignishandler programmgesteuert auf den Websteuerelementwert zu und übergeben sie an die entsprechende BLL-Methode.
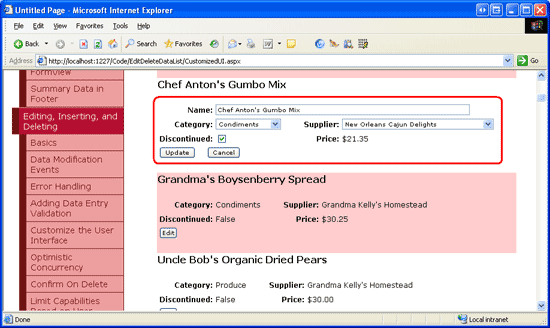
In diesem Lernprogramm erstellen wir eine umfangreichere Bearbeitungsschnittstelle für die DataList, eine, die DropDownLists und ein CheckBox-Steuerelement enthält. Insbesondere erstellen wir eine DataList, die Produktinformationen auflistet und die Aktualisierung des Status "Produkt", "Lieferant", "Kategorie" und "Eingestellt" zulässt (siehe Abbildung 1).
Abbildung 1: Die Bearbeitungsschnittstelle enthält ein TextBox-Steuerelement, zwei DropDownLists und ein CheckBox -Steuerelement (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 1: Anzeigen von Produktinformationen
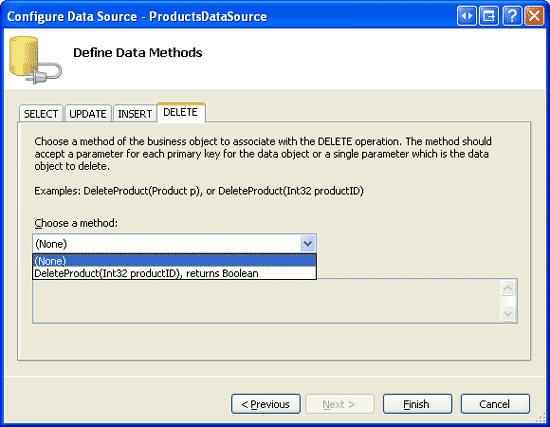
Bevor wir die bearbeitbare Benutzeroberfläche von DataList erstellen können, müssen wir zuerst die schreibgeschützte Schnittstelle erstellen. Öffnen Sie zunächst die CustomizedUI.aspx Seite aus dem EditDeleteDataList Ordner, und fügen Sie der Seite im Designer eine DataList hinzu, und legen Sie dessen ID Eigenschaft auf Products. Erstellen Sie aus dem Smarttag "DataList" eine neue ObjectDataSource. Benennen Sie diese neue ObjectDataSource ProductsDataSource , und konfigurieren Sie sie, um Daten aus der ProductsBLL Klassenmethode GetProducts abzurufen. Wie bei den vorherigen bearbeitbaren DataList-Lernprogrammen aktualisieren wir die bearbeiteten Produktinformationen, indem wir direkt zur Geschäftslogikebene wechseln. Legen Sie dementsprechend die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 2: Festlegen der Dropdownlisten "AKTUALISIEREN", "EINFÜGEN" und "LÖSCHEN" auf "Keine" (Klicken, um das Bild in voller Größe anzuzeigen)
Nach dem Konfigurieren der ObjectDataSource erstellt Visual Studio eine Standardeinstellung ItemTemplate für die DataList, die den Namen und Wert für die einzelnen zurückgegebenen Datenfelder auflistet. Ändern Sie die ItemTemplate Eigenschaft so, dass die Vorlage den Produktnamen in einem <h4> Element zusammen mit dem Kategorienamen, dem Lieferantennamen, dem Preis und dem Status "Auslauf" auflistet. Fügen Sie außerdem eine Schaltfläche "Bearbeiten" hinzu, um sicherzustellen, dass ihre CommandName Eigenschaft auf "Bearbeiten" festgelegt ist. Das deklarative Markup für meine ItemTemplate folgenden:
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="EditButton"
Text="Edit" CommandName="Edit" />
</td>
</tr>
</table>
<br />
</ItemTemplate>
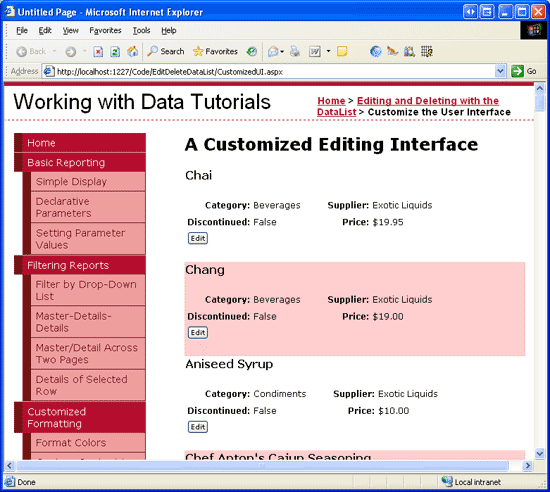
Im obigen Markup werden die Produktinformationen mithilfe einer <h4-Überschrift> für den Produktnamen und eine Vierspalte <table> für die verbleibenden Felder dargestellt. Die ProductPropertyLabel in den vorherigen Lernprogrammen definierten Styles.csscss-Klassen ProductPropertyValue und CSS-Klassen wurden erläutert. Abbildung 3 zeigt unseren Fortschritt, wenn er über einen Browser angezeigt wird.
Abbildung 3: Der Name, der Lieferant, die Kategorie, der Status "Nicht eingestellt" und "Preis für jedes Produkt" wird angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen der Websteuerelemente zur Bearbeitungsschnittstelle
Der erste Schritt beim Erstellen der benutzerdefinierten DataList-Bearbeitungsschnittstelle besteht darin, die benötigten Websteuerelemente dem EditItemTemplateHinzuzufügen. Insbesondere benötigen wir eine DropDownList für die Kategorie, einen anderen für den Lieferanten und ein CheckBox für den nicht mehr eingestellten Zustand. Da der Preis des Produkts in diesem Beispiel nicht bearbeitet werden kann, können wir ihn weiterhin mithilfe eines Bezeichnungswebsteuerelements anzeigen.
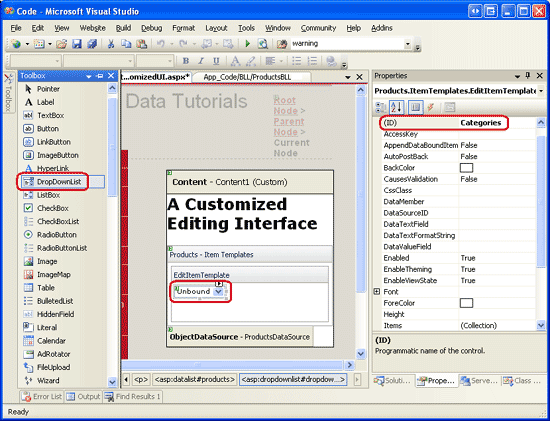
Um die Bearbeitungsoberfläche anzupassen, klicken Sie im Smarttag von DataList auf den Link "Vorlagen bearbeiten", und wählen Sie die EditItemTemplate Option aus der Dropdownliste aus. Fügen Sie der DropDownList eine EditItemTemplate DropDownList hinzu, und legen Sie sie ID auf .Categories
Abbildung 4: Hinzufügen einer DropDownList für die Kategorien (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
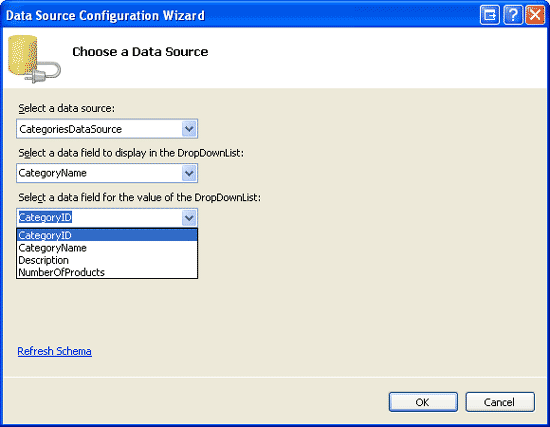
Wählen Sie als Nächstes im Smarttag "DropDownList" die Option "Datenquelle auswählen" aus, und erstellen Sie eine neue ObjectDataSource mit dem Namen CategoriesDataSource. Konfigurieren Sie diese ObjectDataSource so, dass die Methode der CategoriesBLL Klasse GetCategories() verwendet wird (siehe Abbildung 5). Als Nächstes fordert der Assistent für die Datenquellenkonfiguration von DropDownList die Datenfelder auf, die für die einzelnen ListItem Daten Text und Value Eigenschaften verwendet werden sollen. Zeigen Sie mit der DropDownList das CategoryName Datenfeld an, und verwenden Sie den CategoryID Wert, wie in Abbildung 6 dargestellt.
Abbildung 5: Erstellen einer neuen ObjectDataSource namens CategoriesDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 6: Konfigurieren der DropDownList-Anzeige- und Wertfelder (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wiederholen Sie diese Reihe von Schritten, um eine DropDownList für die Lieferanten zu erstellen. Legen Sie für diese DropDownList den ID Namen der ObjectDataSource SuppliersDataSourcefestSuppliers.
Fügen Sie nach dem Hinzufügen der beiden DropDownLists ein CheckBox-Element für den nicht mehr eingestellten Zustand und ein TextBox-Element für den Namen des Produkts hinzu. Legen Sie die s für checkBox ID und TextBox Discontinued auf bzw ProductName. Fügen Sie einen RequiredFieldValidator hinzu, um sicherzustellen, dass der Benutzer einen Wert für den Produktnamen bereitstellt.
Fügen Sie abschließend die Schaltflächen "Aktualisieren" und "Abbrechen" hinzu. Denken Sie daran, dass für diese beiden Schaltflächen die CommandName Eigenschaften auf "Aktualisieren" bzw. "Abbrechen" festgelegt sind.
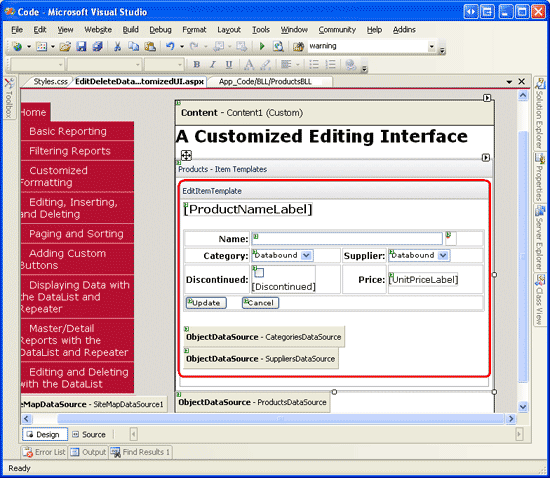
Sie können das Layout der Bearbeitungsoberfläche beliebig gestalten. Ich habe mich entschieden, dasselbe vierspaltige <table> Layout aus der schreibgeschützten Schnittstelle zu verwenden, wie die folgende deklarative Syntax und screenshot veranschaulicht:
<EditItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Name:</td>
<td colspan="3" class="ProductPropertyValue">
<asp:TextBox runat="server" ID="ProductName" Width="90%" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must enter a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Suppliers" DataTextField="CompanyName"
DataSourceID="SuppliersDataSource"
DataValueField="SupplierID" runat="server" />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" id="Discontinued" />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="UpdateButton" CommandName="Update"
Text="Update" />
<asp:Button runat="Server" ID="CancelButton" CommandName="Cancel"
Text="Cancel" CausesValidation="False" />
</td>
</tr>
</table>
<br />
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetSuppliers"
TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
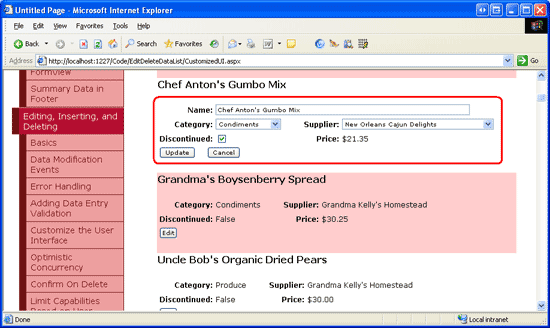
Abbildung 7: Die Bearbeitungsschnittstelle ist wie die schreibgeschützte Schnittstelle angeordnet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Erstellen der Ereignishandler "EditCommand" und "CancelCommand"
Derzeit gibt es keine Datenbindungssyntax in der EditItemTemplate (mit Ausnahme der UnitPriceLabel, die über verbatim aus dem ItemTemplate). Wir fügen die Datenbindungssyntax im Moment hinzu, aber zuerst erstellen wir die Ereignishandler für die DataList-Elemente EditCommand und CancelCommand -Ereignisse. Erinnern Sie sich daran, dass die Verantwortung des EditCommand Ereignishandlers darin besteht, die Bearbeitungsschnittstelle für das DataList-Element zu rendern, auf dessen Schaltfläche "Bearbeiten" geklickt wurde, während der CancelCommand Auftrag besteht, die DataList in den Vorbearbeitungszustand zurückzugeben.
Erstellen Sie diese beiden Ereignishandler, und verwenden Sie den folgenden Code:
protected void Products_EditCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property and rebind the data
Products.EditItemIndex = e.Item.ItemIndex;
Products.DataBind();
}
protected void Products_CancelCommand(object source, DataListCommandEventArgs e)
{
// Return to DataList to its pre-editing state
Products.EditItemIndex = -1;
Products.DataBind();
}
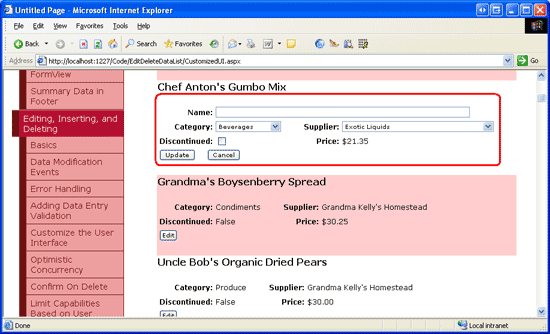
Wenn diese beiden Ereignishandler vorhanden sind, wird durch Klicken auf die Schaltfläche "Bearbeiten" die Bearbeitungsoberfläche angezeigt, und durch Klicken auf die Schaltfläche "Abbrechen" wird das bearbeitete Element in den schreibgeschützten Modus zurückgegeben. Abbildung 8 zeigt die DataList, nachdem auf die Schaltfläche "Bearbeiten" für Chef Anton s Gumbo Mix geklickt wurde. Da wir der Bearbeitungsschnittstelle noch keine Datenbindungssyntax hinzufügen möchten, ist das ProductName TextBox-Steuerelement leer, das Discontinued CheckBox-Steuerelement deaktiviert und die ersten Elemente, die aus den Categories und Suppliers DropDownLists ausgewählt wurden.
Abbildung 8: Durch Klicken auf die Schaltfläche "Bearbeiten" wird die Bearbeitungsoberfläche angezeigt (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 4: Hinzufügen der DataBinding-Syntax zur Bearbeitungsschnittstelle
Damit die Bearbeitungsschnittstelle die aktuellen Produktwerte anzeigt, müssen wir die Datenbindungssyntax verwenden, um die Datenfeldwerte den entsprechenden Websteuerelementwerten zuzuweisen. Die Datenbindungssyntax kann über den Designer angewendet werden, indem Sie zum Bildschirm "Vorlagen bearbeiten" wechseln und den Link "DataBindings bearbeiten" aus den Smarttags für Websteuerelemente auswählen. Alternativ kann die Datenbindungssyntax direkt zum deklarativen Markup hinzugefügt werden.
Weisen Sie den Wert des ProductName Datenfelds der ProductName Eigenschaft "TextBox"Text, den Eigenschaften und Suppliers den Categories CategoryID Eigenschaften "DropDownLists" und SupplierID dem Wert des Discontinued Datenfelds SelectedValue der Discontinued CheckBox-Eigenschaft Checked zu. Nachdem Sie diese Änderungen vorgenommen haben, entweder über den Designer oder direkt über das deklarative Markup, überprüfen Sie die Seite über einen Browser, und klicken Sie auf die Schaltfläche "Bearbeiten" für Chef Anton s Gumbo Mix. Wie in Abbildung 9 dargestellt, hat die Syntax für die Datenbindung die aktuellen Werte zu TextBox, DropDownLists und CheckBox hinzugefügt.
Abbildung 9: Klicken auf die Schaltfläche "Bearbeiten" zeigt die Bearbeitungsoberfläche an (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 5: Speichern der Änderungen des Benutzers im UpdateCommand-Ereignishandler
Wenn der Benutzer ein Produkt bearbeitet und auf die Schaltfläche "Aktualisieren" klickt, tritt ein Postback auf, und das DataList-Ereignis UpdateCommand wird ausgelöst. Im Ereignishandler müssen wir die Werte aus den Websteuerelementen in der EditItemTemplate BLL lesen, um das Produkt in der Datenbank zu aktualisieren. Wie wir in früheren Lernprogrammen gesehen haben, ist das ProductID aktualisierte Produkt über die DataKeys Sammlung zugänglich. Auf die vom Benutzer eingegebenen Felder wird durch programmgesteuertes Verweisen auf die Websteuerelemente FindControl("controlID")zugegriffen, wie der folgende Code zeigt:
protected void Products_UpdateCommand(object source, DataListCommandEventArgs e)
{
// Make sure the page is valid...
if (!Page.IsValid)
return;
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(Products.DataKeys[e.Item.ItemIndex]);
// Read in the product name and price values
TextBox productName = (TextBox)e.Item.FindControl("ProductName");
DropDownList categories = (DropDownList)e.Item.FindControl("Categories");
DropDownList suppliers = (DropDownList)e.Item.FindControl("Suppliers");
CheckBox discontinued = (CheckBox)e.Item.FindControl("Discontinued");
string productNameValue = null;
if (productName.Text.Trim().Length > 0)
productNameValue = productName.Text.Trim();
int categoryIDValue = Convert.ToInt32(categories.SelectedValue);
int supplierIDValue = Convert.ToInt32(suppliers.SelectedValue);
bool discontinuedValue = discontinued.Checked;
// Call the ProductsBLL's UpdateProduct method...
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.UpdateProduct(productNameValue, categoryIDValue, supplierIDValue,
discontinuedValue, productID);
// Revert the DataList back to its pre-editing state
Products.EditItemIndex = -1;
Products.DataBind();
}
Der Code beginnt mit der Beratung der Page.IsValid Eigenschaft, um sicherzustellen, dass alle Überprüfungssteuerelemente auf der Seite gültig sind. Wenn Page.IsValid ja True, wird der Wert des bearbeiteten Produkts ProductID aus der DataKeys Auflistung gelesen, und auf die Websteuerelemente für die EditItemTemplate Dateneingabe im Web wird programmgesteuert verwiesen. Als Nächstes werden die Werte aus diesen Websteuerelementen in Variablen gelesen, die dann an die entsprechende UpdateProduct Überladung übergeben werden. Nach dem Aktualisieren der Daten wird die DataList an den Vorbearbeitungszustand zurückgegeben.
Hinweis
Ich habe die Ausnahmebehandlungslogik ausgelassen, die im Lernprogramm zur Behandlung von BLL- und DAL-Level-Ausnahmen hinzugefügt wurde, um den Code und dieses Beispiel fokussiert zu halten. Fügen Sie diese Funktionalität als Übung nach Abschluss dieses Lernprogramms hinzu.
Schritt 6: Behandeln von NULL-Kategorie-ID- und Lieferanten-ID-Werten
Die Northwind-Datenbank ermöglicht NULL Werte für die Products Tabellen CategoryID und SupplierID Spalten. Unsere Bearbeitungsschnittstelle passt jedoch zurzeit nicht zu NULL Werten. Wenn wir versuchen, ein Produkt zu bearbeiten, das einen NULL Wert für die zugehörigen CategoryID Spalten SupplierID hat, wird eine ArgumentOutOfRangeException Fehlermeldung angezeigt, die der folgenden ähnelt: "Categories" hat einen SelectedValue, der ungültig ist, da es in der Liste der Elemente nicht vorhanden ist. Außerdem gibt es derzeit keine Möglichkeit, einen Produktkategorie- oder Lieferantenwert von einem NichtwertNULL in einen NULL wert zu ändern.
Um Werte für die DropDownLists der Kategorie und des Lieferanten zu unterstützen NULL , müssen wir eine zusätzliche Hinzufügen ListItem. Ich habe mich dafür entschieden (Keine) als Text Wert ListItemzu verwenden, aber Sie können es in etwas anderes (z. B. eine leere Zeichenfolge) ändern, wenn Sie möchten. Denken Sie schließlich daran, die DropDownLists AppendDataBoundItems auf festzulegen True; wenn Sie dies vergessen, überschreiben die Kategorien und Lieferanten, die an die DropDownList gebunden sind, das statisch hinzugefügte ListItem.
Nachdem Sie diese Änderungen vorgenommen haben, sollte das DropDownLists-Markup in den DataList-Elementen EditItemTemplate ähnlich wie folgt aussehen:
<asp:DropDownList ID="Categories" DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" runat="server"
SelectedValue='<%# Eval("CategoryID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
...
<asp:DropDownList ID="Suppliers" DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID" runat="server"
SelectedValue='<%# Eval("SupplierID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
Hinweis
Statische ListItem s können einem DropDownList über den Designer oder direkt über die deklarative Syntax hinzugefügt werden. Achten Sie beim Hinzufügen eines DropDownList-Elements, das einen Datenbankwert NULL darstellt, unbedingt die ListItem deklarative Syntax hinzu. Wenn Sie den ListItem Sammlungs-Editor im Designer verwenden, wird die generierte deklarative Syntax die Value Einstellung vollständig weglassen, wenn ihnen eine leere Zeichenfolge zugewiesen wurde und deklaratives Markup wie folgt erstellt wird: <asp:ListItem>(None)</asp:ListItem>. Obwohl dies möglicherweise harmlos aussieht, bewirkt das Fehlen Value , dass dropDownList den Eigenschaftswert an seiner Text Stelle verwendet. Wenn dies NULL ListItem ausgewählt ist, wird versucht, dem Produktdatenfeld (CategoryID oder SupplierIDin diesem Lernprogramm) den Wert (Keine) zuzuweisen, was zu einer Ausnahme führt. Durch die explizite Einstellung Value=""wird dem Produktdatenfeld ein NULL Wert zugewiesen, wenn die NULL ListItem Option ausgewählt ist.
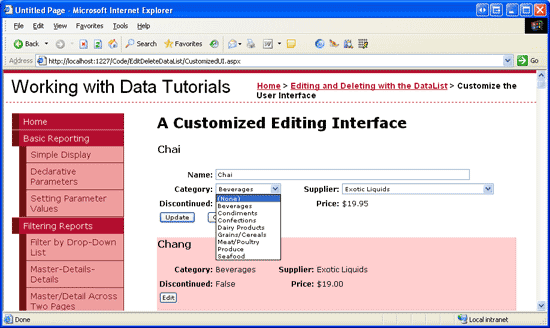
Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt über einen Browser anzuzeigen. Beachten Sie beim Bearbeiten eines Produkts, dass sowohl die DropDownLists Suppliers als auch die Categories DropDownList-Option (Keine) am Anfang der DropDownList haben.
Abbildung 10: Die Categories und Suppliers DropDownLists enthalten eine Option (Keine) (Klicken, um das Bild in voller Größe anzuzeigen)
Um die Option (Keine) als Datenbankwert NULL zu speichern, müssen wir zum UpdateCommand Ereignishandler zurückkehren. Ändern Sie die categoryIDValue Variablen supplierIDValue so, dass sie nullwerte ganze Zahlen sind, und weisen Sie einen anderen Wert zu, als Nothing nur, wenn die DropDownList s SelectedValue keine leere Zeichenfolge ist:
int? categoryIDValue = null;
if (!string.IsNullOrEmpty(categories.SelectedValue))
categoryIDValue = Convert.ToInt32(categories.SelectedValue);
int? supplierIDValue = null;
if (!string.IsNullOrEmpty(suppliers.SelectedValue))
supplierIDValue = Convert.ToInt32(suppliers.SelectedValue);
Bei dieser Änderung wird ein Wert von Nothing an die UpdateProduct BLL-Methode übergeben, wenn der Benutzer die Option (Keine) aus einer der Dropdownlisten ausgewählt hat, die einem NULL Datenbankwert entspricht.
Zusammenfassung
In diesem Lernprogramm haben wir gezeigt, wie Sie eine komplexere DataList-Bearbeitungsschnittstelle erstellen, die drei verschiedene Eingabewebsteuerelemente ein TextBox-Steuerelement, zwei DropDownLists und ein CheckBox-Steuerelement zusammen mit Überprüfungssteuerelementen enthält. Beim Erstellen der Bearbeitungsschnittstelle sind die Schritte unabhängig von den verwendeten Websteuerelementen identisch: Beginnen Sie mit dem Hinzufügen der Websteuerelemente zu den DataList-Steuerelementen EditItemTemplate; verwenden Sie die Datenbindungssyntax, um die entsprechenden Datenfeldwerte mit den entsprechenden Websteuerelementeigenschaften zuzuweisen, und greifen Sie im UpdateCommand Ereignishandler programmgesteuert auf die Websteuerelemente und die entsprechenden Eigenschaften zu, übergeben ihre Werte an die BLL.
Achten Sie beim Erstellen einer Bearbeitungsschnittstelle darauf, ob sie nur aus TextBoxes oder einer Auflistung verschiedener Websteuerelemente besteht, die Datenbankwerte NULL korrekt behandeln. Bei der Buchführung NULL ist es zwingend erforderlich, dass Sie nicht nur einen vorhandenen NULL Wert in der Bearbeitungsoberfläche korrekt anzeigen, sondern auch, dass Sie eine Möglichkeit zum Markieren eines Werts als NULL. Für DropDownLists in DataLists bedeutet dies in der Regel das Hinzufügen einer statischen ListItem Eigenschaft, deren Value Eigenschaft explizit auf eine leere ZeichenfolgeValue="" () festgelegt ist, und fügen Sie dem Ereignishandler ein wenig Code hinzu UpdateCommand , um zu bestimmen, ob die NULL``ListItem Option ausgewählt wurde.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Dennis Patterson, David Suru und Randy Schmidt. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.